Cómo configurar StackPath CDN para obtener los máximos beneficios de SEO
Publicado: 2019-06-02Cada propietario de un sitio web sabe lo importante que es la velocidad del sitio para el éxito en línea. No solo es un factor de clasificación importante, sino que también se ha demostrado que tiene un efecto dramático en las tasas de conversión, sin importar lo que intente vender. Por lo tanto, usar un CDN debería ser una obviedad.
Una red de entrega de contenido mejora drásticamente los tiempos de carga de su página al reducir la distancia física entre los activos estáticos de su sitio (imágenes, JS, CSS, etc.) y el navegador del usuario. Sin embargo, muchos propietarios de sitios dudan en hacer el cambio porque la configuración puede ser difícil y una CDN mal configurada puede hacer más daño que bien. Aún así, es importante que no deje pasar todos los beneficios solo porque podría haber algunas desventajas potenciales. Si no se siente cómodo asumiendo la configuración usted mismo, siempre puede contratar a un desarrollador independiente para que lo haga por usted.
En la publicación de hoy, lo guiaremos a través de la configuración de StackPath (MaxCDN), pero los conceptos que se explican aquí se pueden aplicar a cualquier CDN. Empecemos.
Nota: Se recomienda que primero realice esta configuración para un sitio de prueba pequeño, preferiblemente uno que tenga un dominio separado de su sitio real, para que no haya sorpresas cuando lo haga de verdad.
Crea tu cuenta
Si aún no lo ha hecho, cree una cuenta en StackPath. Una vez que lo haya hecho, agregue un nuevo sitio a su cuenta.
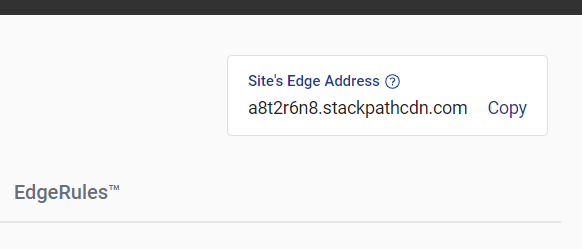
Tome nota de la "Dirección de borde del sitio" proporcionada en su cuenta (esquina superior derecha). Lo necesitaremos más tarde.

Preparación de nombres de dominio
Para fines de SEO, queremos que todos nuestros recursos estáticos se sirvan desde nuestro propio subdominio en lugar de una URL de StackPath. Después de todo, no queremos que la CDN obtenga crédito por ninguno de nuestros contenidos.
Esto requiere algunos cambios a nivel de dominio. Inicie sesión en su cuenta de administración de dominio y asegúrese de tener la capacidad de agregar registros DNS A y CNAME . Su proveedor de dominio debería poder brindarle información más precisa sobre cómo hacerlo. También puede verificar si las instrucciones para su proveedor están incluidas en este artículo de ayuda de StackPath.
El registro A es necesario para apuntar su nombre de dominio a la dirección IP de su servidor. Es posible que ya tenga este registro, en cuyo caso pase al registro CNAME.
Se usará un registro CNAME para apuntar su subdominio cdn.yourdomain.com a la dirección perimetral del sitio que obtuvimos en el primer paso. Una vez que haya agregado este registro y haya esperado el tiempo suficiente para que se propague el DNS, debería poder abrir cdn.your.com en su navegador y ver una copia completa de su sitio. ¡Pulcro!
Solicitar un Certificado SSL para su subdominio
StackPath ofrece un certificado SSL gratuito para su subdominio, que es una excelente opción, incluso si su sitio principal aún no usa el protocolo HTTP (¿por qué no?). Sin embargo, si no está interesado en él, simplemente puede omitir esta sección.
Para solicitar el certificado SSL gratuito:
- En su cuenta StackPath abra el sitio
- Abra la pestaña EdgeSSL
- En la sección “Solicitar Certificado SSL Gratis” haz clic en el botón “Generar SSL Gratis”
- Se le pedirá que agregue otro registro CNAME a su dominio como prueba de propiedad. Agregue el registro en su cuenta de administración de dominio
- Una vez que se propaguen los cambios de DNS, se instalará su certificado SSL. Para mí esto tomó algunas horas.
No he entrado en más detalles ya que StackPath tiene una guía paso a paso sobre este proceso que puedes seguir aquí.
Si tiene algún problema al agregar el nuevo registro CNAME, puede seguir esta guía de Comodo (la empresa que emitirá su certificado SSL).

