Cómo convertir una página para colorear en un gráfico vectorial
Publicado: 2022-12-26Si alguna vez ha descargado una página para colorear de Internet, es posible que haya notado que generalmente se guardan como un archivo .png o .jpg. Estos archivos de imágenes rasterizadas se pueden abrir y editar en la mayoría de los programas de edición de fotos, pero tienen algunas limitaciones. Por ejemplo, no puede cambiar el color de píxeles individuales sin afectar el resto de la imagen. Las imágenes vectoriales, por otro lado, se componen de líneas y curvas en lugar de píxeles. Esto significa que se pueden escalar hacia arriba o hacia abajo sin perder calidad, y puede editar elementos individuales sin afectar el resto de la imagen. Si desea convertir una página para colorear en una imagen vectorial, deberá usar un editor de gráficos vectoriales como Adobe Illustrator. Aquí hay una guía paso a paso para convertir una página para colorear en un gráfico vectorial: 1. Abra la página para colorear en su software de edición de fotos. Si es un archivo .png o .jpg, primero deberá convertirlo a un archivo .bmp. Esto se puede hacer en la mayoría de los programas de edición de fotos yendo a Archivo > Guardar como y seleccionando el formato de archivo .bmp. 2. Una vez que la página para colorear esté abierta en su editor de fotos, use la herramienta "Seleccionar" para seleccionar el área que desea convertir. 3. Copie el área seleccionada yendo a Editar > Copiar o presionando Ctrl+C en su teclado. 4. Abra Adobe Illustrator y cree un nuevo documento. 5. Pegue la selección copiada en el nuevo documento de Illustrator yendo a Edición > Pegar o presionando Ctrl+V en su teclado. 6. Use la herramienta "Pluma" para trazar las líneas de la página para colorear. También puede usar la herramienta "Lápiz" si desea una apariencia más dibujada a mano. 7. Una vez que haya terminado de trazar las líneas, puede cambiar los colores de los elementos individuales. Para hacer esto, seleccione el elemento al que desea cambiar el color y vaya a Ventana > Color. Elija el color que desee de la paleta y haga clic en "Aceptar". 8. Cuando termine de cambiar los colores, vaya a Archivo > Guardar como y elija el formato de archivo .svg. Esto guardará su imagen vectorial como un gráfico vectorial escalable que se puede abrir y editar en la mayoría de los editores de gráficos vectoriales.
Así es como puedes usar cualquier página para colorear para hacer un archivo SVG. Puede encontrar millones de imágenes en la página para colorear __________ gratis escribiendo “página para colorear __________ gratis” en un motor de búsqueda. Inicie su software de edición de imágenes (yo uso Paint Shop Pro, pero Photoshop también funcionará), luego haga clic en la flecha en la esquina superior izquierda de la lista de herramientas. Es hora de cerrar la ventana después de hacer clic en Aceptar. Seleccione el tapete de corte SCAL o Crecut de las opciones de SCAL/Cricut y luego haga clic en Importar SVG. Cortar por Cambiar tamaño o por Seleccionar corte. La única información que necesita es la que proporciona. El siguiente paso es identificar los marcadores. Hay algunos dibujos animados que son muy detallados y Cricut puede cortarlos, pero es difícil pegarlos y pegar pequeños detalles recortados, por lo que recomendaría usar un marcador antes de cortar.
¿Cómo cargo una página para colorear en Cricut Design Space?

Para cargar una página para colorear en Cricut Design Space, primero deberá convertir el archivo a un archivo .svg. Una vez que se convierte el archivo, puede cargarlo en Design Space seleccionando la opción "Cargar imágenes" en el menú principal. Después de cargar la imagen, deberá seleccionarla y hacer clic en el botón "Insertar imágenes".
Haz tu propia página para colorear en tu Cricut. Puede obtener Inkscape gratis haciendo clic aquí. No hay método más difícil para hacer esto que este. Crea una página para colorear usando un archivo SVG. Este proyecto no funcionará con JPG y PNG. Si desea completar los campos de relleno y trazo, elija su imagen en el menú desplegable. El primer cuadro sólido se seleccionará después de hacer clic en el botón Stroke Paint.
Podrá cambiar el trazo de su imagen. Si su línea de trazo es muy gruesa, debe hacerla más pequeña. Puede elegir un cuerpo principal y uno de los elementos exteriores, como una pierna o un brazo, de la lista. Mientras se seleccionan estas dos partes, aparecerán las diferencias y la ruta. Para cortar la sección del cuerpo, simplemente muévala a la ubicación exacta donde solía estar el cuerpo principal. Es por eso que creaste un duplicado de él; también eliminará todo el cuerpo. Si hace un duplicado y luego se olvida de hacerlo, regrese a la ubicación original y copie el texto copiado.
¿Cómo cargo una página para colorear en Cricut Design Space?
