Cómo crear ventanas emergentes móviles que conviertan (sin dañar el SEO)
Publicado: 2022-10-20¿Desea utilizar ventanas emergentes móviles en su sitio web?
Las ventanas emergentes móviles pueden ser muy efectivas para la generación de clientes potenciales, aumentar las ventas y obtener más descargas de aplicaciones, pero debe diseñarlas de la manera correcta. De lo contrario, podría terminar dañando la clasificación de los motores de búsqueda de su sitio web.
En esta guía, compartiremos cómo crear ventanas emergentes para móviles que tengan una alta conversión sin perjudicar su posicionamiento SEO.

¿Cómo podrían las ventanas emergentes móviles dañar su SEO?
Las ventanas emergentes móviles podrían dañar sus esfuerzos de SEO de WordPress si van en contra de las pautas de Google. Google afirma que los sitios pueden tener una clasificación más baja en la búsqueda móvil por usar intersticiales intrusivos o ventanas emergentes intrusivas.
Si su página tiene una ventana emergente que aparece inmediatamente, entonces Google puede penalizar esa página. Esto significa que su página no ocupará un lugar tan alto en los resultados de búsqueda de Google como lo habría hecho de otra manera.
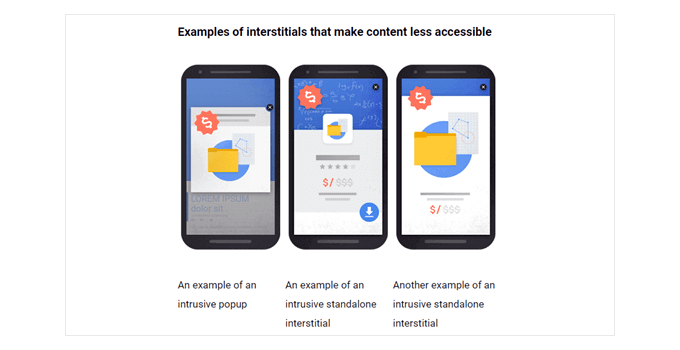
Google no quiere que su ventana emergente cubra toda o la mayor parte de la página antes de que el usuario pueda ver el contenido. Estos son algunos ejemplos de Google de lo que quieren que evites.

Quizás se esté preguntando, entonces, ¿por qué arriesgarse a crear ventanas emergentes en el móvil?
La respuesta corta es que lo ayuda a aumentar las tasas de conversión, lo que genera más clientes potenciales y ventas. Esta es la razón por la que muchos propietarios de negocios y comerciantes inteligentes continúan usando ventanas emergentes tanto en dispositivos móviles como en computadoras de escritorio.
La parte importante es que debe crear sus ventanas emergentes móviles de la manera CORRECTA para que no afecte su clasificación de SEO.
Cómo crear ventanas emergentes compatibles con dispositivos móviles que no perjudiquen su posicionamiento SEO
Hay varias formas de crear ventanas emergentes móviles que no dañarán su clasificación SEO. Tú podrías:
- Cree una ventana emergente de pantalla completa que solo aparece después de un retraso.
- Cree un banner o diapositiva que solo cubra una parte más pequeña de la pantalla.
- Solo use ventanas emergentes inmediatas de pantalla completa para avisos legales. Ejemplos de estos incluyen permisos de cookies y ventanas emergentes de verificación de edad. Estos no son penalizados por Google.
En nuestro ejemplo, cubriremos cómo crear una ventana emergente de pantalla completa que solo aparece después de que el usuario ha estado en su sitio durante un cierto período de tiempo. Sin embargo, también compartiremos las mejores prácticas y tácticas que puede usar para agregar reglas de visualización inteligente para una mayor optimización.
Creación de una ventana emergente solo para dispositivos móviles con OptinMonster
OptinMonster es la forma más fácil de crear una ventana emergente solo para dispositivos móviles. Es la herramienta de generación de prospectos más popular en el mercado y tiene un potente generador de ventanas emergentes de WordPress.
Primero, debe visitar el sitio web de OptinMonster y registrarse para obtener una cuenta. Simplemente haga clic en el botón 'Obtener OptinMonster ahora' para continuar.

Si bien todas sus plantillas responden a dispositivos móviles, necesita la cuenta Pro para desbloquear reglas de orientación de visualización específicas para dispositivos móviles.
Después de registrarse, debe instalar y activar el complemento OptinMonster en su sitio de WordPress. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Tras la instalación, debería ver la pantalla de bienvenida y el asistente de configuración. Continúe y haga clic en el botón 'Conectar su cuenta existente' y siga las instrucciones en pantalla.

