Cómo crear un formulario de HubSpot en WordPress
Publicado: 2023-01-18¿Está buscando agregar un formulario de Hubspot y agregarlo a su sitio de WordPress?
HubSpot es una popular plataforma de marketing todo en uno diseñada para ayudar a hacer crecer su negocio que utilizan más de 113 925 personas en todo el mundo. Hubspot también le permite crear formularios atractivos para su sitio web.
En este artículo, le mostraremos cómo crear un HubSpot en WordPress.

Por qué usar HubSpot para crear formularios
Hubspot es una plataforma de marketing y ventas que ayuda a las empresas a crecer. Viene con numerosas herramientas que incluyen un administrador de relaciones con el cliente (CRM), un sistema de administración de contenido (CMS), marketing por correo electrónico incorporado y generación de clientes potenciales.
También tienen un potente generador de formularios de WordPress, que se integra a la perfección con WordPress, lo que le permite crear formularios sin problemas.
Este generador de formularios es un generador fácil de arrastrar y soltar que le permite crear formularios interactivos sin una sola línea de código, lo que lo convierte en uno de los mejores complementos de formularios de contacto.
También tenga en cuenta que HubSpot también puede integrarse fácilmente con otras herramientas de formulario como WPForms, Formidable Forms y más. Dicho esto, veamos cómo puedes crear un formulario de HubSpot en WordPress.
Método 1. Crear un formulario de HubSpot con el complemento de HubSpot
Puede crear fácilmente un formulario de HubSpot para su sitio web de WordPress usando el complemento de HubSpot.
Primero, debe instalar y activar el complemento HubSpot. Para obtener más detalles, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Tras la activación, el complemento agregará un nuevo elemento de menú en la barra lateral de administración de WordPress. Simplemente haga clic en HubSpot para ir al asistente de configuración donde puede crear una cuenta de HubSpot si aún no tiene una.
Si tiene una cuenta, debe hacer clic en el enlace 'Iniciar sesión aquí' en la parte superior.

Esto abrirá una ventana emergente de 'Inicio de sesión en HubSpot'.
Simplemente escriba su nombre de usuario y contraseña y luego haga clic en el botón 'Iniciar sesión'.

Una vez que haya iniciado sesión, HubSpot le preguntará si desea continuar con la cuenta con la que acaba de iniciar sesión.
Simplemente haga clic en el botón 'Continuar con esta cuenta'.

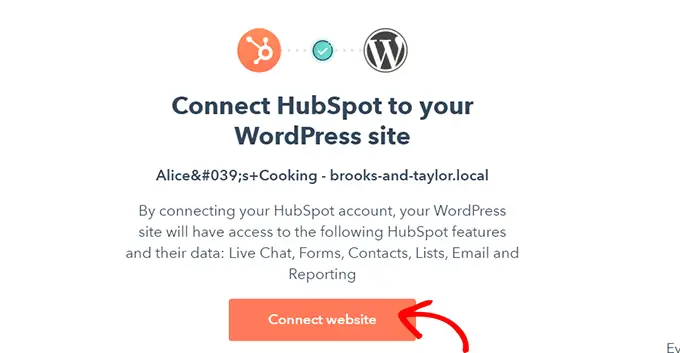
Luego se le pedirá que conecte su cuenta de HubSpot con su sitio web de WordPress.
Simplemente haga clic en el botón 'Conectar sitio web'.

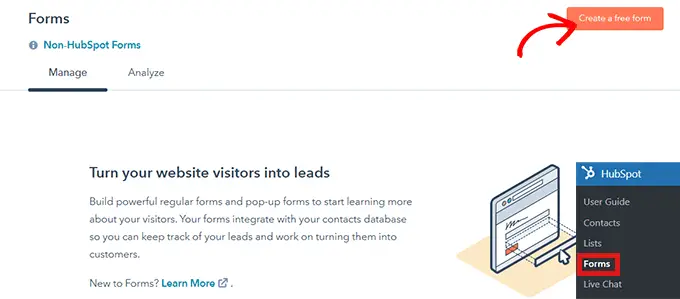
Una vez que hayas conectado el sitio web de WordPress con tu cuenta de HubSpot, dirígete a HubSpot » Formularios desde el panel de administración de WordPress.
Esto lo llevará a la página de 'Formularios'. Ahora, simplemente haga clic en el botón 'Crear un formulario libre' en la esquina superior derecha.

