Cómo crear un feed de fotos de Instagram personalizado en WordPress
Publicado: 2023-08-26¿Quieres crear un feed de Instagram personalizado en WordPress?
Un feed de Instagram puede mantener su sitio actualizado y atractivo y, al mismo tiempo, brindarle más Me gusta, compartir y seguidores de Instagram.
En este artículo, le mostraremos cómo crear un feed de fotos de Instagram personalizado para su sitio web de WordPress.

¿Por qué incluir un feed de Instagram en su sitio de WordPress?
Agregar un feed de Instagram en su sitio de WordPress le permite mostrar contenido nuevo a sus visitantes sin mucho trabajo adicional. También anima a los lectores a seguirte en Instagram.
En lugar de agregar imágenes manualmente en el editor de bloques de WordPress, simplemente puede crear un feed que se actualice automáticamente cada vez que publique nuevas fotos en Instagram. Incluso puedes mostrar las fotos de otras personas en tu sitio creando un feed de hashtag.
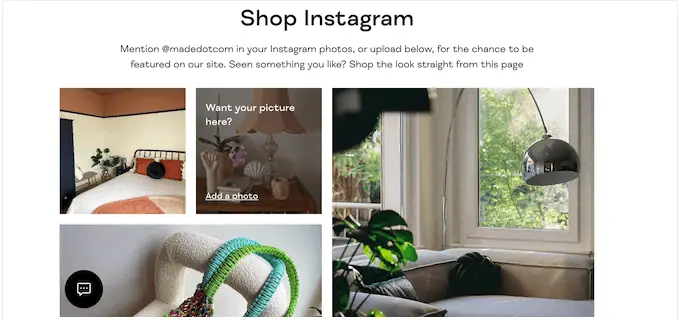
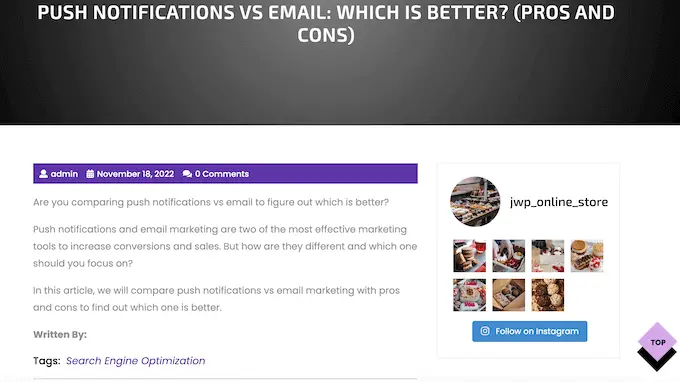
En la siguiente imagen, puede ver un ejemplo de una marca que utiliza un feed de Instagram personalizado para mostrar contenido generado por el usuario.

De esta manera, puedes utilizar un feed de Instagram personalizado para proporcionar pruebas sociales valiosas y ganar más dinero en línea.
Dicho esto, veamos cómo puedes crear un feed de fotos de Instagram personalizado en WordPress.
Cómo crear un feed de fotos de Instagram personalizado en WordPress
La forma más sencilla de agregar un feed de fotos de Instagram a su sitio es mediante el complemento Smash Balloon Instagram Feed. Es el mejor complemento de Instagram para WordPress que te permite mostrar contenido de tu cuenta de Instagram en un instante.
También es la forma más sencilla de solucionar el problema de oEmbed de Facebook e Instagram en WordPress.
Cubriremos varios pasos en nuestro tutorial y puede utilizar los enlaces rápidos a continuación para saltar a las diferentes secciones:
Cómo conectar una cuenta de Instagram a WordPress
Primero, deberá instalar y activar el complemento Smash Balloon Instagram Feed. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Nota: En la guía, utilizamos la versión premium de Smash Balloon, ya que te permite crear un feed de Instagram completamente personalizado. con feeds de hashtags e imágenes que se pueden comprar. Si recién estás comenzando o tienes un presupuesto pequeño, también hay un complemento gratuito Smash Balloon Social Photo Feed.
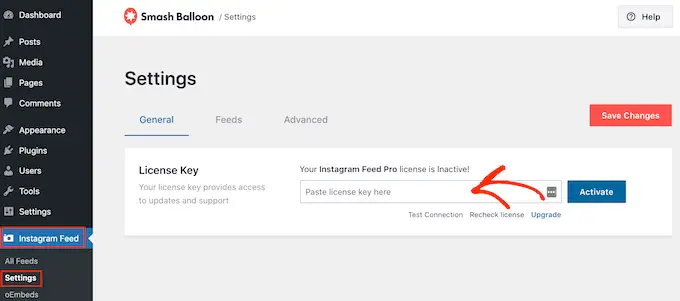
Una vez que hayas instalado el complemento, dirígete a Instagram Feed »Configuración .
Ahora puede ingresar su clave de licencia de Smash Balloon en el campo 'Clave de licencia'.

Puede encontrar esta información en el correo electrónico de confirmación que recibió cuando compró Smash Balloon y también en su cuenta de Smash Balloon.
Después de agregar su clave de licencia, continúe y haga clic en el botón "Activar".
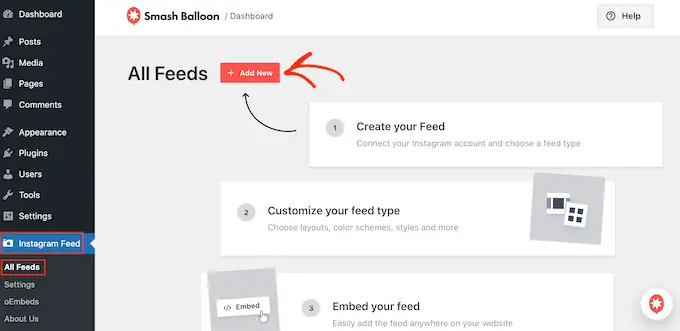
Una vez que haya hecho eso, estará listo para crear un feed de Instagram personalizado. Para comenzar, seleccione Feed de Instagram »Todos los feeds y luego haga clic en el botón 'Agregar nuevo'.

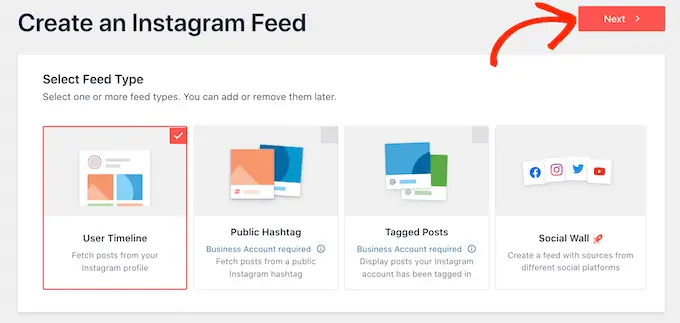
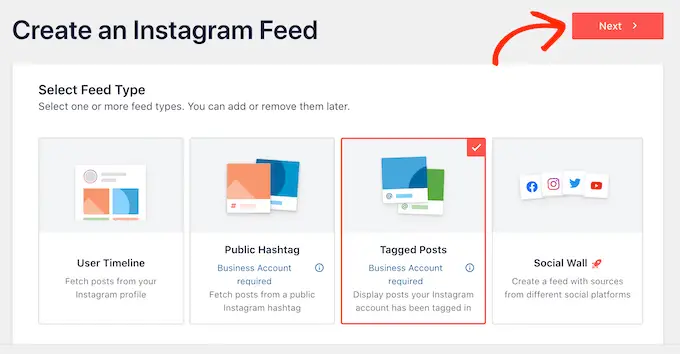
Smash Balloon ahora mostrará todos los diferentes tipos de feeds de Instagram que puedes crear.
Simplemente seleccione el tipo de feed que desea agregar a WordPress y haga clic en "Siguiente".