A continuación, se abrirá una nueva ventana que le pedirá que conecte su sitio web de WordPress a OptinMonster.
Puede hacer clic en el botón 'Conectarse a WordPress' para continuar.

Una vez que su cuenta OptinMonster esté conectada, estará listo para crear una ventana emergente móvil.
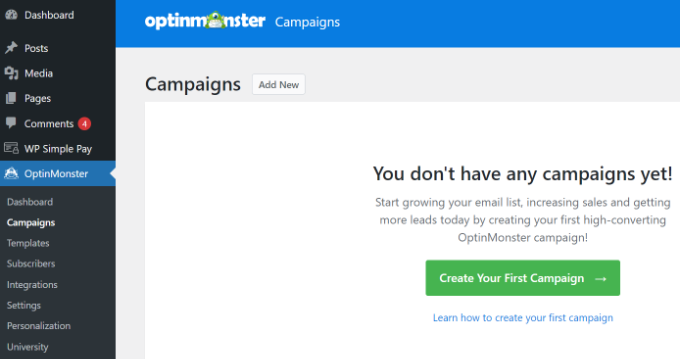
Puede dirigirse a OptinMonster » Campañas en su administrador de WordPress y hacer clic en el botón 'Crear su primera campaña'.

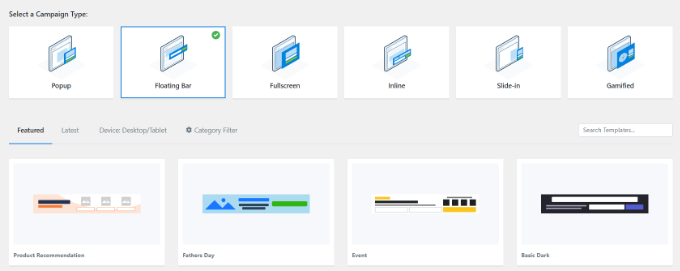
Accederá al creador de campañas de OptinMonster, donde podrá elegir un tipo de campaña y una plantilla.
Simplemente deje el Tipo de campaña establecido en 'Emergente'.

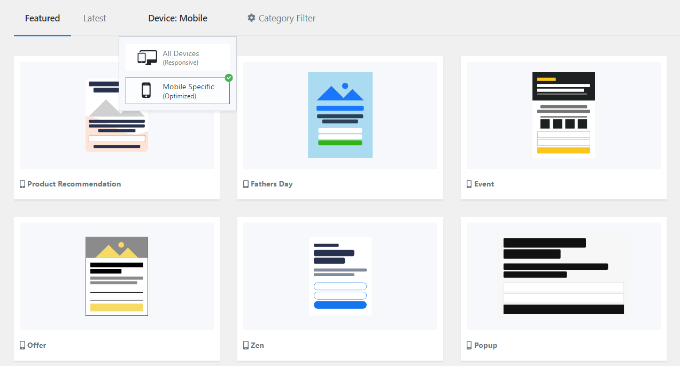
A continuación, OptinMonster le mostrará varias plantillas para su campaña emergente.
Primero, haga clic en la pestaña 'Dispositivo/Móvil' y seleccione el filtro de dispositivo 'Específico para móviles (optimizado)'. Desde aquí, puede seleccionar cualquier plantilla para su campaña.

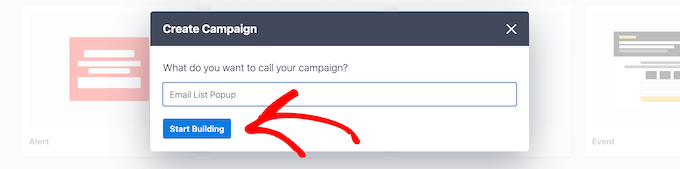
Cuando elija una plantilla, se abrirá una ventana.
Simplemente ingrese un nombre para su campaña y haga clic en el botón 'Comenzar a construir'.