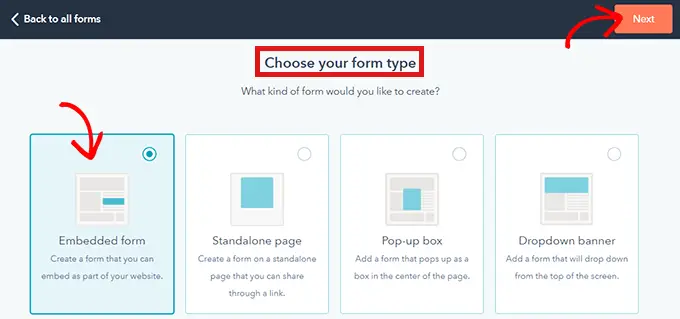
A continuación, deberá seleccionar su tipo de formulario y luego hacer clic en el botón 'Siguiente' en la parte superior.
Para este tutorial, crearemos un 'formulario incrustado'.

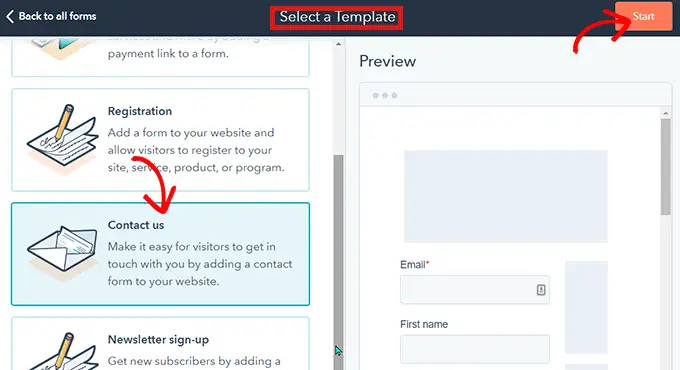
Después de eso, serás llevado a la biblioteca de plantillas de HubSpot.
Simplemente elija su plantilla preferida, como 'Registro' o Contáctenos.' Luego, simplemente haga clic en el botón 'Inicio' en la parte superior.

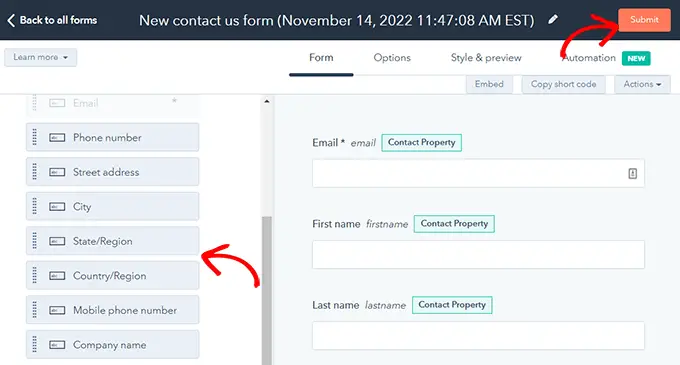
Ahora que está en el Editor de formularios, puede editar la plantilla de formulario prefabricada arrastrando y soltando campos desde la izquierda en la vista previa de la derecha.
Cuando haya terminado de personalizar, haga clic en el botón 'Enviar' en la parte superior.

