Cómo crear una página de contacto para tu blog de WordPress
Publicado: 2019-08-03
Una de las páginas más importantes de un blog después de la página de inicio y la página de información es la página de contacto. No hay duda de ello.
Una página de contacto es muy importante para poder recibir mensajes de personas que intentan comunicarse contigo.
Sin embargo, crear una página como esa y conectarla a su correo electrónico puede llevar mucho tiempo. Además, debe tener experiencia con la codificación para crear un formulario de contacto funcional y atractivo en su blog.
¡Pero las buenas noticias están aquí!
No necesita pasar mucho tiempo ni tener experiencia con la codificación para poder lograrlo.
Esta publicación le enseñará cómo crear un formulario de contacto atractivo y funcional sin perder todo el día tratando de hacerlo.
- ¿Por qué necesita una página de contacto?
- Cómo crear un formulario de contacto en WordPress
- Paso #1: Instale el complemento 'Formulario de contacto 7'
- Paso #2: Cree un nuevo formulario de contacto
- Paso #3: Configure el formulario
- Paso #4: Edite la configuración de correo electrónico
- Paso #5: Edite los mensajes del formulario (si es necesario)
- Paso #6: Copie el código corto
- Cómo crear una página de contacto en WordPress
- Paso #1: Crear una nueva página
- Paso #2: Ingrese el código corto
- Paso #3: prueba el formulario y listo
- Otro complemento de formulario de contacto para WordPress
- Conclusión
Pero primero, hablemos de por qué necesita una página de contacto.
¿Por qué necesita una página de contacto?
Puede parecer más fácil simplemente agregar su correo electrónico en la página, y está listo para comenzar, ¿verdad? Pero uno de los problemas de este enfoque es el spam .
Los spammers pueden escanear fácilmente todo su sitio para encontrar correos electrónicos y usarlos para enviarle spam con ofertas y promociones que llenarán su bandeja de entrada.
Pero no quieres que te pongan en esa posición, y por eso es fundamental crear un formulario de contacto.
Simplemente agregando un formulario de contacto, el spam se reduce en más del 95%. Gmail puede encargarse probablemente de otro 4 %, dejándote a ti el 1 % restante, que no es nada.
Entonces, estás libre de preocupaciones.
Otra razón por la que necesita agregar un formulario de contacto es que le permite obtener la información exacta que desea.
Es posible que desee pedirles a las personas que compartan la URL, la dirección o el género de su blog para ayudarlo a comprenderlos. También puede querer categorizar las preguntas.
¿Convencido de que necesita un formulario de contacto? Ahora, construyamos el tuyo.
Cómo crear un formulario de contacto en WordPress
WordPress es conocido por la capacidad de agregar complementos para ayudarlo a hacer casi cualquier cosa sin tener que jugar con el código. Y crear un formulario de contacto es lo mismo.
Hay muchos complementos de formulario de contacto para ayudarlo. Hablaremos sobre algunos de los mejores complementos aquí en esta publicación, pero el enfoque principal estará en el complemento Contact Form 7 porque puede ser el perfecto para la mayoría de las personas que leen esta publicación.
Tiene más de 5 millones de instalaciones activas, se actualiza constantemente y tiene la mayoría de las funciones que necesita para crear un formulario de contacto atractivo y funcional.
Entonces, veamos cómo puede crear un formulario de contacto con el complemento de formulario de contacto 7.
Paso #1: Instale el complemento 'Formulario de contacto 7'
Obviamente, el primer paso es instalar el complemento en su sitio. Y estoy seguro de que ya lo has hecho varias veces.
Si no, aquí está cómo hacerlo:
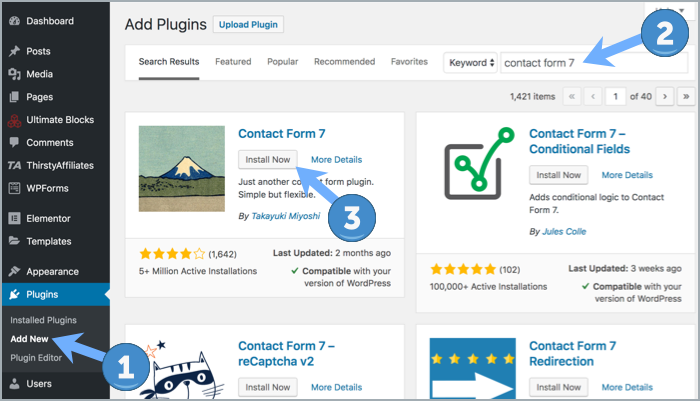
- Vaya a Panel de WordPress> Complementos> Agregar nuevo y luego busque el nombre del complemento "formulario de contacto 7"
- El primer resultado será el complemento Contact Form 7. Simplemente haga clic en el botón 'Instalar ahora'.
