Cómo crear una sección de servicios en WordPress
Publicado: 2022-12-09¿Quieres añadir una sección de servicios a tu sitio web de WordPress?
Cuando los clientes potenciales llegan a su sitio, quieren saber qué servicios ofrece. Una sección de servicios puede comunicar esta información de una manera rápida y sencilla, para que los visitantes puedan decidir si quieren saber más sobre su negocio.
En este artículo, le mostraremos cómo crear fácilmente una sección de servicios en WordPress. También compartiremos cómo obtener más clientes potenciales agregando un formulario de solicitud de cotización a su sección de servicios.

¿Por qué crear una sección de servicios en WordPress?
Para obtener más ventas, es importante brindarles a los visitantes toda la información que necesitan para comprender qué servicios ofrece.
Esto puede incluir todo, desde precios y beneficios hasta especificaciones técnicas detalladas, según los servicios que venda.
Esa es mucha información, por lo que recomendamos crear una página personalizada en WordPress para cada servicio que ofrezcas.
Luego puede agregar una sección de servicios a su página de inicio o página de destino, que proporcionará una breve descripción general de todos sus servicios, en un área compacta.

De esa manera, los visitantes pueden decidir rápidamente si quieren obtener más información sobre sus servicios.
Luego puede incluir enlaces a las diferentes páginas de servicios, para que los visitantes puedan explorar cada servicio con más detalle.

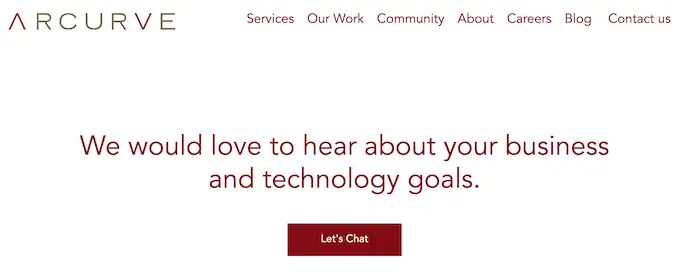
Otra opción es incluir un fuerte llamado a la acción, como solicitar una devolución de llamada o completar un formulario para obtener una cotización personalizada.
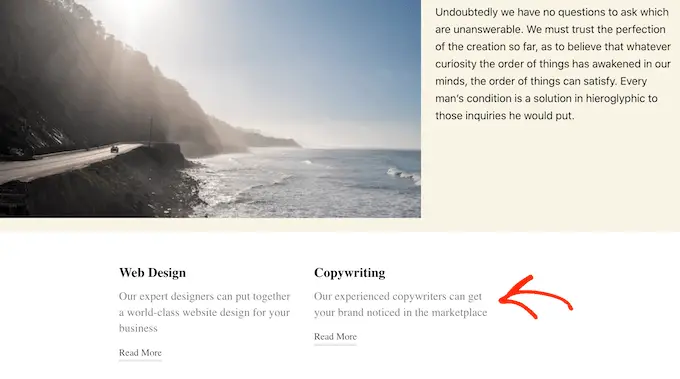
La siguiente imagen muestra un ejemplo de una llamada a la acción, que aparece directamente debajo de una sección de servicios.

Dicho esto, echemos un vistazo a cómo crear fácilmente una sección de servicios en WordPress y luego agregarla a cualquier página de su sitio web. Simplemente use los enlaces rápidos a continuación para saltar al método que desea usar.
- Método 1. Cómo crear una sección de servicios con SeedProd (Recomendado)
- Método 2. Crear una sección de servicios en WordPress usando el editor de bloques
Método 1. Cómo Crear una Sección de Servicios con SeedPro d (Recomendado)
La mejor manera de crear una sección de servicios es usando un creador de páginas.
Un buen complemento de creación de páginas le permitirá agregar tantos servicios como desee y organizar esos servicios en un diseño agradable. También puede alentar a los visitantes a obtener más información sobre sus servicios agregando CTA, enlaces, botones y más.
SeedProd es el mejor creador de páginas de arrastrar y soltar para WordPress. Viene con más de 180 plantillas diseñadas profesionalmente y secciones listas para usar que son perfectas para promocionar sus servicios.
SeedProd también funciona con muchas herramientas populares de terceros que quizás ya esté utilizando para obtener y administrar conversiones. Esto incluye los principales servicios de marketing por correo electrónico, WooCommerce, Google Analytics y más.
Primero, debe instalar y activar el complemento SeedProd. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Nota: También hay una versión gratuita de SeedProd pero usaremos SeedProd Pro ya que tiene más plantillas y bloques. También funciona con los mejores servicios de marketing por correo electrónico.
Después de activar el complemento, SeedProd le pedirá su clave de licencia.

Puede encontrar esta información en su cuenta en el sitio web de SeedProd. Después de ingresar la clave de licencia, continúe y haga clic en 'Verificar clave'.
El siguiente paso es crear una nueva página donde agregarás la sección de servicios. Para hacer esto, vaya a SeedProd » Landing Pages en su tablero de WordPress.
Una vez que haya hecho eso, haga clic en el botón 'Agregar nueva página de destino'.

Ahora puede elegir cualquiera de las plantillas listas para usar de SeedProd.
Para ayudarlo a encontrar la plantilla perfecta, los diseños de SeedProd están organizados en diferentes tipos de campaña, como 'apretar', 'ead' y 'próximamente'.
Puede hacer clic en las pestañas en la parte superior de la pantalla para filtrar las plantillas según el tipo de campaña.

Si prefiere comenzar desde cero, entonces SeedProd también tiene una plantilla en blanco, que no tiene contenido predeterminado ni elementos de diseño.
Para ver más de cerca un diseño, simplemente pase el mouse sobre la plantilla y luego haga clic en el pequeño icono de lupa.