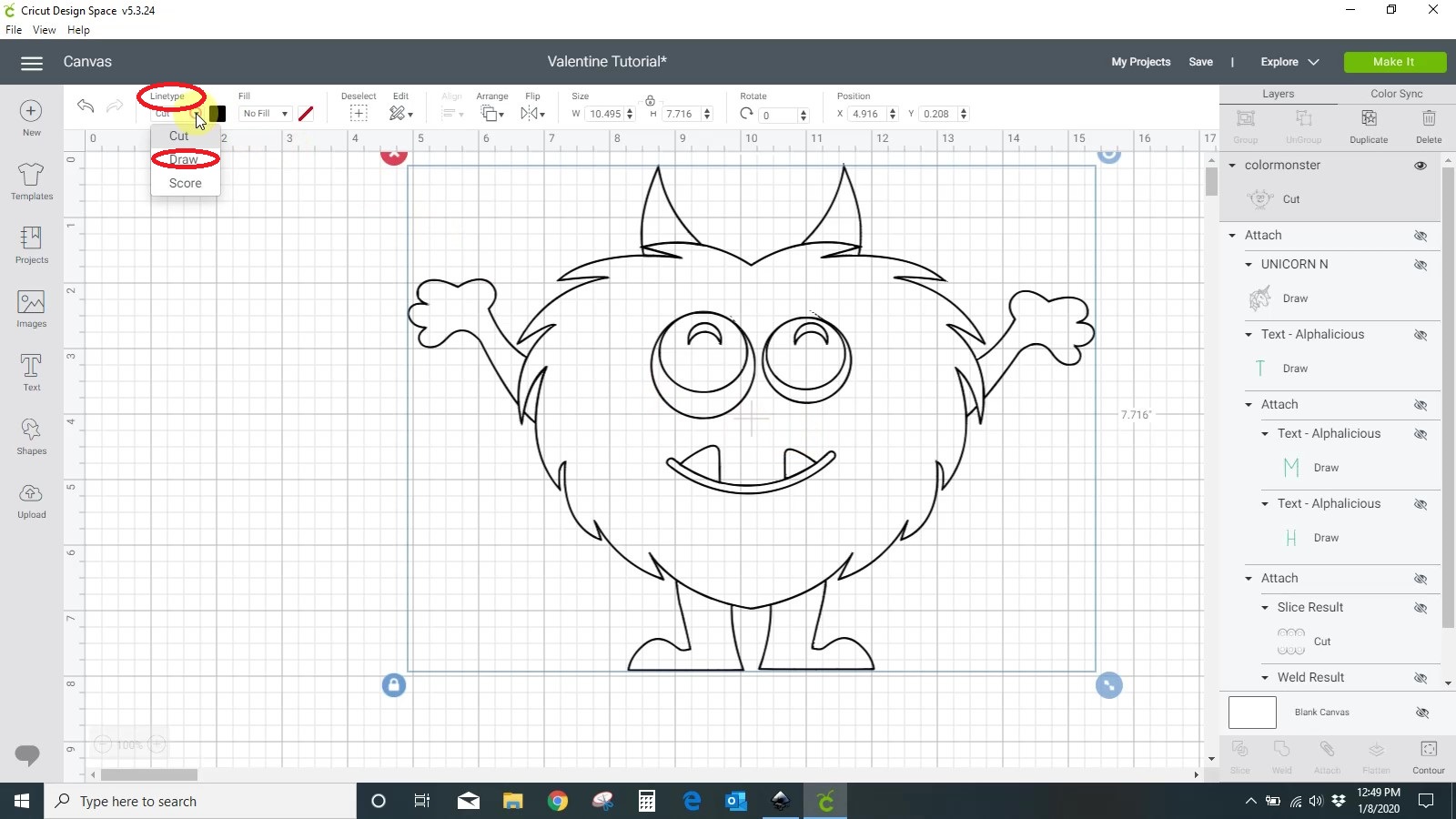
Por lo general, lanza un nuevo proyecto desde Design Space después de cargar su página para colorear. Paso 7: Comience su página para colorear en Cricut Design Space. Inserte su PNG en Design Space y formatéelo de acuerdo con sus especificaciones. Para hacer su corte, simplemente "hágalo" en el menú "cortar" (vea la imagen a continuación) y luego haga clic en "Dibujar". Ahora ya terminaste.
¿Puedes guardar un dibujo como Svg?

Sí, puedes guardar un dibujo como svg. Esto se puede hacer usando la función 'guardar como' en el menú de archivo y luego seleccionando el formato de archivo svg de la lista de opciones.

Pngs o Svgs: ¿Cuál es el mejor formato para gráficos web?
Cuando se trata de desarrollar gráficos web, no hay una respuesta incorrecta a la cuestión del formato de archivo. Debido a que tanto PNG como SVG admiten transparencia, ambos formatos son excelentes opciones para usar con logotipos y gráficos en línea. Además, los archivos PNG son una excelente opción para los archivos de trama. Los archivos PNG son los más convenientes para usar cuando se trabaja con píxeles y transparencia. Adobe Illustrator, Photoshop, Photoshop Elements e InDesign están disponibles para guardar archivos SVG. También puede usar Adobe Animate con archivos SVG. Como resultado, no tiene que seleccionar un formato en función del software que utilice.