- Luego haga clic en 'Activar' después de que se haya descargado, y estará listo para comenzar.

También puede descargar el archivo zip de WordPress.org y cargarlo.
Pero el primero es obviamente más fácil.
Paso #2: Cree un nuevo formulario de contacto
Una vez que instaló el complemento, el siguiente paso es simplemente crear el formulario de contacto.
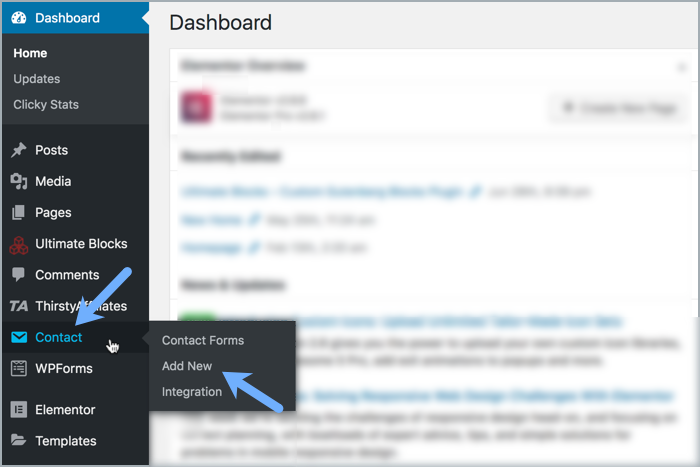
Puede hacerlo haciendo clic en 'Agregar nuevo' en "Contacto" en el panel de control de WordPress.

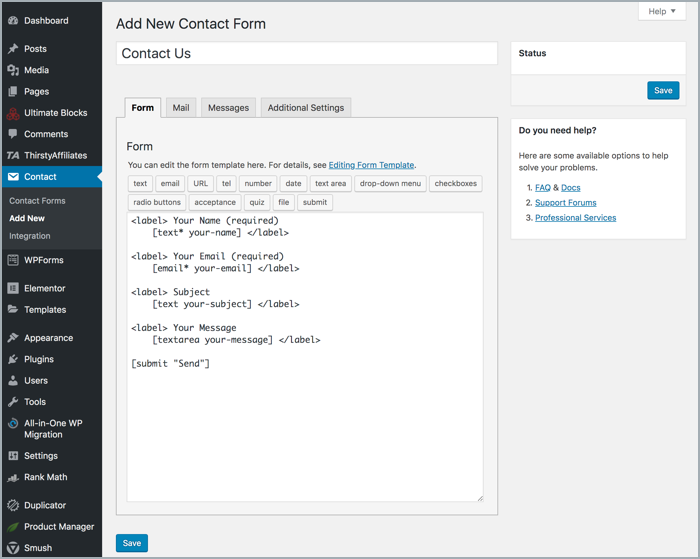
Una vez que aterrizas en la página, es posible que te deslumbres al principio, pero después de eso, te darás cuenta de que es más fácil de entender de lo que pensabas.
Pero primero déjame decirte esto, los formularios de contacto constan de diferentes campos: uno para el correo electrónico y otro para el mensaje. Luego, está el nombre y el correo electrónico. Se puede pasar por otros campos, pero de eso se hablará más adelante.

Para el formulario de contacto 7, una etiqueta es un campo. Primero está el texto que aparece antes del campo para ingresar, y luego la parte donde agregan su texto.
Ahora, vuelva a mirar el editor y encontrará que es fácil de entender y que sabe lo que ya está presente en el campo.
Si desea agregar un formulario de contacto simple, estos cuatro campos son suficientes. No es necesario agregar campos adicionales.
Paso #3: Configure el formulario
El siguiente paso es configurar el formulario para añadir más funciones y sacarle el máximo partido.
¿Desea agregar un menú desplegable para que los clientes elijan el propósito de comunicarse con usted o tal vez preguntar sobre cosas que pueden ser beneficiosas para ayudarlos?
