Cómo crear una página de producto único de WooCommerce con Elementor: una guía paso a paso
Publicado: 2024-09-03Introducción: en esta publicación, veremos cómo puedes crear fácilmente una página de producto único de WooCommerce totalmente personalizada con Elementor, ¡sin alterar ningún código!
Crear una página de producto única personalizada puede mejorar la experiencia de compra de su sitio web. Con Elementor y WooCommerce Builder de PowerPack Addons, puede diseñar una página de producto impresionante y funcional que coincida con el estilo y diseño de su sitio web. Esta guía lo guiará a través de todo el proceso, desde la configuración de la plantilla de página de su producto único hasta la personalización de cada detalle.
¡Empecemos!
¿Qué es una página de producto único en WooCommerce?
Una página de producto único es una página dedicada en su sitio web de comercio electrónico que muestra un producto específico en detalle. Esta página es crucial en el viaje del comprador, ya que proporciona toda la información que un cliente necesita para tomar una decisión de compra.
A continuación se muestra un desglose de lo que normalmente incluye una página de producto único y por qué es importante:
- Título del producto: el nombre del producto se muestra de forma destacada en la parte superior de la página. Es lo primero que nota el visitante y prepara el escenario de lo que se trata el producto.
- Imagen del producto: se muestran imágenes de productos de alta calidad, a menudo con la posibilidad de ampliarlas o verlas desde diferentes ángulos. Los elementos visuales son clave en las compras online, ya que los clientes no pueden interactuar físicamente con el producto.
- Precio del producto: Se indica claramente el coste del producto, incluidos los descuentos o precios de oferta. El precio normalmente se muestra cerca del título o la imagen del producto, lo que lo hace fácilmente visible.
- Descripción del producto: esta sección proporciona información detallada sobre el producto, como características, especificaciones y beneficios. Una descripción bien escrita puede ayudar a convencer al cliente del valor del producto.
- Botón Agregar al carrito: Este es el llamado a la acción (CTA) que permite a los clientes agregar el producto a su carrito de compras. El botón suele colocarse cerca del precio y la imagen del producto para fomentar una acción inmediata.
- Variaciones del producto: si el producto viene en diferentes tamaños, colores o estilos, se muestran estas opciones, lo que permite a los clientes seleccionar su variación preferida.
- Reseñas y calificaciones de productos: las reseñas y calificaciones de los clientes brindan prueba social y ayudan a generar confianza. Los compradores pueden leer sobre las experiencias de otros con el producto antes de tomar una decisión.
- Productos relacionados: a menudo se muestran sugerencias de productos similares o complementarios para fomentar compras adicionales.
Cómo crear una página de producto único de WooCommerce con Elementor y PowerPack
Si prefieres ver un vídeo tutorial, consulta el siguiente enlace:
Paso 1: inicie sesión en su sitio web de WordPress
Inicie sesión en su sitio web de WordPress y vaya al panel. Este es su centro de control, donde administrará el contenido y el diseño de su sitio.
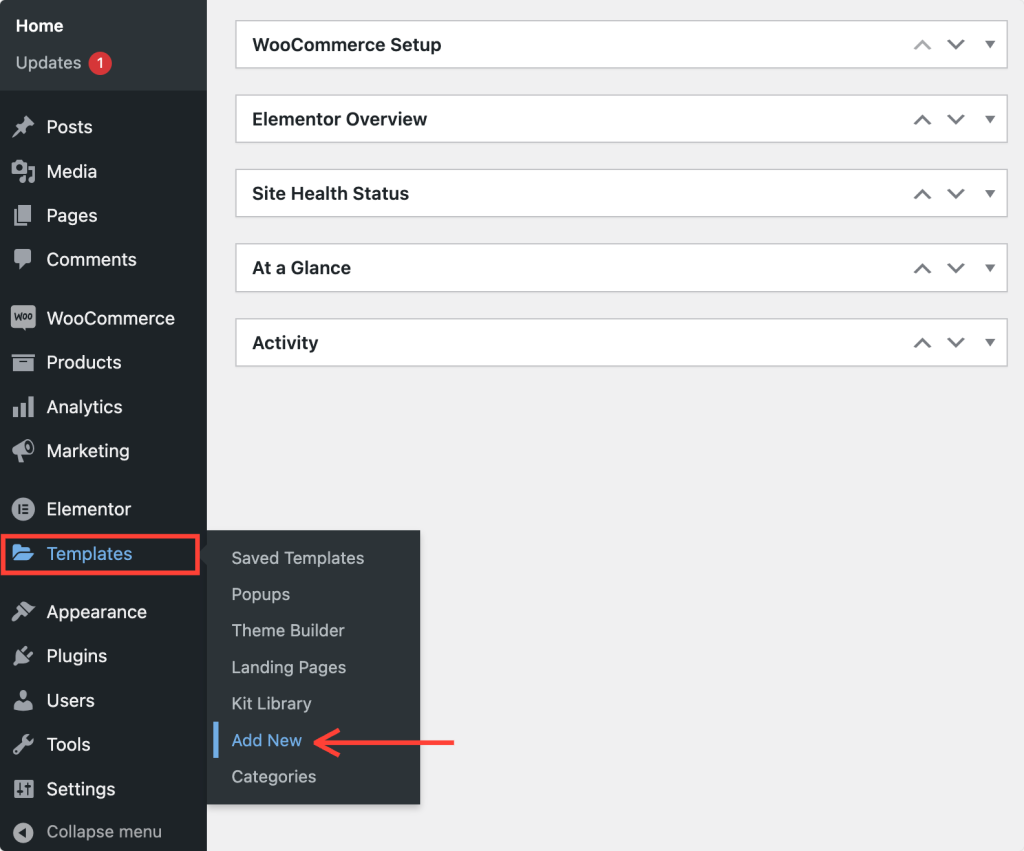
- Agregar una nueva plantilla: en su panel, haga clic en Plantilla >> Agregar nueva . Esto abre una ventana donde deberá seleccionar el tipo de plantilla.

