Cómo convertir una imagen a SVG
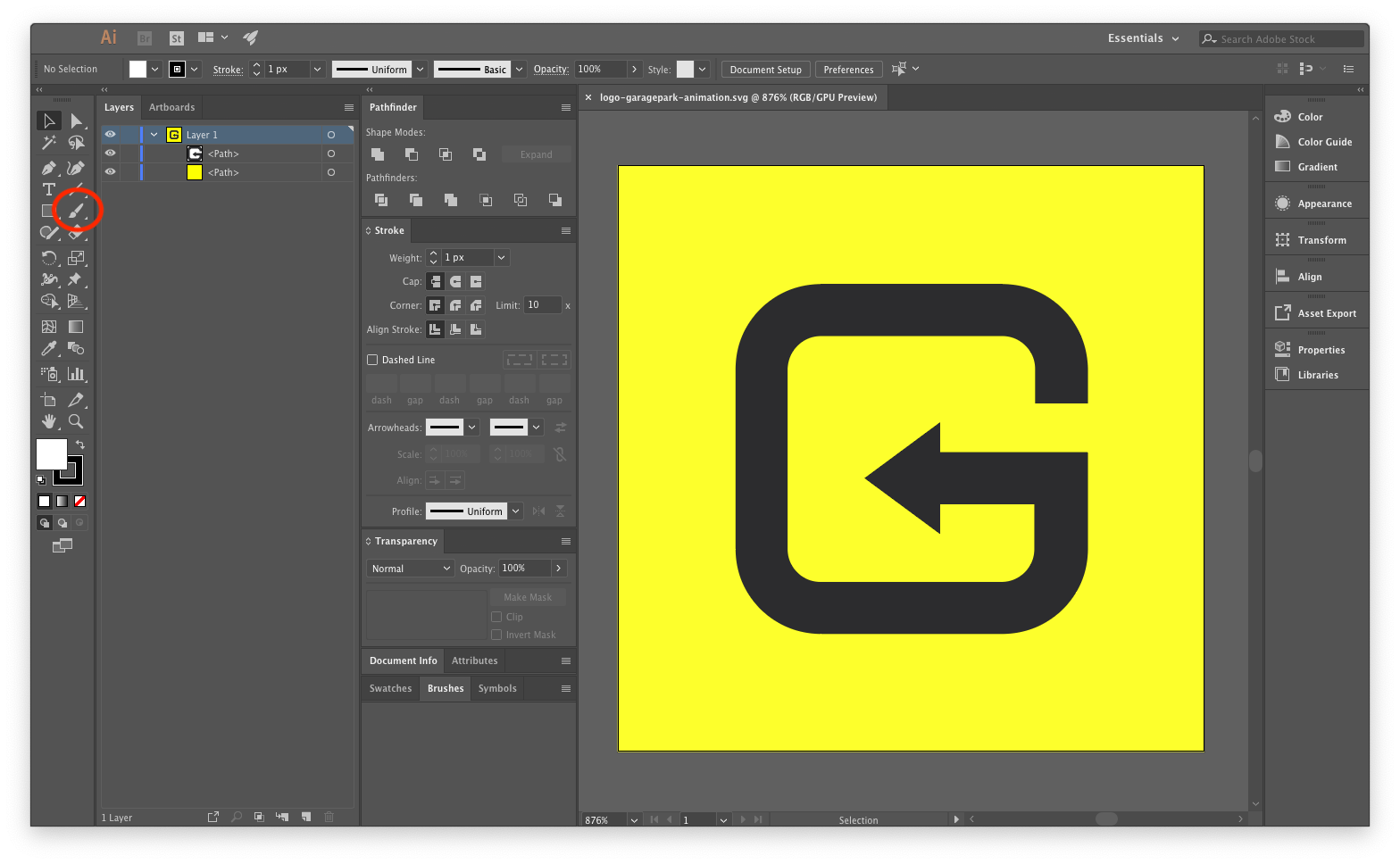
Publicado: 2023-01-25Si necesita convertir una imagen a SVG, hay algunas formas de hacerlo. Una forma es usar un convertidor en línea gratuito como Zamzar.com. Otra forma es usar un programa de software como Adobe Illustrator. Y finalmente, puedes usar un editor de gráficos vectoriales como Inkscape.
