Cómo crear una opción Sí/No para su sitio de WordPress
Publicado: 2023-08-04¿Está buscando una manera de crear ventanas emergentes con botones Sí/No en su sitio web?
Tal vez haya visto estas ventanas emergentes utilizadas como opción de lista de correo electrónico u otra oferta especial en un sitio web grande. Las campañas de varios pasos Sí/No pueden mejorar su tasa de conversión al alentar a los usuarios a hacer clic en su promoción.
En este artículo, le mostraremos cómo crear una opción Sí/No para su sitio de WordPress.

¿Qué es una opción Sí/No y por qué debería utilizar una?
Una opción Sí/No es un formulario emergente que tiene 2 opciones, que son botones o enlaces. Puede hacer clic en "Sí" para participar o en "No" para rechazar la oferta.
A veces, estas se denominan opciones de 2 pasos o opciones de varios pasos porque requieren que el usuario siga 2 pasos en lugar de 1.
A continuación se muestra un ejemplo de una opción Sí/No de Cupones avanzados que ofrecen una oferta de descuento. Los usuarios pueden hacer clic en el botón "Reclamar su descuento" o en la opción "Quizás la próxima vez".

Nota: Las opciones no necesitan necesariamente etiquetas "Sí" y "No".
Puede parecer extraño lograr que los usuarios realicen un paso adicional antes de poder unirse a su boletín informativo por correo electrónico o realizar alguna otra acción.
Sin embargo, las ventanas emergentes Sí/No pueden ser muy efectivas. Esto se debe a que utilizan una táctica psicológica llamada Efecto Zeigarnik.
El efecto Zeigarnik dice que cuando alguien inicia un proceso, es probable que lo termine. En este caso, significa que alguien que haga clic en "Sí" probablemente seguirá adelante e ingresará su dirección de correo electrónico.
Además, la opción Sí/No les da a sus visitantes una opción. Ese sentimiento de libertad es poderoso. Hace que sea más probable que sus visitantes tomen la decisión positiva de suscribirse a su lista de correo electrónico.
Aún mejor, también puedes utilizar la opción "No" de forma eficaz.
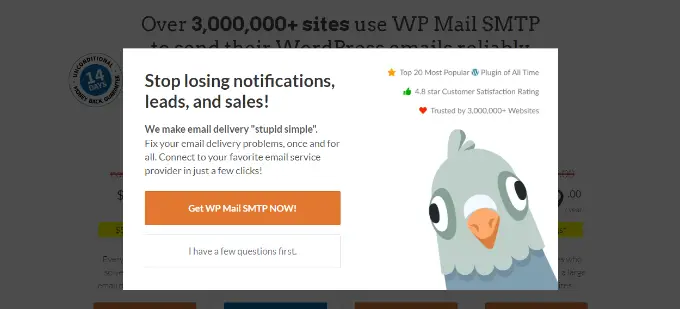
Por ejemplo, podrías crear una opción como esta desde WP Mail SMTP. Aparece si un usuario parece estar a punto de abandonar la página de precios del sitio SMTP de WP Mail.

Si el usuario hace clic en 'Obtener WP Mail SMTP ahora', permanece en la página de precios. O si hacen clic en "Primero tengo algunas preguntas", se les dirige a la página de Contacto. Aquí, pueden comunicarse fácilmente con su equipo de ventas o soporte, lo que en última instancia puede conducir a una conversión exitosa.
La forma más sencilla de crear una ventana emergente de sí/no en WordPress es mediante OptinMonster. Es el mejor software de generación de leads que le ayuda a convertir a los visitantes del sitio web en clientes y suscriptores.
Le permite crear hermosas ventanas emergentes, temporizadores de cuenta regresiva, formularios deslizables y más para guiar a los usuarios en la dirección correcta.
OptinMonster es la mejor solución si busca opciones de visualización potentes para su ventana emergente. Ofrece múltiples reglas de visualización que ayudan a detectar el comportamiento del usuario y activar sus campañas.
Por ejemplo, puede mostrar la opción sí/no cuando un usuario está a punto de salir de su sitio o cuando alguien hace clic en un enlace o visita una página específica.
Dicho esto, creemos una opción de sí/no usando OptinMonster.
Configurar OptinMonster y crear una nueva campaña
Primero, deberá registrarse en el sitio web de OptinMonster. Simplemente visite el sitio web y haga clic en el botón "Obtener OptinMonster ahora".

