Cómo crear un acordeón de imágenes con Elementor
Publicado: 2022-05-05Ser propietario de un sitio web y obtener mejores interacciones con los usuarios requiere muchos esfuerzos creativos. Pero lo creas o no, el 90% de los visitantes hacen opiniones sobre tu sitio web en segundos.
Agregar varias imágenes dará como resultado un sitio web excepcionalmente bien estructurado que lo ayudará a obtener una mejor participación de los usuarios.
Hay muchas formas de mostrar imágenes en su sitio web, dándole un aspecto atractivo; Image Accordion es uno de ellos.
En este artículo, le mostraremos cómo crear una sección de acordeón de imágenes en su sitio web de WordPress usando Elementor y PowerPack Image Accordion Widget.
¿Qué es un acordeón de imágenes?
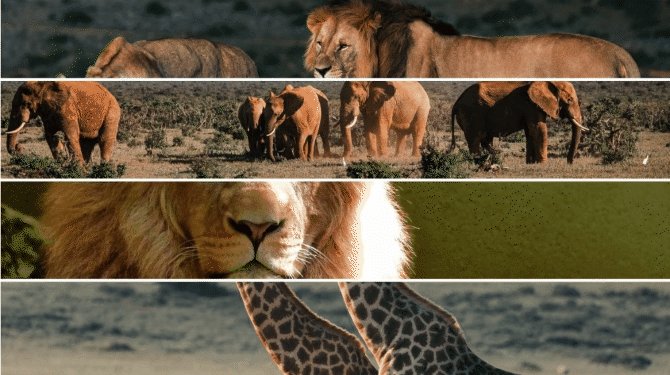
Image Accordion es una herramienta increíble y única para mostrar galerías de imágenes de estilo compacto y pancartas con animación en la interacción del usuario, como efectos de desplazamiento o clic.
Es la manera perfecta de exhibir múltiples imágenes de una manera atractiva, dándole a su sitio web una apariencia nueva. Se pueden agregar varias imágenes a la vez en un acordeón de imágenes, donde la imagen se expande cuando la activan los usuarios.
Estas versiones abreviadas de imágenes se pueden mostrar en dos direcciones de acordeón; verticales u horizontales.