Cuando encuentre un diseño que desee utilizar, haga clic en 'Elegir esta plantilla'. Estamos usando la plantilla 'Página de ventas de clase magistral' en todas nuestras imágenes, pero puede usar cualquier plantilla que desee.
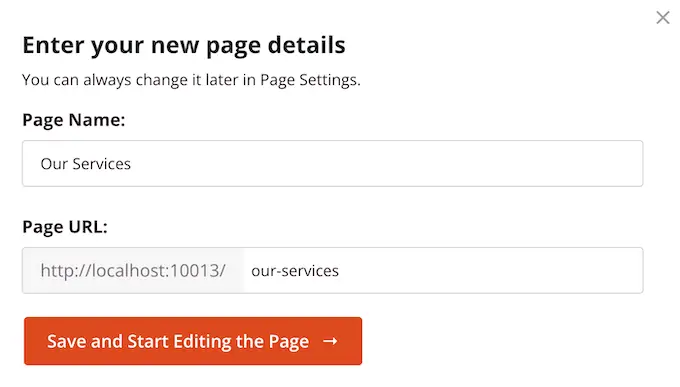
Después de elegir una plantilla, escriba un nombre para su página personalizada. SeedProd creará una URL automáticamente usando el título, pero puede cambiar esto si lo desea.
Una URL descriptiva ayuda a los motores de búsqueda a comprender de qué se trata una página, de modo que puedan entregar esa página a las personas que buscan contenido como el suyo.

Para darle a su página la mejor oportunidad de aparecer en los resultados de búsqueda relevantes, puede agregar algunas palabras clave relevantes a la URL. Cuando esté satisfecho con la información que ingresó, haga clic en el botón 'Guardar y comenzar a editar la página'.
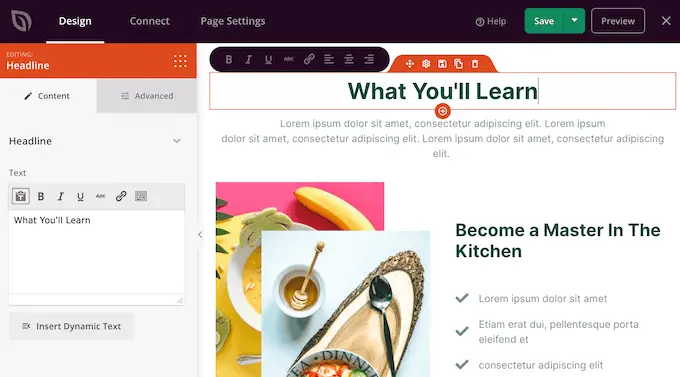
Esto carga el generador de páginas de arrastrar y soltar de SeedProd. Muestra una vista previa en vivo de su página a la derecha y algunas configuraciones a la izquierda.

La mayoría de las plantillas de SeedProd ya contienen algunos bloques, que son una parte central de cualquier diseño de SeedProd.
Para personalizar cualquier bloque, simplemente haga clic para seleccionarlo. El menú de la izquierda mostrará todas las configuraciones que puede usar para editar el bloque, como cambiar el tamaño de fuente o reemplazar una imagen de archivo.

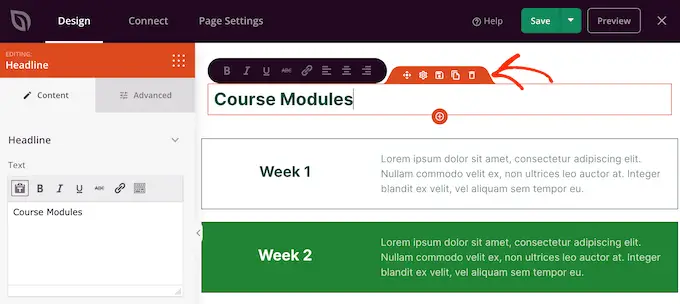
Si desea eliminar un bloque del diseño, simplemente haga clic en ese bloque.
A continuación, continúe y haga clic en el icono de la papelera pequeña en la barra de menú que aparece.

Para agregar nuevos bloques a su diseño, simplemente haga clic en el bloque en el menú de la izquierda y arrástrelo al editor.
A continuación, puede hacer clic para seleccionar el bloque y realizar cualquier cambio en el menú de la izquierda.
Puede repetir estos pasos para crear cualquier tipo de página, como una página de inicio o una página de destino de anuncios de Google. Las posibilidades son infinitas.
SeedProd también viene con 'Secciones'. Estas son plantillas de filas y bloques para elementos de diseño web comunes. Por ejemplo, SeedProd tiene secciones para preguntas frecuentes, pies de página y testimonios de clientes.
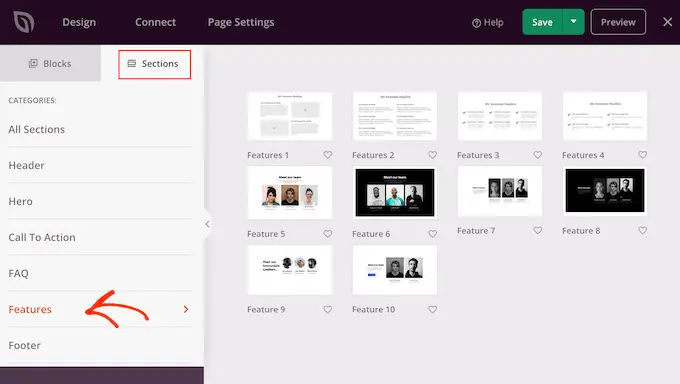
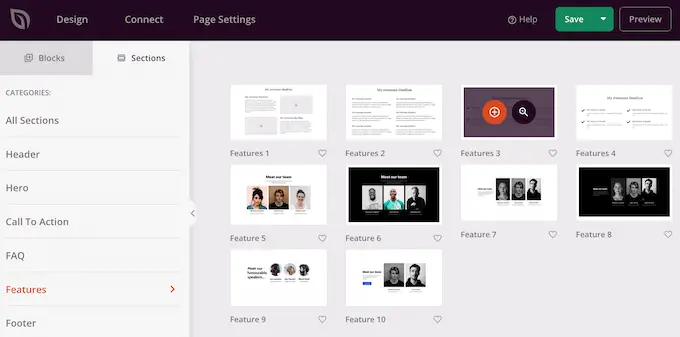
También tiene varias secciones que son perfectas para crear una sección de servicios en WordPress. Para echar un vistazo a las diferentes secciones, siga adelante y haga clic en la pestaña 'Secciones'.
Estas mini plantillas están organizadas en diferentes categorías, pero como queremos crear una sección de servicios, recomendamos echar un vistazo a la categoría 'Características'.

