Cómo crear archivos compactos en WordPress (paso a paso)
Publicado: 2023-02-25¿Quieres crear archivos compactos en tu sitio web de WordPress?
Si ha estado blogueando durante algunos años, es posible que la lista de sus publicaciones se haya vuelto demasiado larga para caber en su barra lateral de WordPress. Esto hará que su barra lateral se vea desordenada, lo que no será bueno para la presentación de su sitio.
En este artículo, le mostraremos cómo crear fácilmente archivos compactos en WordPress.

¿Por qué necesita archivos compactos en WordPress?
Agregar un archivo en WordPress le permite mostrar fácilmente su contenido publicado anteriormente en su sitio web para que los usuarios lo revisen.
De forma predeterminada, WordPress ofrece un bloque y un widget de 'Archivos' que se pueden agregar a la barra lateral de su blog de WordPress.
Sin embargo, el bloque 'Archivos' solo le permite mostrar sus archivos como una lista larga o un menú desplegable.
Una lista hará que su sitio se vea desordenado, mientras que los usuarios pueden pasar por alto fácilmente un menú desplegable, ya que no es tan notable.

Al crear archivos compactos, puede mostrar fácilmente sus archivos en la barra lateral de WordPress sin ocupar mucho espacio. También puede mostrarlos en su página Acerca de o incluso crear una sección de Archivos dedicada.
Dicho esto, echemos un vistazo a cómo agregar fácilmente archivos compactos en WordPress.
Cómo agregar archivos compactos en WordPress
Puede crear fácilmente archivos compactos en WordPress utilizando el complemento Archivos compactos.
Primero, debe instalar y activar el complemento Archivos compactos. Para obtener más instrucciones, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Ahora, el complemento ofrece tres estilos para mostrar archivos compactos en su sitio web.
Estilo 1. Iniciales de mes relajadas de tres letras

Estilo 2. Iniciales mensuales compactas

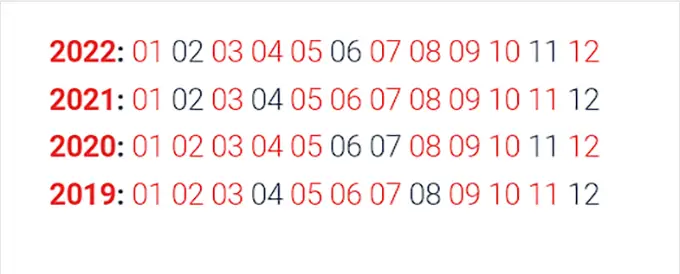
Estilo 3. Bloque numérico

Hay varias formas de mostrar fácilmente archivos compactos en su sitio web.
En este tutorial, le mostraremos los cuatro métodos y puede elegir el que más le guste.
Método 1. Agregar archivos compactos en publicaciones o páginas de WordPress
Es muy fácil agregar archivos compactos a su página o publicación de WordPress porque el complemento viene con un bloque fácil de usar que puede agregar a su publicación o página.
Para este tutorial, crearemos una nueva página para archivos compactos.
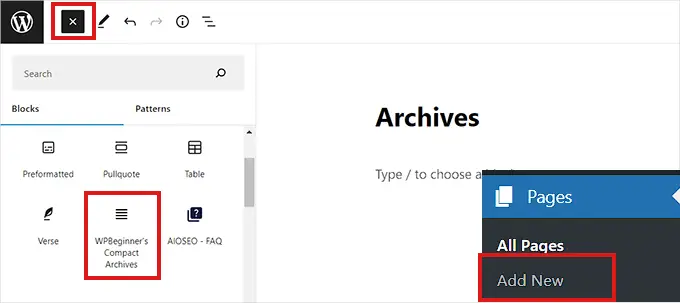
Simplemente diríjase a Páginas » Agregar nueva página desde la barra lateral de administración. Una vez que se abre una nueva página en el editor de bloques, puede comenzar escribiendo un nombre para su página.
A continuación, debe hacer clic en el botón 'Agregar bloque' (+) en la parte superior y buscar el bloque 'WPBeginner's Compact Archvies'.
Al ubicarlo, simplemente haga clic en el bloque para agregarlo a su página.