Si solo desea mostrar sus fotos de Instagram, puede utilizar una cuenta personal de Instagram. Sin embargo, necesitará una cuenta comercial de Instagram si desea crear un feed de hashtag o mostrar las publicaciones en las que está etiquetada su cuenta.
Consejo: ¿No tienes una cuenta comercial? Para convertir su cuenta personal de Instagram en una cuenta comercial, simplemente siga las instrucciones paso a paso de Smash Balloon.
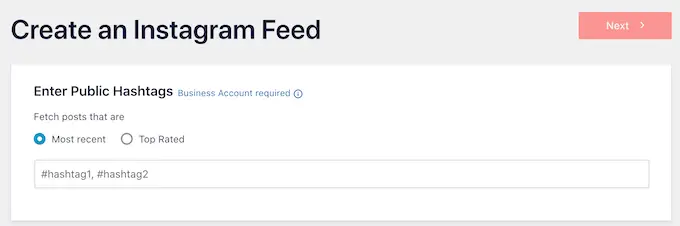
Si selecciona 'Publicar Hashtag', deberá escribir los hashtags que desea utilizar. Para mostrar varios hashtags en el mismo feed, simplemente separe cada hashtag con una coma.

Una vez que haya hecho eso, simplemente haga clic en 'Siguiente'.
¿Quieres mostrar publicaciones en las que está etiquetada tu cuenta? En su lugar, deberá seleccionar "Publicaciones etiquetadas" y luego hacer clic en "Siguiente".

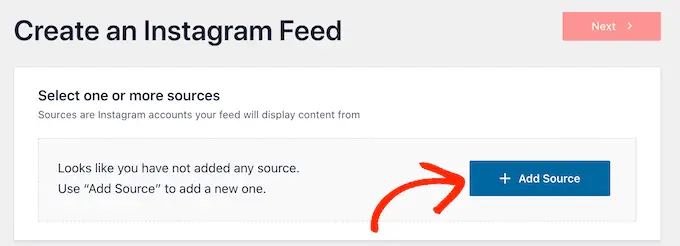
No importa qué tipo de feed esté creando, deberá conectar WordPress a su cuenta de Instagram.
Para comenzar, haga clic en el botón 'Agregar fuente'.

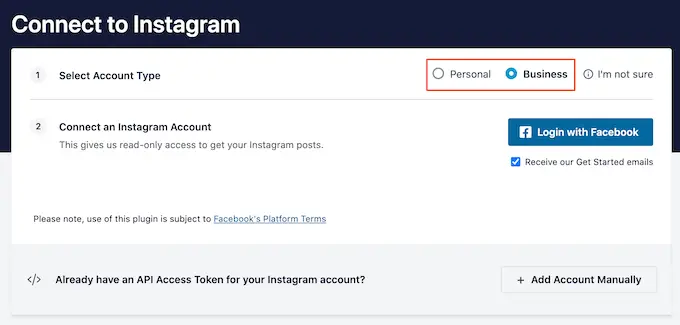
Después de eso, elija si desea mostrar imágenes de una cuenta personal o comercial.
Si seleccionas el botón junto a "Personal", Smash Balloon no incluirá el avatar y la biografía de Instagram en tu encabezado de forma predeterminada. Sin embargo, siempre puedes agregar el avatar y la biografía de Instagram manualmente en la configuración del complemento.

Después de elegir "Personal" o "Empresa", simplemente haga clic en "Iniciar sesión con Facebook".
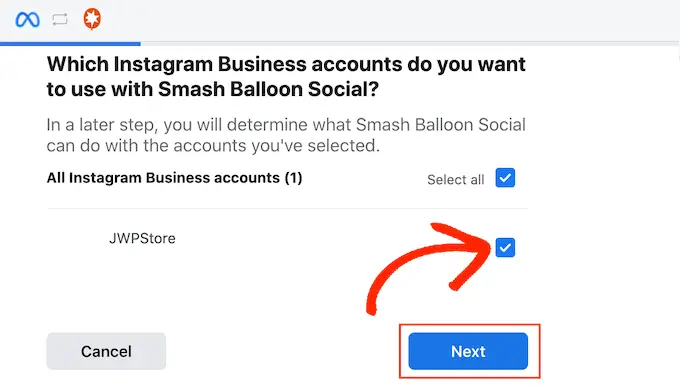
Ahora puede seleccionar la cuenta de Instagram que desea incluir en su sitio web de WordPress y hacer clic en "Siguiente".

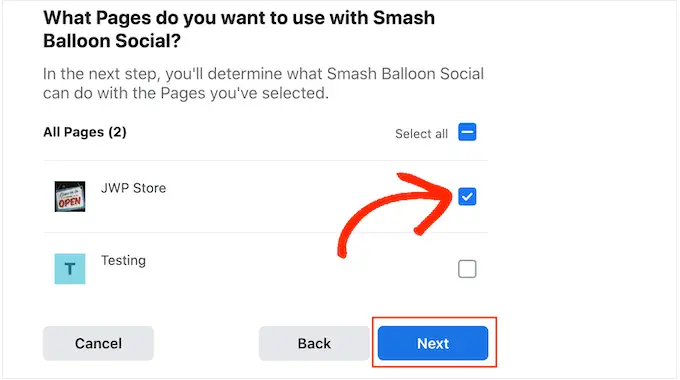
Después de eso, marca la casilla junto a la página de Facebook que está vinculada a la cuenta de Instagram que deseas usar.
Una vez hecho esto, debe hacer clic en el botón "Siguiente".

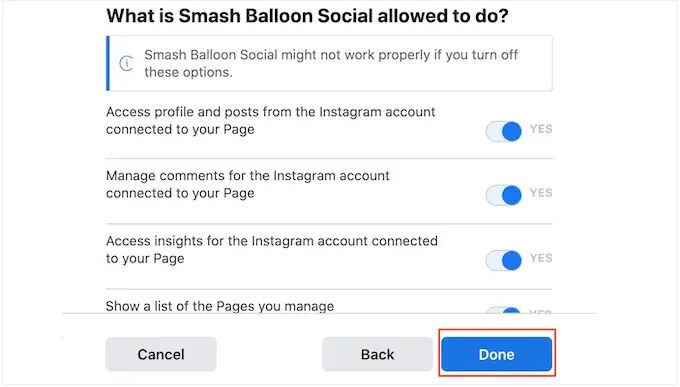
Ahora verá una ventana emergente con toda la información a la que tendrá acceso Instagram Feed Pro y las acciones que puede realizar.
Para restringir el acceso del complemento a su cuenta de Instagram, simplemente haga clic en cualquiera de los interruptores para cambiarlo de "Sí" a "No". Solo tenga en cuenta que esto puede afectar las fotos que aparecen en su blog o sitio web de WordPress.
Teniendo esto en cuenta, recomendamos dejar todos los interruptores habilitados. Cuando esté satisfecho con la configuración del feed, continúe y haga clic en "Listo".

