¿Cómo crear un acordeón usando Elementor? [Guía fácil 2024]
Publicado: 2024-04-10¿Estás buscando una forma sencilla de crear un acordeón usando Elementor? ¡Esta publicación lo tiene cubierto!
Los acordeones son el mejor elemento para mostrar información en tus páginas web si tienes espacio limitado.
En este artículo, le mostraremos cómo agregar acordeones interactivos en su WordPress usando Elementor y PowerPack Addons.
¡Entonces empecemos!
¿Qué es el acordeón?
Accordion es un panel de contenido plegable que permite a los usuarios expandir y contraer múltiples secciones de contenido de forma independiente. Por lo general, consta de paneles plegables apilados verticalmente, y cada panel contiene su propio contenido y un botón de alternancia o enlace para expandir o contraer esa sección.
Dependiendo de la configuración del acordeón, cuando se expande una sección, otras se contraen automáticamente. Los acordeones son las mejores herramientas para organizar y presentar contenido estructurado, como preguntas frecuentes o información categorizada, en un formato compacto y fácilmente navegable.
Cree un acordeón usando Elementor con el widget de acordeón avanzado PowerPack
Comencemos a crear un acordeón usando el widget Elementor y PowerPack Advanced Accordion.
El widget PowerPack Advanced Accordion hace exactamente lo que su nombre dice: le permite agregar acordeones interactivos y avanzados a sus páginas web. Y no te preocupes: no tienes que escribir ni una sola línea de código para realizar las funciones de tu acordeón.
La mejor característica del widget PowerPack Accordion es que le permite cambiar fácilmente entre los elementos Toggle y Accordion que se muestran en su página. Entonces, en un widget, obtienes las funcionalidades de dos herramientas: impresionante… ¿no es así?
Además, obtienes muchas opciones de estilo que te ayudarán a personalizar tu acordeón. ¡Estas opciones incluyen todo, desde márgenes y relleno hasta tipografía y color!

Entonces, sin más discusión, aprendamos cómo crear un acordeón para sus sitios web de Elementor.
1. Instalar y activar complementos de PowerPack
Antes de comenzar, asegúrese de tener instalados y activados el complemento Elementor Builder y PowerPack Elementor.
2. Crea una nueva página
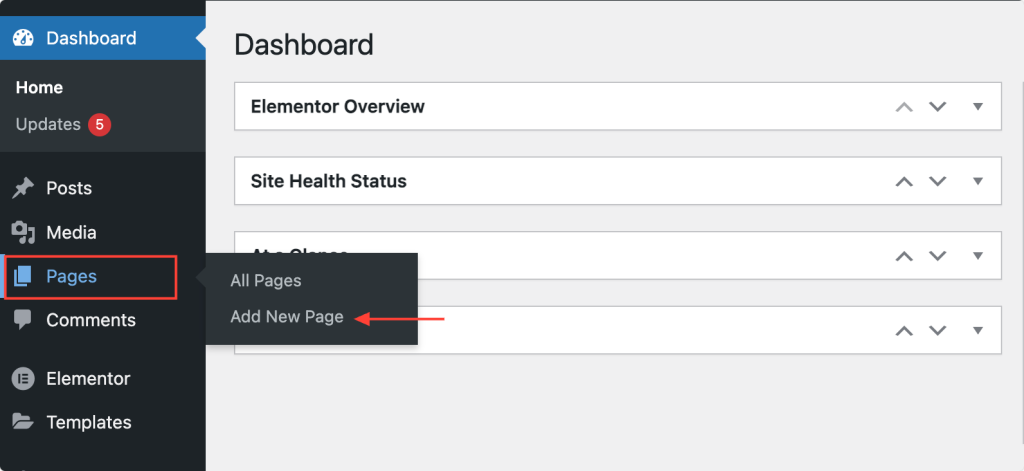
Una vez que haya instalado y activado estos complementos, debe crear una nueva página dirigiéndose a su Panel de WordPress > Páginas > Agregar nuevo.

