Cómo crear un control deslizante de tarjeta en Elementor usando PowerPack
Publicado: 2022-05-27Si está buscando formas de mostrar contenido en imágenes o videos, considere usar un control deslizante de tarjeta .
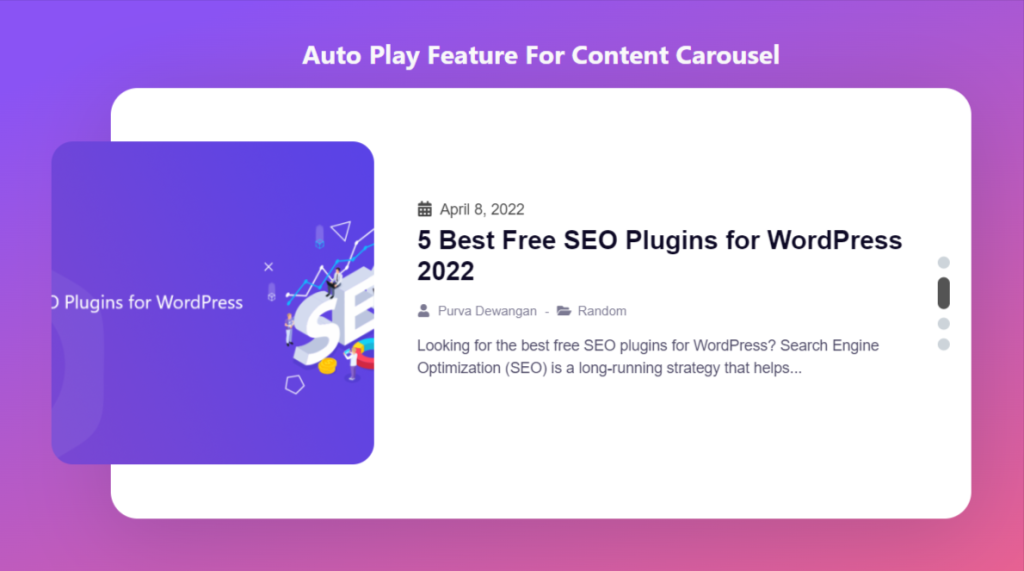
Un control deslizante de tarjeta es un elemento de diseño dinámico que muestra una presentación de diapositivas de imágenes/videos y el contenido en un formato de tarjeta atractivo. Muestra una tarjeta a la vez y, posteriormente, cambia a otra diapositiva automáticamente si se aplican transiciones o mediante un clic del mouse.
Si desea crear un control deslizante de tarjeta atractivo utilizando Elementor en su sitio web creado con WordPress, debe usar un widget de control deslizante de tarjeta.
En este artículo, le proporcionaremos un tutorial detallado paso a paso sobre cómo crear un Control deslizante de tarjeta en Elementor usando PowerPack.

Widget de control deslizante de tarjeta PowerPack para Elementor
PowerPack Elementor Addons es uno de los mejores complementos para Elementor. Es un paquete diseñado profesionalmente de más de 80 widgets premium, incluido el widget PowerPack Card Slider.
El widget PowerPack Card Slider ofrece una amplia selección de funciones de alta calidad para crear una sección de control deslizante de tarjeta totalmente receptiva. Incluye una función de animación de reproducción automática, múltiples funciones de estilo y muchas más.
¡Pero espera! No se preocupe, no necesita tocar ni una sola línea de código mientras lo usa.
Si prefiere ver un video, puede considerar este video tutorial sobre cómo crear un Control deslizante de tarjeta en Elementor.
Agregue una sección de control deslizante de tarjetas a su sitio web de WordPress
Para agregar un Control deslizante de tarjetas a su sitio web de WordPress, debe instalar Elementor y PowerPack Addons para Elementor.
Una vez que haya instalado ambas herramientas, puede usarlas para crear una impresionante sección de Control deslizante de tarjetas en su sitio web de WordPress.
