Cómo crear un tema de WordPress basado en Sass
Publicado: 2022-10-19Sass es un poderoso preprocesador de CSS que permite a los desarrolladores escribir código más eficiente y fácil de mantener. También permite la creación de temas que se pueden reutilizar en múltiples proyectos. En este artículo, le mostraremos cómo crear un tema basado en Sass para WordPress. Usaremos el popular framework Bootstrap para estructurar nuestro tema. También usaremos la biblioteca de mezclas Bourbon para ayudarnos a escribir nuestro código Sass .
A menudo se recomienda un lenguaje de preprocesador CSS como Sass o LESS como la mejor opción para diseñadores y desarrolladores front-end. Las variables, los operadores matemáticos básicos, el anidamiento y los mixins son algunos ejemplos de características que actualmente no son compatibles con CSS. Debido al desarrollo de la plataforma, los estilos del área de administración de WordPress se trasladaron a Sass. Importar varios archivos a su hoja de estilo principal y crear un solo archivo CSS para su tema usando Sass es una forma sencilla de hacerlo. Cuando inicie Koala, verá el archivo Sass en su directorio de hojas de estilo. Para probar esto, primero debe abrir su archivo Sass. Codifique esta cadena en un editor de texto, como el Bloc de notas, utilizando la función scss.
Cuando usa Sass, puede crear fácil y rápidamente archivos anidados que son fáciles de administrar y trabajar. Por ejemplo, puede anidar todos los elementos dentro del selector de artículos para la sección de artículos. Como diseñador de temas , creará contenido que aparecerá de manera diferente en varios dispositivos, como widgets, publicaciones, menús de navegación, imágenes de encabezado, etc. Debido a que está bien estructurado con nestin, no tiene que escribir las mismas clases, selectores o identificadores varias veces. Cuando usa esta combinación, generalmente no se muestra texto, lo que le ahorra mucho tiempo. ¿Debería usar un lenguaje de preprocesador CSS como Sass al desarrollar un tema de WordPress?
Como resultado, Sass para WordPress hace que CSS sea mucho más poderoso al permitir que los desarrolladores usen variables, reglas anidadas, mixins, módulos, parciales, extensiones, herencias y operadores. Este programa codificará su código, lo que dará como resultado una salida CSS que permitirá que el navegador lo lea.
Los preprocesadores de CSS, como Sass, se utilizan para agregar variables, reglas anidadas y mixins (también conocidos como azúcar sintáctico) al CSS normal . El objetivo es hacer que el proceso de codificación sea lo más simple posible y, al mismo tiempo, lo más eficiente posible.
¿Cómo escribo Scss en WordPress?

¡Escribir SCSS en WordPress es muy fácil! Simplemente cree una nueva hoja de estilo en su tema hijo y asígnele un nombre como "style.scss". Luego, póngalo en cola en el archivo functions.php de su tema hijo así: function my_child_theme_scripts() { wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . ' /style.scss' ); } add_action('wp_enqueue_scripts', 'my_child_theme_scripts'); ? > ¡Eso es todo! Ahora puede escribir SCSS en su tema secundario de WordPress.
SCSS, como StandardCSS, ha mejorado el formato. Es más rápido que escribir CSS tan pronto como te familiarices con él. SCSS tiene sus ventajas, pero si está escribiendo mucho CSS, brilla al más alto nivel. El SCSS y el CMS funcionan bien juntos. Los archivos CSS se pueden dividir en fragmentos más pequeños, lo que permite su reutilización y una reducción significativa en la cantidad de recursos necesarios para cargar un sitio. La siguiente es una lista de los mejores complementos SCSS para sitios web de WordPress. SCSS debe incorporarse a su sitio web en los siguientes recursos y herramientas. Deje cualquier consejo, pregunta o truco adicional en la sección de comentarios a continuación.