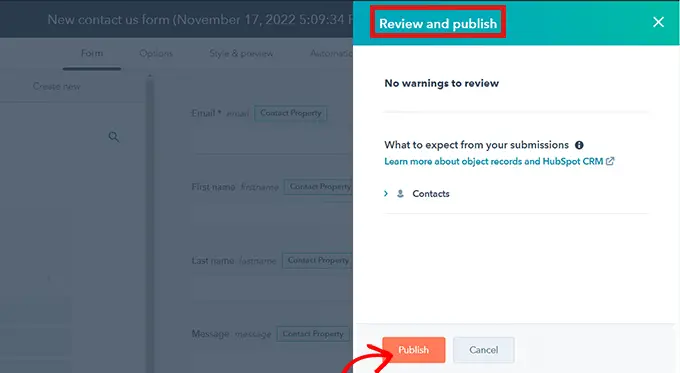
Esto abrirá una ventana emergente 'Revisar y publicar'.
Simplemente desplácese hacia abajo y haga clic en el botón 'Publicar'.

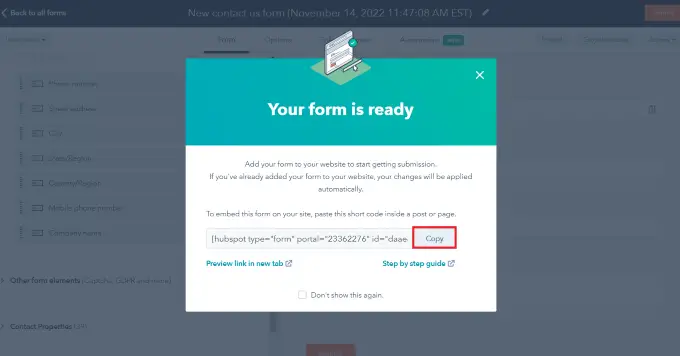
Después de hacer clic en el botón 'Publicar', aparecerá una ventana emergente en su pantalla. Como se trata de un formulario integrado, se proporcionará un código abreviado.
Ahora, simplemente haga clic en el botón 'Copiar' al lado del código abreviado.

Puedes incrustar este código en cualquier página donde quieras agregar tu formulario de HubSpot. Para obtener más información, consulte nuestra guía sobre cómo agregar códigos cortos en WordPress.
Método 2. Crear un formulario de HubSpot usando WPForms
También puede crear un formulario de HubSpot usando WPForms ya que este complemento viene con un complemento de integración de HubSpot. WPForms es el generador de formularios de WordPress de arrastrar y soltar más popular con más de 5 millones de instalaciones activas.
Tenga en cuenta que necesita al menos una licencia de WPForms Elite para acceder al complemento de HubSpot.
Lo primero que debe hacer es instalar y activar el complemento WPForms. Consulte nuestra guía sobre cómo instalar un complemento de WordPress para obtener más detalles.
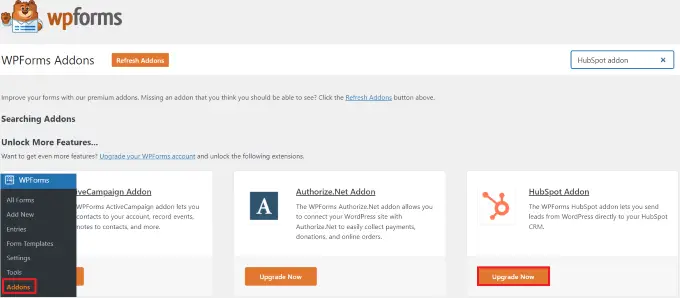
Tras la activación, vaya a WPForms » Complementos desde el panel de administración. Esto lo llevará a la página 'Complementos de WPForms'.
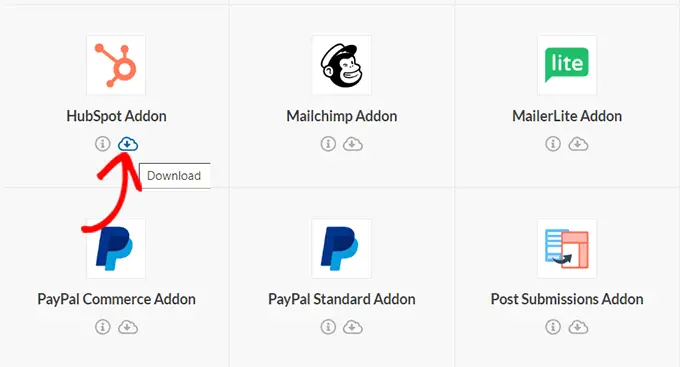
Simplemente ubique el complemento de HubSpot y haga clic en el botón 'Actualizar ahora'.

