Cómo codificar un sitio web (guía completa para principiantes)
Publicado: 2023-09-01¿Quieres aprender a codificar un sitio web?
La mayoría del código de sitios web contiene HTML, CSS y JavaScript. Aprender estos lenguajes de programación requiere horas de estudio y práctica. La buena noticia es que existen algunas herramientas excelentes que te permiten crear cualquier tipo de sitio web (sin escribir código).
En esta guía completa, cubriremos cómo codificar un sitio web utilizando herramientas de arrastrar y soltar que crean todo el código por usted. Compartiremos cómo aprender los fundamentos del código para aquellos que quieran codificar un sitio web desde cero para que puedan hacerlo.

Creadores de sitios web versus codificar un sitio web desde cero
En los primeros días de Internet, crear un sitio web era complicado. Esto se debe a que los desarrolladores tuvieron que codificar un sitio web desde cero, lo que llevaría horas, si no semanas.
Sin embargo, esos días ya quedaron atrás.
Más del 62,9% de todos los sitios web en Internet se crean en un marco de sitio web, por lo que la mayoría de los desarrolladores ya no necesitan saber cómo crear un sitio web desde cero.
La mayoría de los desarrolladores utilizan ahora WordPress y otras plataformas CMS (marcos de creación de sitios web) para acelerar la creación de sitios web.
En el 95% de los casos, puedes crear un sitio web con creadores de sitios web o soluciones sin código, y será tan bueno como escribir código desde cero.
Pros y contras de utilizar un creador de sitios web
Estos son algunos de los beneficios de utilizar un creador de sitios web:
- Es fácil de usar, incluso para principiantes.
- No es necesario invertir tiempo ni dinero en aprender sobre desarrollo web.
- Le ahorra tiempo, que luego puede dedicar a hacer crecer su negocio.
- Cree fácilmente sitios web comerciales, de membresía y de comercio electrónico sin gastar una fortuna.
Sin embargo, existen algunos inconvenientes al utilizar un creador de sitios web:
- Su sitio web podría tener funciones innecesarias que podrían ralentizarlo.
- Es posible que no necesite capacidades de CMS para un proyecto, pero aun así deberá mantener las actualizaciones y copias de seguridad del software.
Pros y contras de escribir código desde cero
Estos son algunos de los beneficios de escribir código usted mismo desde cero:
- Su sitio web sólo tendrá el código que necesita, lo que le permitirá cargar más rápido.
- No necesitarás mantener actualizaciones de software.
- Obtendrá valiosas habilidades de programación que pueden conducirle a nuevas oportunidades profesionales en WordPress.
Sin embargo, tendrás que comparar estas ventajas con las siguientes desventajas:
- Pasarás horas y días aprendiendo a codificar en HTML, CSS y JavaScript.
- Generar contenido dinámicamente será difícil.
- Agregar y actualizar contenido requerirá editar varios archivos.
- No puedes compartir fácilmente el acceso a tu sitio web sin darle el control total a otra persona.
- Si contrata a un desarrollador para que escriba el código por usted, será costoso y no muy rentable.
Dado que el tiempo es su activo más valioso, le mostraremos las formas más rápidas de codificar un sitio web utilizando herramientas que escriben el código por usted (los métodos 1 y 2 cubrirán esto).
En el método 3, compartiremos recursos sobre cómo crear un sitio web desde cero. Esto es genial para estudiantes que quieren aprender a programar.
Dicho esto, veamos cómo codificar un sitio web. Puede utilizar los enlaces rápidos a continuación para ir al método que desea utilizar:
1. Codifique un sitio web personalizado con WordPress
WordPress es la plataforma de creación de sitios web más popular. De hecho, según nuestro informe de participación de mercado de CMS, WordPress impulsa más del 43% de todos los sitios web en Internet.
Tiene múltiples herramientas que te permiten crear un sitio web personalizado desde cero sin aprender a codificar.
Nuestra elección número uno es SeedProd. Es el mejor creador de sitios web de WordPress de arrastrar y soltar, utilizado por más de 1 millón de sitios web.

