Cómo crear un SVG animado en Inkscape
Publicado: 2023-01-18Si desea crear un SVG animado en Inkscape, hay algunas cosas que debe saber. En primer lugar, debe estar familiarizado con el software. Inkscape es un programa de dibujo vectorial, lo que significa que se utiliza para crear ilustraciones, logotipos y otros gráficos. También es posible crear animaciones con Inkscape, pero no es tan fácil como con otros programas. En segundo lugar, debe comprender la diferencia entre gráficos vectoriales y de mapa de bits. Los gráficos vectoriales se componen de líneas y formas, mientras que los gráficos de mapa de bits se componen de píxeles. Inkscape es un programa de dibujo vectorial, lo que significa que es el más adecuado para crear ilustraciones, logotipos y otros gráficos. Sin embargo, también es posible crear animaciones con Inkscape. En tercer lugar, debe saber cómo crear un archivo SVG. SVG significa Gráficos vectoriales escalables. Es un formato de archivo que se utiliza para almacenar gráficos vectoriales. Para crear un archivo SVG, debe usar un programa de dibujo vectorial como Inkscape. En cuarto lugar, debe comprender cómo animar un archivo SVG. Hay dos formas de animar un archivo SVG. La primera forma es crear una animación utilizando las herramientas de animación integradas en Inkscape. La segunda forma es utilizar un programa de software de terceros para crear la animación. Finalmente, necesita saber cómo exportar el archivo SVG animado. Para exportar el archivo, debe usar un editor de gráficos vectoriales como Inkscape.
Se pueden crear animaciones personalizadas con gráficos vectoriales escalables (SVG) sin un conocimiento extenso. Puede crear gráficos fáciles de complejos con herramientas en línea como Inkscape, Haikei e Illustrator. También se puede usar una variedad de bibliotecas que ayudan en la creación de animaciones personalizadas, incluidas Snap.svg, SVG.js y otras. El DOM le permite apuntar a formas específicas y diseñarlas como mejor le parezca, como cualquier otro elemento HTML. Se sugiere que utilice una herramienta de optimización dedicada para ello. La animación se escala a cualquier tamaño para garantizar que su calidad no se vea comprometida. En lugar de usar el comando de división, use el comando href para el ajuste.
Una animación de dinosaurio tarda 10 segundos en ejecutarse, pero solo aparecerá durante tres segundos porque se moverá mucho más abajo. Un SVG animado se puede usar para una variedad de funciones, que incluyen cambiar de menú, cargar, cargar, reproducir y pausar un video. Le garantizamos que la información proporcionada anteriormente lo ayudará a completar cualquier proyecto que pueda tener en mente para animaciones personalizadas.
¿Cómo se crea un Svg animado?
Puede animar un marco utilizando la opción Exportar SVG seleccionando el marco que desea animar y luego haciendo clic en Habilitar exportación SVG. Para animar Posición X, Posición Y, Escala, Rotación u Opacidad, seleccione un nodo dentro de ese cuadro. Para modificar sus animaciones, use la función de vista previa en vivo incorporada.
En este tutorial, aprenderemos cómo optimizar y animar SVG usando CSS. Solo hemos incluido Bootstrap 4.1.3 para mantener el enfoque en la animación. Si usa bootstrap, asegúrese de que el SVG tenga la clase img-fluid para que se escale correctamente en dispositivos móviles. Si agrega clases al SVG, puede seleccionar formas individuales dentro de la imagen. Cuando solicitamos una animación para realizar un efecto, debemos especificar el nombre y los fotogramas clave de la animación para que CSS entienda lo que queremos que haga. Es fundamental que la animación del texto se complete tan pronto como el rectángulo desaparezca. El bezier cúbico en este paso se ha cambiado para permitir que se mueva a un ritmo más lento. Como resultado de la animación, nuestro segmento medio aparece al 40%. Al volver a marcar el desplazamiento del trazo a cero, lo hemos hecho para que el guión cubra todo el camino.
¿Puedes crear animaciones en Inkscape?