Paso 2: configurar una nueva plantilla
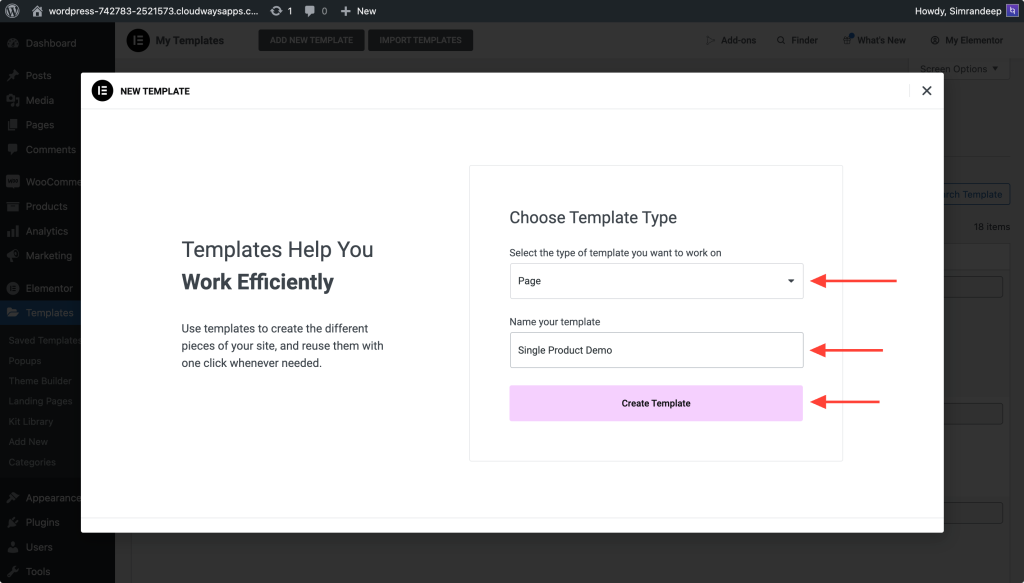
- Elija el tipo de plantilla: en la nueva ventana, seleccione el tipo de plantilla como "Página" en el menú desplegable.
- Asigne un nombre a su plantilla: asigne a su plantilla un nombre claro y descriptivo. Esto le ayudará a identificarlo más adelante, especialmente si tiene varias plantillas.
- Cree la plantilla: haga clic en el botón Crear plantilla . Esto lo llevará al editor de Elementor, donde podrá comenzar a diseñar.

