Cómo crear un menú de WordPress adaptable y listo para dispositivos móviles
Publicado: 2023-10-26¿Quieres crear un menú de WordPress adaptable y listo para dispositivos móviles?
Más de la mitad de todo el tráfico de un sitio web proviene de dispositivos móviles. Si su menú de navegación no funciona bien en teléfonos inteligentes y tabletas, es posible que una gran parte de su audiencia tenga dificultades para orientarse en su sitio.
En esta guía, le mostraremos cómo crear un menú de WordPress adaptable y listo para dispositivos móviles.

¿Por qué crear un menú de WordPress adaptable y listo para dispositivos móviles?
Un menú de navegación bien diseñado ayudará a los visitantes a orientarse en su sitio web. Sin embargo, el hecho de que su menú se vea bien en computadoras de escritorio no significa automáticamente que también se verá bien en teléfonos inteligentes y tabletas.
Los usuarios de dispositivos móviles representan alrededor del 58% de todo el tráfico de Internet. Dicho esto, si su menú no se ve bien o no funciona correctamente en dispositivos móviles, corre el riesgo de perder la mitad de su audiencia. Esto dificultará el logro de objetivos clave, como hacer crecer su lista de correo electrónico, obtener ventas y hacer crecer su negocio.
Dicho esto, veamos cómo puedes crear un menú responsivo listo para dispositivos móviles que se verá genial en teléfonos inteligentes y tabletas. Simplemente use los enlaces rápidos a continuación para ir directamente al método que desea utilizar.
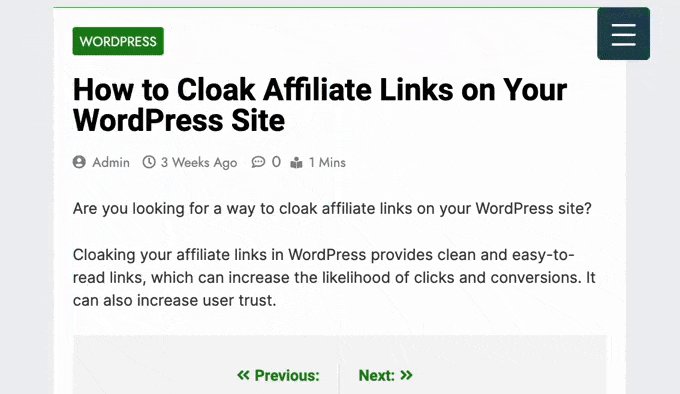
Un panel deslizante responsivo es un menú de navegación que se desliza en la pantalla cuando un visitante toca o hace clic en un botón.

De esta forma, el menú estará siempre al alcance de la mano pero no ocupará espacio en pantalla por defecto. Esto es particularmente importante porque los teléfonos inteligentes y las tabletas tienen pantallas mucho más pequeñas en comparación con las computadoras de escritorio.
Si el menú se expande constantemente, entonces un usuario móvil puede activar sus enlaces por accidente usando la pantalla táctil de su dispositivo. Esto hace que los paneles de diapositivas sean una buena opción para un menú adaptable a dispositivos móviles.
La forma más sencilla de agregar un panel deslizante listo para dispositivos móviles es mediante el Menú Responsivo.
Nota: Existe una versión premium de Responsive Menu con temas adicionales y características adicionales como lógica condicional. Sin embargo, en esta guía usaremos el complemento gratuito ya que tiene todo lo que necesitas para crear un menú listo para dispositivos móviles.
Lo primero que debe hacer es instalar y activar el complemento Menú Responsivo. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Tras la activación, puede utilizar el complemento para personalizar cualquier menú de WordPress que haya creado previamente. Si necesita crear un nuevo menú, consulte nuestra guía sobre cómo agregar un menú de navegación en WordPress.
Si su tema de WordPress ya tiene un menú móvil incorporado, necesitará conocer la clase CSS de ese menú para poder ocultarlo. Si omite este paso, los usuarios de dispositivos móviles verán dos menús superpuestos en su sitio web. Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo ocultar un menú móvil en WordPress.
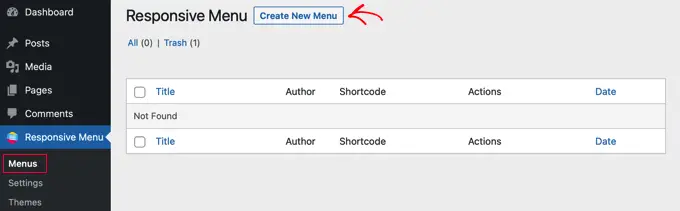
Una vez hecho esto, vaya a la página Menú Responsivo »Menús y haga clic en el botón 'Crear nuevo menú'.