Para este tutorial, usaremos el plan OptinMonster Pro porque incluye las opciones Sí/No.
Deberá instalar y activar el complemento gratuito de WordPress OptinMonster. Para obtener más detalles, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Esto le permite conectar su sitio de WordPress con su cuenta OptinMonster. Si aún no tiene una cuenta premium con OptinMonster, continúe y consígala.
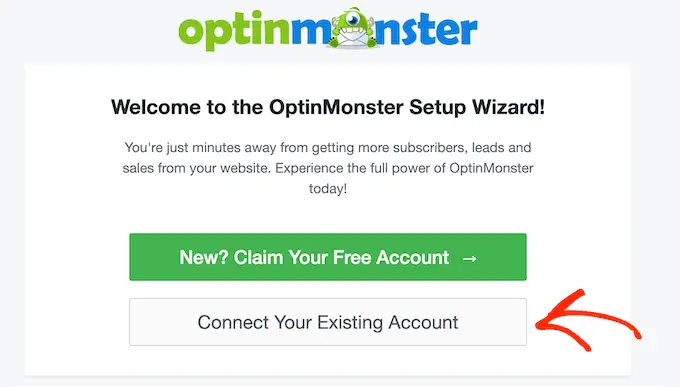
Tras la activación, verá la pantalla de bienvenida de OptinMonster y un asistente de configuración. Continúe y haga clic en el botón "Conectar su cuenta existente".

Ahora verá una pequeña ventana donde podrá iniciar sesión en su cuenta.
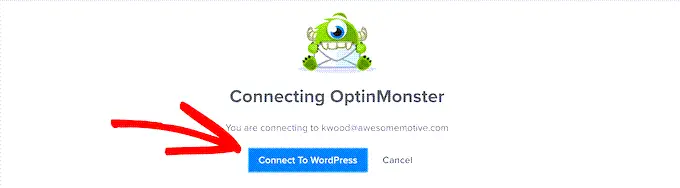
Simplemente haga clic en el botón 'Conectarse a WordPress' para agregar su sitio web de WordPress con OptinMonster.

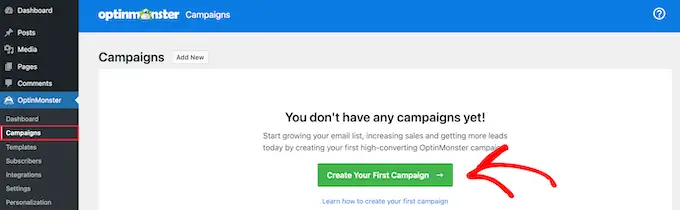
Ahora, vaya a la página OptinMonster »Campañas en su administrador de WordPress.
Simplemente haga clic en el botón "Crear su primera campaña" para crear una nueva campaña.

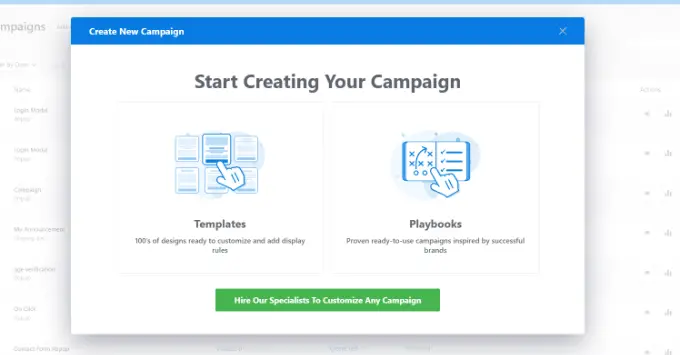
OptinMonster ahora le pedirá que seleccione una plantilla o utilice un libro de jugadas. Si selecciona la opción de plantilla, puede crear su ventana emergente de sí/no y personalizarla. OptinMonster también tiene campañas listas para usar inspiradas en marcas exitosas.
Puede continuar y seleccionar la opción 'Plantillas'.