Paso 3: cambiar el diseño de la página
Una vez en el editor de Elementor, verá el diseño de página predeterminado. Esto es lo que debe hacer a continuación:
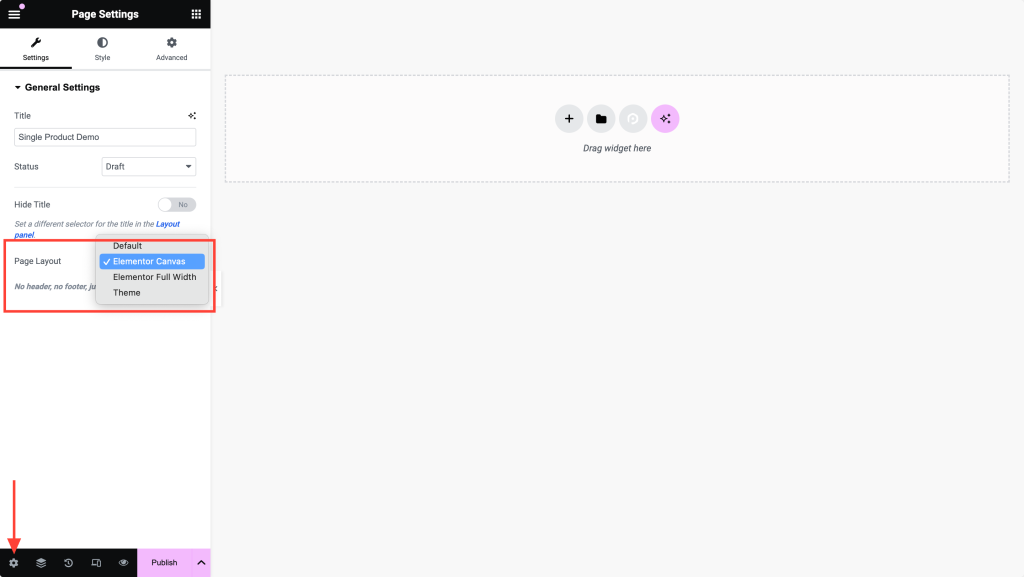
- Cambiar el diseño (opcional): si desea cambiar el diseño de la página, haga clic en el icono de configuración en la parte inferior izquierda del panel. Desde allí, puede elegir un diseño de lienzo o cualquier otro diseño que se adapte a sus necesidades de diseño.
Si está satisfecho con el diseño actual, puede comenzar a agregar elementos a su plantilla.

Paso 4: publicar la plantilla
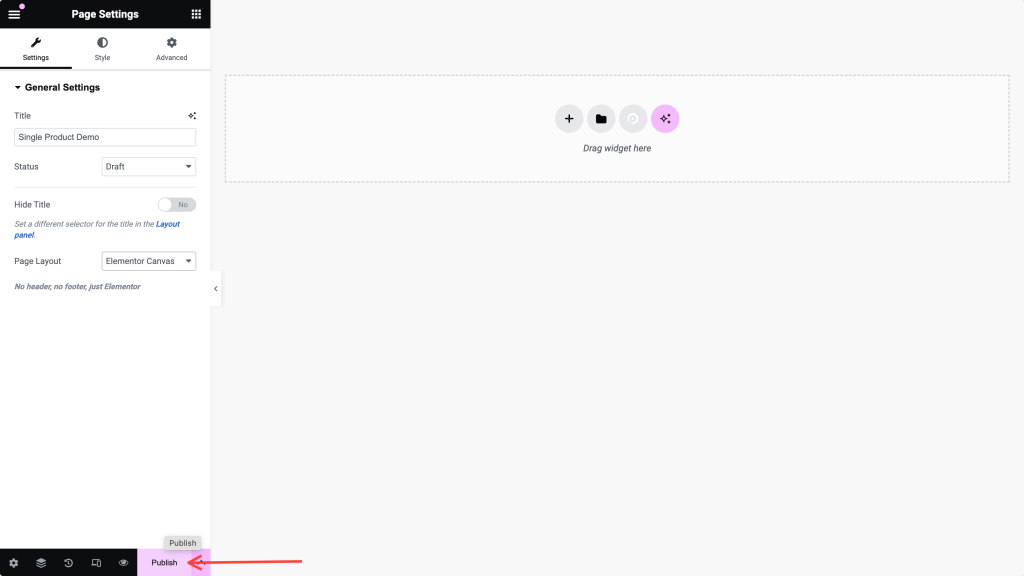
Antes de continuar, publique su plantilla haciendo clic en el botón Publicar en la parte inferior del panel de Elementor. Volverás a esta plantilla más adelante para personalizarla más, así que no te preocupes si aún no es perfecta.

