Cómo combinar múltiples archivos SVG en uno
Publicado: 2022-12-29Si es nuevo en el trabajo con archivos SVG, es posible que se pregunte cómo combinar varios archivos SVG en uno solo. Si bien hay algunas formas de hacer esto, le mostraremos un método que es relativamente simple y directo. Lo primero que deberá hacer es abrir el primer archivo SVG en el editor de texto de su elección. Para este tutorial, usaremos el editor de texto Atom. Una vez que haya abierto el primer archivo, continúe y copie todo el contenido del archivo. Luego, abra el segundo archivo SVG que desea combinar. Nuevamente, copie todo el contenido de este archivo. Ahora, regrese al primer archivo y pegue el contenido del segundo archivo justo debajo del código existente. Guarda el archivo y ¡listo! Si necesita combinar más de dos archivos SVG, simplemente repita el proceso para cada archivo adicional.
Usar XSLT para transformar los datos es una opción porque es XML. Según los informes, el archivo SVG puede solicitarse más de una vez. Solo puede usar las versiones más recientes de los principales navegadores, como Android 9 Chrome, iOS 13 Safari, Desktop: Chrome, Firefox, Safari y Edge 87, si solo usa las versiones más recientes de los principales navegadores. Pude usar% 23 (no sé si es necesario). Parece que no necesita abandonar regularesvgs de otras maneras; tampoco he probado si tienen etiquetas de estilo en línea. Si desea mantener un solo documento con distintos archivos, puede usar CSS para activarlo o desactivarlo.
El formato SVG, además de anidar gráficos, permite gráficos sva. Es posible agregar un elemento "svg" a otro elemento con el mismo nombre. El elemento de anidamiento “svg>” es el único elemento que se coloca completamente dentro de un anidamiento.
¿Cómo combino dos rutas Svg?

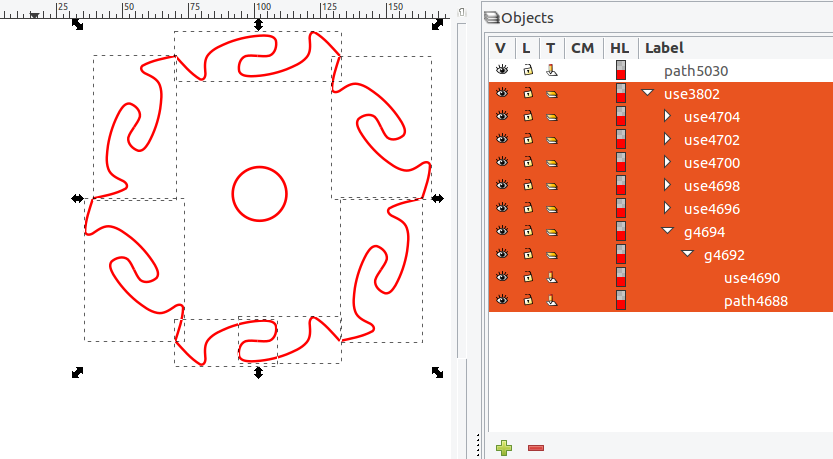
El archivo SVG debe estar abierto en Inkscape (software gratuito, multiplataforma https://inkscape.org) y las rutas de combinación deben estar seleccionadas. En el menú Ruta, elija Unión. Eliminar el archivo.
Cuando crea un documento HTML con CodePen, lo que se incluye dentro del cuerpo de una plantilla HTML5 básica es lo que está escrito. Si desea cambiar todo el documento, este es el lugar para comenzar. CSS se puede aplicar a su Pen utilizando cualquier hoja de estilo que esté disponible en Internet. Además de la secuencia de comandos web, puede aplicar una secuencia de comandos directamente a su Pen desde cualquier ubicación. Si ingresa una URL aquí, la agregaremos a su Pen antes de que muestre el JavaScript en él. Antes de presentar la solicitud, intentaremos procesar el script al que se vinculó, ya que tiene una extensión de archivo de preprocesador.
¿Puedo tener múltiples imágenes Svg en un solo archivo?

