Cómo crear una plantilla de página de WordPress personalizada
Publicado: 2022-06-28Es casi seguro que un sitio web de WordPress verdaderamente profesional contendrá plantillas de página personalizadas. De hecho, muchos de los sitios web más comunes se basarán en plantillas. Un sitio web de bienes raíces necesitará una plantilla para sus casas, un sitio web de comercio electrónico para sus productos, un sitio de membresía para sus miembros, etc.

Una plantilla define cómo se ven las páginas y las publicaciones en el front-end. El plan dice cómo y dónde mostrará todo el contenido en cada publicación. Por ejemplo, cualquier cambio que realice en su plantilla para recetas en un sitio web de cocina afectará la forma en que aparecen todas las recetas en el front-end.
Hay dos tipos de plantillas de página de WordPress personalizadas que revisaré:
- Una plantilla para páginas normales.
- Una plantilla para páginas de publicaciones individuales
Por qué necesitará una plantilla de WordPress personalizada para páginas normales
Una plantilla es fácil de garantizar que páginas similares sigan la misma estructura. En lugar de crear el diseño para cada página individualmente, puede crear la plantilla una vez y asignarla a las páginas que desee. Esas páginas seguirán la plantilla.
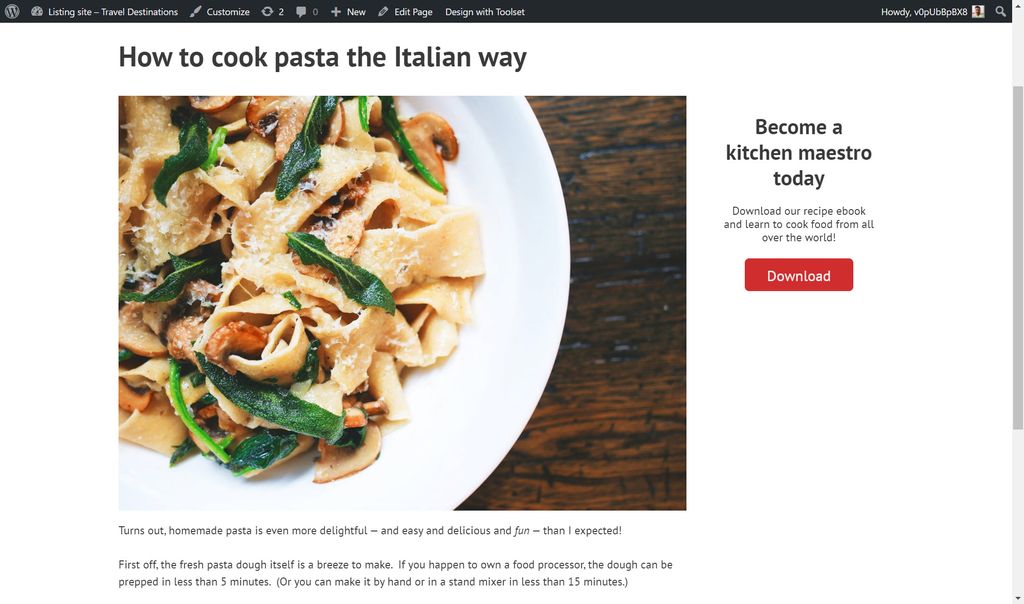
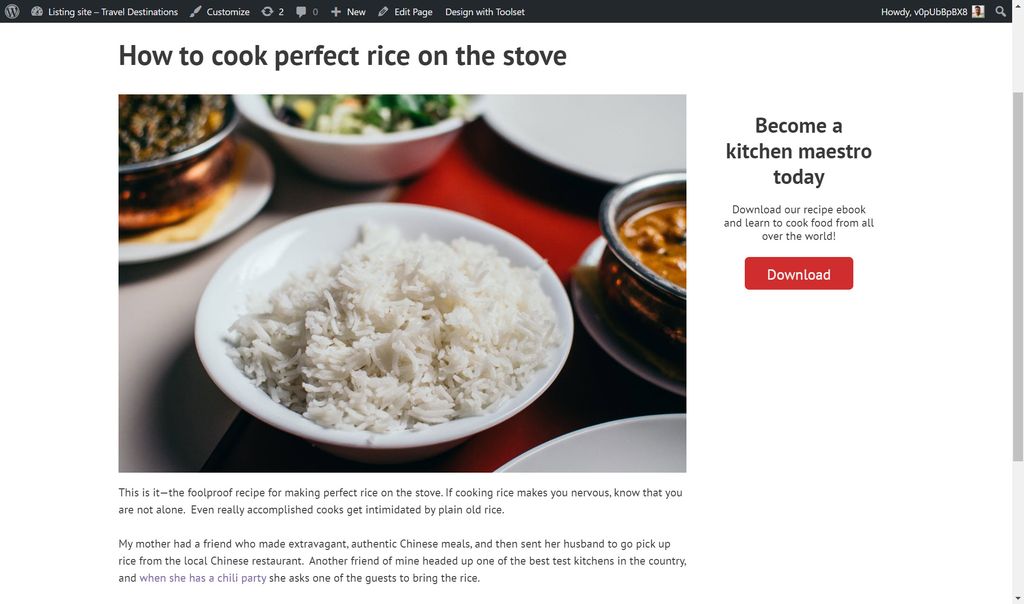
Imaginemos un ejemplo. En un sitio web de cocina, es posible que tenga muchas páginas con consejos de cocina como "Cómo hacer la pasta perfecta", "Cómo cocinar huevos", etc.
Tengo un libro electrónico sobre cocina que quiero mostrar en todas estas páginas. En lugar de editar cada página con el mismo contenido (lo que llevaría mucho tiempo), solo puedo crear una plantilla una vez y asignar la plantilla a las páginas. De esa manera, cada página contendrá un llamado a la acción para descargar mi libro electrónico.