Aunque el lenguaje de programación Inkscape no admite la animación de forma nativa, algún día podría ser posible si un solo programador o un pequeño equipo está interesado en participar en una solución. Si desea aprender a programar animaciones en Inkscape, únase al equipo como desarrollador de software.
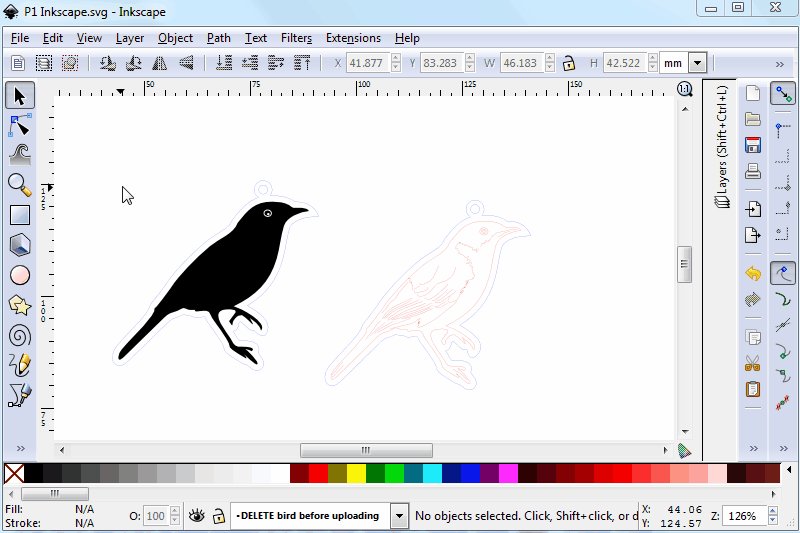
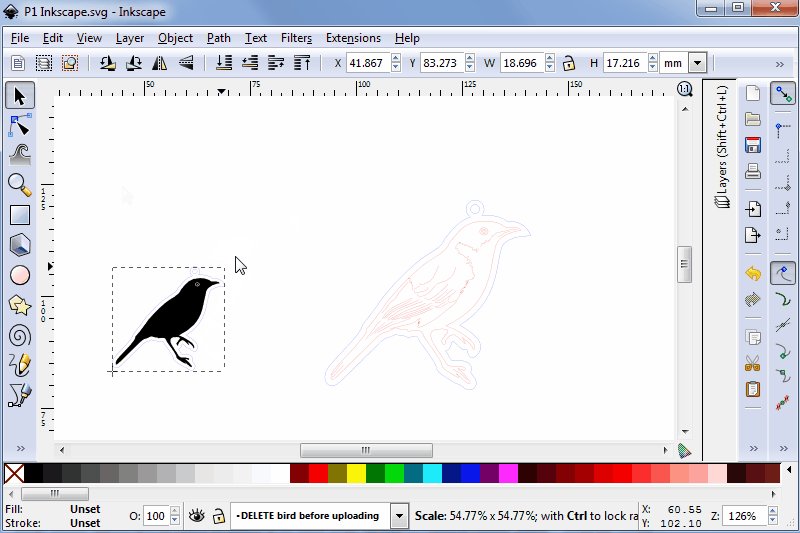
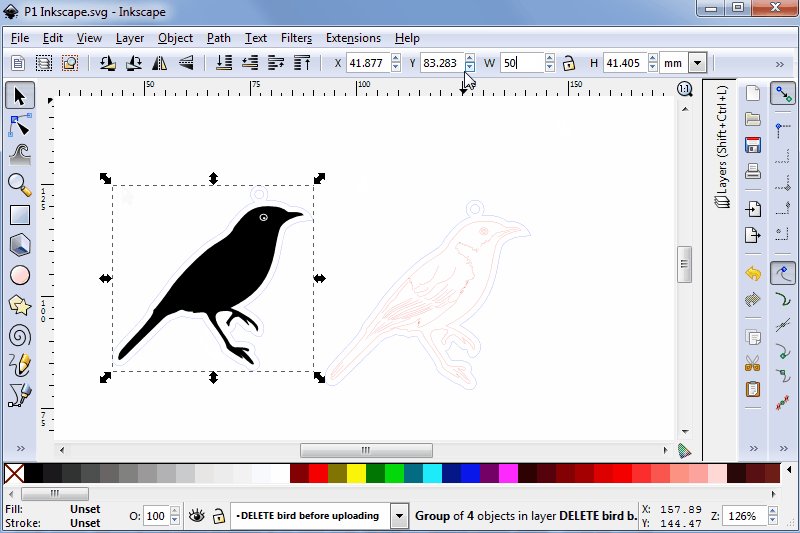
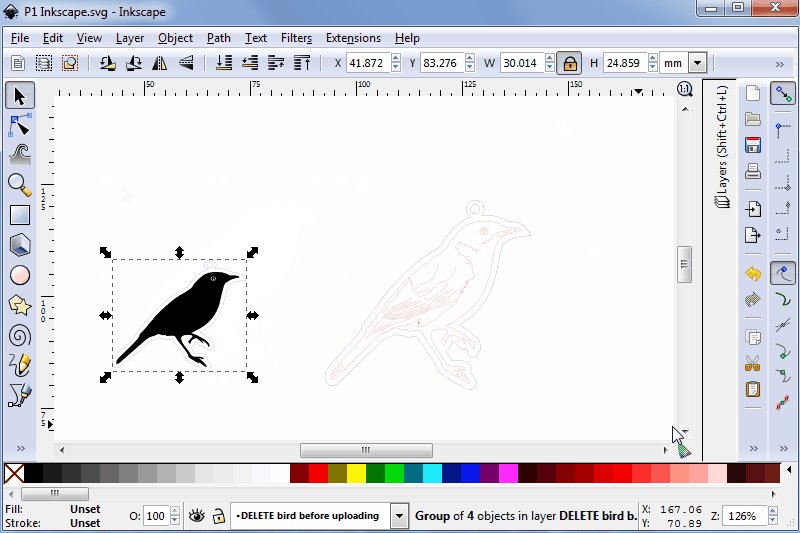
La función principal de la animación de Inkscape es crear marcos para animar algunos elementos gráficos, como imágenes. Como animación, tenemos muchos fotogramas que cambian en una fracción de segundo y permiten que el personaje se mueva en movimiento. En esta lección, le mostraremos cómo crear y guardar fotogramas de una escena animada en Inkscape. Si está creando una animación, asegúrese de que las partes del objeto se hayan separado. Para utilizar los fotogramas de esta ilustración en animación, se recomienda crear una carpeta para ellos. El siguiente paso es seleccionar todos los objetos y luego navegar al menú Archivo en la barra de menú. Seleccione la opción Exportar imagen PNG, o presione Shift E en la tecla de atajo del teclado para exportar la imagen.
En este artículo, haremos variaciones sobre el uso de marcos en el diseño de algunos objetos. Los siguientes pasos lo ayudarán a crear marcos para gráficos animados. Si está buscando objetos vectoriales para usar con este propósito, puede encontrarlos en Internet, pero asegúrese de que estén separados.
¿Cuál es el mejor software de animación vectorial?
Adobe Animate es un fantástico software de animación 2D que te permite crear animaciones vectoriales y rasterizadas de la manera más efectiva posible. La herramienta le permite crear contenido avanzado para su juego, web, diseño de interfaz de usuario, material de aprendizaje electrónico e infografías dinámicas. Los productos de Adobe, además de sus funciones versátiles pero complicadas, son populares entre los usuarios. También puede utilizar Adobe Animate.
Inkscape: un gran programa gratuito de diseño gráfico
Si recién está comenzando en el diseño gráfico y necesita un programa gratuito que pueda hacer muchas de las cosas que puede hacer Illustrator, Inkscape es una excelente opción. El tamaño del archivo no es tan grande como el de Illustrator, pero es gratis y vale la pena echarle un vistazo. Illustrator, por otro lado, es la versión más completa del programa y puede ser más adecuada para diseñadores gráficos experimentados.
