Cómo crear un tema hijo en WordPress
Publicado: 2022-08-28Personalizar un sitio de WordPress es un proceso bastante sencillo, pero también esconde algunos riesgos. Por lo general, las personas que no están muy familiarizadas con la forma en que funcionan los temas de WordPress, comienzan a personalizar el tema principal del sitio directamente en lugar de crear un tema secundario .
¿Qué es un tema hijo?
Para resumir, el tema secundario es un marcador de posición de respaldo de su tema principal. Funciona simultáneamente y exactamente de la misma manera que su tema principal, y puede realizar todas las personalizaciones y modificaciones allí en lugar de hacerlo directamente en el núcleo de su tema principal.
¿Por qué no editar el tema directamente?
Existen ciertos riesgos al personalizar su tema directamente. Si realiza cambios en el código en un tema de terceros, la próxima vez que realice una actualización, sus cambios se perderán. No solo su sitio web volverá a ser como era inicialmente, sino que todo su trabajo desaparecerá. Hay tres formas principales de personalizar su sitio:
¿Cómo personalizar WordPress?
Editando el tema directamente
Si su sitio utiliza un tema personalizado de WordPress, desarrollado especialmente para usted, puede editarlo de manera segura sin correr el riesgo de perder todos los cambios la próxima vez que actualice el tema.
Si usted o el desarrollador que trabaja en su sitio web realiza cambios en el futuro, editará la versión personalizada, no la original antes de los cambios.
Esto, por supuesto, no significa que no haya riesgos. Si no tiene experiencia en codificación, la forma más segura puede ser crear un tema secundario.
Si decide editar el tema directamente, asegúrese de hacer una copia de seguridad del tema original y no lo edite en el sitio en vivo. En su lugar, puede usar un sitio de ensayo o de desarrollo. Además, utilice un control de versiones para realizar un seguimiento de todos los cambios realizados hasta el momento.
Si está trabajando con un tema de terceros, nunca lo edite directamente, sino que cree un tema secundario o use un complemento.
Instalar un complemento
Su segunda opción al personalizar un WordPress es usar un código o instalar un complemento.
Si está más interesado en cambios relacionados más funcionales, entonces probablemente un complemento sea la mejor manera de hacerlo.
No es necesario que los complementos sean demasiado complejos. Si todo lo que necesita es agregar código adicional al archivo functions.php , puede crear un complemento simple para agregar algunas líneas de código a su sitio web. Un buen ejemplo de esto es registrar un tipo de publicación personalizada.
Agregar un tipo de publicación personalizada es un cambio funcional en su sitio web, no de diseño. Si decide cambiar de tema en el futuro, no querrá perder todos los tipos de publicaciones y las publicaciones que ha creado. En su lugar, instale o cree un complemento.
En algunos casos, puede encontrar un complemento ya existente que satisfaga sus necesidades, pero a veces necesitará codificar el complemento usted mismo.
Si se pregunta si debe personalizar el tema o crear un complemento, pregúntese lo siguiente: si quisiera realizar cambios futuros en el diseño de mi sitio web e instalar un nuevo tema, ¿querría que se mantuvieran los cambios? Si la respuesta es sí, entonces el cambio que desea es funcional y no está relacionado con el diseño, lo que significa que debe hacerse con un complemento.
Temas secundarios
Su tercera opción disponible al personalizar un tema de WordPress es crear un tema secundario.
Algunos de los casos en los que usarías un child theme son:
- Está interesado en realizar cambios relacionados con la funcionalidad, no con el diseño.
- El sitio está ejecutando un tema de terceros o un tema que desea usar nuevamente en su diseño actual.
- Es aconsejable no editar su tema actual en caso de que surjan problemas.
- Su sitio web ejecuta un tema que está diseñado para ser un tema principal. Hay temas con muchas opciones de personalización disponibles.
Por lo tanto, los temas secundarios son un método seguro y efectivo para personalizar su sitio web.
¿Qué es un tema hijo de WordPress?
Un tema hijo es básicamente un tema que funciona con otro tema, denominado tema padre.
Contiene algunas pautas específicas que le dicen a WordPress cuál es el tema secundario y cuál es el tema principal. Luego, WordPress toma el código del tema principal y lo sobrescribe con un código del tema secundario.