Paso 5: habilite PowerPack WooCommerce Builder
A continuación, debe habilitar la función WooCommerce Builder proporcionada por PowerPack Addons.
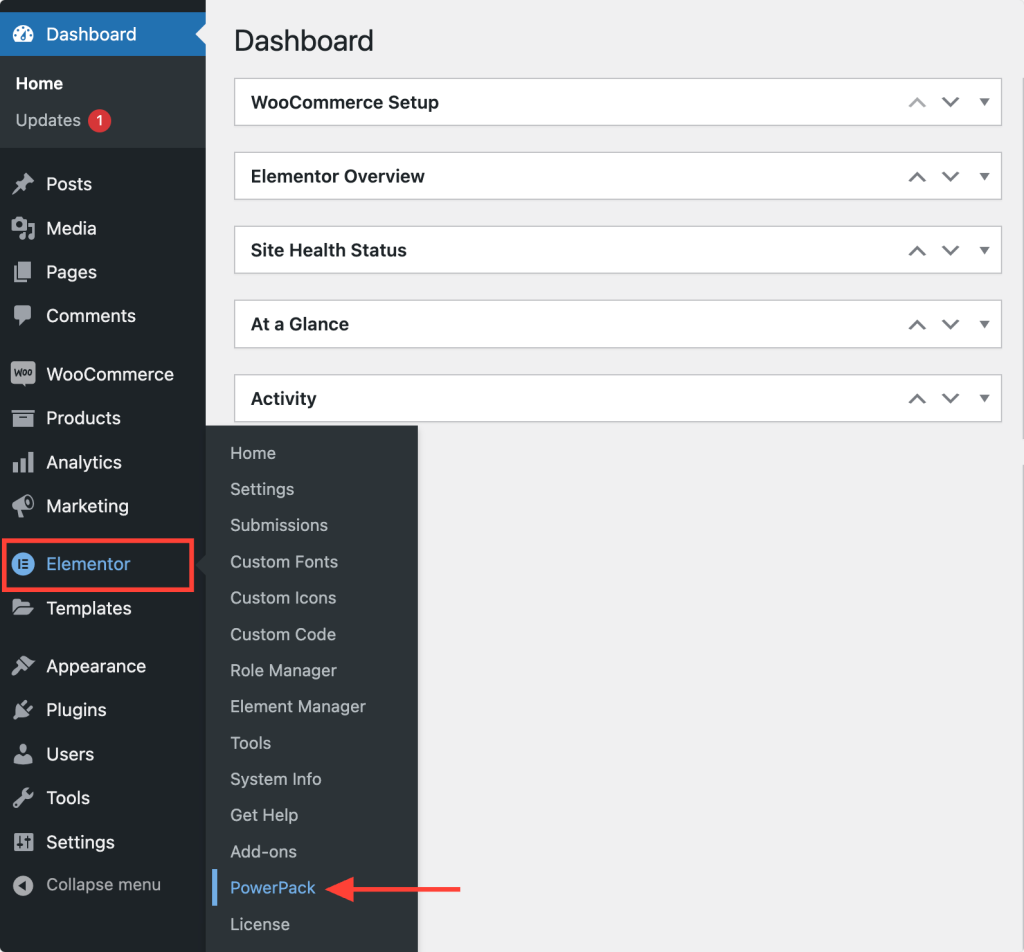
- Regrese a su panel de WordPress y navegue hasta Elementor >> PowerPack.

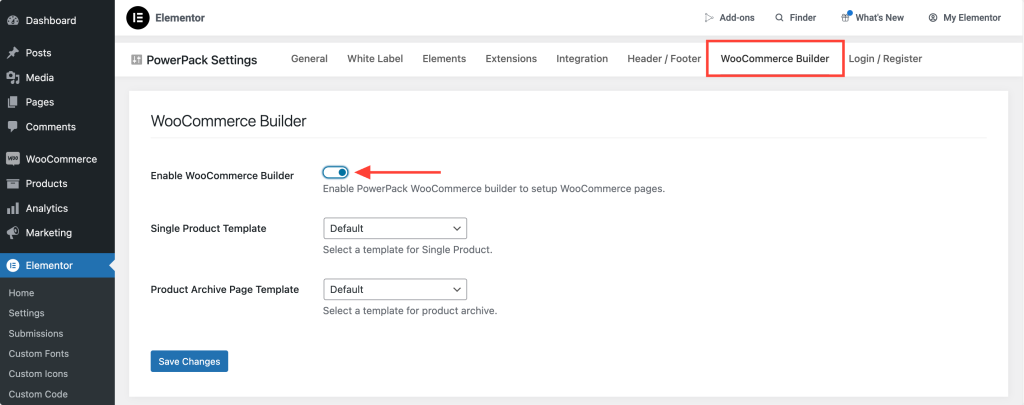
- Habilite WooCommerce Builder: en la configuración de PowerPack, busque la pestaña WooCommerce Builder y active el interruptor para habilitarla.

Paso 6: seleccione la plantilla de producto único
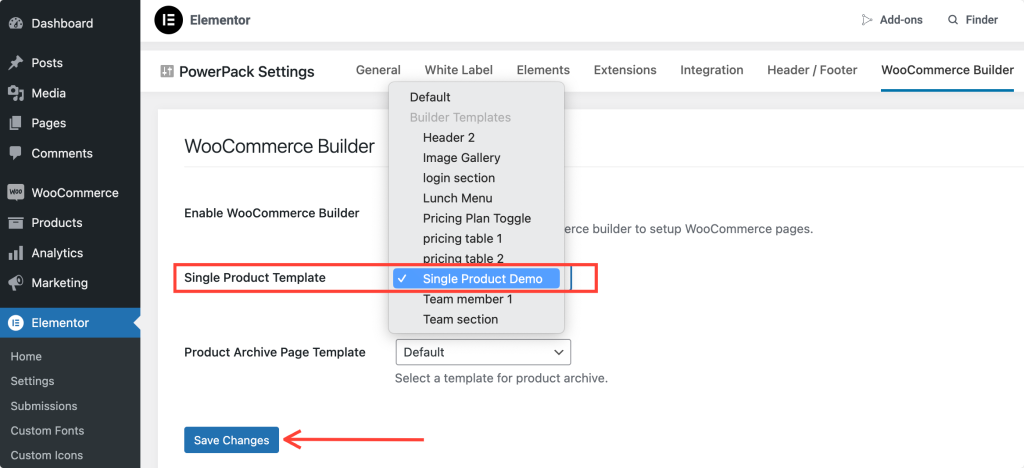
Una vez que WooCommerce Builder esté habilitado, aparecerán dos nuevas opciones en la configuración.
Dado que estamos creando una página de producto única, seleccione la plantilla que acaba de crear en el menú desplegable debajo de la opción Plantilla de página única .