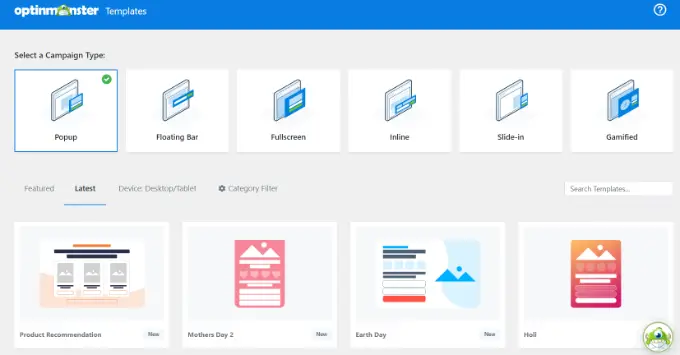
Después de eso, OptinMonster le mostrará diferentes tipos de campañas para elegir.
Usaremos un tipo de campaña emergente y la plantilla dividida para este tutorial.

A continuación, se le pedirá que le dé un nombre a su campaña.
Una vez hecho esto, simplemente haga clic en el botón "Comenzar a construir".
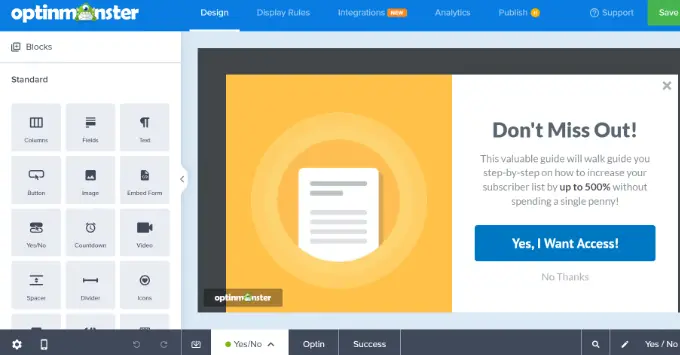
La plantilla elegida ahora se abrirá en el editor de campañas de arrastrar y soltar de OptinMonster.
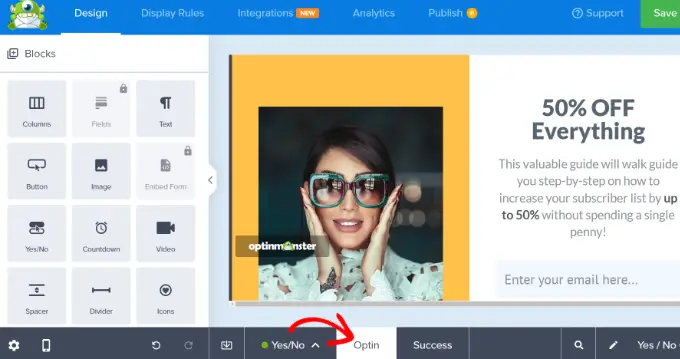
Aquí encontrarás diferentes opciones para personalizar tu campaña. Puedes agregar diferentes bloques como imágenes, videos, botones, barras de progreso, íconos de redes sociales y más desde el menú de la izquierda y soltarlos en la plantilla.

Editar su opción Sí/No en OptinMonster
De forma predeterminada, OptinMonster tendrá habilitada la opción de suscripción Sí/No.
Sin embargo, algunas plantillas no tendrán una vista Sí/No incorporada. Con estos, obtendrás un lienzo en blanco para diseñar tu suscripción.
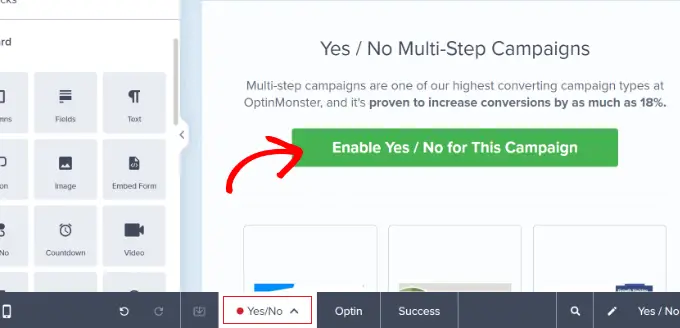
Para habilitar la opción, simplemente haga clic en la pestaña 'Sí/No' cerca de la parte inferior de la pantalla. Desde aquí, debe hacer clic en el botón "Habilitar Sí/No para esta campaña".