Bien, ahora debería tener una copia de su sitio accesible en https://cdn.yourdomain.com. ¡Bolas asombrosas!
Ajustando su CDN para SEO
Si eres como yo, ¡tener una copia de todo tu sitio en un subdominio diferente debe sonar como una pesadilla! Afortunadamente, podemos evitar fácilmente cualquier consecuencia negativa de SEO siguiendo unos sencillos pasos:
Asegúrate de que todas tus páginas tengan una etiqueta canónica
Cada página de su sitio debe tener una etiqueta canónica para que Google pueda saber qué versión de su contenido es la fuente y cuál es solo una copia. La etiqueta canónica se ve así:
<link rel="canonical" href="http://yourdomain.com" />En WordPress puedes agregar la etiqueta canónica a todas tus páginas usando un complemento como SmartCrawl o Yoast SEO.
Asegúrese de que todos los recursos estáticos tengan encabezados canónicos HTTP
Agregar la etiqueta canónica al HTML de sus páginas es bastante fácil, pero ¿qué pasa con los recursos estáticos como las imágenes? ¿Cómo puedes decirle a Google qué versión de una imagen en particular usar? El encabezado canónico HTTP es la respuesta. Este encabezado HTTP fue introducido por Google exactamente para este escenario. Tenerlo en su respuesta le indicará a Google que la versión en su sitio principal es la fuente y la que está en la CDN es solo una copia, y que su sitio principal debe recibir el crédito.
Entonces, ¿cómo agregamos este encabezado a todos los recursos atendidos por la CDN? Puede hacer esto agregando el encabezado en su sitio principal. Dado que la CDN copia todos los encabezados del sitio de origen, el encabezado canónico también se copiará. Para agregar el encabezado en su sitio de origen, agregue esto a su archivo .htaccess:
<FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf|webp|html)(\.gz)?(\?.*)?$"> <IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} !=on RewriteRule .* - [E=CANONICAL:http://%{HTTP_HOST}%{REQUEST_URI},NE] RewriteCond %{HTTPS} =on RewriteRule .* - [E=CANONICAL:https://%{HTTP_HOST}%{REQUEST_URI},NE] </IfModule> <IfModule mod_headers.c> Header set Link "<%{CANONICAL}e>; rel=\"canonical\"" </IfModule> </FilesMatch>Asegúrese de que nada del CDN esté indexado
Canonicalizar todo en la CDN es una excelente manera de evitar sanciones por contenido duplicado, pero Google aún puede optar por indexar las URL de la CDN, lo cual no es bueno. Afortunadamente, StackPath hace que sea fácil evitar este problema a través de EdgeRules.
En su cuenta de StackPath, vaya a la pestaña EdgeRules y, en la parte inferior de la pantalla, haga clic en el botón "Agregar regla de entrega".

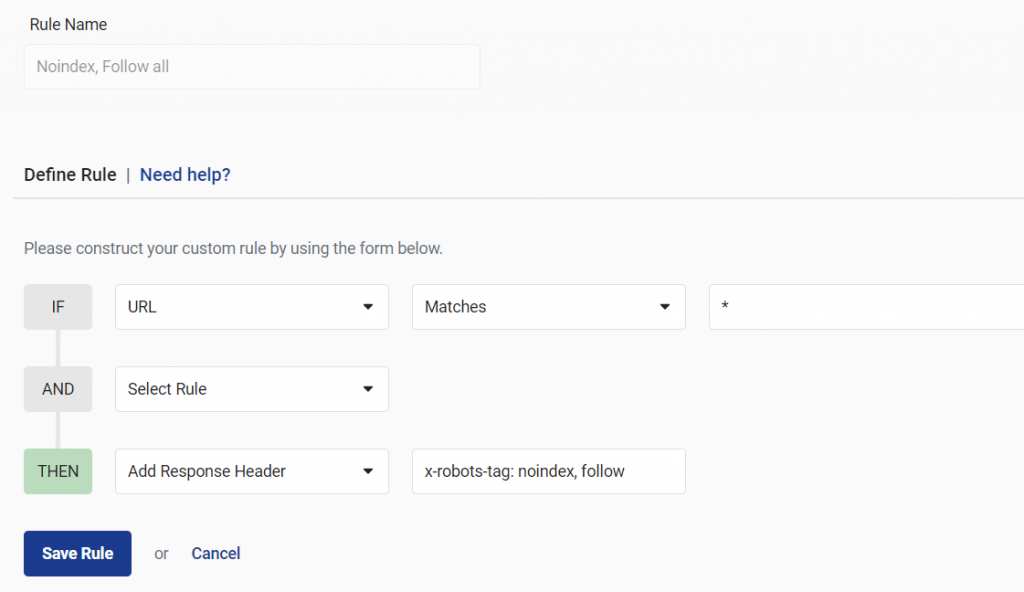
En el formulario que se abre, agregue los siguientes valores y presione guardar:

Estos valores básicamente se traducen en: cuando se abre cualquier URL de CDN, agregue "x-robots-tag: noindex, seguir" a los encabezados HTTP. Esto le indicará a Google que no desea que se indexe ninguna URL de CDN. Puede obtener más información sobre el encabezado x-robots-tag en este artículo de MOZ.
¡Eso es todo! Tus recursos estáticos ahora están disponibles en la CDN, Google sabe dónde está la versión real de cada recurso y no se debe indexar nada. Todavía necesita configurar su sitio web para usar la versión CDN de todos los archivos CSS, JS y de imagen. En WordPress esto se puede hacer con un complemento como W3 Total Cache.
