Cómo crear un divisor de forma personalizado en WordPress (2 formas)
Publicado: 2023-04-04¿Desea agregar divisores de forma personalizados a su sitio web de WordPress?
Los divisores de forma pueden organizar su contenido de una manera atractiva y llamativa. También pueden resaltar el contenido más importante de su sitio, para que los visitantes y clientes no se pierdan información crucial.
En este artículo, le mostraremos cómo crear un divisor de forma personalizado en WordPress.

¿Por qué crear un divisor de forma personalizado en WordPress?
Un divisor de forma es un tipo de divisor de sección que se agrega entre bloques de contenido.
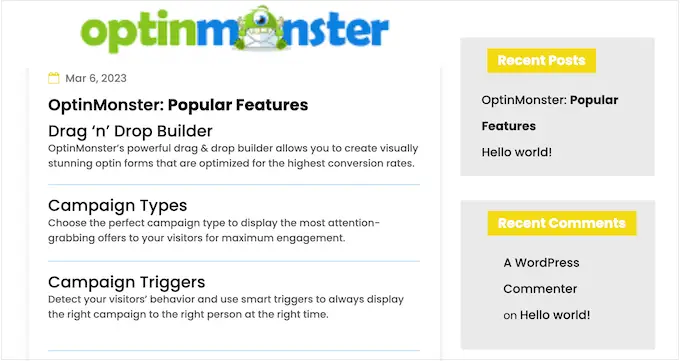
Estos divisores pueden ser simples, como una línea horizontal creada con bloques de WordPress incorporados.

Puede usar estos divisores básicos para organizar y separar el contenido, lo cual es particularmente útil en páginas que cubren muchos temas diferentes.
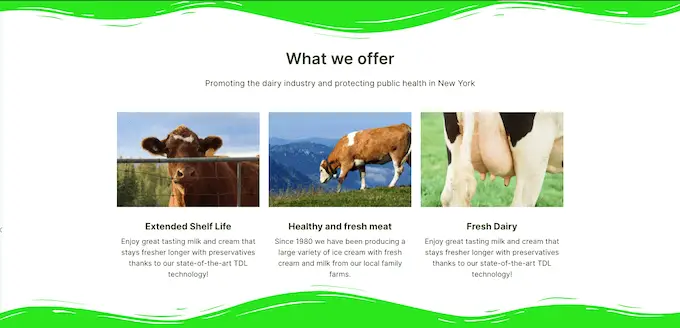
También puede crear divisores de formas más avanzados utilizando complementos de creación de páginas y otro software de diseño web. Estos pueden resaltar el contenido más importante de su sitio para que se destaque para los visitantes y clientes.

Un divisor de forma de aspecto profesional también puede hacer que una página sea más interesante y atractiva.
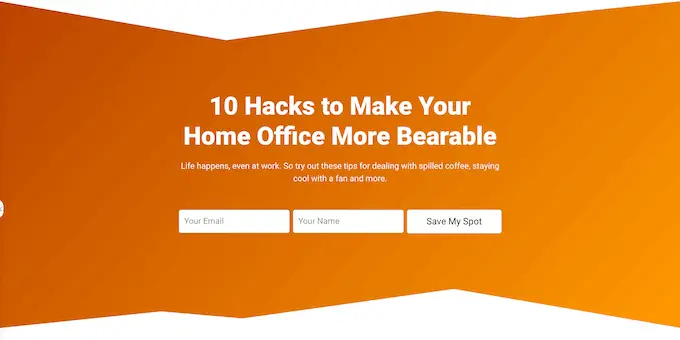
Por ejemplo, puede usarlos para crear un fondo único para su formulario de registro de boletín informativo por correo electrónico.

Dicho esto, veamos cómo puede crear un divisor de forma personalizado en WordPress. Simplemente use los enlaces rápidos a continuación para saltar directamente al método que desea usar.
Método 1. Cree un divisor de forma simple (no se requiere complemento)
La forma más fácil de agregar un divisor de forma personalizado a WordPress es usando el bloque Separador incorporado.
Este método le permite agregar un separador de línea horizontal entre cualquier bloque de WordPress y luego personalizar el color y el estilo de la línea.

