Cómo cambiar la imagen de encabezado en WordPress
Publicado: 2022-09-08Si desea cambiar la imagen del encabezado en su sitio web de WordPress, puede hacerlo editando el archivo header.php en su tema. Para cambiar la imagen del encabezado de cada página, deberá editar el código en el archivo header.php para llamar a un archivo de imagen diferente para cada página. Por ejemplo, si tiene una imagen de encabezado para su página de inicio y una imagen de encabezado diferente para su página Acerca de, editaría el código en header.php para que se vea así: También puede agregar código para mostrar una imagen de encabezado diferente para cada publicación o página. Para hacer esto, deberá editar el código en su archivo header.php para llamar a la función_post_thumbnail(). Por ejemplo, si desea mostrar una imagen destacada para cada publicación, edite el código en header.php para que se vea así: También puede usar un complemento para cambiar la imagen del encabezado. Hay algunos complementos que le permiten cambiar la imagen del encabezado en su sitio web de WordPress. Un complemento que puede usar se llama Imagen de encabezado personalizado. Con este complemento, puede cambiar la imagen del encabezado de cada página o publicación. Otro complemento que puede usar se llama imágenes de encabezado WP. Este complemento le permite cambiar la imagen del encabezado de cada página, publicación o categoría.
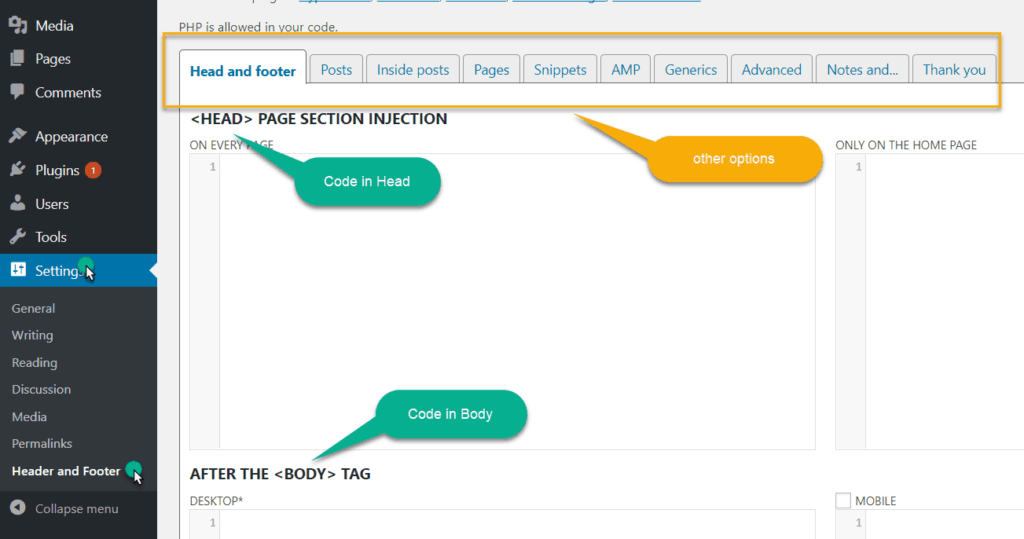
Cuando se trata de elegir qué imagen aparece en una página específica, no hay forma de hacerlo. Al cambiar la imagen del encabezado de una sección del sitio, debe modificar el tema. En este artículo, le mostraré cómo modificar las imágenes de encabezado página por página. El primer paso es subir la imagen recortada e ingresar su URL. Al hacer clic en cualquier imagen de la Biblioteca multimedia, encontrará sus encabezados en la columna de la derecha. Ahora debe pegar el siguiente código en el archivo functions.php de su tema. Al usar este código, puede seleccionar imágenes de encabezado que correspondan a las áreas del sitio que se están viendo.
¿Cómo pongo un encabezado en cada página en WordPress?
 Crédito: www.hitechwork.com
Crédito: www.hitechwork.comPara colocar un encabezado en cada página de WordPress, deberá editar el archivo header.php de su tema. Esto se puede hacer a través del panel de administración de WordPress yendo a Apariencia > Editor. Una vez que esté en el editor, deberá ubicar el archivo header.php en el lado derecho. Una vez que lo haya encontrado, haga clic en él para abrirlo. En el archivo header.php, deberá encontrar el código que inicia la sección del encabezado. Por lo general, será un div con una clase de "encabezado". Una vez que haya encontrado el código del encabezado, deberá insertar el siguiente código encima: Este código verificará si la página actual es la página principal. Si es así, mostrará la imagen de encabezado que ha establecido en su configuración de WordPress. Si no es la página principal, no se mostrará ninguna imagen de encabezado. Una vez que haya agregado este código, deberá guardar los cambios y cargar el archivo en su servidor.