Esto lo llevará a la página de su 'Cuenta de WPForms'. Aquí, simplemente desplácese hacia abajo hasta el 'Complemento de HubSpot' y haga clic en el botón de descarga.

Después de eso, puede instalar y activar el complemento HubSpot de la misma manera que instaló y activó el complemento.

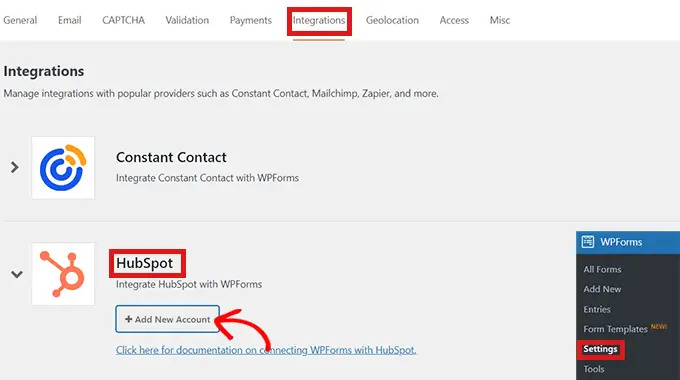
A continuación, vaya a WPForms » Configuración desde el panel de control de WordPress. Luego, dirígete a la pestaña 'Integraciones'.
Aquí encontrarás HubSpot en la lista de integraciones. Simplemente haga clic en el ícono de la flecha para expandir la sección y luego puede hacer clic en el botón 'Agregar nueva cuenta'.

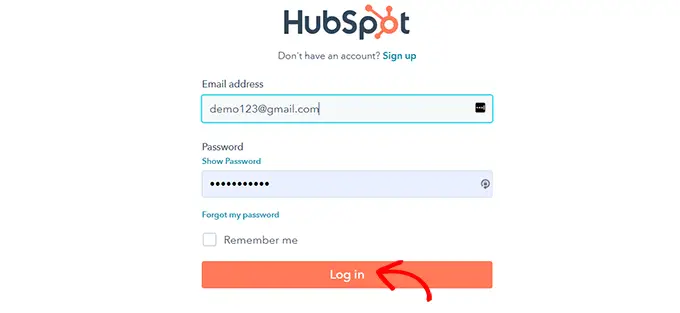
Se abrirá un mensaje que te pedirá que te conectes con tu cuenta de HubSpot. Simplemente escriba las credenciales de inicio de sesión de su cuenta de HubSpot.
Si aún no tiene una cuenta, puede crear una aquí.

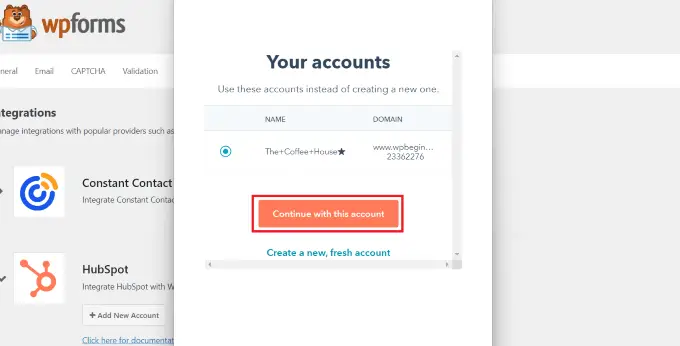
A continuación, se le preguntará si desea continuar con esta cuenta.
Simplemente haga clic en el botón 'Continuar con esta cuenta'.