Este método no le permite agregar diferentes formas a WordPress y tiene configuraciones de personalización limitadas. Sin embargo, no necesitará instalar un complemento adicional de WordPress, por lo que esta es la forma más fácil de agregar un divisor de forma simple a su sitio web.
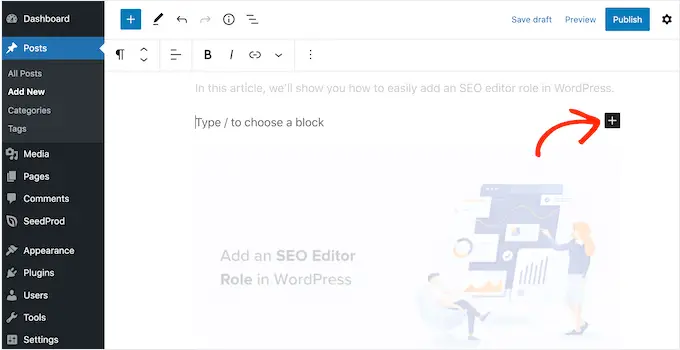
Para comenzar, simplemente abra la publicación o la página donde desea agregar un divisor horizontal en el editor de contenido. Luego, haga clic en el botón '+' donde desea colocar ese divisor.

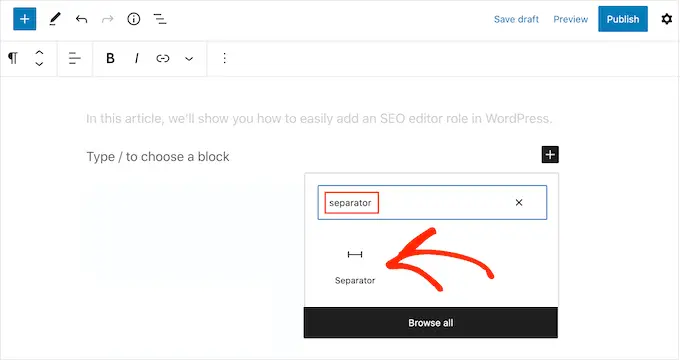
En la ventana emergente, escriba 'Separador'.
Cuando aparezca el bloque correcto, haga clic para agregarlo a la página o publicación.

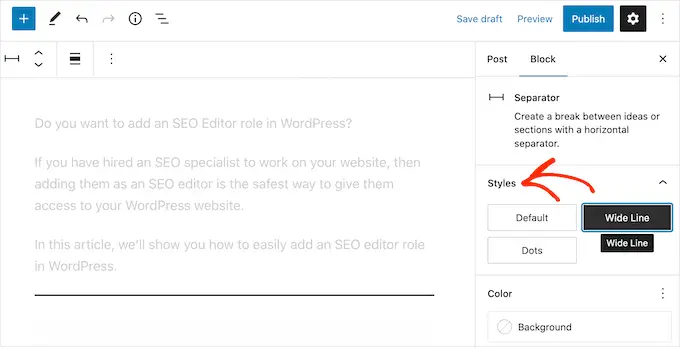
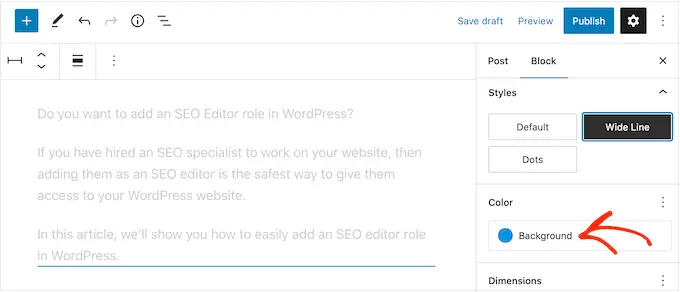
Para personalizar el bloque separador predeterminado, haga clic en él y luego use la configuración en el menú de la derecha.
Puede cambiar entre predeterminado, línea ancha y puntos usando los botones en la sección 'Estilos'.

También puede cambiar el color de la línea para que coincida con el resto de su tema o marca.
Para hacer esto, haga clic en 'Fondo' y luego elija un color de la ventana emergente que aparece.

Cuando esté satisfecho con el aspecto del divisor, puede hacer clic en el botón 'Publicar' o 'Actualizar' para activar el divisor de forma.
Método 2. Cree un divisor de forma personalizado en WordPress usando un generador de páginas (recomendado)
Si está buscando usar una forma diferente y personalizar cada parte de sus divisores, le recomendamos usar el complemento SeedProd.
SeedProd es el mejor complemento de creación de páginas de WordPress en el mercado y le permite agregar un divisor de forma personalizado a cualquier sección, fila o columna usando un simple editor de arrastrar y soltar.