Cómo crear un acordeón de imágenes con complementos de Elementor y PowerPack
PowerPack Addons es uno de los mejores complementos para el generador de páginas de Elementor.
Con PowerPack Elementor Addon, obtienes más de 80 widgets creativos y más de 150 plantillas prediseñadas para agregar un toque hermoso a tu sitio web de WordPress. Y la mejor parte de usar los widgets de PowerPack es que está especialmente diseñado para personas que no son programadores.
El widget PowerPack Image Accordion permite poderosas opciones de personalización en patrones verticales y horizontales. Además, muestra varias imágenes con clics interactivos y efectos de desplazamiento.
Con todas las funciones avanzadas del widget PowerPack Image Accordion, puede crear sorprendentes acordeones de imágenes para su sitio web de WordPress.
Para crear una sección de acordeón de imágenes en su sitio web, primero debe instalar y activar Elementor y PowerPack Elementor Addon.
Si prefiere ver un video, aquí hay un video tutorial sobre cómo crear un acordeón de imágenes usando Elementor.
Entonces, sin más preámbulos, avancemos al tutorial.
Widget de acordeón de imagen PowerPack de arrastrar y soltar
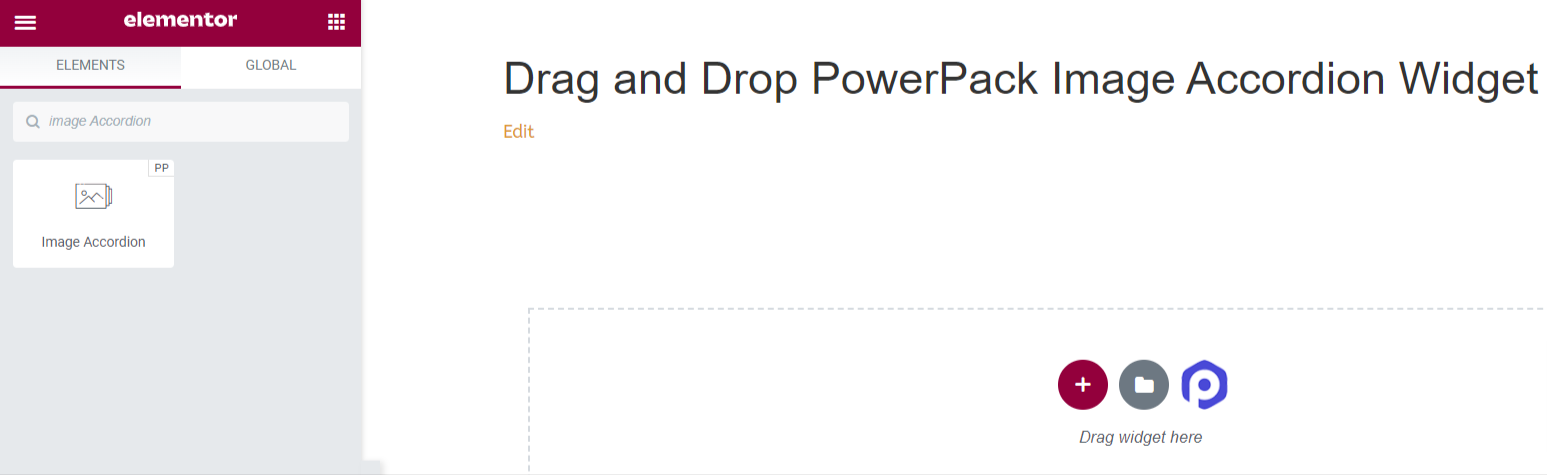
Primero, abra la página en el editor de Elementor, luego escriba 'Imagen acordeón' en la barra de búsqueda y arrastre y suelte el widget en la página.
Asegúrese de buscar el signo ' PP ' de PowerPack en la esquina superior derecha del widget.

Pestaña de contenido del widget de acordeón de imágenes de PowerPack
Vaya a la pestaña Contenido del widget de acordeón de imágenes. Una vez que navegue a la pestaña Contenido, encontrará dos secciones:
- Artículos
- Ajustes
Veamos todas las características disponibles en esta pestaña:
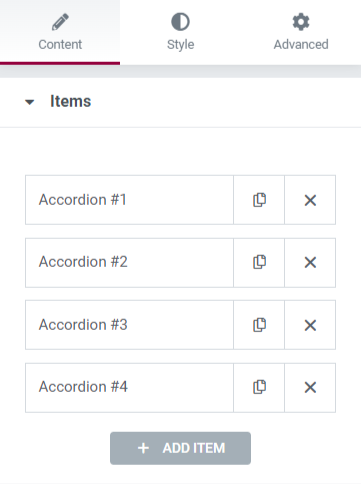
Artículos

Esta sección incluye todas las opciones de personalización necesarias para el contenido que se muestra en el widget Image Accordion.
Veamos todas las características personalizables disponibles en esta sección:
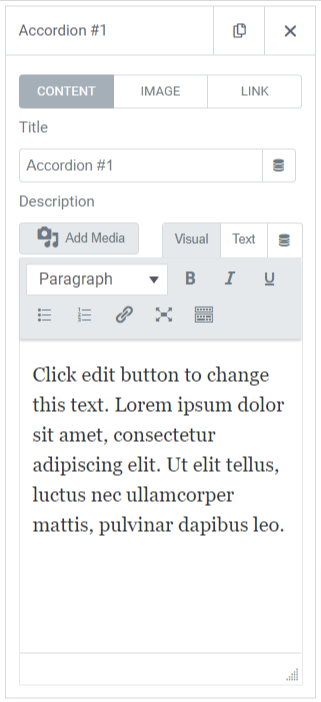
Contenido