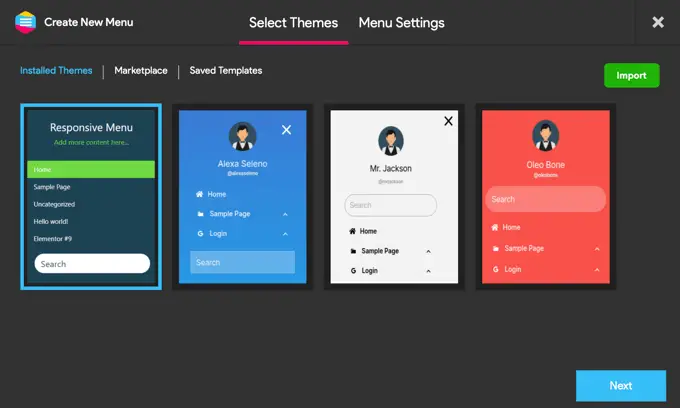
Ahora verá algunos temas diferentes que puede usar para su menú.
Estamos usando el 'Tema predeterminado' en nuestras imágenes, pero puedes usar cualquier tema que desees. Después de tomar su decisión, haga clic en "Siguiente".

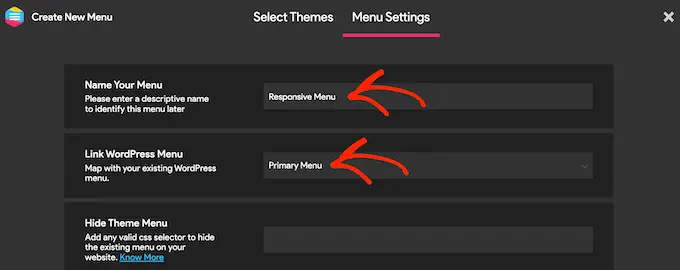
Ahora puede escribir un nombre para el menú. Esto es sólo para tu referencia para que puedas usar lo que quieras.
Una vez hecho esto, haga clic en 'Vincular menú de WordPress' y elija el menú que desea utilizar.

Como ya se mencionó, si su tema ya tiene un menú móvil incorporado, deberá agregar su clase CSS al campo "Ocultar menú de tema".
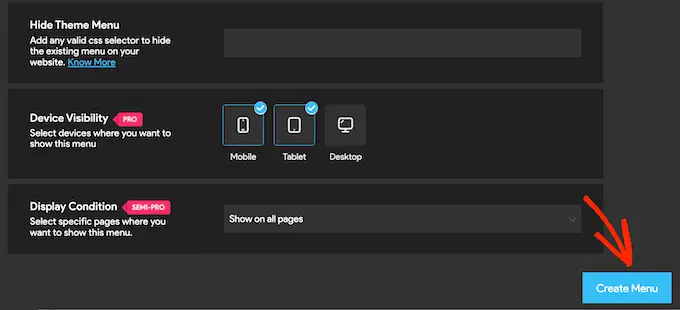
Si actualiza al complemento premium, obtendrá algunas configuraciones adicionales. Por ejemplo, los usuarios Pro pueden ocultar el menú en páginas o dispositivos específicos.
Cuando esté satisfecho con la configuración del menú, haga clic en "Crear menú".

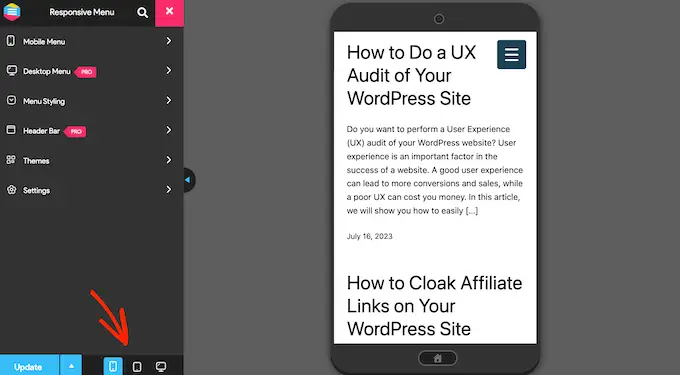
Ahora verá una vista previa de su sitio web de WordPress a la derecha de la pantalla y algunas configuraciones a la izquierda.
Para ver cómo se ve su sitio en dispositivos móviles, haga clic en el ícono de dispositivo móvil o tableta en la parte inferior izquierda de la pantalla.

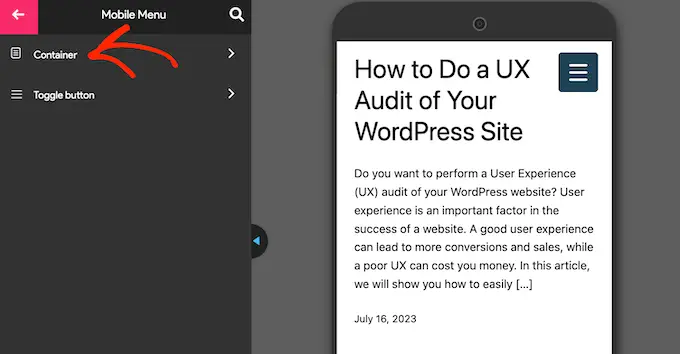
Para personalizar cómo se ve y actúa el menú en dispositivos móviles, seleccione "Menú móvil".
Luego, haga clic en "Contenedor".

