Cómo convertir un archivo de Adobe Illustrator a SVG
Publicado: 2023-01-19Si tiene un archivo en formato Adobe Illustrator (.ai) que necesita convertir a formato de gráficos vectoriales escalables (.svg), hay algunos pasos que debe seguir. Afortunadamente, el proceso es relativamente simple y se puede hacer en solo unos minutos. Aquí se explica cómo convertir un dibujo en Illustrator a SVG: 1. Abra el archivo de Illustrator que necesita convertir. 2. Vaya a Archivo > Guardar como. 3. En el cuadro de diálogo Guardar como, elija SVG en el menú desplegable Formato. 4. Haga clic en Guardar. 5. En el cuadro de diálogo Opciones de SVG, elija la configuración que desee y haga clic en Aceptar. 6. ¡Eso es todo! Su archivo ahora está guardado como un SVG.
Se puede crear un archivo de gráficos vectoriales escalables con Adobe Illustrator. Depende totalmente de ti si quieres aprender a codificar por ti mismo o contratar a alguien para que lo haga por ti. Al crear un SVG, hay algunas cosas en las que pensar. Elija Atributos de presentación o Todos los glifos en el menú Opciones avanzadas, que insertará las fuentes del archivo anterior. Si desea que su archivo SVG sea más visible para los lectores de pantalla, lea nuestro tutorial sobre cómo hacer que su archivo SVG sea más accesible. Para crear un archivo SVG con una imagen que responda al tamaño, haga clic en Aceptar en la esquina inferior derecha.
Al ir a la parte superior derecha de la página, puede acceder al menú Archivo. Después de eso, la opción de exportación está disponible. El formato de archivo SVG se puede encontrar haciendo clic en él. Todo el proceso se completa haciendo clic en Guardar.
¿Cómo convierto una imagen a formato svg? Picsvg es una herramienta de conversión de imágenes en línea que se puede utilizar para transformar una imagen en un archivo .sva. Después de cargar su archivo de imagen (JPG,gif,png), puede seleccionar efectos para mejorar el resultado de la imagen SVG y usar el tamaño del archivo de carga para aumentarlo.
Los archivos de gráficos vectoriales escalables (archivos SVG) se encuentran comúnmente en programas de gráficos como Adobe Photoshop y Adobe Illustrator.
Un formato de archivo nativo de Illustrator, como SVG, es excelente. Como alternativa al * predeterminado, seleccione "SVG" en Archivo. Puede descargar archivos Ai en formato ai.
¿Puedes guardar un dibujo como Svg?

Sí, puede guardar un dibujo como un archivo SVG. Este tipo de archivo se denomina gráfico vectorial , lo que significa que se puede cambiar de tamaño sin perder calidad. Cuando guarde su archivo como SVG, podrá abrirlo en un programa de edición de vectores como Adobe Illustrator.
El convertidor gratuito de JPG a SVG de Adobe es una excelente alternativa gratuita para convertir imágenes en archivos sva. Es fácil de usar y le permite convertir rápidamente una imagen de un JPG en un vector.
¿Qué programa puede guardar un archivo Svg?
Puede utilizar Adobe Illustrator para guardar un archivo SVG como archivo adjunto a un documento. Adobe Photoshop, Photoshop Elements e InDesign son solo algunos de los otros programas de Adobe que pueden manejar archivos SVG. También puede usar Adobe Animate para exportar archivos SVG.
¿Cómo hago Svg desde cero en Illustrator?
Si desea guardar como archivo, vaya a Archivo > Guardar como. Tienes la opción de guardarlo en tu computadora o ponerlo en algún lugar donde quieras que vaya. Elija "Formatear" en el cuadro "Comenzar" en el siguiente paso. Después de eso, guárdalo.