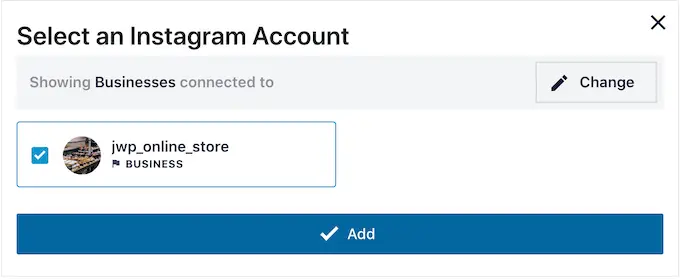
Ahora verá una ventana emergente con la cuenta de Instagram que acaba de agregar a su sitio web.
Simplemente marque la casilla junto a esa cuenta y luego haga clic en 'Agregar'.

Instagram Feed Pro ahora lo llevará de regreso a la pantalla Feeds de Instagram »Todos los feeds .
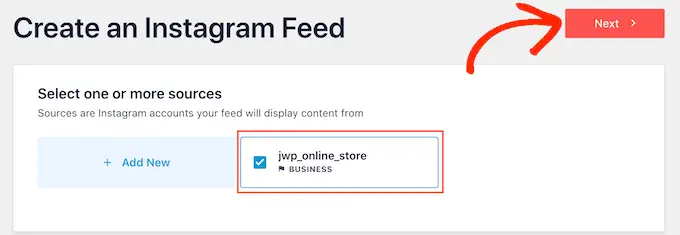
Para crear un feed de Instagram personalizado, simplemente marque la casilla junto a la cuenta de Instagram que desea usar. Luego, haga clic en 'Siguiente'.

El complemento ahora creará una fuente de fotos de Instagram que puede agregar a cualquier página, publicación o área lista para widgets.
Cómo personalizar tu feed de fotos de Instagram
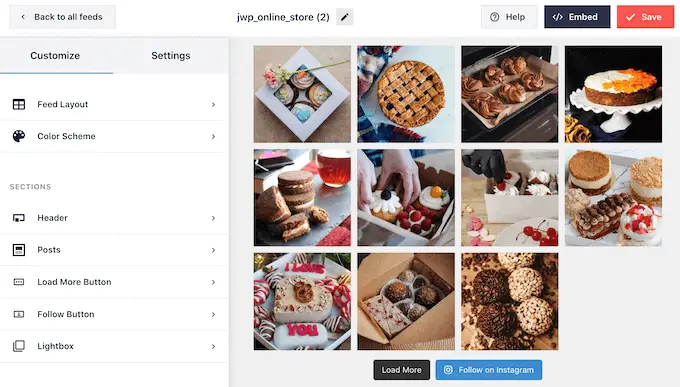
De forma predeterminada, Smash Balloon abrirá tu feed en su editor, listo para que lo personalices.
A la derecha, verás una vista previa de tu feed de fotos de Instagram. En el lado izquierdo están todas las configuraciones que puedes usar para personalizar el feed de las redes sociales.

La mayoría de estas configuraciones se explican por sí solas, pero cubriremos rápidamente algunas áreas clave.
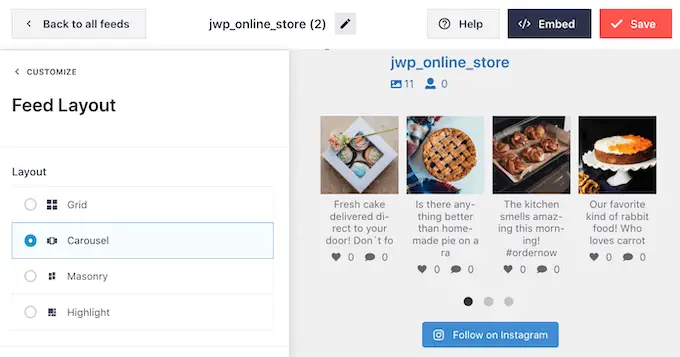
Para cambiar el diseño, simplemente haga clic en "Diseño del feed" en el menú de la izquierda. Ahora puede elegir entre un diseño de cuadrícula, mampostería o carrusel.

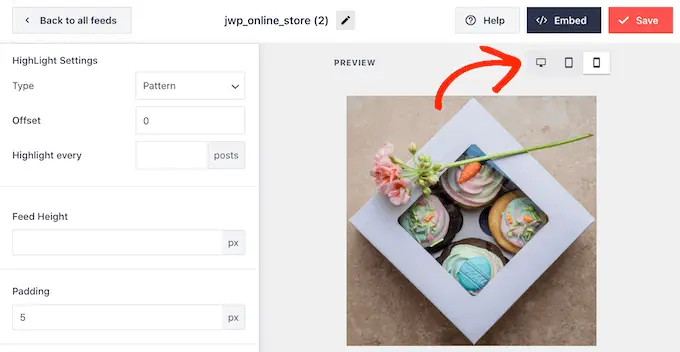
También hay un diseño Resaltado que resalta una de cada tres fotos de forma predeterminada.
Al hacer clic en las diferentes opciones, la vista previa en vivo se actualizará automáticamente para mostrar el nuevo diseño. Esto facilita probar diferentes diseños y encontrar el que prefiera.
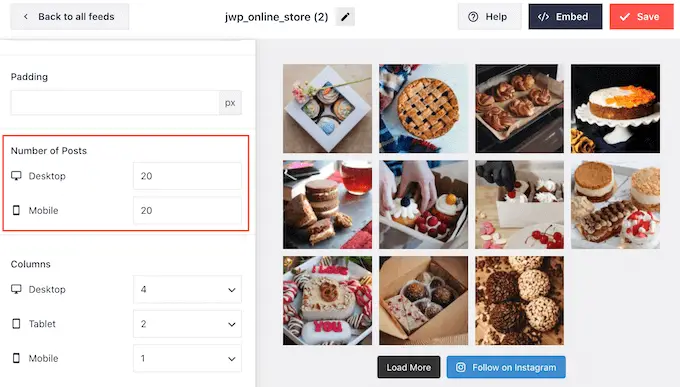
De forma predeterminada, Smash Balloon muestra la misma cantidad de fotos en computadoras de escritorio y dispositivos móviles. Puede obtener una vista previa de cómo se verá el feed de Instagram en computadoras de escritorio, tabletas y teléfonos inteligentes usando la fila de botones en la esquina superior derecha.

Los teléfonos inteligentes y las tabletas suelen tener pantallas más pequeñas y menos potencia de procesamiento, por lo que es posible que desees mostrar menos fotos y vídeos de Instagram en dispositivos móviles.
Para hacer esto, simplemente escriba un número diferente en el campo "Móvil" debajo de "Número de publicaciones".