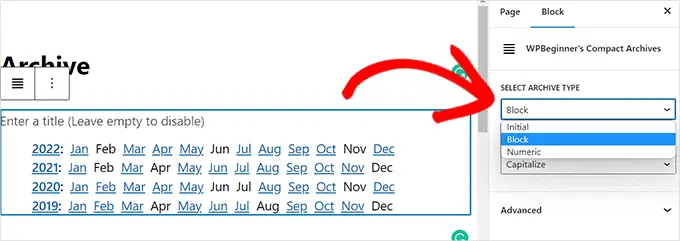
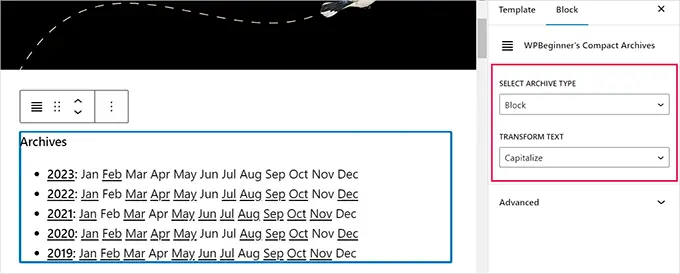
A continuación, debe elegir un estilo para sus archivos desde el panel Configuración de bloque en la esquina derecha de la pantalla.
Simplemente elija un estilo de su agrado en el menú desplegable debajo de la opción 'Seleccionar tipo de archivo'.

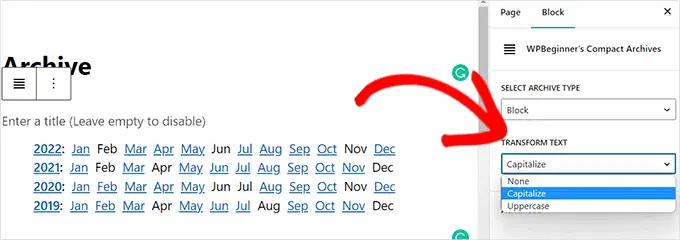
También puede elegir si desea que el texto de su archivo esté en mayúsculas o mayúsculas.
Para eso, debe abrir el menú desplegable debajo de la opción 'Transformar texto'.

Una vez que esté satisfecho con su elección, simplemente haga clic en el botón 'Publicar' o 'Actualizar' en la parte superior.
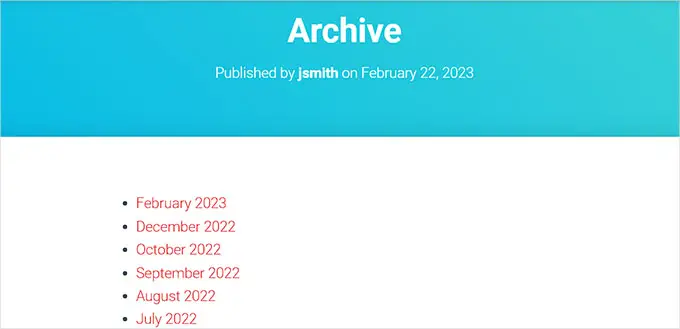
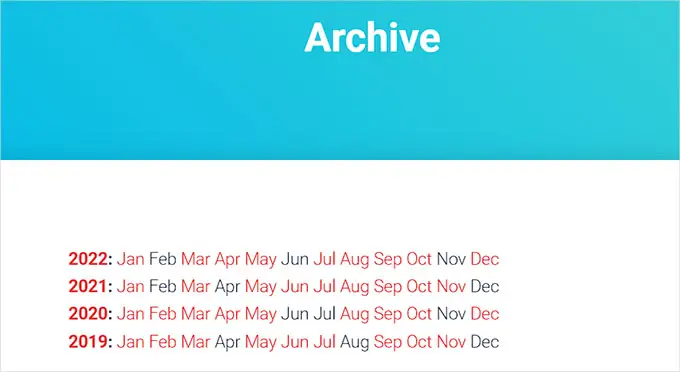
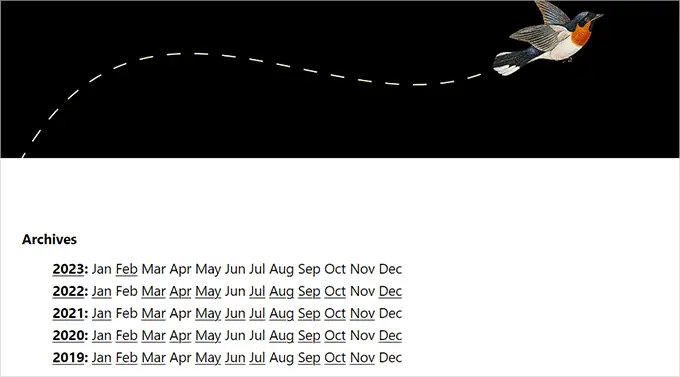
Así es como se verá su página de archivos.