Un formato de archivo conocido como SVGS (Scalable Vector Graphics) tiene un conjunto de caracteres que se compone de líneas y puntos. Como resultado, es el formato de archivo más común utilizado por la mayoría de las máquinas de corte. Para rehacer el diseño, abra archivos vectoriales en Adobe Illustrator y vuelva a abrirlos. Con este tutorial, puede aprender cómo hacer un SVGS en Illustrator. Los nodos perdidos y los caminos abiertos, en general, son difíciles de ver porque pueden estar ocultos debajo de las capas o ser tan pequeños que no se pueden ver. Utilizo los siguientes pasos para asegurarme de no perderme ninguno de estos. Si ha terminado su diseño y ha eliminado cualquier imperfección, ahora debe crear una ruta compuesta.
Se asegurará de que el software de diseño de su máquina de corte reconozca un solo diseño como uno. Hacer zoom en los contornos en el modo de vista previa garantiza que se trate de trayectos uniformes sin bordes irregulares. Después de este paso, haga clic en Ver.
¿Cómo guardo un archivo png como Svg en Illustrator?

Hay varias formas de convertir archivos PNG a SVG en Illustrator. Para seleccionar SVG, vaya al menú Archivo y seleccione la opción de la lista. Además de la herramienta Exportar SVG , puede usar la barra de menú de Illustrator para exportar imágenes.
Convierta fácilmente Png a Svg con Adobe Express
Se prefiere para guardar imágenes porque puede manejar una alta resolución sin perder calidad. Un archivo SVG le permite crear una imagen vectorial grande y estable sin perder resolución. Cuando convierte un archivo de imagen a SVG con el convertidor Adobe Express PNG a SVG, puede reducir la cantidad de tiempo que dedica a crear un gráfico vectorial.
Cómo convertir png a SVG en Illustrator

Hay algunas formas diferentes de convertir un archivo PNG a SVG en Illustrator. Una forma es abrir el archivo PNG en Illustrator y luego ir a Archivo > Guardar como. En el cuadro de diálogo Guardar como, elija el formato SVG y luego haga clic en Guardar. Otra forma es exportar el archivo PNG como SVG. Para ello, ve a Archivo > Exportar > Exportar como y elige el formato SVG.
¿Puede Illustrator convertir Svg?
Es el formato de archivo más utilizado en el mundo. Archivo > Guardar como... le permite elegir "SVG" como alternativa al valor predeterminado...
¿Cómo convierto una imagen en un Svg en Illustrator?
Illustrator es una excelente herramienta para crear imágenes animadas al convertir imágenes JPEG en archivos svega. El proceso es simple de realizar y solo toma unos pocos pasos. En Illustrator, abra el archivo JPEG y luego elija "Guardar como". Seleccione "SVG" en el menú "SVG" y luego haga clic en Guardar.
Convertir Jpg a Svg Illustrator
Hay muchas razones para convertir JPG a SVG en Adobe Illustrator. SVG es un formato vectorial que es independiente de la resolución, lo que significa que se puede escalar a cualquier tamaño sin perder calidad. Esto lo hace ideal para su uso en la web, donde son comunes diferentes tamaños de pantalla y resoluciones. Además, los archivos SVG suelen ser más pequeños que los archivos JPG, lo que los hace más rápidos de descargar. Finalmente, los archivos SVG se pueden editar en Illustrator, lo que le brinda más control sobre la imagen final.
Es posible convertir JPG a SVG de varias maneras. Puede tomar su propia decisión, ya que le mostraremos nuestras dos mejores opciones. Entonces, probablemente te estés preguntando qué es un gráfico vectorial de escalabilidad. El archivo de imagen es el formato de archivo más utilizado en Internet para almacenar imágenes bidimensionales. Los pasos a continuación lo guiarán a través del proceso de conversión de JPG a SVG en Illustrator. Puede seleccionar el ajuste preestablecido haciendo clic con el botón derecho en el botón Calco de imagen y seleccionando el menú desplegable. Si desea rastrear, deberá elegir el ajuste preestablecido correcto.