También viene con más de 180 plantillas diseñadas profesionalmente y más de 90 bloques que puede usar para crear hermosas páginas de inicio personalizadas, páginas de destino y más.
Nota: hay una versión gratuita de SeedProd disponible en WordPress.org, pero usaremos la versión Pro ya que viene con una amplia gama de divisores de formas.
Lo primero que debe hacer es instalar y activar el complemento SeedProd. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
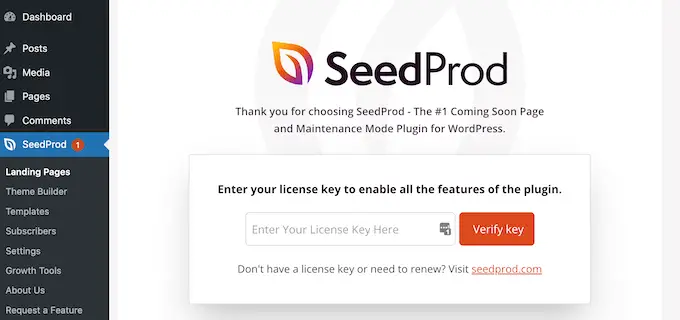
Tras la activación, debe introducir su clave de licencia.

Puede encontrar esta información en su cuenta en el sitio web de SeedProd. Después de ingresar la clave de licencia, haga clic en el botón 'Verificar clave'.
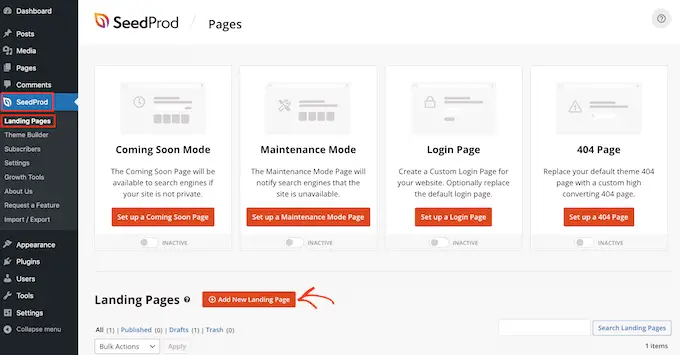
Una vez hecho esto, vaya a SeedProd » Páginas y haga clic en el botón 'Agregar nueva página de destino'.

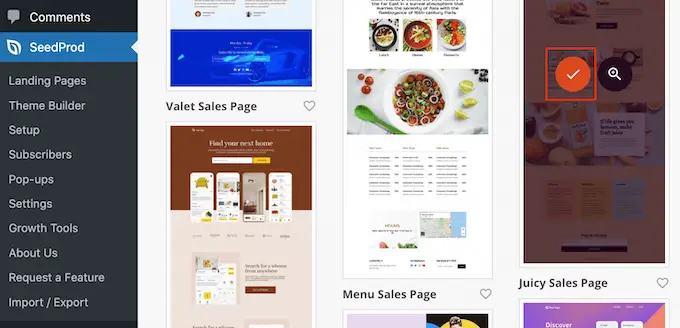
Después de eso, es hora de elegir una plantilla de diseño de página. SeedProd tiene un montón de plantillas diseñadas profesionalmente que puede ajustar para que se adapten perfectamente a su sitio web de WordPress.
Para seleccionar una plantilla, simplemente pase el mouse sobre ella y luego haga clic en el ícono 'Marca de verificación'.

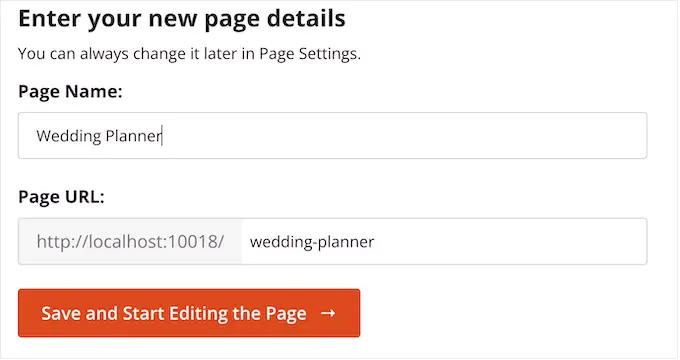
A continuación, continúe y escriba un nombre para la página. SeedProd creará automáticamente una URL basada en el título de la página, pero puede cambiar la URL a cualquier cosa que desee.
Por ejemplo, es posible que desee agregar algunas palabras clave relevantes, que ayudarán a los motores de búsqueda a comprender de qué se trata la página y pueden mejorar su SEO de WordPress.
Cuando esté satisfecho con la información que ingresó, haga clic en el botón 'Guardar y comenzar a editar la página'.