Para comenzar con WordPress, necesitará un nombre de dominio y alojamiento web. Recomendamos utilizar Bluehost.
Son uno de los principales proveedores de alojamiento de WordPress y ofrecen a nuestros lectores un nombre de dominio gratuito y un 60% de descuento en alojamiento (sólo $2,75 al mes).
Si desea buscar algunas alternativas, le recomendamos Hostinger, SiteGround o una de las otras mejores empresas de alojamiento de WordPress.
Después de tener un dominio y alojamiento, el siguiente paso es instalar WordPress (de la manera correcta). Si está utilizando un proveedor de alojamiento como Bluehost, tendrá acceso a un proceso de instalación de WordPress fácil de usar con 1 clic.
Una vez que haya instalado WordPress, puede iniciar sesión en el panel de administración. Se verá algo como esto:

Primero, necesitas instalar y activar el complemento SeedProd. Para obtener más información, puede ver nuestro tutorial sobre cómo instalar un complemento de WordPress.
SeedProd es el mejor creador de páginas de arrastrar y soltar para WordPress. Le permite diseñar fácilmente su sitio web y crear hermosas páginas sin escribir ningún código.
Incluso puedes usarlo para crear tu propio tema personalizado de WordPress desde cero.
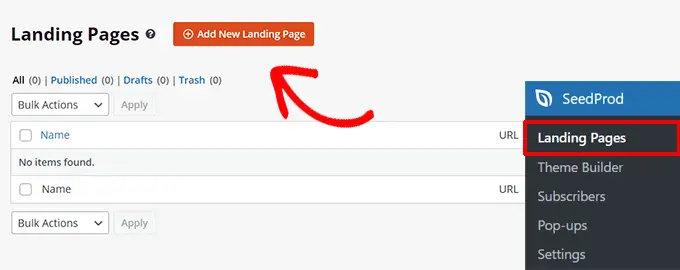
Una vez que haya instalado SeedProd, simplemente vaya a la página SeedProd »Páginas de destino y haga clic en el botón 'Agregar nueva página de destino'.

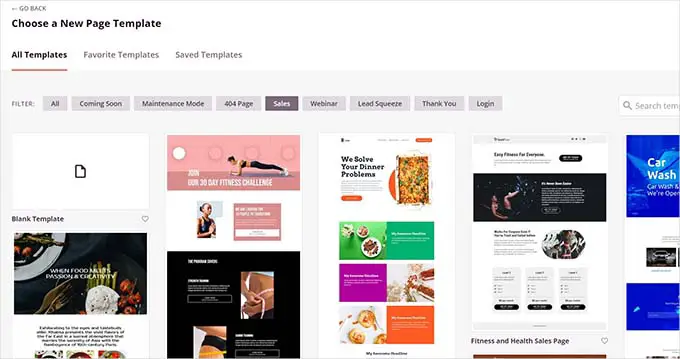
En la siguiente pantalla, se le pedirá que elija una plantilla.
SeedProd tiene docenas de plantillas bellamente diseñadas que puedes usar como punto de partida, o puedes elegir "Plantilla en blanco" para comenzar con una página vacía.

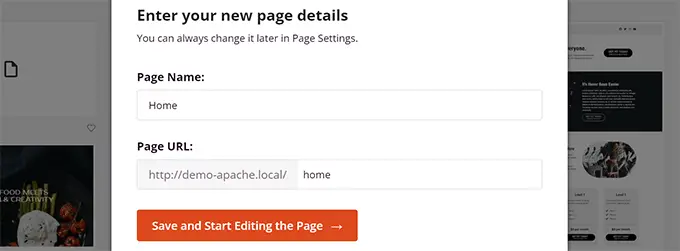
Después de eso, se le pedirá que ingrese un título para su página y una URL.
Por ejemplo, si está creando la página principal de su sitio web, puede ingresar "Inicio" como título y URL.

