¿Cómo crear un tema secundario de WordPress (guía para principiantes)?
Publicado: 2024-10-13
Crear un tema secundario en WordPress es una excelente manera de personalizar su sitio web y al mismo tiempo garantizar que sus cambios se conserven cuando se actualice el tema principal. Esta guía para principiantes lo guiará a través del proceso paso a paso.
¿Qué es un tema infantil?
Un tema hijo en WordPress es un tema que hereda la funcionalidad y el estilo de otro tema, conocido como tema padre . Esta estructura permite a los usuarios realizar personalizaciones y modificaciones sin alterar directamente los archivos del tema principal.

Características clave de un tema infantil:
- Herencia : un tema secundario utiliza las características, estilos y plantillas del tema principal. Puede agregar o anular aspectos específicos del tema principal.
- Personalización segura : los cambios realizados en un tema secundario no se pierden cuando se actualiza el tema principal. Esto hace que sea más fácil mantener y administrar su sitio web.
- Reversión sencilla : si tiene problemas con el tema secundario, puede volver fácilmente al tema principal sin perder datos ni cambios.
- Experimentación : puede probar nuevos estilos y funciones sin afectar el sitio en vivo, lo que permite un entorno seguro para experimentar.
Cuándo utilizar un tema secundario:
- Cuando desea personalizar un tema sin perder los cambios durante las actualizaciones.
- Cuando desee agregar nuevas funciones o estilos manteniendo intacta la funcionalidad principal del tema principal.
Beneficios de usar un tema secundario
- Personalizaciones de protección : las actualizaciones del tema principal no anularán sus cambios.
- Mantenimiento sencillo : puede volver fácilmente al tema principal si es necesario.
- Experimentación : pruebe nuevas funciones o estilos sin poner en riesgo su sitio activo.
Los temas secundarios son una herramienta esencial para los usuarios de WordPress que desean personalizar sus sitios de manera efectiva y al mismo tiempo mantener la flexibilidad para actualizar el tema principal. Proporcionan una forma estructurada de gestionar las modificaciones y garantizar una experiencia más estable en el sitio web.
Guía paso a paso para crear un tema secundario de WordPress
Paso 1: configure su entorno
Puede trabajar con una instalación de WordPress local o en vivo.

- Instalación local : esto es ideal para desarrollo y pruebas. Puedes utilizar herramientas como:
- XAMPP : un paquete de soluciones de servidor web multiplataforma gratuito y de código abierto.
- MAMP : un entorno de servidor local gratuito que se puede instalar en macOS y Windows.
- Local by Flywheel : una herramienta de desarrollo local fácil de usar.
- Instalación en vivo : si está trabajando directamente en un sitio en vivo, asegúrese de tener acceso de administrador a su panel de WordPress.
Paso 2: crear el directorio de temas secundarios
Crear el directorio de temas secundarios es un proceso sencillo. A continuación te explicamos cómo hacerlo paso a paso:
Paso 1: navegue hasta el directorio de temas
- Acceda a sus archivos de WordPress :
- Utilice un cliente FTP (como FileZilla) o el administrador de archivos de su proveedor de alojamiento para acceder a su instalación de WordPress.
- Navegue hasta el directorio
wp-content/themes. Aquí es donde se almacenan todos tus temas.
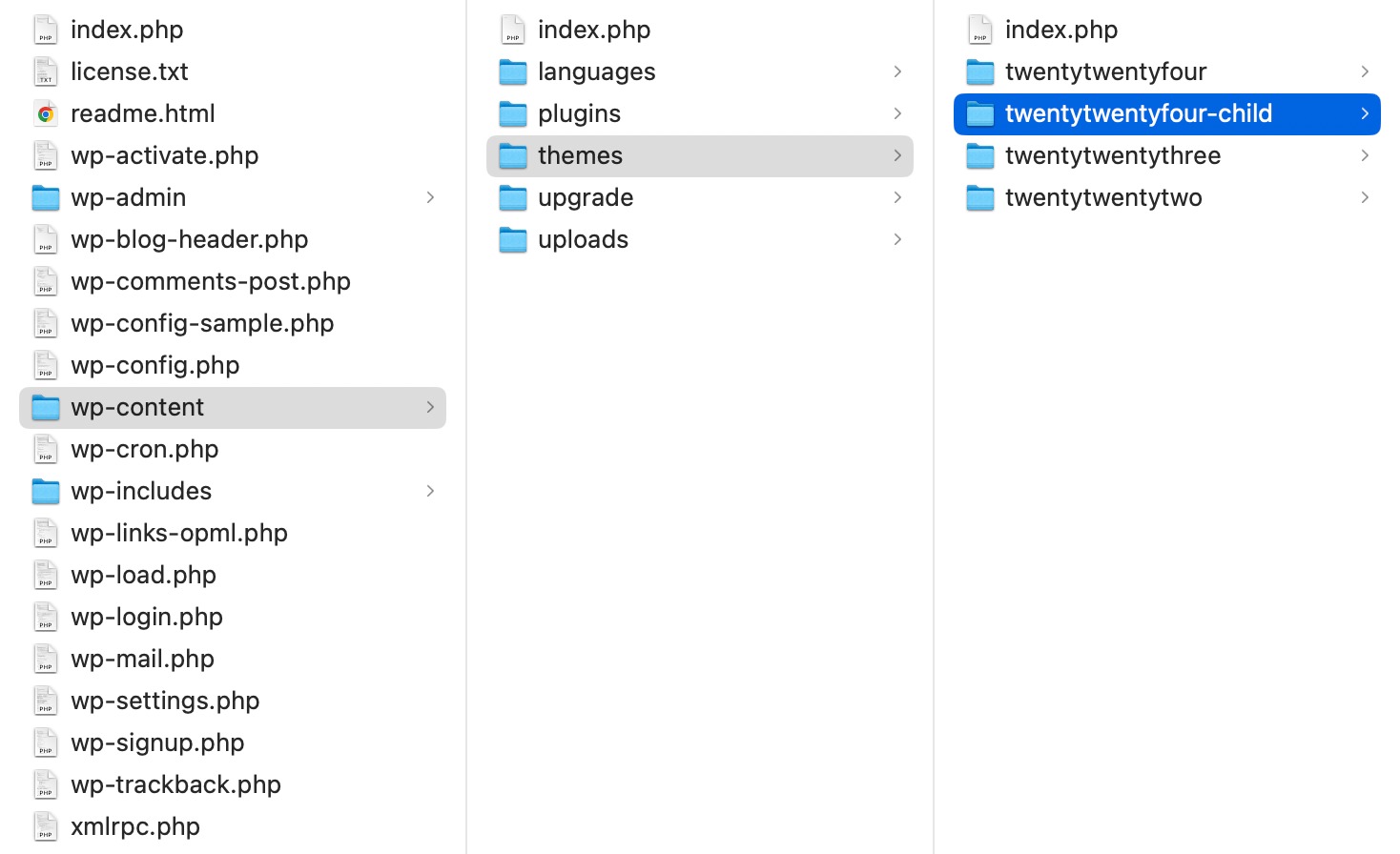
Paso 2: cree una nueva carpeta para el tema de su hijo

