¿Cómo crear una galería de imágenes responsiva en Blogger?
Publicado: 2024-07-14¿Quieres agregar una galería de imágenes a tu sitio web de Blogger y hacerla responsiva para que se cargue correctamente en computadoras de escritorio, tabletas y dispositivos móviles?
Bueno, siga el artículo para aprender cómo crear una galería de imágenes adaptable en el sitio web de Blogger usando HTML y CSS.
Esta galería de imágenes es totalmente responsiva y muestra 2 imágenes en una sola fila para dispositivos grandes y muestra automáticamente 1 imagen en una sola fila para dispositivos móviles.
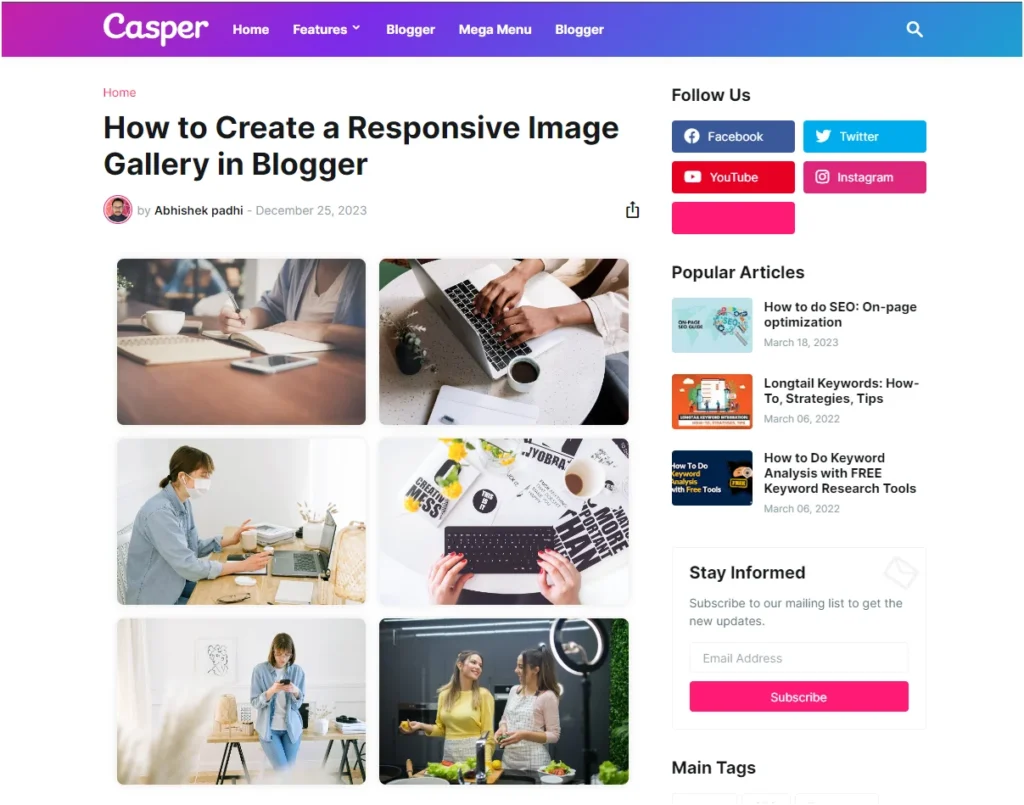
Puede ver la vista de escritorio de la galería de imágenes a continuación

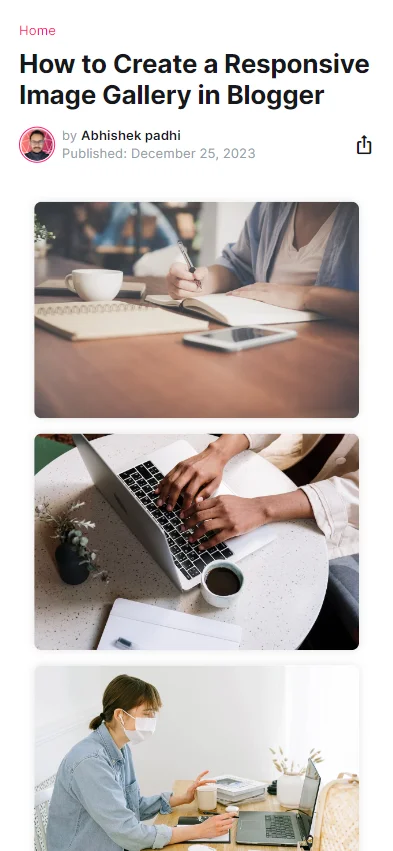
Puede ver la vista móvil de la galería de imágenes a continuación.

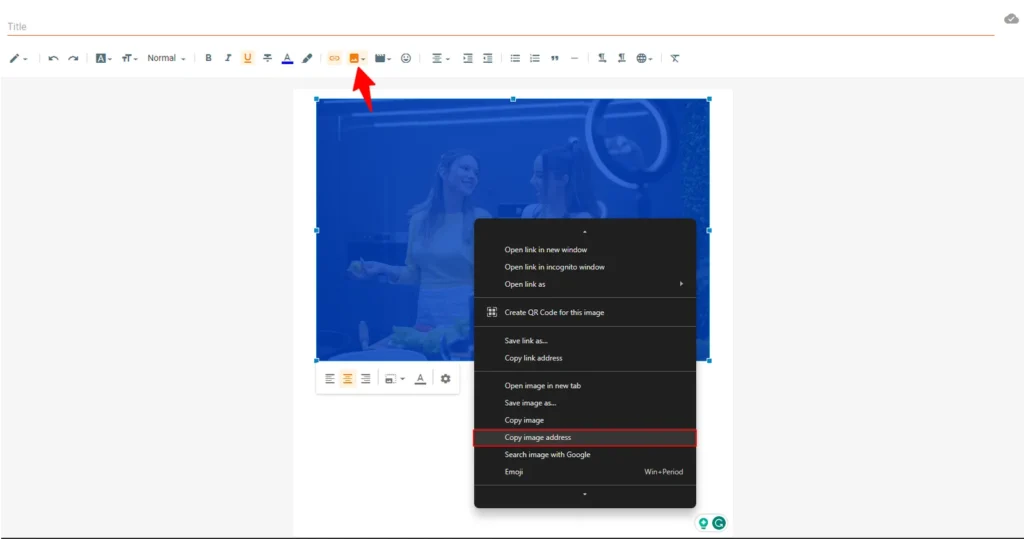
En primer lugar, debe cargar sus imágenes y obtener las URL de origen de esas imágenes.

