Cómo crear una ventana emergente de cupones en WordPress (paso a paso)
Publicado: 2022-10-07¿Quieres crear una ventana emergente de cupones en tu sitio web de WordPress?
Las ventanas emergentes de cupones son una excelente manera de convertir a los visitantes de su sitio web en clientes que pagan. Hay varias formas diferentes de crear y mostrar ventanas emergentes de cupones. Sin embargo, mostrar el cupón en el momento adecuado marca una gran diferencia a la hora de convertir a los visitantes que abandonan en clientes.
En este artículo, veremos cómo agregar una ventana emergente de cupones a su sitio de WordPress o WooCommerce.

¿Por qué debería ofrecer a los visitantes un cupón?
A menudo, a los nuevos propietarios de negocios les preocupa que los cupones se coman sus ganancias. Sin embargo, los dueños de negocios establecidos saben que ofrecer descuentos es una forma poderosa de hacer que los visitantes se decidan en lugar de sentarse en la cerca.
Ofrecer códigos de cupón lo ayuda a recuperar ventas de carritos abandonados, convertir visitantes en clientes y realizar más ventas.
La mayoría de las plataformas de comercio electrónico como WooCommerce le permiten crear fácilmente códigos de cupón. Sin embargo, compartir estos códigos de cupón con sus clientes marca la diferencia.
Es por eso que en este artículo compartiremos dos formas diferentes de compartir cupones con sus visitantes. Estos incluyen una ventana emergente de salida de cupón y una opción de girar una rueda de cupón.
Echemos un vistazo a cómo crear una ventana emergente de cupones en WordPress o WooCommerce.
Cómo crear su cupón emergente en WordPress
La mejor manera de crear una ventana emergente de cupones es utilizando OptinMonster. Es el mejor complemento emergente de WordPress y el software de generación de leads del mercado.
Primero, debe visitar el sitio web de OptinMonster para crear una cuenta. Simplemente haga clic en el botón 'Obtener OptinMonster ahora' para comenzar.

Necesitará al menos el plan de crecimiento porque incluye campañas de rueda de cupones y reglas de orientación avanzadas para sus ventanas emergentes.
Después de eso, debe instalar y activar el complemento OptinMonster en su sitio de WordPress. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
El complemento actúa como un conector entre su cuenta de OptinMonster y su sitio web de WordPress.
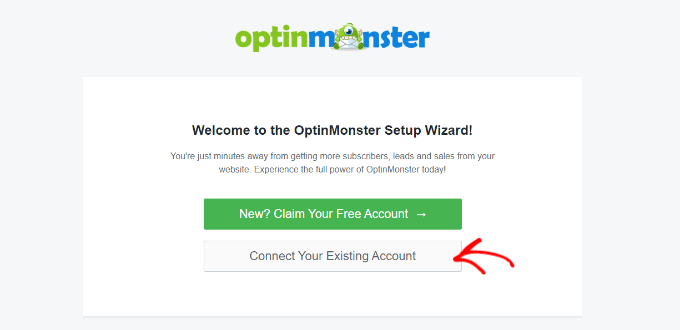
Al activar el complemento, verá el asistente de configuración de OptinMonster. Continúe y haga clic en el botón 'Conectar su cuenta existente'.

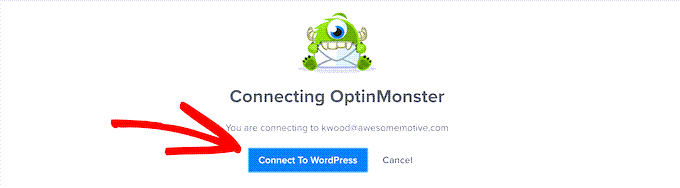
Ahora se abrirá una nueva ventana donde deberá conectar su sitio de WordPress con OptinMonster.
Simplemente haga clic en el botón 'Conectarse a WordPress' para continuar.