A continuación, continúe y edite la vista Sí/No como desee.
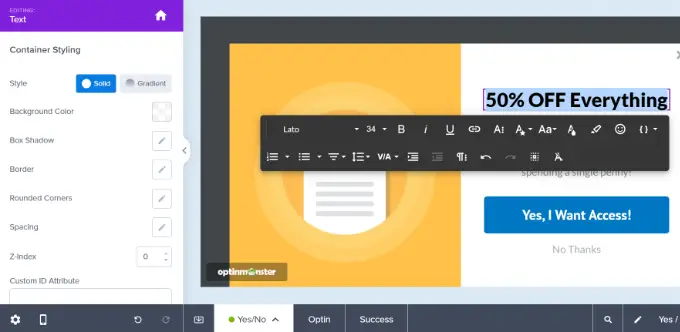
Simplemente haga clic en la parte de la plantilla que desea cambiar. Por ejemplo, puede cambiar el texto del título.

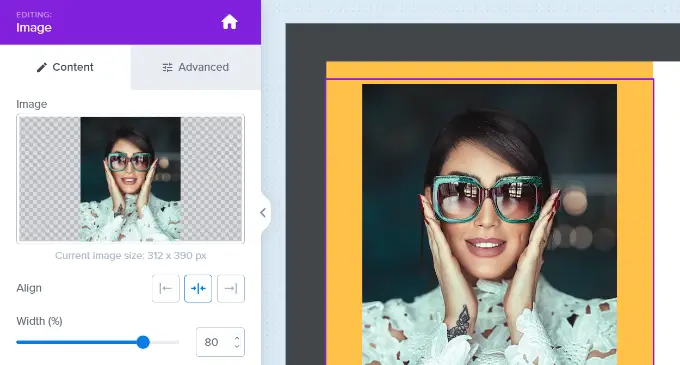
También es fácil editar la imagen en el creador de campañas. Simplemente haga clic en él y luego cargue la imagen que desea usar.
Puede cargar una imagen de la biblioteca multimedia de WordPress o utilizar una imagen de archivo.

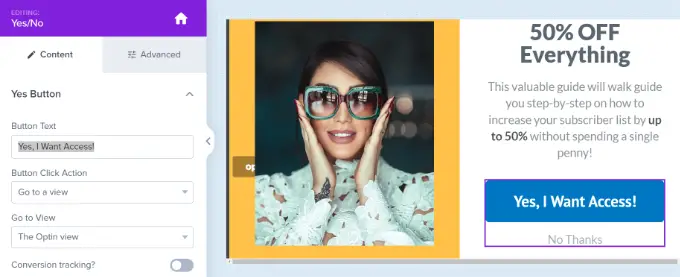
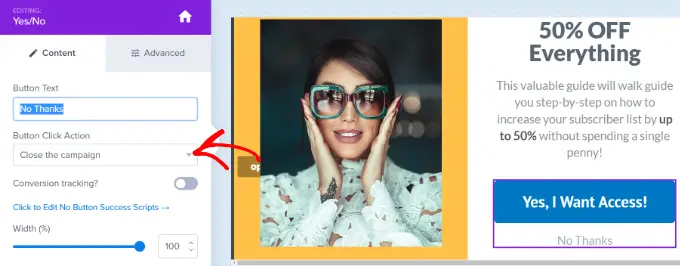
Es posible que también desee cambiar los botones Sí y No. Simplemente haga clic en ellos para editar los botones. Es muy fácil cambiar su texto, color y más.
Simplemente realice los cambios en el panel de la izquierda y la vista previa de su suscripción se actualizará automáticamente a la derecha.

De forma predeterminada, al hacer clic en el botón "Sí", el usuario accederá a la vista de suscripción de la campaña. Al hacer clic en el botón 'No' simplemente se cerrará la campaña.
Puede cambiar estas acciones seleccionando el botón y luego haciendo clic en el menú desplegable "Acción de clic en el botón".
Por ejemplo, puede redirigir a los usuarios a una URL, recargar la página, abrir un cliente de correo electrónico, copiar el texto, hacer clic para llamar y más.