Usar WordPress para mostrar un encabezado diferente en cada página es extremadamente útil para las páginas de ventas, así como para las campañas de conversión. Sin embargo, dependiendo del tema, siempre puede optar por un complemento. Continúe leyendo a continuación para conocer el proceso de reemplazo de su encabezado WP por página. Tiene distintas opciones de encabezado y visualización. Si su tema no incluye el gancho (customer_header), no podrá usar encabezados. Puede evitar duplicar su encabezado utilizando uno de estos métodos. Los complementos no se pueden usar si solo puede cambiar su encabezado o logotipo.
Si desea utilizar complementos como estos, puede ocultar elementos con CSS como una solución rápida. El complemento de encabezado WP Display reemplaza el encabezado predeterminado con uno distinto para esa publicación o página. las imágenes de encabezado que se muestran son las que se cargaron previamente en la configuración de encabezado del personalizador de su tema. Se puede crear un gráfico personalizado en tan solo dos minutos (dependiendo de su conexión a Internet), y se guardará en su computadora y se cargará en WP. Cuando combina Pure and Simple Theme (versión gratuita) y los encabezados de WP Display, puede colocar diferentes encabezados en diferentes páginas. Si desea ahorrar dinero mientras personaliza temas WP gratuitos para su sitio de WordPress, una combinación funcionará bien sin tener que pasar por la molestia de los ajustes de CSS.
Cómo cambiar el encabezado o pie de página en WordPress
WordPress simplifica el diseño y la creación de sitios web. Una desventaja, por otro lado, es que los encabezados y pies de página no siempre son las mejores opciones. Tiene varias opciones cuando se trata de cambiar el pie de página o el encabezado. El primer paso es seleccionar Plantillas desde el Panel de WordPress. A continuación, se puede cambiar el nombre de la nueva plantilla a Pie de página o Encabezado (o Pie de página). Luego, deberá crear una plantilla de pie de página o encabezado. Aquí hay un encabezado o pie de página prefabricado que puede usar. Cuando seleccione Crear encabezado (o pie de página), verá el nombre del encabezado (o pie de página) que desea crear. Si desea eliminar el encabezado de todas las páginas de su sitio de WordPress, primero debe establecer la configuración de Diseño en Ninguno.
La imagen del encabezado de WordPress no cambia
 Crédito: www.eggradients.com
Crédito: www.eggradients.comPara cambiar la foto del encabezado, primero debe activar el complemento Encabezados únicos. Una vez que lo haya activado, vaya al editor de su página y seleccione Cargar imagen de encabezado .
La cabecera de casi cualquier blog de WordPress es, sin duda, el componente visual más importante. La imagen del encabezado debe elegirse y personalizarse para reflejar el mensaje que sus visitantes verán la primera vez que abran su sitio. Cuando usa un tema de WordPress, siempre puede optar por su propia imagen de encabezado. Según el tema que esté usando, es mejor usar un poco menos o un poco más de las dimensiones recomendadas para una imagen de encabezado. Se puede crear un archivo de imagen en su computadora o desde su biblioteca multimedia de WordPress. El texto del encabezado de los temas más populares se puede mostrar u ocultar, así como cambiar de color. El texto del encabezado de su sitio web es el título de su sitio web y puede cambiarlo yendo a Configuración.
3 formas de personalizar tu imagen de encabezado en WordPress
Dependiendo de lo que desee personalizar, puede hacerlo de varias maneras en WordPress. Si solo desea agregar un banner o una foto, vaya a la sección Personalizar, haga clic en el ícono de ajustes junto a Borrador guardado y luego elija Publicar. Después de hacer clic en el botón Publicar, sus cambios se guardarán y aparecerá su nueva imagen de encabezado. Si desea centrar su imagen de encabezado en su sitio de WordPress, puede hacerlo ajustando esta configuración. Apariencia. Si desea que su encabezado tenga un tamaño de pantalla completa, selecciónelo en el cuadro "Centro"; si desea que esté centrado dentro de su sitio de WordPress, selecciónelo en el cuadro "Centro". Finalmente, si desea una imagen de encabezado completamente personalizada, puede crear una plantilla de encabezado personalizada. Cree un nuevo archivo llamado header.php y codifique *br* para lograr esto. ¿Hay alguna función php get_header() que esté configurada para una respuesta HTTP? Una vez que se haya creado el archivo theme.php, deberá copiar la siguiente línea en el archivo functions.php: *br. PHP (incluidos HTML, CSS y JS) debe incluirse con (header.html). Ahora puede usar esta plantilla para crear su propia imagen de encabezado. Para comenzar, agregue el siguiente código a su archivo header.php: *br. Get_header () en el eco de PHP? Podrá ver su imagen de encabezado si usa WordPress.

Cómo cambiar la imagen del encabezado en Elementor
Para cambiar la imagen del encabezado en elementor, vaya a la sección del encabezado y haga clic en el icono de la imagen. Seleccione la imagen que desea utilizar y haga clic en el botón 'Insertar'.