También puede conectar su tienda WooCommerce con OptinMonster. Solo asegúrese de haber configurado una tienda de comercio electrónico en WordPress.
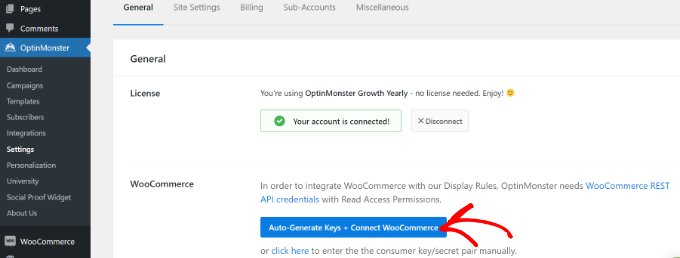
Primero, deberá ir a OptinMonster » Configuración desde su panel de administración de WordPress.
Luego, diríjase a la pestaña 'General' y haga clic en el botón 'Generar claves automáticamente + Conectar WooCommerce'.

WooCommerce ahora generará claves automáticamente y se conectará a su cuenta de OptinMonster.
Ahora, ya está todo listo para crear su primera campaña emergente de cupones.
Creación de su campaña emergente de cupón
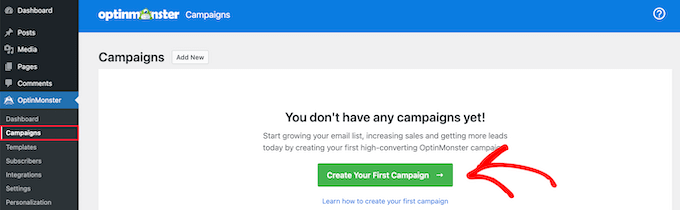
Para crear una campaña, puede ir a OptinMonster » Campañas desde su panel de WordPress y luego hacer clic en el botón 'Crear su primera campaña'.

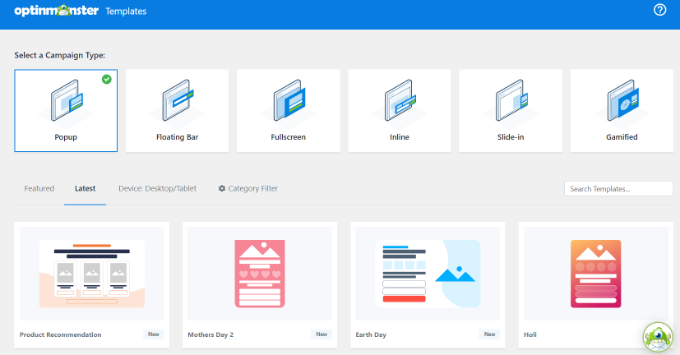
En la siguiente pantalla, OptinMonster mostrará diferentes tipos de campañas y plantillas.
En primer lugar, deberá elegir un tipo de campaña. Vamos a usar 'Ventana emergente', que debería ser la selección predeterminada.

Después de eso, se le pedirá que seleccione una plantilla.
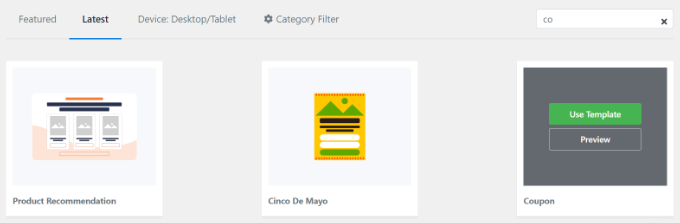
OptinMonster tiene una amplia gama de plantillas entre las que puede elegir, con muchos diseños y combinaciones de colores diferentes. La plantilla 'Cupón' es perfecta para crear esta ventana emergente. Aunque, puede seleccionar una plantilla diferente si lo prefiere.
Puede usar el cuadro de búsqueda para encontrar la plantilla de Cupón o desplazarse hacia abajo en la página.