A continuación, debe editar la vista de suscripción de su campaña. Esto es lo que verán sus usuarios al hacer clic en el botón "Sí".
Simplemente haga clic en la pestaña 'Optar' en la parte inferior de la pantalla para editar la vista de suscripción. Luego, edite el texto, la imagen y cualquier otra cosa que desee cambiar.

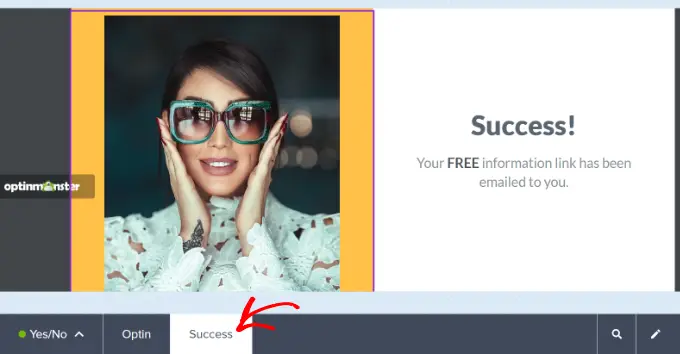
Por último, debe cambiar la vista "Éxito" de la campaña. Esta es la pantalla que verán los usuarios después de ingresar sus direcciones de correo electrónico.
Primero, haga clic en la pestaña "Éxito" en la parte inferior de la pantalla. Luego, continúa y cambia el diseño hasta que estés satisfecho con él.

Una vez que haya terminado de crear su suscripción, asegúrese de hacer clic en el botón "Guardar" en la parte superior de la pantalla.
Conectando su opción a su lista de correo electrónico
Si está utilizando su opción para recopilar direcciones de correo electrónico, debe conectarla con su servicio de marketing por correo electrónico.
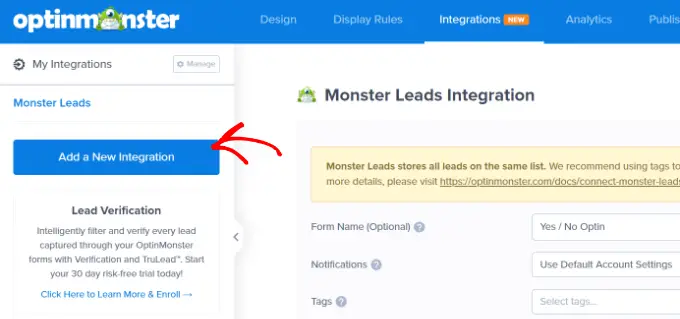
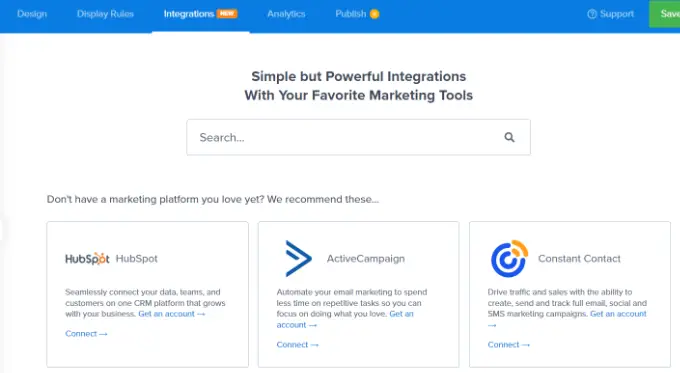
Para hacer esto, debes abrir la pestaña 'Integraciones' en la parte superior y luego hacer clic en el botón 'Agregar una nueva integración'.

A continuación, puede seleccionar su proveedor de correo electrónico de la lista. También puede buscar un servicio de correo electrónico utilizando la barra de búsqueda.
OptinMonster luego le dará instrucciones para conectar su cuenta a su proveedor de correo electrónico preferido.

