Cómo crear un logotipo SVG 2D en Photoshop
Publicado: 2023-01-07Si está buscando crear un logotipo SVG 2D en Photoshop, hay algunas cosas que deberá hacer. Primero, deberá crear un nuevo documento y establecer el ancho y la altura al tamaño deseado. A continuación, deberá crear una nueva capa y agregar su texto o gráficos. Una vez que tenga su texto o gráficos en su lugar, deberá seleccionar la opción "Crear esquemas" en el menú "Tipo". Esto convertirá su texto o gráficos en rutas SVG . Finalmente, deberá guardar su archivo como un archivo .svg.
La versión de Adobe de Photoshop incluye una función de exportación para gráficos sva . Esto significa que no necesita usar Illustrator para exportar una imagen directamente desde Photoshop. En este tutorial, le mostraremos cómo transformar imágenes PNG o JPG en svega usando Photoshop. Todo lo que tenemos que hacer es crear rutas a partir de la imagen, llenarla con color y convertirla en forma antes de exportarla a sva.
Puede crear ilustraciones e iconos de cualquier tipo con un simple archivo sva . Las versiones vectoriales y eps de las ilustraciones de archivo están disponibles para descargar si las compra. ¿Necesita ayuda con la creación de una versión vectorial, SVG de su logotipo y un aspecto renovado y actualizado para su sitio web?
¿Puedo hacer un archivo Svg en Photoshop?

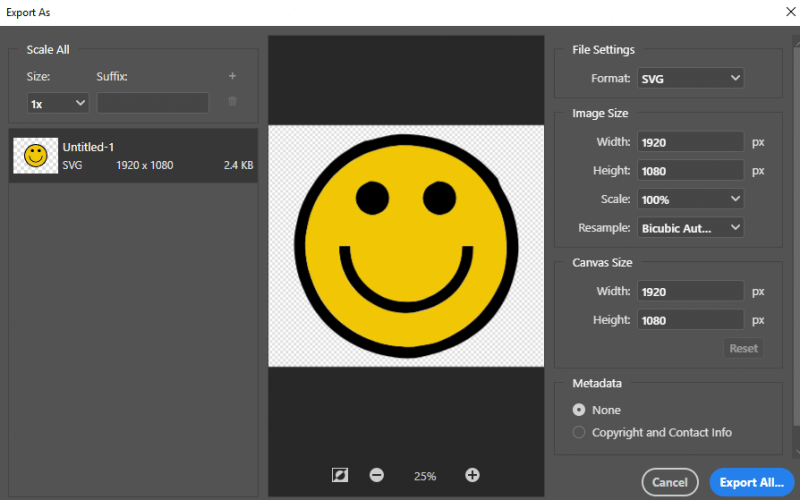
Esta sección lo guiará a través del proceso de edición y creación de un archivo SVG. Así es como se exporta una imagen después de usar Adobe Photoshop: Después de crear una imagen, vaya a Archivo > Exportar > Exportar como. Haga clic en el menú desplegable Formato para elegir un formulario, seguido de la opción SVG en el cuadro.
Los gráficos vectoriales escalables (SVG) se crean en Photoshop utilizando esta técnica. En general, Adobe Illustrator se usa para crear y editar imágenes. Aun así, es posible que deba agregar algún contenido en ocasiones. Los archivos SVG se pueden utilizar en proyectos de Photoshop. Los dos métodos más comunes para abrir un An son usar las manos o usar una computadora. El archivo SVG se puede rasterizar, vectorizar o ambos. Coloque el archivo que desea colocar en la parte inferior de la ventana de la derecha seleccionándolo en la ventana que se abre.
La capa de vectores se transformará en la capa abierta al comienzo de la capa. Puede mover el tamaño de la imagen vectorial arrastrándola. Al hacer clic con el botón derecho en la capa y seleccionar Rasterizar capa, puede rasterizarla. La capa de capas más altas se compone de caminos en lugar de píxeles. Las rutas se generan mediante el uso de una fórmula matemática que se puede utilizar para manipular la imagen. A pesar de que los elementos de una capa vectorial se vuelven borrosos durante el escalado, aún se pueden escalar al tamaño deseado. Para crear logotipos e íconos que puedan ampliarse a tamaños grandes sin dejar de ser nítidos y claros, los diseñadores pueden usar este método.
Si es nuevo en SVG o simplemente quiere ver cómo funciona, aquí hay algunos tutoriales para comenzar. En este primer tutorial, le mostraremos cómo hacer un SVG simple con degradado. En el segundo tutorial, te enseñaremos cómo hacer un patrón simple usando .V s. En el tercer tutorial, le mostraremos cómo crear un botón simple usando sva. Debe aprender a exportar sus gráficos como sva si desea crear gráficos más complejos o utilizar sva en varios programas al mismo tiempo. Se recomienda que aprenda sobre SVG si desea usarlo en más de un programa porque es un formato versátil que se puede usar para una variedad de necesidades gráficas.
¿Puedo convertir un png en un Svg para Photoshop?
El elemento del menú Imagen en Photoshop le permite convertir una imagen PNG a .VNG. Los archivos PNG se pueden representar en una variedad de formatos; sin embargo, estas imágenes se renderizarán en formato de archivo sva.
¿Puedo hacer mi propio archivo Svg?
Puede crear y editar archivos SVG simplemente usando un editor de texto y creando los archivos. También hay una sección entre el elemento svg y el resto del diseño donde puede agregar otras formas o caminos svg, como un círculo, un rectángulo, una elipse o un camino. También puede usar una variedad de bibliotecas de JavaScript para manipular y dibujar archivos SVG para sus páginas web usando el motor de renderizado HTML.
¿Cómo hago un Svg en Photoshop?