Por qué deberías usar un Child Theme
Como el tema secundario toma las características de un tema principal o maestro, el código se puede personalizar sin interferir con la funcionalidad del original. De esta manera, todos los cambios se guardarán después de una actualización.
Otra buena razón para usar un tema secundario es que tiene una opción a prueba de fallas en caso de que alguna vez arruine los cambios que ha realizado. Además, puede realizar fácilmente un seguimiento de todos los cambios, ya que los archivos se separan del tema principal.
¿Cómo funciona el tema infantil?
Como se mencionó anteriormente, el tema secundario se almacena por separado del tema principal, con sus propios archivos functions.php y style.css . Se pueden agregar otros si es necesario, pero esos dos archivos son los mínimos necesarios para que el tema secundario funcione correctamente.
Con la ayuda de archivos .php y .css relevantes. Puede modificar básicamente todo, desde los parámetros de diseño, el estilo, hasta la codificación y los scripts reales utilizados por el tema secundario, incluso si dichos atributos no están presentes en su tema principal.
Cuando un usuario visita su sitio, WordPress carga primero el subtema, luego, con algunas partes del tema maestro, completa los estilos y funciones que faltan.
Crear un tema hijo
Para este ejemplo, usaremos Twenty Seventeen como tema base.
- Vaya a su hPanel y haga clic en Administrador de archivos
- Ahora navegue hacia public_html – wp-content – tema
- Cree una nueva carpeta haciendo clic en el icono del menú superior
- Ingrese el nombre de su tema hijo y haga clic en Crear . Recomendamos usar el nombre del tema principal y un sufijo -child .
- Una vez que esté dentro de la carpeta, cree un archivo style.css . Agregue el siguiente código para completar su contenido:
/* Nombre del tema: Twenty Seventeen Child Theme URL: http://yourdomain.comDescription: Twenty Seventeen Child Theme Autor: Your NameAuthor URL: http://yourdomain.comTemplate: twentyseventeen Versión: 1.0.0 Dominio de texto: twentyseventeen-child
6. Cambie los valores en consecuencia. La plantilla es el campo más importante porque especifica para WordPress cuál es el tema principal en el que se basa el tema secundario. Haga clic en Guardar y cerrar.

7. Cree un archivo functions.php en la carpeta, luego copie y pegue el siguiente código en el archivo en blanco:
<!--?phpadd_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );function enqueue_parent_styles() {wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );}?-->8. Ahora ve a tu sitio web y accede a Apariencia – Tema. Active el tema secundario: notará que se ve igual que el tema principal.