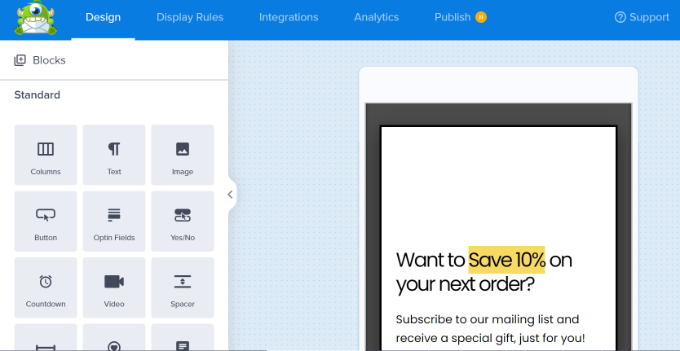
La plantilla cargará automáticamente la vista de suscripción de la ventana emergente en el generador de OptinMonster. Personalizar el contenido o agregar nuevos elementos con la interfaz de arrastrar y soltar es fácil.
Puede arrastrar cualquier bloque del menú a su izquierda y soltarlo en la plantilla. Por ejemplo, puede agregar una imagen, un botón, un temporizador de cuenta regresiva y más.

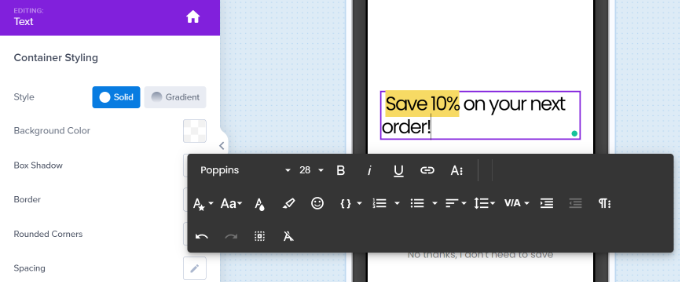
Además de eso, el complemento le permite personalizar elementos existentes en la plantilla.
Por ejemplo, para cambiar el texto predeterminado, solo necesita hacer clic en él y escribir el texto que desea usar.

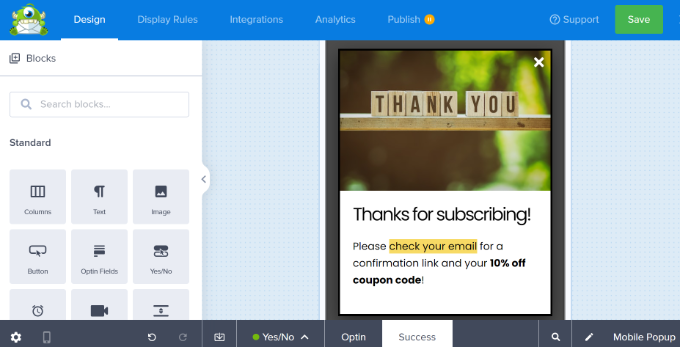
También debe editar la vista 'Éxito'. Esto será lo que verán los usuarios después de ingresar sus direcciones de correo electrónico.

Para editar la vista de Éxito, simplemente haga clic en la pestaña Éxito en la parte inferior de la pantalla.

Una vez que esté satisfecho con la vista de aceptación y la vista de éxito, no olvide hacer clic en el botón "Guardar" en la parte superior de la pantalla.
Configuración de las reglas de visualización para su ventana emergente móvil
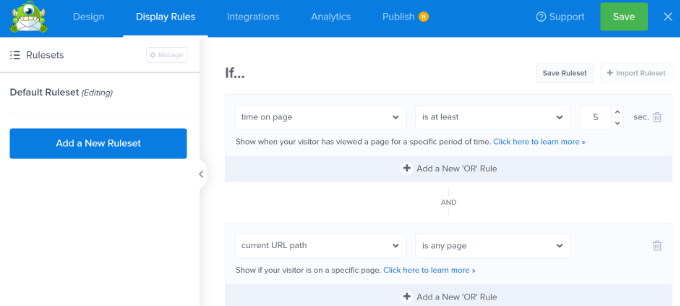
Ahora es el momento de establecer las reglas de visualización para su ventana emergente. Primero, debe hacer clic en la pestaña "Reglas de visualización" en la parte superior de la pantalla.
La regla predeterminada es que su ventana emergente se muestre después de que los usuarios hayan estado en su sitio durante 5 segundos. Puede aumentar este período de tiempo si lo desea.