Luego, debe hacer clic en el botón "Guardar y comenzar a editar la página".
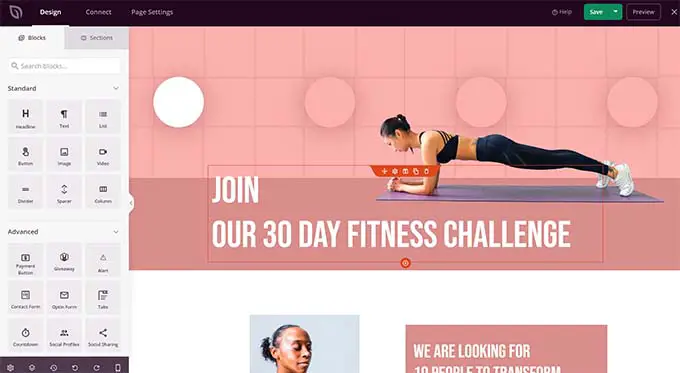
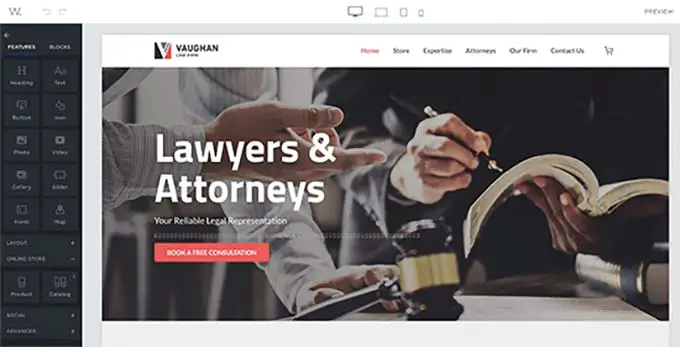
SeedProd ahora cargará la interfaz del creador de páginas. Es un creador de páginas intuitivo donde simplemente puedes apuntar y hacer clic para comenzar a editar.

La interfaz de arrastrar y soltar de SeedProd es fácil para principiantes pero lo suficientemente potente para desarrolladores.
En la columna de la izquierda, verá los elementos de diseño web más utilizados como bloques que puede agregar a su página.
A su derecha, verá una vista previa en vivo de su diseño donde simplemente puede señalar y hacer clic en cualquier elemento para editarlo, eliminarlo o moverlo.
Básicamente, puedes crear un diseño web personalizado, incluido un menú de navegación, barras laterales y pies de página, sin escribir código.
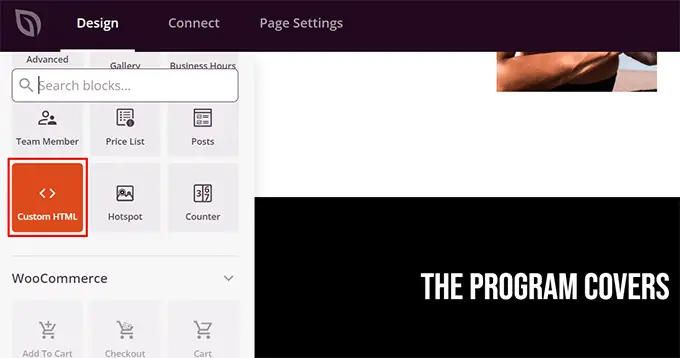
Sin embargo, si necesita agregar código personalizado, puede hacerlo arrastrando y soltando el bloque HTML personalizado.

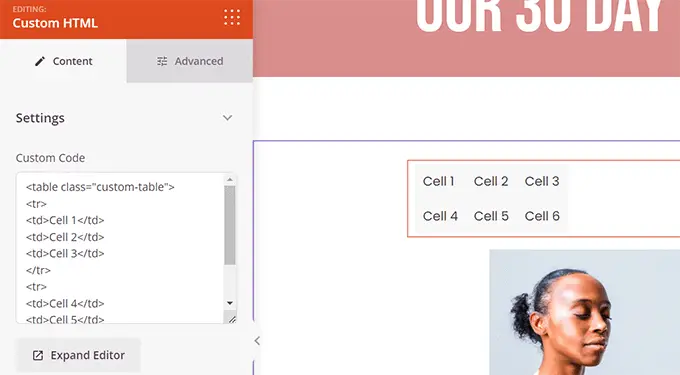
Dentro del bloque HTML personalizado, puede agregar manualmente cualquier código HTML.
También puede ajustar los atributos de margen, relleno y diseño de su bloque HTML personalizado.