Primero, coloque el cursor donde desea que esté el menú. ¿Antes del tema? ¿Después del formulario? Puedes hacer lo que quieras.
Después de eso, haga clic en el botón desplegable en la barra de herramientas. Ahora, puede personalizarlo para que aparezca como desee.

Los campos ya disponibles son:
- Tipo de campo : una casilla de verificación para confirmar si este es un campo obligatorio o no.
- Nombre : Este será el nombre utilizado en la etiqueta. No aparecerá para los visitantes, solo para ti.
- Opciones : aquí, agrega las opciones que deberían estar disponibles para la persona una vez que haga clic en el menú desplegable. Cada opción en una línea.
- Atributo de Id & Class : Esto se puede usar para diseñar su formulario usando CSS. No necesariamente necesario.
Una vez que haya terminado, haga clic en el botón Insertar etiqueta .
Queda un paso, y es agregar la etiqueta que debe aparecer antes del campo. Una vez agregado, ya está.
Luego puede editar cualquiera de las cosas en el campo una vez que se acostumbre al complemento. Es muy fácil entender lo que hay dentro del campo.
Una vez que haya terminado con este paso, el siguiente paso es.
Paso #4: Edite la configuración de correo electrónico
Obviamente, desea configurar a dónde deben enviarse los correos electrónicos.
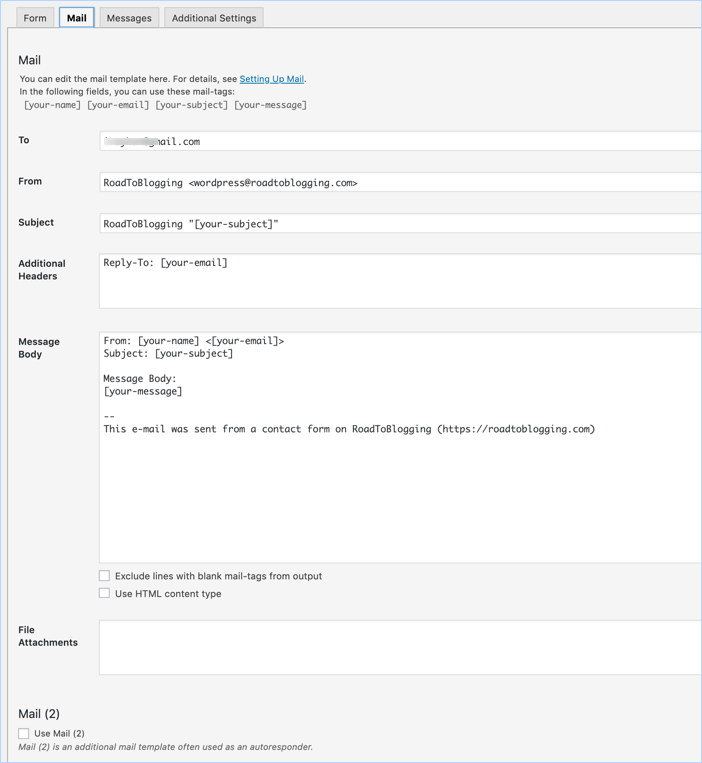
Una vez que haya terminado con el formulario, vaya a la pestaña de correo. Encontrará campos que ya están precargados con etiquetas que pueden sonarle familiares porque ya se usaron en el formulario de contacto. Puede personalizar la forma en que recibe los mensajes.

Esto es lo que significa cada campo:
- Para: La dirección de correo electrónico a la que se envía el mensaje.
- De: El remitente del correo electrónico. De forma predeterminada, el nombre y el correo electrónico del remitente se incluyen aquí.
- Encabezados adicionales: se utiliza para agregar campos de encabezado adicionales. Esto se puede usar para poner direcciones en CC o BCC allí como se muestra en este artículo.
- Materia: Lo que se incluye en la materia. Puede ser el título + cualquiera de los formularios, como el propósito de enviarle un correo electrónico, etc.
- Cuerpo del mensaje: Esto le mostrará lo que está incluido en el cuerpo del correo electrónico que recibe.
- Excluir líneas con etiquetas de correo en blanco de la salida: esta casilla de verificación, cuando está marcada, se asegurará de que ninguna de las etiquetas que no se utilicen se incluya en este mensaje.
- Usar tipo de contenido HTML: esta opción, cuando está marcada, enviará el mensaje en HTML. No es lo que la mayoría de ustedes puede necesitar.