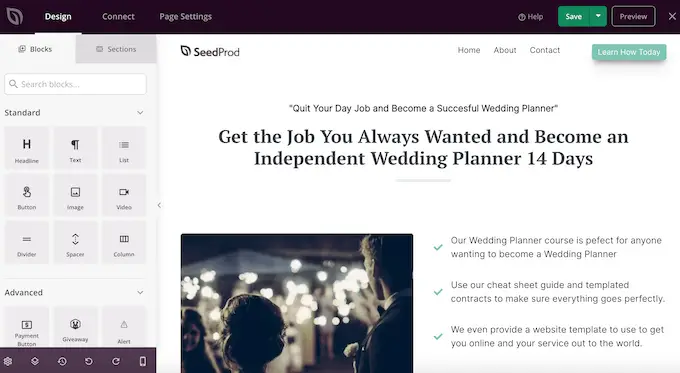
A continuación, accederá al generador de páginas de arrastrar y soltar, listo para personalizar la plantilla.

El editor de SeedProd muestra una vista previa en vivo de su diseño a la derecha y algunas configuraciones de bloque a la izquierda.

El menú de la izquierda también tiene bloques que puede arrastrar a su diseño.
Por ejemplo, puede arrastrar y soltar bloques estándar como botones e imágenes o usar bloques avanzados como el temporizador de cuenta regresiva, el formulario de contacto, los botones para compartir en redes sociales y más.

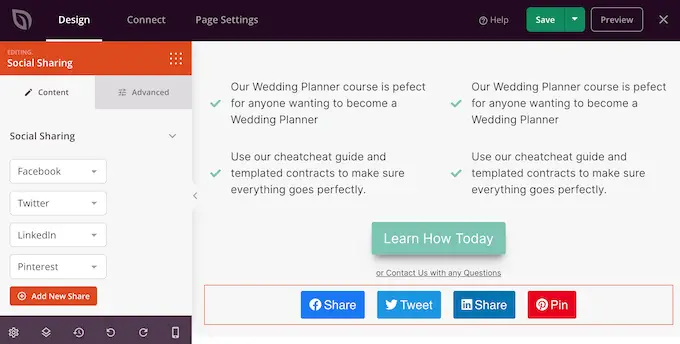
Para personalizar un bloque, simplemente haga clic para seleccionarlo en su diseño.
El menú de la izquierda mostrará todas las configuraciones que puede usar para configurar ese bloque. También puede cambiar los colores de fondo de la página, agregar imágenes de fondo o cambiar la combinación de colores y las fuentes para que coincidan mejor con su marca.

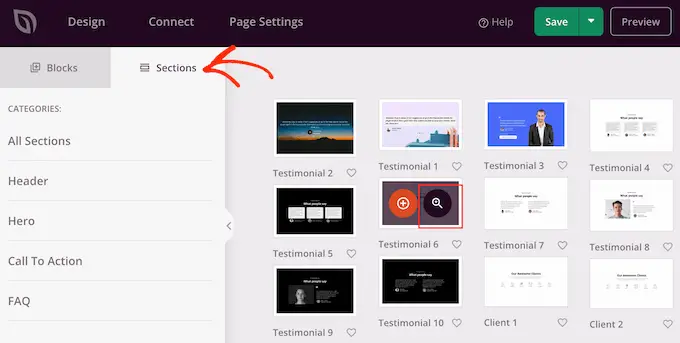
SeedProd también viene con 'Secciones', que son colecciones de bloques que a menudo se usan juntos. Por ejemplo, SeedProd tiene una sección de encabezado, una imagen principal, un llamado a la acción, testimonios de clientes, preguntas frecuentes, características, secciones de pie de página y más.
Para mirar a través de las diferentes secciones, simplemente haga clic en la pestaña 'Secciones'.