A continuación, coloque el cursor sobre la plantilla y haga clic en el botón 'Usar plantilla'.
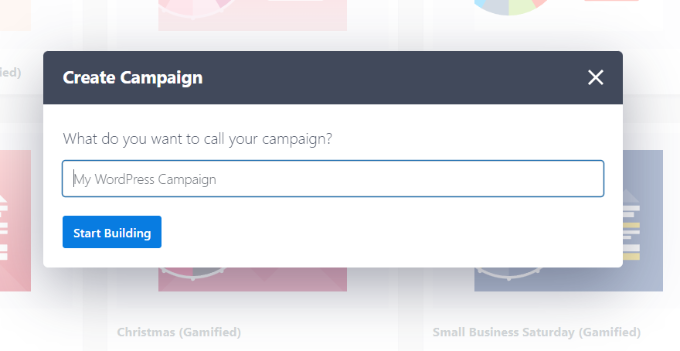
El último paso antes de crear la ventana emergente de cupones es nombrar la campaña. Después de ingresar un nombre, haga clic en el botón 'Comenzar a construir'.

Diseñando tu cupón emergente
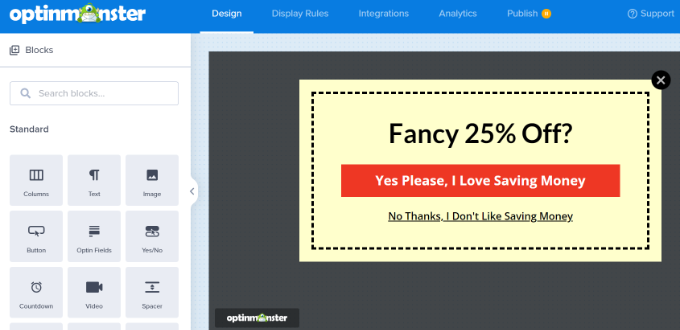
Una vez que haya hecho clic en 'Comenzar a crear', verá el generador de campañas de arrastrar y soltar.
Puede usarlo para agregar diferentes bloques a su plantilla y cambiar el texto, los colores y el diseño del cupón de la forma que desee.

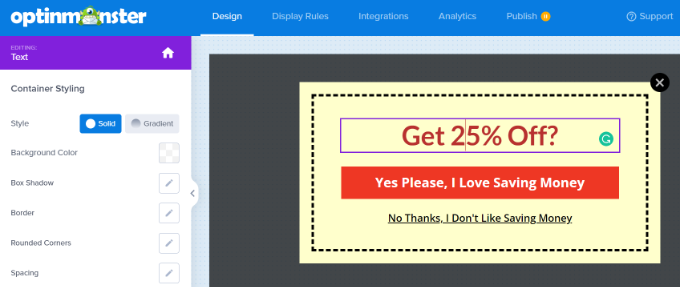
También puede hacer clic en cualquier elemento del diseño para cambiarlo más. Aquí, hemos editado el texto y lo hemos hecho de un color diferente.
Tan pronto como realice los cambios, verá actualizaciones en tiempo real en la plantilla emergente del cupón.

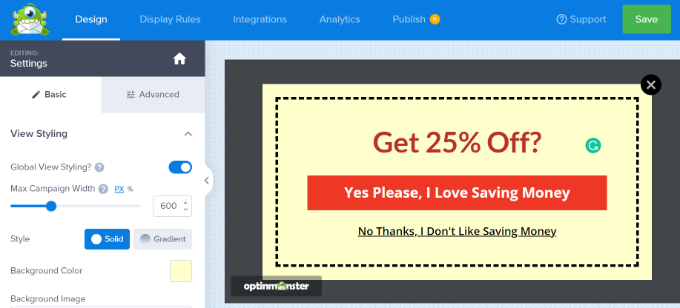
Es posible que desee experimentar con diferentes fuentes y colores para que su texto se destaque en la ventana emergente o coincida con su marca.
Fuera del texto y los elementos dentro de la ventana emergente, también puede cambiar el color de fondo, agregar una imagen a su cupón, establecer el color del borde, cambiar el estilo del borde y más.