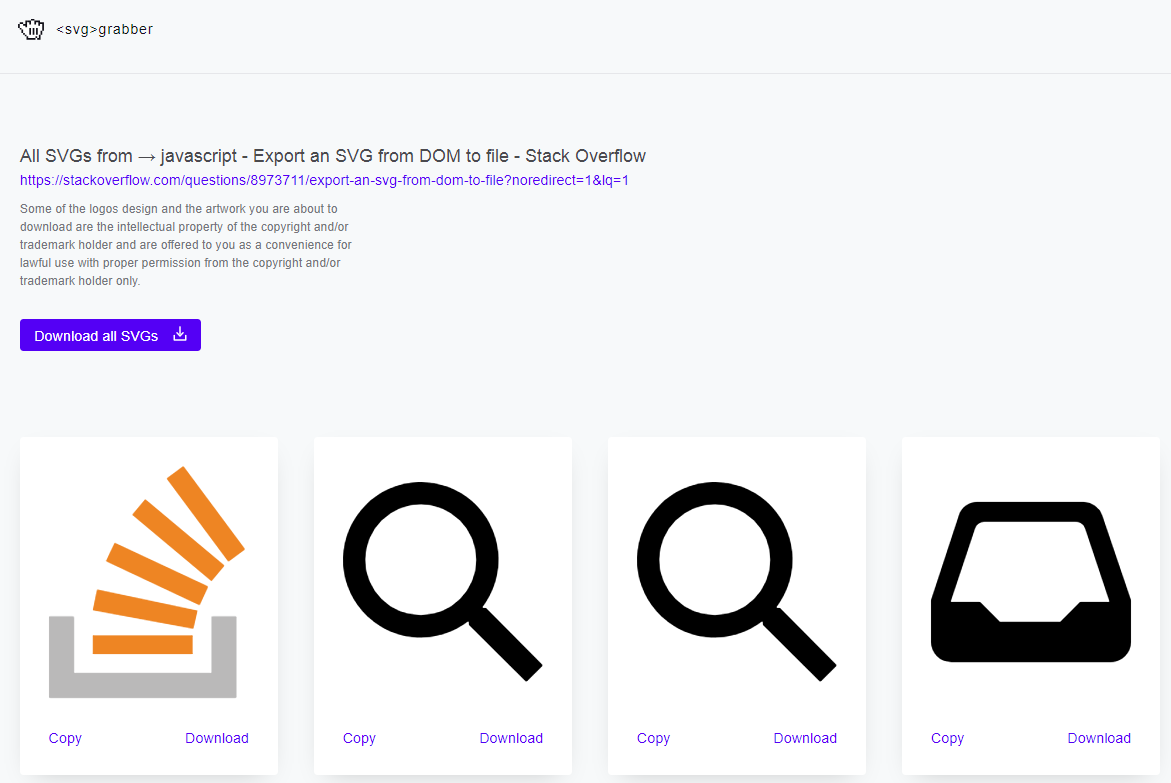
No tiene que ser un experto en codificación para convertir SVG a código usando Javascript. Como desarrollador, me permite interactuar con todos los aspectos del SVG, desde cambiar los colores hasta ajustar la altura y el ancho para animar la imagen. Es simple transformar una imagen en un formato XML utilizando XMLSerializer() y luego especificar el nombre de la clase, que puede ser un icono, como "icono-svg personalizado".
Convertir Png a Svg Javascript

Hay muchas formas de convertir un PNG a un SVG. Una forma es usar un convertidor en línea gratuito como Online-Convert.com. Este sitio tiene una interfaz simple que le permite cargar su archivo PNG y elegir el formato de salida deseado.
Usé canvg en el pasado para convertir SVG a PNG, pero como puede ver en el enlace, no es compatible con todas sus funciones. crea ObjectURL (textsvg) con el método API de Dom. Las definiciones de API varían según el navegador, pero aquí hay algunos consejos. Luego podemos usar toDataURL(), que devuelve una imagen PNG que está codificada en Base64 usando la URL dada. Revisaré la compatibilidad del navegador y te avisaré si quieres probarlos. Está envuelto en una promesa para que pueda resolverse y obtener la representación final de la imagen en el lienzo.
¿Podemos convertir png a SVG?