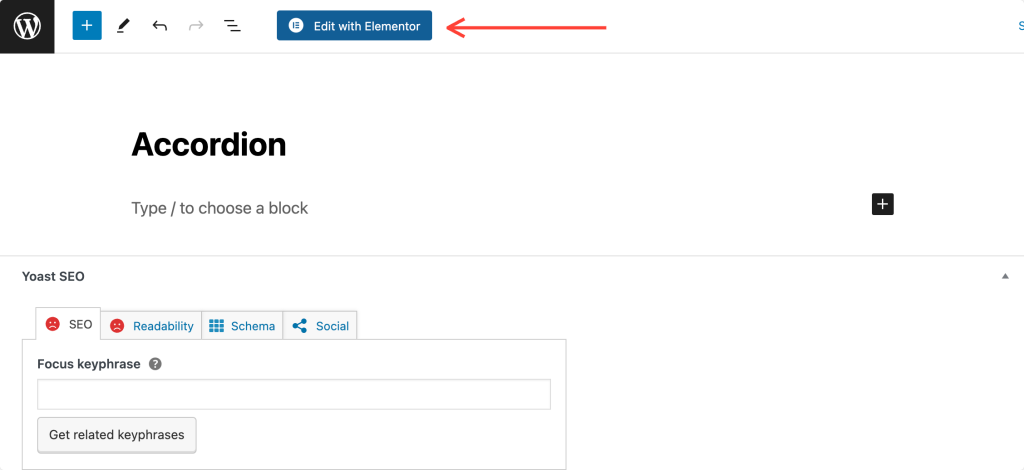
A continuación, haga clic en el botón "Editar con Elementor" .

3. Arrastre y suelte el widget de acordeón avanzado PowerPack
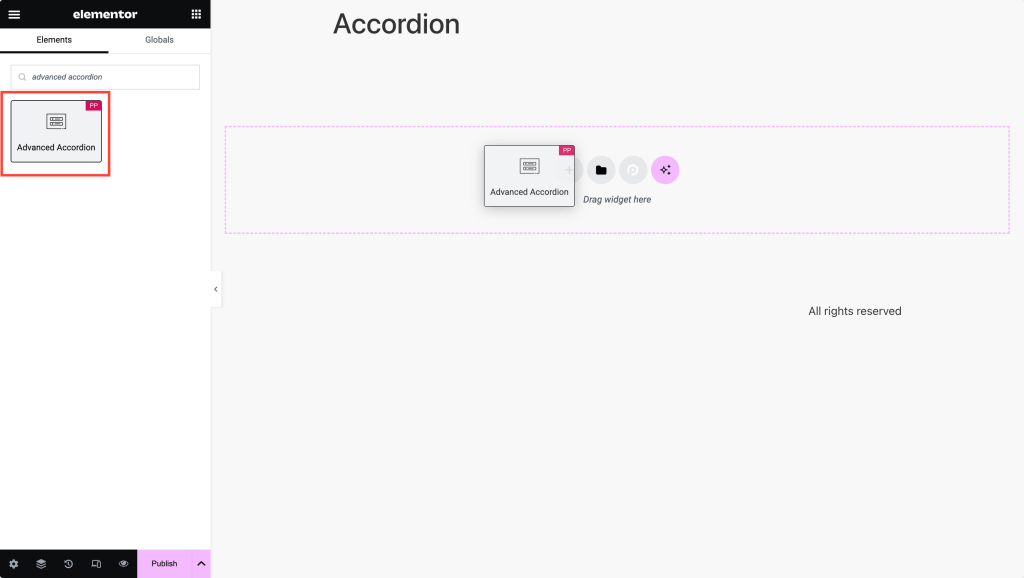
Tan pronto como haga clic en "Editar con Elementor", se abrirá el editor de Elementor. A continuación, busque "acordeón avanzado" en el panel de widgets.
Cuando aparezca el widget, arrastre y suelte el widget de acordeón avanzado en el editor de Elementor. Asegúrese de marcar el ícono "PP" en la esquina superior derecha del widget.