Aquí encontrará muchas configuraciones diferentes.
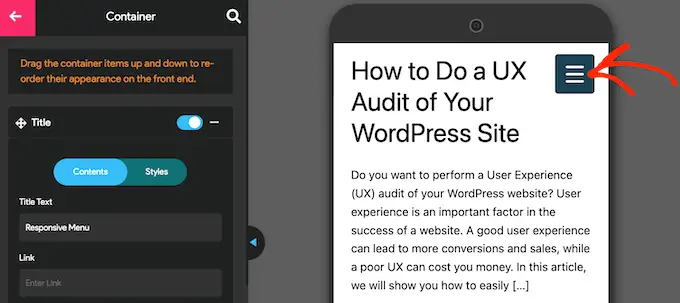
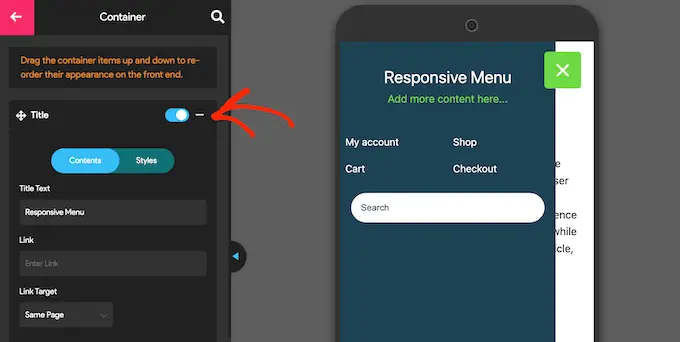
A medida que realiza cambios, la vista previa en vivo a menudo se actualizará automáticamente. Con eso en mente, es una buena idea expandir el menú para que puedas controlar cómo se verá el menú de tu móvil. Para hacer esto, simplemente haga clic en el botón de alternar menú.

De forma predeterminada, el complemento agrega un título y un texto que dice "Agregar más contenido...".
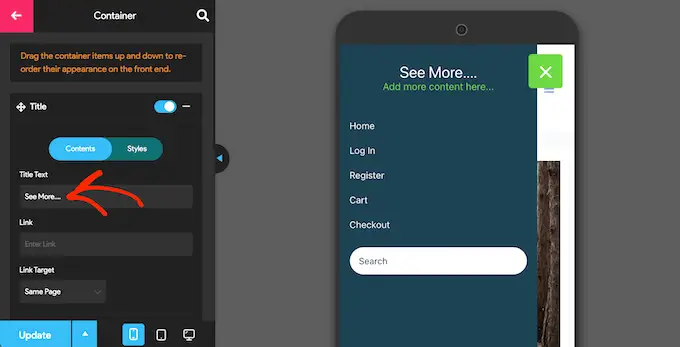
Puedes reemplazar esto con tus propios mensajes o incluso eliminar el texto por completo. Para editar el título, haga clic para expandir la sección 'Título'.

Ahora puede escribir su propio mensaje en el campo "Texto del título".
También puede agregar un enlace al título o agregar fuentes e imágenes de íconos.

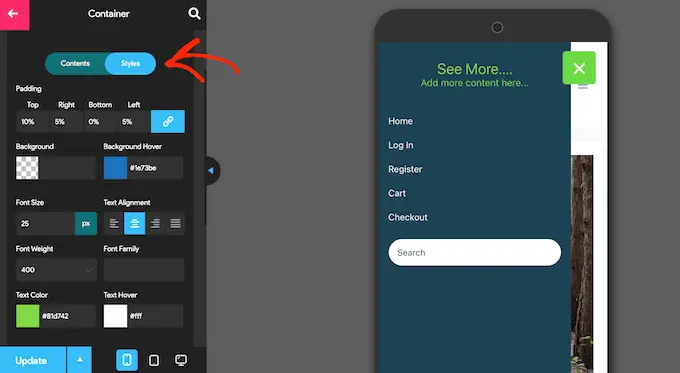
Para personalizar el aspecto del título, haga clic en la pestaña "Estilos".
Aquí puede cambiar el color de fondo, el color del texto, el tamaño de fuente y más.

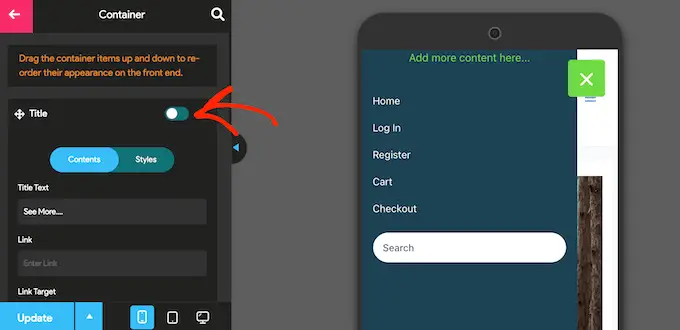
Si no desea mostrar ningún texto de título, haga clic para desactivar el interruptor junto a "Título".
Si el título no es esencial, eliminarlo creará más espacio para los enlaces y otro contenido en el menú de navegación de su dispositivo móvil.