De manera similar, también puedes agregar código CSS personalizado a tu página.
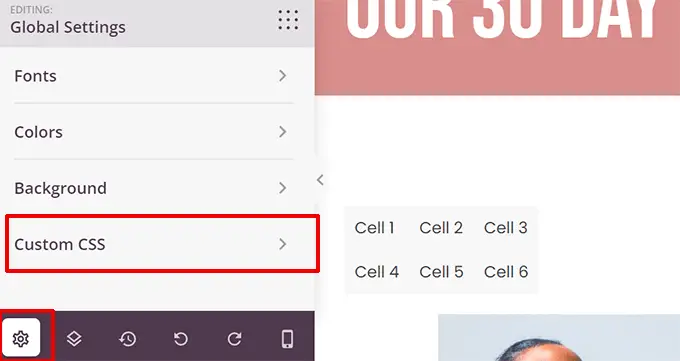
Simplemente haga clic en el botón "Configuración" en la esquina inferior izquierda y elija "CSS personalizado".

Una vez que termine de editar su página, haga clic en el botón "Guardar y publicar" para publicarla.
También puede hacer clic en el botón 'Vista previa' para ver su página en acción en vivo.

Simplemente repita el proceso para crear otras páginas para su sitio web. Puede crear rápidamente un sitio web para pequeñas empresas en cuestión de minutos.
El creador de sitios web SeedProd facilita la creación y edición de un sitio web sin esfuerzo.
Es por eso que muchos desarrolladores profesionales lo utilizan en todo el mundo. Incluso los desarrolladores de grandes empresas como Awesome Motive utilizan SeedProd para crear sus sitios web principales porque permite una rápida implementación y personalización.
Alternativas a SeedProd
Hay varios otros creadores de páginas de WordPress populares que puedes utilizar. Las siguientes son nuestras mejores opciones para que los principiantes codifiquen un sitio web desde cero sin tener que escribir el código:
- Divi Builder: tema de arrastrar y soltar y creador de páginas
- Beaver Builder: otro conocido creador de páginas de WordPress
- Astra es un tema altamente personalizable con sitios web de inicio listos para usar que puedes instalar con un solo clic.
Si bien estamos predispuestos hacia WordPress, su popularidad habla por sí sola. Muchas grandes empresas utilizan WordPress, como BBC, Microsoft, Facebook, The New York Times, etc.

2. Codifique un sitio web con Web.com Website Builder

Si no quiere la molestia de conseguir un dominio, alojamiento e instalar varios programas como WordPress, puede utilizar el creador de sitios web Web.com.
Es una gran plataforma para crear sitios web comerciales y tiendas en línea sencillos. Incluso tienen un asistente guiado que ayuda con el proceso.
Los planes de precios de Web.com incluyen un nombre de dominio gratuito, un certificado SSL gratuito, docenas de plantillas y una herramienta de escritura con inteligencia artificial para ayudarle a generar una copia del sitio web rápidamente.
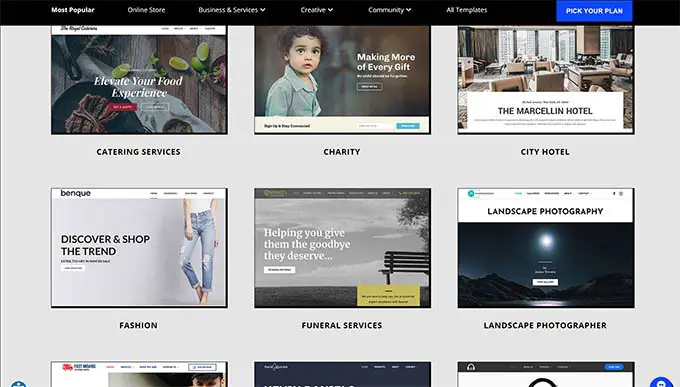
Simplemente elija entre sus miles de hermosas plantillas de sitios web prediseñadas y personalice el diseño para que coincida con las necesidades de su marca con solo apuntar y hacer clic.

El constructor viene con todas las potentes funciones que esperarías.
Puede agregar fácilmente galerías de fotos, videos, controles deslizantes de testimonios, formularios de contacto, ubicaciones en mapas, botones de redes sociales y más.