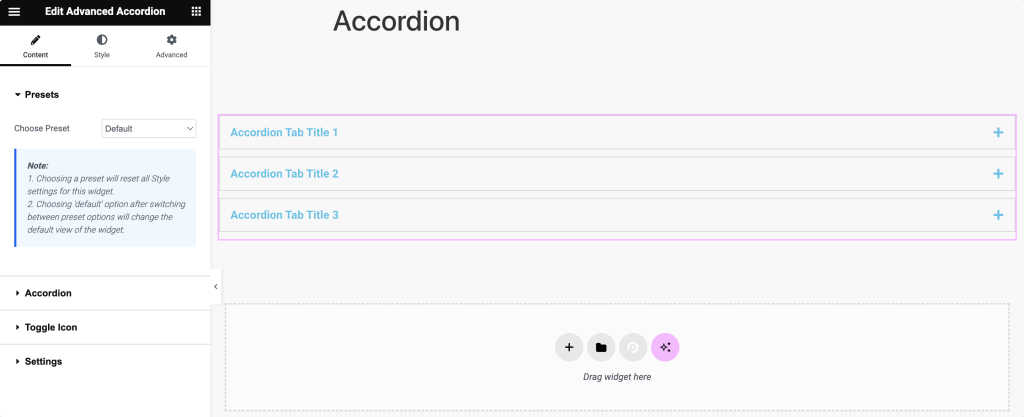
La siguiente captura de pantalla muestra cómo se ve su página después de agregar el widget Acordeón avanzado.

4. Definir el contenido del acordeón
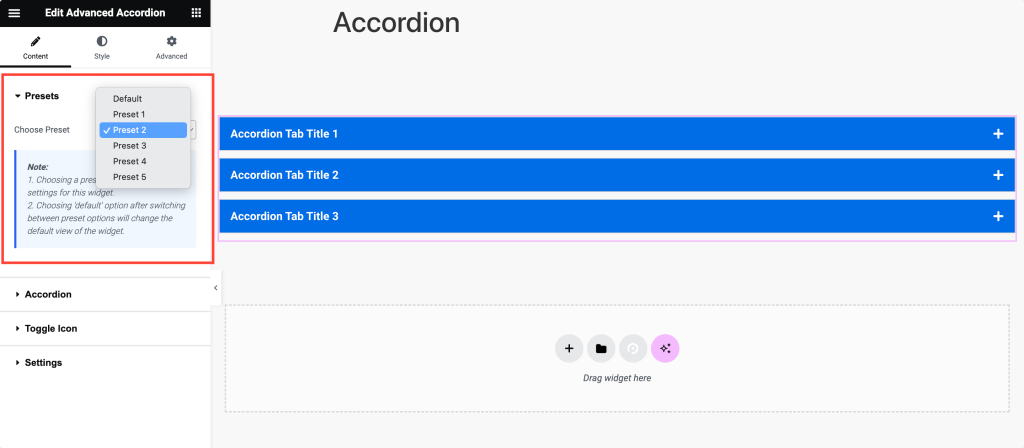
La primera pestaña que verá es la de Presets. Desde aquí, puedes elegir entre las opciones disponibles el diseño preestablecido que mejor se adapte al estilo que deseas para tu acordeón. Alternativamente, también puedes diseñar tu acordeón desde cero.