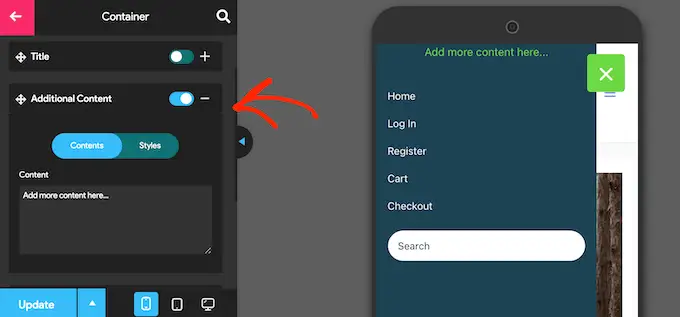
Para reemplazar 'Agregar más contenido aquí...' texto con sus propios mensajes, haga clic para expandir el área 'Contenido adicional'.
Ahora puede escribir su propio texto, cambiar el color del texto, cambiar la alineación del texto y más usando la configuración en el menú de la izquierda.

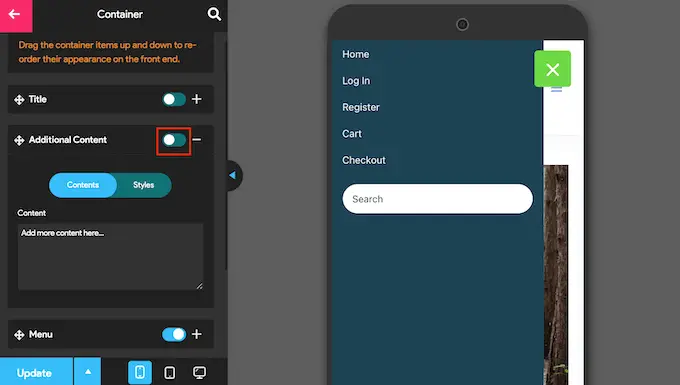
Para eliminar el texto por completo, simplemente haga clic para desactivar la palanca.
Una vez más, esto puede crear más espacio para el resto del contenido del menú. Esto es particularmente útil en teléfonos inteligentes y tabletas, que suelen tener pantallas más pequeñas.

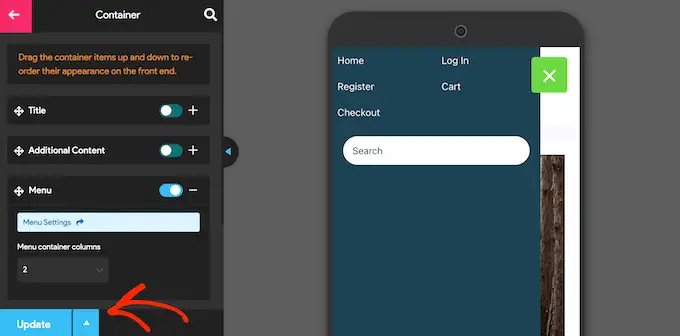
De forma predeterminada, el Menú Responsivo mostrará todos los elementos del menú como una lista única. Sin embargo, es posible que prefiera mostrar estos enlaces en varias columnas. Esto puede funcionar bien si las etiquetas de su menú son más cortas, ya que le permite mostrar más elementos en una cantidad menor de espacio sin que el menú se vea abarrotado.
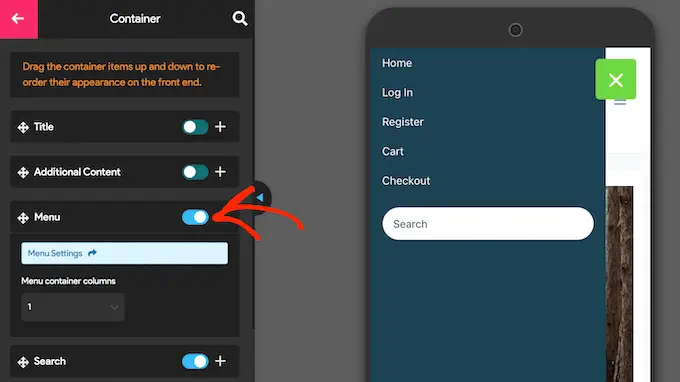
Para probar diferentes diseños de columnas, haga clic para expandir la sección "Menú".

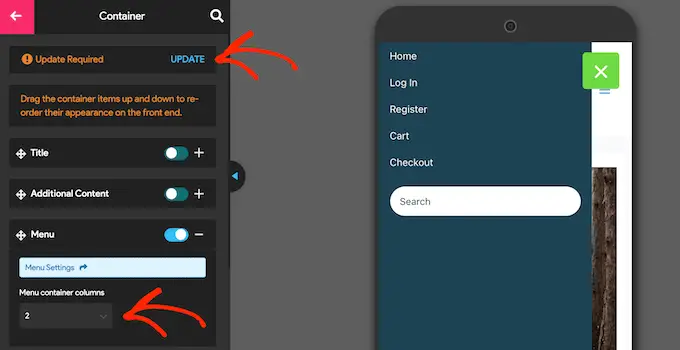
Ahora puede abrir el menú desplegable 'Columnas del contenedor de menú' y elegir la cantidad de columnas que desea usar.
En este punto, es posible que vea el texto "Actualización requerida". Si ve este mensaje, haga clic en él para actualizar la vista previa en vivo con la nueva configuración de columna.

