Cómo crear un menú de WordPress en 5 pasos
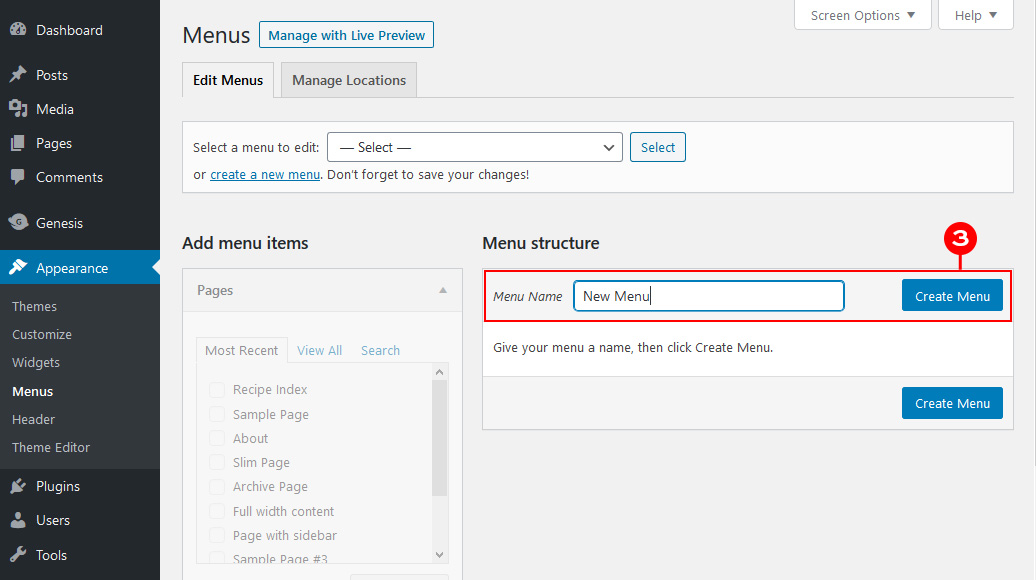
Publicado: 2022-09-14Inicie sesión en su panel de WordPress. Ve a Apariencia > Menús. Haga clic en el botón "crear un nuevo menú". Ingrese un nombre para su nuevo menú en el cuadro Nombre del menú , luego haga clic en el botón "Crear menú". Agregue las páginas, publicaciones, categorías o enlaces personalizados que desee en su menú. Arrastra y suelta los elementos para reorganizarlos.
Debe priorizar la creación de un menú bien organizado como máxima prioridad. Además, un menú bien diseñado mejora la experiencia del usuario y, como habrás adivinado, convierte más tarde en la vida del usuario. Un sitio que es severamente ineficiente no puede ser compensado por un gran diseño. Cuando use Visual Composer, tendrá más tiempo para concentrarse en los menús de su sitio web. Cree impresionantes diseños con más de 500 elementos de contenido, plantillas de diseño y otros complementos, como creadores de temas. Elija entre una variedad de elementos de menú listos para usar (menús básicos, de sándwich y de barra lateral para una apariencia más única), o seleccione uno de estos para crear su propio diseño.
¿Cómo agrego un botón de menú en WordPress?
 Crédito: www.designerblogs.com
Crédito: www.designerblogs.comAl hacer clic en Apariencia > Menús o Personalizar > Menús, puede acceder al panel de administración de WordPress. Si tiene más de un menú, seleccione el que desea editar de la lista. Configure el elemento del menú para que se muestre como un botón. Simplemente presione el botón Guardar si desea guardar su tarea.
¿Cómo agrego un botón a mi encabezado de WordPress? El menú de navegación del encabezado ahora se puede usar para resaltar una llamada a la acción más destacada. De forma predeterminada, WordPress le permite agregar botones a las publicaciones y páginas de WordPress usando el bloque Botones. Todos los enlaces en su menú de navegación de WordPress se pueden convertir en un botón siguiendo estos sencillos pasos. Ir a Apariencia Puede personalizar el tema de WordPress utilizando el personalizador. Ahora puede ver una vista previa en vivo de su sitio web en la columna de la derecha y una lista de configuraciones de temas en la columna de la izquierda. Para expandirlo, debe hacer clic derecho en la pestaña CSS adicional.
Verá un cuadro donde puede agregar su propio código CSS personalizado. Este truco se puede usar para agregar botones a su menú de encabezado , así como para resaltar cualquier enlace en el menú de navegación de WordPress; simplemente haga clic en el enlace para resaltarlo. Se puede agregar un borde, un color de fondo, un color de enlace y un color de texto de enlace. Si desea que se guarden sus cambios, simplemente haga clic en el botón Publicar.
En WP Admin, simplemente arrastre cualquier elemento hacia la derecha para crear un menú desplegable. Puede revertir esto arrastrándolos hacia la izquierda nuevamente.
¿Cómo agrego un botón a mi encabezado en WordPress?
Al ir a Apariencia> Personalizar, puede acceder al personalizador de temas de WordPress, al que se puede acceder haciendo clic en el botón CSS adicional. Al hacer clic en Publicar, puede agregar su propio código CSS personalizado a su sitio web.
¿Cómo puedo crear varios menús en WordPress?
