Cómo Convertir Letras De Una Fuente Ttf A Svg
Publicado: 2023-02-20Suponiendo que desee una introducción a la conversión de fuentes TTF a formato SVG: las fuentes SVG son archivos XML que describen los glifos de una fuente. Los utilizan los navegadores más recientes y son compatibles con todos los navegadores principales, excepto Internet Explorer 8 y versiones anteriores. Para convertir una fuente TTF a formato SVG, necesitará un programa de edición de vectores como Adobe Illustrator, Inkscape o CorelDRAW. Una vez que haya abierto su archivo de fuente TTF en su programa de edición de vectores, deberá generar un contorno para cada carácter de la fuente. Para hacer esto en Adobe Illustrator, vaya a Texto > Crear contornos. Una vez que haya generado los contornos, puede guardar el archivo como un archivo SVG. Hay algunas cosas a tener en cuenta al convertir fuentes TTF a formato SVG. Primero, deberá asegurarse de que su programa de edición de vectores esté configurado para usar el tamaño de fuente y el tamaño de página correctos. En segundo lugar, deberá asegurarse de que cada carácter esté en su propia capa. Y finalmente, deberá asegurarse de que cada carácter se guarde como un archivo SVG separado .
¿Puede una fuente ser un svg?

La fuente Scalable Vector Graphics (SVG) es una nueva versión del formato OpenType que es similar al formato OpenType. El formato de glifo SVG permite que los caracteres se muestren en una variedad de colores y transparencias, y algunos incluso pueden estar animados.
Scalable Vector Graphics (SVG) es un tipo de gráficos. Los diseñadores web requieren una solución de gráficos vectoriales estandarizados para poder utilizarla. La fuente se compone de una extensión de archivo que se puede utilizar para crear un archivo XML. Hay tres opciones si desea que el texto se convierta a una fuente en un visor SVG. Si usa la declaración CSS @font-face, puede especificar fuentes SVG en lugar de archivos TTF/EOT/OTF. la sugerencia de fuente no está disponible, lo cual es una gran desventaja. Los creadores de contenido pueden querer considerar el empleo de una tecnología de fuente alternativa si están experimentando una mayor calidad y legibilidad al crear tamaños de fuente más pequeños.
¿Puedes poner texto en un svg?
En SVG, el elemento “texto” dibuja un elemento gráfico formado por palabras. Al igual que con cualquier otro elemento gráfico, es posible aplicar un degradado, un patrón, un trazado de recorte, una máscara o un filtro al texto> utilizando cualquier otro elemento gráfico SVG . El texto no se representa si no está incluido dentro de un elemento text> en SVG.
Cómo crear svgs aptos para imprimir
Como resultado, existen algunas herramientas SVG fáciles de imprimir disponibles. Canvas, un editor en línea, le permitirá exportar su SVG como un archivo listo para imprimir. Existen numerosas aplicaciones de escritorio que pueden ayudarlo a crear impresiones SVG de alta calidad , además de soluciones más completas.
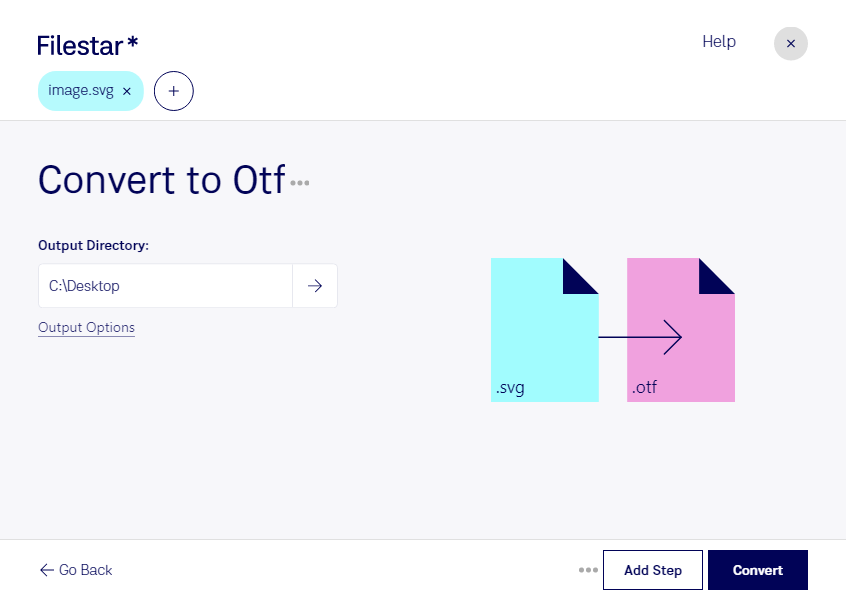
¿Puedo convertir un Otf a un Svg?