No olvide hacer clic en el botón Guardar cambios para asegurarse de que su plantilla esté vinculada correctamente.
Paso 7: edite la plantilla de producto único
Ahora que su plantilla está conectada, es hora de editar y diseñar su página de producto único.
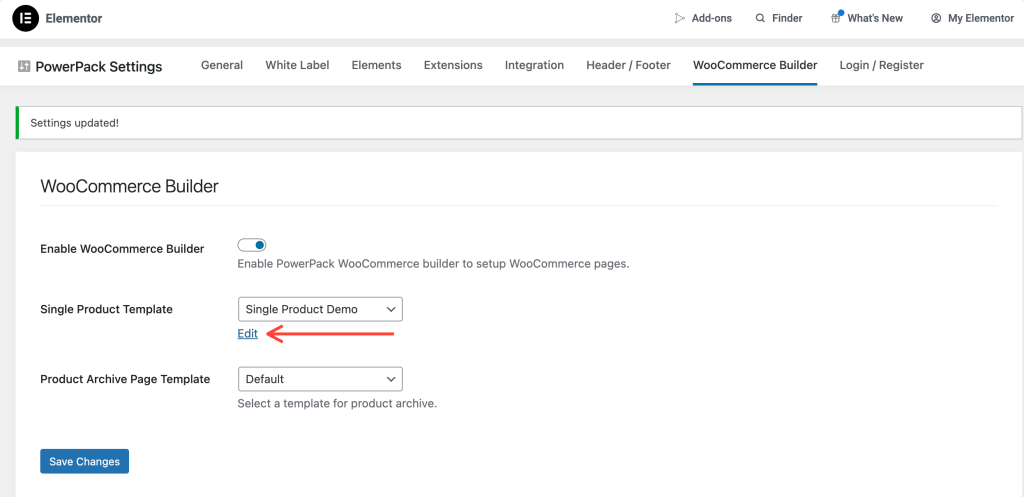
Haga clic en el botón Editar debajo de la opción Plantilla de página única. Esto lo llevará directamente de regreso al editor de Elementor, donde podrá comenzar a personalizar.

Paso 8: Diseño del diseño de página de producto único
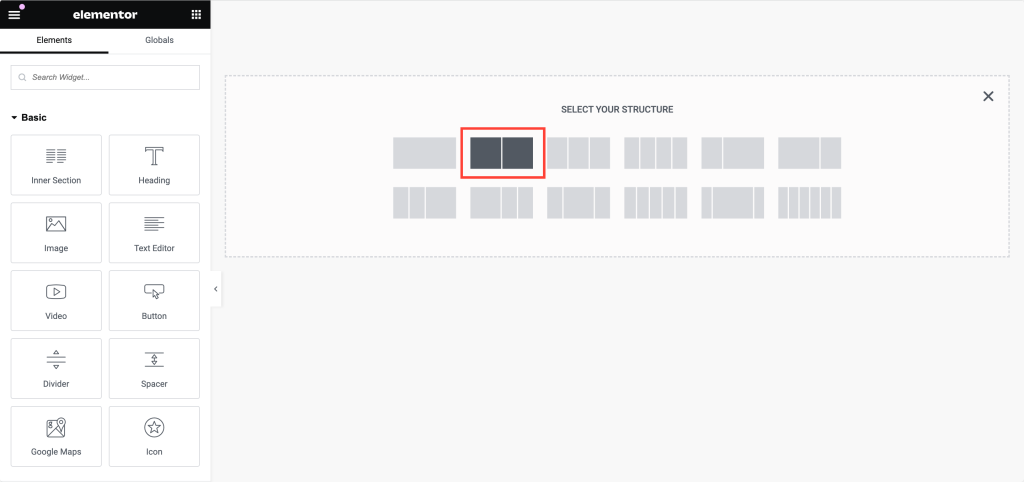
Comenzaremos agregando una estructura de dos columnas. Este diseño es ideal para mostrar imágenes de productos en un lado y detalles del producto en el otro.