Además, se pueden colocar múltiples imágenes SVG en un solo archivo, cada una con una identificación única en lugar de una posición de píxel.
Cuando usa el editor HTML de CodePen, define lo que va en el cuerpo y las etiquetas de una plantilla HTML5 básica. Puede agregar clases aquí que pueden tener un impacto en todo el documento si así lo desea. Es común que los proveedores apliquen prefijos de proveedores a las propiedades y valores que se deben usar. Puede aplicar un script a su Pen desde cualquier ubicación en Internet. Puedes poner la URL aquí y la agregaremos en el orden en que los tienes, en el orden en que los tienes. Si vincula un script con una extensión para un preprocesador, intentaremos procesarlo antes de aplicarlo.

Svg múltiple en un archivo
Existen algunas razones por las que es posible que desee utilizar varios SVG en un solo archivo. Tal vez desee mantener su tamaño de archivo bajo cargando solo los SVG que necesita, o tal vez desee crear una animación más compleja colocando SVG en capas uno encima del otro. Cualquiera que sea la razón, ¡es fácil de hacer! Solo asegúrese de que cada SVG tenga una ID única para que pueda orientarlo con CSS o JavaScript.
Combinar caminos Svg
No hay una respuesta definitiva a esta pregunta, ya que puede depender del archivo o archivos SVG en particular en cuestión. Sin embargo, en general, la combinación de rutas SVG puede ser útil para reducir el tamaño total de un archivo SVG o para facilitar la manipulación de los elementos individuales dentro del archivo. Además, la combinación de rutas SVG también puede simplificar la animación del archivo o la aplicación de ciertos tipos de efectos.
Fusionar dos Svg Javascript
Hay muchas formas de fusionar dos svg javascript , pero la forma más común es usar una biblioteca como Snap.js. Con Snap.js, simplemente puede especificar los dos archivos svg que desea fusionar y la biblioteca se encargará del resto.
Svg fusionar árbol de ensueño
No hay una respuesta definitiva a esta pregunta.
Imágenes SVG
Las imágenes SVG son un tipo de imagen vectorial , lo que significa que están formadas por líneas y curvas matemáticas en lugar de píxeles. Esto los hace ideales para usar en la web, ya que se pueden escalar a cualquier tamaño sin perder calidad. También se pueden animar usando CSS o JavaScript.
Puede obtener los mejores SVG del mercado con nuestros más de 280 000 tipos de archivos. Nuestros SVG son compatibles con software de artesanía popular como Cricut y Silhouette, así como con máquinas de corte como Silhouette y Silhouette. Hay disponibles diseños de artesanía en papel, opciones para hacer tarjetas, gráficos para camisetas, diseños de letreros de madera y una variedad de otras cosas. Los archivos SVG están disponibles tanto para Silhouette como para Cricut. Si desea inspirarse, también puede consultar nuestro canal de YouTube para ver diseños de archivos de corte. La variedad de diseños artesanales, materiales y formatos disponibles hace que sea sencillo crear algo.
Adobe Illustrator ha sido durante mucho tiempo un popular software de diseño gráfico vectorial. Un formato de imagen vectorial que permite la transparencia y se puede utilizar para crear logotipos y gráficos para la web, se conoce como sva. Los PNG, por otro lado, son una buena opción para crear archivos transparentes porque se basan en un formato de trama. En términos de transparencia basada en píxeles, es mejor usar SVG.
¿Qué es Svg en imágenes?
El formato de archivo Vector es amigable con la web y Gráficos vectoriales escalables (SVG). Los archivos vectoriales, a diferencia de los archivos ráster basados en píxeles como los archivos JPEG, usan fórmulas matemáticas para almacenar imágenes basadas en puntos y líneas en una cuadrícula.
¿Cuál es la diferencia entre un archivo Svg y un archivo Jpeg?
Un formato de imagen JPEG y SVG son dos tipos de formatos de imagen. JPEG, un formato de imagen de trama, emplea un algoritmo de compresión con pérdida y algunos de sus datos pueden perderse; mientras que SVG emplea estructuras matemáticas para representar una imagen y es extremadamente escalable.
