Cómo colorear tus iconos SVG en Inkscape
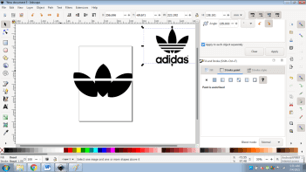
Publicado: 2023-01-18Si está buscando agregar un poco de color a sus íconos svg , Inkscape es un gran programa para usar. Aquí hay una guía rápida sobre cómo hacerlo: 1. Abra su icono en Inkscape. 2. Seleccione la opción "Relleno y trazo" del menú. 3. En la pestaña "Rellenar", haga clic en el color que desea utilizar. 4. En la pestaña "Trazo", haga clic en el color que desea usar. 5. Haga clic en "Aceptar" y su icono ahora debería estar coloreado.
Aunque la mayoría de las veces estás limitado a un solo color con fuentes de iconos , sigue siendo atractivo cambiar ese color con un solo color. Al usar SVG en línea, puede especificar el relleno, que cae en cascada a todos los elementos dentro del SVG, o puede llenar cada elemento por separado si es necesario.
En un archivo .VGW, se puede usar un relleno de color además de un trazo de color. Este atributo se utiliza para colorear el interior de un elemento gráfico.
¿Cómo cambio el color de un icono en Inkscape?

Hay algunas formas de cambiar el color de un icono en Inkscape. Una forma es seleccionar el icono y luego hacer clic en la pestaña "Rellenar y trazar" en la barra de herramientas. Desde allí, puede cambiar el color en el campo "Rellenar". Otra forma es hacer doble clic en el icono, que abrirá el cuadro de diálogo "Rellenar y trazar".
Los usuarios de Inkscape pueden hacer preguntas sobre cómo usar o lograr un efecto. El tema de esta semana trata sobre cómo cambiar los colores del ícono apng de blanco y negro a rojo y blanco. El programa GIMP se puede usar para guardar imágenes PNG como una imagen. Es imposible exponer previamente un filtro con el fin de realizar una tarea específica. Es posible que descubra que algunos de ellos se modifican fácilmente. Tendrías que hacerlo tú mismo si quisieras hacer uno. ¿Es posible tomar una captura de pantalla de su sitio web en Inkscape si solo está haciendo esto?
Luego, usando GIMP (u otro editor de tramas), pruebe con varios colores. El uso de un color con nombre puede ser extremadamente beneficioso. Puede nombrar un filtro por el color, por ejemplo, filtro azul, filtro rojo, etc. Aquí hay un tutorial sobre cómo hacer su propio filtro. Para establecer el color, use la herramienta de código hexadecimal, rgb o cuentagotas incluida con el filtro. Luego, en el siguiente paso, regrese a "Ayuda con Inkscape".
¿Se puede cambiar el color de un icono?
Para cambiar el color del ícono, elija el ícono que desea editar. Se mostrará la pestaña Formato. A continuación, puede seleccionar un color del menú desplegable haciendo clic en Relleno de gráficos.
Cómo cambiar el color de tu Svg
Si necesita cargar un nuevo gráfico, no es necesario que lo haga. Una vez que haya copiado y pegado la URL de su SVG en el campo de texto, el nuevo color se aplicará automáticamente.
¿Cómo se llena un objeto con color en Inkscape?

Alternativamente, puede abrir el cuadro de diálogo Muestras desde el menú Ver (o presionar Mayúsculas Mayús W) después de hacer clic en el pequeño triángulo en la esquina superior derecha, seleccionar un objeto y seleccionar cualquier muestra con la que desee rellenarlo (cambie el relleno
¿Cómo cambio el color de una imagen Svg?