Esta subsección en particular incluye características como:
- Título : agregue un título del contenido para mostrar en la imagen.
- Descripción : puede agregar una descripción del contenido que desea mostrar en la imagen. Las funciones para personalizar el texto también están disponibles aquí, como etiquetas HTML, negrita, cursiva, subrayado, listas, etc.
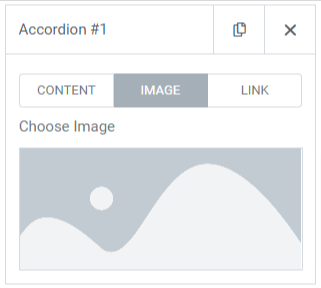
Imagen

Esta subsección le permite agregar bellas imágenes a su sección de acordeón de imágenes. Simplemente haga clic para "elegir imagen" e inserte medios de la biblioteca de medios.
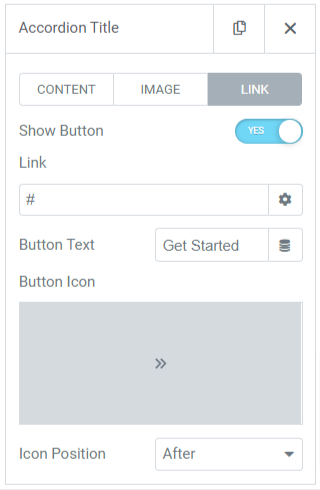
Enlace

Si desea vincular la imagen a su otra página, puede agregar un vínculo al contenido. Entonces, veamos las características disponibles en esta subsección:
- Mostrar botón : active esta función para mostrar un botón de llamada a la acción para el enlace.
- Enlace : suelte el enlace a donde desea redirigir al usuario a través de la imagen.
- Texto : agregue el contenido que desea mostrar en el botón de llamada a la acción .
- Icono de botón : elija un icono de botón de la biblioteca de iconos.
- Posición del icono : puede elegir la posición del icono antes o después del texto del botón.
Elemento activo predeterminado

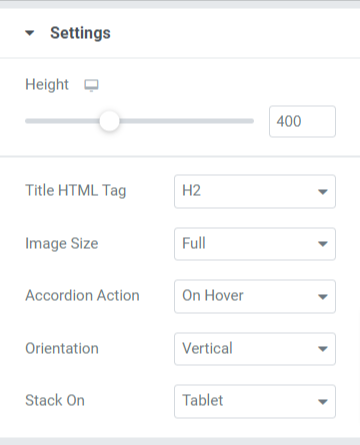
Ajustes
Esta sección incluye todas las opciones personalizables para las imágenes que se muestran en el widget de acordeón.


Descubramos todas las funciones disponibles en esta sección:
- Altura : aquí puede ajustar la altura del acordeón de imágenes.
- Etiqueta HTML del título: elija aquí la etiqueta HTML del título.
- Tamaño de imagen : aquí tendrá una amplia gama de opciones de tamaño de imagen; seleccione uno de esos para su imagen.
- Acción de acordeón : personalice la opción de acción de acordeón aquí, como 'al pasar el mouse' o 'al hacer clic'.
- Orientación : Seleccione la orientación de la imagen de vertical u horizontales.
- Stack-On : también puede seleccionar apilar entre tableta, móvil o 'ninguno'.
Ficha Estilo del widget de acordeón de imágenes de PowerPack
En la pestaña Estilo del widget de acordeón de imágenes de PowerPack, obtendrá todas las opciones de estilo para personalizar su sección de acordeón de imágenes.
Esta pestaña incluye tres secciones.
- Artículos
- Contenido
- Botón
Veamos todas las características disponibles en esta sección:
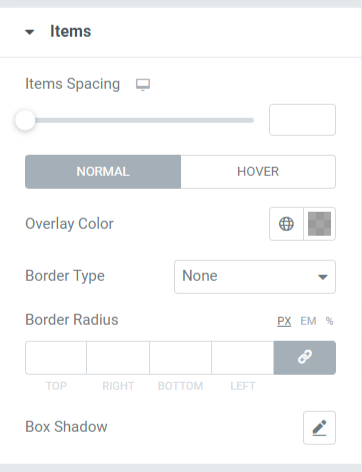
Artículos