Puede mover secciones y bloques alrededor de su diseño usando arrastrar y soltar.
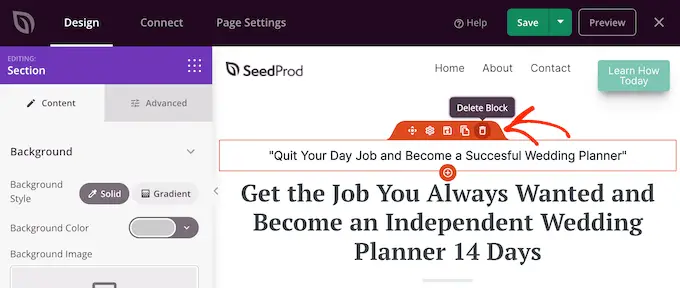
Si desea eliminar un bloque, simplemente desplace el cursor sobre él y luego haga clic en el icono de la papelera cuando aparezca.

Ya sea que elija usar una sección SeedProd o no, ahora puede crear un divisor de forma personalizado. Simplemente haga clic para seleccionar la sección, fila o columna donde desea agregar el divisor.
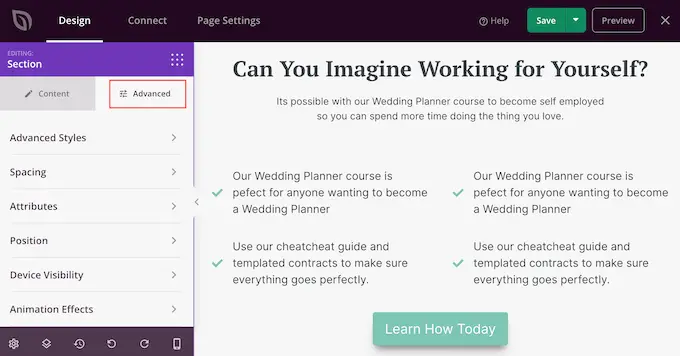
Luego, haga clic en la pestaña 'Avanzado' en el menú de la izquierda.

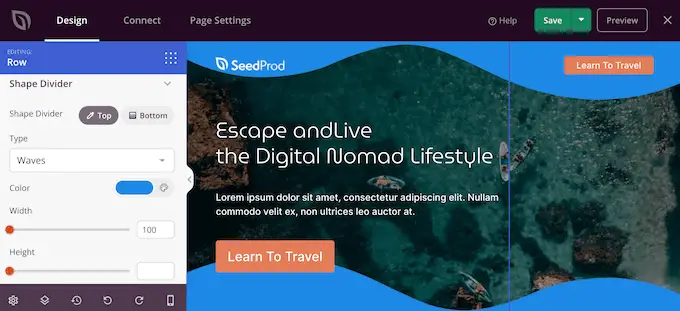
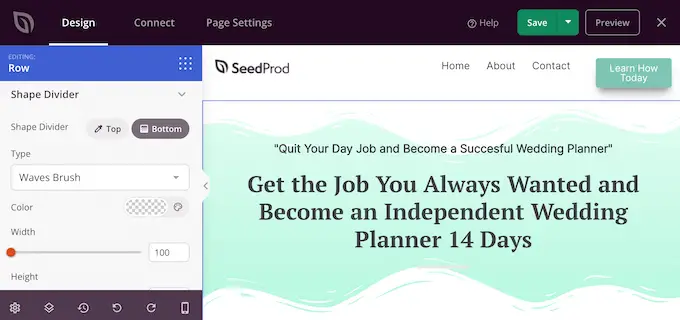
Ahora, haga clic para expandir la sección 'Shape Divider'.
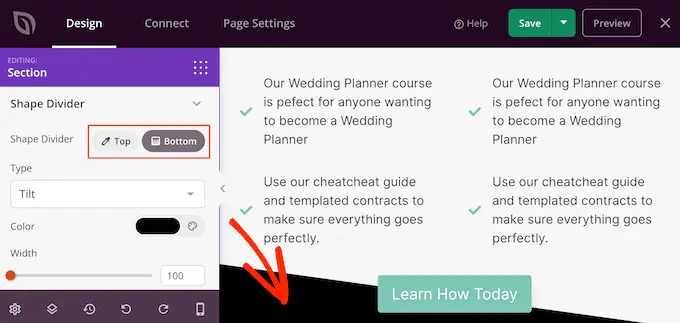
Para comenzar, puede elegir dónde mostrar el divisor de formas seleccionando el botón 'Superior' o 'Inferior'.

