Cómo crear archivos SVG visibles
Publicado: 2023-02-09Los archivos SVG visibles se pueden crear utilizando varios métodos diferentes. Lo más habitual es utilizar un editor de gráficos vectoriales como Adobe Illustrator , Inkscape o CorelDRAW. Estos programas le permiten crear y editar gráficos vectoriales, que se pueden guardar como archivos SVG. Otro método es utilizar un editor de gráficos de trama como Adobe Photoshop, GIMP o Paint. NETO. Estos programas le permiten crear y editar imágenes rasterizadas, que se pueden convertir a archivos SVG utilizando varios métodos diferentes. Una vez que haya creado o convertido su archivo a un SVG, puede recortarlo utilizando varios métodos diferentes. Estos programas le permiten seleccionar un área de la imagen y luego recortarla. Una vez que haya recortado su archivo SVG, puede guardarlo para usarlo en su sitio web o blog.
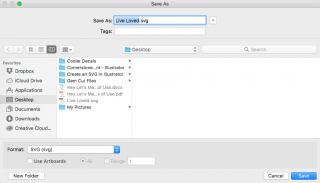
Al exportar un SVG a través de TLDR, desmarque la casilla etiquetada como 'Sensible'. Su mesa de trabajo de Illustrator debe configurarse con las dimensiones que necesita, y estas están visibles en la esquina superior derecha cuando selecciona una mesa de trabajo. A medida que recorta la mesa de trabajo, elija/resalte su logotipo y asegúrese de que encaje exactamente.
¿Cómo guardo y edito un archivo Svg?

Para guardar un archivo SVG, debe usar un editor de gráficos vectoriales, como Adobe Illustrator, Inkscape o Sketch. Con estos programas, puede abrir un archivo SVG y luego guardarlo en el formato nativo del programa.
Para editar un archivo svg en línea, vaya al sitio web de Vector Ink , seleccione Nuevo diseño y luego haga clic en Editar. Su navegador de archivos se puede utilizar para importarlo, navegar hasta él y ejecutarlo. Elija su diseño importado, luego elija Desagrupar o toque dos veces en un elemento para personalizarlo. El cuentagotas se puede utilizar para seleccionar colores del lienzo y aplicarlos a otras superficies. Puede cambiar o eliminar la paleta de colores yendo al editor de paletas de colores y haciendo clic en el botón de cambio de color. Puede modificar las propiedades de los objetos cambiándolos. Puede modificar el tamaño, la rotación, la posición, el sesgo y la visibilidad de un objeto seleccionando su icono en el panel Transformar. Con la herramienta Punto, puede cambiar la ruta del vector. Ahora se pueden realizar más cambios de ruta utilizando el panel de control de ruta.
¿Se puede editar un archivo Svg?
Para editar una imagen .VSW en Office para Android, seleccione el SVG que desea editar y la pestaña Gráficos debería aparecer en la cinta. La sección Estilos incluye estilos predefinidos que puede agregar a su archivo SVG para que parezca diferente en cuestión de segundos.
¿Svg puede recortar imágenes?
Si necesita recortar y escalar una imagen en Internet Explorer y brindar soporte a IE9, puede hacerlo envolviendo la imagen en un svg, luego usando los atributos viewBox y preserveRatio para que encaje en un ajuste de objeto y objeto. ajuste de posición.
Asegúrate de incluir una imagen. Recórtela en formato SVG de una de dos maneras. Utilice un programa compatible para abrir el archivo. Debe usar Adobe Illustrator o Inkscape. Recortar es un botón que puede usar en la barra de herramientas. Es posible convertir el archivo .svg a otro formato usando Zamzar. Con Efectos gráficos, puede agregar efectos como sombras paralelas, brillos, efectos 3D y más a sus imágenes.