También puede agregar otras reglas de orientación seguras para dispositivos móviles para desbloquear más optimizaciones, como:
- Intención de salida para dispositivos móviles: esto solo mostrará la ventana emergente si el usuario presiona el botón Atrás o está a punto de cerrar la pestaña.
- Sensor de inactividad: esto solo mostrará la ventana emergente después de que el usuario haya dejado de estar activo en el sitio durante una cierta cantidad de segundos.
- Ventanas emergentes de activación de desplazamiento: esto solo mostrará la ventana emergente después de que el usuario se desplace hacia abajo en un cierto porcentaje de la página.
- Haga clic en el botón por MonsterLinks: esto solo mostrará la ventana emergente si el usuario hace clic en un botón específico.
Su ventana emergente utiliza una plantilla optimizada para dispositivos móviles. Esto significa que solo se mostrará automáticamente en dispositivos móviles.
A continuación, puede seleccionar las páginas en las que aparecerá la ventana emergente.
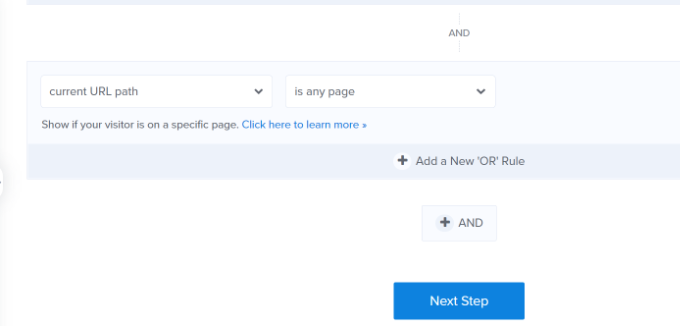
De forma predeterminada, la regla se establecerá en 'la ruta URL actual es cualquier página'. Esto significa que su ventana emergente aparecerá en todas las publicaciones y páginas de su sitio.

A continuación, puede hacer clic en el botón 'Siguiente paso'.
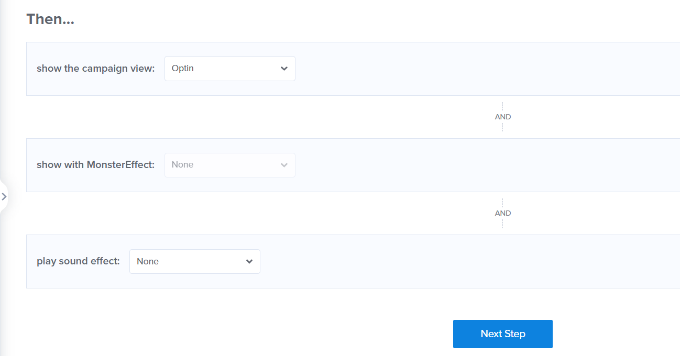
OptinMonster le permitirá agregar una animación y un efecto de sonido cuando aparezca la ventana emergente de su móvil.

Después de eso, puede hacer clic en el botón 'Siguiente paso'.
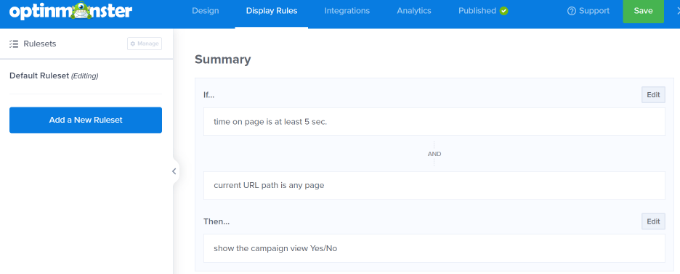
Ahora verá un resumen de sus reglas de visualización. En esta etapa, puede editar su configuración y realizar cambios en su campaña.

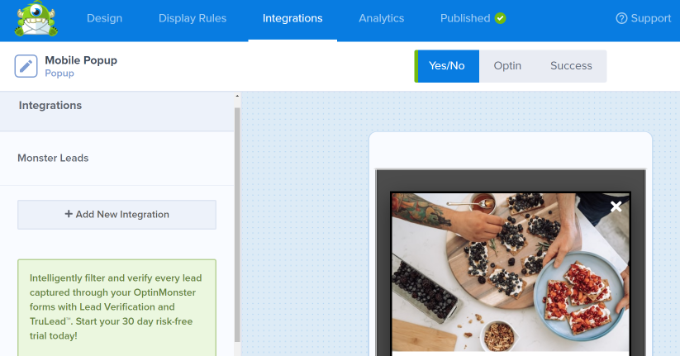
A continuación, puede ir a la pestaña 'Integraciones' y agregar un servicio de marketing por correo electrónico como Constant Contact. OptinMonster se integra con la mayoría de las principales plataformas, por lo que solo deberá seleccionar la que usa.
Si no tiene uno, los lectores de WPBeginner pueden obtener un 20 % de descuento en sus primeros 3 meses con Constant Contact.
Simplemente haga clic en el botón '+ Agregar nueva integración' del panel a su izquierda y elija su herramienta de marketing por correo electrónico.