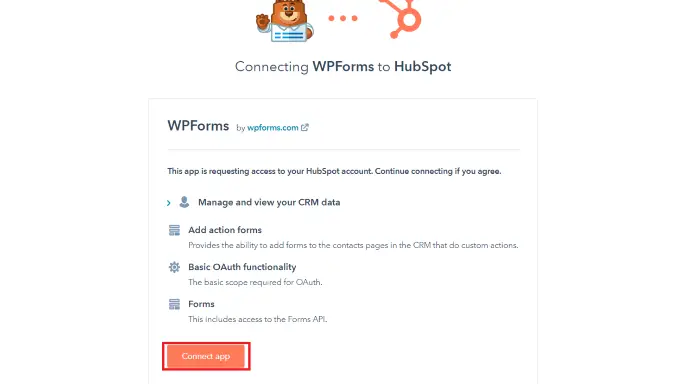
Después de eso, se le mostrará una ventana emergente que le pedirá que conecte WPForms con Hubspot.
Haga clic en el botón 'Conectar aplicación' en la parte inferior de la página.

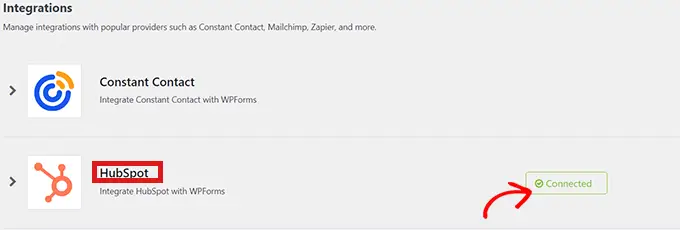
En su tablero de WordPress, regrese a la pantalla 'Integraciones'.
Ahora deberías ver "Conectado" junto a la sección de HubSpot.

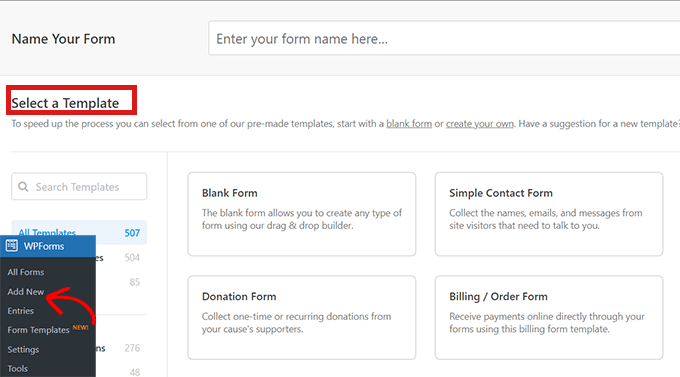
Ahora ve a WPForms » Agregar nuevo desde el tablero para crear tu formulario de HubSpot.
Primero, seleccione una plantilla de formulario de la biblioteca de plantillas de WPForms.

Después de seleccionar la plantilla, accederá a la interfaz de WPForms, donde podrá editar la plantilla del formulario.
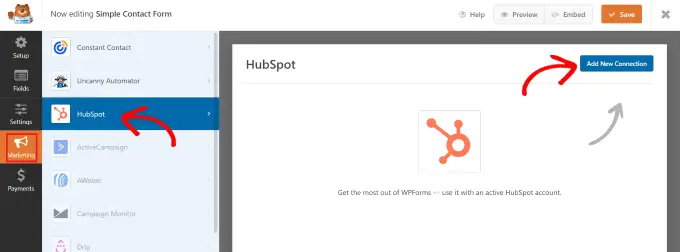
Ahora, haga clic en la opción 'Marketing' en la barra de menú a la izquierda. Simplemente seleccione 'HubSpot' de la lista de integraciones.
Aparecerá una ventana emergente de HubSpot en la pantalla. Simplemente haga clic en el botón 'Agregar nueva conexión' en la parte superior.

