Cómo convertir imágenes WebP a formato SVG
Publicado: 2022-12-06El nuevo formato de imagen webp de Google promete tamaños de archivo más pequeños y tiempos de carga más rápidos en la web. Sin embargo, el formato aún no es ampliamente compatible y es posible que deba convertir sus imágenes webp al formato svg para compatibilidad. He aquí cómo hacerlo: 1. Descargue e instale el software gratuito ImageMagick. 2. Abra un símbolo del sistema o una ventana de terminal y navegue hasta la carpeta que contiene sus imágenes webp. 3. Escriba el siguiente comando, reemplazando "image.webp" con el nombre de su archivo de imagen: convert image.webp image.svg 4. Su imagen ahora se guardará como un archivo svg, que se puede abrir y editar en cualquier vector redactor gráfico
El convertidor gratuito de WEBP a SVG en línea es fácil de usar. No es necesario instalar software de escritorio. Las conversiones se pueden realizar en línea en cualquier plataforma, incluidos Windows, Linux, macOS y Android. Esta aplicación gratuita funciona con Aspose. Persona capacitada en el campo de la comunicación de imágenes. Incluye funciones avanzadas de procesamiento de imágenes disponibles en las instalaciones y está listo para ser utilizado tanto por el cliente como por el servidor. Tienes acceso al programa Aspose gratuito. Las imágenes se pueden convertir utilizando el navegador web de un sistema operativo, como Windows, Linux o Mac OS X. Podremos descargar los resultados poco después de que se haya completado la conversión. Los archivos cargados se eliminan después de 24 horas y los enlaces de descarga finalizan después de eso.
En sva, hay muy pocos detalles en los íconos o logotipos. Se requiere un fondo transparente para cualquier imagen PNG. (Con respaldo) WebP es una imagen grande, como una fotografía. Debido a que las imágenes HTML pueden comprimirse mucho más pequeñas que JPG o PNG, acelerarán los tiempos de carga, pero no son totalmente compatibles con todos los navegadores, por lo que deben recargarse.
¿Se puede convertir un Webp a Svg?

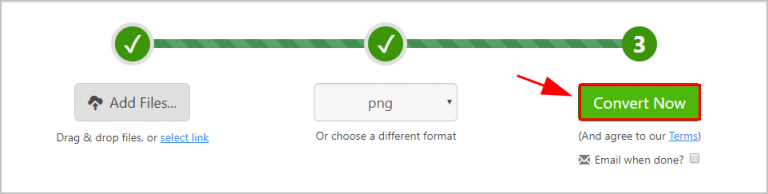
Todos sus documentos WebP se pueden convertir a cualquier plataforma (Windows, Linux y macOS). No es necesario registrarse. Simplemente arrastre y suelte su archivo WebP en el formulario de carga, seleccione el formato que desea convertir y haga clic en el botón convertir. Una vez completada la conversión, puede descargar el SVG.
Webp: un nuevo formato de imagen para nosotros
Es un nuevo formato de imagen creado por la comunidad de código abierto que se está utilizando actualmente. Existen numerosas ventajas al usarlo sobre JPEG, incluida una mayor resolución y compresión. Convierta imágenes WebP a otros formatos de imagen usando convertidores en línea o varias herramientas de software. Debido a que los archivos WebP actualmente no están basados en vectores, no se convertirán a formato vectorial sin alguna edición adicional.
¿Webp es compatible con Svg?

No hay una respuesta definitiva a esta pregunta, ya que depende de la implementación particular de WebP. Algunas versiones de WebP admiten SVG, mientras que otras no.
Dos de los formatos de imagen más populares son WebP y SVG. La calidad de imagen de WebP no se degrada durante el almacenamiento porque es un formato sin pérdidas. Es un formato gráfico vectorial compatible con la mayoría de los navegadores web modernos. ¿Cuáles son las ventajas y desventajas de cada una de estas tecnologías y cuál es mejor? Todos los navegadores modernos, como Firefox, Safari, Chrome y Opera, admiten SVG. Estos productos funcionan bien en todo tipo de pantallas, incluidos dispositivos móviles, pantallas Retina y monitores de escritorio. Las páginas HTML se pueden incrustar con una etiqueta HTML como >svg. Photoshop e InDesign son buenas formas de editar imágenes.
¿Se pueden convertir los archivos Webp?
Afortunadamente, la mayoría de los navegadores modernos, el software fotográfico y los sistemas operativos se adaptarán automáticamente al formato. Si quieres, también puedes convertir un archivo WEBP a formato JPG , que es mucho más sencillo.
Para usar WebP, deberá convertir sus imágenes existentes al formato. En su formato WebP nativo , la aplicación Sketch puede exportar cualquier recurso en un documento de diseño. Otros programas, como Photoshop, pueden hacer lo mismo. Será necesario utilizar un complemento para realizar esta tarea. Cloudinary le proporciona una forma simplificada de recibir imágenes WebP, si especifica la ruta de URL adecuada. Cuando cargue una imagen en Cloudinary, su panel de control mostrará una URL similar a la siguiente: Con algunos parámetros de URL, puede cambiar la forma en que Cloudinary le muestra las imágenes. La utilidad de línea de comandos de Google es una herramienta oficial para convertir imágenes a WebP. El codificador WebP está disponible para usar a través del comando cwebp.