¿Svgs puede tener animación?

Con SVG, puede cambiar los gráficos vectoriales con el tiempo para crear efectos animados. Las siguientes opciones están disponibles para contenido SVG animado. El ejemplo anterior incorpora los elementos de animación de SVG. Los fragmentos de documentos se pueden usar para describir cambios en los elementos de un documento a lo largo del tiempo usando SVG.
SVG (Gráficos vectoriales escalables) es un formato de imagen vectorial basado en XML que se puede utilizar para crear gráficos bidimensionales con capacidades de interactividad y animación. Como parte de este artículo, veremos cómo exportar y optimizar archivos SVG , incrustarlos y cómo cada uno afecta los estilos y las animaciones que representan. En este caso, animaremos con CSS y aplicaremos estilo con él. Si está trabajando con un archivo con muchas rutas, mover el número de lugares decimales de cuatro a uno reducirá su tamaño a la mitad. Es una gran ventaja poder obtener una vista previa de una optimización, ya que ciertas optimizaciones pueden hacer que su archivo se rompa. La herramienta en línea de Peter Collingridge es una de varias herramientas disponibles para optimizar el código SVG. Debido a que SVG 1.1 no requería CSS para diseñar los nodos, se diseñaron utilizando atributos de presentación.

Un atributo de presentación es una propiedad que se puede utilizar para especificar una propiedad CSS en un elemento. Mientras tanto, llegaremos a su contribución a la cascada de estilos. También es posible utilizar las propiedades CSS para establecer los estilos de un elemento SVG . Es una abreviatura para definir una propiedad CSS en un nodo sva usando atributos de presentación. Las definiciones de estilo que definen los atributos de presentación están sujetas a otras definiciones de estilo y se aplican como hojas de estilo de autor de bajo nivel. Los estilos en el extremo inferior del diagrama deben ignorarse. La mayoría de los SVG se diseñan utilizando pseudoclases dinámicas como hover, active y focus en CSS2.
De la misma manera que los elementos HTML se transforman y transforman en origen, también lo hacen los elementos SVG . A diferencia de HTML, que se rige por un modelo de cuadro, los SVG no tienen cuadros de margen, borde, relleno o contenido. La especificación de ortografía se refiere al nombre de cada propiedad tal como se define en las especificaciones de CSS (generalmente letras minúsculas y guiones). Cuando ingresa un valor de origen de transformación como porcentajes, el valor se establece en el cuadro delimitador del elemento. En Firefox al momento de escribir, no funciona establecer el origen de la transformación en valores porcentuales. Por el momento, lo mejor que puede hacer es usar valores absolutos que se espera que se comporten como se espera. Las ventajas y desventajas de cada uno de los seis métodos para incrustar un SVG en un documento se pueden resumir en una sola oración.
La forma en que incrusta un SVG determina si ciertos estilos CSS, animaciones e interacciones funcionan una vez que se ha incrustado. Además de escribir un artículo fantástico, Jake Archibald brinda una explicación muy completa de la técnica. A pesar de que el estándar HTML no especifica si el HTML. Además, al usar la etiqueta <svg> en línea, como una isla de código, se puede incrustar un SVG. Los SVG y CSS en línea funcionan mucho más fácilmente porque se pueden diseñar y animar. Una vez que se haya incrustado un SVG, asegúrese de que responda completamente en todos los navegadores. Si incrusta su SVG en un navegador utilizando la técnica de incrustación, es posible que deba implementar modificaciones y correcciones para que sea compatible con todos los navegadores.
En mi artículo sobre Codrops, analicé las inconsistencias y los errores con mayor profundidad. Cuando se incrusta un SVG en la imagen de fondo, no necesita pasar por la molestia de piratear para que se vea así. Además, para hacer un ancho del 100% del objeto, debe especificarlo como 100%. En la mayoría de los navegadores, los elementos CSS que se reemplazan por uno nuevo deben tener un tamaño de 300 por 150 píxeles. Es la única forma de crear un iframe que responda, según Thierry Koblentz en A List Apart. También puede consultar medios CSS mediante SVG. Para cambiar el estilo de un SVG, puede usar consultas de medios para cualquier tamaño de ventana gráfica. La ventana gráfica del SVG es la ventana gráfica real de la página; no de la página. En términos de concepto, esto es muy similar a las consultas de elementos.