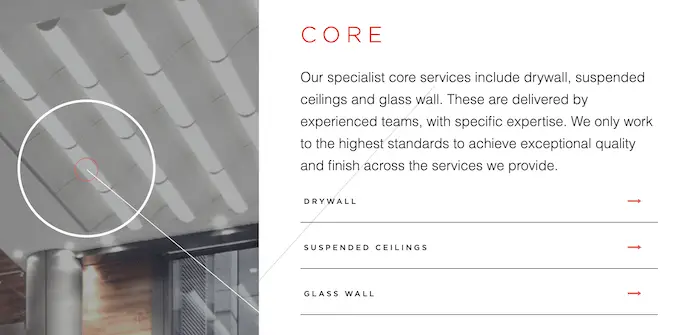
Aquí encontrará secciones que usan párrafos, subtítulos e imágenes en un diseño agradable.
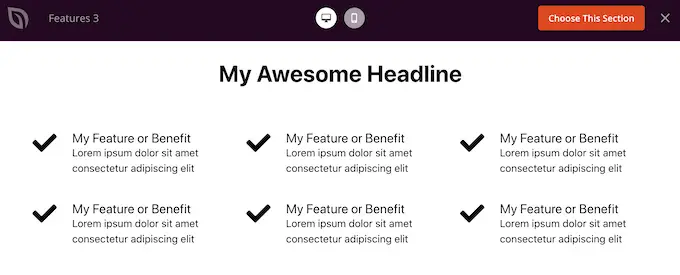
En la siguiente imagen, puedes ver la sección 'Características 3'. Para convertir esto en una sección de servicios, simplemente necesita agregar su propio texto e imágenes.

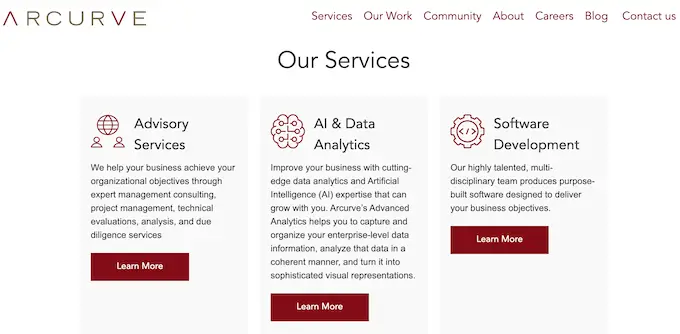
También puede consultar la categoría 'Llamada a la acción'. Esta categoría tiene muchas secciones diferentes, incluidas algunas que puede usar para anunciar sus servicios.
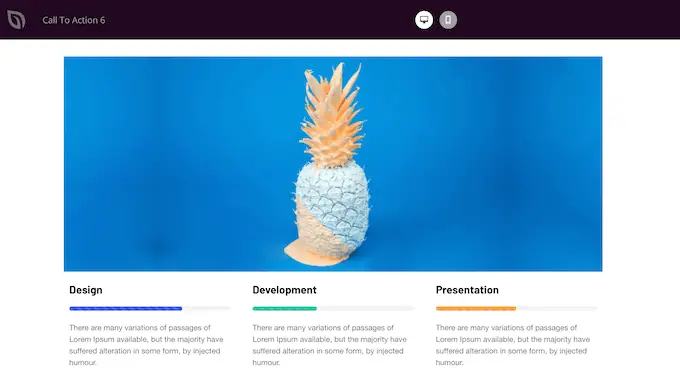
En la siguiente imagen, puedes ver la sección 'Call To Action 6', que ya tiene espacio para tres servicios.

Para obtener una vista previa de una sección, simplemente pase el mouse sobre ella y luego haga clic en el ícono de lupa que aparece.
Cuando encuentre una sección que desee usar, simplemente mueva el mouse sobre esa sección y haga clic en el pequeño ícono '+'.

Esto agrega la sección al final de su página, pero puede mover secciones y bloques alrededor de su diseño usando la función de arrastrar y soltar.
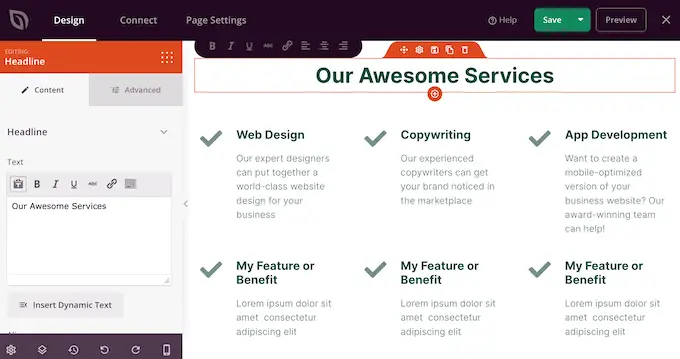
Después de agregar una sección, simplemente puede hacer clic en cualquier bloque dentro de esa sección para personalizarlo. Para comenzar, normalmente querrá escribir alguna información sobre sus servicios.
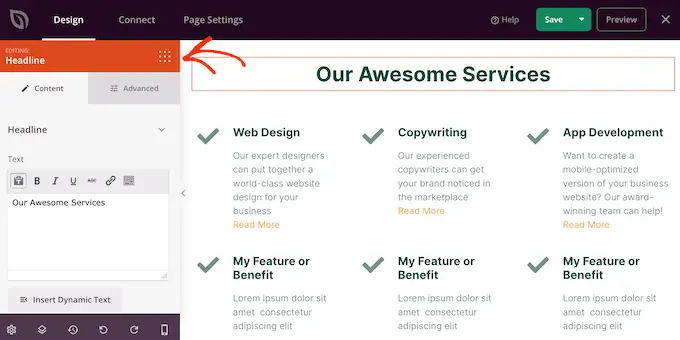
Para hacer esto, simplemente haga clic en cualquier 'Texto', 'Título' o sección similar. Luego escriba en el campo de texto que aparece a la izquierda del generador.