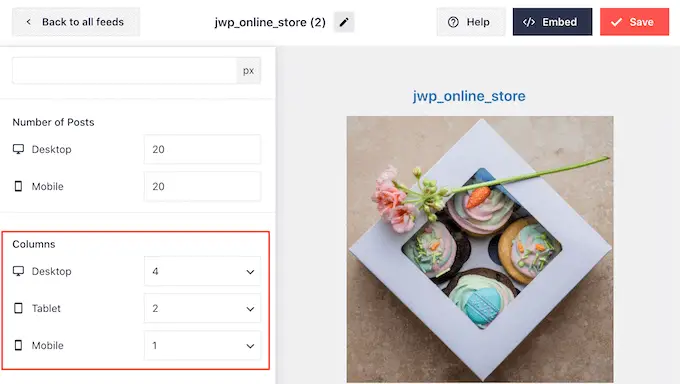
De forma predeterminada, Smash Ballon dividirá tus fotos en 4 columnas en el escritorio, 2 columnas en las tabletas y una sola columna en el móvil.
¿Quieres utilizar un número diferente de columnas? Luego simplemente desplácese hasta la sección "Columnas" en el menú de la izquierda.
Ahora puede escribir un nuevo número en los campos Escritorio, Tableta o Móvil.

Para asegurarse de que su feed de Instagram se vea bien en dispositivos móviles, es inteligente ver la versión móvil de su sitio web de WordPress.
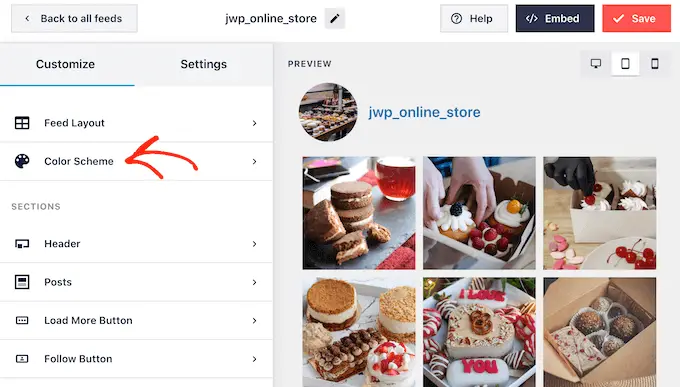
Después de realizar los cambios, haga clic en el enlace "Personalizar". Esto lo llevará de regreso al editor principal de Smash Balloon, listo para que explore la siguiente pantalla de configuración, que es "Esquema de colores".

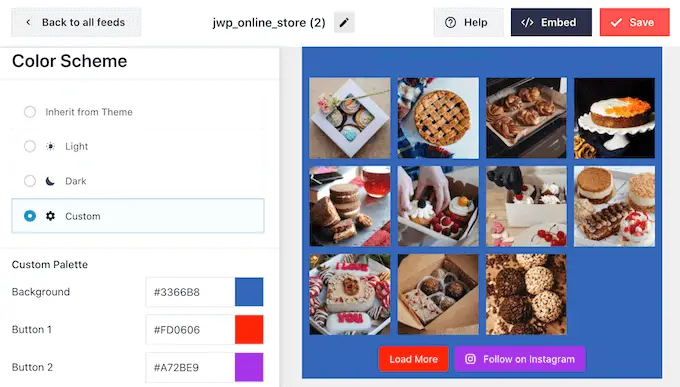
De forma predeterminada, Smash Balloon usa una combinación de colores heredada de su tema de WordPress, pero también tiene temas 'Claro' y 'Oscuro' que quizás desee usar para su feed de Instagram.
Incluso puedes crear tu propia combinación de colores seleccionando "Personalizado" y luego usando la configuración para cambiar el color del enlace, el color de fondo, el color del texto en WordPress y más.

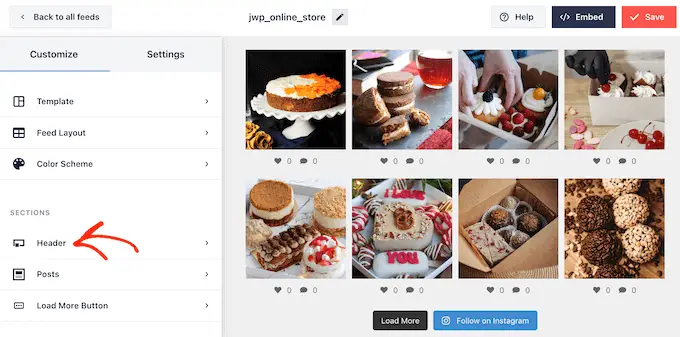
De forma predeterminada, Smash Balloon agrega un encabezado al feed de Instagram, que es su foto de perfil y el nombre de su página. Esto puede proporcionar un contexto adicional útil para que los visitantes comprendan de dónde provienen estas imágenes.
Para cambiar el aspecto de esta sección, regrese a la pantalla de configuración principal y luego seleccione 'Encabezado'.

En esta pantalla, puedes cambiar el color de fondo, mostrar tu biografía de Instagram, cambiar el tamaño del encabezado y más.
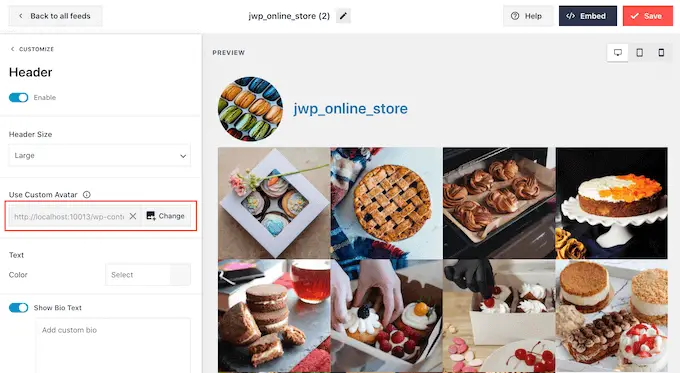
De forma predeterminada, el encabezado incluye tu foto de perfil de Instagram. Sin embargo, es posible que desees mostrar una imagen diferente, como el logotipo personalizado de tu sitio.
Para cambiar la imagen de perfil, haga clic en "Agregar imagen" en "Mostrar avatar personalizado". Luego puede elegir una imagen de la biblioteca multimedia de WordPress o cargar una nueva foto.

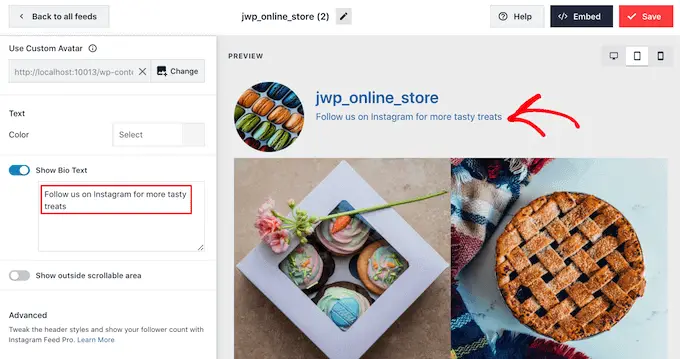
También puedes agregar una biografía diferente. Por ejemplo, puedes agregar un llamado a la acción que anime a las personas a visitar tu página de Instagram.
Para crear una biografía de Instagram única, simplemente escriba en el cuadro "Agregar biografía personalizada".