- Archivos adjuntos: si ha agregado cargas de archivos en sus formularios, se agregarán en esta parte.
- Correo (2): Esto le ayuda a crear una plantilla de correo adicional. Se puede utilizar como una respuesta automática. Se activa solo una vez que lo compruebas.
Un consejo furtivo es usar el propósito como un filtro en su cliente de correo electrónico como Gmail para que le dé mayor prioridad a propósitos específicos. Por lo tanto, asegúrese de llegar a estos mensajes.
Paso #5: Edite los mensajes del formulario (si es necesario)
Una vez que haya terminado con la pestaña de correo, la siguiente es la pestaña Mensajes .
Aquí puede editar los mensajes que aparecerán a sus visitantes cuando usen su formulario. La mayoría de las veces, no necesitará editar ninguno de estos.
Entonces, echa un vistazo si hay algo que quieras editar. Si no, déjelo como está y guarde el formulario.
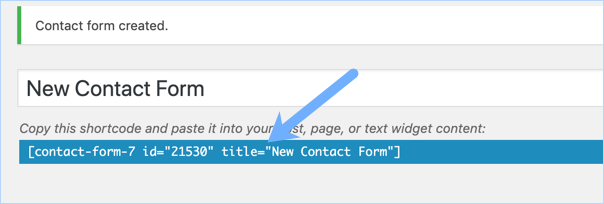
Paso #6: Copie el código corto
Una vez que guarde su formulario, aparecerá un código abreviado, cópielo y péguelo donde desee que aparezca. Es así de simple.

Si desea colocarlo en una página nueva, simplemente cree la página nueva, agregue el código abreviado y listo.
Si desea agregarlo como un widget en su sitio en la barra lateral, por ejemplo, vaya a Apariencia > Widgets. Agregue un widget de texto en cualquiera de las áreas de widgets en la página donde desea colocar su formulario de contacto. Ábrelo y pega el shortcode. Eso es.
Cómo crear una página de contacto en WordPress
Ahora que ha creado el formulario y tiene el shortcode, el siguiente paso es finalmente tener su formulario de contacto. Aquí está cómo hacerlo:
Paso #1: Crear una nueva página
Como aún no tiene una página de contacto, simplemente cree una nueva página y asígnele el nombre página de contacto, o lo que desee. Coloque cualquier texto que desee colocar, como la cantidad de correos electrónicos que recibe y la duración en la que responde a los correos electrónicos.
Paso #2: Ingrese el código corto
Una vez que agregue el texto, coloque el código abreviado después de eso. Solo así, y el formulario debería aparecer cuando revise esa página.
Paso #3: prueba el formulario y listo
Obviamente, desea verificar si todo funciona bien o no. Esto es más importante de lo que piensas. Lo último que desea es un formulario de contacto roto.
Otro complemento de formulario de contacto para WordPress
Contact Form 7 es uno de los complementos más populares y es utilizado por muchos blogs de WordPress. Pero aquí hay otras opciones que puede considerar.
- WPForms : propiedad del equipo detrás de WPBeginner, W Forms es otro complemento de formularios de contacto líder en el mercado. Es un excelente generador de formularios de WordPress de arrastrar y soltar que tiene muchas características interesantes.
- Ninja Forms : Ninja Forms es creado por el famoso equipo The WP Ninjas, y este es un complemento de calidad como todos sus otros complementos. Se puede usar para más que un formulario de contacto.
- Jetpack Forms: Este es el que ya está disponible por el equipo de WordPress. Es excelente, pero no tiene muchas funciones de personalización.
- Gravity Forms: uno de los primeros complementos premium disponibles en el mercado. Tiene muchas más características geniales de las que necesitarías en un formulario de contacto. Hay muchos complementos que puede agregar para aceptar pagos y hacer mucho más desde el formulario.
Conclusión
Crear un formulario de contacto ya no debería ser un problema para ti. Es muy importante para usted y su negocio. Muchas oportunidades se generan desde el formulario de contacto.
También es una excelente manera de escuchar a su audiencia y ayudar a generar una confianza más profunda, para que se vuelvan más leales a usted.
Y tiene múltiples opciones para considerar, pero sabe cómo aprovechar al máximo el complemento Contact Form 7.
Comparta debajo de su página de contacto y qué complemento usó y por qué.