Una vez que haya conectado su cuenta, continúe y haga clic en la pestaña "Reglas de visualización" de su campaña.
Configuración de las reglas de visualización para su campaña Sí/No
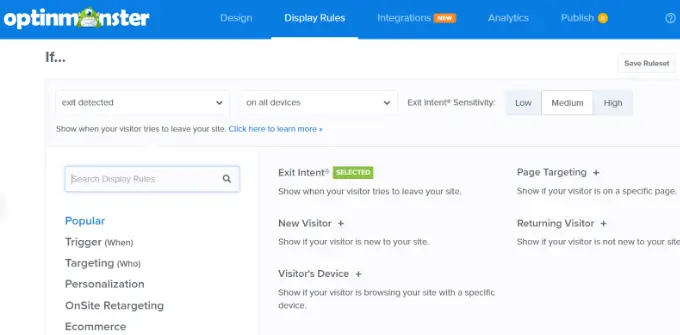
De forma predeterminada, su suscripción aparecerá después de que el usuario haya estado en cualquier página durante 5 segundos. Sin embargo, puede utilizar diferentes tipos de reglas de visualización.
Por ejemplo, puede mostrar la opción de sí/no en una página específica, después de la distancia de desplazamiento, según la ubicación física de un usuario y más.
Para nuestra opción, usaremos la regla de visualización 'Intención de salida'. De esta manera, nuestra ventana emergente de sí/no aparecerá justo cuando un usuario esté a punto de abandonar nuestro blog de WordPress.

OptinMonster también le permite elegir la sensibilidad de la tecnología Exit Intent.
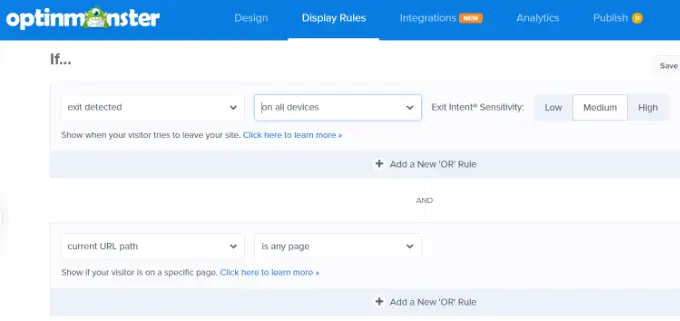
Por último, puede seleccionar dónde aparecerá la campaña en su sitio web. OptinMonster utilizará la opción 'la ruta URL actual es cualquier página' de forma predeterminada. De esta manera, la ventana emergente aparecerá en todo su sitio web.

Cuando haya configurado sus reglas de visualización, haga clic en el botón "Guardar" en la parte superior de la pantalla.
Hacer que su opción Sí/No esté activa en su sitio
Ahora es el momento de hacer que su suscripción esté activa en su sitio.
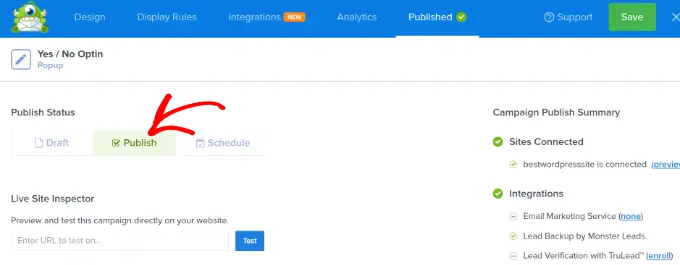
Primero, debe hacer clic en la pestaña "Publicar" en la parte superior de la pantalla. Luego, cambie el estado "Publicar" a "Publicar".

Su opción Sí/No aún no estará disponible en su sitio. Simplemente haga clic en el botón "Guardar" en la parte superior y salga del creador de campañas.
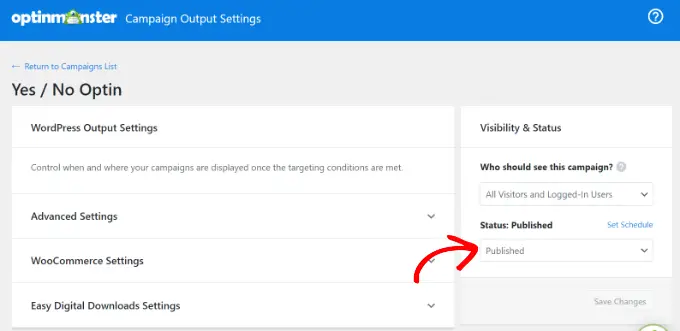
A continuación, verá la configuración de salida de WordPress para su campaña.
Solo asegúrese de que el estado de su campaña sea "Publicada". De lo contrario, debe hacer clic en el menú desplegable y seleccionar la opción 'Publicado'.