Cuando esté satisfecho con el aspecto del encabezado, haga clic en el enlace "Personalizar" para volver a la pantalla de configuración principal.
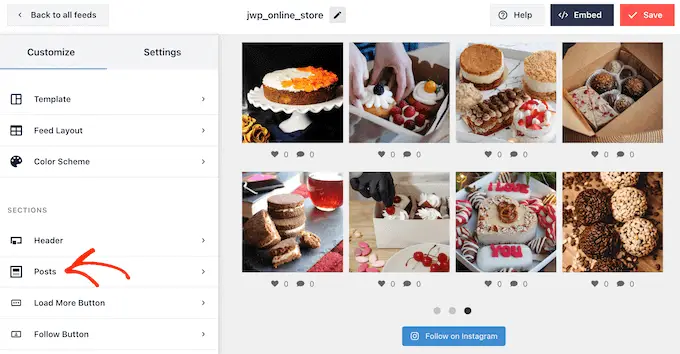
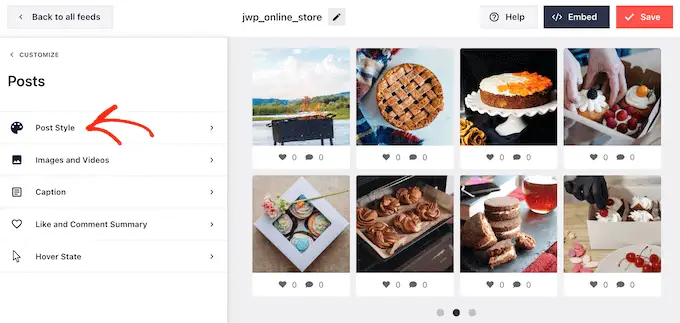
Ahora debes hacer clic en 'Publicaciones'.

Para comenzar, puede cambiar entre diseños en cuadros y regulares para las publicaciones individuales dentro del feed de Instagram.
Para hacer esto, seleccione 'Estilo de publicación'.

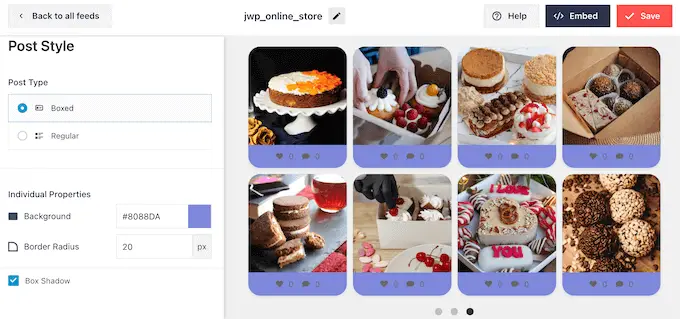
Ahora puede hacer clic para seleccionar el diseño que desea utilizar.
Si selecciona 'Encuadrado', puede cambiar el color de fondo, agregar una sombra de cuadro y aumentar el radio del borde para crear esquinas curvas.


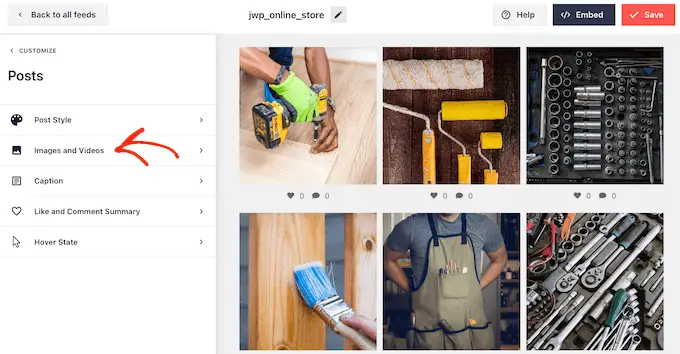
Cuando esté satisfecho con los cambios, simplemente haga clic en el enlace 'Publicaciones' para regresar a la pantalla anterior de Smash Balloon.
Esta vez, seleccione 'Imágenes y vídeos'.

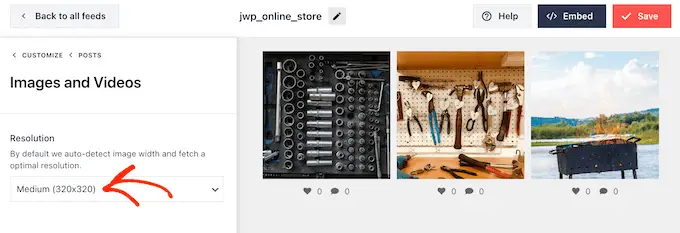
Smash Balloon analiza automáticamente tus fotos de Instagram y las muestra en la mejor resolución. Recomendamos utilizar estas configuraciones predeterminadas, ya que están diseñadas para aumentar la velocidad y el rendimiento de WordPress. Sin embargo, puedes agrandar o reducir las imágenes de Instagram si es necesario.
Para cambiar el tamaño de la imagen, simplemente abra el menú desplegable 'Resolución' y elija uno de los tamaños de imagen predeterminados de WordPress de la lista.

Una vez más, haga clic en el enlace 'Publicaciones' para volver a la pantalla anterior.
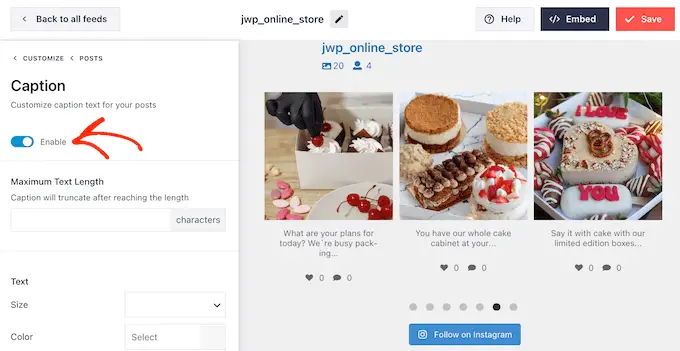
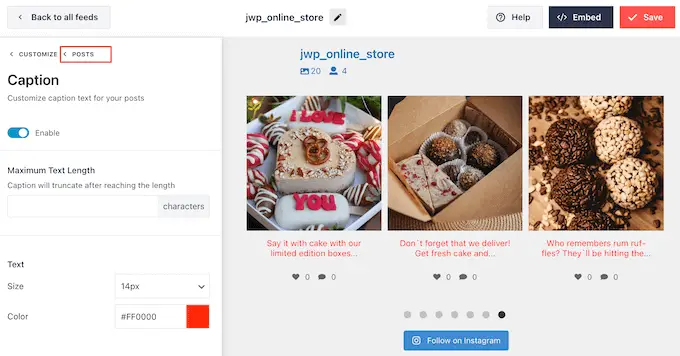
Esta vez, seleccione 'Subtítulo'. En la siguiente pantalla, puede mostrar el título de Instagram junto a cada imagen haciendo clic en el control deslizante "Activar".

Si agrega subtítulos de Instagram a su feed, puede cambiar el tamaño y el color del texto y establecer una longitud máxima del texto.
Una vez hecho esto, simplemente haga clic en el enlace 'Publicaciones' para volver a la pantalla anterior.