También puede mostrar su archivo como un widget en su sitio web.
Agregar el bloque de archivos compactos en el editor de sitio completo
Si está utilizando un tema basado en bloques en su sitio web, tendrá que agregar el bloque 'WPBeginners' Compact Archives' usando el editor de sitio completo.
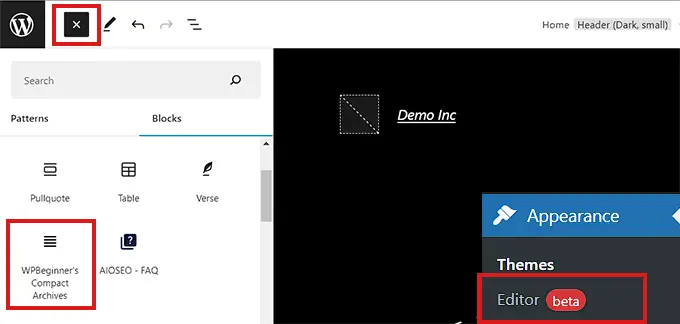
Primero, debe visitar la página Apariencia » Editor desde la barra lateral de administración para iniciar el FSE.
Desde aquí, debe hacer clic en el botón 'Agregar bloque' (+) en la esquina superior izquierda de la pantalla para abrir el menú de bloqueo.
A continuación, simplemente debe ubicar y agregar el bloque 'WPBeginner's Compact Archvies' a su lugar preferido en el sitio web.

Una vez que agregue el bloque, puede configurar su estilo y configuración de texto desde el panel Configuración de bloque a la derecha.
Finalmente, no olvide hacer clic en el botón 'Guardar' en la parte superior para almacenar su configuración.'

Sus archivos compactos se verán así.

Agregar el bloque de archivos compactos usando widgets

Si no está utilizando un tema basado en bloques, entonces este método es para usted.
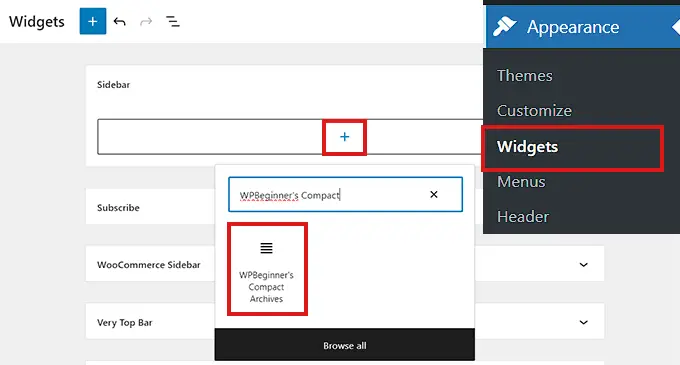
Primero, debe visitar la página Apariencia » Widgets desde la barra lateral de administración.
Una vez allí, simplemente haga clic en la pestaña 'Barra lateral' para expandirla.
Ahora, debe hacer clic en el botón 'Agregar bloque' (+) en la pestaña de la barra lateral.
Esto abrirá el 'Menú de bloque de widgets' donde debe buscar el bloque 'Archivo compacto de principiantes en WP'.
Al ubicarlo, simplemente haga clic en el bloque para agregarlo en la sección de la barra lateral.

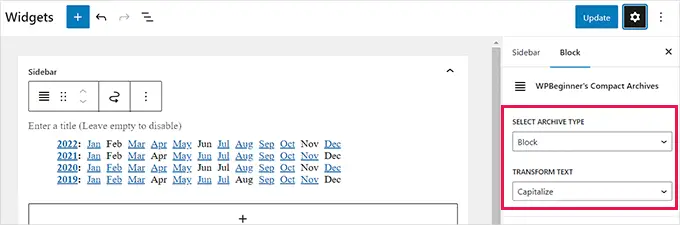
Una vez que se agrega el bloque 'Archivos compactos', puede cambiar el estilo y el texto de su archivo configurando las configuraciones desde el panel Configuración del bloque a la derecha.
No olvide hacer clic en el botón 'Actualizar' en la parte superior para guardar los cambios.

