Cómo crear una tabla de comparación en WordPress
Publicado: 2023-04-25Tabla de contenido
¿Tener una tabla de comparación en WordPress hace una diferencia significativa? Con 2140 millones de personas que compran en línea , el 65 % de las cuales busca comparaciones en línea incluso cuando están en la tienda, y el 24 % de los compradores en línea comparan productos antes de realizar una compra... la respuesta es un rotundo 'Sí'.
La creación de una tabla de comparación en WordPress es una forma esencial para que las empresas y los blogueros presenten los datos de una manera organizada y fácil de digerir, brindando a los clientes más exigentes toda la información que necesitan para realizar una compra sin tener que ir a otro lado.
Las tablas de comparación permiten a los lectores comparar y contrastar rápidamente diferentes productos, servicios o características, lo que les facilita la toma de decisiones informadas.
En este artículo, le mostraremos cómo hacer que su contenido sea más atractivo e informativo agregando una tabla de comparación en WordPress.
Creación de una tabla de comparación
Aunque podría pasar años diseñando y construyendo una tabla de comparación usando código HTML, un método mucho más fácil y rápido es usar el complemento de WordPress AAWP enormemente popular.
- Usando un bloque de Gutenberg
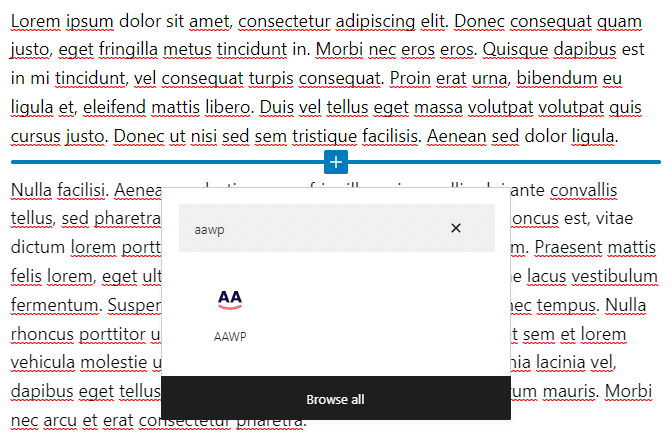
El método más simple es usar bloques de Gutenberg para incluir la tabla de comparación. Haga clic en el ícono "+" para crear un nuevo bloque y busque "AAWP".

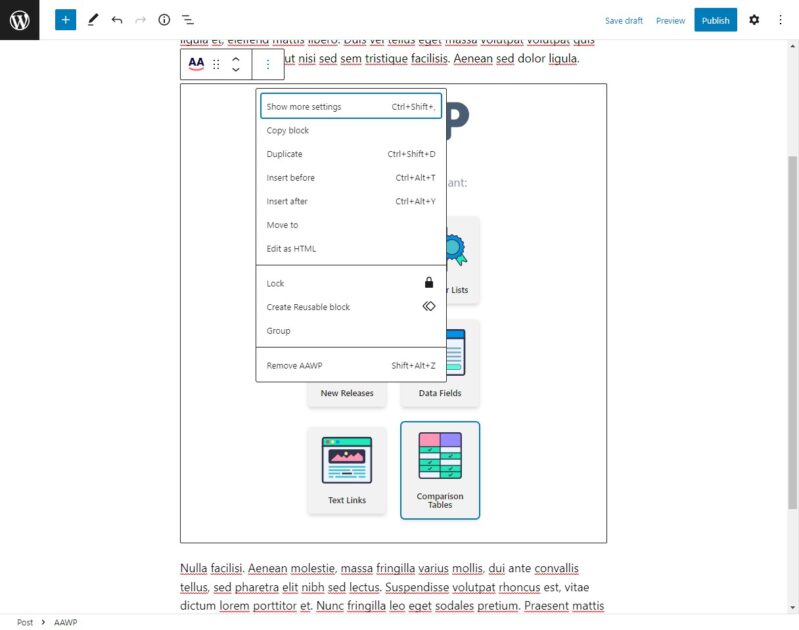
Haga clic en el logotipo de AAWP, esto incrustará el bloque de Gutenberg en la página. Ahora elija la opción "Tablas de comparación" para incrustar la tabla. Haga clic en la opción "Mostrar más configuraciones" para revelar el submenú de configuraciones.