Si desea reutilizar los colores y modos que ha ajustado, vaya a Administrar ajuste preestablecido. Una vez que haya guardado su configuración como un nuevo ajuste preestablecido, haga clic en el botón Guardar configuración. La forma más sencilla de convertir JPG a SVF es utilizar Internet. Puede lograr esto utilizando uno de los mejores convertidores disponibles en línea en un proceso de tres pasos. Aunque es un proceso largo y complejo al principio, se convertirá en pan comido después de una sola conversión de archivo.
Cómo exportar Svg desde Illustrator
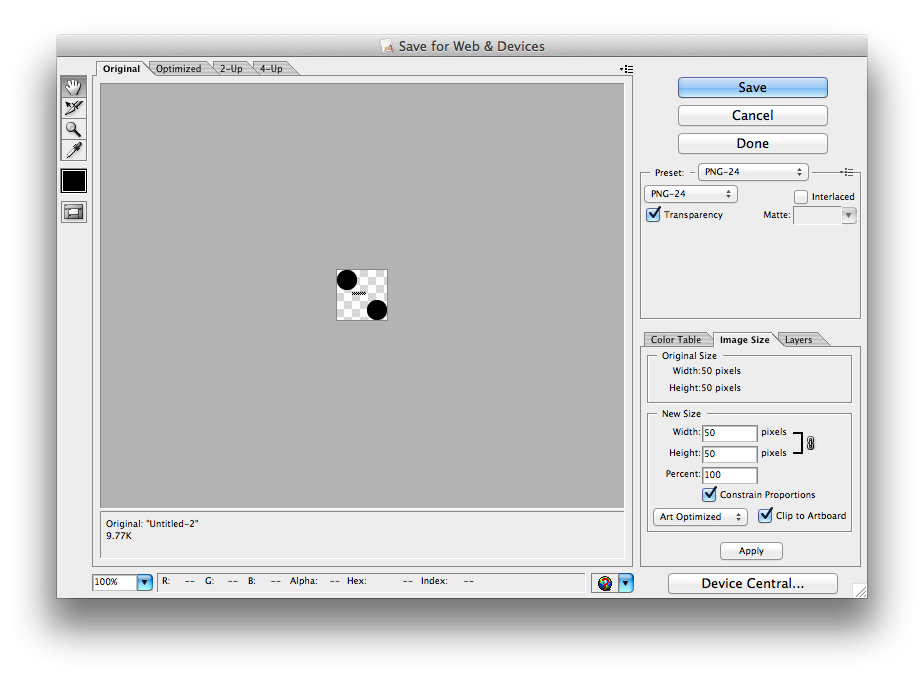
Simplemente guarde los archivos SVG en Illustrator. El archivo se puede exportar como .VVG seleccionando 'Guardar como' en el menú Archivo y luego seleccionando el tipo de archivo (vea la imagen a continuación). Los ajustes de exportación que se muestran a continuación son los más fiables.
Esta guía lo guiará a través del proceso de exportación de imágenes sva para la web en Illustrator. Es posible guardar un archivo SVG de tres formas en Adobe Illustrator. Archivo es el comando que le indica que exporte el archivo. Al final, llegarás a tu destino. El CSS interno o el estilo en línea también son útiles cuando se utiliza un SVG masivo para optimizar nuestro sitio web. Si está utilizando un gráfico de trama (como un JPG) en su archivo sva, tiene dos opciones. Si elige usar una fuente, especialmente cuando la imagen es grande, será mucho más efectivo.
Para cambiar sus letras de una fuente a vectores, use contornos. Si bien la resolución de un problema de visualización puede resultar en un mayor rendimiento, es probable que infrinja las pautas de accesibilidad. Si tiene varios SVG con nombres de clase mínimos, terminará diseñando cosas que no pretendía porque los nombres de clase están duplicados. La opción más común es un número de dos dígitos. Cuando la configuración receptiva está habilitada, los SVG básicos tendrán un ancho y una altura. Cuando especificamos un ancho y alto usando nuestro CSS, usaremos CSS que anula el conjunto de caracteres especificado.