Puede formatear el texto, de forma similar a cómo diseña el texto en el editor de publicaciones estándar de WordPress.
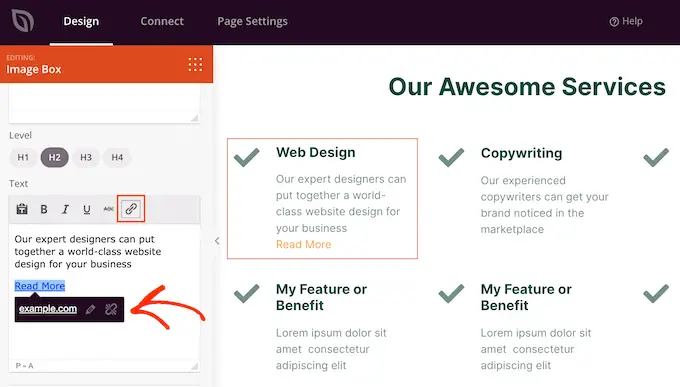
También es una buena idea agregar enlaces a páginas donde los visitantes pueden obtener más información sobre cada servicio.

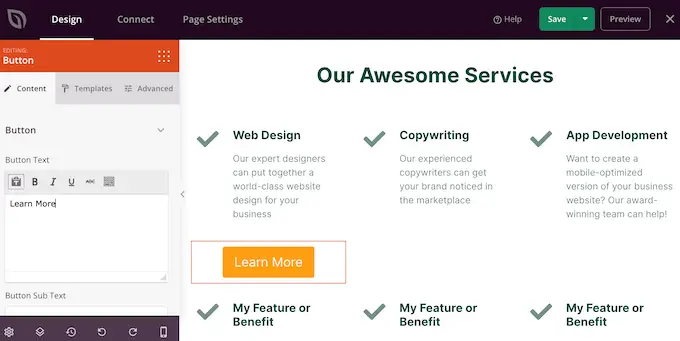
Otra opción es usar un botón de 'Llamada a la acción'. Incluso si la sección no viene con botones, es fácil agregarlos.
En el menú de la izquierda, simplemente haz clic en el ícono "Bloques", que parece un cuadrado de pequeños puntos.

Luego puede arrastrar y soltar un bloque de 'Botón' en su sección.
Si hace bloques de 'Botón', puede personalizarlos exactamente de la misma manera que edita cualquier bloque. Simplemente haga clic en él y luego haga sus cambios en el menú de la izquierda.

Puede agregar más bloques siguiendo el mismo proceso descrito anteriormente.
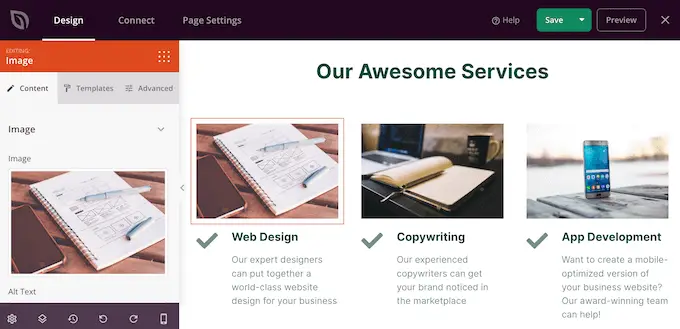
Por ejemplo, puede agregar fotos que muestren cada servicio en acción usando un bloque de 'Imagen'.

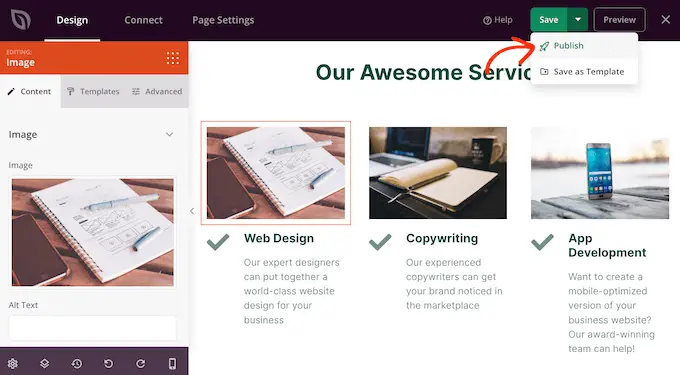
Cuando esté satisfecho con el aspecto de la página, es hora de publicarla haciendo clic en la flecha desplegable junto al botón "Guardar".
Luego, seleccione la opción 'Publicar'.