Paso 9: Agregar una imagen de producto
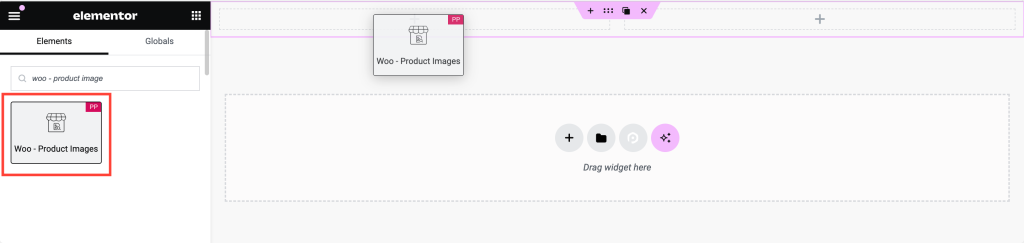
- Insertar Woo – Widget de imagen del producto: en la columna de la izquierda, busque “ woo – imagen del producto ”. Asegúrese de que el widget tenga el ícono "PP" en la esquina, lo que indica que es de PowerPack.
- Arrastrar y soltar: arrastre el widget a la columna de la izquierda. El widget mostrará automáticamente la imagen del producto.

- Personaliza la imagen: en la pestaña Estilo, puedes personalizar la configuración de la imagen. Las opciones incluyen:
- Mostrando una etiqueta Flash de venta
- Configuración de márgenes y relleno para la etiqueta de venta
- Ajustar el color, el color de fondo, la tipografía y el espaciado de la etiqueta Oferta
- Personalización de las imágenes principal y en miniatura
Paso 10: agregar el título del producto
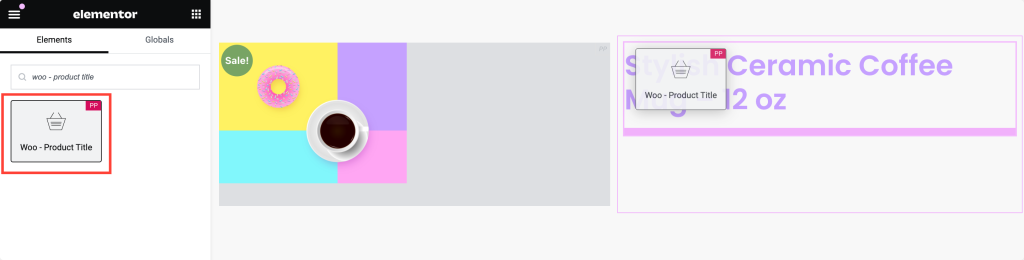
- Insertar Woo – Widget de título del producto: vaya a la columna de la derecha y busque “ woo – título del producto ”.
- Arrastrar y soltar: agregue el widget a la columna derecha. Este widget incluirá automáticamente el título del producto.
- Aplicar estilo al título: puede personalizar el título con varias opciones, que incluyen:
- Color del texto
- Tipografía
- Modo de texto (p. ej., mayúsculas, minúsculas)
- Modo de fusión para efectos de texto creativos

Paso 11: Mostrar calificaciones de productos
La prueba social es crucial para cualquier página de producto. Agregar calificaciones de productos puede ayudar a generar confianza con los compradores potenciales.
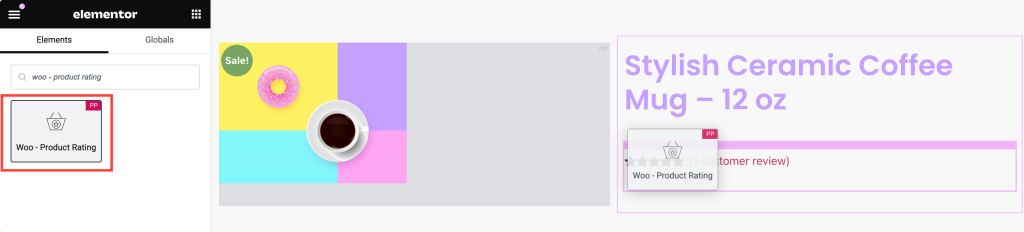
- Insertar widget de calificación de producto: busque “woo – calificación de producto” y arrastre el widget a su diseño.
- Personalice las calificaciones: este widget mostrará automáticamente las calificaciones del producto. Puedes ajustar:
- color estrella
- Color de estrella vacía
- Color del enlace
- Tipografía
- Tamaño y espaciado de las estrellas
- Alineación para adaptarse a su diseño

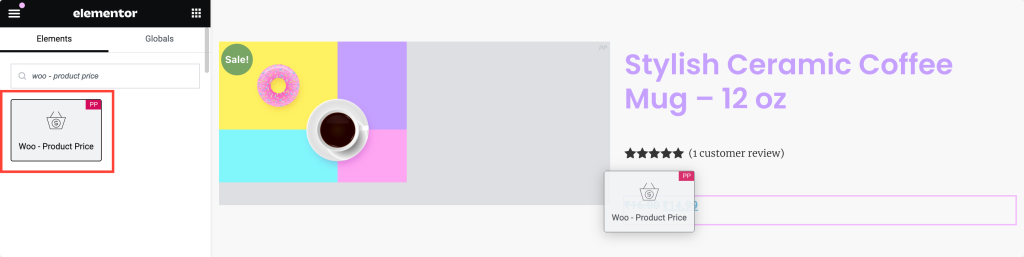
Paso 12: Agregar el precio del producto
El precio del producto es uno de los elementos más importantes de tu página.