Entonces, sin más preámbulos, avancemos al tutorial para crear un control deslizante de tarjeta usando Elementor.
Widget de control deslizante de tarjeta PowerPack de arrastrar y soltar
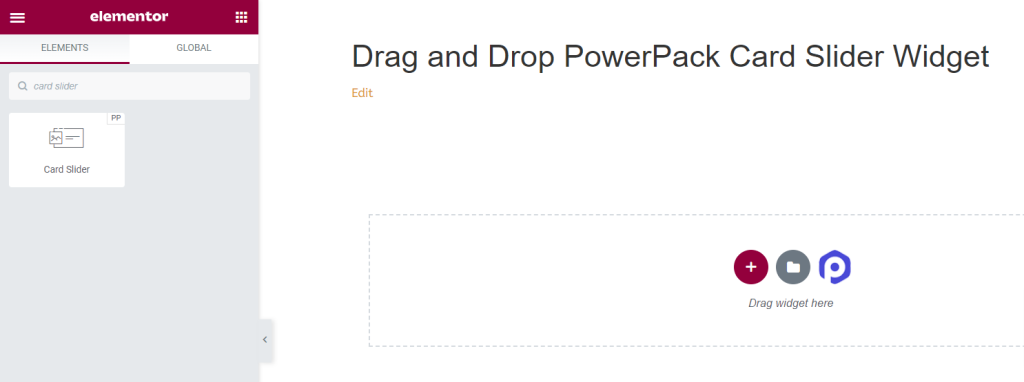
Primero, abra la página en el editor de Elementor, luego escriba "control deslizante de tarjeta" en la barra de búsqueda y arrastre y suelte el widget en la página.
Asegúrese de buscar el signo " PP " de PowerPack en la esquina superior derecha del widget.

Pestaña de contenido del widget deslizante de la tarjeta PowerPack
Navegue a la pestaña Contenido del widget Control deslizante de la tarjeta PowerPack. Allí encontrarás cuatro secciones:
- Tarjeta
- Consulta (solo si elige la fuente "Publicar" en la sección Tarjeta)
- Publicaciones (solo si elige la fuente "Publicar" en la sección Tarjeta)
- Opciones adicionales
Analicemos las funcionalidades de todas estas secciones en detalle.
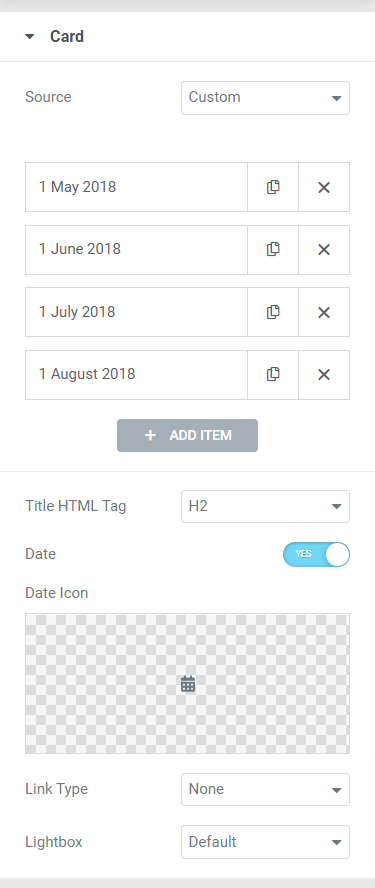
Tarjeta
La sección Tarjeta en la pestaña Contenido del widget Control deslizante de tarjeta le permite agregar contenido al widget.

La sección Tarjeta ofrece seis subsecciones para agregar el contenido al widget.
