Cómo crear contenido accesible: 10 consejos útiles
Publicado: 2022-07-02Crear contenido accesible es vital para un sitio web exitoso. Le ayudará a incluir personas con discapacidades en su audiencia, hacer que su sitio web sea más fácil de usar para todos, aumentar la satisfacción del cliente, mejorar el SEO y cumplir con los estándares de accesibilidad web. Aprendamos más sobre estos estándares y formas de crear contenido accesible en su sitio web.
Una nota sobre los estándares de accesibilidad al contenido
El último estándar de accesibilidad al contenido son las Pautas de accesibilidad al contenido web 2.1. También se conoce como WCAG 2.1. El estándar fue creado por la Iniciativa de Accesibilidad Web (WAI) del World Wide Web Consortium (W3C). Su objetivo es hacer de la World Wide Web un lugar accesible para todos.
Algunos aspectos de la accesibilidad web son de carácter técnico, por lo que se encomiendan a los desarrolladores y diseñadores web. Se encargan de las fuentes y los colores, las relaciones de contraste, la creación de etiquetas de formulario, la accesibilidad del teclado, etc.
Aún así, las personas que crean contenido pueden (¡y deben!) hacerlo accesible directamente en el nivel de administración de contenido. Aquí algunos consejos para hacer esto.
Cómo crear contenido accesible
1. Proporcione textos de enlace significativos
Los textos de enlace como "haga clic aquí" o "leer más" no son buenos en términos de accesibilidad; deben describir claramente de qué se trata la URL. Esto es especialmente útil para las personas que confían en los lectores de pantalla. El software de asistencia puede saltar entre enlaces generando una lista de ellos.
Aquí hay algunas recomendaciones en cuanto a los enlaces:
- evite las URL sin procesar (como https://website.com/page), porque los lectores de pantalla lo leerán a los usuarios, sin importar cuánto tiempo dure
- use palabras clave significativas
- evite muchas palabras adicionales y sea conciso
- integrar el texto del enlace de forma natural en el contenido
- asegúrese de que se lee bien independientemente del resto del texto
- si conduce a la descarga de un archivo, especifique su tipo y tamaño ("Documento de muestra (PDF, 5 MB)".
- evitar enlaces adicionales que lleven al mismo destino
2. Proporcione texto ALT para imágenes
El texto alternativo, o ALT, describe de qué se trata la imagen. Será leído por el software del lector de pantalla. La descripción de ALT debe ser clara, concisa y útil. Si se utiliza una imagen como enlace, el destino del enlace debe indicarse en ALT. Si hay algo de texto en la imagen, considere duplicarlo.
Además de ser una regla general para hacer que sus imágenes sean accesibles, las descripciones alternativas también son increíblemente útiles en términos de SEO.
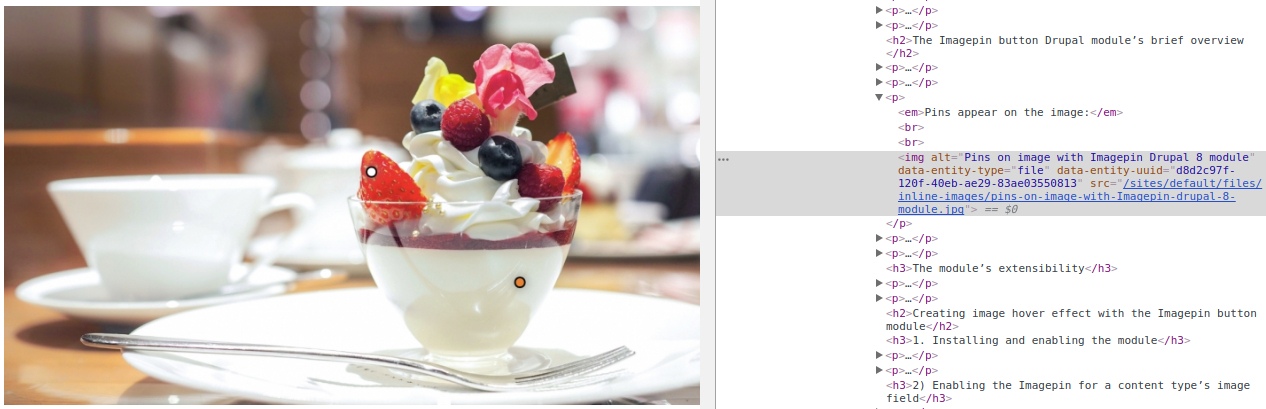
Es posible hacer que el atributo ALT sea obligatorio para que nunca lo omita un editor de contenido o un usuario con derechos de publicación. Por ejemplo, el ALT se requiere listo para usar en sitios web creados con Drupal 8. También puede automatizar la creación de ALT en sitios web grandes, y todo esto se puede hacer con la ayuda de nuestro equipo de desarrollo.