Su página ahora se activará en su sitio web de WordPress y los visitantes podrán ver todos sus servicios de un vistazo.
Método 2. Creando una Sección de Servicios en WordPress usando el Editor de Bloques
También puede crear una sección de servicios usando el complemento gratuito Service Box Showcase y luego agregarlo a cualquier página o publicación usando shortcode.
Deberá usar uno de los diseños de sección de servicio prefabricados del complemento, por lo que este no es el método más personalizable.
Sin embargo, el complemento le permite crear una sección de servicio utilizando las herramientas familiares del editor de contenido de WordPress, por lo que es rápido y fácil.
Primero, debe instalar y activar el complemento gratuito Service Box Showcase. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
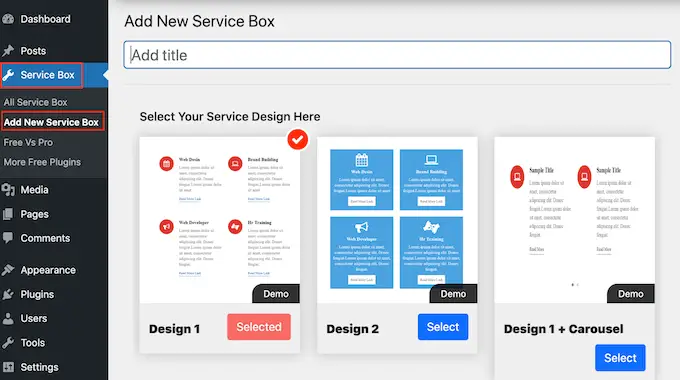
Tras la activación, diríjase a Service Box » Add New Service Box en su panel de administración de WordPress.

Para comenzar, deberá escribir un título para su sección de servicios. Esto solo aparecerá en el tablero y no en su sitio web, por lo que este título es solo para su referencia.
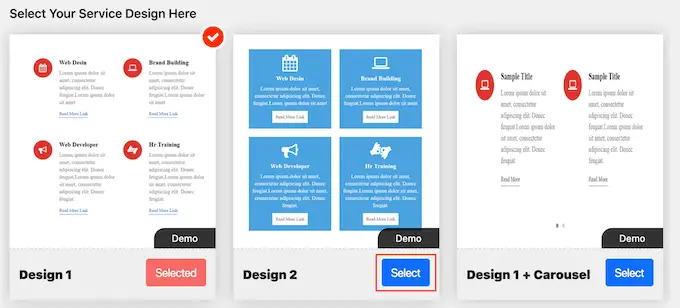
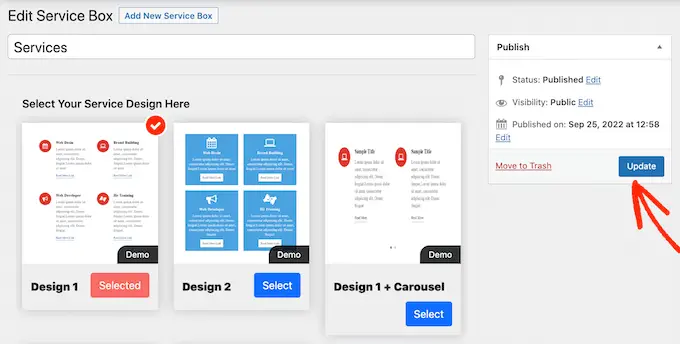
Después de eso, busque el diseño que desea usar y haga clic en su botón 'Seleccionar'.

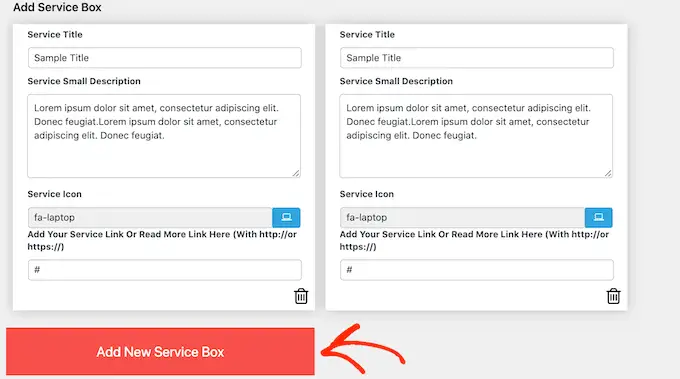
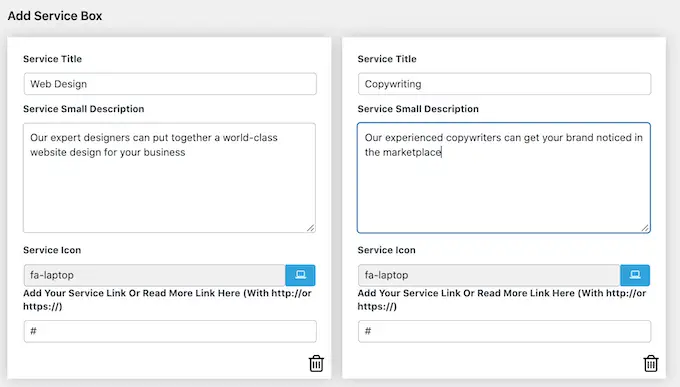
A continuación, desplácese hasta 'Agregar cuadro de servicio', que tiene dos servicios de forma predeterminada.
Para agregar más servicios a la sección, continúe y haga clic en 'Agregar nuevo cuadro de servicio'.

Una vez que haya hecho eso, puede escribir un título para cada servicio y agregar una descripción.
Este es el texto que aparecerá en la parte frontal de su sitio, así que asegúrese de brindarles a los visitantes toda la información que necesitan.