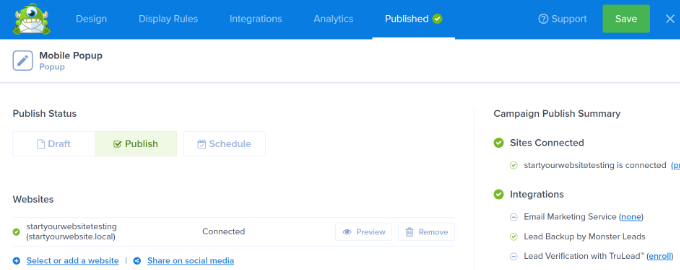
A continuación, puede ir a la pestaña 'Publicado' en la parte superior.
Después de eso, asegúrese de que el 'Estado de publicación' se cambie de 'Borrador' a 'Publicar'.

No olvide hacer clic en el botón 'Guardar' en la parte superior de la pantalla y cerrar el generador de campañas.
Poner su campaña OptinMonster en vivo en su sitio web
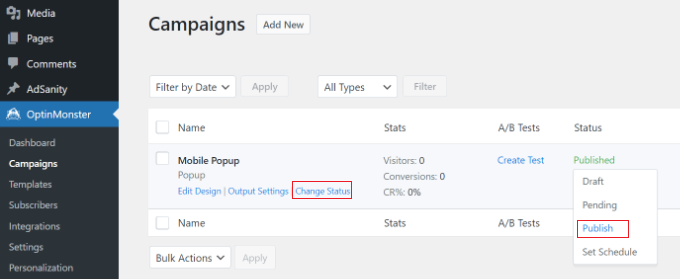
Su campaña OptinMonster no se activará automáticamente en su sitio web de WordPress. En su lugar, debe iniciar sesión en su administrador de WordPress e ir a OptinMonster » Campañas .
Ahora debería ver su nueva campaña móvil emergente enumerada aquí. Luego, haga clic en el enlace 'Cambiar estado' debajo del nombre de su campaña y seleccione la opción 'Publicar' debajo de la columna Estado.

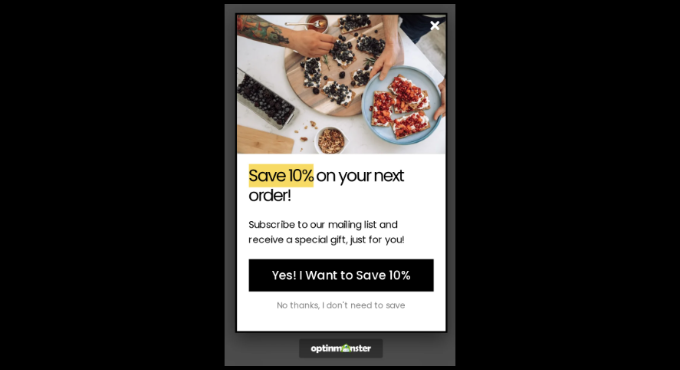
Ahora, su campaña estará en vivo en su sitio web de WordPress. Continúe y visualícelo yendo a su sitio en un dispositivo móvil.
Simplemente espere el tiempo que especificó en las reglas de visualización y debería aparecer su ventana emergente. Aquí está nuestra ventana emergente en vivo en nuestro sitio de demostración.

Otros tipos de ventanas emergentes móviles que no dañarán su clasificación de SEO móvil
Además de las ventanas emergentes de interacción con el usuario y con retraso en el tiempo en OptinMonster, puede crear una barra flotante, deslizable o una opción en línea. Google no los considerará intrusivos, por lo que no tiene que preocuparse de que su SEO se vea afectado.
- Una opción de barra flotante puede aparecer en la parte superior o inferior de la pantalla del usuario, sin cubrir el contenido.
- Una ventana emergente puede deslizarse desde la parte inferior o lateral del sitio web, generalmente después de un tiempo de retraso.
- Una opción en línea puede ubicarse dentro del contenido en sí, en una parte de una página o publicación.
Simplemente seleccione uno de estos tipos cuando comience a crear su campaña. A continuación, verá las plantillas que puede utilizar.

Esperamos que este artículo te haya ayudado a aprender cómo crear ventanas emergentes móviles que no perjudiquen tu SEO. También le puede interesar nuestro artículo sobre los mejores complementos de WordPress para sitios web comerciales y cómo elegir el mejor alojamiento de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