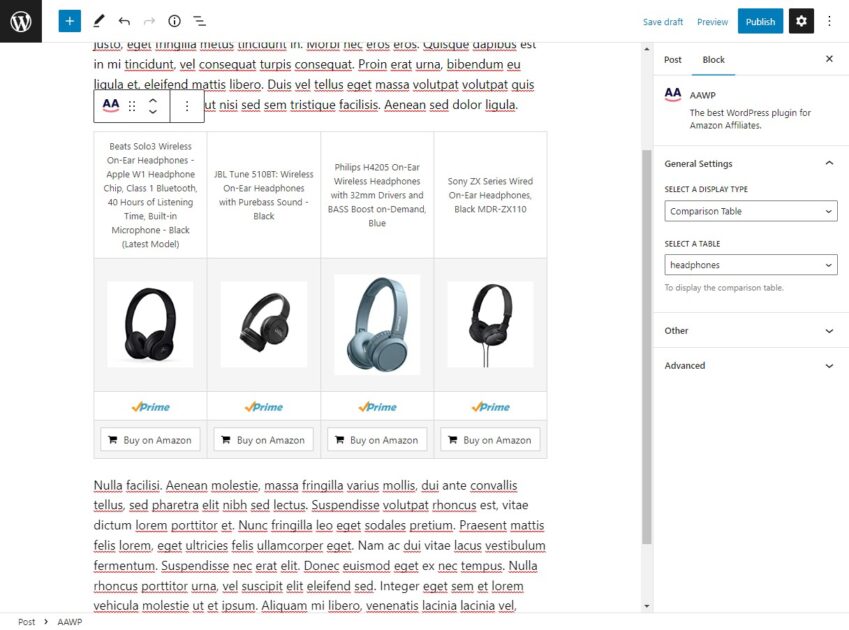
Cambie a la pestaña "Bloquear" y en el menú "Seleccionar una tabla", elija la tabla de comparación que acabamos de crear. Si la tabla se configuró correctamente, esto debería mostrar una vista previa de la tabla en el artículo.

Guarde los cambios no guardados y publique el artículo. Su tabla de comparación ahora debería ser visible para los nuevos visitantes. Vaya a la página del blog para comprobar si todo parece correcto. Si aún no puede ver la tabla, borre el caché o intente abrir la página en una ventana de incógnito.
La alternativa a los bloques de Gutenberg
Si no está utilizando el editor de Gutenberg, AAWP le permite crear y personalizar una tabla de comparación mediante un método sencillo.
Paso 1: creación de una nueva tabla de comparación
Después de instalar el complemento AAWP, comience abriendo el submenú Tablas en la pestaña AAWP de su panel de WordPress. Haga clic en el botón " Agregar nuevo " en la parte superior de la pantalla para crear una nueva tabla.