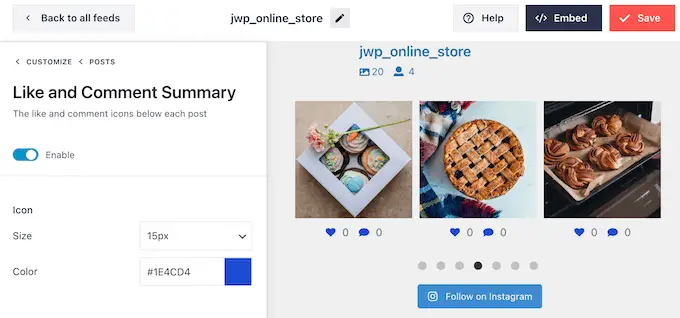
La siguiente configuración es "Resumen de me gusta y comentarios".
Aquí puede agregar u ocultar la cantidad total de Me gusta y comentarios en cada imagen. Si tus publicaciones de Instagram obtienen una buena cantidad de participación, entonces estos números pueden alentar a las personas a visitar tu página de Instagram o comenzar a seguirte en las redes sociales.

Como siempre, debes hacer clic en "Publicaciones" para volver a la pantalla anterior.
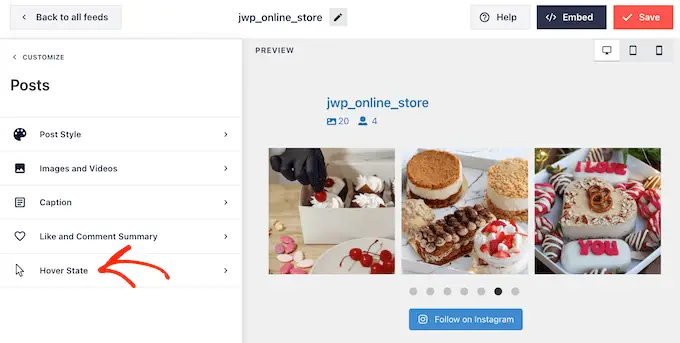
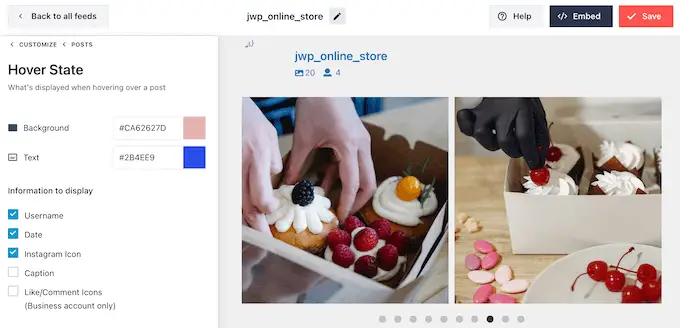
La última opción es "Estado de desplazamiento", que es la superposición que Smash Balloon agrega a una publicación cuando pasas el mouse sobre ella.

Aquí, puedes elegir la información que Smash Balloon muestra cuando alguien pasa el cursor sobre una publicación usando la configuración en 'Información para mostrar'.
También puede cambiar el color de la superposición.

Cuando esté satisfecho con los cambios que ha realizado, haga clic en el enlace "Personalizar".
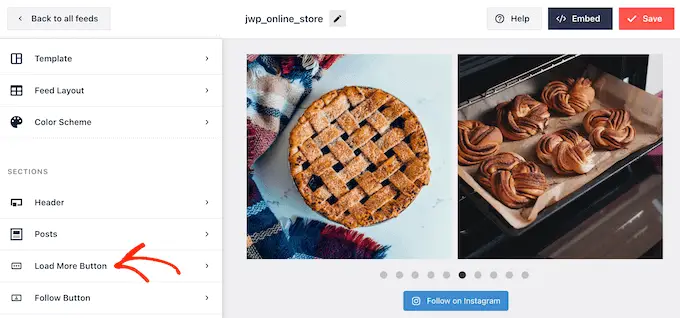
Esto lo llevará de regreso a la página principal de configuración de Smash Balloon, donde puede hacer clic en el botón "Cargar más".

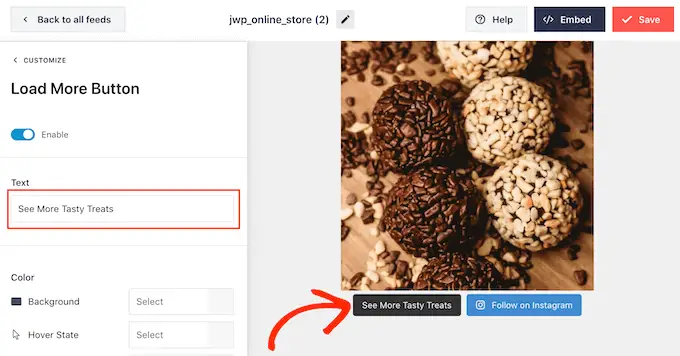
Aquí, puede ayudar a que el botón 'Cargar más' se destaque cambiando el color de fondo, el color del texto y el estado de desplazamiento.
También puedes intentar agregar tu propio mensaje al botón escribiendo en el campo "Texto".

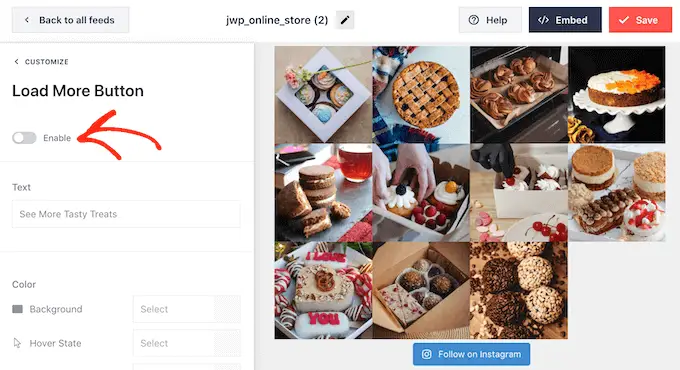
Si bien recomendamos dejar este botón habilitado, puedes eliminarlo. Por ejemplo, puede animar a las personas a visitar su Instagram limitando la cantidad de fotos que pueden ver en su sitio.
Para eliminar el botón, simplemente desactive el control deslizante "Activar" para que se vuelva gris.

Si a los visitantes les gusta lo que ven, pueden decidir suscribirse usando el botón "Seguir en Instagram" que aparece debajo del feed incrustado.
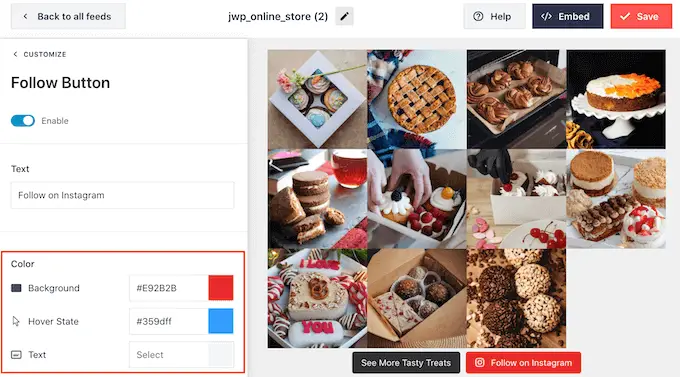
Dado que es un botón tan importante, es posible que desees agregar un estilo personalizado para que se destaque. Para hacer esto, seleccione 'Personalizar' para regresar a la pantalla de configuración principal. Luego, seleccione 'Botón Seguir' en el menú de la izquierda.
Aquí puede cambiar el color de fondo del botón, el estado de desplazamiento y el color del texto.