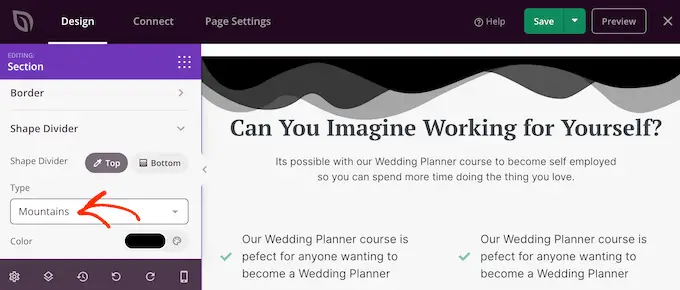
Ahora puede abrir el menú 'Tipo' y elegir el divisor de forma que desea usar.
A medida que selecciona diferentes formas, la vista previa en vivo se actualizará automáticamente para que pueda probar diferentes estilos y ver cuál se ve mejor.

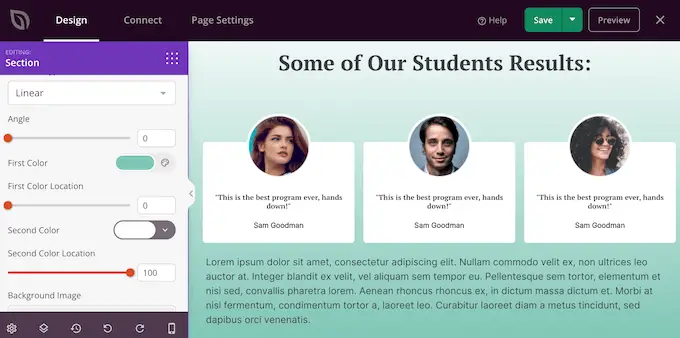
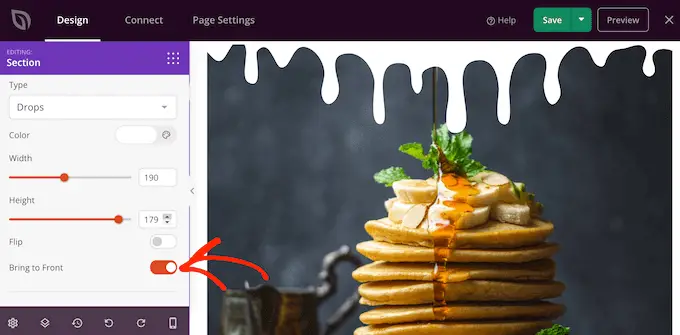
Después de elegir un divisor de forma, puede diseñarlo con la nueva configuración.
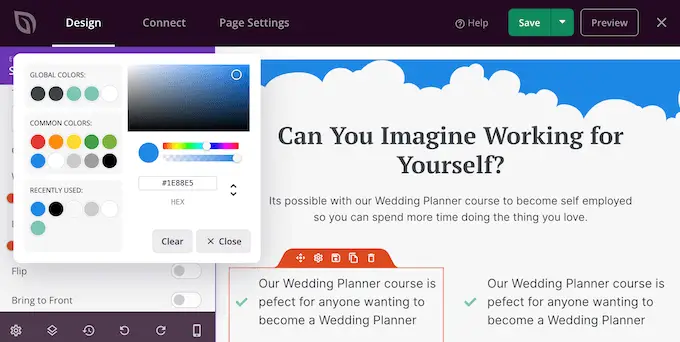
Para comenzar, puede hacer clic en 'Color' y luego elegir un nuevo color de la ventana emergente que aparece.