Usando el comando Rotar, puede rotar una imagen vertical u horizontalmente. La función Ajustar texto facilita el control de cómo fluye el texto a través de la imagen. La imagen debe recortarse y colocarse de manera que se ajuste lo más posible a una página. En Inkscape, un ilustrador profesional, diseñador web o diseñador puede crear su propia obra de arte. Está repleto de potentes herramientas de construcción y manipulación de objetos. Arrastre y suelte su Svg, modifíquelo y guárdelo como una imagen JPG, PDF o PNG . Para recortar una imagen, seleccione el sistema operativo en el que el usuario está navegando por la web.

La forma más eficaz de recortar imágenes es utilizar objetos vectoriales en Adobe Photoshop. Usar un degradado o desenfoque es la mejor manera de recortar cualquier objeto vectorial . Al seleccionar la imagen desde el botón de recorte, puede recortarla. El objeto se puede eliminar después de recortarlo. La imagen recortada se puede guardar haciendo clic en el botón Guardar después de que se haya recortado.
Por qué debería usar Svg para gráficos de alta resolución
Se pueden crear gráficos con alta resolución utilizando SVG, que no necesita pixelarse ni estirarse. El uso de SVG le permite crear gráficos con más detalle que el uso de PNG y lograr transparencia en sus gráficos. Si bien los PNG siguen siendo una herramienta excelente para muchos gráficos, puede ser difícil crearlos en formatos de alta resolución como SVG.
Cuadro de visualización de recorte Svg
Un viewbox de recorte de svg es una forma de recortar una imagen svg . Le permite seleccionar una parte de la imagen y luego verla en el cuadro de vista de recorte. Esto es útil si desea enfocarse en un área particular de la imagen o si desea recortar una sección que no desea ver.
Debes crear tu propio mundo cuando usas un SVG. No hay nada como tener el mundo entero en tus manos. Como resultado, debe elegir qué mostrar a sus amigos al tomar las fotos. Puede atribuir el viewBox de su cámara como un atributo de varias maneras. ViewBox es lo que controla cómo desplaza y acerca la lente de su cámara, y solo mostramos lo que queremos ver cuando lo usamos. Cuando valoras viewBox, obtienes una lista de cuatro números: min-x, min-y, ancho y alto. Cambiar estos valores alterará el curso de los acontecimientos humanos en un abrir y cerrar de ojos.
Los muchos usos de Viewbox en Svg
Las coordenadas virtuales de ViewBox son muy similares a las de otro formato. A pesar de que todos los vectores dentro del SVG se construyen con viewBox, puede cambiar la altura, el ancho y otras propiedades reales del SVG sin afectarlo. Con un viewBox para un SVG, es mucho más fácil de crear. No se puede crear un SVG sin uno.
ViewBox es particularmente útil cuando desea controlar estrictamente el tamaño de un SVG. Si desea crear un SVG que tenga el mismo tamaño en todos los dispositivos, o si desea crear un SVG que tenga el mismo tamaño que una imagen, considere el tamaño del dispositivo.
viewBox también puede ser útil si desea colocar algo fuera de los límites de un sVG. En este caso, la imagen en el centro de tu SVG sería ideal.
Un viewBox también es útil para ocultar otros elementos o colocar texto. Puede elegir si imprimir o no una gran cantidad de texto o elemento y aun así hacer que parezca grande.
Al crear un SVG, el atributo viewBox es una excelente opción.
Recortar Svg Photoshop
Cuando desee eliminar el fondo de una imagen en Photoshop, puede utilizar la herramienta de recorte . También puede utilizar la herramienta de recorte para eliminar partes no deseadas de una imagen. Para recortar una imagen, seleccione la herramienta de recorte de la barra de herramientas. Luego, haga clic y arrastre la herramienta de recorte alrededor de la parte de la imagen que desea conservar. Cuando esté satisfecho con la selección, haga clic en el botón Recortar.
Recortar imágenes en Photoshop
Para seleccionar el área en la que desea que esté el objeto, mantenga presionada la tecla Alt (Windows) u Opción (Mac) y arrastre el mouse para seleccionar el área deseada. Suelte el mouse y escriba las dimensiones que desee en los controladores de recorte después de que lo haya hecho.