No existe una solución de un solo clic para crear SVG en Photoshop, pero existen algunas soluciones que pueden hacer el trabajo. Un método es crear su diseño en Photoshop, luego usar una herramienta como Illustrator para convertir el archivo a un SVG. Otra opción es usar un complemento como Dreamweaver para exportar su archivo de Photoshop como SVG.

Este estándar web, también conocido como SV, se utiliza para crear vectores. A diferencia de los píxeles, las imágenes se describen mediante formas matemáticas en SVG. Como resultado, independientemente del tamaño, se pueden escalar para cumplir con un requisito de diseño específico. Puede utilizar un editor SVG , como Inkscape o Adobe Illustrator, para generar o editar sus imágenes.
Crear Svg en Photoshop
Para crear un svg en Photoshop, primero abra un nuevo documento. Luego, usando la herramienta Pluma, cree la forma deseada. Para guardar como svg, vaya a Archivo > Guardar como y seleccione el formato de archivo svg .
Un gráfico vectorial es escalable y se puede utilizar para una variedad de aplicaciones, incluidos logotipos y otros tipos de objetos adaptables. Vaya a la pestaña Archivo y seleccione Exportar como si desea guardar un archivo SVG en Photoshop. Establezca el formato en SVG como parte de la configuración del archivo y luego exporte ese archivo. Esta función también se puede utilizar para exportar una sola capa o varias capas. Cuando cambie el nombre de su capa, debe hacer doble clic en su nombre para guardarlo como un archivo SVG. Agregue el archivo .svg al final del nombre de la capa, luego presione Entrar (Windows) o Retorno (Mac). Puede obtener una lista de activos de imagen haciendo clic en Archivo.
El uso de la extensión .svg colocará el archivo .svg en la carpeta. Las versiones de Photoshop más nuevas han eliminado la opción de exportar como un archivo sg. El proceso de exportación como un. Antes de exportar el archivo, primero debe convertir el texto en una forma. Puede usar esto para cambiar los elementos en otros programas como Adobe Illustrator. Puede convertir una capa de texto en una forma haciendo clic derecho sobre ella en el panel Capas.
Cómo hacer un archivo Svg a partir de una imagen
Para crear un archivo SVG a partir de una imagen, puede utilizar un editor de gráficos vectoriales como Adobe Illustrator, Inkscape o Affinity Designer. Primero, abra su archivo de imagen en el editor. Luego, seleccione el menú "Archivo" y elija "Exportar". En el cuadro de diálogo Exportar, seleccione "SVG" en el menú desplegable Formato. Finalmente, haga clic en "Exportar" para guardar su imagen como un archivo SVG.
Varios sitios web simplifican la creación de un archivo.sv a partir de una imagen. En este artículo, lo guiaré a través de cada uno y le explicaré cuál es el más adecuado para su proyecto. Una vez que haya convertido su imagen, puede usarla para crear un proyecto con su máquina Cricut. Puede usar una imagen como plantilla para un archivo de corte SVG que será divertido para mostrar sus habilidades con Cricut. Puedes crear todo tipo de proyectos personalizados que alegrarán el día de cualquiera usando esta técnica. Al tomar una foto y convertirla en un archivo de corte CricUT, puede crear cualquier proyecto que desee. ¿Cómo se puede transferir vinilo con calor?
Su máquina Cricut Explore puede cortar estas palabras de madera real. Estos dos trucos te ayudarán a sublimar el algodón para obtener hermosos diseños de acuarela en tus camisetas. ¿Necesita ayuda para organizar sus archivos de corte digital? El sistema Cut File Clean Up alivia la frustración de tener que organizar sus archivos cortados.
Es más fácil editar gráficos vectoriales porque se pueden escalar hacia arriba y hacia abajo sin perder calidad. La forma de un gráfico vectorial, a diferencia de una imagen rasterizada, permanece constante independientemente de si se amplía o reduce. Si necesita un convertidor que pueda manejar archivos SVG complejos, Adobe Illustrator es una buena opción, pero Adobe Express es una buena opción para las necesidades de SVG más simples .
Cómo Convertir Png A Svg En Photoshop
Hay algunas formas de convertir PNG a SVG en Photoshop. Una forma es usar la función "Exportar como" en el menú "Archivo". Seleccione "SVG" en el menú desplegable de formato y haga clic en "Exportar". Otra forma es usar la función "Guardar como" en el menú "Archivo". Seleccione "SVG" en el menú desplegable de formato y haga clic en "Guardar".
Cómo guardar un png como un vector
Luego, el archivo se puede exportar haciendo clic en el botón Exportar. Este método de guardar un PNG como vector también se conoce como "guardar para web". Archivo > Guardar como > Guardar para web es la mejor manera de guardar el archivo web. Seleccione "Formato" en el menú desplegable "Formato".