3. Utiliza un lenguaje claro y sencillo
Para crear contenido accesible, utiliza frases claras y sencillas. Los acrónimos (como WCAG) deben expandirse (como Pautas de accesibilidad al contenido web). Los términos técnicos deben evitarse o explicarse. Sin embargo, depende del nivel profesional del público objetivo del contenido.
Usar un lenguaje simple y claro es importante en una amplia variedad de casos:
- algunos usuarios pueden tener deficiencias cognitivas
- algunos pueden hablar inglés como segundo idioma
- algunos tienen que depender de los lectores de pantalla y necesitan que sea más simple
- algunos solo quieren comprender rápidamente su idea y no tienen tiempo extra
4. Estructura bien tu contenido
Aquí va un consejo de accesibilidad que continúa el anterior. Para que el contenido sea fácilmente comprensible para cualquier persona, puede confiar en:
- párrafos más cortos
- encabezamientos
- listas de viñetas
y así.
Esto permite a los usuarios centrar rápidamente su atención en los puntos clave. Los lectores de pantalla también navegarán fácilmente a través de su contenido, se moverán de una sección a otra, etc.
Y, como todas las demás pautas de accesibilidad, la buena estructuración del contenido también aumenta la facilidad de uso para el cliente promedio, porque todos aprecian y captan rápidamente el contenido bien estructurado.
5. Usa encabezados reales
Los autores a menudo estructuran su contenido haciendo algunas frases más grandes, más audaces o con un color diferente. Para los usuarios promedio, esto es un captador de atención.

Pero esto no funciona con personas que dependen de lectores de pantalla. El texto accesible se leerá de arriba a abajo sin estructura y sin posibilidad de navegar entre secciones significativas.
Por lo tanto, debe usar encabezados reales que sean elementos estructurales del documento y definan su jerarquía. El encabezado más importante de una página es H1, seguido de H2, H3, etc. Cuando un lector de pantalla ve un encabezado, lo leerá "Nivel de encabezado uno".
Este consejo no solo es aplicable a la accesibilidad. Cada sitio web decente necesita una estructura de encabezados adecuada que, preferiblemente, debe ser organizada por un buen administrador de SEO.
6. Haz que los títulos de tus páginas sean significativos y únicos
Uno de los consejos para crear contenido accesible es cuidar los títulos de las páginas. Están situados dentro del elemento de la estructura HTML de la página. Los títulos de las páginas deben proporcionar la información más relevante sobre la página, ser concisos y únicos.
7. Proporcione videos y audios con transcripciones o subtítulos
Tanto las transcripciones como los subtítulos presentan el contenido hablado como texto escrito. Los subtítulos aparecen en la pantalla como fragmentos de texto simultáneamente con el contenido hablado. Las transcripciones son versiones textuales del contenido en un documento separado.
Las transcripciones y los subtítulos para contenido de video y audio pueden ser muy importantes en varios escenarios. Pueden ayudar a las personas que:
- no puedo escuchar
- no puedo escuchar bien
- utilizar el inglés como segundo idioma
- quieren captar el contenido de manera más rápida y eficiente
- tiene que evitar los sonidos fuertes en la habitación debido a algunas razones
y más.
Hay servicios gratuitos y de pago que convierten la voz en texto. Por ejemplo, YouTube ofrece subtítulos automáticos mediante el uso de tecnología de reconocimiento de voz. A menudo también es importante decir lo que está pasando en el video o el audio, no solo lo que se dice.
Si no puede proporcionar todo su contenido de video o audio con transcripciones o subtítulos, también podría considerar proporcionarlo por pedido.

8. Haz que los documentos sean accesibles
Es fácil olvidarse de los documentos adjuntos que se descargan de su sitio web. La mayoría de los documentos de este tipo que se encuentran comúnmente están en formato de documento portátil (PDF). El PDF debe etiquetarse para que las tecnologías de asistencia puedan leer su estructura. Las herramientas de creación de PDF pueden ser muy útiles aquí.
En muchos casos, sin embargo, es mejor considerar proporcionar una alternativa de texto al documento PDF.
9. Usa las capacidades de las redes sociales
Las redes sociales tienen diferentes opciones de accesibilidad, por lo que debe asegurarse de que las está utilizando. Ejemplos incluyen:
- en Twitter, puede habilitar una descripción alternativa para las imágenes
- Instagram permite subtítulos ilimitados para las imágenes
- Facebook usa el reconocimiento facial
- como ya se mencionó, YouTube subtitula automáticamente los videos
y así.
10. Haga que las instrucciones del sitio web sean claras e inequívocas
Todas las instrucciones, mensajes de error y formatos de datos requeridos que los usuarios deben ingresar deben ser comprensibles y concisos para que sean accesibles.
Recuerde tener cuidado con las direcciones como "hacia la derecha", "hacia la izquierda" o las que usan colores (por ejemplo, "haga clic en el botón rojo"). Los lectores de pantalla absorben el contenido como lineal: lo leen de arriba a abajo, por lo que no hay "izquierda" o "derecha" en su caso.
Por cierto, lo mismo se aplica a la técnica de diseño más popular: el diseño web receptivo. Los elementos de diseño en el diseño receptivo se pueden reordenar para lograr una visualización perfecta en los dispositivos móviles, lo cual es otra razón para escribir las instrucciones con cuidado.
Permítanos ayudarlo con la accesibilidad de su sitio web
Dicho esto, las reglas de creación de contenido accesible parecen las reglas de oro de la web actual en general. Hacen que su sitio web sea mejor de muchas maneras.
Y la regla de oro de la vida es ponerse en el lugar de los demás, así que siempre imagine cómo las diferentes audiencias percibirán su contenido.
Nuestra agencia web está lista para ayudarlo a que su sitio web sea accesible en todos los aspectos técnicos. Cuando se trata de contenido, podemos brindarle una base técnica para que pueda crear contenido accesible en sus flujos de trabajo diarios. ¡Discutamos los detalles!