Asegúrese de dar un título descriptivo a la tabla. Esto es solo para su referencia y no será visible para sus lectores.
Paso 2: agregar filas de datos de productos
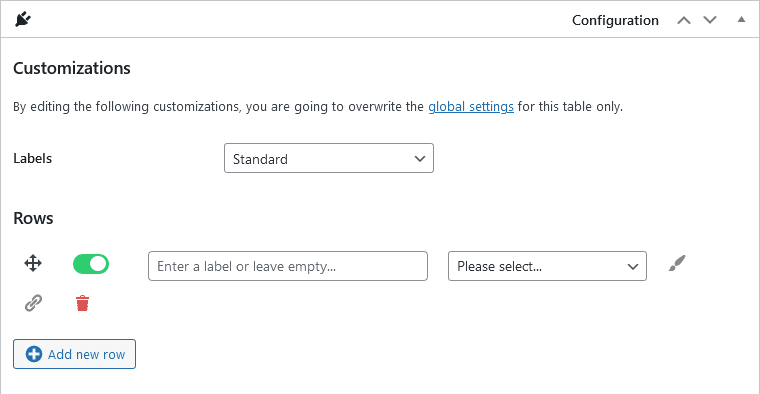
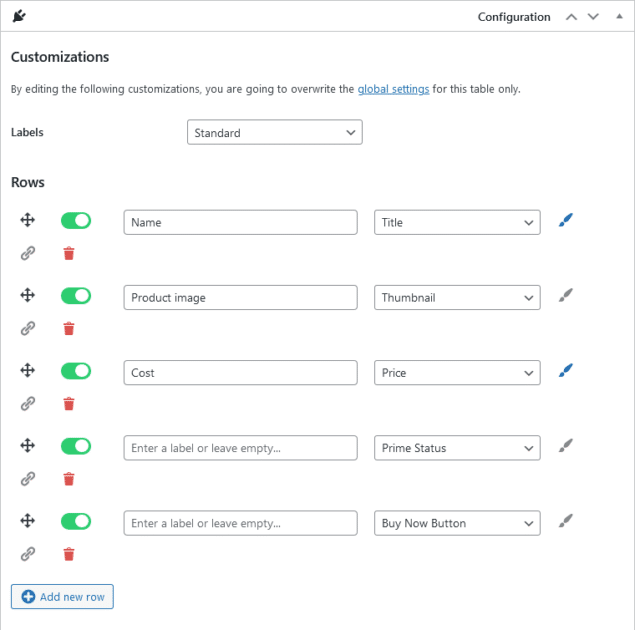
Cada elemento de datos en la lista de productos deberá incluirse en su propia fila. Por ejemplo, esto podría incluir el título del producto, una imagen, el precio y una breve descripción. Deberá agregar una fila para cada elemento de datos que desee incluir. Haga clic en " + Agregar nueva fila " para agregar una fila en blanco al final de su tabla.


Puede agregar una etiqueta para cada fila; estas etiquetas se muestran en una columna separada en la tabla final. Si deja este campo en blanco para todas las filas, se omitirá la columna de la etiqueta.
Para cada fila, seleccione el tipo de contenido del menú desplegable. El menú contiene algunos valores predefinidos, como el título del producto y las imágenes. Sin embargo, deberá usar texto personalizado y campos HTML para agregar manualmente especificaciones de productos específicos a su tabla.
Continúe agregando más filas a su tabla. Puede arrastrar y soltar cada fila en su lugar correcto para reestructurar la tabla y hacer clic en el símbolo de la papelera para eliminarla.