Guarde los enlaces en algún lugar para poder usarlos en el código de la galería de imágenes a continuación.
Luego abra el editor de publicaciones o páginas en la vista HTML donde desea agregar la galería de imágenes.
Ahora necesitas copiar y pegar el siguiente código en tu editor de publicaciones.
<div class="gallery"> <div class="gallery-item"> <img alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <!--Add more gallery items as needed--> </div> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } </style>Ahora necesita reemplazar las URL de origen de la imagen de su propia imagen y publicar la página.
Ha agregado con éxito una galería de imágenes al sitio web de Your Blogger.
Este código crea una galería de imágenes responsiva básica usando CSS Grid . La propiedad grid-template-columns se utiliza para crear un diseño de cuadrícula flexible, y minmax(250px, 1fr) garantiza que cada columna tenga al menos 250 píxeles de ancho, pero puede expandirse si hay espacio adicional disponible.
Siéntase libre de personalizar el HTML agregando más elementos div con el gallery-item de clase para imágenes adicionales.
Galería de imágenes avanzada con funcionalidad Lightbox
Si desea agregar una caja de luz de imagen a su galería, que muestre una versión más grande de la imagen en la que se hizo clic, siga los pasos a continuación.

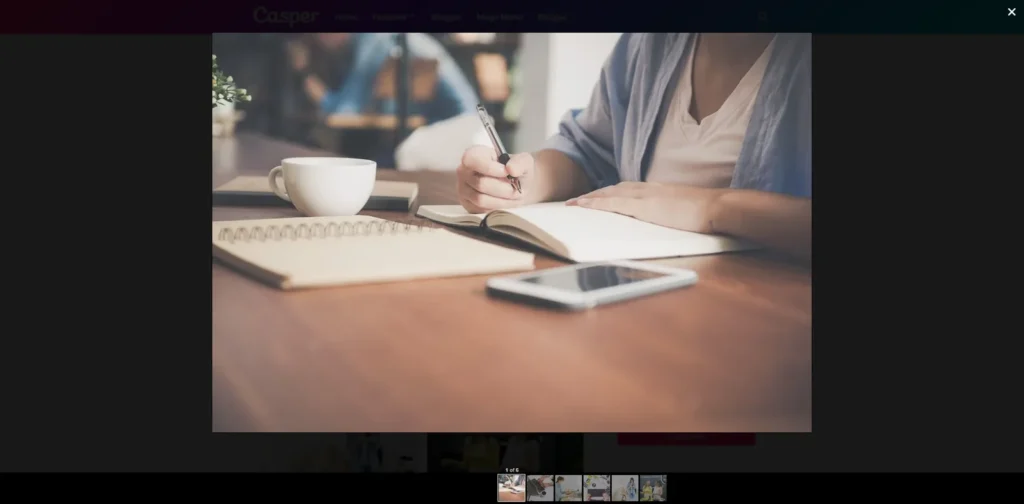
Aquí, el usuario puede hacer clic fácilmente en la imagen, expandirla para abrirla en una caja de luz y ver el resto de las imágenes en una vista más grande.

Mejorará la experiencia del usuario en el sitio web y, si está ejecutando un sitio web de imágenes, debe habilitar esta funcionalidad.
Simplemente use el código a continuación para habilitar la Galería de imágenes con Lightbox en el sitio web de Blogger.
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js"></script> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } .overlay { display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.9); justify-content: center; align-items: center; } .overlay img { max-width: 90%; max-height: 90%; border-radius: 8px; } .close-btn { position: absolute; top: 10px; right: 10px; cursor: pointer; color: #fff; font-size: 24px; } </style> <div class="gallery"> <a href="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 1"> <img class="gallery-item" alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 2"> <img class="gallery-item" alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 3"> <img class="gallery-item" alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 4"> <img class="gallery-item" alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 5"> <img class="gallery-item" alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 6"> <img class="gallery-item" alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <!-- Add more gallery items as needed --> </div> <div class="overlay"> <span class="close-btn">×</span> <img class="overlay-img"> </div>Aquí, estamos usando el script Lightbox para abrir una imagen en una caja de luz.
Si le preocupa la velocidad de carga lenta después de usar esta caja de luz, puede retrasar la carga del script utilizando el siguiente código en lugar del original.
<script> // Add a 3-second delay to the lightbox script setTimeout(function() { var script = document.createElement('script'); script.src = 'https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js'; document.body.appendChild(script); }, 3000); </script>Conclusión
Espero que hayas aprendido cómo crear una galería de imágenes Responsive en el sitio web de Blogger. Si tienes alguna duda, házmelo saber en la sección de comentarios.
- Lea también: Cómo aprobar una cuenta de Adsense en 2024
Si lee este artículo, suscríbase a nuestro canal de YouTube.