Ilustrador de opciones SVG
Hay muchas formas de crear un archivo SVG en Adobe Illustrator. Una opción es utilizar la función "Guardar como" y seleccionar el formato de archivo SVG en el menú desplegable. Otra opción es utilizar la función "Exportar" y seleccionar el formato de archivo SVG. La última opción es usar la función "Crear contornos" y luego guardar el archivo como SVG.
Si desea trabajar con SVG, tiene muchas opciones con Illustrator. En este artículo, aprenderás algunos trucos para hacer el proceso más simple. Necesitará tanto Illustrator Pen como Inkscape si va a trabajar con gráficos vectoriales. Hay un tecnicismo: no hay forma de cambiar los puntos individuales de un archivo.sva. Finalmente, asegúrese de incluir algo de texto en el archivo. Elija la herramienta Texto y luego seleccione el texto que desea incluir. Luego, el borde debe seleccionarse en el cuadro Tamaño ingresando su ancho y alto. Ahora que ha terminado de cargar el archivo, es hora de trabajar en él en Illustrator.

Cómo importar un archivo Svg en Adobe Illustrator
Antes de que pueda editar el archivo SVG en Illustrator, primero debe importarlo al programa. El menú Archivo se puede usar para importar al escenario haciendo clic en Importar al escenario o seleccionando el método abreviado de teclado Ctrl I (Mac) o Cmd I (Windows). Después de importar el archivo SVG, podrá realizar cambios en él como lo haría con cualquier otro gráfico vectorial. Aunque algunas opciones de edición están disponibles, también existen algunas limitaciones en el proceso de edición. No es posible cambiar puntos individuales de un archivo SVG y es posible que algunas funciones de edición no funcionen como se esperaba.
Complemento de exportación Svg de Adobe Illustrator
Adobe Illustrator es un editor de gráficos vectoriales desarrollado y comercializado por Adobe Inc. Diseñado originalmente para Apple Macintosh, el desarrollo de Adobe Illustrator comenzó en 1985. Junto con Creative Cloud (CC), Illustrator CC se lanza por suscripción, con Illustrator CC 2018 siendo el vigésimo primer lanzamiento importante del software. El complemento de exportación SVG es una extensión gratuita y de código abierto para Adobe Illustrator que permite que el software exporte documentos como archivos de gráficos vectoriales escalables (SVG). La extensión fue creada por John Nack, un ex empleado de Adobe que ahora trabaja en Google. La extensión está disponible para Windows y macOS y se puede descargar desde GitHub. Una vez instalado, el complemento agrega una nueva opción "Exportar como SVG" al menú Archivo en Illustrator. Al exportar un documento como archivo SVG, el complemento proporciona una serie de opciones para controlar la salida. Estos incluyen la capacidad de especificar el tamaño de SVG viewBox, el nivel de detalle en el archivo exportado y si incluir o no una URL para el archivo SVG. El complemento ha sido bien recibido y muchos usuarios consideran que es una adición valiosa a Illustrator.
Hay dos métodos para exportar SVG desde Illustrator a una página web. El uso de CSS externo para animar o diseñar su svega exportado facilita la animación o el estilo de su svega. A partir de ahora, solo puede convertir fuentes Adobe Typekit en contornos si usa fuentes TypeKit. Si está incrustando una imagen en una etiqueta HTML en su sitio web, deberá exportar su SVG siguiendo estas instrucciones: CSS interno se puede usar para diseñar. Puede exportar un SVG con un tamaño de archivo pequeño porque produce el tamaño de archivo más pequeño. Para facilitar las cosas, asegúrese de establecer el punto decimal en al menos cuatro. La mejor manera de crear una nueva fuente es cambiar la fuente a un contorno. Debido a que su sistema operativo no optimizará sus fuentes, su imagen puede aparecer borrosa a veces.