Analicemos las características disponibles en esta sección:
- Espaciado de elementos : permite el espaciado entre los elementos que se muestran en el acordeón de imágenes.
- Color de superposición : puede usar esta opción para agregar un color de superposición.
- Tipo de borde: agregue bordes a las imágenes que se muestran en el acordeón de imágenes a partir de las opciones proporcionadas aquí, como sólido, doble, punteado, discontinuo y ranurado.
- Radio del borde: puede ajustar el radio del borde desde aquí si ha aplicado el borde. El uso de un radio de borde dará bordes suaves a los elementos que se muestran en el acordeón de imágenes.
- Sombra de cuadro: para aplicar una sombra de cuadro, puede usar esta función.
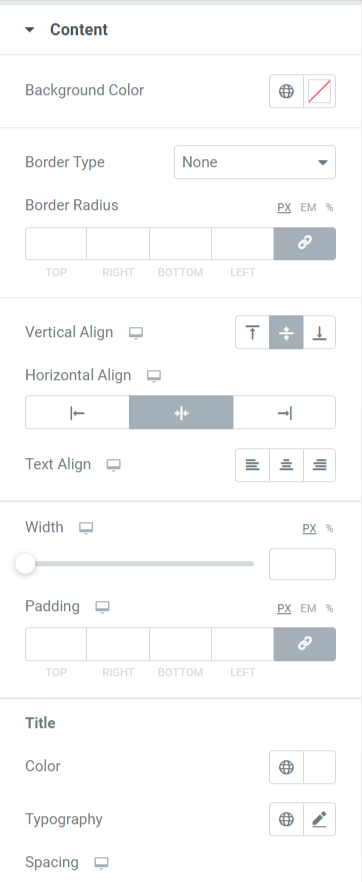
Contenido
Esta sección incluye todas las funciones de estilo de la parte de contenido de Image Accordion.

Analicemos las características disponibles en esta sección:
- Espaciado de elementos : permite el espaciado entre los elementos que se muestran en el acordeón de imágenes.
- Color de superposición : puede usar esta opción para agregar un color de superposición.
- Tipo de borde: agregue bordes a las imágenes que se muestran en el acordeón de imágenes a partir de las opciones proporcionadas aquí, como sólido, doble, punteado, discontinuo y ranurado.
- Radio del borde: puede ajustar el radio desde aquí si ha aplicado el borde. El uso de un radio de borde dará bordes suaves a los elementos que se muestran en el acordeón de imágenes.
- Sombra de cuadro: para aplicar una sombra de cuadro, puede usar esta función.
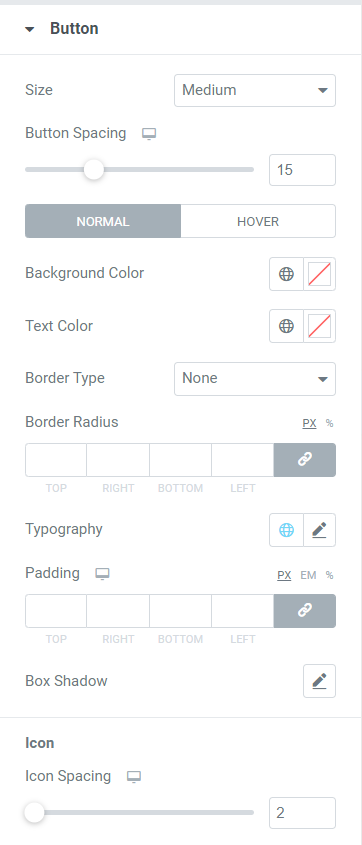
Botón
Esta sección brinda la flexibilidad de personalizar el botón a fondo.