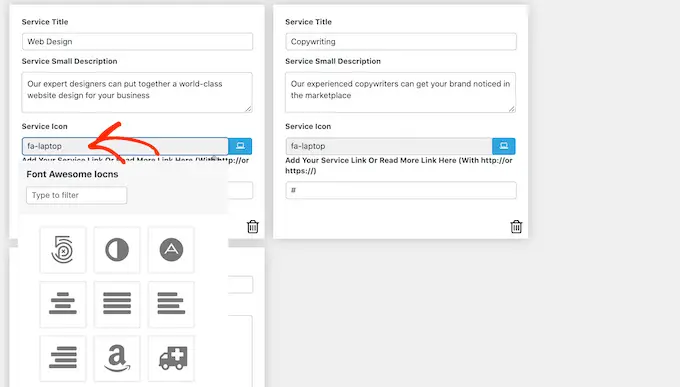
De forma predeterminada, el complemento agrega el mismo ícono a cada servicio. Es una buena idea cambiar estos íconos por algo que sea único para cada servicio.
Para ver los diferentes iconos que puede utilizar, haga clic en el campo 'Icono de servicio'. Esto abre una ventana emergente donde puede desplazarse por las diferentes imágenes y hacer clic en la que desea usar.

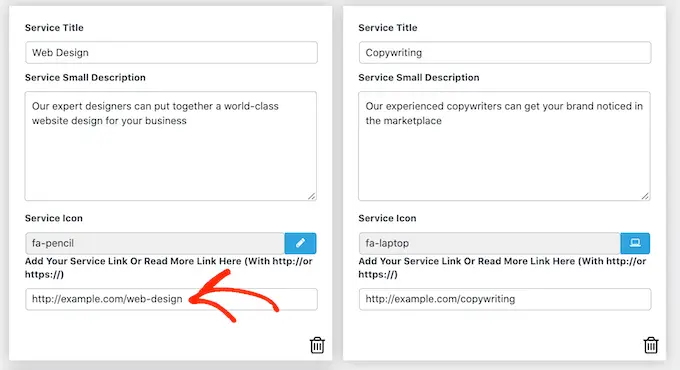
También es una buena idea agregar un enlace a una página donde los visitantes puedan obtener más información sobre cada servicio, o incluso una página que tenga un formulario de contacto.
Para hacer esto, simplemente escriba el enlace en el campo 'Agregue su servicio o lea más enlace aquí'.

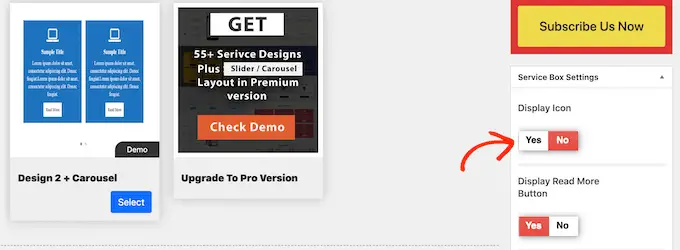
Después de agregar toda esta información, puede cambiar la apariencia de su sección de servicio utilizando la 'Configuración de la caja de servicio'.
La mayoría de estos ajustes son bastante sencillos. Por ejemplo, puede cambiar el tamaño y el estilo de la fuente. También puede cambiar el color del enlace, además del color del título, la descripción y más.
Si no desea utilizar ningún icono en la sección de servicios, puede eliminarlos haciendo clic en el interruptor 'Mostrar icono'.

Hay muchas configuraciones diferentes y lo que se ve bien puede variar según su tema de WordPress. Dicho esto, siempre puede volver a la 'Configuración de la caja de servicios' y hacer algunos cambios si no está satisfecho con el aspecto de la sección de servicios en su sitio web.
Cuando esté satisfecho con la configuración del cuadro de servicios, simplemente haga clic en el botón 'Publicar' en la parte superior de la página para guardar los cambios.
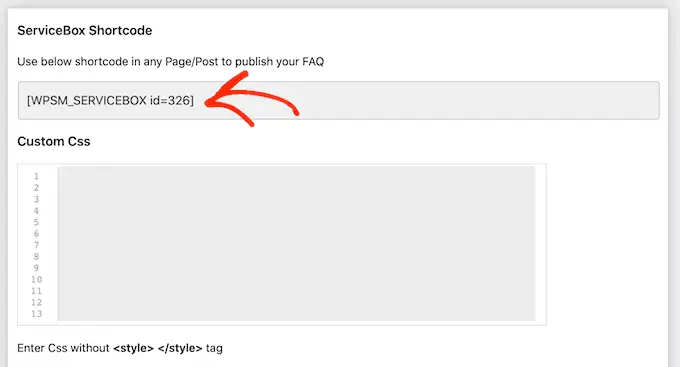
Ahora puede agregar la sección de servicios a su blog de WordPress usando un código abreviado. Simplemente desplácese hasta 'ServiceBox Shortcode' y copie el código.

Ahora está listo para agregar el cuadro de servicios a cualquier publicación o página. Para obtener más detalles sobre cómo colocar el código abreviado, puede consultar nuestra guía sobre cómo agregar un código abreviado en WordPress.
Una vez que haya pegado el código abreviado, simplemente haga clic en 'Actualizar' o 'Publicar' para impulsar los cambios en vivo. Luego, si visita su sitio, verá la sección de servicios en acción.

En este punto, es posible que se dé cuenta de que desea realizar algunos cambios, como usar un color de fondo diferente o agregar más columnas.
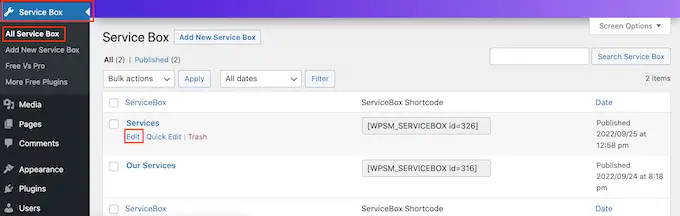
Para realizar estos cambios, simplemente vaya a Service Box » All Service Box . Luego puede pasar el mouse sobre el cuadro de servicio y hacer clic en el enlace 'Editar' cuando aparezca.

Ahora, haga sus cambios usando la 'Configuración de Service Box' y otras secciones.
Cuando esté satisfecho con los cambios que ha realizado, no olvide hacer clic en 'Actualizar'.