Vamos a discutirlos en detalle:
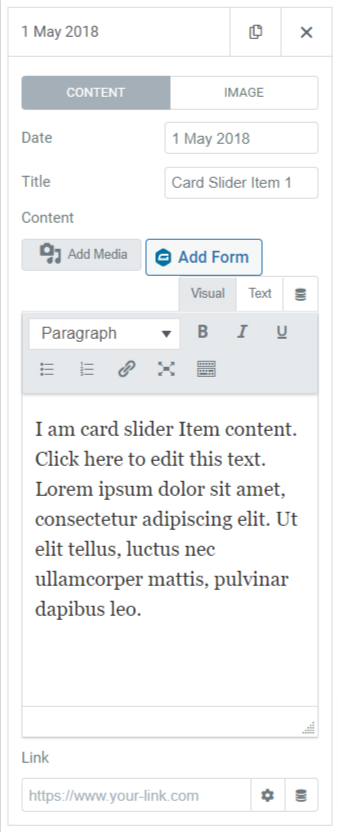
- Fuente: aquí puede seleccionar la fuente de la tarjeta, ya sea personalizada o publicada. Luego, agregue los contenidos a su tarjeta, como la fecha, el título, la descripción, el enlace, etc. haciendo clic en "Agregar elementos".

- Etiqueta HTML del título: seleccione la etiqueta HTML para el título que ha proporcionado en la tarjeta.
- Fecha: active esta función si desea mostrar la fecha.
- Ícono de fecha: seleccione el ícono de fecha de la biblioteca de íconos o cárguelo de la biblioteca de medios haciendo clic en "cargar SVG".
- Tipo de enlace: aquí, puede seleccionar una opción en la que desea colocar un enlace directo, como título, imagen, botón o cuadro. Además, puede elegir 'ninguno' si no desea poner ningún enlace a la tarjeta.
- Caja de luz: seleccione las opciones de la caja de luz predeterminadas, sí o no.
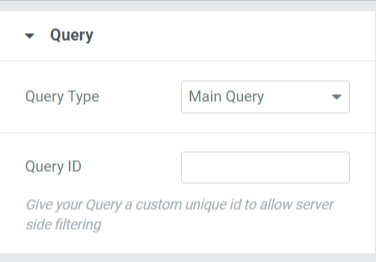
Consulta
Si elige Consulta principal como Tipo de consulta, obtendrá las opciones para agregar:
- ID de consulta: aquí puede agregar un ID de consulta en particular.

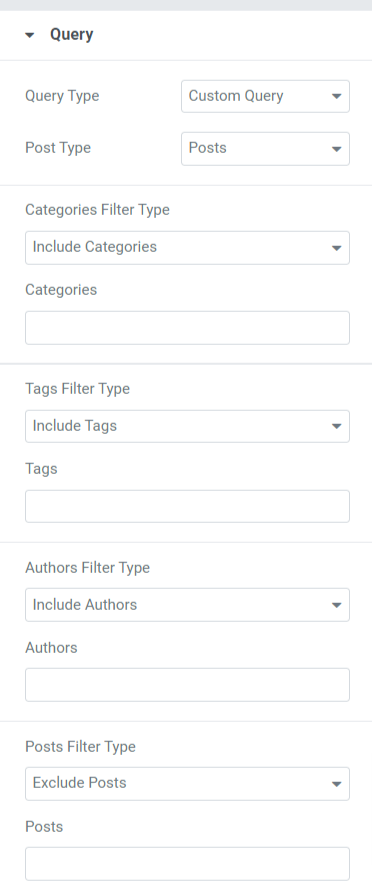
Si elige Consulta personalizada como Tipo de consulta, obtendrá numerosas opciones para personalizar la consulta manualmente.

Veamos las opciones incluidas en la sección Consulta:
- Tipo de publicación: seleccione el tipo de publicación que desea mostrar en la tarjeta.
- Incluir/Excluir: con esta opción, puede incluir o excluir categorías, etiquetas, autores y tipos de filtros de publicaciones.
- Fecha: Puede elegir el formato de fecha aquí.
- Orden: Seleccione entre ascendente o descendente para ordenar la animación de la publicación.
- Ordenar por: ordene la publicación de acuerdo con las opciones dadas: fecha, última fecha de modificación, aleatorio, recuento de comentarios, título, ID de la publicación, autor de la publicación, orden del menú o relevancia.