Usando un convertidor otf tosvg, puede convertir archivos de fuentes en formato otf a archivos svg. Su navegador también se puede utilizar para convertir fuentes en línea con esta herramienta de conversión de fuentes en línea. Todo lo que necesitas es el programa en sí.
¿Se puede convertir de otf a svg?
Para convertir un archivo OTF, primero debe arrastrarlo y soltarlo o hacer clic en el botón Elegir archivo. La conversión se completará una vez que haga clic en el botón Convertir. Una vez que haya completado la conversión de OTF a SVG , podrá descargar su archivo SVG.
¿Puedo convertir cualquier imagen a Svg?
No hay duda al respecto. Es sencillo convertir cualquier imagen JPG desde su escritorio o dispositivo móvil a un archivo svega.

Fontforge Convertir Ttf a Svg

Fontforge es un programa de línea de comandos que convierte fuentes de un formato a otro. Puede convertir fuentes TTF (TrueType) a formato SVG (Scalable Vector Graphics).
Tengo una carpeta que contiene todos los caracteres del teclado que puedo crear archivos .svg. Todos fueron creados usando un programa de computadora conocido como procesamiento. Los archivos Svg que me gustaría usar para crear una fuente TTF están disponibles aquí. No se pueden usar en BirdFont o FontForge por alguna razón. ¿Cómo puedo importar imágenes que hago de varios sitios web sin el uso de software? Para importar sus archivos a FontForge, primero debe asegurarse de que sean fuentes Stroke. Si está creando una fuente de contorno, deberá ampliar manualmente todos los trazos y organizar las formas. La O tiene un total de 6324 puntos, la mitad de los cuales son innecesarios, pero todavía bastante. Las letras todavía se pueden usar de muchas otras maneras.
Cómo cambiar los nombres de las fuentes en Fontforge
Si usa Illustrator o FreeHand, lo más probable es que quiera usar "eps", mientras que si usa Inkscape, querrá usar "svg". Abra la ranura de glifo de FontForge donde desea agregar el glifo que acaba de diseñar (haciendo doble clic en él) y luego haga clic en Importar. Si queremos cambiar el nombre de una fuente, primero debemos abrir Fontforge, seleccionar la fuente y hacer clic en "Aceptar". No abra ningún cuadro de diálogo de advertencia y elimínelo si lo encuentra. Hay un enlace en la pestaña "TTF Nmes" de FontForge que dice "Agregar licencia de fuente abierta SIL". Una licencia de fuente como Open Font License (OFL) es un tipo de licencia para permitir que el público use su fuente de una manera que no limite su uso, mientras protege su diseño de ser replicado por otros.
Generador de fuente a svg
Hay una serie de generadores de fuente a svg disponibles en línea, que se pueden usar para crear archivos svg a partir de una variedad de fuentes. Estos generadores generalmente le permiten seleccionar una fuente, ingresar texto y luego generar un archivo svg que se puede descargar.
El uso de fuentes no estándar por parte de los desarrolladores web ha crecido en los últimos años. Esto ha llevado al desarrollo de fuentes de iconos, que son fuentes que simplemente contienen símbolos. La fuente del icono solo puede proporcionar un único color y la representación y el suavizado pueden no ser fiables. No es fácil administrar y realizar un seguimiento de una gran cantidad de íconos y exportarlos a una variedad de tamaños y formatos. Una mesa de trabajo puede ser una herramienta fantástica para crear un conjunto de iconos coherente y unificado. La regla más importante para crear un conjunto de íconos es establecer reglas visuales para cada ícono y aplicarlas de manera consistente. Cada ícono en nuestra fuente de íconos debe convertirse a un archivo sva.
Los nombres de los íconos de la mesa de trabajo se usarán para identificar la clase CSS en la fuente del ícono. Arrastre > suelte los iconos seleccionados en un nuevo conjunto de SVG. Después de eso, puede seleccionar todos los íconos que desea usar en la fuente. El tercer paso es generar la fuente que desea. En el paso 4, cambie el nombre de cada icono y, en el paso 5, cree un carácter Unicode para cada uno. Para descargar los archivos generados, vaya al menú de archivos generados. Se ha creado su primera fuente de icono.
Es sencillo incorporar íconos en su sitio web y diseñarlos sin la necesidad de editores de vectores que usen fuentes de íconos. CSS tiene posibilidades de aplicación casi ilimitadas. Cuando se agrega una gran cantidad de íconos a un dibujo, Adobe Illustrator es la herramienta ideal para realizar un seguimiento de todos ellos. Además, al utilizar esta función, puede cambiar rápida y fácilmente el estilo de cada ícono y exportarlo en cuestión de segundos.