Las funciones de personalización de encabezados de Elementor simplifican la creación y personalización de un encabezado. Repasaremos cómo editar un encabezado en Elementor en este blog; haga clic aquí para más información. Nuestros canales sociales, así como la dirección de nuestra oficina y el formulario de búsqueda, deben mostrarse en un encabezado. Puede escribir el Texto del botón, insertar el Enlace y administrar la alineación, el tamaño y la alineación del botón. Puede usar un ID de botón para agregar un código personalizado al botón, pero si aún no tiene uno, puede agregar uno aquí. A la derecha de nuestro encabezado, queremos mostrar nuestros canales sociales. El widget Elementor Social Icons ahora se ha agregado a la columna central.
Si usa Elementor como usuario habitual, puede usar los widgets de Elementor para crear un encabezado personalizado . En esta guía paso a paso, aprenderá a usar Elementor para crear y personalizar el encabezado. Para mantenerse actualizado sobre el diseño web moderno, puede crear un encabezado fijo. La velocidad de carga de Happy Addons es insuperable. Elementor ha lanzado un nuevo widget para su módulo 'Happy Mega Menu'. Con este widget, puede crear menús personalizados para Adidas, Dribbble, weDevs, InVision y otros, así como menús para otras empresas.
¿Cómo cambio la imagen en un pie de página de Elementor?
Se puede editar un diseño de pie de página En la barra lateral, haga clic en la etiqueta Pie de página para modificar un diseño de pie de página existente. El tablero del pie de página mostrará los detalles que especifique. Puede editar un pie de página específico haciendo clic en el enlace Editar en la esquina superior derecha del pie de página. En este caso, se abrirá el editor de Elementor para el pie de página.
3 formas de hacer que tu encabezado se adhiera a la parte superior de tu página
Para mantener su encabezado en la parte superior de su página, hay algunas maneras de hacerlo. El efecto pegajoso en la parte superior se puede usar en Elementor. Este efecto se puede encontrar en la sección Avanzado del editor de encabezado . Puede seleccionar "adherido a la parte superior" y pegar su encabezado en cualquier dispositivo que desee presionando la tecla "pegar". Después de elegir Publicar, Elementor le solicitará que especifique una condición en su encabezado. Los complementos adhesivos externos también están disponibles. Esta es una excelente manera de incluir un encabezado fijo en un sitio web sin usar Elementor. Debido a que hay tantos complementos en el mercado, depende completamente de usted seleccionar el mejor para usted. Asegúrese de incluir una condición en su encabezado para que la parte superior de su página sea visible para cualquier método que elija. Su sitio web mejorará visual y funcionalmente como resultado de esto.
Cómo agregar una imagen de fondo de encabezado en WordPress
Vaya a Apariencia > Personalizar > Opciones generales de tema > Título de encabezado de página para cambiar el estilo de fondo de su encabezado de título global. Este panel le permite elegir el estilo que desea, y debe seleccionar "Imagen de fondo" para comenzar.
¿Cómo agrega una imagen de fondo a su sitio de WordPress sin ninguna experiencia en codificación? Hay tres opciones que puede elegir, pero es posible que no todas funcionen o que funcionen de manera diferente según el tema que esté utilizando. Si su tema tiene una configuración de fondo, como muchos temas populares hoy en día, es posible que desee utilizarla para que su imagen se vea más destacada. Existen varios métodos para agregar una imagen de fondo a un sitio web de WordPress. Es posible utilizar una imagen que se puede colocar en mosaico repetidamente (o una sola imagen) para el fondo. El personalizador se puede utilizar para cambiar el fondo de una categoría o de todo el sitio. Además de cambiar el CSS, puede cambiarlo si es más práctico.
Después de instalar y activar el complemento de Gutenberg, se le proporcionará un bloque especial de Gutenberg que se puede usar para configurar un fondo dinámico. Este método implica configurar un metabloque que actúa como fondo y luego llenarlo con otro bloque o bloque después de eso. Puede ajustar la configuración de color a su gusto, pero si prefiere un fondo monocromático o de video, puede seleccionar la configuración de Color. Puede utilizar cualquier fondo que desee en las secciones de contenido de su sitio web. Por ejemplo, se puede usar una cita o un encabezado en un fondo de paralaje. Es muy probable que necesite almacenar medios de gran formato, lo que tendrá un impacto en los tiempos de carga. Aun así, los gráficos hermosos son la mejor manera de crear una primera impresión memorable.
Cómo usar imágenes como fondo en publicaciones y páginas
Usando el campo CSS personalizado, puede usar una imagen como fondo para una publicación o página específica. La siguiente línea se puede agregar a su publicación o página. El archivo style.html se puede encontrar en la sección style.css. Publicación o página * *br El título es url(XXX); la posición está en el fondo.