La herramienta gratuita de conversión de PNG a SVG de Adobe Express le permite cargar su imagen PNG y convertirla a SVG en cuestión de segundos.
Convertir Svg a Html Javascript

Para convertir un archivo SVG a HTML, necesitará usar una biblioteca Javascript. Hay muchas bibliotecas diferentes disponibles, pero una opción popular es Snap.svg. Para usar Snap.svg, deberá incluir la biblioteca en su archivo HTML. Una vez que lo haya hecho, puede usar los métodos Snap.svg para convertir su archivo SVG a HTML.
El modelo de objetos de documento (DOM), que se usa para representar HTML, se puede usar para representar SVG. Es relativamente simple manipular estas variables usando Javascript. En esta sección, repasaré cómo usar SVG en línea y externos . Esta publicación contiene una lista de ejemplos de código, así como un enlace de Github en la parte superior de la página. Si desea agregar el elemento >script> a un SVG externo, puede usar el mismo código. Debido a que el SVG no puede acceder al documento HTML incrustado en él, podemos crearlo copiando y pegando la URL del documento HTML. Cuando envuelva el código en CDATA, se considerará como parte de XML y como un componente del análisis de XML.
Los elementos se crean y eliminan de la misma manera que en HTML. Usando el método createElementNS del documento relevante, debe ingresar el nombre de la etiqueta y el espacio de nombres SVG en el que se crean los elementos. Para eliminar un elemento, se debe crear un nodo de texto separado usando el método createTextNode(), y se debe agregar un elemento a este nodo. No están en el mismo documento y, por lo tanto, trabajan juntos para generarlo.
¿Se puede convertir Svg a Html?
¿Cómo puedes convertir SVG a HTML? Para convertir su archivo SVG, primero debe arrastrarlo o hacer clic en el área blanca para seleccionar un archivo. Al hacer clic en el botón Convertir, ahora puede convertir su texto a HTML. Cuando se complete la conversión de SVG a HTML, podrá descargar su archivo HTML.
Cómo vincular un archivo Svg en Html
Es una excelente manera de crear imágenes para usar en páginas web, pero puede ser difícil de usar si no está familiarizado con el diseño gráfico. Si va a utilizar SVG en un documento HTML, asegúrese de que esté correctamente vinculado. Para vincular un archivo SVG generado por HTML, debe usar la etiqueta *svg. Por ejemplo, si quisiera usar la imagen que se muestra en el ejemplo a continuación como imagen de fondo en una página web, usaría el siguiente código. *br> img src=image.svgbr> br> br> br> br> br> Es posible que su servidor haya servido el archivo con un tipo de contenido diferente al que solicitó, lo que provocó que la imagen no se mostrara en el navegador. Se deben usar los siguientes tipos MIME para que los archivos SVG se sirvan correctamente: x-svg XML URL:br> Si no está seguro de si su archivo se sirve correctamente, puede usar una herramienta del lado del servidor como FileZilla para inspeccionar el contenido de su archivo.
¿Puedes usar Svg en Javascript?
Debido a que cada elemento de la imagen es una propiedad de CSS o Javascript, diseñarlo/escribirlo es simple con SVG.
Procesamiento de imágenes con Js
Js es una excelente herramienta para el procesamiento de imágenes si sabe cómo escribir código de procesamiento. Sin embargo, existen numerosas bibliotecas que pueden ayudarlo con tareas más rutinarias, como escalar, rotar y combinar imágenes.
Cómo agregar una imagen en Svg usando Javascript

Para agregar una imagen en un svg usando javascript, primero se debe crear un nuevo objeto Imagen y luego establecer su atributo src en la ruta de la imagen deseada. Una vez que se carga la imagen, se puede configurar su ancho y alto y la imagen se puede agregar al svg con el método appendChild().
Debido a su formato de archivo.svg, una imagen se puede escalar hacia arriba y hacia abajo en tiempo real. XML, o marcado, describe el proceso de dibujar y alinear estos objetos en términos de asignación de rutas. Cuando representa el marcado en HTML, se representa exactamente como lo hace el icono. Además, le permite insertar dinámicamente iconos SVG en datos desde una ubicación remota mientras se procesan los datos. Las etiquetas XML se pueden crear y estructurar de manera similar a los elementos HTML. Puede agregar un archivo XML al archivo main.js creando un archivo XML usando una función. El gráfico se inyectará en la etiqueta de anclaje como parte de nuestra funcionalidad de desplazamiento.