Por qué Svgs es el mejor formato para logotipos y otros diseños
Si usa Illustrator para crear un logotipo u otro diseño, un archivo .sva es una mejor opción que un archivo PSD o un archivo .sva en otros formatos. Se pueden editar con mayor precisión y escalar a un tamaño más pequeño sin perder su detalle a medida que los SVG se vuelven más precisos. Además, se pueden exportar como imagen o PDF, lo que los hace más versátiles que otros tipos de archivos gráficos.
Si no está seguro de si Adobe Illustrator es el mejor programa para crear un archivo SVG, puede importarlo a otro programa basado en vectores y luego exportarlo como imagen o PDF.
Cómo convertir png a SVG para Cricut
Hay algunas formas diferentes de convertir un archivo PNG en un archivo SVG para usar con una máquina Cricut. Una forma es usar un convertidor en línea gratuito como convertio.co. Este sitio web le permitirá cargar su archivo PNG y luego descargar el archivo SVG convertido. Otra forma es usar un software pago como Adobe Illustrator. Este software tiene una herramienta de conversión de PNG a SVG incorporada.
Puede usar Silhouette o Cricut para convertir imágenes en archivos svg. Un vector gráfico es un tipo de gráfico que se puede escalar hacia arriba o hacia abajo. Un archivo de imagen de mapa de bits o un archivo de imagen de trama suele ser el método preferido para almacenar una imagen. Una imagen es un dato con un pequeño punto o punto de color que contiene. Para usar la imagen, simplemente necesita convertirla a un archivo svg. Usando un editor en línea como Canva o Inkscape, puede borrar rápida y fácilmente el fondo de la imagen. Existen numerosos programas de software que se pueden utilizar para generar y convertir archivos de imagen.
Al saber cómo convertir un archivo de imagen a .svg , podrá crear uno propio. Cuando puede hacer bricolaje con los suministros de artesanía que necesita, puede divertirse mucho. Una forma muy rápida de convertir un archivo es cambiar el sufijo o la extensión .filename. No siempre es fácil de lograr, pero si trabajas duro y haces las cosas correctas, puedes hacer que funcione. ¿Cómo transformo un PNG a un sva? ¿Puedes usar un convertidor de imágenes en línea para convertir un PNG a un svg? No es necesario convertir ninguna imagen a SVG, pero algunas imágenes se verán mejor que otras, según la complejidad del archivo. Puede obtener los mejores resultados al convertir una foto a >svg para Cricut usando Adobe Illustrator o Inkscape.
Cuando se trata de cortar vinilo, debes usar el formato SVG. Este formato se puede crear con Silhouette Design Space o Silhouette Studio Designer Edition y nunca perderá calidad. El formato de archivo PNG se imprimirá en un tobogán de agua, pero no se verá tan bien como el formato de archivo SVG.
¿Cómo convierto un png a Cricut Design Space?
Tienes la opción de usar un png o un. El archivo bmp que necesita cargar debe ser el mismo con el que está trabajando. Abra el archivo seleccionando Abrir en el selector de archivos o arrástrelo y suéltelo en la ventana de carga de imágenes de Design Space. Según las descripciones en la pantalla, puede determinar qué tipo de imagen es simple, moderadamente compleja o compleja.
png vs. Svg: ¿Cuál es mejor para Cricut y Silhouette?
Cuando se trata de imprimir, los archivos png son ideales para toboganes de agua, vinilo imprimible e incluso cartulina. Si está utilizando un Cricut o Silhouette, debe guardar el archivo como archivo aVG. Debido a que los archivos SVG se pueden ampliar a tamaños grandes, nunca perderá su calidad.
¿Cricut puede leer archivos png?
Recibirá una variedad de tipos de archivos, incluidos SVG y JPEG o PNG cuando compre un diseño de So Fontsy. Puede cortarlos con una máquina cortadora y abrirlos en Cricut Design Space. El objetivo de este tutorial es mostrarle cómo abrir un archivo PNG en el espacio de diseño de silueta.
