Cómo cambiar su tema de WordPress
Publicado: 2022-10-19Si eres nuevo en WordPress y quieres cambiar la apariencia de tu sitio, una de las primeras cosas que querrás hacer es cambiar su tema. Los temas controlan la apariencia de su sitio de WordPress, y puede cambiarlos yendo a la sección Apariencia de su Tablero de WordPress. En este artículo, le mostraremos cómo cambiar su tema de WordPress, paso a paso. También hablaremos sobre los diferentes tipos de temas de WordPress y dónde puede encontrarlos.
Style.css es un archivo que incluye cada tema de WordPress. El estilo, la estructura y los colores de un sitio web de WordPress están determinados por esto. Si desea cambiar los fragmentos de código, primero debe cambiar el CSS en el Panel de WordPress. En el editor del tablero de WordPress, puede ver el archivo style.ss para su sitio, que se puede usar para realizar cambios. Cuando haga clic en la opción Inspeccionar, la pantalla de su navegador se dividirá en dos secciones. Cambie el código para buscar clases o secciones específicas. Después de realizar cambios en el archivo, puede guardarlo y verlos en el sitio. Con la función Inspeccionar de Chrome, puede encontrar fácilmente secciones de estilo en las páginas de su sitio.
Puede personalizar el CSS que se usa para controlar la apariencia de su sitio web de varias maneras, incluso seleccionando diferentes configuraciones de CSS en la pantalla Colores y estilos . Este procedimiento se puede usar para ingresar el código CSS para gadgets, diseños y marcadores de posición individuales en la sección Avanzado de la configuración.
¿Cómo cambio el CSS de un tema de WordPress?

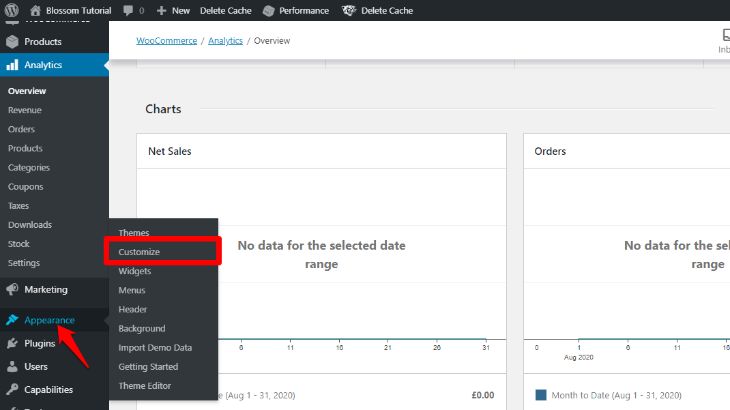
El personalizador, sin importar el tema de WordPress que elija, le permite cambiar el CSS de su página de WordPress. En la sección Apariencia - Personalizar de su tablero, vaya a la parte inferior de la página para seleccionar CSS adicional en el menú desplegable. Podrá agregar cualquier código CSS que desee utilizando una herramienta integrada.
Hay dos archivos disponibles en los temas de WordPress que se pueden modificar. El archivo style.css es responsable de la presentación (diseño visual y diseño) de las páginas del sitio web. Este archivo se utiliza para mejorar la apariencia de su sitio web, como cambiar la fuente, agregar una imagen de fondo, etc. Este archivo se puede editar de dos formas: mediante FTP o mediante el editor de código.
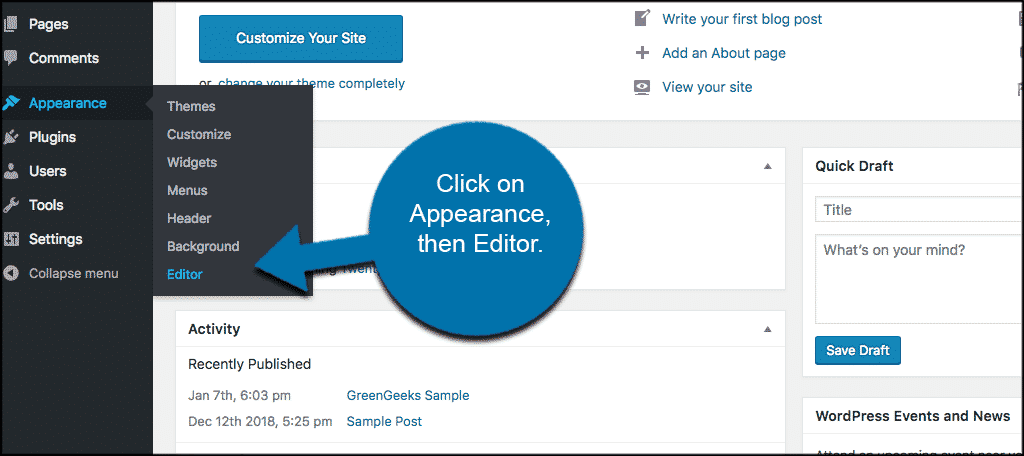
Cómo editar el código CSS para su tema de WordPress
Crear sitios web con WordPress es un proceso simple. Debido a su bajo costo, el programa es simple de aprender y usar. El Bosque de temas de WordPress tiene una gran cantidad de temas que se pueden personalizar para crear un sitio web único. Sin embargo, si necesita cambiar el código CSS utilizado en un tema, es posible que no pueda hacerlo con el editor de temas. Es porque el editor de temas está diseñado para generar una apariencia única para un sitio web en lugar de modificar el código existente. Puede cambiar el código CSS en un tema utilizando el Editor de temas de WordPress. Puede utilizar esta herramienta desde su panel de WordPress. Una vez que haya accedido al editor de temas, encontrará aquí la hoja de estilo CSS para su tema actual. Ahora puede cambiar o agregar el código haciendo clic en el botón Estilo. Cuando intente anular un archivo CSS de tema, puede hacerlo mediante el anulado. archivo CSS. Este archivo se puede habilitar de forma predeterminada y puede cambiar el archivo de la forma que desee, como anular cualquier regla existente.
¿Cómo cambio la ruta Css en WordPress?