- Insertar widget de precio del producto: busque “woo – precio del producto” y agregue el widget a su diseño.
- Personalice el precio: el widget buscará el precio del producto automáticamente. Puedes personalizarlo mediante:
- Establecer la alineación
- Cambiando el color y la tipografía.
- Personalizar las opciones de precio de venta, incluido el color, la tipografía y el espaciado.

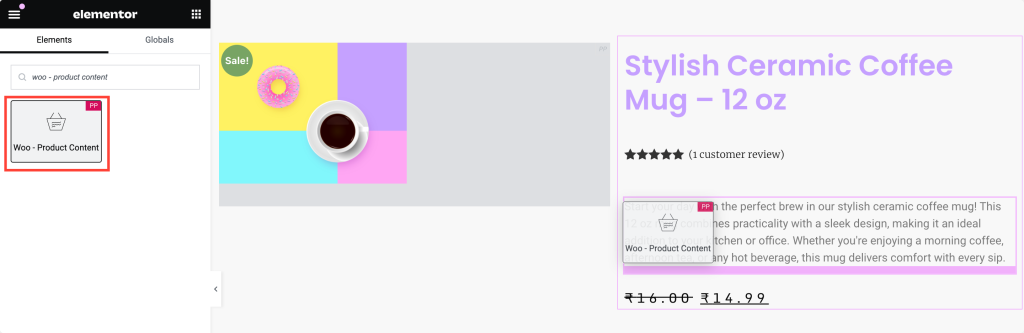
Paso 13: Agregar contenido del producto
El contenido del producto ayuda a los clientes a comprender los detalles y beneficios del producto.
- Insertar widget de contenido del producto: busque “woo – contenido del producto” y agregue el widget a su página.
- Personalizar contenido: en la pestaña Estilo, puede ajustar:
- Alineación
- Color del texto
- Tipografía que combine con el diseño de su sitio

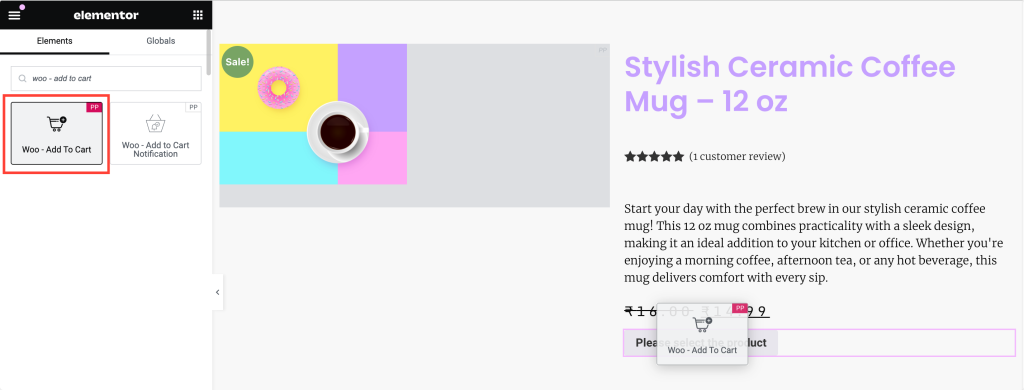
Paso 14: Agregar el botón Agregar al carrito
El botón Agregar al carrito es el elemento más importante para convertir visitantes en clientes.
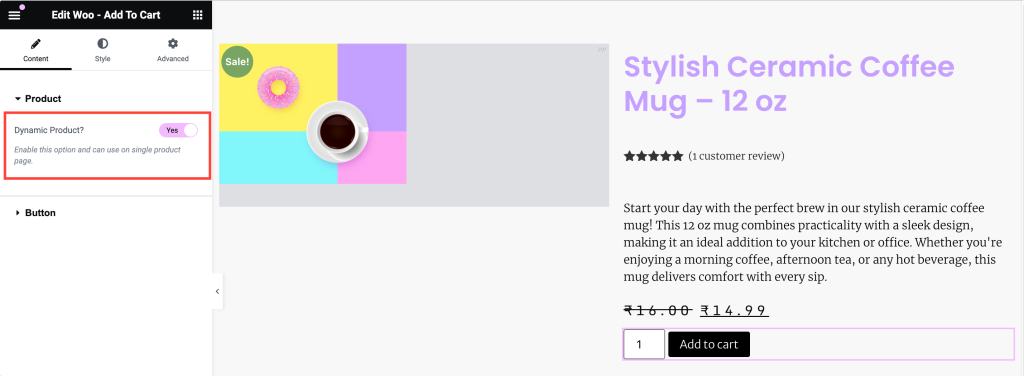
- Insertar widget Agregar al carrito: busque “woo – agregar al carrito” y arrastre el widget a su página.