Una vez que haya terminado con los cambios, asegúrese de almacenar su campaña haciendo clic en el botón verde "Guardar" en la parte superior de la pantalla.
Decida cómo entregar su código de cupón
Ahora que ha configurado la ventana emergente de su cupón, debe decidir cómo entregará el código de cupón a su visitante.
Hay varias maneras de hacer esto en OptinMonster, pero la mejor manera es entregar el código de cupón de inmediato a través de la vista de Éxito de OptinMonster y enviarlo por correo electrónico.
De esa manera, si el visitante no está listo para comprar de inmediato, tendrá el código de cupón en la bandeja de entrada de su correo electrónico para poder consultarlo más adelante.
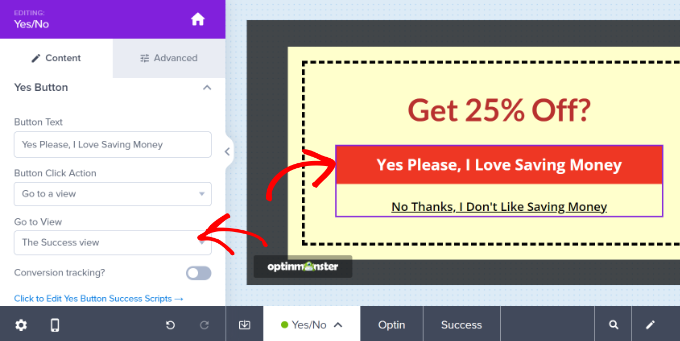
De manera predeterminada, la ventana emergente de su cupón ya está diseñada para usar la "vista de Éxito" tan pronto como se haga clic en el botón. Para verificar, puede hacer clic en el botón y luego ver la opción 'Ir a Ver' en el lado izquierdo de su pantalla.

Si desea una acción de botón diferente, puede cambiarla aquí. Sin embargo, para su primer cupón, le recomendamos que se ciña al valor predeterminado.

Integración de OptinMonster con su lista de correo electrónico
Para enviar su código de cupón por correo electrónico automáticamente y para que el visitante se agregue a su lista de correo electrónico, deberá integrar OptinMonster con un servicio de marketing por correo electrónico.
Constant Contact es un excelente servicio para usar con OptinMonster, y los lectores de WPBeginner pueden obtener un 20 % de descuento en los primeros 3 meses usando este cupón.
Sin embargo, si usa un servicio de correo electrónico diferente, OptinMonster se integra con casi todos los principales proveedores.
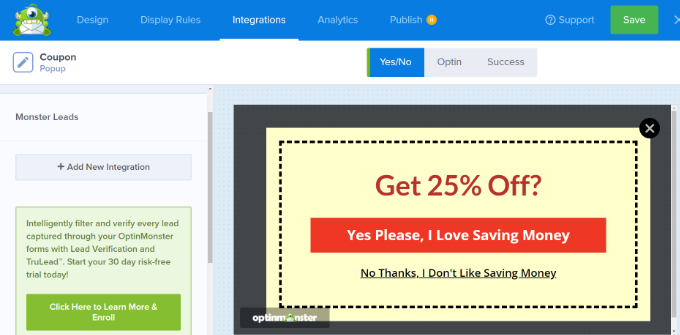
Simplemente vaya a la pestaña 'Integración' y haga clic en el botón '+ Agregar nueva integración' para agregar su servicio de marketing por correo electrónico.

Una vez que haya hecho eso, puede configurar un correo electrónico automático para que se envíe cada vez que alguien se registre en la lista de correo electrónico a través de la ventana emergente de su cupón.
Sugerencia adicional: edite la plantilla de vista de éxito
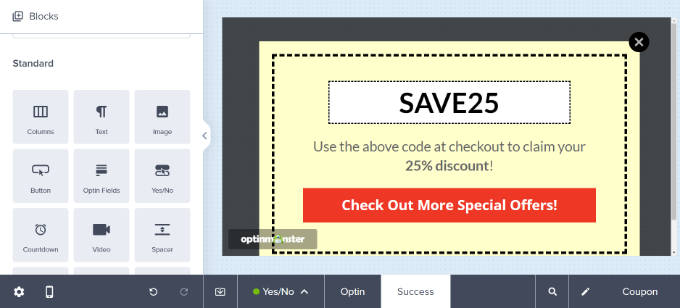
Puede ver y cambiar la plantilla 'Vista de éxito' volviendo a la pestaña Diseño de su campaña y haciendo clic en la opción 'Éxito' en la parte inferior de la pantalla.
El valor predeterminado se ve así, pero puede editarlo de la forma que desee, al igual que editó la ventana emergente de su cupón.