No necesitará preocuparse por las actualizaciones, la seguridad o las copias de seguridad porque Web.com se encarga de todo eso por usted. También ofrecen soporte por chat, correo electrónico y teléfono las 24 horas, los 7 días de la semana.
Alternativas a Web.com
Existen muchas soluciones todo en uno diferentes. Además de Constant Contact, las siguientes son nuestras mejores opciones para creadores de sitios web sencillos que no son WordPress:
- Gator de HostGator: creador de sitios web totalmente alojado con herramientas y plantillas de arrastrar y soltar.
- Creador de sitios web de Domain.com: creador de sitios web alojado con docenas de hermosas plantillas para todo tipo de sitios web.
- HubSpot: creador de sitios web y plataforma de marketing todo en uno para pequeñas empresas
- Wix: otro conocido creador de sitios web de arrastrar y soltar.
- BigCommerce: creador de sitios web totalmente alojado para crear tiendas de comercio electrónico.
Para obtener más opciones, puede ver nuestra comparación de los mejores creadores de sitios web con sus pros y sus contras.
¿Quiere que un experto diseñe un sitio web personalizado para usted? El equipo de Web.com también ofrece servicios de diseño web personalizados, brindando a nuestros usuarios un trato exclusivo. Obtenga su cotización gratuita hoy.
3. Aprenda a codificar un sitio web desde cero
Si eres estudiante y quieres aprender a codificar un sitio web desde cero, necesitarás comprender los fundamentos del desarrollo web como HTML, CSS y más.
Si bien hay muchos cursos gratuitos y de pago, el mejor que hemos encontrado es el de Code Academy.
Se necesitan aproximadamente 9 horas para completarlo, pero al final, habrá aprendido a codificar un sitio web responsivo personalizado desde cero usando HTML, CSS y Bootstrap.
Incluso después de terminar el curso, necesitarás horas de práctica antes de que puedas volverte verdaderamente eficiente codificando sitios web desde cero. En la siguiente sección, le mostraremos cómo codificar un sitio web muy básico usando HTML y CSS.
Codificar un sitio web básico
Los sitios web utilizan HTML, CSS y, a veces, algo de JavaScript.
HTML define el diseño básico de una página web, incluido contenido como imágenes, texto, videos y más.
CSS define colores, márgenes, relleno, tamaño del texto y más.
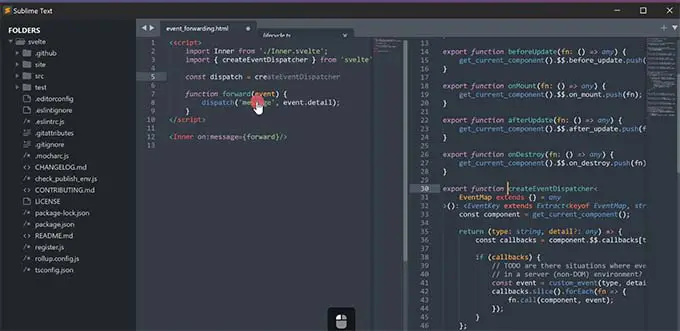
Para escribir este código, necesitará un editor de código. Un editor de código viene con resaltado de sintaxis, lo que le ayuda a detectar errores fácilmente y escribir código de manera más eficiente.