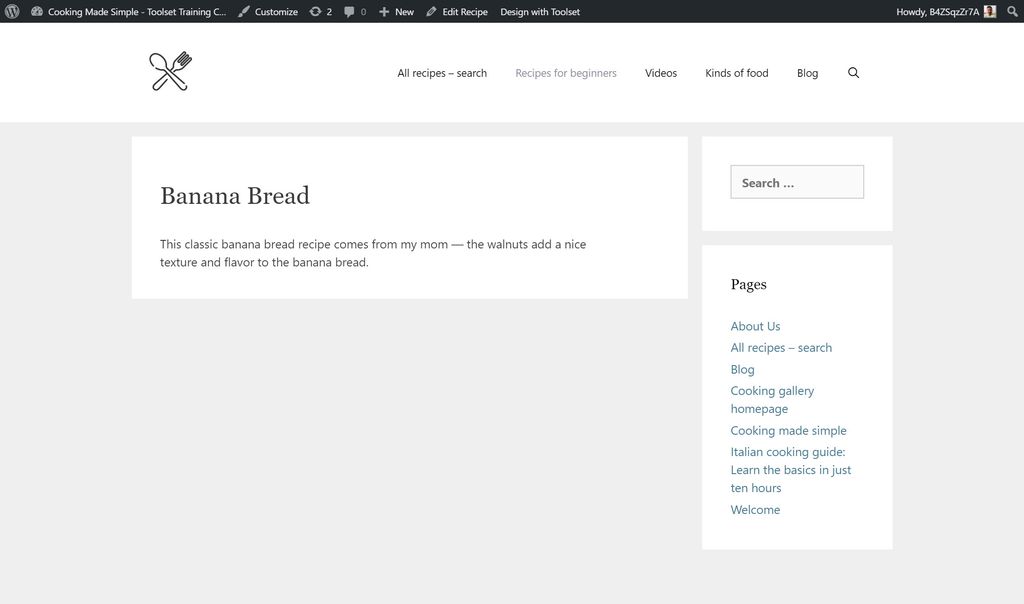
En las dos páginas anteriores, puede ver mi llamado a la acción en el lado derecho. Eso es porque asigné la misma plantilla a ambas páginas.
Las dos formas en que puede crear una plantilla de página de WordPress personalizada
Hay dos formas de crear su plantilla de página de WordPress personalizada:
- El camino difícil . Los temas proporcionan automáticamente los archivos PHP que definen las plantillas en WordPress. Cuando crea un tipo de publicación personalizada (como recetas), deberá editar estos campos de PHP o crear otros nuevos para asegurarse de que su sitio web muestre sus publicaciones.
- La manera fácil. Puede usar un complemento de WordPress como Toolset para crear sus plantillas. Toolset crea plantillas en minutos y sin ningún tipo de codificación. Además, con Toolset Blocks puedes agregar bloques al editor de WordPress Gutenberg con contenido dinámico.

A continuación te mostraré la manera fácil.
Primero, crearé una plantilla para páginas normales que contendrá una llamada a la acción en el lado derecho.
En segundo lugar, crearé una plantilla para el tipo de publicación personalizada de mis recetas.
Cómo crear una plantilla de página de WordPress personalizada para páginas regulares
Paso 1: Crear la estructura de la plantilla de contenido
Primero debe crear la plantilla de contenido para sus páginas. Con Toolset instalado, puede abrir una nueva plantilla de contenido y agregar sus bloques.
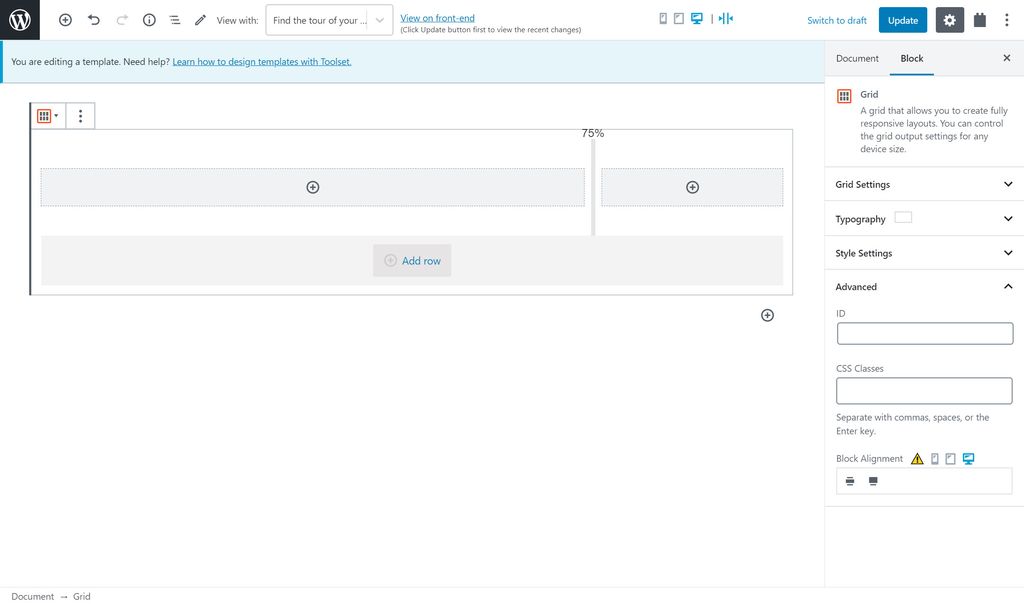
Primero, organizo la estructura de la plantilla. A continuación, puede ver que agregué el bloque de cuadrícula de Toolset, lo que me permitió dividir mi plantilla en secciones. He dividido la plantilla en dos y he ampliado la sección de la izquierda para que ocupe el 75 % de la página.