Paso 3: Resaltar filas específicas
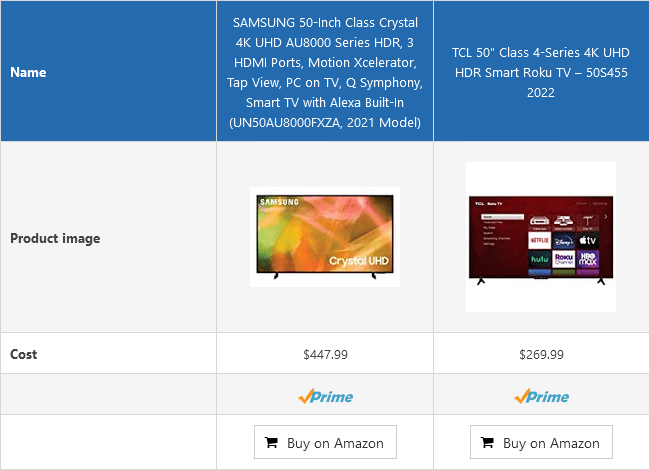
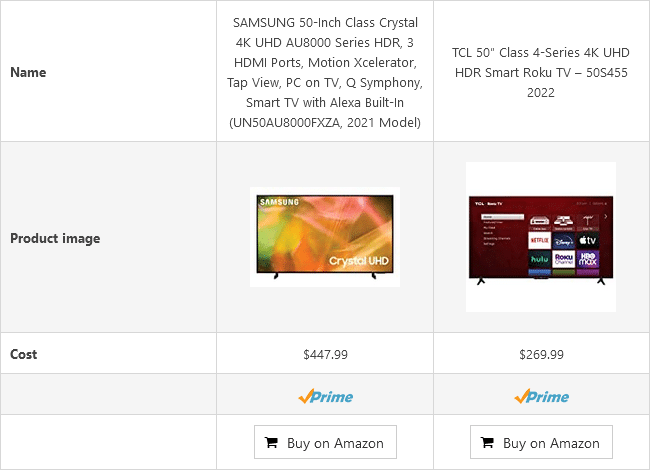
Para resaltar una fila en un color particular, haga clic en el icono de pincel junto a la fila que desea resaltar. Esto cambia el color de fondo de la fila en la salida final, lo que hace que se destaque.


Paso 4: Agregar enlaces de productos
Además del botón predeterminado "Comprar en Amazon", también puede vincular a la lista de Amazon en otras filas de su tabla de comparación. Esto es útil, ya que es posible que algunos usuarios no se desplacen hasta el final de la tabla. Al vincular más filas, como la imagen del producto y el título del producto, puede esperar ver un aumento en su tasa de clics. Haga clic en el icono de "enlace" a la izquierda de la fila deseada para agregar un enlace.
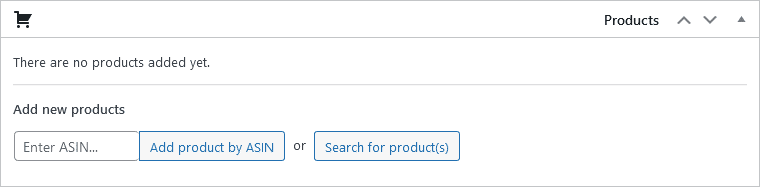
Desplácese hacia abajo hasta la siguiente sección para agregar productos a su mesa. Haga clic en el botón " Buscar producto(s) " para buscar productos en Amazon. Por ejemplo, buscar el término "televisión" le dará una lista de productos populares en esta categoría. Seleccione los productos que desea mostrar y haga clic en " Confirmar selección " para agregarlos a su tabla.

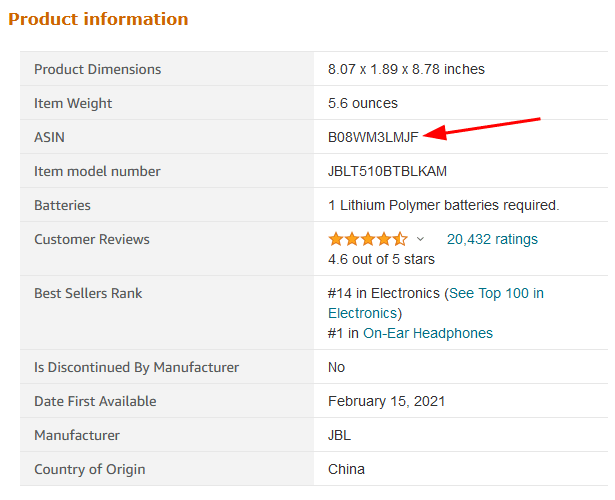
Si no puede encontrar un producto específico usando la opción de búsqueda, puede agregarlo manualmente agregando su ASIN . Puede encontrar esta información en la sección de información del producto de la lista de Amazon.