Cuando vaya al Panel de WordPress, en Apariencia, en Menús, cree un nuevo Menú de página de contacto (o cualquier otro nombre que desee); y luego haga clic en él. Agregue elementos de menú para cada página o enlace personalizado, haga clic en Publicar y luego repita el proceso para todos los demás menús que necesite.
Con el complemento de menús condicionales, puede crear una variedad de menús para varias páginas en WordPress. Los visitantes pueden encontrar fácilmente las páginas que necesitan haciendo clic en el menú, que es lo mínimo de cada sitio web. Si su sitio web es complejo, es posible que desee incluir menús separados para cada grupo de páginas. Esta publicación te enseñará cómo hacerlo en cuestión de minutos. Cambie la sección Apariencia a Administrar ubicaciones, luego Condicional. Elija un elemento del menú de Apple de la lista (elegí el menú de Apple). Puede especificar dónde desea que se muestre haciendo clic en la pestaña Condición. Habrá una nueva ventana emergente desde la que podrá seleccionar. Puede mostrar el menú en diferentes categorías, tipos de publicaciones, taxonomía, roles de usuario o páginas de inicio en páginas 404, por ejemplo.
Complemento de menú jerárquico: cree un segundo menú en un nivel diferente
El complemento de menú jerárquico se puede usar para crear un segundo menú en un nivel diferente al menú principal.

Cómo agregar pestañas en WordPress
Agregar pestañas en WordPress es una excelente manera de organizar su contenido y hacerlo más fácil de usar. Las pestañas se pueden agregar a cualquier publicación o página, y se pueden usar para agrupar contenido relacionado.
Para agregar pestañas en WordPress, primero crea una nueva publicación o página. En el editor de contenido, haga clic en el icono "T" para insertar una pestaña.
Aparecerá una ventana emergente con varias opciones de pestañas. Seleccione el número de pestañas que desea insertar y luego haga clic en "Aceptar".
A continuación, agregue su contenido a cada pestaña. Para hacer esto, haga clic en la pestaña que desea editar y luego ingrese su contenido en el editor.
Una vez que haya terminado, haga clic en "Publicar" o "Actualizar" para guardar los cambios. ¡Su contenido ahora estará organizado en pestañas y será más fácil de usar!
Se puede acceder a las pestañas HTML, como las carpetas de archivos con pestañas basadas en la web, mediante etiquetas HTML. Puede cambiar fácilmente el contenido agarrando una de las pestañas. Las configuraciones de pestañas se pueden agregar de cuatro maneras diferentes a los sitios de WordPress. Para resumir, prefiero la serie Gutenberg Tabs Blocks. Si esto no es posible, use un complemento como el bloque de Gutenberg. Los códigos cortos son una excelente alternativa a la edición de bloques en la era oscura de los editores de bloques. Debido a que puede usar las pestañas del creador de páginas, obtiene un control completo sobre su diseño.
Sin embargo, los complementos de pestañas independientes no pueden crear pestañas dentro de las publicaciones y páginas que está editando. Para hacer que cada diseño de 'pestañas' sea una publicación personalizada, use el editor de pestañas del complemento. ¿Cómo agrego pestañas a un shortcode? Las pestañas no tienen un solo código abreviado, ya que el código contiene varios anidados. El primer paso es dividir los códigos cortos en grupos lógicos. Debido a que los controles de estilo visual generalmente no están presentes en los códigos cortos, son más difíciles de diseñar que las pestañas de bloque. Los widgets de pestañas generalmente se limitan a las páginas más básicas en algunos creadores de páginas.
Puede usar este truco para insertar un código abreviado de plantilla en el widget de pestañas (que funciona pero es un poco torpe). También es posible implementar la funcionalidad del widget de pestañas anidadas mediante el uso de una extensión de Elementor. Los complementos de pestañas independientes no tienen un buen caso de uso, por lo que no recomiendo usarlos.
Cómo agregar menú en el encabezado de WordPress
Agregar un menú a su encabezado de WordPress es una excelente manera de mejorar la navegación de su sitio web. Hay dos métodos que puede usar para agregar un menú a su encabezado: 1. Use un complemento de WordPress: hay varios complementos disponibles que le permitirán agregar un menú a su encabezado. Simplemente instale y active el complemento, luego siga las instrucciones para agregar su menú. 2. Use un tema de WordPress: muchos temas de WordPress vienen con soporte incorporado para menús en el encabezado. Simplemente navegue a la página Menús en su tablero de WordPress y siga las instrucciones para agregar su menú.
El encabezado de cada sitio y el menú de navegación superior se crearán de una manera ligeramente diferente en WordPress. Como me encanta usar el marco temático de Génesis, lo estoy usando aquí. En este caso, incluiremos enlaces de Twitter y Facebook como parte de nuestro widget. Mi némesis fueron los menús de navegación, también conocidos como barras de navegación. Usando los menús de Genesis y WordPress, he creado un método simple para crearlos. Con las Herramientas para desarrolladores de Chrome o el complemento Firebug para Firefox, puede determinar qué selectores se utilizan para diseñar el menú arrastrándolos a través del HTML. Genesis proporciona una manera conveniente de agregar un menú desplegable para subpáginas (o páginas secundarias) y un menú desplegable para cada página. Además, los enlaces de la página actual, los enlaces flotantes y los enlaces de la subpágina se pueden cambiar. Simplemente arrástrelos y suéltelos en la posición deseada para mostrarlos en el menú de navegación.