Paso 2: Agrega contenido a tu plantilla
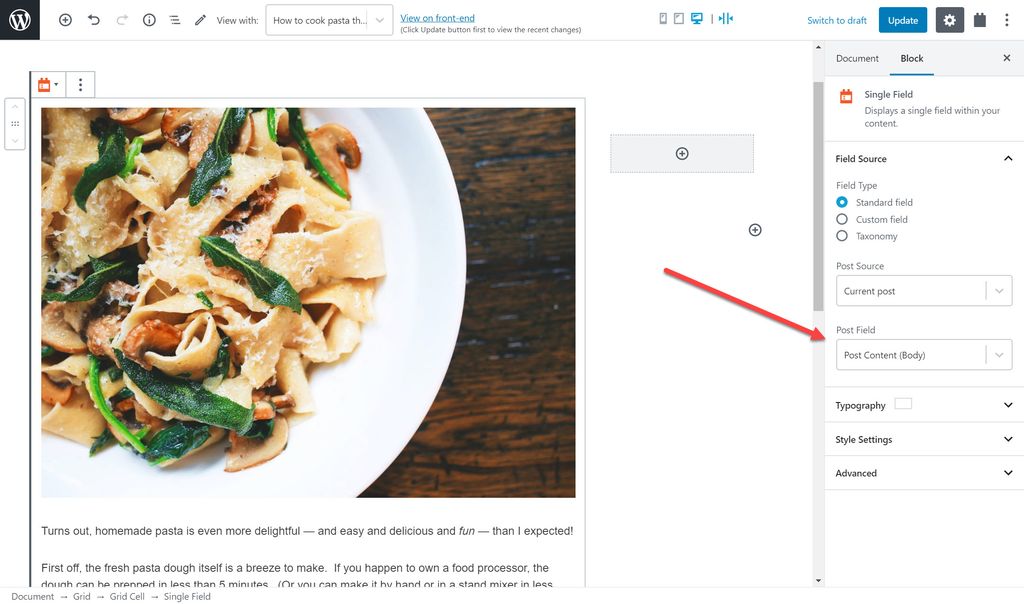
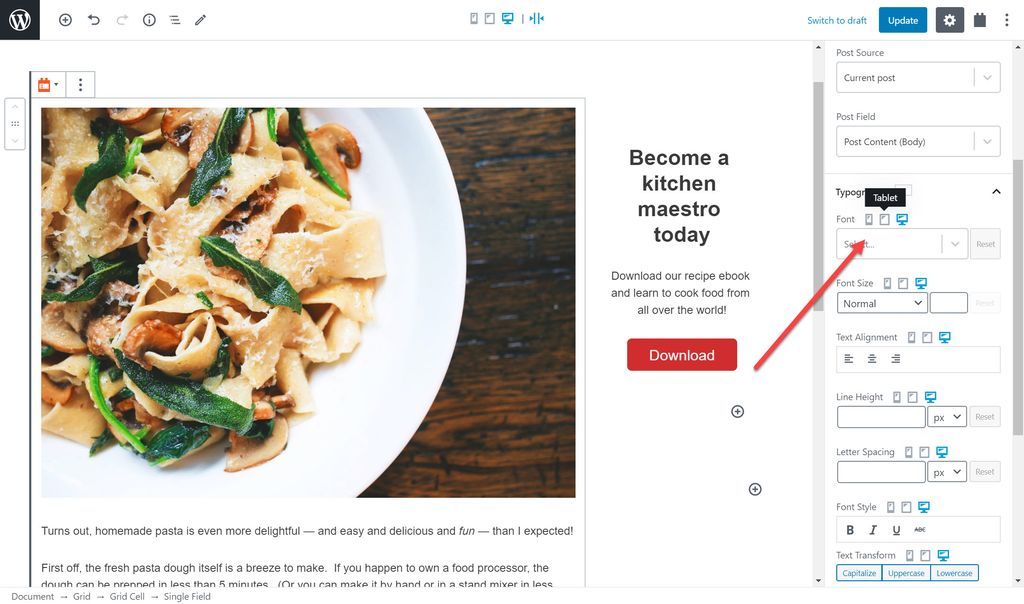
Ahora que tengo la estructura necesito insertar los bloques con el contenido que quiero mostrar. A la izquierda, agrego el contenido de la publicación. Todo lo que necesito hacer es insertar el bloque de campo único de Toolset que me permite seleccionar cualquier fuente que desee para el contenido.
A continuación, selecciono el contenido de la publicación en el lado derecho como la fuente del bloque.