Así es como se verá la barra lateral de su sitio web al agregar el bloque 'Archivos compactos'.

Método 3. Mostrar archivos compactos en archivos de plantilla
Si está creando un tema de WordPress personalizado o desea mostrar archivos en un archivo de plantilla de tema, Archivos compactos viene con prácticas etiquetas de plantilla que puede usar.
Simplemente agregue la siguiente etiqueta de plantilla a su código.
<ul> <?php compact_archive(); ?> </ul>
Después de agregar la etiqueta, se agregarán archivos compactos a su página.
Sin embargo, si desea agregar un estilo a su archivo, puede hacerlo agregando la siguiente etiqueta de plantilla en su código.
<ul>
<?php compact_archive($style="initial", $before="<li>", $after="</li>"); ?>
</ul>
Por ejemplo, $style == 'initial' mostrará solo las iniciales del nombre del mes y debe caber dentro de una barra lateral. Usando $style == 'block' , se ajustará a la columna principal de una página. Usando $style == 'numeric' , mostrará meses numéricos.
Método 4. Agregue archivos compactos a su mapa del sitio HTML
Si desea crear una página de mapa de sitio HTML para usted en WordPress, también puede mostrar archivos compactos en su página de mapa de sitio HTML.
Primero, deberá instalar y activar el complemento All in One SEO para WordPress. Para obtener más detalles, consulte nuestro artículo sobre cómo instalar un complemento de WordPress.
All in One SEO es el mejor complemento SEO de WordPress del mercado. Le permite optimizar fácilmente su sitio web para los motores de búsqueda.
También viene con una función de mapa de sitio HTML que le permite agregar fácilmente un mapa de sitio HTML a su sitio de WordPress.
Es un complemento premium, pero también puede usar la versión gratuita llamada All in One SEO Lite. La versión gratuita tiene menos funciones pero incluye mapas de sitio HTML.
Tras la activación, el complemento iniciará el asistente de configuración. Simplemente siga las instrucciones en pantalla para configurar el complemento o vea nuestra guía sobre cómo configurar correctamente All in One SEO para WordPress.
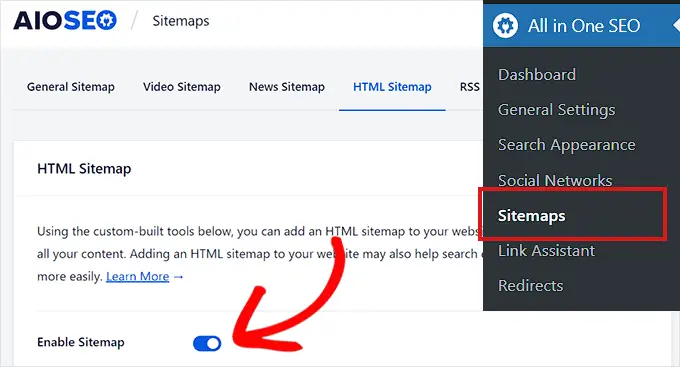
Una vez que haya terminado, debe visitar la página All in One SEO » Sitemaps desde la barra lateral de administración.
Desde aquí, debe hacer clic en la pestaña 'Mapa del sitio HTML' y asegurarse de que la opción 'Habilitar mapa del sitio' esté activada.

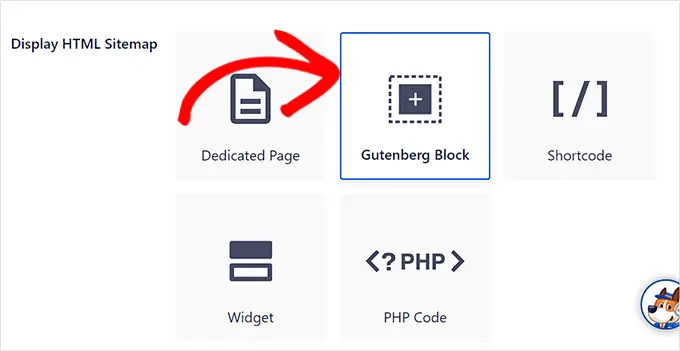
A continuación, debe elegir cómo desea mostrar su mapa del sitio HTML.
Para este tutorial, elegiremos la opción 'Bloque Gutenberg'.
Si elige este método, deberá agregar el bloque "AIOSEO - Mapa del sitio HTML" a cualquier página en la que desee mostrar su mapa del sitio HTML.