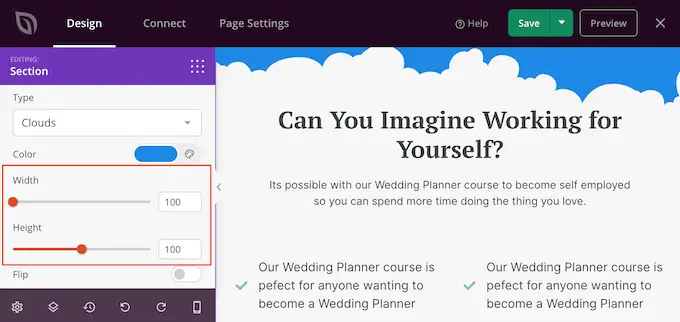
Una vez hecho esto, puede hacer que el divisor sea más grande o más pequeño arrastrando los controles deslizantes 'Ancho' y 'Alto'.
Si ya tiene un tamaño específico en mente, puede escribir esos números en los cuadros.

También puede intentar voltear el divisor haciendo clic para habilitar o deshabilitar el interruptor 'Flip'.
De forma predeterminada, el divisor aparecerá detrás del resto del contenido, de modo que los usuarios puedan ver claramente cualquier texto, imagen u otro contenido que se superponga al divisor.
Sin embargo, mover la forma al frente puede crear algunos efectos interesantes. Si desea ver cómo se ve esto, simplemente haga clic para habilitar el interruptor 'Traer al frente'.

Para agregar más divisores simplemente siga el mismo proceso descrito anteriormente.
Incluso puede agregar un divisor de forma en la parte superior e inferior de un área, lo que a menudo crea resultados impresionantes y llamativos.

Puede continuar trabajando en la página agregando más bloques y personalizándolos en el menú de la izquierda.
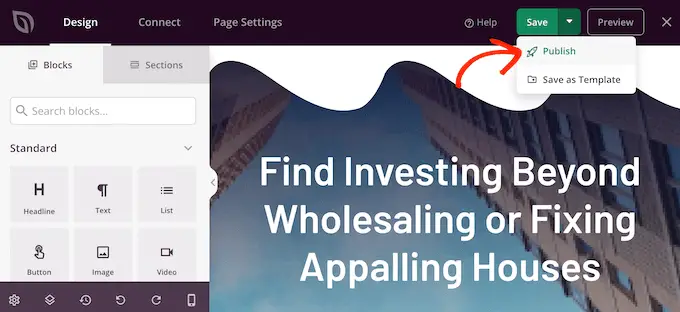
Cuando esté satisfecho con el aspecto de la página, haga clic en el botón "Guardar". Luego puede seleccionar 'Publicar' para hacer que esa página esté activa.

Cómo agregar divisores de forma a un tema de WordPress
El editor de arrastrar y soltar de SeedProd le brinda la libertad de agregar un divisor de forma único a cualquier página. Sin embargo, a veces es posible que desee utilizar los mismos divisores de forma en varias páginas, o incluso en todo su blog o sitio web de WordPress.
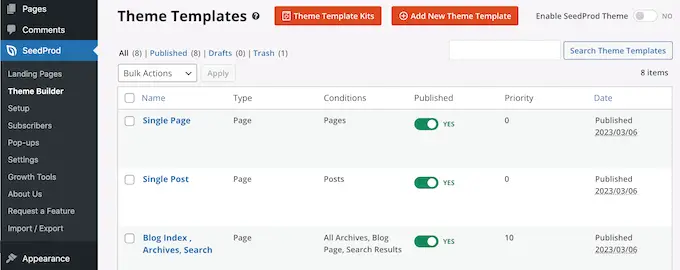
Esto lo ayudará a crear un diseño consistente y también puede ahorrarle mucho tiempo. En este caso, recomendamos agregar un divisor de forma a su tema utilizando el generador de temas SeedProd.
Con SeedProd, puede crear un tema de WordPress personalizado sin escribir ningún código. Crea todos los archivos que componen su tema, incluida la barra lateral, el encabezado, el pie de página, las publicaciones individuales y más.

A continuación, puede personalizar estos archivos con el conocido generador de arrastrar y soltar. Esto incluye agregar divisores de forma siguiendo el mismo proceso descrito anteriormente.
Cuando active el nuevo tema usando SeedProd, sobrescribirá su tema de WordPress existente, por lo que solo debe usar este método si desea reemplazar su tema actual.
Para obtener instrucciones detalladas paso a paso, consulte nuestra guía sobre cómo crear fácilmente un tema de WordPress personalizado.
Esperamos que este tutorial le haya ayudado a aprender a crear un divisor de forma personalizado en WordPress. También puede querer aprender cómo aumentar el tráfico de su blog, o ver nuestra selección experta de los mejores complementos de prueba social para WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