De forma predeterminada, el botón muestra la etiqueta "Seguir en Instagram".
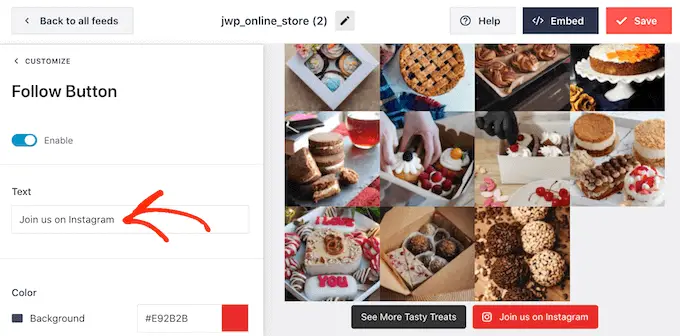
Puede reemplazar esto con su propio mensaje escribiendo en el campo "Texto".

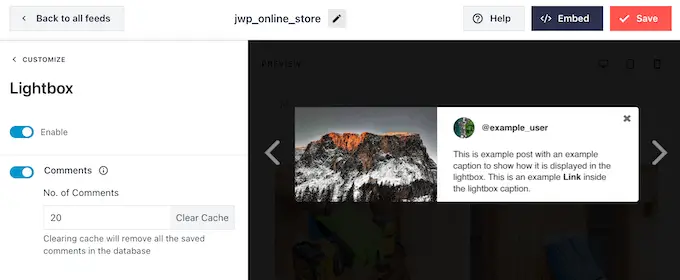
Smash Balloon viene con una caja de luz incorporada que permite a los visitantes abrir sus fotos y videos de Instagram sin salir de su sitio web.
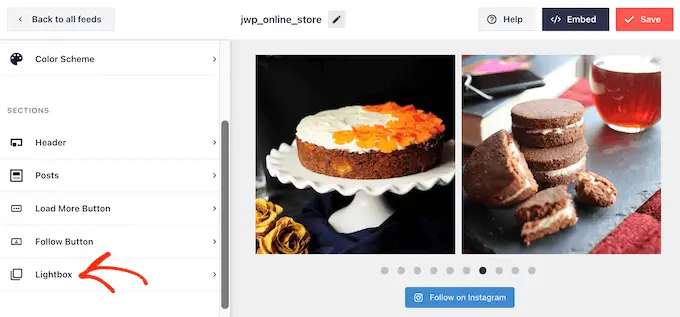
Para configurar esta función, regrese a la pantalla principal de configuración de Smash Balloon y luego haga clic en 'Lightbox'.

Aquí puedes cambiar cuántos comentarios Smash Balloon mostrará en la caja de luz.
Si no desea utilizar la función de caja de luz, puede desactivarla usando el control deslizante "Activar".

Cuando esté satisfecho con el aspecto del feed de Instagram, no olvide hacer clic en "Guardar" para almacenar los cambios.
Ahora está listo para agregar el feed de Instagram a su sitio web de WordPress.
Mostrar un feed de tus fotos de Instagram en WordPress
Puede agregar el feed personalizado de Instagram a su sitio web mediante un bloque, un widget o un código corto.
Si ha creado más de un feed usando Smash Balloon, necesitará conocer el código del feed para usar un widget o bloque.
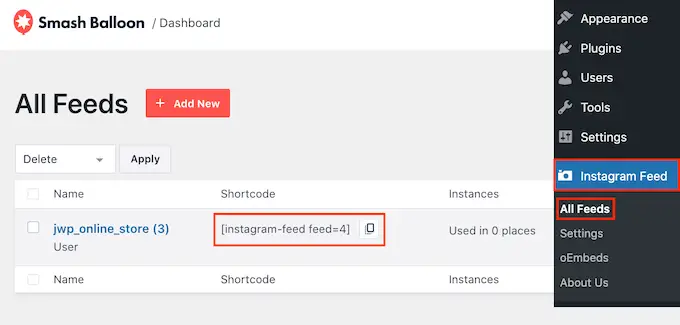
Para obtener este código, debe ir a Instagram Feed »Todos los feeds y luego copiar el texto en 'Código corto'.
En la siguiente imagen, necesitaremos usar instagram-feed feed=4 .

Si desea incrustar el feed de Instagram en una página o publicación, puede utilizar el bloque Feed de Instagram.
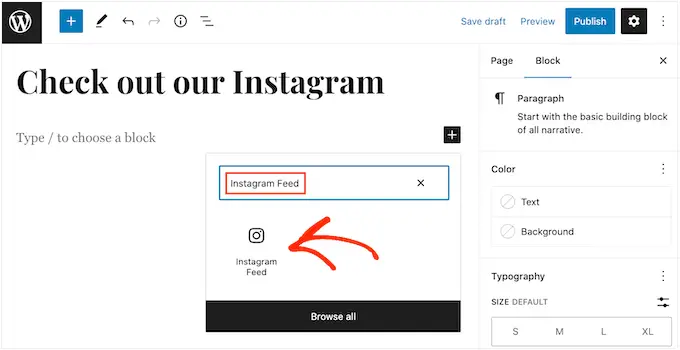
Simplemente abre la página o publicación donde deseas insertar tu feed personalizado de Instagram. Luego, haz clic en el ícono '+' para agregar un nuevo bloque y comienza a escribir 'Instagram Feed'.
Cuando aparezca el bloque derecho, haga clic para agregarlo a la página o publicación.

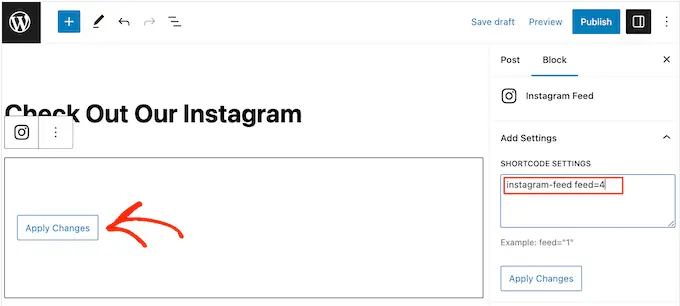
El bloque mostrará uno de tus feeds de Instagram de forma predeterminada. Si desea mostrar un feed de Smash Balloon diferente, busque 'Configuración de código corto' en el menú de la derecha.
Aquí, simplemente agregue el código corto y luego haga clic en "Aplicar cambios".

Si está satisfecho con el aspecto del feed personalizado de Instagram, puede continuar y publicar o actualizar la página.
Otra opción es agregar el widget Instagram Feed a su sitio web. Esta es una excelente manera de mostrar un feed de Instagram en cada página de su sitio. Por ejemplo, puede agregar el widget de Instagram a la barra lateral o al pie de página del tema de WordPress.
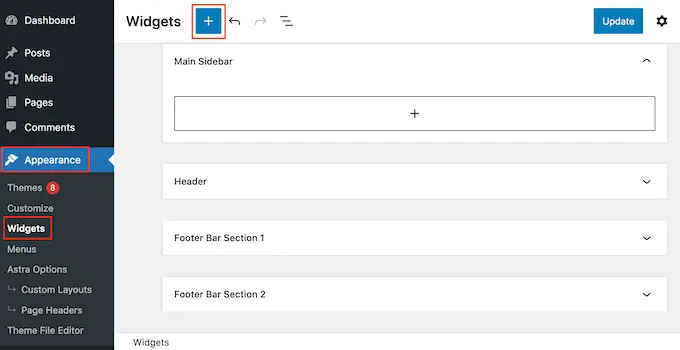
Para agregar el widget de feed de Instagram a su sitio, diríjase a Apariencia »Widgets . Luego puede hacer clic en el ícono azul '+' en la parte superior de la pantalla.