Cambie las reglas de visualización de la ventana emergente de su cupón
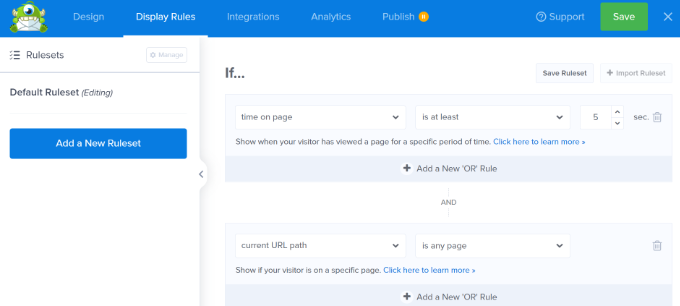
De forma predeterminada, la ventana emergente de su cupón aparecerá a los visitantes después de que hayan estado en cualquier página de su sitio durante 5 segundos.
Si desea cambiar esto, vaya a la pestaña 'Reglas de visualización'.

Puede establecer las reglas de visualización que desee, pero una excelente para probar es Exit-Intent.
Esta tecnología especial de OptinMonster puede indicar cuándo un visitante está a punto de abandonar su sitio y mostrarle la ventana emergente de su cupón en el momento justo.
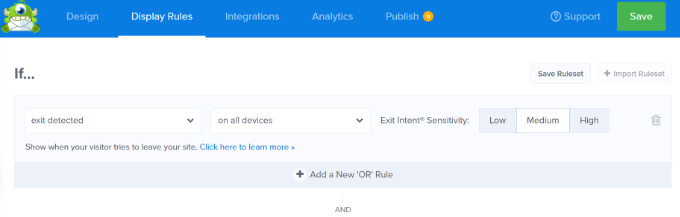
Puede agregar la intención de salida seleccionando la 'salida detectada' en el menú desplegable y eligiendo en qué dispositivos mostrar la campaña. De forma predeterminada, se configurará para mostrarse en todos los dispositivos.

También hay una opción para controlar la sensibilidad de la intención de salida.
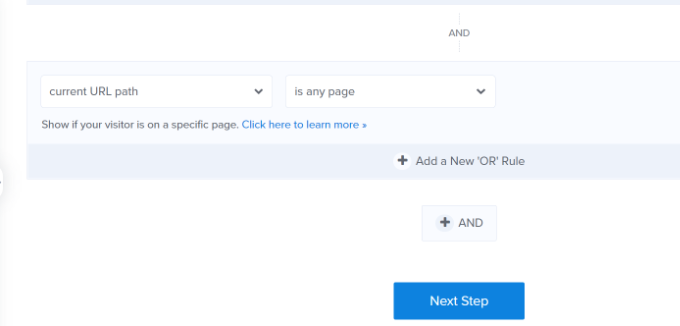
Después de eso, desplácese hacia abajo y elija las páginas en las que le gustaría mostrar su campaña.
Por ejemplo, puede usar la configuración predeterminada de 'ruta URL actual' y seleccionar la opción 'es cualquier página'. De esta manera, su campaña aparecerá en todo su sitio web.