- Habilitar la opción de producto dinámico: dado que se trata de una página de producto único, asegúrese de habilitar la opción de producto dinámico . Esto garantiza las actualizaciones de precios según el producto que está viendo el usuario.
- Dale estilo al botón: personaliza la apariencia del botón ajustando:
- Tipografía
- Color del texto
- Tipo de fondo (p. ej., sólido, degradado)
- Radio del borde para esquinas redondeadas

Paso 15: Finalizar y publicar la página de su producto único
Revise su página y asegúrese de que todo esté alineado y diseñado de acuerdo con su marca. Y una vez que esté satisfecho con el diseño, haga clic en el botón Actualizar en Elementor.
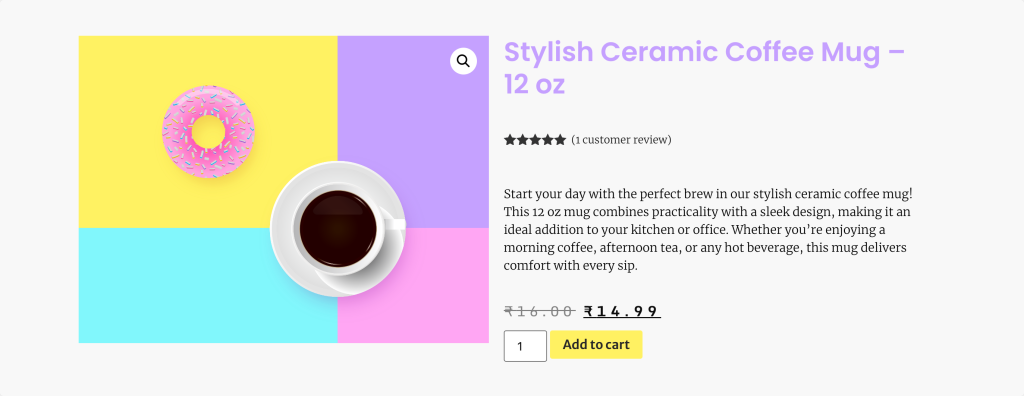
Así se ve nuestra página de producto único:

Si todavía tiene dudas sobre si PowerPack WooCommerce Builder es la opción correcta, hemos seleccionado una sección dedicada a continuación:
¿Por qué elegir PowerPack WooCommerce Builder?
PowerPack WooCommerce Builder para Elementor es la herramienta definitiva para crear una tienda en línea totalmente personalizada y visualmente impresionante. Perfectamente integrado con WooCommerce y Elementor, PowerPack ofrece una amplia gama de widgets específicos de WooCommerce que le permiten diseñar plantillas únicas de páginas de archivo y productos únicos con facilidad.
Algunas de las características clave de PowerPack WooCommere Builder son:
- Personalización completa: con los widgets WooCommerce de PowerPack, puede personalizar cada aspecto de sus páginas de productos y archivos. Desde el diseño y la tipografía hasta los colores y el espaciado, tienes la libertad de diseñar páginas que sean funcionales y estéticamente agradables.
- Simplicidad de arrastrar y soltar: aprovechando la interfaz intuitiva de arrastrar y soltar de Elementor, PowerPack facilita la creación de diseños complejos sin escribir una sola línea de código. Puede crear diseños de nivel profesional en una fracción del tiempo que llevaría con los métodos tradicionales.
- Experiencia de usuario mejorada: al mostrar páginas de productos dedicadas y totalmente personalizadas que destacan las características de sus productos, puede crear una experiencia de compra atractiva y fácil de usar.
¡Terminando!
¡Ahí lo tienes! Siguiendo estos pasos detallados, puede diseñar una página de producto único totalmente personalizada utilizando Elementor y PowerPack WooCommerce Builder.
Si tiene alguna dificultad para seguir los pasos mencionados en este artículo, comuníquese con nosotros o deje sus consultas en la sección de comentarios.
¿Qué piensas de este tutorial? ¡Comparte si encontraste esta guía útil! Además, únete a nosotros en Twitter, Facebook y YouTube.
Más del blog:
- Cómo agregar un mini carrito de WooCommerce usando Elementor
- Cómo personalizar la página de pago de WooCommerce con Elementor
- Cómo personalizar la página Mi cuenta de WooCommerce usando Elementor
- Cómo crear un carrusel de productos WooCommerce usando Elementor

Deja un comentario Cancelar respuesta