¿Tiene problemas para cargar su archivo?
Si tiene problemas para cargar un archivo, hay algunas cosas que debe verificar: asegúrese de que su archivo tenga un formato compatible, asegúrese de que su archivo tenga las capas correctas y asegúrese de que su archivo tenga el tamaño correcto.
Háganos saber si todavía tiene problemas y le ayudaremos.
Archivo SVG
Un archivo SVG es un archivo de gráficos vectoriales escalables. Los archivos SVG se crean utilizando software de gráficos vectoriales como Adobe Illustrator, Inkscape o Microsoft PowerPoint. Los archivos SVG se pueden editar con cualquier editor de texto, ya que se almacenan en formato de texto sin formato.
La principal ventaja de usar SVG es que se pueden usar para mejorar imágenes independientemente de su tamaño. También están optimizados para los motores de búsqueda, lo que significa que con frecuencia son más pequeños y también pueden producir animaciones dinámicas. En esta guía, explicaré qué son estos archivos, cuándo debe usarlos y cómo crear un archivo sva. Debido a que la imagen de un giroscopio tiene una resolución fija, aumentar el tamaño de la imagen disminuye su calidad. En formatos gráficos vectoriales, cada punto y línea representa un conjunto de imágenes. XML, un lenguaje de marcado utilizado para la transferencia de datos, se utiliza para crear estos formatos. El código XML de un archivo de imagen especifica las formas, los colores y el texto que componen el archivo.
El código XML no solo es agradable a la vista; también es muy potente para el desarrollo de sitios web y aplicaciones. Si lo desea, puede expandirlos o reducirlos a cualquier tamaño sin perder calidad. El tamaño de la imagen y el tipo de visualización no importan cuando se trata de imágenes sva; siempre parecen ser los mismos independientemente de los formatos que sean. Debido a la falta de detalles, una imagen vectorial carece del detalle de una imagen rasterizada. En un SVG, los diseñadores y desarrolladores tienen mucho control sobre la apariencia del proyecto. El World Wide Web Consortium desarrolló un formato de archivo para su uso en gráficos web. Un archivo SVG es un archivo de texto, por lo que los programadores pueden leer rápida y fácilmente el código XML.
Usando CSS y JavaScript para cambiar dinámicamente la apariencia de un SVG, puede hacerlo. Los gráficos vectoriales escalables pueden ser útiles en una variedad de situaciones. Las plantillas basadas en el editor de gráficos son interactivas, adaptables y fáciles de usar. El programa tiene su propio conjunto de curvas de aprendizaje y limitaciones. Puede probar algunas opciones y ver qué hay disponible de forma gratuita antes de decidir entre una opción de pago y una gratuita.
Para hacer gráficos que funcionen con todos los navegadores, debe usar un formato de imagen vectorial como s vogl. Los gráficos vectoriales se han vuelto cada vez más populares en los últimos años debido al soporte generalizado de la mayoría de los navegadores modernos, lo que permite logotipos, íconos y otros gráficos planos. Sin embargo, si sus gráficos deben ser compatibles con navegadores más antiguos, debe usar un formato de imagen como JPEG o PNG. Si bien muchos navegadores admiten imágenes JPEG y PNG, no utilizan vectores, como sí lo hacen las imágenes vectoriales. Como resultado, es posible que no sean tan fluidos o ricos en detalles como en SVG.
Svg vs. Png: ¿Qué formato de imagen es mejor para el diseño web?
El formato de imagen SVG es una alternativa al formato JPEG porque tiene un formato vectorial que se adapta mejor a los sitios web preparados para retina. Los PNG pueden manejar imágenes de alta resolución, mientras que SVG puede ser escalable y se puede usar cuando crece el tamaño de la imagen. Las imágenes simples, en contraste con las detalladas, son más fáciles de crear con SVG.