Personalización de un tema hijo
Se necesita una comprensión básica de las reglas de CSS si desea personalizar su tema hijo. Además, debe saber cómo inspeccionar elementos para ubicar su código CSS y la clase a la que están asignados.
Haga clic en Personalizar: CSS adicional del tema secundario ahora activo.
Cambiar color de fondo
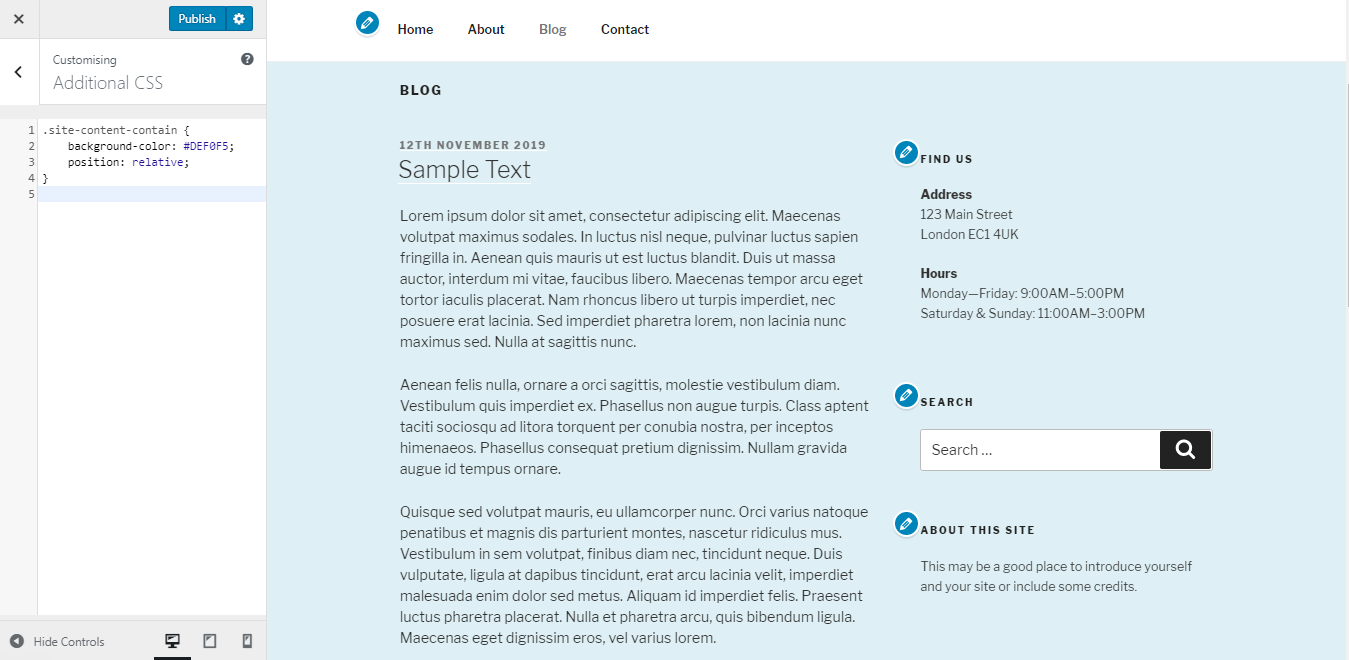
Al cambiar el color de fondo de su tema secundario de WordPress, inserte lo siguiente:
.site-content-contain {color de fondo: #DEF0F5;posición: relativa;}El valor que está al lado del color de fondo: se corresponde con el código hexadecimal del color elegido. Por ejemplo, al cambiar de blanco a azul, tendrás el siguiente resultado:

Cambiar el color de la barra lateral
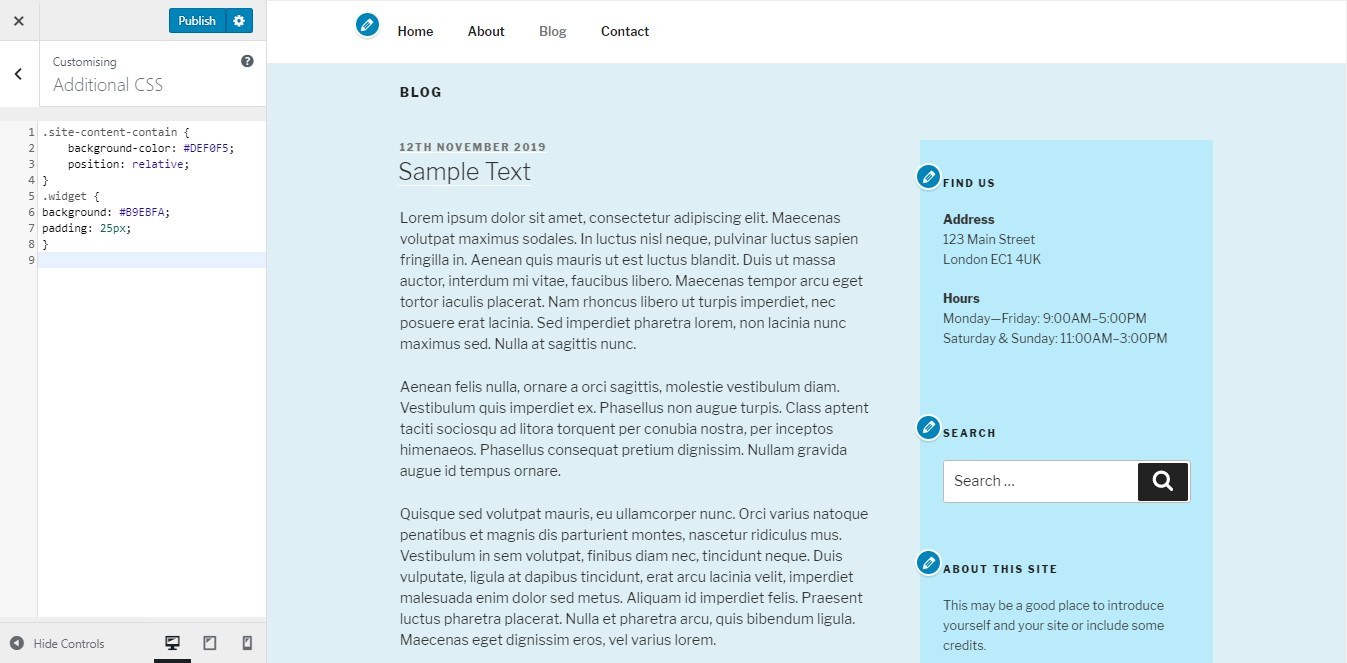
Logre esto con el siguiente código CSS:
.widget {fondo: #B9EBFA;relleno: 25px;Deberías obtener este resultado:

Cambio de color, tamaño y tipos de fuente
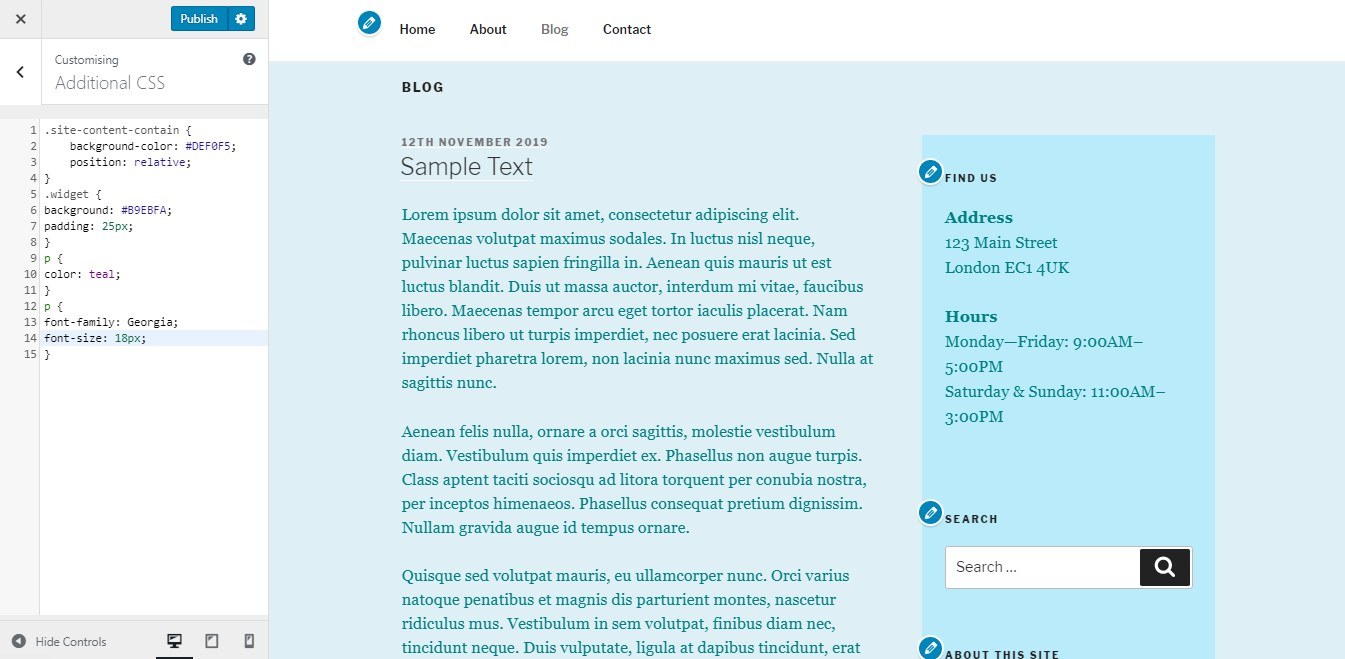
Inserte el siguiente código si desea realizar cambios en el tamaño de fuente, el color y el tipo de fuente:
p {color: verde azulado;}p {familia de fuentes: Georgia; tamaño de fuente: 18px;}La P es para Párrafo. La regla cambió la apariencia de las fuentes según el valor especificado.