Como resultado, el svg se puede manejar de la misma manera que cualquier otro elemento. Además de las opciones de estilo y clase, también puede agregar atributos. Los íconos de cada publicación se antepusieron para que puedan usarse fácilmente como enlaces de anclaje en un proceso de desplazamiento fluido.
¿Cómo agrego una imagen a Svg?
Para que las imágenes se muestren dentro de círculos SVG , utilice el elemento *circle El trazado de recorte es un elemento clipPath> que especifica el trazado de recorte. Para crear una imagen, se utiliza el elemento image>.
Imágenes Svg: ¿Por qué editarlas en un software de vectores para obtener los mejores resultados?
Además, el software de vectores como Adobe Illustrator, que se puede usar para editar fácilmente imágenes SVG , puede darles más control sobre la apariencia final. Esto es especialmente importante si está editando logotipos o ilustraciones que se utilizarán en múltiples contextos, o si el producto final debe ser idéntico en todos los dispositivos. A medida que los archivos SVG se vuelven más populares y se vuelven más comunes en la comunidad de diseño, es fundamental recordar que pueden incluir imágenes como cualquier otro tipo de archivo. Verifique el tamaño del archivo y asegúrese de que la imagen no sea demasiado complicada o detallada para representarla al cargar una imagen en un archivo SVG. Si decide incluir una imagen en un archivo SVG, debe usar un software de vectores para aprovecharlo al máximo.

¿Cómo pongo una imagen en Javascript?
El método createElement en un objeto de documento en JavaScript le permite crear un elemento de imagen . Para lograr esto, use el atributo src de la URL de la imagen. Finalmente, coloque el elemento de imagen en la jerarquía DOM agregándolo al elemento del cuerpo.
Image() Constructor para Htmlimageelement
HTMLImageElements, como la imagen, es un tipo de constructor HTMLElement. Image() crea un HTML ImageElement como resultado de su nueva instancia. document.createElement('img') es esencialmente lo mismo que document.createElement('img') en términos de función. Puede arrastrar una imagen manteniendo presionado el botón del mouse y moviéndola. Debe resaltar algún texto y luego arrastrarlo de la misma manera que lo haría con una imagen para poder arrastrarla.
Imagen a Svg Api

Una imagen a svg api es una herramienta basada en la web que permite a los usuarios convertir imágenes en formato svg (gráfico vectorial escalable). Esta API proporciona una serie de ventajas sobre otros formatos de imagen, incluida la capacidad de escalar imágenes sin perder calidad y la capacidad de editar imágenes en un programa basado en vectores como Adobe Illustrator.
Extraer imagen de Svg
No existe una forma definitiva de extraer imágenes de SVG. Sin embargo, algunos métodos a considerar incluyen el uso de un programa de edición de vectores como Adobe Illustrator o Inkscape, o el uso de un programa de edición de trama como Photoshop.
Puede obtener un convertidor de svega a JPEG gratuito en línea de inmediato. No necesita instalar software en su escritorio para usarlo. Usando cualquier plataforma, incluidos Windows, Linux, macOS y Android, puede realizar la conversión. Aspose es el creador de esta aplicación gratuita, que te permite convertir texto en imágenes. Se trata de la imagen. Esta API NET/Java es ideal tanto para el procesamiento de imágenes en las instalaciones como para el uso del lado del servidor. Aspose es de uso completamente gratuito.
La imagen se genera escaneando la imagen con su navegador web y cargándola en un sitio para compartir imágenes. El enlace de descarga de los archivos convertidos estará disponible después de completar el proceso de conversión. También puede usar navegadores modernos como Google Chrome, Firefox, Opera y Safari para convertir archivos SVG.
Lienzo Api Svg
Canvas API Svg es una excelente manera de crear y editar imágenes de gráficos vectoriales escalables (SVG). Facilita dibujar formas, líneas y texto en una imagen y luego guardar la imagen como un archivo SVG.