Analicemos todas las funciones disponibles en esta sección:
- Tamaño : seleccione la longitud del botón entre las opciones dadas, pequeño, mediano, y largo.
- Espaciado entre botones : Permite el espaciado entre el texto del botón y el icono del botón.
- Color de fondo : si desea agregar un color de fondo al botón, puede agregarlo aquí.
- Color del texto : elija aquí el color del texto del botón.
- Tipo de borde: puede seleccionar un tipo de borde para el botón.
- Radio del borde: puede diseñar el botón ajustando el radio del borde en esta opción.
- Tipografía : aquí, puede diseñar el texto del botón personalizando la tipografía.
- Relleno : puede ajustar fácilmente el relleno para personalizar el botón de llamada a la acción .
- Box Shadow : esta opción le permite personalizar la sombra del cuadro en horizontal y verticales direcciones.
- Espaciado de iconos : puede crear espacios entre el texto del botón y el icono del botón con esta opción.
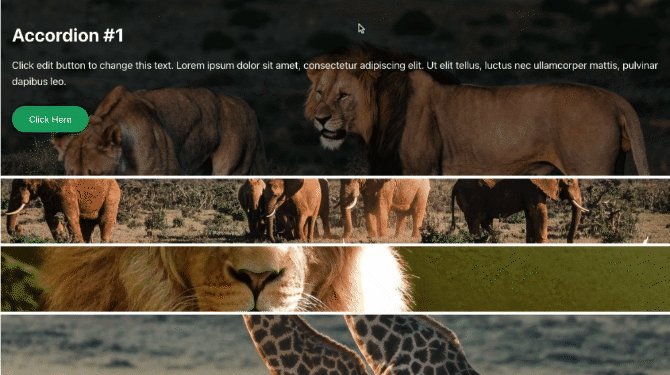
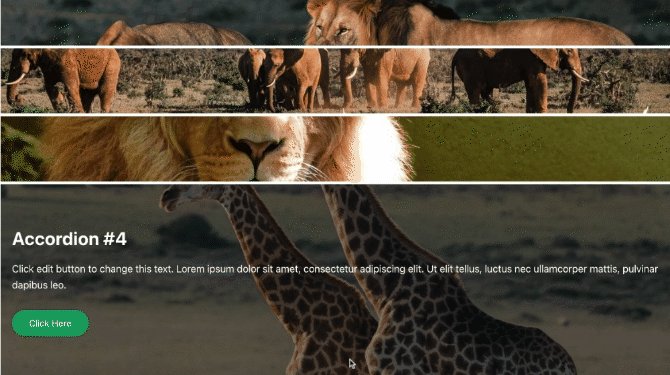
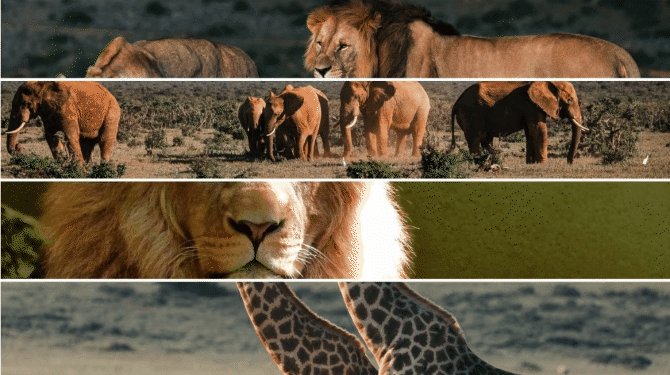
Después de aplicar todos esos cambios, obtendrá algo como esto:

Prepare su sección de acordeón de imágenes con el widget de acordeón de imágenes de PowerPack
Mostrar una sección atractiva de acordeón de imágenes en su sitio web de WordPress agregará un toque hermoso al aspecto general de su sitio web. Además, el uso de espacios compactos en su sitio web dejará su sitio organizado y más atractivo.
Esperamos que este tutorial le haya ayudado a aprender a usar el widget de acordeón de imagen PowerPack para crear una sección de imagen interactiva para su sitio web de WordPress. ¡Haga clic aquí para obtener un widget de acordeón de imagen para Elementor ahora!
Si está buscando formas de mostrar fácilmente ofertas y alertas de ventas para su producto comercial a través de pancartas promocionales, puede consultar nuestra publicación para aprender cómo crear un cuadro de promoción en WordPress usando Elementor .
Por favor, siéntase libre de dejar sus comentarios aquí; nos encantaría recibir sus respuestas.
Síganos también en Twitter, Facebook y YouTube.