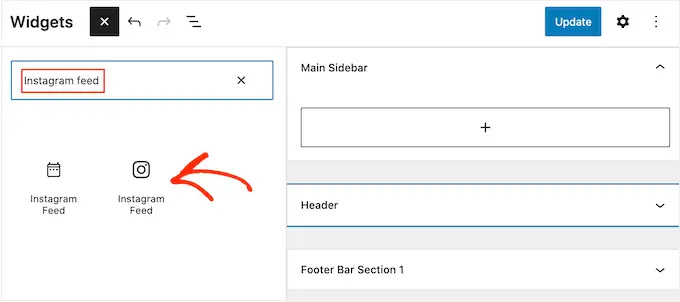
En el panel que aparece, escriba 'Instagram Feed' para encontrar el widget correcto.
Como puedes ver en la siguiente imagen, hay dos widgets de Feed de Instagram, así que asegúrate de usar el correcto.

A continuación, simplemente arrastre el widget al área donde desea mostrar el feed de Instagram, como la barra lateral o una sección similar.
El widget mostrará automáticamente uno de los feeds que creó con Smash Balloon. Si este no es el feed de Instagram personalizado que acaba de crear, escriba el código del feed en el cuadro "Configuración de código abreviado".
Después de eso, haga clic en "Aplicar cambios".
Ahora puede activar el widget haciendo clic en el botón "Actualizar". Para obtener más información, consulte nuestra guía paso a paso sobre cómo agregar y usar widgets en WordPress.

Otra opción es incrustar el feed de Instagram en cualquier página, publicación o área lista para widgets mediante un código corto.
Simplemente vaya a Instagram Feed »Todos los feeds y copie el código en la columna 'Código corto'. Ahora puede agregar este código a cualquier bloque de Shortcode. Para obtener ayuda para colocar el código corto, consulte nuestra guía sobre cómo agregar un código corto.
¿Estás utilizando un tema habilitado para bloques? Luego, puede utilizar el editor de sitio completo para agregar el bloque Feed de Instagram en cualquier lugar de su sitio web de WordPress.
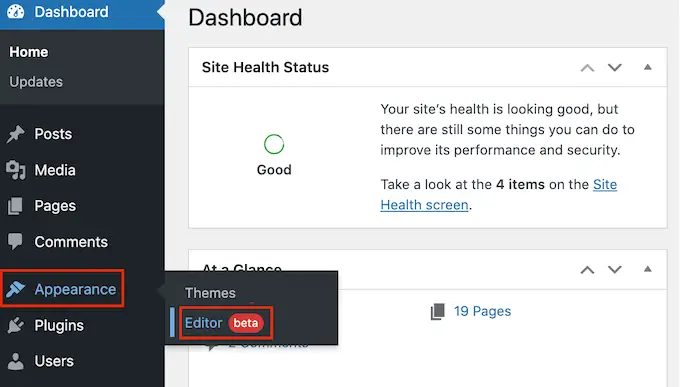
En el panel, vaya a Apariencia »Editor .

De forma predeterminada, el editor de sitio completo mostrará la plantilla de inicio del tema.
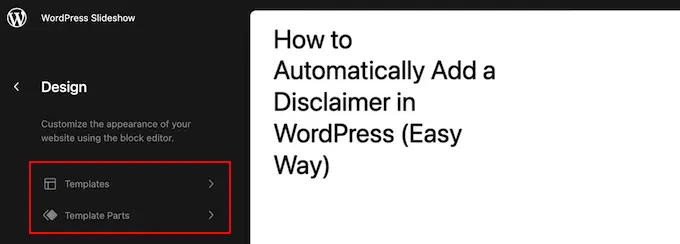
Si desea agregar el feed de Instagram a un área diferente, haga clic en 'Plantilla' o 'Partes de la plantilla'.

El editor ahora mostrará una lista de todas las partes de la plantilla que componen su tema de WordPress.
Simplemente haga clic en la plantilla donde desea mostrar el feed de Instagram.

WordPress ahora mostrará una vista previa del diseño.
Para editar esta plantilla, continúa y haz clic en el ícono de lápiz pequeño.

Después de elegir una plantilla, simplemente coloque el mouse sobre el área donde desea agregar la fuente de fotos de Instagram.
Luego, haga clic en el botón azul '+'.

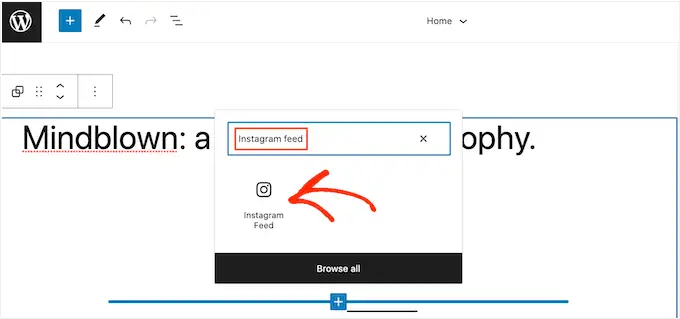
Una vez que hayas hecho eso, debes escribir 'Instagram Feed'.
Cuando aparezca el bloque derecho, haga clic para agregarlo a la plantilla.

Como siempre, Smash Balloon mostrará un feed de forma predeterminada. Puede cambiar este feed agregando un código corto siguiendo el mismo proceso descrito anteriormente.
Bonificación: permita que los clientes compren sus productos a través de Instagram
Si tiene una tienda en línea, también puede utilizar su feed personalizado de Instagram para vender fácilmente sus productos.
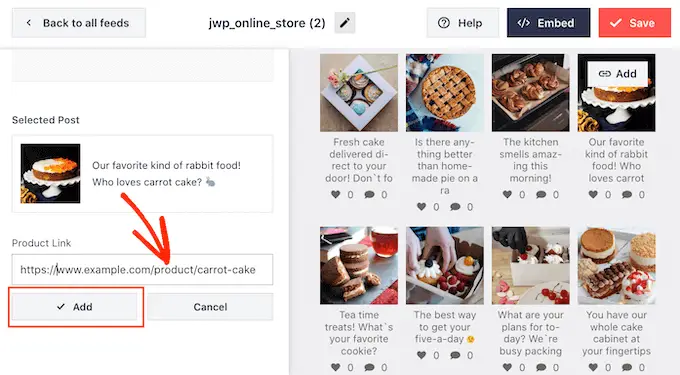
Smash Balloon Instagram Feed Pro te permite etiquetar tus imágenes de Instagram con enlaces de productos para que los usuarios puedan hacer clic en ellos y comprarlos directamente en lugar de navegar por las páginas de tus productos. Esto puede aumentar las ventas y aumentar las ganancias en su tienda.

Para obtener más detalles, puede consultar nuestra guía completa sobre cómo agregar imágenes que se pueden comprar en Instagram en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo crear un feed de Instagram personalizado en WordPress. Es posible que también desee ver nuestra comparación de los mejores complementos de obsequios de WordPress para aumentar su número de seguidores en las redes sociales y aprender a crear un boletín informativo por correo electrónico.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