A continuación, deberá iniciar un proyecto.
Simplemente crea una nueva carpeta en tu computadora y llámala como quieras. Aquí es donde almacenará todos los archivos de su sitio web.
Abra su editor de código y cree un nuevo archivo. Dado que esta será la página de inicio de su sitio web, le recomendamos nombrarla index.html .
Este archivo es donde escribirá el código HTML para su primera página web.
Una página HTML básica contiene las siguientes secciones.
- contenedor de documentos HTML
- Cabeza
- Cuerpo
Puede definir esta estructura escribiendo el siguiente código:
<html>
<head>
</head>
<body>
</body>
</html>
El código dentro de la sección principal no es visible en la pantalla.
Define metadatos para su documento HTML, como el título de su documento HTML, enlace al archivo CSS y más.
Ahora, completemos la sección del encabezado de su página HTML:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
</body>
</html>
La sección del cuerpo de su sitio web es donde define el diseño de la página y agrega el contenido.
A continuación se muestra un ejemplo de una página web de muestra con un encabezado, área de contenido principal y pie de página:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header id="header" class="site-header">
<h1 class="site-title">Star Plumbing Services</h1>
<nav class="site-navigation">
<ul class="nav-menu">
<li><a href-"index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</header>
<article id="main" class="content">
<h2>The Best Plumbing Service Providers in Pawnee!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
<p><a href="contact.html" class="cta-button">Call Now</a></p>
<p><img src="images/plumbing-services.jpg" alt="Star plumbing services at work" width="600px" /></p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
<footer>
<p> 2023 Star Plumbing Services. All Rights Reserved - Call us +1-5555-5555</p>
</footer>
</body>
</html>
Siéntete libre de reemplazar el contenido ficticio por el tuyo propio y no olvides guardar los cambios.
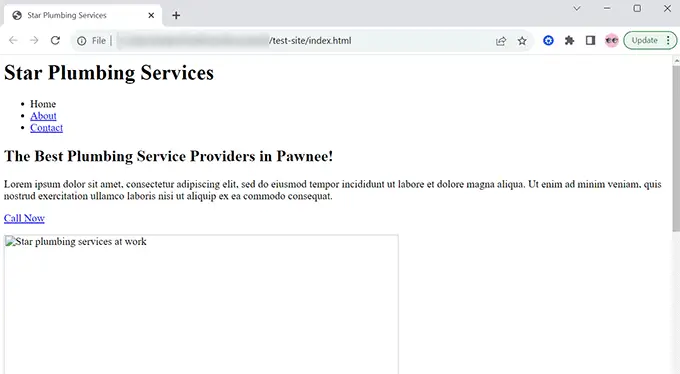
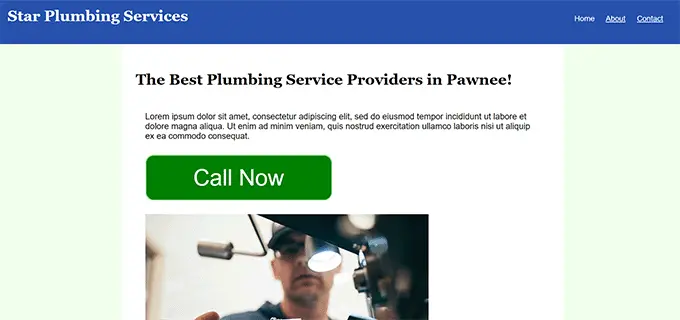
Después de guardar su documento HTML, puede obtener una vista previa del mismo en un navegador. Aparecerá así:

Esto se debe a que nuestro documento HTML apunta a dos archivos que no existen. La primera es la hoja de estilos CSS.
Simplemente cree un archivo llamado style.css usando su editor de código y guárdelo en la misma carpeta que su archivo index.html .
Después de eso, agregue el siguiente código a su archivo style.css :
body
margin:0;
padding:0;
font-family:sans-serif;
font-size:16px;
background-color:#f2ffee;
h1, h2, h3
font-family:Georgia, Times, serif;
h2
font-size:xx-large;
.site-header
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
.site-title
float:left;
.site-navigation
float:right;
text-align:right;
margin:20px 50px 0px 0px;
ul.nav-menu
list-style-type:none;
list-style:none;
ul.nav-menu li
display:inline;
padding-right:20px;
.site-header:after
clear:both;
#main
margin:0 auto;
background-color:#FFF;
.content
max-width:60%;
padding:30px;
margin:50px 0px 50px 0px;
font-size:18px;
.content p
margin:50px 20px 50px 20px;
a.cta-button
background-color: green;
padding: 20px 100px 20px 100px;
color: #fff;
text-decoration: none;
font-size: xxx-large;
border:2px solid #abfcab;
border-radius:18px;
footer
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
Esto se encarga del estilo y aún necesitamos cargar una imagen.
Simplemente cree una nueva carpeta en su proyecto y asígnele el nombre images .

Ahora, necesita crear una imagen que desee mostrar y agregarla a la carpeta de imágenes.
A continuación, cambie el nombre de la imagen en el código HTML de 'plumbing-services.jpg' al nombre del archivo de su imagen.
No olvide guardar todos los cambios y obtener una vista previa de su página en el navegador.

Simplemente repita el proceso para crear otras páginas para su sitio web. Simplemente puede utilizar el archivo index.html como plantilla para otras páginas.
Esperamos que este artículo le haya ayudado a aprender a codificar un sitio web. Es posible que también desee ver nuestra guía sobre cómo aumentar el tráfico del sitio web y nuestras selecciones de expertos sobre las mejores herramientas para autónomos, diseñadores y desarrolladores de WordPress.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