La calidad de la salida se puede establecer en 0 o 100, según el parámetro -q, de forma predeterminada. Cwebp se puede utilizar para codificar imágenes WebP con pérdidas . El parámetro -z acepta valores de compresión que van de 0 a 9 para la mayoría de la compresión. A medida que aumenta la compresión, el tamaño del archivo disminuye, pero aumenta la cantidad de tiempo necesario para codificar las imágenes. Para lograr una compresión muy alta, es posible que desee utilizar -q junto con los parámetros -m y -z. Si está utilizando Bash en un sistema operativo similar a Unix como macOS o Ubuntu, el comando de búsqueda es una gran idea. Aunque cwebp es relativamente fácil de usar, si no tiene imágenes simultáneas, puede llevar mucho tiempo.
Es posible que desee considerar realizar un procesamiento de imágenes en paralelo para acelerar su procesamiento de imágenes. Cuando usa xargs, su límite de concurrencia debe establecerse en el máximo absoluto, lo que mantiene su sistema funcionando sin problemas. Este enfoque solo elimina unos pocos segundos de unos pocos miles de imágenes, pero brilla cuando se usa en imágenes grandes. Finalmente, repasaremos cómo convertir imágenes a WebP usando Node.js dentro de los diversos sistemas de compilación del ecosistema. Instale los módulos imagemin e imagemin-webp en el directorio raíz de su proyecto en Node.js para convertir imágenes a WebP. Imagemin convertirá las imágenes por nosotros y devolverá una Promesa una vez que se haya completado. The Promise envía todas las imágenes convertidas a la consola. Todo lo que tiene que hacer es instalar algunos comandos node.js más para convertir imágenes usando gulp.
Luego, repasaremos cómo usar imagemin para convertir imágenes a WebP usando gulp, que es un ejecutor de tareas similar a gulp. El directorio Gruntfile.js contiene dos módulos: imagemin-webp y gulp-ext-replace. En este comando, se instalan imagemin (un complemento imagemin para Grunt creado por grunt-contrib-imagemin) y la herramienta image-convert-to-webP . Después de completar este comando, las imágenes que terminen en.png se mostrarán en el directorio especificado. Node.js Webpack, que analiza el código desde el principio, genera resultados optimizados para cada punto de entrada. Hay muchos complementos disponibles en el paquete web, y los cargadores lo logran en gran medida. Debido a que probablemente haya usado un ejecutor de tareas antes, como Gulp, escribir una configuración para el paquete web puede ser difícil.
Lo guiaremos a través de los pasos necesarios para usar WebP con su nuevo formato de imagen, que es más fácil de usar y requiere menos datos. Está disponible de forma gratuita para los miembros de Smashing (puede cancelar en cualquier momento). Si agrega esta configuración, todas las imágenes que terminen en.png que se encuentren en./src/images se convertirán a WebP y se enviarán al directorio de imágenes relacionado con la ruta de su configuración.
WebP, que se introdujo en 2008, ha sido aclamado como una alternativa a JPEG para imágenes en Internet. Usando un complemento, ahora puede convertir fácilmente archivos WebP a PNG usando Photoshop. Tanto Photoshop 25.1 como las versiones anteriores de WebPShop requieren una versión de pago del complemento. El complemento convertirá un archivo WebP a PNG automáticamente después de que lo haya descargado e instalado en Photoshop. Debido a que el formato WebP incluye el códec de video VP8, es capaz de brindar una mejor calidad de imagen que JPEG. La desventaja es que WebP no es compatible con tantos navegadores como JPEG, por lo que es posible que no se use tan ampliamente como JPEG en la Web. Si está buscando una opción de calidad de imagen más mejorada, sin duda vale la pena considerar WebP.
¿Cómo convierto manualmente Webp a Jpg?
Seleccione Guardar imagen como tipo en el menú contextual. Seleccione la imagen JPG que desea guardar en formato JPG. Seleccione la opción Guardar como Guárdelo como JPEG de la lista. Una vez que haya especificado dónde guardar el archivo JPEG, puede elegir Guardar para guardarlo.
Por qué no puede usar imágenes Webp en Safari e Internet Explore
Según un informe de Statista publicado en septiembre de 2018, Safari e Internet Explorer tienen una cuota de mercado del 52,9 % y el 19,8 %, respectivamente. No es de extrañar, entonces, que estos navegadores no sean compatibles con WebP. Es cierto que otros navegadores, como Chrome y Firefox, admiten el formato, pero es poco probable que muchas personas los usen. Como resultado, si desea utilizar imágenes WebP, deberá utilizar uno de los navegadores que las admitan.
Color webp a svg
No hay una respuesta definitiva a esta pregunta, ya que hay una variedad de formas de convertir webp a svg color. Algunos métodos comunes incluyen el uso de convertidores en línea o la edición del código fuente de la imagen.