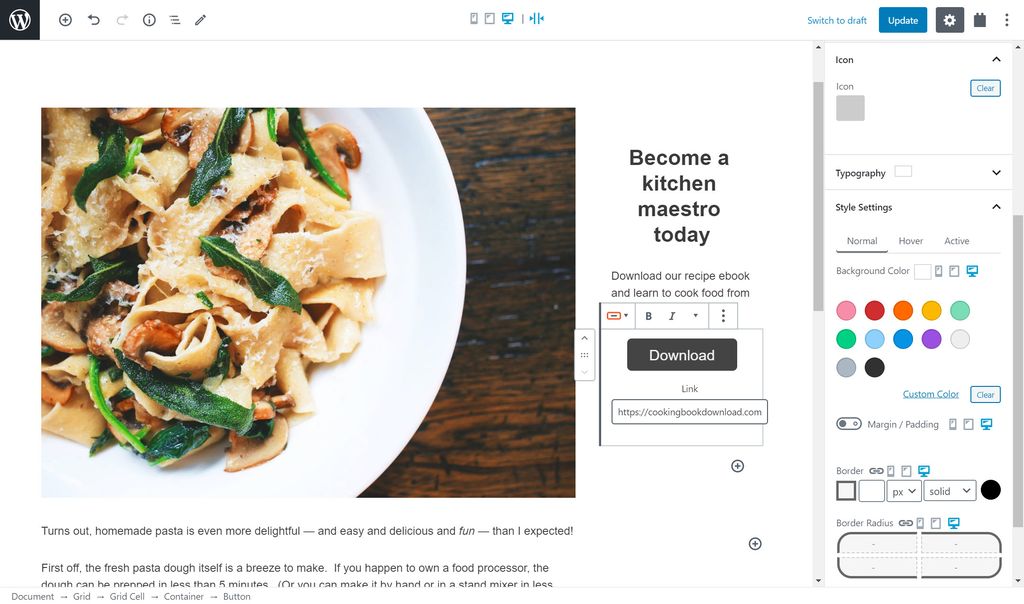
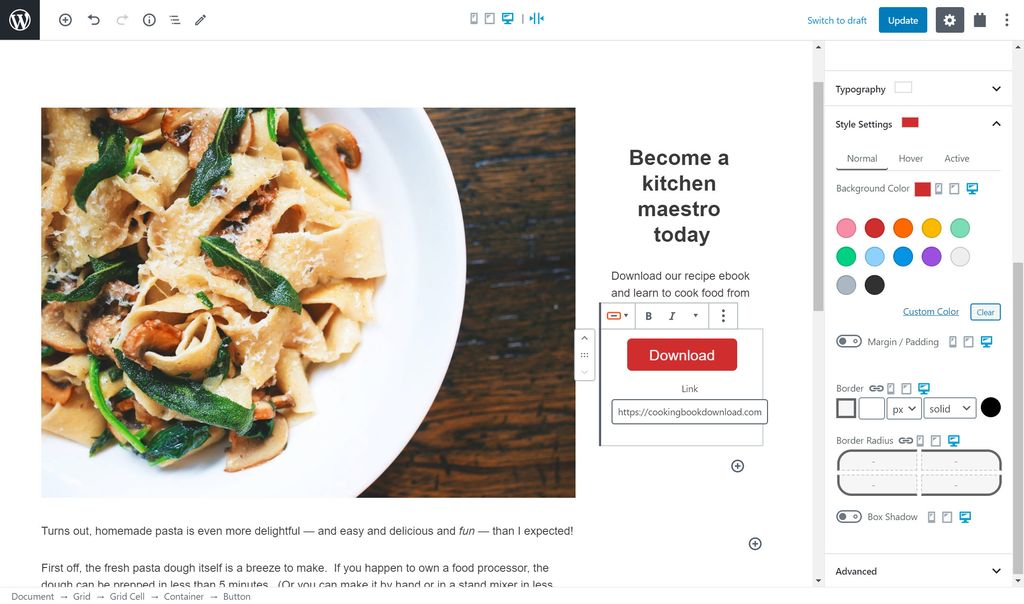
Agregaré la llamada a la acción para el lado derecho de la plantilla. Todo lo que tengo que hacer es seleccionar los bloques que quiero según el contenido. A continuación, he usado el bloque de encabezado y el bloque de botones de Toolset. Para el bloque de botones, también incluyo un enlace al libro.

Paso 3: Dale estilo a los bloques
Cuando combina WordPress con Toolset, puede diseñar los bloques que agrega a su plantilla. Si elige crear bloques "de la manera difícil", necesitará confiar en sus habilidades de codificación para un buen estilo.
Cuando haga clic en un bloque, verá en el lado derecho muchas opciones para diseñar y mejorar su plantilla.
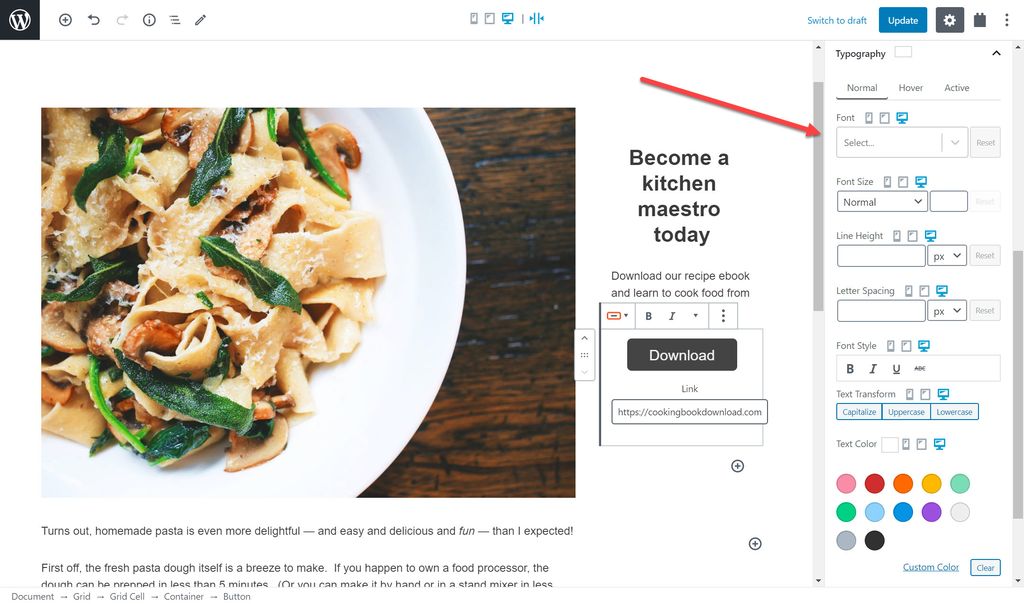
En "Tipografía" puede cambiar lo siguiente:
- Fuente
- Tamaño de fuente
- Espaciado
- Estilo
- Color de texto