Después de agregar las reglas de visualización, puede hacer clic en el botón 'Siguiente paso'.
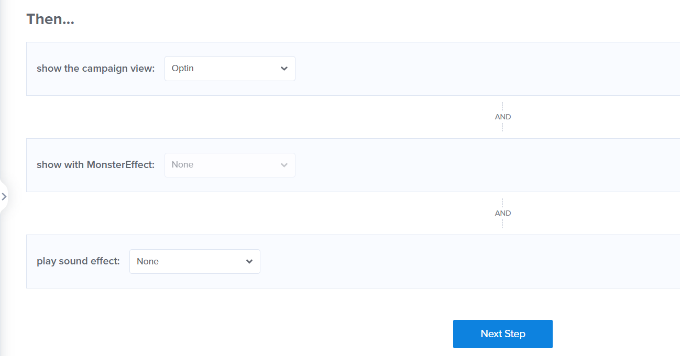
OptinMonster también ofrece opciones para reproducir un efecto de sonido y mostrar una animación cuando aparece la ventana emergente del cupón.

Ahora, puede hacer clic en el botón 'Siguiente paso'.
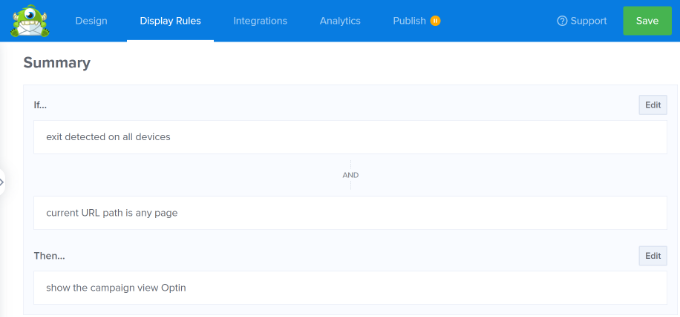
En la siguiente pantalla, verá un resumen de sus reglas de visualización. No olvide hacer clic en el botón 'Guardar' para almacenar su configuración.

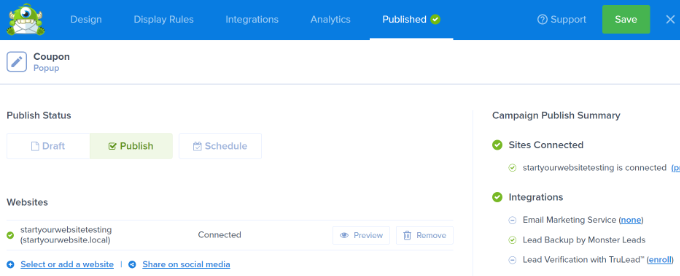
Una vez que esté satisfecho con la ventana emergente de su cupón, puede ir a la pestaña 'Publicar' en la parte superior.
Después de eso, simplemente asegúrese de que 'Publicar' esté marcado en la sección 'Estado de publicación'.

No olvide hacer clic en el botón 'Guardar' en la parte superior y cerrar el generador de campañas.
Ahora puede visitar su sitio web para ver la ventana emergente del cupón en acción.

Creación de una rueda de cupones Spin-to-Win
Una rueda de cupones de girar para ganar es una excelente manera de hacer que sus cupones sean más interesantes y divertidos para los visitantes de su sitio. Es como un minijuego que los visitantes pueden jugar para ganar un descuento u otro bono.
Sus opciones de girar para ganar podrían incluir cosas como 10% de descuento, 20% de descuento, envío gratis, una prueba gratis o lo que quiera ofrecer.
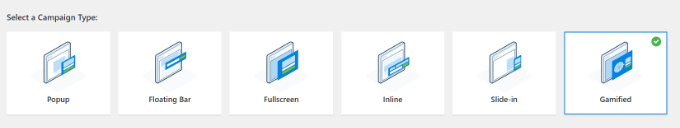
OptinMonster ofrece un tipo de campaña 'gamificado' que le permite crear ventanas emergentes giratorias.

