Cómo convertir bordes SVG en rutas
Publicado: 2023-01-19Cuando se trata de ilustraciones vectoriales , una de las cosas clave que debe saber es cómo convertir su obra de arte en diferentes formatos de archivo. Uno de los formatos vectoriales más populares es SVG, que es utilizado por una variedad de aplicaciones y sitios web. Sin embargo, a veces es posible que deba convertir su ilustración SVG a un formato diferente, como cuando desea crear un borde alrededor de una imagen. En este artículo, le mostraremos cómo convertir bordes svg en rutas para que pueda usarlos en una variedad de aplicaciones diferentes.
¿Por qué mi Svg tiene un borde?
Una razón común por la que su SVG puede tener un borde es porque el navegador muestra una hoja de estilo CSS predeterminada que incluye un borde en los SVG. Para solucionar esto, simplemente puede agregar la siguiente regla CSS a su hoja de estilo: svg { border: none; }
Cómo agregar un borde a su Svg
Puede ser difícil agregar un borde a ansvg, pero usar CSS o la magia de javascript puede hacerlo mucho más fácil. Puede usar una sombra de filtro o una función de clonación para crear un archivo svg , que es una forma sencilla de agregar un elemento a un svg existente.
¿Es posible dibujar cualquier camino en Svg?

Sí, es posible dibujar cualquier camino en svg. Dibujar un camino es cómo creas la mayoría de las formas en svg. Para dibujar una ruta, debe especificar los puntos inicial y final, así como cualquier otro punto por el que deba pasar la ruta.
Svg Paths: cómo definirlos y qué tener en cuenta
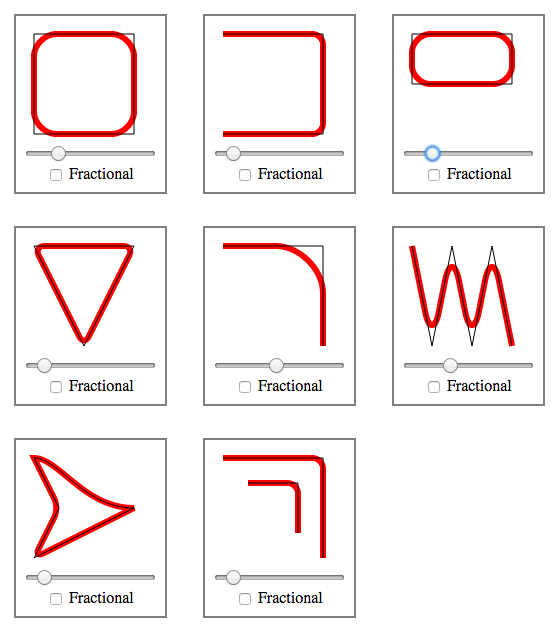
Al definir un camino, tenga en cuenta algunas cosas. Lo primero que debe hacer es definir los puntos inicial y final de la ruta. El segundo requisito es que SVG especifique el ancho de la ruta. El tercer paso es especificar cómo se debe curvar la ruta. Para lidiar con caminos superpuestos, un cuarto debe ser consciente de ellos. Los detalles de cada una de estas propiedades se describen con más detalle en los detalles a continuación. Una vez que haya determinado cómo definir su ruta, puede comenzar a dibujarla completando sus diversas formas utilizando la API de dibujo SVG. Los puntos inicial y final de la novela son *br*. Las propiedades 'start' y 'end' se utilizan para definir los puntos de inicio y final de la ruta. Las coordenadas de los puntos inicial y final de una ruta son las coordenadas de los puntos inicial y final de una ruta, respectivamente. Hay un icono para esta medida. La propiedad 'ancho' de SVG determina la distancia entre dos puntos. Si no especifica el valor, el elemento de ruta tendrá el mismo ancho que el propio elemento de ruta; esta propiedad es opcional, pero hará que la ruta sea más larga. La curvatura es 0, también conocida como *br. La propiedad de 'curvatura' de SVG le dice cómo curvar una ruta. 'Lineal', 'arco', 'cuadrático' y 'cúbico' son los cuatro valores posibles. La curva más simple, y lo que realmente significa es 'línea recta'. La curva se etiqueta como 'a' porque es más compleja y se especifica su forma. Una curva excéntrica es aquella que se mueve hacia arriba y hacia abajo en el sistema lineal, mientras que una curva cúbica es aquella que se mueve de un lado a otro en el sistema paralelepípedo. Cuando se superpone, tiene un borde doble. La propiedad 'superposición' permite que SVG determine qué rutas se superponen. 'Combinar', 'preservar' y 'soltar' son tres opciones para los valores. Además de conservar las rutas, el proceso 'Combinar' fusiona las rutas y 'Soltar' deja caer la primera ruta sobre la segunda para eliminar cualquier superposición. Una vez que haya definido su ruta, puede usar la API de dibujo SVG para completar cualquiera de las formas de la ruta.