Eso no es todo. En "Configuración de estilo" también puede cambiar lo siguiente:
- Color de fondo
- Margen/relleno
- Borde
- Sombra de la caja
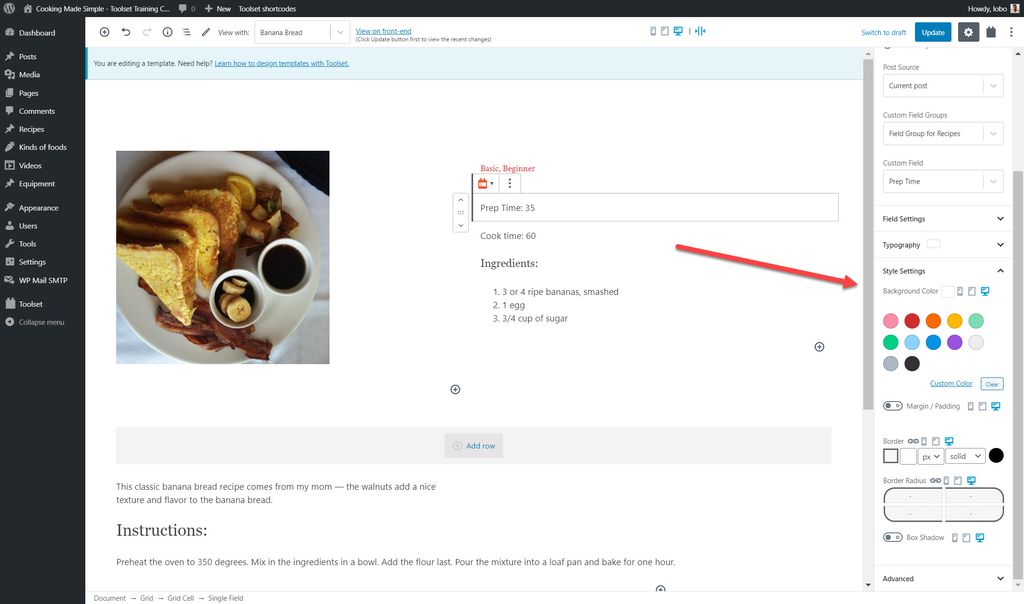
A continuación, agregué un nuevo color de fondo para la llamada a la acción. Tenga en cuenta que no necesita codificar ningún cambio, sino que simplemente selecciona los colores y cualquier otro estilo que desee.

Paso 4: Ajuste la plantilla para diferentes tamaños de pantalla
Lo más probable es que esté creando su plantilla en una computadora portátil o de escritorio, pero es importante recordar que es posible que sus usuarios no estén viendo el sitio web en el mismo tamaño de pantalla. Una mayoría creciente estará en su tableta o dispositivo móvil.
Por lo tanto, es posible que deba ajustar la plantilla para cada tamaño de pantalla. Esto es bastante fácil de hacer con Toolset y WordPress.
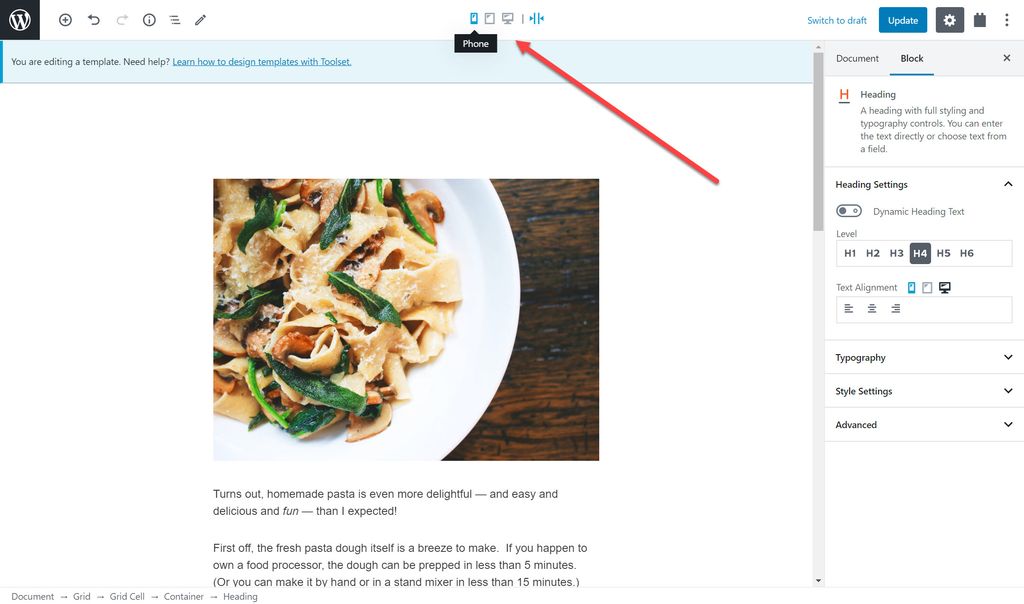
En la barra lateral derecha, junto a cada elemento de estilo, hay una opción para cambiar entre escritorio, tableta y móvil.

Como puede ver, cuando cambio entre las opciones, la plantilla se ajusta sola para que pueda verificar cómo se verá la plantilla en cada dispositivo.

Paso 5: asigna la plantilla a tus páginas
Ahora que tengo una plantilla, solo necesito asignarla a las páginas correctas. Una vez que haya hecho esto, cada página mostrará la misma plantilla.

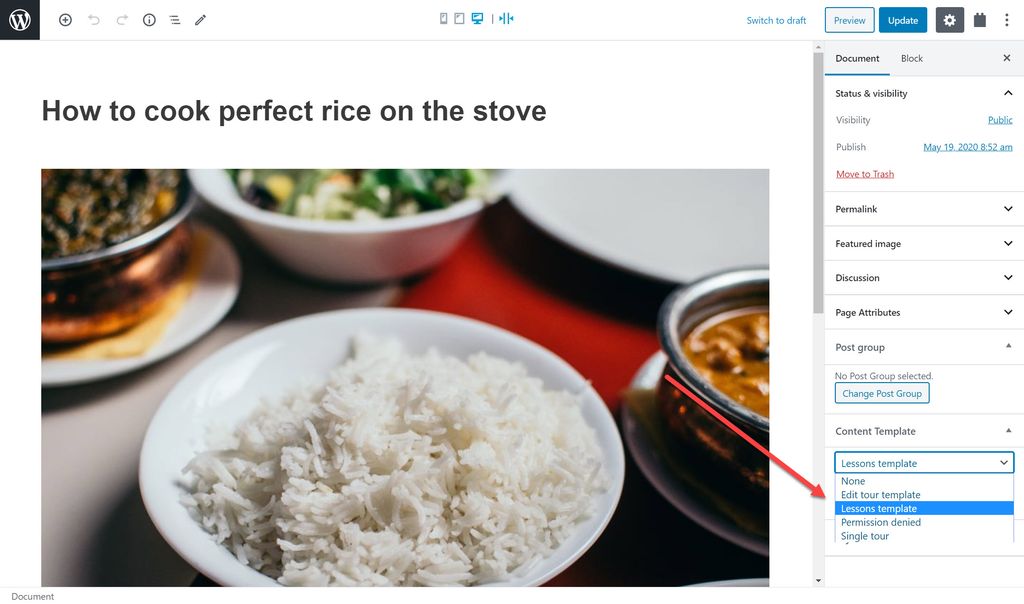
Todo lo que necesito hacer es editar cada página y seleccionar la plantilla de contenido correcta.