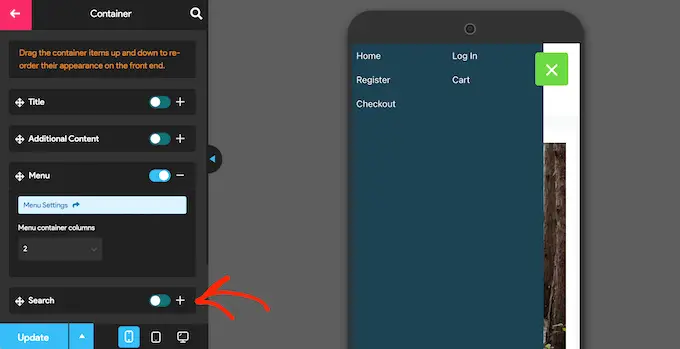
De forma predeterminada, Responsive Menu agrega una barra de búsqueda a su menú de WordPress. Esto puede ayudar a los visitantes a encontrar contenido interesante, pero también puede ocupar un valioso espacio en la pantalla.
Si lo prefieres, puedes eliminar la barra de búsqueda para usuarios de dispositivos móviles desactivando el interruptor junto a "Buscar".

Hay muchas más configuraciones que puedes configurar, por lo que es posible que desees dedicar algo de tiempo a revisar las otras opciones. Sin embargo, esto es suficiente para crear un menú bien diseñado y listo para dispositivos móviles.

Cuando esté satisfecho con la configuración del menú de navegación, haga clic en "Actualizar".

Ahora, simplemente visite su blog de WordPress usando un dispositivo móvil para ver el nuevo menú en acción. También puede ver la versión móvil de su sitio de WordPress desde el escritorio.
Otra opción es agregar un menú responsivo en pantalla completa. Este es un menú que se ajusta automáticamente a diferentes tamaños de pantalla, por lo que el menú de navegación siempre se verá bien sin importar qué dispositivo esté usando el visitante.
Dado que el menú ocupa todo el espacio disponible, es más fácil navegar en teléfonos inteligentes y tabletas, sin importar cuán pequeña sea la pantalla.
La forma más sencilla de crear un menú de pantalla completa es mediante el menú de pantalla completa: compatible con dispositivos móviles y adaptable. Este complemento le permite crear un menú de pantalla completa solo para dispositivos móviles, o puede mostrar el mismo menú en teléfonos inteligentes, tabletas y computadoras de escritorio, para que todos los visitantes tengan la misma experiencia.
Lo primero que debe hacer es instalar y activar el complemento Menú de pantalla completa. Puede consultar nuestra guía paso a paso sobre cómo instalar un complemento de WordPress para obtener más detalles.
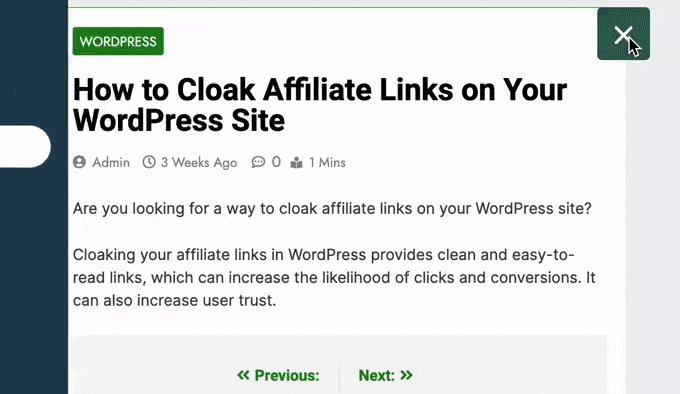
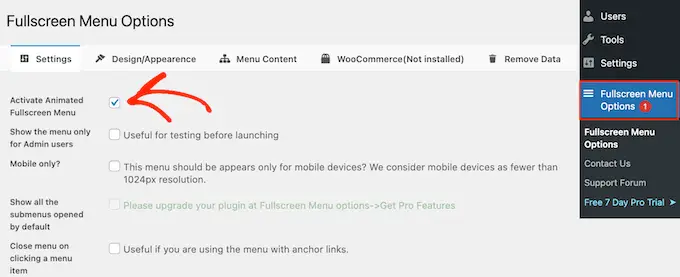
Tras la activación, seleccione Opciones de menú de pantalla completa en el menú de WordPress y marque la siguiente casilla: 'Activar menú animado de pantalla completa'.