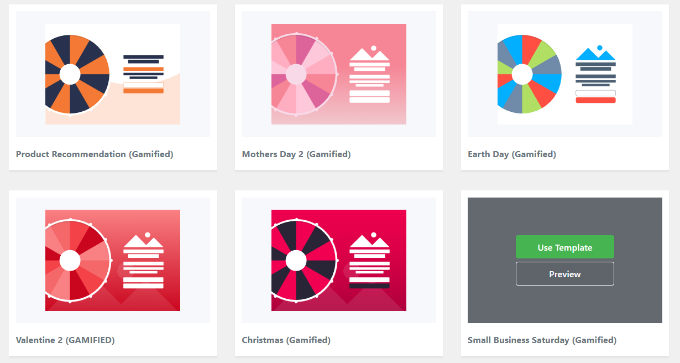
Después de eso, desplácese hacia abajo y seleccione una de las plantillas de ruedas.
El complemento tiene diferentes plantillas de girar para ganar. Simplemente coloque el cursor sobre una plantilla y haga clic en el botón 'Usar plantilla'.

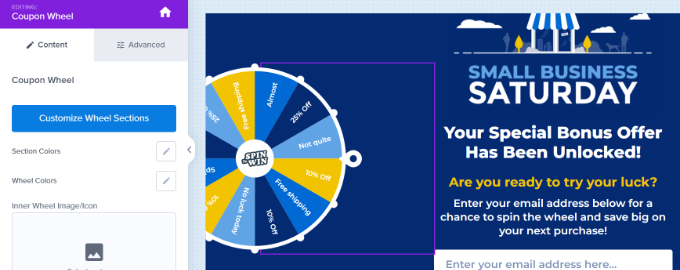
A continuación, continúe y edite cualquier aspecto de su rueda de cupones.
Para editar las opciones en la rueda de cupones, deberá hacer clic en el botón 'Personalizar secciones de la rueda' en el lado izquierdo.

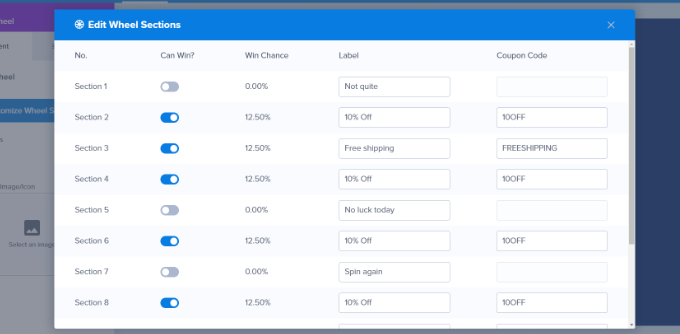
Luego puede escribir cualquier texto como Etiqueta para cada opción y agregar el código de cupón para cada opción ganadora.
Tenga en cuenta que la 'Oportunidad de ganar' se determina automáticamente. Si cambia el conmutador en una o más de las opciones 'Puede ganar', OpinMonster recalculará las posibilidades de ganar

Si necesita más ayuda para crear su rueda de cupones y agregarla a su sitio, consulte nuestra publicación sobre cómo agregar opciones de girar para ganar en WordPress y WooCommerce, que explica el proceso con más detalle.
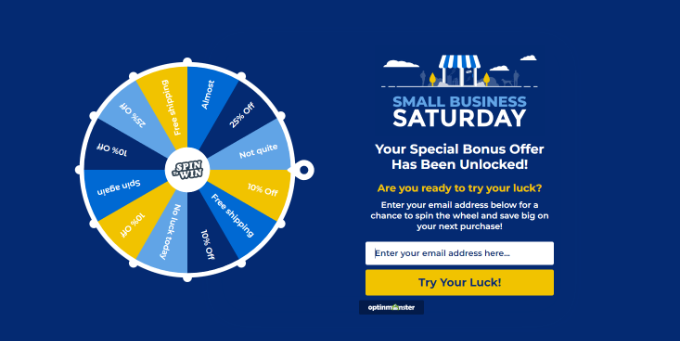
Luego puede visitar su sitio web para ver la ventana emergente del cupón de girar para ganar en acción.

Esperamos que este artículo le haya ayudado a aprender cómo crear una ventana emergente de cupones en WordPress. También puede consultar nuestra selección de los mejores complementos de WooCommerce o nuestra guía sobre cómo agregar notificaciones automáticas a su sitio de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