Cuando guarde su archivo SVG , asegúrese de que la propiedad de relleno con el color actual no se elimine. Al usar color actual, debe usar la palabra clave en lugar del color fijo. Al cambiar el color de la propiedad de color del elemento o de su padre, puede cambiar el color usando CSS.
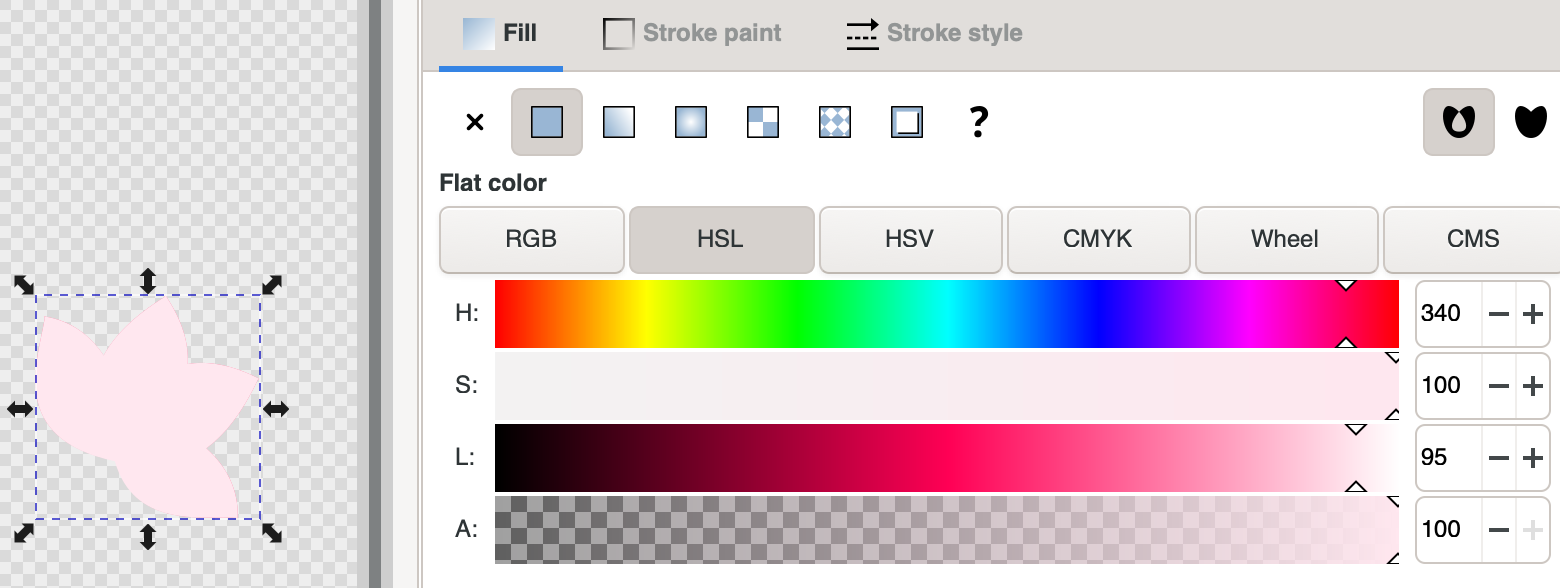
Todos los grupos en la imagen del Game Day se pueden ver aquí. Seleccione la propiedad de relleno, luego cambie el color a rosa claro. Para comenzar el cambio, presione la tecla ENTER. Selecciónalo de las opciones del mapa. Para cambiar la propiedad de relleno, selecciónela y luego haga un color rosa más oscuro. Ahora puede elegir el texto que desea usar como SVG. Para cambiar el color, seleccione la propiedad de relleno y luego desactive las propiedades de relleno. Has llegado al final de tu aventura. Al crear un diseño con InDesign, debe saber que puede cambiar el color de los SVG en Design Space usando la propiedad de relleno en CSS. En el caso de un documento, esto puede ser útil para crear colores específicos para gráficos.
¿Pueden los archivos Svg tener color?

Un archivo de texto XML basado en XML define un gráfico vectorial escalable o SVG. Se pueden abrir con un editor de texto y el código que determina los colores se puede cambiar usando un editor de texto. Al color se le debe dar el valor HEX para ser clasificado.
En un formato XML, puede crear gráficos vectoriales 2D y vectoriales mixtos o de Turing utilizando el formato XML Scalable Vector Graphics (SVG). Los colores, las texturas, las capas sombreadas y las capas superpuestas se pueden crear a partir de una capa superpuesta parcialmente transparente. La pintura se realiza rellenando y acariciando la superficie. En este artículo, repasaremos las diversas formas en que se pueden colorear el texto y las formas SVG. Los estilos para las propiedades que especifican un color SVG son: style=”stroke-width:2, stroke-color:green y fill:#ff0000″). La especificación de gráficos vectoriales escalables (SVG) especifica los nombres de 147 caracteres de color . Nombra tus colores de la siguiente manera.
Un trazo de verde o un relleno de rojo indica un cierto nivel de detalle. Códigos de color que forman parte del sistema de glifos. Cada par hexadecimal de dos dígitos puede tener un valor que va de 00 a FF. #RRGGBB es el código que aparece. Un relleno es el color dentro de una forma, mientras que un trazo es el contorno de una forma. Si no se especifica el atributo de relleno (o la propiedad de relleno del atributo de estilo), el atributo de estilo se establecerá de forma predeterminada en negro. Las formas SVG como círculos, elipses, rectángulos, polilíneas y polígonos se pueden rellenar y trazar.