También recomendamos marcar la casilla 'Mostrar el menú solo para usuarios administradores'. Esto le permite ver los cambios mientras configura el menú, pero los visitantes no verán el menú móvil hasta que lo publique.
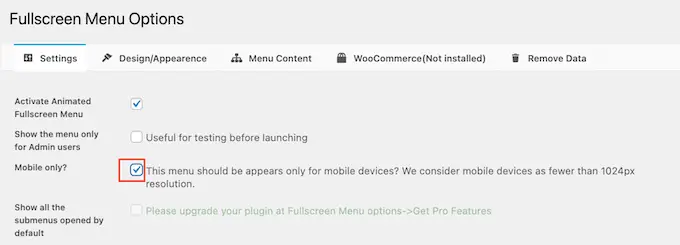
De forma predeterminada, el complemento mostrará el menú de pantalla completa en todos los dispositivos. Si desea mostrar el menú en pantalla completa solo en teléfonos inteligentes y tabletas, marque la casilla junto a "Solo dispositivos móviles".

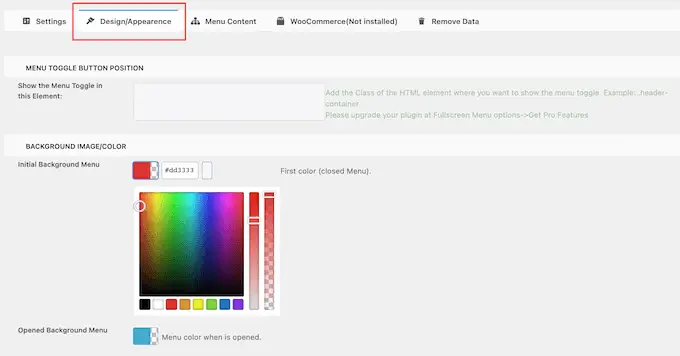
Una vez hecho esto, estará listo para ajustar el aspecto del menú haciendo clic en la pestaña "Diseño/Apariencia".
Aquí puede elegir los colores, la fuente y la configuración de animación para el menú de pantalla completa.

Al realizar estos cambios, tenga en cuenta que el "Menú de fondo inicial" es el icono de alternancia del menú. Mientras tanto, el 'Menú de fondo abierto' es el color del menú móvil ampliado en pantalla completa.
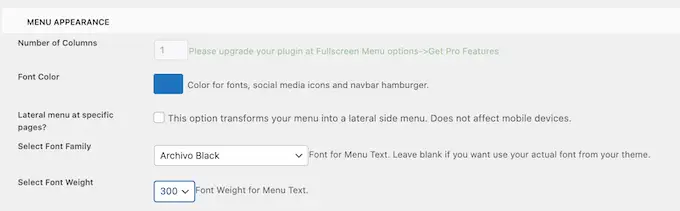
Después de elegir los colores del menú, desplácese hasta la sección "Apariencia del menú". Aquí puede cambiar el color de fuente, la familia de fuentes y el tamaño de fuente del menú.

Solo tenga en cuenta que cargar fuentes adicionales podría afectar el rendimiento y la velocidad de su sitio de WordPress. Esta no siempre es una buena opción para los dispositivos móviles, que normalmente tienen menos potencia de procesamiento en comparación con las computadoras de escritorio. Algunos visitantes también pueden tener una mala conexión a Internet móvil, lo que hará que su sitio se cargue aún más lentamente.
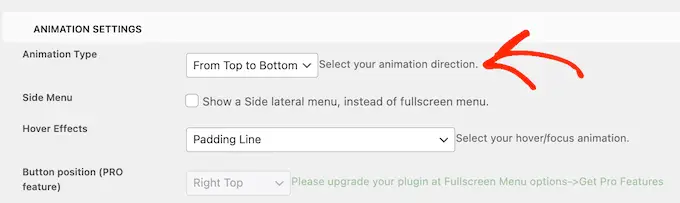
Una vez hecho esto, desplácese hasta 'Configuración de animación'.
Para comenzar, puede elegir cómo se expandirá el menú cuando un visitante haga clic en el ícono de alternancia. Simplemente abra el menú desplegable "Tipo de animación" y elija una opción de la lista, como De arriba a abajo o De izquierda a derecha.

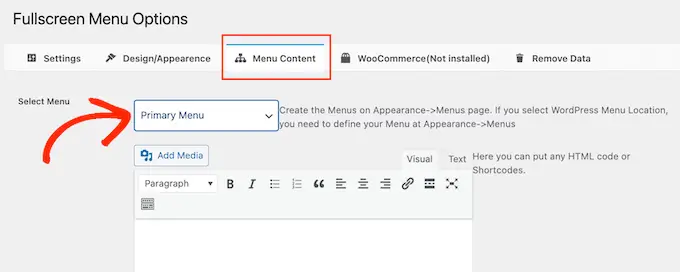
Cuando esté satisfecho con la configuración del menú, es hora de agregar contenido haciendo clic en la pestaña "Contenido del menú".
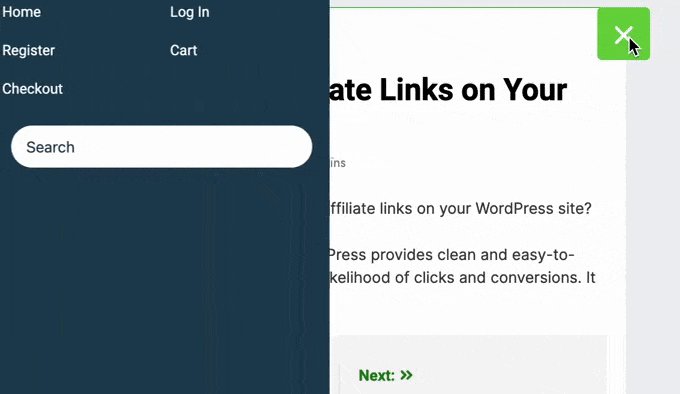
Aquí, continúa, abre el menú desplegable 'Seleccionar menú' y elige el menú que deseas mostrar en pantalla completa.