Paso 5: personalización de los listados
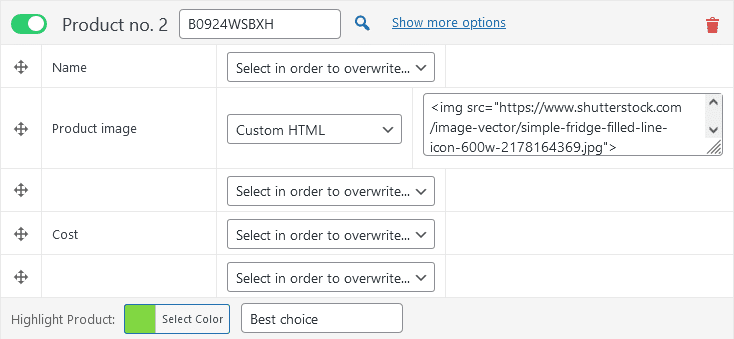
Si lo desea, puede personalizar el listado de cada producto. Por ejemplo, si desea agregar una imagen personalizada en lugar de usar la predeterminada proporcionada por Amazon, puede hacerlo agregando una etiqueta HTML personalizada.
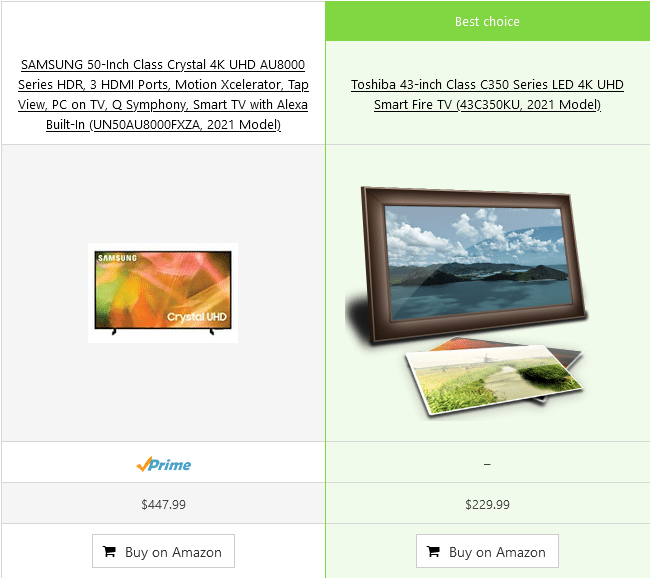
También puede resaltar una columna . Para ello pulsa en “ Mostrar más opciones ” sobre el producto que quieras destacar. Haga clic en " Seleccionar color " para elegir el color de acento e ingrese el texto que desea mostrar sobre la lista.