Convertir SVG a SVG
No hay necesidad de convertir svg a svg.
(*.JPG) a TIFF, (*.Imagen JPEG) a JPEG y (*.PNG) a PNG (Gráfico de red portátil). Un GIF es un archivo de formato de intercambio gráfico y un MHT (MIME encapsulado por HTML) es un archivo HTML. Podrá convertir el archivo SVG a DOCM con el documento habilitado para macros de Microsoft Word (especificación de papel XML abierto) y la plantilla de documento de Microsoft Word. La conversión de Adobe Illustrator A TXT (formato de archivo de texto sin formato) es un método simple para convertir archivos de texto sin formato. Gráficos de conversión de MD (Markdown) y Conversión de imágenes a ODT (Texto de documento abierto) son ejemplos de Gráficos de conversión de MD.
Es una herramienta gratuita de conversión de imágenes en línea que le permite convertir imágenes en un archivo SVG. Puede cargar un archivo de imagen (JPG, GIF, png) de hasta 4 MB de tamaño y luego seleccionar efectos para mejorar el resultado SVG. El convertidor Picsvg le permite convertir una fotografía en una hermosa pieza de diseño gráfico o crear un diagrama o esquema. Con Picsvg, puede cambiar los bordes y las sombras de una imagen, así como convertirla en un vector. Con el convertidor Picsvg, puede usarlo rápida y fácilmente. Al utilizar nuestro convertidor de HTML, puede crear rápidamente archivos SVG de calidad profesional con Adobe Illustrator. Con Picsvg, puede diseñar gráficos impresionantes para su sitio web, publicaciones en redes sociales y otras aplicaciones.
Archivo SVG
Un archivo SVG es un archivo de gráficos vectoriales escalables. Los archivos SVG son imágenes vectoriales bidimensionales basadas en XML. Se pueden crear y editar con cualquier editor de texto, pero la mayoría de las veces se crean con software de edición de dibujos o vectores .
El uso de un SVG le permite crear excelentes imágenes independientemente de su tamaño. Están optimizados para los motores de búsqueda, se pueden optimizar de cualquier manera y, a menudo, son más pequeños que otros formatos. En esta guía, explicaré cómo usar estos archivos, cuándo usarlos y cómo hacer un SVG. Debido a que las imágenes más grandes tienen una resolución fija, el tamaño de una imagen tiene un impacto en su calidad. Los formatos de gráficos vectoriales almacenan una colección de puntos y líneas entre imágenes. XML es el lenguaje de marcado en el que se escriben estos formatos. En un archivo svg, un usuario especifica las formas, los colores y el texto que componen una imagen.
El código XML que compone HTML es un potente motor tanto para sitios web como para aplicaciones web. Un SVG se puede ampliar o reducir para satisfacer las necesidades de cualquier tamaño sin perder calidad. Independientemente del tamaño o el tipo de visualización de la imagen, un SVG siempre tiene el mismo aspecto. Debido a su falta de detalle, las imágenes rasterizadas son más fáciles de ver que los SVG. El uso de SVG permite a los diseñadores y desarrolladores controlar cómo aparecen sus imágenes. Los gráficos web se muestran utilizando un formato de archivo desarrollado por el World Wide Web Consortium. Esta es la razón por la cual los archivos de texto, como XML, se denominan SVG, lo que significa que los programadores pueden identificarlos fácilmente.
Puede cambiar la apariencia de los SVG usando CSS y JavaScript. El uso de gráficos vectoriales con escala es útil en una amplia gama de escenarios. Son fácilmente adaptables, interactivos y fáciles de usar, lo que los convierte en una excelente opción para usar con un editor de gráficos. La curva de aprendizaje y las limitaciones de cada programa se pueden encontrar de manera única. Consulte algunas opciones y determine si desea o no pagar por una versión gratuita o de pago.
Por qué los archivos Svg son el futuro del diseño web
La capacidad de los archivos SVG para escalar perfectamente sin perder resolución es una de las razones por las que se están volviendo más comunes en la web. A pesar de que los archivos PNG todavía se usan mucho, solo están disponibles en un número limitado de resoluciones.
Cómo hacer un archivo Svg en Illustrator
Hay algunas formas diferentes de hacer un archivo svg en Illustrator. Una forma es crear un nuevo archivo y luego hacer clic en la opción "Guardar como" en el menú de archivo. Cuando aparezca el cuadro de diálogo Guardar como, seleccione la opción "svg" del menú desplegable "Guardar como tipo". Otra forma de crear un archivo svg es abrir un archivo existente y luego hacer clic en la opción "exportar" en el menú de archivo. Cuando aparezca el cuadro de diálogo de exportación, seleccione la opción "svg" del menú desplegable "guardar como tipo".