En el desarrollo web, existen dos tecnologías principales que permiten a los usuarios dibujar imágenes en la pantalla: Canvas y Silverlight. Canvas es una API estándar del navegador que permite a los desarrolladores dibujar imágenes directamente mediante la emisión de comandos. Es cierto que Canvas brinda más flexibilidad que otras plataformas, pero no todas las imágenes que se pueden dibujar en un lienzo se pueden expresar con precisión en formato SVG . La visualización de datos se puede realizar en la web utilizando dos tecnologías diferentes: SVG y Canvas. La API es fundamentalmente diferente de la API en general, pero tiene algunos efectos secundarios importantes que deben tenerse en cuenta. Canvas, por el contrario, es más difícil de producir que una imagen hecha con un SVG. Canvas y SVG se pueden representar en un navegador Chrome sin interfaz gráfica con la ayuda de herramientas como Puppeteer o Canvas. Además, se pueden representar en el back-end con bibliotecas como LogRocket, lo que le permite reproducir problemas en su navegador y obtener una imagen completa de ellos. Invierta algo de tiempo en evaluar alternativas para asegurarse de encontrar la solución adecuada para usted.
Iconos SVG
Los íconos SVG son una excelente manera de agregar un nivel adicional de detalle y realismo a sus diseños. Mediante el uso de un formato basado en vectores, se pueden cambiar el tamaño y volver a colorear sin perder calidad. Esto los hace perfectos para el diseño web receptivo, donde debe poder ajustar el tamaño de sus íconos para adaptarse a diferentes tamaños de pantalla.
La sintaxis XML le permite dibujar imágenes vectoriales en gráficos vectoriales escalables (SVG). Un SVG, por otro lado, es un bloque de código XML de tamaño fijo que se representa directamente en un navegador y se sirve desde y hacia. Las acciones y la información se pueden mostrar de una manera mucho más rápida en comparación con las palabras escritas. Cuando Tamagotchis, iMacs y Palm Pilots estuvieron disponibles en nuestros hogares casi al mismo tiempo, el formato de archivo de imagen SVG se introdujo en la web. La mayoría de los navegadores web no son compatibles con el formato SVG y no tienen intención de hacerlo en el futuro. Hasta 2017, nadie había tenido problemas con la representación SVG en los navegadores web. Debido a que son vectores, no tendrá problemas para escalarlos si usa SVG o fuentes web de iconos.
Tiene una gama más amplia de opciones para diseñar iconos con conjuntos de iconos prefabricados que con iconos personalizados. Si desea obtener más versatilidad, un SVG es una buena opción. La creación de un icono SVG se puede hacer a mano o con una herramienta. Con un programa de imágenes vectoriales, crea iconos en un tablero de dibujo virtual. Una vez que haya exportado su archivo .svg, habrá terminado. Esta lista de Evernote también contiene íconos SVG listos para usar. Las coordenadas x e y definen la posición de la forma, mientras que el ancho y la altura definen sus dimensiones. La creación de nombres de clase para los elementos también se puede lograr utilizando un archivo CSS de hoja de estilo separado para su estilo. Los colores de estos íconos se pueden cambiar de inmediato en el generador sin código Ycode cambiando el color de fondo.
¿Qué es un icono Svg?
¿Qué son los iconos SVG? Un archivo de gráficos vectoriales, también conocido como archivo SVG, es un formato de archivo que le permite escalar el tamaño de sus gráficos. El lenguaje de marcado basado en XPath se utiliza para describir gráficos vectoriales en archivos SVG. Por ejemplo, una imagen SVG es un archivo basado en texto que puede ser CSS, JavaScript, DOM y otros tipos de medios.
¿Cómo creo un icono Svg?
El proceso de creación de iconos SVG se puede realizar a mano o con una herramienta. Este último, por otro lado, no requiere mucho código en absoluto. Puede usar un programa de imágenes vectoriales para dibujar sus íconos en un tablero de dibujo virtual con diferentes formas, colores y manipulación de rutas. A continuación, tendrá la opción de exportar su archivo.
¿Se pueden usar archivos Svg como íconos?
Debido a que son gráficos vectoriales, los gráficos vectoriales escalables o SVG suelen ser una buena opción para usar como íconos en su sitio web. La calidad de los gráficos vectoriales se puede escalar a cualquier tamaño, independientemente del tamaño del archivo. Debido al pequeño tamaño de los archivos y su capacidad de compresión, su sitio web se cargará rápidamente.