¿Cómo define Svg la ruta?

SVG define la ruta de varias maneras. La forma más común es usar el atributo 'd'. Esto define la ruta usando una serie de comandos y coordenadas.
Borde de ruta Svg
Se utiliza una ruta SVG para crear una forma en un espacio bidimensional. La propiedad de borde se usa para especificar el color del borde alrededor de la ruta.
Tres formas de agregar bordes a su Svg
Puede agregar bordes a un SVG de varias formas. Los filtros CSS son una buena opción para ese propósito. Además, puede eliminar los atributos de relleno y trazo del SVG mediante una función de javascript. Agregar trazo=“negro” y ancho de trazo=“5 al *círculo/elemento en el SVG también le permitirá agregar un borde.
Convertir ruta Svg a archivo Svg
Hay algunas formas de convertir una ruta svg en un archivo svg. Una forma es usar un programa de edición de vectores como Adobe Illustrator o Inkscape. Otra forma es usar un convertidor en línea como este: http://www.svg2swf.com/
Generador de ruta Svg
Un generador de ruta SVG es una herramienta que se puede utilizar para crear una ruta única para una imagen SVG. Esto se puede usar para crear una ruta personalizada para una imagen específica o para crear una ruta optimizada para una aplicación en particular.
¿Cómo pongo texto dentro de una ruta Svg?
Para representar el texto, se utiliza el elemento [textPath]). Cuando se especifica una ruta, el texto debe encerrarse en un elemento con un atributo href y una referencia al elemento de la ruta para representarlo a lo largo de la ruta. Un atributo href se define como la URL de la ruta o la forma básica en la que se mostrará el texto.
Relleno de Svg dentro de la ruta
Si desea llenar una ruta con un color sólido, puede usar el atributo "rellenar". El atributo de relleno acepta un valor de color CSS, que puede ser un código hexadecimal, un código rgb o un color con nombre. Por ejemplo, si desea llenar una ruta con rojo, puede usar “fill=”#FF0000″”.
Objetos Tridimensionales En Css
Las propiedades de relleno y trazo, así como otros factores, deben tenerse en cuenta al renderizar una obra de arte en tres dimensiones. Con trazo, puede rellenar un borde alrededor del objeto, mientras que con relleno puede rellenar una sombra.
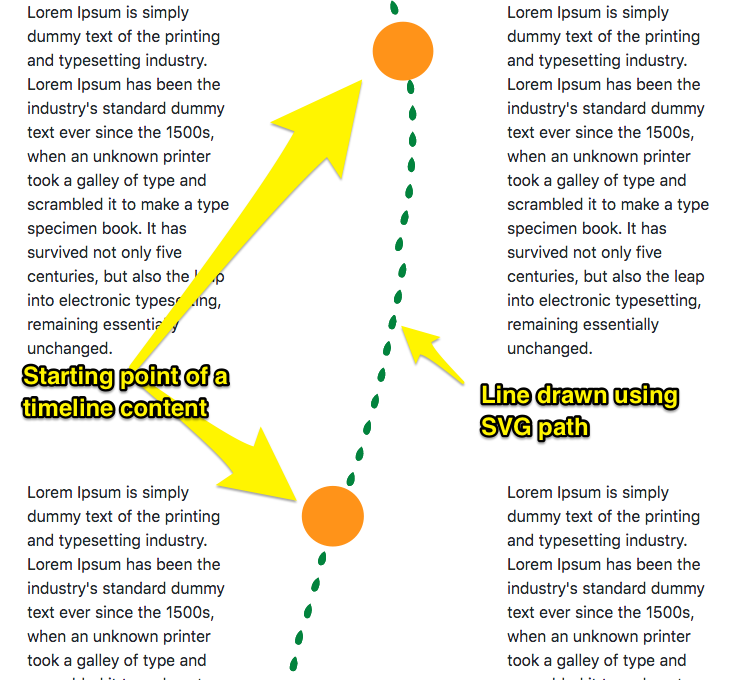
Rutas SVG
Una ruta SVG es un identificador único que se utiliza para describir una forma geométrica o gráfica particular dentro de una imagen SVG. El elemento de ruta SVG es el más potente y flexible de todos los elementos de forma SVG. Se puede usar para crear líneas, curvas, arcos y más.