En el futuro, haga clic en la pestaña "Acordeón" para comenzar a configurar el contenido y la apariencia de sus secciones de acordeón.
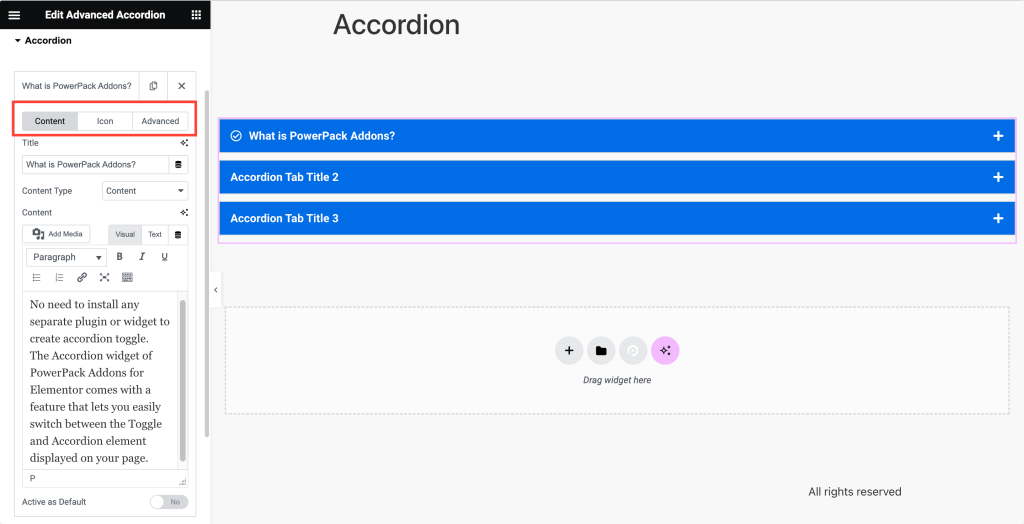
En la "Subpestaña Contenido", lo primero que debe hacer es ingresar los títulos de cada sección de acordeón. Estos títulos servirán como encabezados en los que se puede hacer clic para expandir y contraer el contenido.
Luego, seleccione el tipo de contenido que desea mostrar dentro de cada sección de acordeón en el menú desplegable "Tipo de contenido" . Puedes elegir entre texto, imágenes o incluso secciones guardadas, widgets o plantillas de página .
Luego, dirígete a la “Subpestaña Iconos”, donde elegirás iconos para las secciones de tu acordeón.
Seleccione un icono del menú desplegable para representar cada sección de acordeón. Este icono indicará visualmente si la sección está expandida o colapsada.
Opcionalmente, si necesita aplicar estilos o secuencias de comandos personalizados, puede pasar a la "Subpestaña Avanzada" y asignar ID de CSS personalizados a secciones específicas del acordeón.

5. Seleccione el icono de alternar
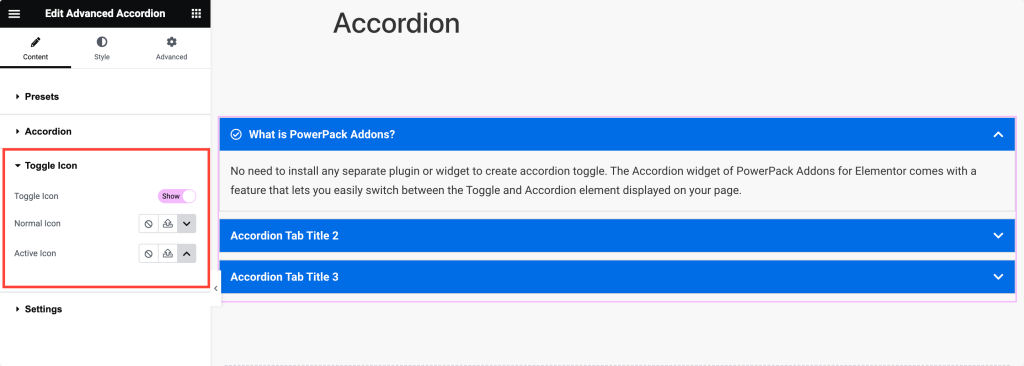
Continuando, navegue hasta la "Pestaña Icono de alternancia" para configurar la apariencia de los iconos de alternancia utilizados para expandir y contraer secciones de acordeón.
Habilite los íconos de alternancia si desea que aparezcan junto a los títulos del acordeón. Luego, elija el ícono que desea mostrar en su estado predeterminado (sin contraer) en el menú desplegable "Icono normal".