En el front-end, ahora veré la plantilla en cualquier página a la que la asigne.

Por qué necesitará una plantilla de página de WordPress personalizada para publicaciones individuales
Además de crear plantillas para publicaciones regulares, lo más probable es que también necesite plantillas para cada una de las publicaciones en un tipo de publicación personalizada.
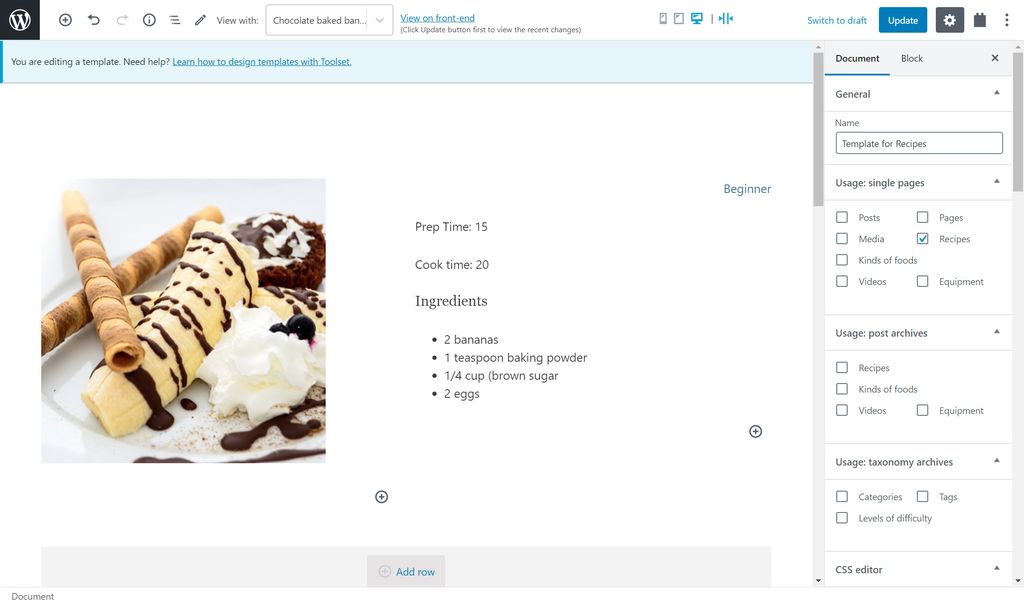
Para mi sitio web de cocina, he creado un tipo de publicación personalizada para mis recetas. A continuación puedes ver una de mis recetas en el back-end. Observe todos los campos personalizados que he creado para él, como el tiempo de preparación, el tiempo de cocción y la imagen de la receta.

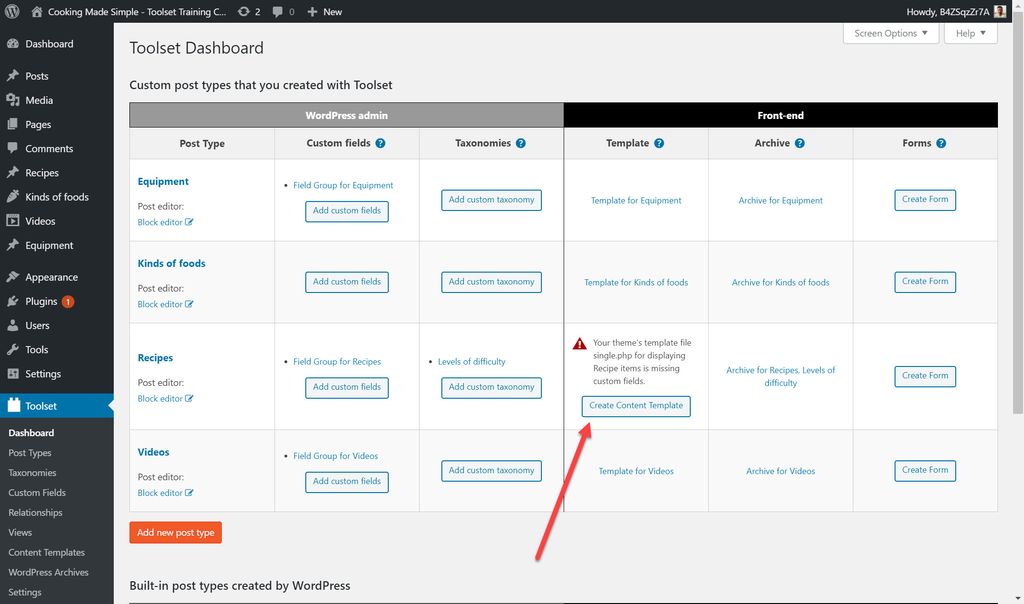
Todavía tengo que asignar una plantilla a mis recetas. Vea lo que sucede cuando echamos un vistazo a la receta sin una plantilla en el front-end.