Si aún no ha creado un menú de navegación, consulte nuestra guía sobre cómo agregar menús de navegación en WordPress.
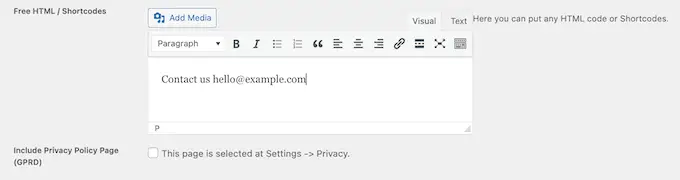
Si desea mostrar contenido adicional en el menú, puede agregarlo en el cuadro 'HTML gratuito/códigos cortos'. Esto actúa como un mini editor de páginas para que pueda escribir texto, cambiar el formato, agregar viñetas y listas numeradas, y más.

También hay una casilla de verificación que agregará un enlace a su página de política de privacidad.
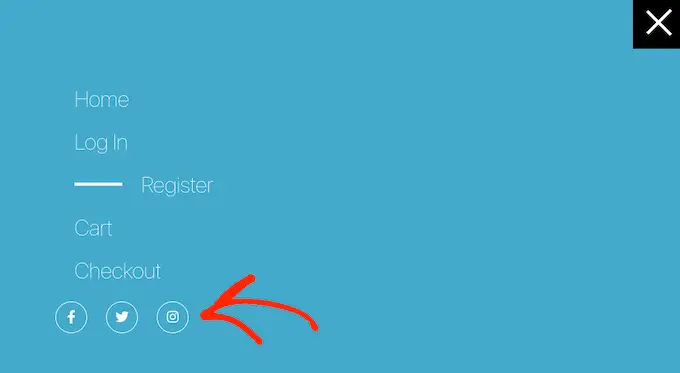
A continuación, es posible que desees agregar íconos de redes sociales a tu menú de WordPress. Estos íconos aparecerán en una fila en la parte inferior del menú de pantalla completa.

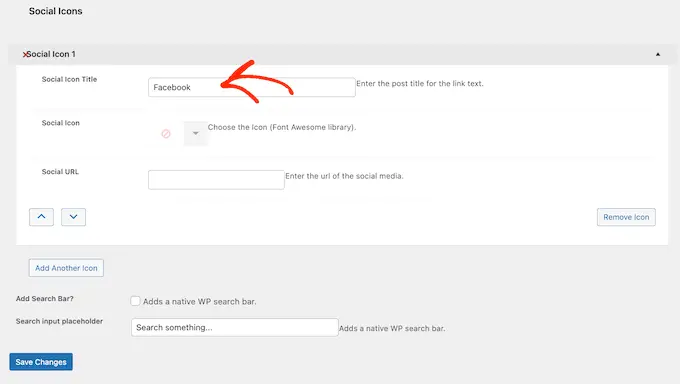
Para agregar estos íconos, simplemente haga clic para expandir el cuadro 'Icono social 1'.
Ahora puedes escribir un título para el ícono, como "Facebook".

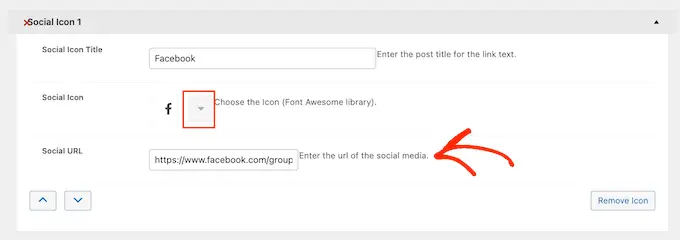
Después de eso, haga clic en la flecha junto a 'Ícono social' y elija el ícono que desea mostrar a los visitantes móviles.
Finalmente, escriba la dirección que desea utilizar en el campo 'URL social'.