Ahora, si visita la página o la publicación donde agregó el cuadro de servicios, verá los cambios en el sitio.
BONIFICACIÓN: creación de un formulario de solicitud de cotización para sus servicios
Una sección de servicios brinda a los visitantes una descripción general de su empresa y lo que ofrece, para que puedan decidir si desean obtener más información.
Una vez que haya captado la atención del visitante, el siguiente paso es convertirlo en clientes potenciales y clientes. Puede hacerlo agregando un 'Formulario de solicitud de cotización' a su sitio.
Esto es similar a un formulario de contacto, pero tiene un área adicional donde los visitantes pueden escribir información sobre ellos mismos o lo que están buscando.
Esto puede ayudarte a vender más servicios. Por ejemplo, puede recomendar un servicio en particular, crear un paquete único para ese cliente o enviarle un correo electrónico personalizado basado en la información que ingresó.
La forma más fácil de crear un formulario de solicitud de cotización es mediante WPForms. Es el mejor complemento de formularios de WordPress y le permite agregar cualquier tipo de formulario a su sitio web usando un simple editor de arrastrar y soltar.
WPForms incluso tiene un 'Formulario de solicitud de cotización' listo para usar que tiene todo lo que necesita para convertir a los visitantes en clientes potenciales.
Primero, debe instalar y activar el complemento WPForms. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Nota: Hay una versión gratuita del complemento WPForms, pero usaremos la versión Pro porque viene con la plantilla de formulario 'Solicitar una cotización'.
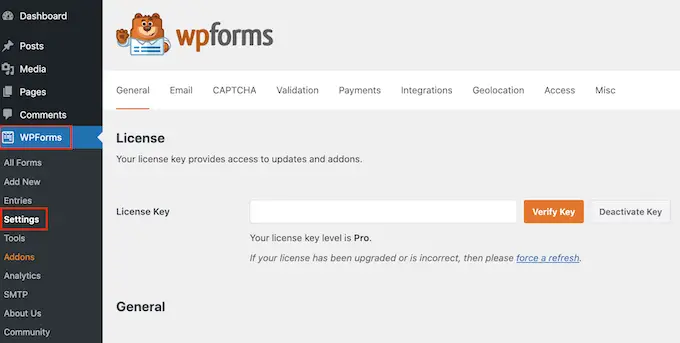
Tras la activación, diríjase a WPForms » Configuración e ingrese su clave de licencia.

Puede encontrar la clave de licencia en su cuenta en el sitio web de WPForms. También está en el correo electrónico que recibió cuando compró WPForms.
Después de ingresar la clave de licencia, haga clic en el botón 'Verificar clave'. Después de unos momentos, verá un mensaje que confirma que ingresó la clave de licencia correcta.
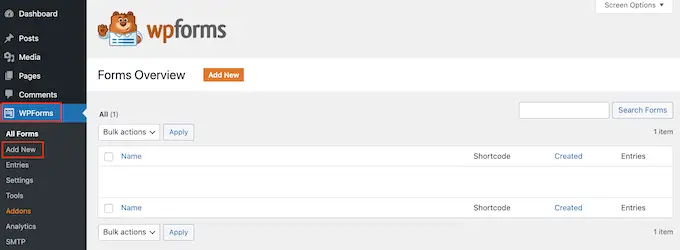
Una vez que haya hecho eso, vaya a WPForms » Agregar nuevo .

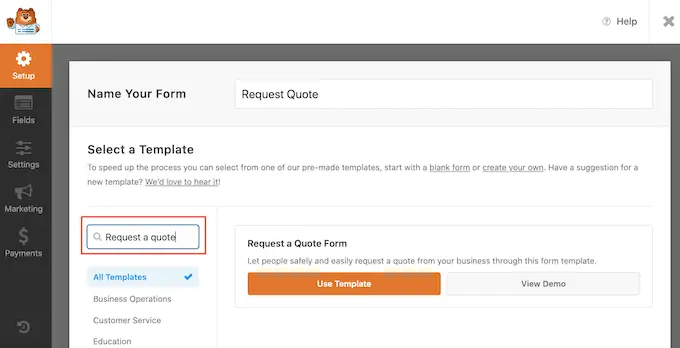
Aquí, escriba un nombre para su formulario. Esto es solo para su referencia para que pueda continuar y usar cualquier título que desee.
A continuación, escriba 'solicitar una cotización' en el campo de búsqueda. Esto abrirá el 'Solicitar un formulario de cotización' en los resultados.

Ahora puede continuar y hacer clic en el botón 'Usar plantilla'.
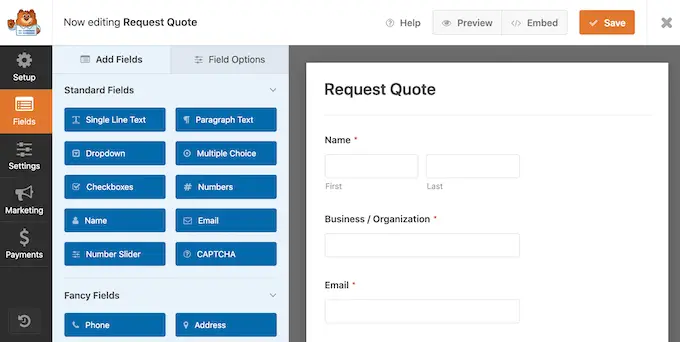
Esto cargará el editor de WPForms, con el formulario a la derecha y todas las configuraciones diferentes a la izquierda.
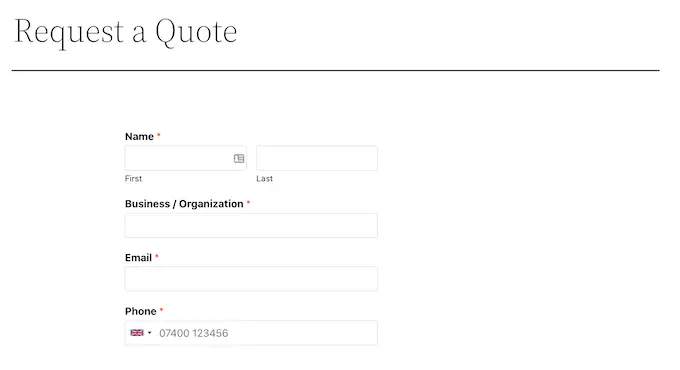
La plantilla 'Solicitar un formulario de cotización' tiene campos donde el visitante puede ingresar su información, como su nombre, dirección de correo electrónico y número de teléfono.
También hay una sección donde pueden escribir su solicitud específica.