- Publicaciones adhesivas: active esta función para mostrar publicaciones adhesivas en el control deslizante de la tarjeta.
- Desplazamiento: ajustar la posición de desplazamiento ayudará a mostrar las publicaciones en la posición de desplazamiento proporcionada.
- Excluir publicación actual: habilite esta opción para eliminar las publicaciones actuales.
Nota: esta opción solo está disponible cuando selecciona la fuente "Publicar" en la sección Tarjeta de la pestaña Contenido.
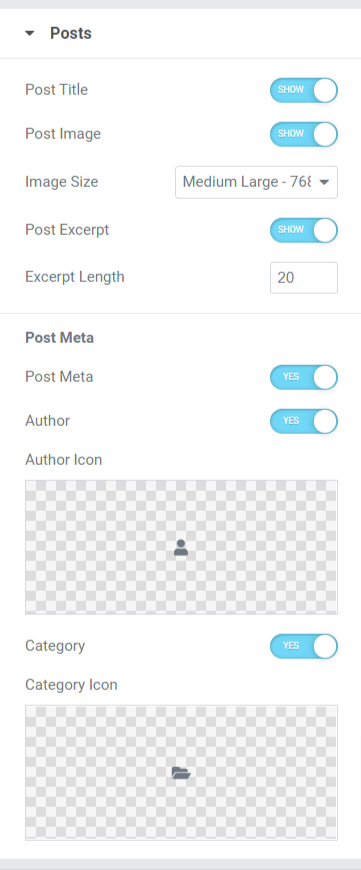
Publicaciones
En esta sección, obtendrá numerosas opciones para personalizar las publicaciones que se muestran en la tarjeta.

Echemos un vistazo a las subsecciones que incluye esta sección:
- Título de la publicación: active esta función si desea mostrar el título de una publicación en el control deslizante de la tarjeta.
- Publicar imagen: habilite esta opción si desea mostrar una imagen junto con la publicación.
- Tamaño de imagen: elija un tamaño de imagen de la amplia gama de opciones de tamaño que se ofrecen en esta subsección.
- Extracto de la publicación: habilite esta función si desea mostrar un extracto de su publicación.
- Longitud del extracto: puede ajustar su longitud si ha habilitado la función de extracto de publicación aquí.
- Publicar meta: Habilitar esta función le dará opciones para personalizar más opciones como el autor, el ícono de autor, la categoría y el ícono de categoría.
- Autor: active esta función si desea mostrar el nombre del autor en la publicación.
- Ícono de autor: seleccione el ícono de autor de la biblioteca de íconos o cargue directamente una imagen de la biblioteca de medios.
- Categoría: habilite esta función para mostrar la categoría de la publicación en el control deslizante de la tarjeta.
- Ícono de categoría: seleccione el ícono de categoría de la biblioteca de íconos o cargue directamente una imagen de la biblioteca de medios.
Nota: esta opción solo está disponible cuando selecciona la fuente "Publicar" en la sección Tarjeta de la pestaña Contenido.
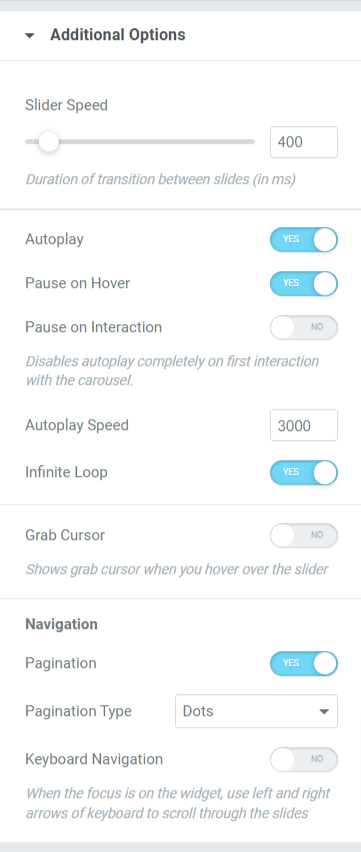
Opciones adicionales
Esta sección obtendrá varias opciones adicionales para personalizar el control deslizante de la tarjeta.