Como puede ver, ninguno de los campos personalizados aparece en el front-end. Todo lo que puede ver es el contenido principal de la publicación, como el título y el cuerpo de la publicación. Es por eso que una plantilla es tan importante para sus publicaciones individuales, ya que le permite mostrar todo su contenido, incluidos los campos personalizados.
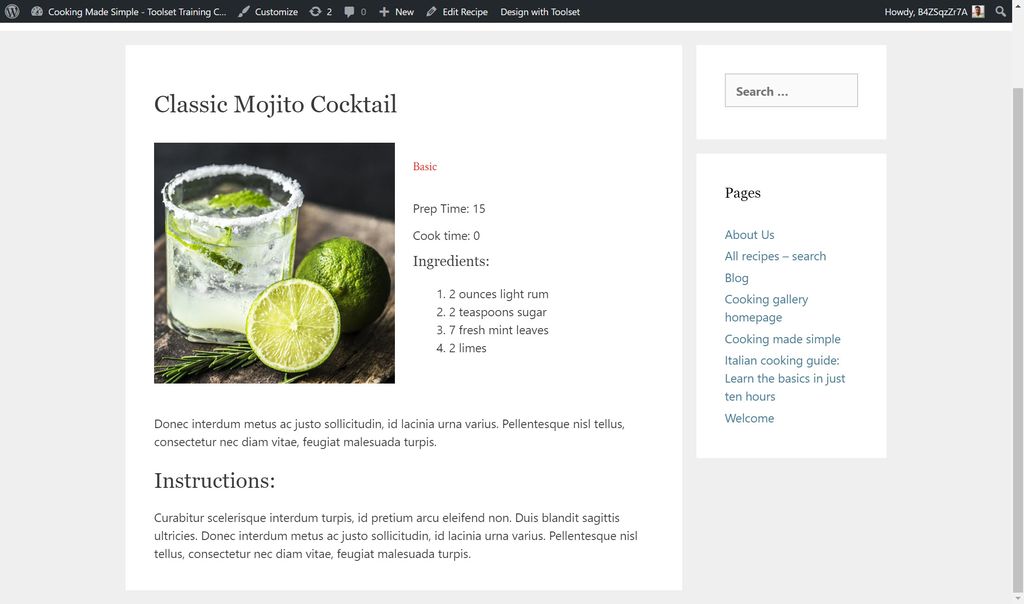
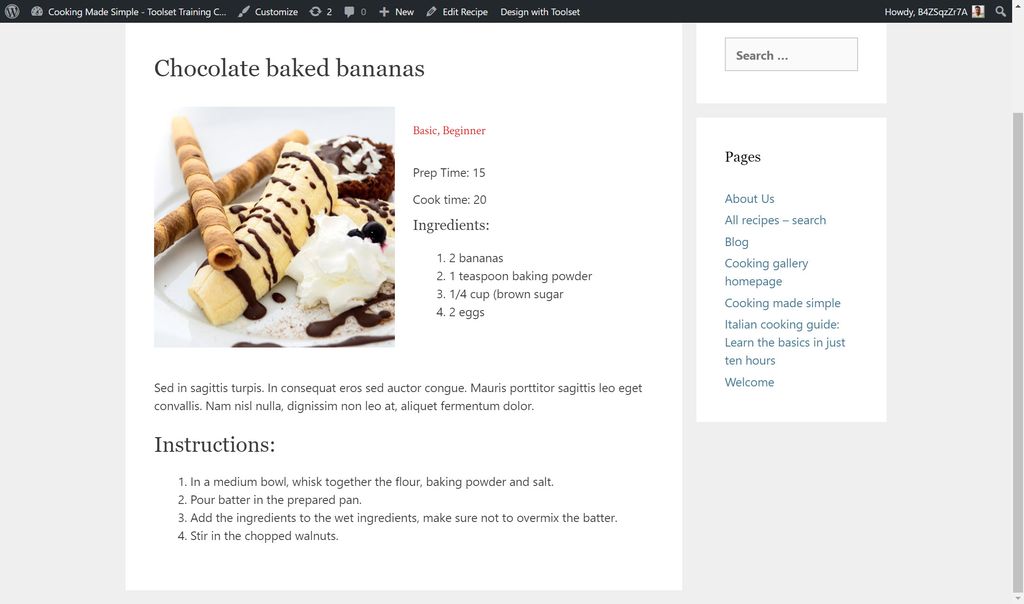
A continuación puedes ver dos de mis recetas en el front-end. Ahora puede ver los campos personalizados porque les asigné una plantilla.


A continuación les mostraré cómo creé esta plantilla para mis recetas.
Paso 1: Creación de la plantilla
Lo primero que debo hacer es crear la plantilla en la que agregaré mi contenido. Puedo hacer esto desde el panel de Toolset en el back-end de WordPress.

Asigno automáticamente la plantilla a todas las recetas que he creado seleccionando la plantilla de esta manera. Por lo tanto, no necesito volver a cada receta y asignar manualmente la plantilla.
Paso 2: Agregar el contenido a la plantilla
Ahora, en la plantilla de contenido, puedo comenzar a agregar y estructurar el contenido como lo hice con la plantilla anterior para mis publicaciones regulares.
Una vez más, puedo agregar el bloque Toolset Grid para crear la estructura de la plantilla.

Ahora puedo comenzar a agregar mis bloques para mi contenido. Por ejemplo, en mis recetas, tengo una imagen en la columna de la izquierda. Desde el conjunto de bloques de Gutenberg, puedo agregar el bloque de imagen de Toolset. Necesito la versión del bloque de Toolset porque me permite agregar contenido dinámico.