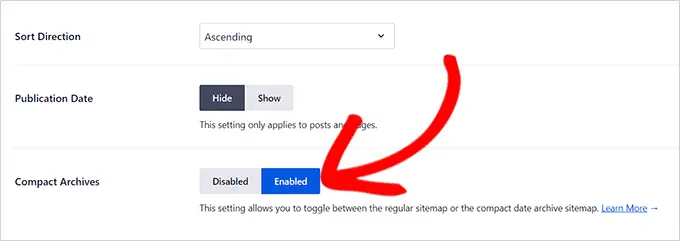
A continuación, debe desplazarse hacia abajo hasta la opción 'Archivos compactos' en la sección 'Configuración del mapa del sitio HTML'.
Aquí, simplemente debe cambiar el interruptor 'Archivos compactos' a 'Habilitado'.
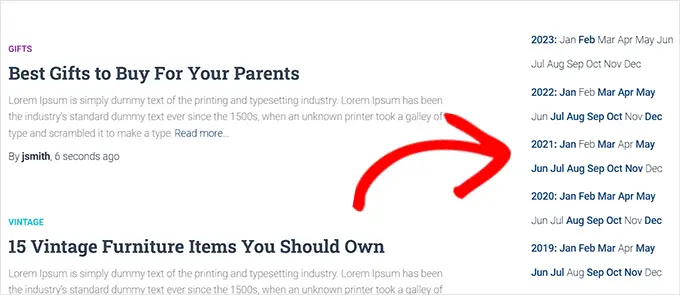
Ahora su mapa del sitio HTML se mostrará en un formato de archivo de fecha compacto.

Finalmente, no olvide hacer clic en el botón 'Guardar cambios' para almacenar su configuración.
A continuación, abra una página en la que desee mostrar el mapa del sitio HTML desde la barra lateral de administración.
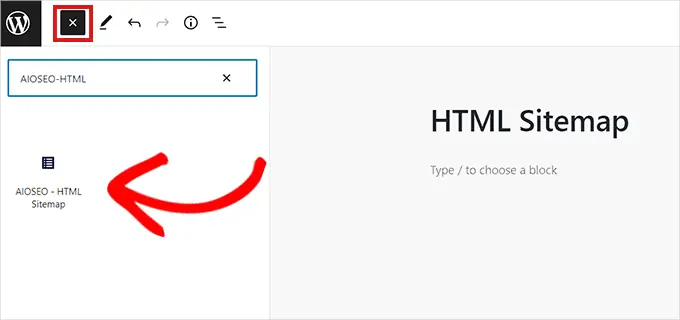
Desde aquí, simplemente haga clic en el botón 'Agregar bloque' (+) en la parte superior y luego agregue el bloque 'AIOSEO-HTML Sitemap' a su página.

Finalmente, no olvide hacer clic en el botón 'Publicar' o 'Actualizar' para guardar sus cambios.
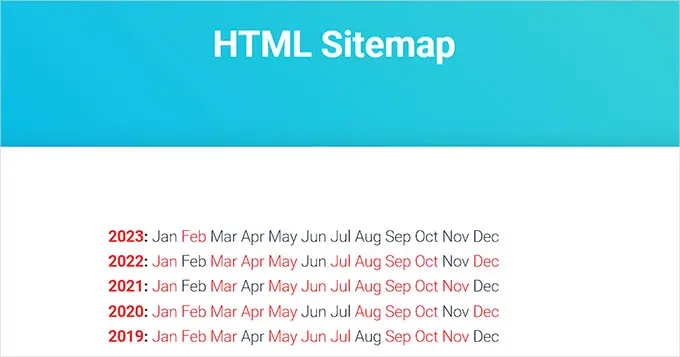
Su mapa del sitio HTML de archivos compactos se verá así.

Esperamos que este artículo le haya ayudado a aprender cómo crear fácilmente archivos compactos en WordPress. Es posible que también desee ver nuestra guía sobre cómo crear fácilmente un boletín informativo por correo electrónico en WordPress y nuestras mejores selecciones de los mejores complementos de redes sociales para ayudar a promocionar su sitio web.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