Veamos todas las opciones disponibles en la sección de opciones adicionales:
- Velocidad del control deslizante: ajuste aquí la velocidad de la animación del control deslizante.
- Reproducción automática: active esta función si desea habilitar la reproducción automática para las publicaciones que se muestran en el control deslizante de la tarjeta.
- Pausa al pasar el mouse: active esta función de animación para detener o pausar las diapositivas de la publicación cuando la publicación esté en el foco del puntero del mouse.
- Pausa en la interacción: habilite esta función para pausar una publicación en particular en un puntero del mouse o en la interacción del usuario.
- Velocidad de reproducción automática: ajuste la velocidad de reproducción automática para sus publicaciones.
- Bucle infinito: habilite esta función para establecer un ciclo de bucle para las diapositivas posteriores.
- Cursor de agarre: muestra el cursor de agarre cuando se desplaza sobre la diapositiva.
- Paginación: habilite esta opción para mostrar puntos/fracción para su control deslizante.
- Tipo de paginación: aquí obtendrá opciones para elegir el tipo de paginación, como puntos o fracciones.
- Navegación por teclado: habilite esta función para usar las flechas izquierda o derecha de su teclado para desplazarse por las diapositivas.
Pestaña de estilo del widget de control deslizante de tarjeta
La pestaña Estilo contiene todas las partes de estilo del widget Control deslizante de tarjeta. Esta pestaña incluye tres secciones:
- Tarjeta
- Imagen
- Puntos
Veamos estas secciones en detalle:
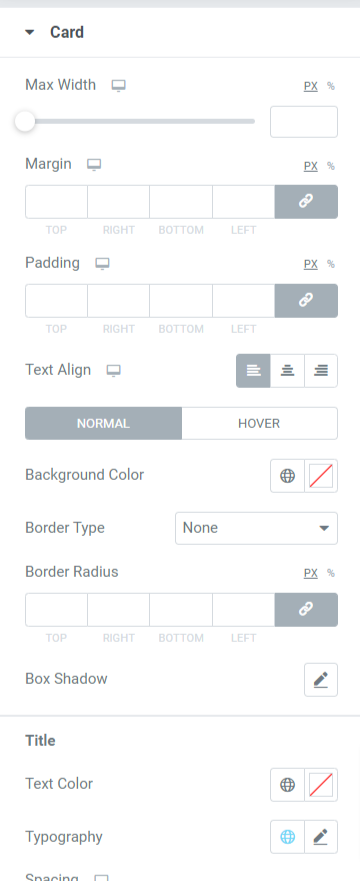
Tarjeta
Esta sección contiene todas las piezas de diseño necesarias para la personalización de la tarjeta.

Veamos todas las características disponibles en esta sección:
- Ancho máximo: ajuste el ancho del control deslizante de la tarjeta con esta opción.
- Margen: con esta opción, puede ajustar el margen del control deslizante de la tarjeta.
- Relleno: Esto deja espacio entre los bordes y el contenido. Ajuste el relleno con esta opción para mostrar contenido organizado sin problemas en el control deslizante de la tarjeta.
- Alineación de texto: elija la alineación del texto que se muestra en el control deslizante de la tarjeta.
- Color de fondo: con esta opción, puede personalizar el color de fondo de la publicación.
- Tipo de fondo: aquí puede establecer un tipo de fondo para las imágenes. Elija entre "degradado" o "clásico" para aplicar un tipo de fondo.
- Radio del borde: puede elegir cualquier tipo de borde de las opciones proporcionadas en esta subsección, como sólido, doble, punteado, discontinuo y con surcos.
- Sombra del borde: puede personalizar la sombra del borde con esta opción.