¿Podemos escribir Scss en Css?
Sass utilizará el mismo código para generar un archivo CSS para nosotros. Para comenzar, debe crear una carpeta que contenga CSS e imágenes. Crear un archivo con la extensión Sass dentro de la carpeta CSS es una buena idea; en mi caso, es el estilo.
Los navegadores más antiguos aún pueden comprender algunas características de Scss
La funcionalidad SCSS no es compatible con la mayoría de los navegadores más antiguos, pero hay algunos que sí lo son. Los navegadores más antiguos, por ejemplo, son capaces de reconocer funciones y combinaciones. No pueden entender el anidamiento, por lo que debemos convertirlo a CSS normal.
Los navegadores habilitados para SCSS le permiten personalizar la apariencia de su sitio web. También es posible convertir archivos SCSS a CSS normal mediante un complemento o una herramienta de conversión.
¿Puedo usar Scss con Php?
SCSS es un lenguaje de secuencias de comandos basado en PHP que proporciona un compilador SCSS. SCSS es un lenguaje de preprocesador CSS que incluye variables, mezclas, importaciones, anidamiento, manipulación de color, funciones y directivas de control. Cualquier proyecto puede usar SCSS.
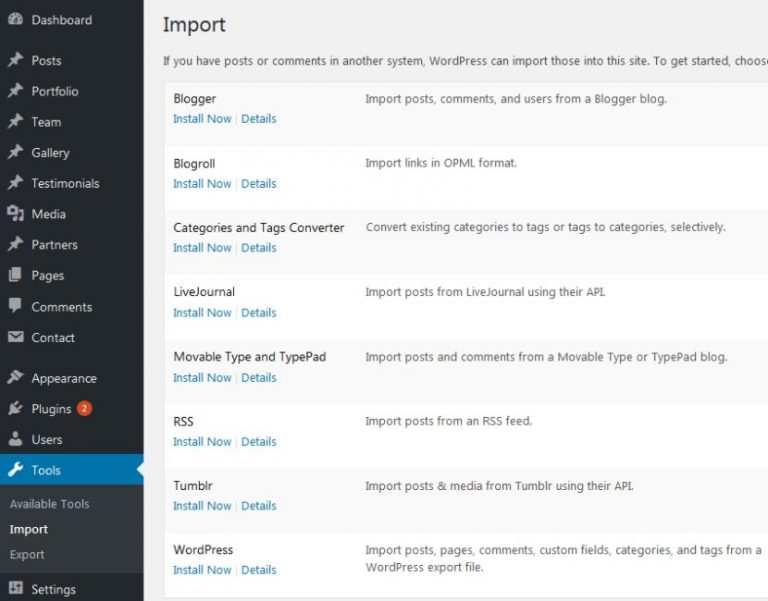
¿Cómo importo Sass a WordPress?

Para importar Sass a WordPress, primero deberá instalar el complemento WordPress Sass. Una vez que el complemento esté instalado y activado, puede ir a su Panel de WordPress y hacer clic en la pestaña "Apariencia". En la pestaña "Apariencia", verá un enlace "Editor". Haga clic en ese enlace y accederá al Editor Sass de WordPress . En el Editor Sass de WordPress, puede hacer clic en el botón "Importar" y seleccionar el archivo Sass que desea importar.
Como resultado, los preprocesadores de Sass pueden mejorar la organización del código utilizando parciales y estilos de anidamiento. Si desea utilizar un tema que no tiene archivos Sass, deberá convertir la hoja de estilo existente a Sass. Después de haber creado un archivo long.scss que es tan largo como su archivo CSS original, puede usar variables y mixins. Puede refactorizar varios estilos en los selectores principales para que sea más fácil escanearlos y editarlos. Los mixins cortos se pueden usar para refactorizar prefijos repetitivos. Es mejor mantener todos los archivos Sass en un subdirectorio para que la raíz del tema no se dañe. Las dos formas principales de construir su Sass son usar una herramienta de línea de comandos o usar una herramienta de terceros.
En lugar de usar Sass, podemos usar Compass para mejorar nuestro método de compilación. El parámetro -watch le permite a Sass ver el archivo .scss y compilarlo cada vez que detecta un cambio. Se debe ver Style.scss:style.scss. Antes de importar sus estilos más amplios, asegúrese de que sean los mismos que sus estilos más específicos . Las diversas formas en que puede organizar sus colecciones son un ejemplo de lo que son las carpetas.
:myfile.css Cómo instalar Sass en Mamp
Para instalar SASS, abra un símbolo del sistema escribiendo el siguiente comando en la carpeta que contiene el paquete MAMP:
Después de instalar npm, ejecute Npm -g sass. Para convertir un archivo SASS en un archivo CSS después de instalar el paquete, use el siguiente comando: *br Me gustaría usar su archivo en el componente Myfile.sCSS. Al seguir el comando a continuación, puede obtener una vista previa de los cambios que realiza mientras se realizan.
Mira lo antes posible. CSS en el formato myfile.scss.