Su campaña ahora estará disponible en su sitio web.
Así es como se veía el nuestro en nuestro sitio de demostración.

¡Eso es todo! Ha creado con éxito una opción de sí/no para WordPress usando OptinMonster.
Método alternativo : otra forma de agregar una ventana emergente de sí/no a su sitio es mediante Thrive Leads. Es parte de la suite Thrive Themes y lo ayuda a generar clientes potenciales, hacer crecer su lista de correo electrónico y aumentar las conversiones. El complemento le permite crear ventanas emergentes de caja de luz, barras de alerta, ventanas emergentes deslizables y más.
Sí/No tipos de ventanas emergentes que se deben crear para obtener más conversiones
Ahora que sabe cómo crear una ventana emergente de sí o no, existen diferentes tipos de campañas que puede crear para obtener más conversiones.
Veamos algunos ejemplos de ventanas emergentes de sí/no que puedes diseñar para tu sitio web de WordPress.
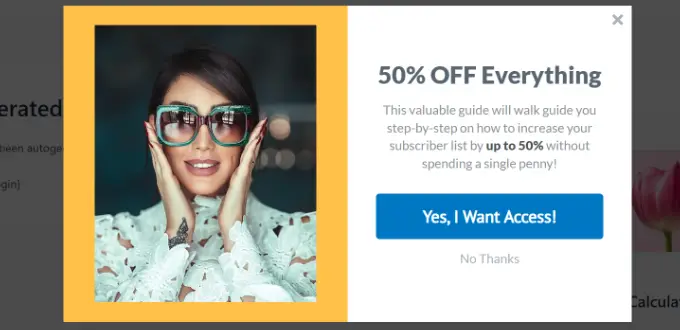
1. Ofrezca actualizaciones de contenido para hacer crecer su lista de correo electrónico
Una actualización de contenido de sí o no ofrece a los usuarios contenido adicional si se registran en su lista de correo electrónico. Por ejemplo, puede ofrecer hojas de cálculo, archivos PDF, libros electrónicos, vídeos y más.

Esto es excelente para obtener más clientes potenciales en su sitio web. Puede hacer crecer fácilmente su lista de correo electrónico ofreciendo contenido valioso y gratuito a los usuarios.
Para obtener más información, consulte nuestra guía sobre cómo agregar actualizaciones de contenido en WordPress.
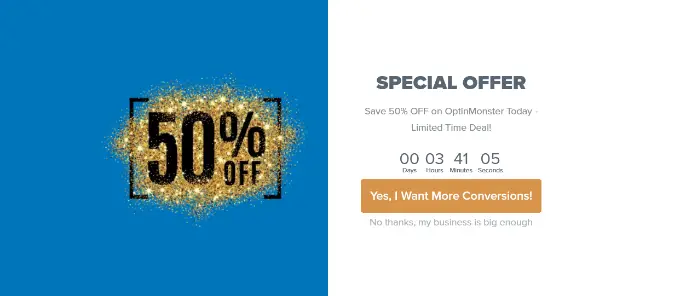
2. Mostrar ofertas especiales y descuentos
Otra forma de utilizar ventanas emergentes de sí/no es ofreciendo cupones de descuento exclusivos o promocionando ofertas especiales a sus visitantes.
Esto ayudará a informar a los usuarios sobre una oferta que pueden aprovechar. Además, aumentará las conversiones y las ventas en su sitio web.
Puede combinar esto con la tecnología Exit Intent de OptinMonster y mostrar una ventana emergente justo cuando el usuario está a punto de abandonar el sitio web. Por ejemplo, OptinMonster muestra una opción de sí o no en su sitio web, mostrando una oferta especial.