El contenido dinámico significa que puede crear un elemento como una imagen y para cada publicación, dibujará el contenido correcto para esa publicación en particular. Por ejemplo, el contenido dinámico significa que mi receta de pasteles de plátano mostrará, lo ha adivinado, un pastel de plátano. De lo contrario, el contenido sería estático y, en lugar de un pastel de plátano, vería cualquier imagen que inserte cuando la creé en la plantilla.
Usando Toolset y WordPress, puedo seleccionar la fuente dinámica para cada bloque para decirle qué mostrar.
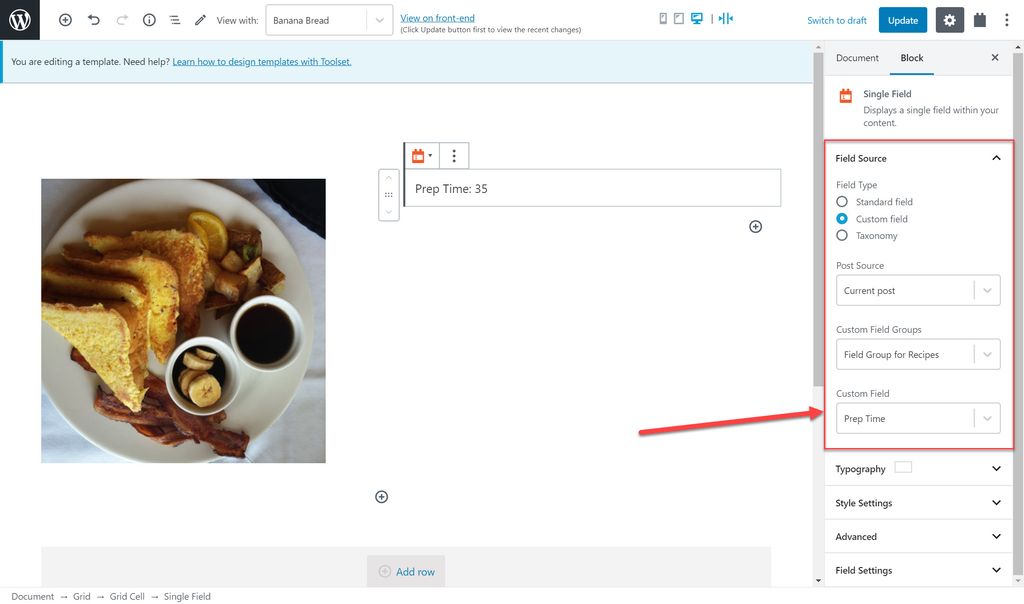
Por ejemplo, he creado un nuevo bloque para agregar uno de mis campos personalizados, Tiempo de preparación. Una vez que agrego el bloque, puedo seleccionar el campo Tiempo de preparación como fuente para el bloque en el lado derecho. Este bloque también es dinámico ya que el tiempo de preparación variará según los requisitos de la receta.

Puede agregar muchos tipos diferentes de bloques, incluido un bloque de campo repetido para agregar varios elementos (como varias líneas para una receta), un bloque de control deslizante de imagen y un bloque de YouTube.
Paso 3: Dale estilo a tus bloques
Al igual que con la primera plantilla para publicaciones regulares, puedo diseñar cada bloque.
Paso 4: Ajuste la plantilla para diferentes tamaños de pantalla
De nuevo, de forma similar a la plantilla anterior, puedo ajustar la estructura para diferentes tamaños de pantalla.

Paso 5: Comprueba cómo se ve la plantilla con cada una de tus publicaciones
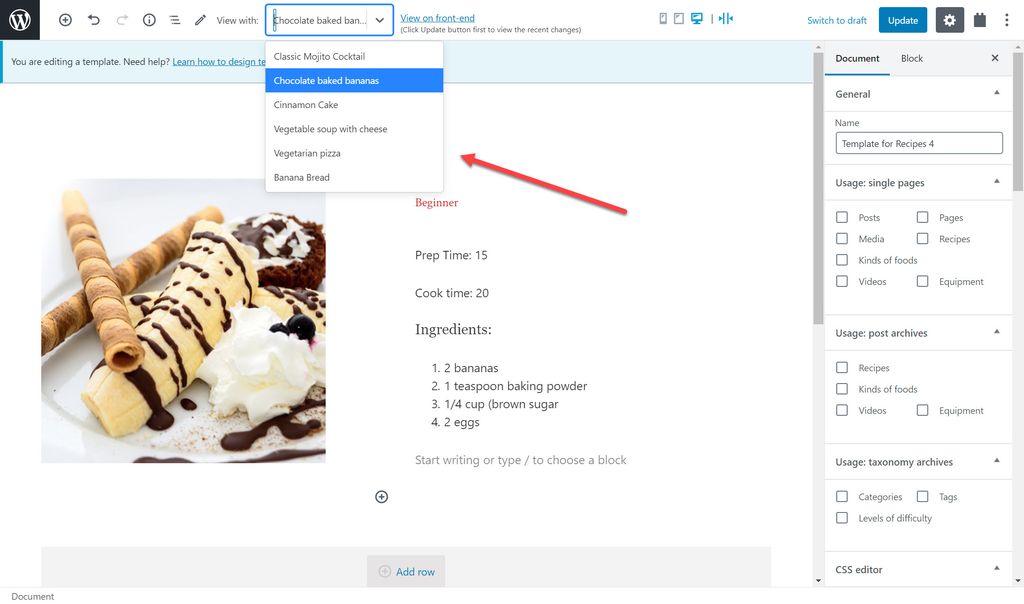
Finalmente, también puede elegir qué receta ve en su plantilla para ver si se ajusta a todas. Use el menú desplegable en la parte superior de la página para alternar entre las publicaciones.

Una vez que esté listo, puede consultar su plantilla en el front-end.

Y así, tengo una plantilla para mis recetas. Cuando creo una receta nueva, seguirá inmediatamente la estructura de la plantilla.
Comience a crear su propia plantilla de página de WordPress personalizada hoy
Ahora es tu turno de ver lo fácil que es crear tu plantilla de página de WordPress. Todo lo que necesita hacer es descargar Toolset y consultar su documentación para ver qué tan rápido puede crear una plantilla para sus publicaciones sin codificación.
Háganos saber si le gustó la publicación.