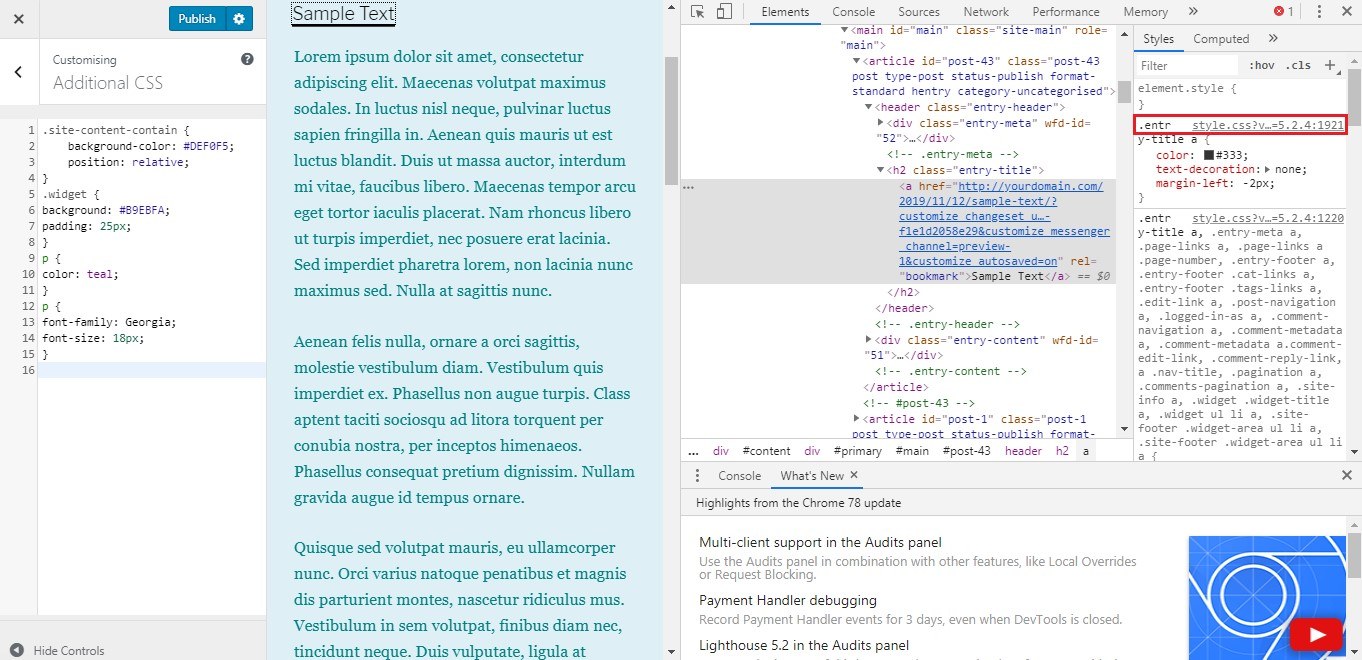
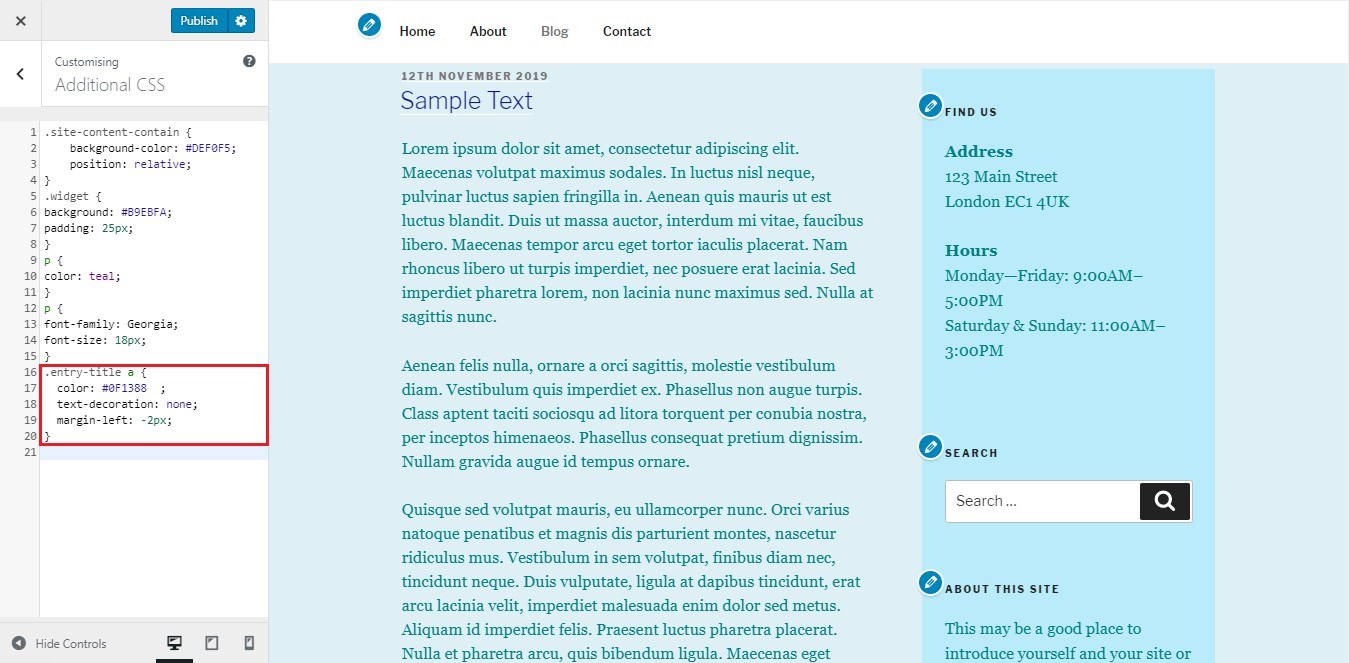
Si desea realizar cambios en otras partes relacionadas con el texto, como el encabezado o el título, primero inspeccione el elemento para ver primero sus parámetros CSS. En nuestro caso, cambiaremos el color de fuente del título.
1. Haga clic derecho en el texto y seleccione Inspeccionar. Busque el enlace de estilo CSS y ábralo.

2. Con la ayuda de CTRL+F , ubique la parte exacta que está buscando, luego copie el código en la pestaña CSS adicional. Cambie los valores necesarios.

Lo mismo se puede hacer con cualquier otro elemento en el que desee realizar cambios.
Cambio de diseño de publicaciones y páginas
Los archivos de plantillas le dan la opción de crear sus propios diseños revocando los predeterminados.
La nueva plantilla debe estar con el mismo nombre de archivo y en la carpeta exacta que corresponde con la original.
Los archivos de la plantilla principal están en la carpeta principal del tema. Por ejemplo, la plantilla para una sola publicación es single.php, mientras que la plantilla para páginas es page.php.
En el caso del tema Twenty Seventeen, las plantillas se dividen en partes de plantilla, a las que se hace referencia en la plantilla principal con la función get_template_part (). Si desea editar page.php, comience por encontrar las partes de la plantilla para verificar si hay partes que necesitan ser editadas. En nuestro caso, tenemos la línea 28 que dice:
get_template_part( 'template-parts/page/content', 'page' );.
Template-parts/pages/ es la ruta de la carpeta. Por otro lado, “contenido” se refiere al carácter antes del guión, mientras que “página” está después del guión.
Forman la ruta wp-content/themes/twentyseventeen/template-parts/page/content-page.php.
Si sigue esta estructura, cuando cambie el diseño de content-page.php, simplemente cópielo en la carpeta de su tema secundario y péguelo aquí: wp-content/themes/twentyseventeen-child/template-parts/page/content-page. php.
Adición o eliminación de funciones
Una de las ventajas de usar un tema secundario es la capacidad de tener un archivo functions.php separado, que al igual que los complementos, se usa para agregar o eliminar algunas funciones mientras se usa el código PHP.
Las siguientes líneas de código eliminarán las funciones de clic derecho en su tema:
function your_function() {?><script>jQuery(documento).ready(function(){jQuery(documento).bind("menú contextual",function(e){return false;});});</script> <!--?php}add_action('wp_footer', 'tu_función');Conclusión
Los temas secundarios para sitios de WordPress ofrecen una forma de crear un nuevo proyecto desde cero basado en un tema principal ya existente sin interrumpir su función principal. Con la ayuda de una codificación simple y administración de directorios, puede realizar los cambios que desee en el tema secundario, lo que le brinda toneladas de opciones para su diseño.
¡No dudes en dejar un comentario a continuación y darnos tu opinión!