Paso 6: Publicación de su tabla de comparación
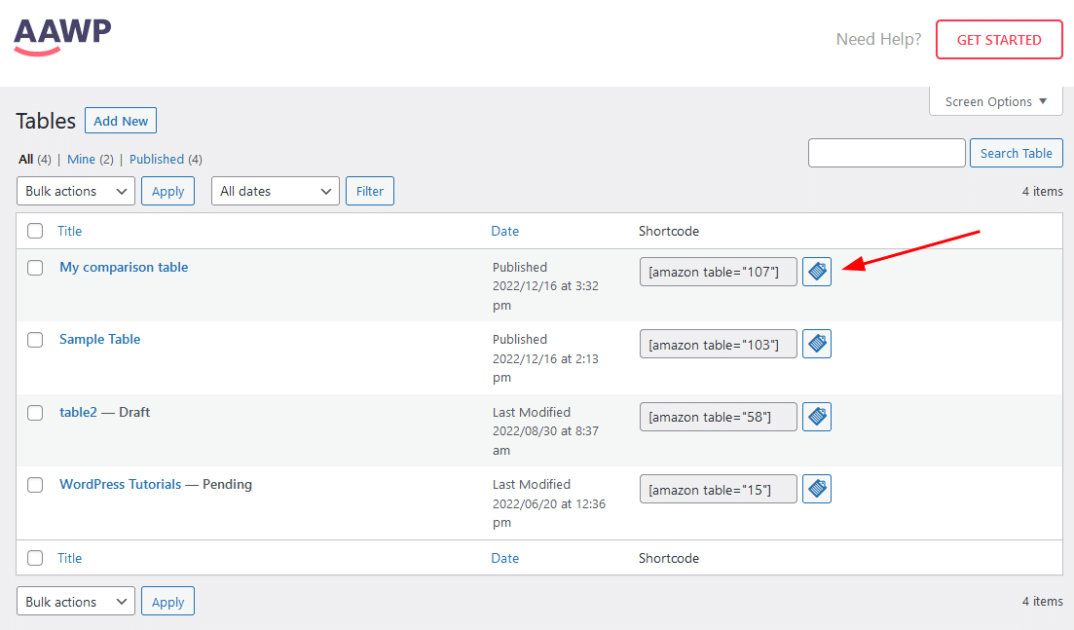
Después de haber creado la tabla, haga clic en el botón " Publicar " en la pestaña de la derecha para guardar los cambios. Hacer esto te permitirá usar esta tabla en tus publicaciones. Después de publicar la tabla, debería estar visible en el submenú Tablas , junto con cualquier otra tabla que haya creado.
Hay dos formas principales de incluir tablas en tus publicaciones:
- Uso de códigos cortos
Tome nota del shortcode de la tabla; puede copiarlo haciendo clic en el icono del portapapeles convenientemente ubicado al lado.

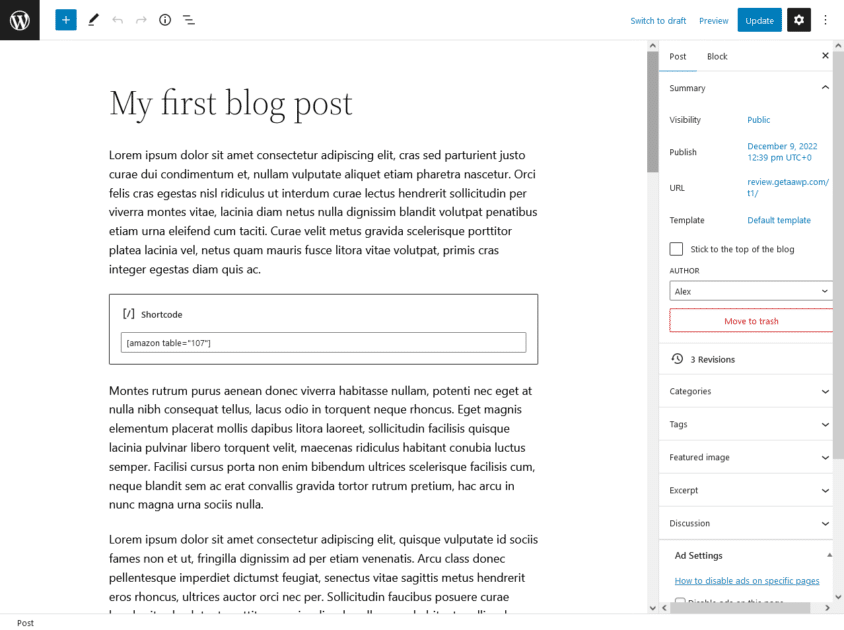
Ahora puede pegar este código abreviado en las publicaciones de su blog para mostrar la tabla en su sitio web. Guarde la publicación del blog después de agregar el código abreviado y asegúrese de que sea visible para el público.

Pensamientos finales
AAWP facilita la creación y personalización de tablas y proporciona una amplia gama de funciones que pueden ayudarlo a presentar de manera efectiva la información de comparación de productos. Comience a usar AAWP hoy para hacer que su contenido sea más interactivo y atractivo.