- Título: Las opciones de personalización para el título que se muestra en la publicación están disponibles aquí:
- Color del texto : Elija un color de texto para el título usando esta opción.
- Tipografía: aquí puede personalizar la fuente del texto, el tamaño del texto, el espacio entre palabras, el espacio entre letras y mucho más.
- Espaciado: Esto permite el espaciado entre textos usando esta opción.
- Fecha: aquí se puede personalizar el contenido de la fecha que se muestra en la publicación:
- Color: elija el color para el contenido de la fecha que se muestra en la publicación usando esta opción.
- Tipografía: aquí puede personalizar la fuente del texto, el tamaño del texto, el espacio entre palabras, el espacio entre letras, etc.
- Espaciado: Permita el espaciado entre textos usando esta opción.
- Contenido: Puede personalizar el contenido que se muestra en la publicación aquí:
- Color del texto: aquí puede elegir el color del texto del contenido.
- Tipografía: personaliza la tipografía de la parte de contenido.
- Post Meta: la personalización de Post Meta se puede hacer aquí:
- Color: Esto le permite elegir el meta color de la publicación.
- Tipografía: en esta opción se encuentra disponible una amplia gama de características tipográficas para la publicación meta.
- Espaciado: Esto permite el espaciado entre los textos de la publicación meta.
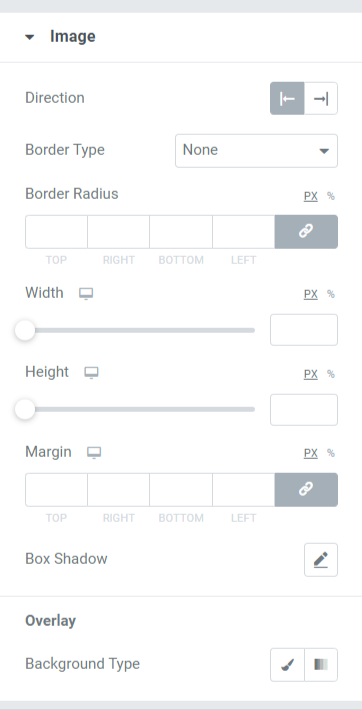
Imagen
Esta sección le permite personalizar la parte de la imagen del control deslizante de la tarjeta en todos los aspectos posibles.

Analicemos todas las funcionalidades que incluye esta sección:
- Dirección: Con esta opción, puede seleccionar la dirección de la imagen.
- Tipo de borde: puede elegir cualquier tipo de borde de las opciones que se ofrecen aquí, como sólido, doble, punteado, discontinuo y ranurado.
- Radio del borde: puede ajustar su radio aquí si ha aplicado el borde.
- Ancho: ajuste el ancho de la imagen que se muestra en el control deslizante de la tarjeta usando esta opción.
- Altura: con esta opción, puede ajustar la altura de la imagen.
- Margen: Esta opción le permite ajustar el margen de la imagen.
- Sombra de cuadro: personalice la opción de sombra de cuadro para la imagen que se muestra en el control deslizante de la tarjeta.
- Tipo de fondo: aquí tendrá la opción de seleccionar un tipo de fondo para la parte de la imagen que se muestra en el control deslizante de la tarjeta.
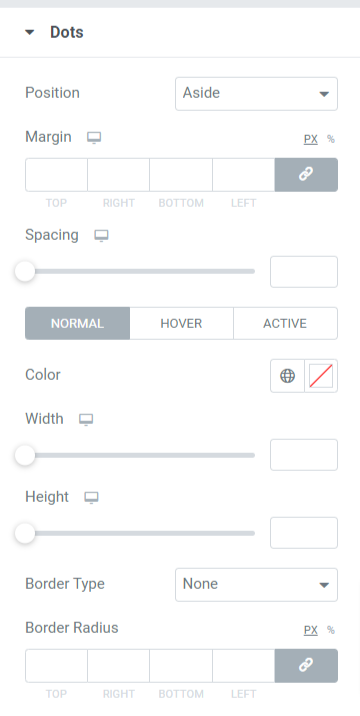
Puntos
Esta sección solo estará disponible si ha seleccionado puntos como tipo de paginación en la sección de opciones adicionales en la pestaña de contenido del control deslizante de la tarjeta.