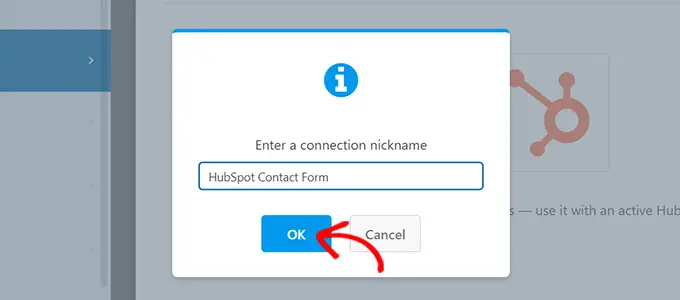
WPForms ahora le pedirá que ingrese un apodo de conexión.
Eres libre de elegir el nombre que quieras, ya que nadie verá esto excepto tú. Simplemente haga clic en el botón 'Aceptar' cuando haya terminado.

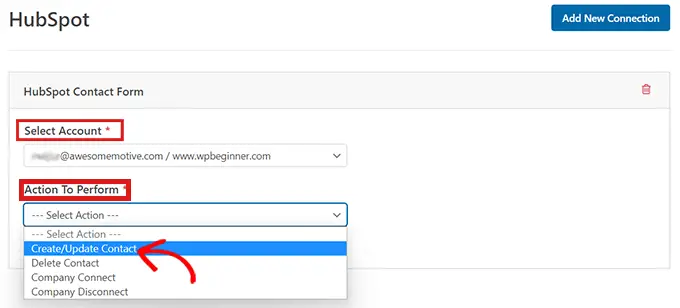
WPForms luego le pedirá que seleccione su cuenta de HubSpot y elija una acción para realizar. Simplemente elija su cuenta en el campo 'Seleccionar cuenta'.
Luego elija la opción 'Crear/Actualizar contacto' del campo 'Acción a realizar'.

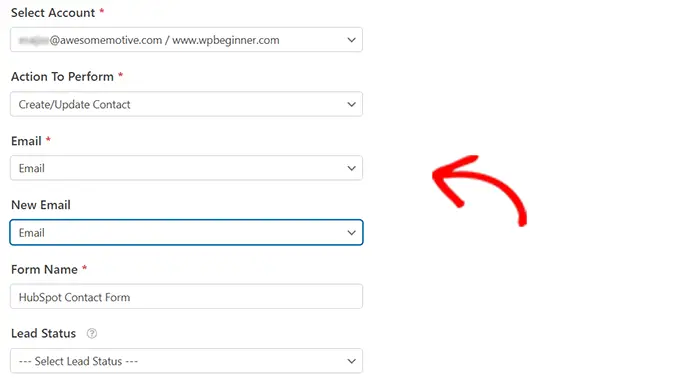
Después de seleccionar esta opción, aparecerán varias configuraciones nuevas dentro del formulario.
Rellene esos campos en consecuencia.

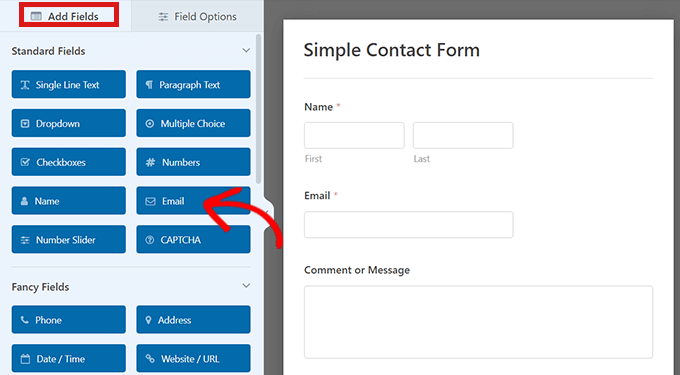
A continuación, está listo para personalizar su formulario en el creador de formularios.
Simplemente cree campos de arrastrar y soltar desde el lado izquierdo en la vista previa en vivo a la derecha.