- Crear una nueva carpeta :
- Haga clic derecho dentro del directorio
themesy seleccione Crear nuevo directorio o Nueva carpeta . - Nombra la carpeta usando un formato que deje claro que es un tema secundario. Una convención común es utilizar el nombre del tema principal seguido de
-child. Por ejemplo:- Si su tema principal se llama
twentytwentyfour, asigne a su carpeta de temas hijo el nombretwentytwentyfour-child.
- Si su tema principal se llama
- Haga clic derecho dentro del directorio
Paso 3: verificar la creación de la carpeta
- Consulte su directorio :
- Asegúrese de que la nueva carpeta para su tema secundario aparezca en el directorio
wp-content/themes. - Deberías ver tanto el tema principal como el tema secundario recién creado en la lista.
- Asegúrese de que la nueva carpeta para su tema secundario aparezca en el directorio
Paso 3: crea la hoja de estilo (style.css)
- Dentro de la carpeta de temas secundarios, cree un archivo llamado
style.css. - Agregue el siguiente código al archivo
style.css:/* Theme Name: Your Parent Theme Child Theme URI: http://yourwebsite.com Description: A child theme of Your Parent Theme Author: Your Name Author URI: http://yourwebsite.com Template: yourparenttheme Version: 1.0 */ /* Import the parent theme styles */ @import url("../yourparenttheme/style.css");Asegúrese de reemplazar
yourparentthemecon el nombre del directorio real de su tema principal.
Paso 4: cree el archivo de funciones (functions.php)
- En la misma carpeta del tema secundario, cree un archivo llamado
functions.php. - Agregue el siguiente código para poner en cola los estilos del tema principal:
<?php function my_theme_enqueue_styles ( ) { $parent_; // This is 'twentytwentyfour-style' for the Twenty Twenty-Four theme. wp_enqueue_style($parent_style, get_template_directory_uri() . '/style.css'); wp_enqueue_style('child-style', get_stylesheet_directory_uri() . '/style.css', array($parent_style) ); } add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');Reemplace
'parent-style'con el identificador de la hoja de estilo principal del tema principal si es necesario.
Paso 5: activa el tema de tu hijo
- Inicie sesión en su panel de administración de WordPress.
- Vaya a Apariencia > Temas .
- Deberías ver el tema de tu hijo en la lista. Haga clic en Activar .
Paso 6: personaliza el tema de tu hijo
Ahora que tu tema hijo está activado, ¡puedes comenzar a personalizarlo! Puede:

- Agregue CSS personalizado a
style.css. - Cree nuevos archivos de plantilla (por ejemplo,
header.php,footer.php) para anular los archivos del tema principal. - Modifique la funcionalidad a través de
functions.php.
Personalizaciones adicionales
Para mejorar aún más el tema de su hijo:
- Plantillas personalizadas : cree plantillas de páginas personalizadas duplicando archivos del tema principal y modificándolos.
- Archivos JavaScript : si su tema principal usa JavaScript, puede poner en cola scripts adicionales en
functions.php.
Conclusión
Crear un tema secundario de WordPress es una habilidad esencial para cualquiera que busque personalizar su sitio web manteniendo la integridad del tema principal. Si sigue los pasos descritos en esta guía, podrá realizar modificaciones, agregar nuevas funciones y mejorar el diseño de su sitio de forma segura sin el riesgo de perder los cambios durante las actualizaciones del tema.
El uso de un tema secundario no solo garantiza que se conserven sus personalizaciones, sino que también proporciona un entorno flexible para la experimentación y el crecimiento. Ya sea que sea principiante o esté buscando ampliar sus conocimientos de WordPress, dominar los temas secundarios le permitirá crear una presencia en línea única y personalizada.
Ahora que tienes las herramientas y el conocimiento para crear un tema hijo, es hora de dar rienda suelta a tu creatividad y llevar tu sitio de WordPress al siguiente nivel. ¡Feliz tematización!