Descubramos en detalle las funciones disponibles en esta sección:
- Posición: elija el tipo de posición de la paginación de puntos, como al lado o al fondo.
- Margen: con esta opción, puede ajustar el margen del borde para los puntos de paginación.
- Espaciado: Esta función permite el espaciado entre los puntos.
- Color: Aquí puede elegir un color para los puntos.
- Ancho: Ajuste el tamaño del ancho de los puntos en esta opción.
- Altura: Puede ajustar la altura de los puntos aquí.
- Tipo de borde: seleccione cualquier tipo de borde de las opciones disponibles, como sólido, doble, punteado, discontinuo o ranurado.
- Radio del borde: puede ajustar su radio aquí si ha permitido un borde en los puntos de paginación. Ayuda a mostrar los bordes suaves del borde aplicado.
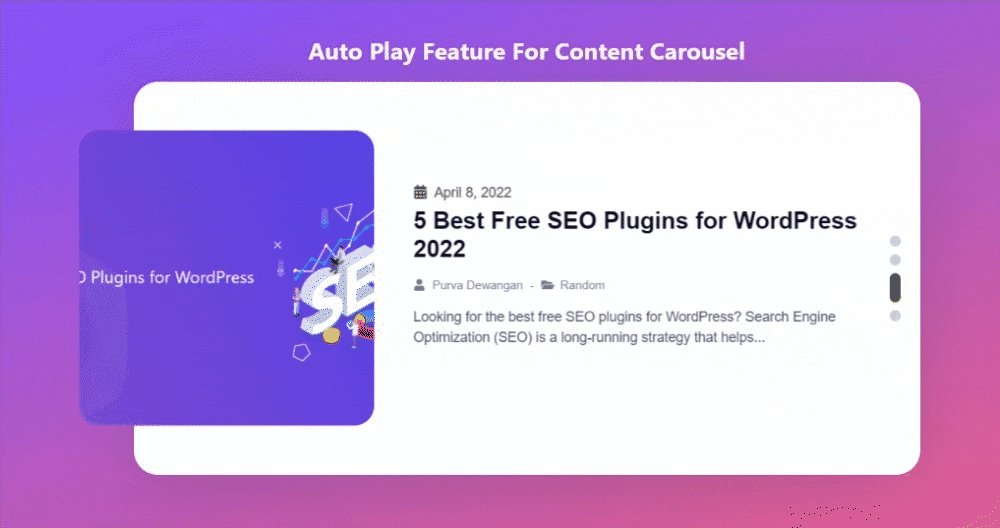
Veamos cómo se ve el control deslizante de su tarjeta después de aplicar todos los cambios en la pestaña de contenido y la pestaña de estilo del widget Control deslizante de tarjeta:

Obtenga el widget deslizante de tarjeta PowerPack para Elementor
Con el widget deslizante de tarjeta PowerPack, puede obtener toneladas de funciones con un solo clic del mouse. Haga alarde de forma interactiva de su contenido e imágenes en un formato creativo de control deslizante de tarjeta utilizando el widget de control deslizante de tarjeta PowerPack para el creador de páginas de Elementor.
Esperamos que este tutorial lo ayude a crear un control deslizante de tarjeta impresionante utilizando Elementor para su sitio web. Si ha disfrutado leyendo este artículo, estamos seguros de que también le encantará experimentar nuestros otros elementos PowerPack.
Haga clic aquí para obtener el control deslizante de la tarjeta PowerPack para Elementor.
Por favor, siéntase libre de dejar sus comentarios aquí; nos encantaría recibir comentarios y respuestas de usted.
Además, únase a nosotros en Twitter, Facebook y Youtube.