Puedes agregar cualquier información que desees recopilar y organizar en tu cuenta de HubSpot.
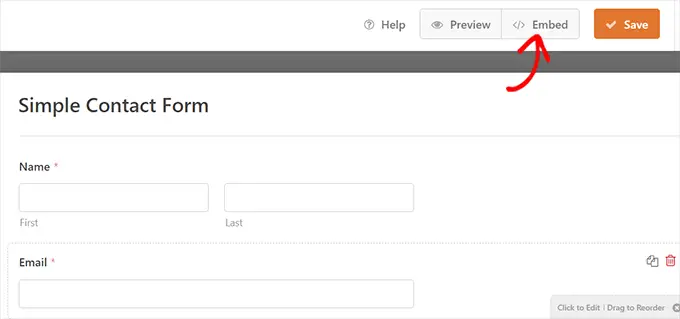
Una vez satisfecho, haga clic en el botón 'Incrustar' presente en la parte superior del generador de formularios.

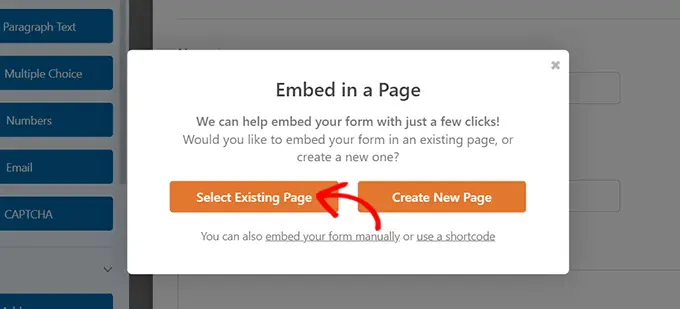
Esto abrirá el mensaje 'Incrustar en una página'.
Si desea incrustar su formulario de HubSpot en una nueva página, haga clic en la opción 'Crear nueva página'.
Para incrustar un formulario en una página existente, haga clic en la opción 'Seleccionar página existente'.

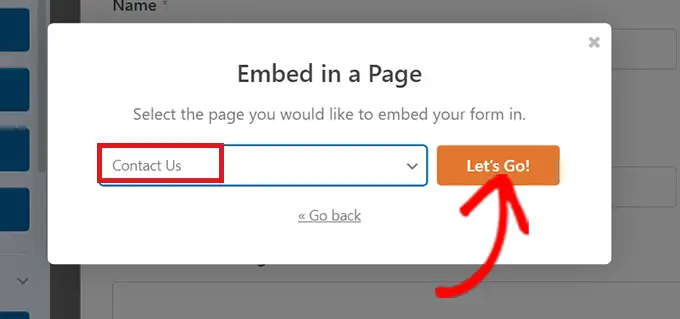
Después de eso, simplemente elija la página correcta del menú desplegable que aparece.
Ahora haga clic en el botón 'Vamos'.

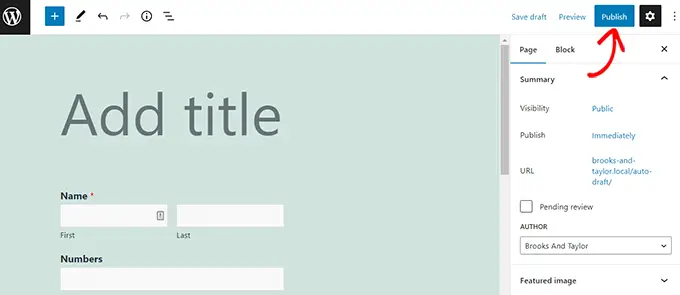
Se le dirigirá automáticamente a la página que seleccionó en el menú desplegable. El formulario de HubSpot ya estará incrustado allí.
Simplemente haga clic en el botón 'Publicar' en la parte superior del editor de contenido para publicar su nuevo formulario.

¡Eso es! Esperamos que hayas aprendido a crear un formulario de HubSpot en WordPress. También puede consultar nuestra guía definitiva sobre SEO para principiantes y nuestras selecciones expertas de los mejores temas multipropósito para crear un sitio atractivo.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