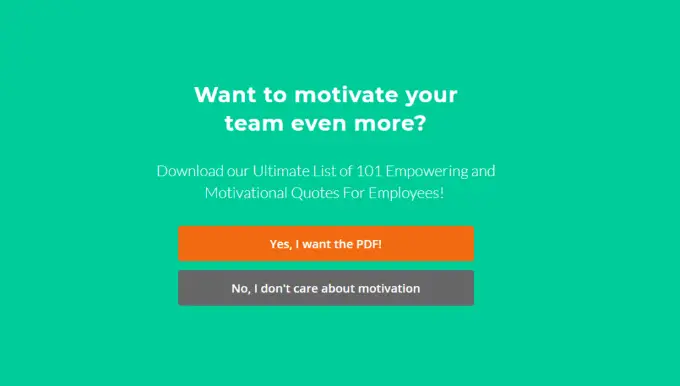
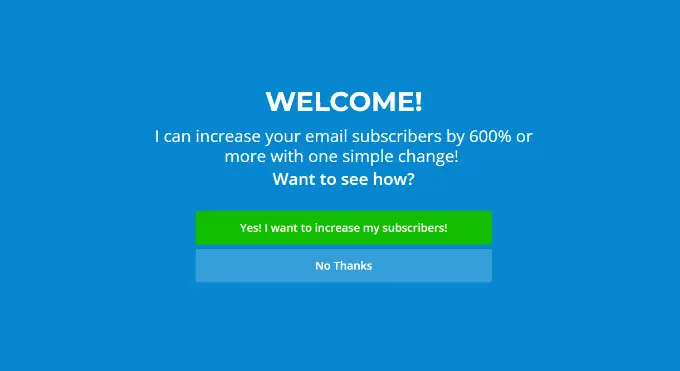
3. Guíe a los nuevos usuarios con un tapete de bienvenida
También puede mostrar a los nuevos usuarios del sitio web un tapete de bienvenida o una ventana emergente de pantalla completa con opciones de sí o no para ayudarlos a comprender mejor su marca.
Esto es fantástico para orientar a las personas en la dirección correcta cuando llegan por primera vez a su sitio. Puede informarles sobre sus productos y servicios redirigiéndolos a una publicación de blog o página de destino específica.

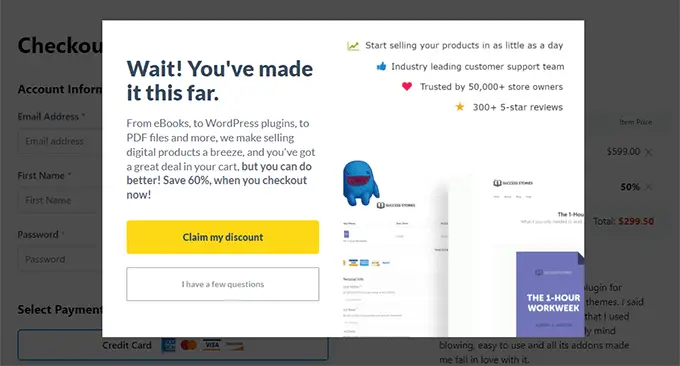
4. Convertir a los visitantes que abandonan
Además, puede convertir a los visitantes que abandonan mostrando una ventana emergente de sí/no. Simplemente muestre la ventana emergente cuando un usuario agregue artículos al carrito pero no realice el pago.
Puede ofrecer diferentes incentivos, como descuentos o contenido descargable gratuito, para mantener a los visitantes en su sitio y convertirlos en clientes de pago.
Por ejemplo, Easy Digital Downloads muestra una ventana emergente con opciones de sí/no cuando un usuario intenta abandonar la página de pago.

Quizás también quieras ver nuestra guía sobre cómo aumentar las conversiones de tu página de destino en un 300%.
Esperamos que este artículo le haya ayudado a aprender cómo crear una opción Sí/No para su sitio de WordPress. También le pueden interesar nuestras selecciones de expertos sobre los mejores complementos de encuestas de WordPress para aumentar la participación de sus usuarios y nuestra guía sobre cómo generar más tráfico a su sitio web.