Si desea cambiar la ruta CSS en WordPress, deberá acceder a sus archivos de WordPress a través de FTP. Una vez que haya iniciado sesión, vaya al directorio /wp-content/themes/yourtheme/. En este directorio, encontrará el archivo style.css. Luego puede editar la ruta CSS en este archivo y guardarlo.
Dos formas de cambiar el CSS de la interfaz de administración
Cambie el CSS para la interfaz de administración de WordPress a través del complemento o cargando el CSS deseado en el complemento y editándolo en la interfaz de administración de WordPress a través del complemento.

¿Cómo accedo a los archivos Css en WordPress?

Si no sabe dónde se encuentran los archivos css , vaya a WP-content. Las hojas de estilo y los estilos CSS son los nombres más comunes para este tipo de archivos. Una vez que haya descargado y editado el archivo, puede usar un programa de edición de texto para hacerlo. Una vez que haya editado los archivos CSS, haga clic en el botón de carga para enviarlos al mismo directorio que los archivos originales.
Las hojas de estilo en cascada (o CSS, como se le conoce comúnmente) son archivos que permiten que nuestros navegadores nos digan cómo debe aparecer un sitio web. Tan pronto como visite un sitio web, su navegador buscará este archivo css, así como otros documentos importantes, y se los mostrará. Esta publicación se eliminó de su tema porque el pequeño fragmento de código anterior contiene mucho más CSS de lo que hemos visto en este. Para comenzar, inicie sesión en el servicio de alojamiento de su dominio y seleccione la raíz del documento para su sitio web. Puede buscar una carpeta con los archivos CSS yendo a WP-content > themes. Por lo general, se denominan hojas de estilo o estilos CSS en la mayoría de los casos. Después de descargarlo y editarlo, puede usar un programa de edición de texto para hacerlo. Cuando haya terminado de editar, vaya al mismo directorio donde encontró los archivos CSS y cárguelos.
Cómo editar CSS
Si desea cambiar o eliminar una hoja de estilo que ya existe, coloque el cursor sobre ella y haga clic en Editar para realizar cambios o eliminarla. Puede aplicar cambios a las páginas en vivo usando la plantilla después de haber agregado una hoja de estilo en la esquina superior derecha.
Bootstrap Studio es un marco completamente visual para crear páginas web mediante el panel Apariencia y las opciones de componentes. Si desea tener más control y personalización, puede agregar código CSS directamente al panel Editor. La pestaña Estilos es donde puede editar el código CSS, y el panel Diseño es donde puede crear archivos CSS. Cuando haga doble clic en un archivo CSS, podrá editarlo en el editor de CSS. Seleccione un selector, una propiedad css o un valor para cambiarlo. Es fundamental tener en cuenta que el marco Bootstrap incluye un bloqueo CSS. Importar un tema personalizado es la mejor opción si desea realizar más cambios en Bootstrap.
Las animaciones de fotogramas clave en la web proporcionan un alto nivel de suavidad. Estas funciones se pueden combinar con las animaciones regulares de Bootstrap Studio para crear un mundo animado más dinámico. Si desea agregar un bloque de animación de fotogramas clave a su archivo CSS, simplemente escriba @keyframes como primer paso para crear nuevos selectores CSS . Debido al uso de propiedades personalizadas, el objetivo principal del marco Bootstrap es realizar cambios de color y fuente.
Cómo editar el código CSS en un sitio web
La pestaña Estilos se puede usar para editar o crear archivos CSS, mientras que el panel Diseño se puede usar para crear archivos. Una forma sencilla de realizar cambios en la apariencia de su sitio web es cambiar su código CSS en la pestaña Estilos. En Google Chrome Developer Tools, puede usar el atajo Ctrl Shift + i para acceder a la edición de CSS. Si presiona Shift, se abrirá la herramienta integrada, lo que le permitirá agregar cualquier tipo de código CSS. ¿Cómo puedo editar/abrir y abrir CSS? En una computadora con Windows o Linux, presione Ctrl Shift i, o en una Mac, presione la opción de comando I. Puede acceder a las herramientas para desarrolladores de Google Chrome haciendo clic en este enlace. Después de eso, seleccione Inspeccionar desde el menú contextual en cualquier elemento de la página. Al inspeccionar los elementos CSS , podrá realizar cambios en ellos en vivo.