De manera similar, seleccione el ícono que se mostrará cuando la sección de acordeón esté expandida (activa) en el menú desplegable "Icono activo".

6. Elija entre las opciones de configuración
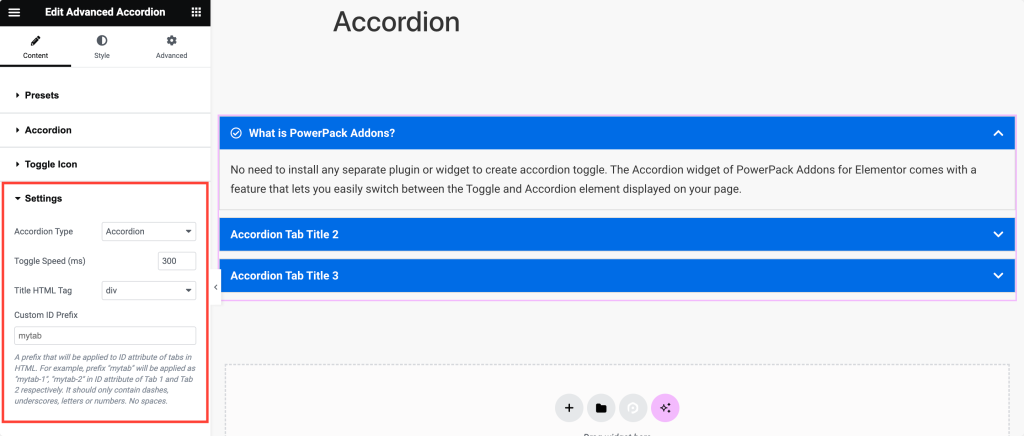
Finalmente, dirígete a la "Pestaña Configuración" para ajustar la configuración y el comportamiento generales de tu acordeón.
Seleccione el “Tipo de acordeón” que desee, ya sea “Acordeón” o “Alternar”, dependiendo de si desea que solo se abra una sección a la vez o que varias secciones permanezcan abiertas simultáneamente.
Establezca "Alternar velocidad" para especificar qué tan rápido se expanden y contraen las secciones del acordeón para lograr transiciones más suaves.
Para garantizar una accesibilidad y un SEO adecuados, seleccione la etiqueta HTML utilizada para los títulos de acordeón en el menú desplegable "Etiqueta HTML de título" .
Opcionalmente, si necesita ID personalizadas para fines de estilo o secuencias de comandos, ingrese un "Prefijo de ID personalizado" para generar automáticamente ID personalizadas para las secciones de acordeón.

7. Dale estilo a tu acordeón
Una vez que termine de personalizar el contenido, vaya a la pestaña Estilo.
En la pestaña Estilo, encontrarás todas las opciones ingeniosas para darle estilo a tu acordeón. Permíteme desglosar las opciones de cada sección para que puedas explorarlas fácilmente:
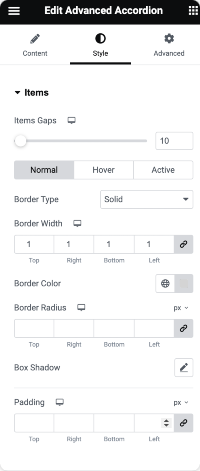
Pestaña de artículos:

- Espacio entre elementos: Primero, ajuste el espacio entre cada elemento del acordeón. Esto asegura que haya suficiente espacio entre cada sección.
- Tipo de borde, ancho, color y radio: a continuación, determine la apariencia del borde alrededor de los elementos de acordeón. Elija el tipo, ancho, color y curvatura de las esquinas según sus preferencias de diseño.
- Sombra de cuadro: aplique un efecto de sombra a los elementos de acordeón si desea agregar profundidad y dimensión a sus acordeones.
- Relleno: especifique el relleno alrededor del contenido dentro de cada elemento del acordeón. Esto controla el espacio entre el contenido y el borde del elemento de acordeón.
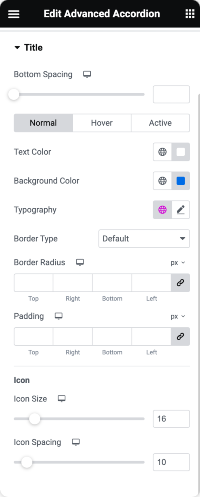
Pestaña Título:

- Espaciado inferior: establezca el espacio entre el título del acordeón y el contenido a continuación para una mejor separación visual.
- Color del texto y color de fondo: elija el color del texto y el fondo detrás de los títulos en acordeón para que coincida con la combinación de colores de su sitio web.
- Tipografía: personalice el estilo de fuente, el tamaño, el peso y otras configuraciones de tipografía para los títulos de acordeón para garantizar la coherencia con su diseño general.
- Tipo de borde, radio y relleno: similar a la pestaña de elementos, también puede agregar bordes alrededor de los títulos de acordeón, ajustar su curvatura y especificar relleno para un mejor espaciado.
- Tamaño y espaciado de los iconos: si utiliza iconos después de títulos de acordeón, ajuste su tamaño y espaciado para asegurarse de que complementen el texto correctamente.
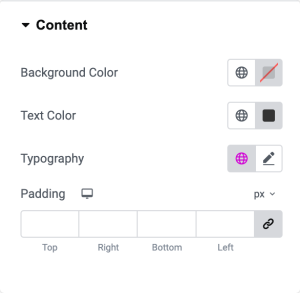
Pestaña Contenido:

- Color de fondo: establezca el color de fondo del área de contenido del acordeón para distinguirlo del resto de la página.
- Color del texto y tipografía: puede elegir el color del texto dentro del contenido de acordeón y personalizar su configuración de tipografía para mejorar su legibilidad y coherencia.
- Relleno: especifique el relleno alrededor del contenido dentro de cada sección de acordeón para garantizar el espaciado y la alineación adecuados.
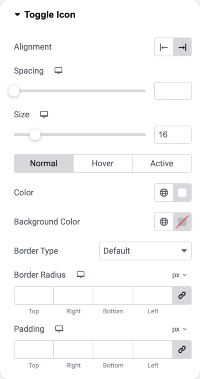
Alternar pestaña de iconos:

- Alineación y espaciado: para lograr un equilibrio visual óptimo, alinee los íconos de alternancia dentro de los títulos de acordeón y ajuste el espaciado entre ellos y el texto.
- Tamaño y color: puede personalizar el tamaño y el color de los íconos de alternancia para que se destaquen o se mezclen con los títulos del acordeón.
- Color de fondo, tipo de borde, radio y relleno: para agregar estilo adicional a los íconos de alternancia, puede configurar su color de fondo, tipo de borde, curvatura y relleno según sea necesario.
Con el widget Acordeón avanzado en Elementor, puede crear acordeones visualmente atractivos y bien diseñados configurando cada opción de estilo según sus preferencias.
¡Terminando!
Estamos seguros de que este tutorial te ayudó a crear acordeones fácilmente en tu Elementor. Los complementos PowerPack para Elementor te permiten hacer mucho más. Hay más de 70 widgets creativos que puedes utilizar para personalizar tus páginas de Elementor.
Si tiene alguna dificultad para seguir los pasos mencionados en este artículo, no dude en conectarse con nosotros o dejar sus consultas en la sección de comentarios.
¿Qué piensas de este tutorial? ¡Comparte si encontraste esta guía útil! Además, únete a nosotros en Twitter, Facebook y YouTube.