Para agregar más íconos, simplemente haga clic en el botón 'Agregar otro ícono'.
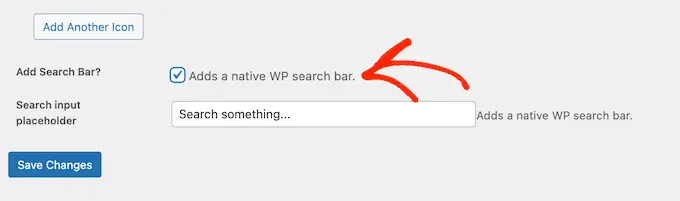
Por último, es posible que desees agregar una barra de búsqueda de WordPress para ayudar a los visitantes a encontrar lo que buscan. Para hacer esto, simplemente marque la casilla junto a "Agregar barra de búsqueda".

De forma predeterminada, el complemento mostrará el mensaje "Buscar algo...". Sin embargo, puedes reemplazar esto con tu propio mensaje personalizado escribiendo en el campo "Marcador de posición de entrada de búsqueda".
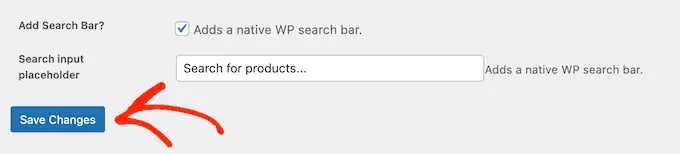
Por ejemplo, si tiene una tienda WooCommerce, es posible que desee utilizar texto como "Empezar a comprar" o "Buscar productos".
Cuando esté satisfecho con la configuración del menú, haga clic en el botón "Guardar cambios".

Ahora, simplemente visite su sitio web usando un dispositivo móvil para ver el menú en pantalla completa en acción.
También puedes obtener una vista previa de la versión móvil de tu sitio web utilizando el personalizador de temas de WordPress.
Bonificación: cómo agregar un menú adaptable a dispositivos móviles a las páginas de destino
Si está creando una página de destino o una página de ventas, entonces querrá que el diseño se vea tan bien en dispositivos móviles como en computadoras de escritorio.
Teniendo esto en cuenta, recomendamos crear la página utilizando SeedProd. SeedProd es el mejor complemento de creación de páginas y viene con más de 180 plantillas diseñadas profesionalmente.

Después de crear un diseño con SeedProd, puede agregar un menú adaptable a dispositivos móviles a la página usando el bloque Menú de navegación listo para usar de SeedProd. Este bloque le permite crear menús separados tanto para dispositivos de menú como para escritorio.
De esta forma, podrás utilizar un diseño diferente e incluso mostrar diferentes enlaces dependiendo del dispositivo del usuario.
Para obtener más información, consulte nuestra guía sobre cómo agregar menús de navegación personalizados en WordPress.
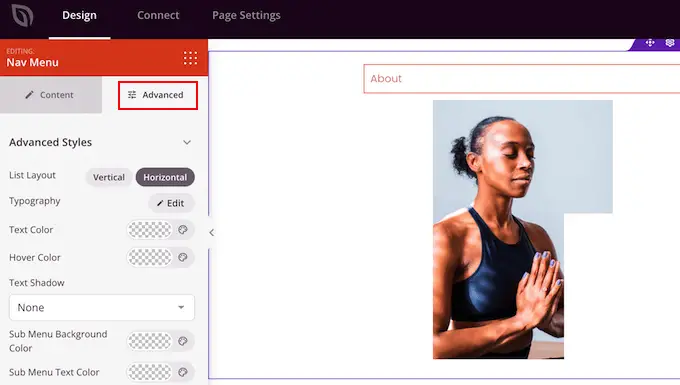
Después de agregar el bloque de navegación a su diseño, simplemente haga clic en la pestaña "Avanzado".

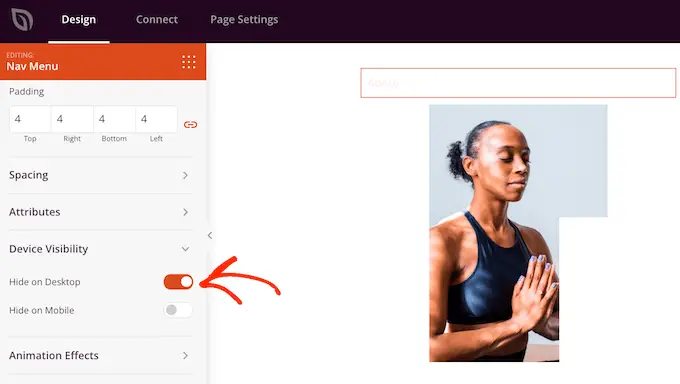
Aquí, haga clic para expandir la sección "Visibilidad del dispositivo".
Después de eso, haga clic en el botón 'Ocultar en el escritorio' para activarlo. Ahora, este menú sólo aparecerá en dispositivos móviles.

Ahora puede agregar enlaces y cambiar el diseño del menú usando la configuración en el menú de la izquierda.
Esperamos que este artículo le haya ayudado a aprender cómo crear un menú de WordPress adaptable y listo para dispositivos móviles. Es posible que también desee ver nuestra guía sobre cómo aumentar el tráfico de su blog o ver nuestra selección de expertos de las mejores soluciones de análisis para usuarios de WordPress.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