El formulario predeterminado debería funcionar bien para la mayoría de los sitios web, pero es fácil personalizar el formulario si es necesario.
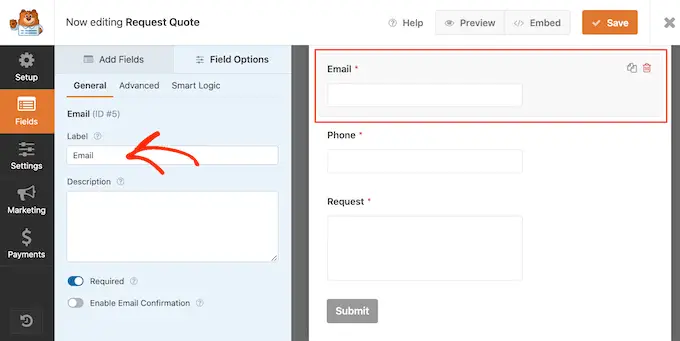
Para editar un campo, simplemente haga clic para seleccionarlo. El menú de la izquierda mostrará todas las configuraciones que puede usar para personalizar este campo.
Por ejemplo, puede cambiar el texto que aparece encima de cualquier campo cambiando el texto en el campo 'Etiqueta'.

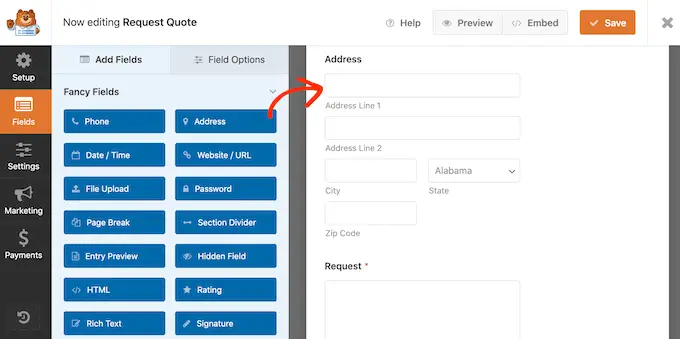
También puede agregar más campos seleccionando la pestaña 'Agregar campos'.
Luego, simplemente arrastre y suelte cualquier bloque de campo en el formulario.

También puede cambiar el orden en que aparecen los campos en su formulario arrastrando y soltando.
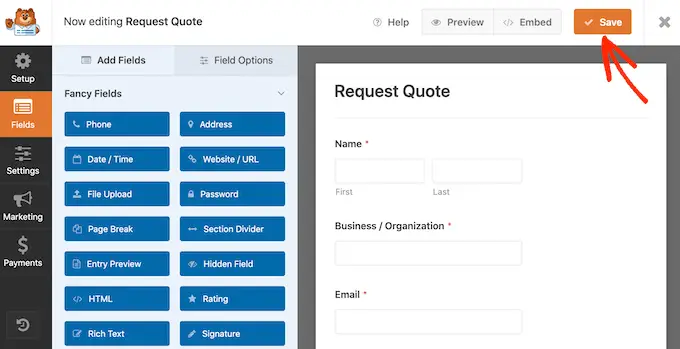
Cuando esté satisfecho con el aspecto del formulario, continúe y haga clic en el botón "Guardar".

Ahora puede agregar este formulario a cualquier publicación o página de WordPress usando el editor de contenido de WordPress.
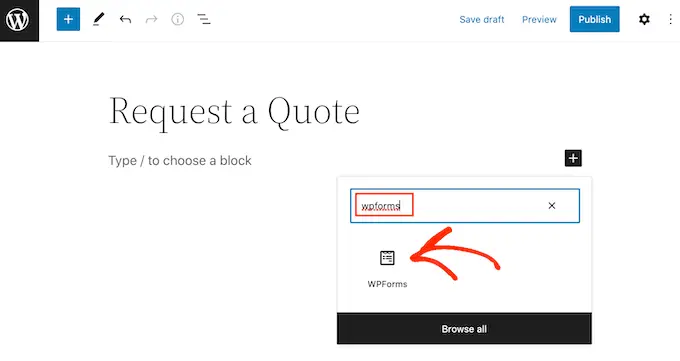
Simplemente abra la página donde desea agregar el formulario y luego haga clic en el botón '+'.
A continuación, escriba 'WPForms' y haga clic en el bloque para agregarlo a su página.

Finalmente, abra el menú desplegable y seleccione el formulario de solicitud de cotización.
WPForms mostrará una vista previa del formulario en la pantalla. Si está satisfecho con el aspecto del formulario, puede continuar y guardar o publicar la página.

El formulario de solicitud de cotización ahora estará activo para que lo usen sus visitantes.
Esperamos que este artículo te haya ayudado a aprender cómo crear una sección de servicios en WordPress. También puede consultar nuestro artículo sobre el mejor software de chat en vivo y cómo crear un boletín informativo por correo electrónico.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
La publicación Cómo crear una sección de servicios en WordPress apareció por primera vez en AprenderWP.