El atributo de relleno colorea el interior de un elemento en un gráfico. Las rutas abiertas se colorearán rellenando una ruta SVG como si el último punto de esa ruta estuviera conectado al primero, a pesar de que el color del trazo en el área no será visible. Si no se especifica el valor del atributo de relleno, es negro.
¿Puede un archivo Svg estar en color?
Un color que no esté en el mismo tono que la imagen no se puede cambiar. Cuando carga SVG como una imagen, no puede cambiar cómo se muestra en el navegador usando CSS o Javascript. Para cambiar su imagen SVG , primero debe cargarla usando *object, *iframe o *svg inline.
El mejor formato de archivo para la transparencia: ¿png o svg?
Debido a que tanto PNG como SVG admiten transparencia, son excelentes opciones para gráficos para sitios web y presentaciones. Un PNG es una de las mejores opciones para un archivo transparente basado en ráster, mientras que un SVG puede admitir una amplia gama de valores de color . A diferencia de los PNG, que se usan comúnmente en el diseño gráfico, el archivo SVG se puede usar para especificar colores CMYK.
Cómo Hacer Un Svg De Color En Inkscape
Para hacer un svg en color en Inkscape, deberá abrir el programa y crear un nuevo documento. Luego, deberá seleccionar la herramienta "rectángulo" y dibujar un rectángulo en su documento. Una vez que tenga su rectángulo, deberá hacer clic en los botones "rellenar" y "trazar" en la barra de herramientas y elegir los colores que desee. Finalmente, deberá hacer clic en el menú "archivo" y elegir "guardar como" para guardar su documento como un archivo svg.
El uso de Inkscape es un método simple para convertir imágenes jpg y otros tipos de archivos en archivos vectoriales. Este método es la forma más sencilla de generar archivos de corte SVG de alta calidad . La IA a bajo precio puede ser extremadamente útil si desea mejorar la calidad del software profesional haciéndolo fácil de usar. Inkscape proporciona un recurso fantástico para aprender a crear su propio archivo sva. Este video tutorial lo guía a través de los pasos para crear un archivo SVG en Inkscape. Una vez que haya aprendido los fundamentos del proceso, podrá convertir jpg y png a sva.
Cómo rellenar el color en Inkscape
En Inkscape, puede utilizar el cuadro de diálogo Relleno y trazo (Ctrl+Mayús+F) para cambiar el color de relleno de un objeto. Para hacerlo, simplemente seleccione el objeto cuyo color de relleno desea cambiar, luego haga clic en la pestaña "Relleno" en el cuadro de diálogo Relleno y trazo. Desde aquí, puede usar el selector de color para elegir un nuevo color de relleno para su objeto.
Inkscape cambia el color de todos los objetos
Para cambiar el color de todos los objetos en Inkscape, seleccione los objetos que desea cambiar, luego haga clic en el ícono "rellenar y trazar" en la barra de herramientas izquierda. Se abrirá una nueva ventana con opciones de color . Seleccione el color que desee, luego haga clic en el botón "Aceptar".
Inkscape Reemplazar color con transparencia
Inkscape es un editor de gráficos vectoriales que se puede usar para reemplazar colores con transparencia. Esto puede ser útil al crear gráficos para páginas web o al crear imágenes que se imprimirán en medios transparentes.
En este artículo, aprenderemos cómo crear un fondo transparente en Inkscape. La transparencia de fondo es esencial en muchos casos por una variedad de razones. No hay diferencia entre la imagen y el fondo, independientemente de si la imagen es la misma o si el fondo es transparente. Como resultado, podemos comenzar eliminando el fondo usando múltiples técnicas en cualquier caso en el que estemos trabajando. La pestaña Trace Bitmap muestra múltiples escaneos y desmarca la pila y las verificaciones de fondo, luego elige múltiples escaneos y elimina el fondo de la tabla. Aparecerá en la imagen como aparecía en el original. Después de eso, exportamos la imagen PNG, luego elegimos Archivo y luego Exportar para verificar si el fondo ha desaparecido.
Después de haber rastreado la imagen, podemos exportarla seleccionando la carpeta de destino y luego exportando la imagen rastreada. Hemos visto cómo hacer un fondo transparente en el artículo anterior. Podemos comenzar eliminando el fondo blanco usando el calco de imagen. En este paso, investigamos otras técnicas, incluido el uso de curvas Bezier y el recorte de las áreas exteriores para mostrar la única área interior de la curva.
Inkscape Cambiar el color de fondo de la imagen
Para cambiar el color de fondo predeterminado en Inkscape, simplemente mantenga presionada la tecla Control y Mayús D, luego haga clic en "Color de fondo" en el menú Propiedades del documento y configúrelo en el color que desee.
Cuando se ve a través del área de la ventana de Inkscape, el color de fondo del programa se puede ver como un color. Se puede realizar un ajuste de color seleccionando una opción de Preferencias o la opción de Configuración del documento en el menú Archivo de la barra de menú. En esta lección, veremos cómo cambiar el color de fondo de una interfaz de usuario. Se puede acceder al cuadro de diálogo Propiedades del documento haciendo clic en el elemento del menú Archivo. Al seleccionar 'Cambiar tamaño de página a dibujo o selección', puede cambiar el tamaño de la página. Podremos usarlo para cambiar el tamaño de nuestro tablero de arte de la misma manera que lo haríamos en este rectángulo. Puede deshabilitar la opción Mostrar sombra de borde para evitar que la sombra de este documento aparezca en la siguiente ventana haciendo clic en 'Cerrar cuadro de diálogo'.
Cuando guarda una elipse como un archivo PNG en Inkscape, también guarda el área del cuadro de unión. Este color se puede cambiar en cualquier marco de tiempo. La paleta de colores ahora se puede llenar con cualquier color de su elección siempre que su capa esté desbloqueada.
Cómo volver a colorear un objeto completo en Inkscape
Si necesita colorear un objeto completo, puede usar el cuadro de diálogo Relleno y trazo (Ctrl F o Cmd F).