Cómo crear una animación Svg
Al usar una animación SVG , es posible agregarle elementos individuales (puntos, líneas, curvas, etc.). Sería preferible que el objeto fuera del tamaño de una pelota pequeña en lugar del tamaño de un objeto completo. El método se puede llevar a cabo en secuencias de comandos o en forma de animación. Una vez que se ha creado la animación, se puede exportar como un archivo .SVG para usar en la web u otras aplicaciones.
Inkscape Svg
Inkscape es un editor de gráficos vectoriales que se puede utilizar para crear o editar archivos de gráficos vectoriales escalables (SVG). Es un software gratuito y de código abierto publicado bajo la Licencia Pública General GNU. Inkscape tiene un conjunto completo de características, que incluyen soporte para documentos de varias páginas, capas, edición de nodos, rastreo de mapas de bits, edición basada en texto de código fuente SVG y mucho más.
Con Inkscape, puede crear imágenes jpg u otros tipos de archivos y convertirlos en archivos vectoriales. Este método simplifica la creación de archivos de corte SVG de alta resolución. Si desea mejorar su programa de IA para volverse más profesional, hacerlo fácil de usar y pagar una pequeña cantidad de dinero, la IA es una gran inversión. Puede aprender a crear sus propios archivos SVG con la ayuda de Inkscape. En este video tutorial, aprenderá cómo crear un archivo SVG usando Inkscape. Puede convertir jpg y png a svega tan pronto como conozca los fundamentos.
Por qué Inkscape es el mejor formato de gráficos vectoriales
Inkscape y SVG simple son dos formatos gráficos diferentes que se componen de líneas, curvas y puntos. Aunque el SVG simple le permite cambiar la forma y la apariencia de sus gráficos, la funcionalidad SVG de Inkscape le permite cambiarlo significativamente. Debido a que Inkscape es un programa de dibujo vectorial y SVG simple es un programa de visualización vectorial, los dos formatos no son intercambiables. Debido a que Inkscape es un programa de dibujo vectorial, mientras que SVG simple es un formato de visualización vectorial, es importante comprender que Inkscape y SVG simple no son lo mismo. Como resultado, Inkscape puede manejar formas vectoriales que son significativamente más complejas que las generadas con SVG simple. Además, Inkscape tiene una serie de funciones adicionales que facilitan más que nunca la personalización y el control de la apariencia y la forma de sus gráficos.
Adobe animar SVG
Adobe Animate ofrece soporte para importar y exportar archivos SVG. Esto significa que puede crear sus animaciones en Animate y luego exportarlas como archivos SVG para usar en su sitio web o en otras aplicaciones. También puede importar archivos SVG a Animate para crear animaciones a partir de archivos SVG existentes.
Scalable Vector Graphics (SVG) es un lenguaje de marcado XML que describe imágenes bidimensionales. Animate ahora permite la exportación de archivos SVG sin el uso de definiciones o identificaciones no deseadas. Hará que importar archivos SVG en Character Animator sea mucho más fácil porque te permitirá exportarlos. Con la exportación SVG, varios símbolos se exportan de forma segura sin perder su contenido. Las ilustraciones en Animate parecen ser idénticas a las ilustraciones en el escenario. FXG Export, que anteriormente estaba disponible con Animate (13.0). ahora está disponible usando esta función. Hay algunas características que no son compatibles con el formato SVG . Estas funciones se eliminan o se usan como predeterminadas al exportar contenido a una función compatible.
Adobe Animate y Svg: un paisaje perfecto
Con la importación de contenido SVG a Adobe Animate, puede crear animaciones complejas y realistas. Al emplear los elementos de animación de SVG, puede crear un movimiento suave y realista.
