Cómo crear tu propia extensión de Chrome
Publicado: 2022-06-03¿Y si pudieras sacarle el máximo partido a tu navegación? Aprende a crear tus propias extensiones de Google Chrome.
¿Alguna vez ha estado insatisfecho con las funciones proporcionadas por su navegador web? Incluso si ha pasado horas explorando Google Online Store, no siempre es tan simple como presionar "descargar" para mejorar su experiencia de navegación web.
Aquí es donde entran en juego los complementos del navegador. En este tutorial, veremos cómo crear su propia extensión de Google Chrome DIY desde cero.
¿Qué es una extensión de Google Chrome?

Los navegadores modernos, como Google Chrome, incluyen una gran cantidad de capacidades que los hacen fáciles de usar y capaces de satisfacer las demandas de la mayoría de los usuarios. Sin embargo, ampliar estas características básicas puede tener una variedad de ventajas. Esta es la razón por la que los fabricantes de navegadores normalmente permiten la creación de extensiones, complementos y complementos para ellos.
Esta capacidad está disponible en Google Chrome, lo que permite a cualquier persona con conocimientos de programación web crear fácilmente sus propias extensiones de Chrome. Como muchos sitios web, puede crear una extensión con HTML, JavaScript y CSS.
A diferencia de los sitios web, las extensiones pueden operar en segundo plano mientras navega, a veces incluso interactuando con los sitios que visita.
¿Qué funciones proporcionará nuestra extensión de Google Chrome?
Crearemos una extensión básica de Chrome que le permitirá visitar el sitio web Make Use Of y realizar una búsqueda aleatoria basada en las categorías de artículos disponibles allí. Aunque este es un proyecto simple, aprenderá mucho.
Descubrirá cómo hacerlo
- Desarrollar una extensión de Google Chrome
- Con una extensión de Chrome, inserte un código personalizado en las páginas web.
- Simule clics creando detectores de eventos.
- Producir números aleatorios
- Utilice matrices y variables.
Haga su propia extensión de Chrome de bricolaje
Google ha simplificado sorprendentemente el desarrollo de sus propias extensiones de Chrome, por lo que estará listo y funcionando en muy poco tiempo. Las instrucciones a continuación solo tomarán de 10 a 15 minutos en completarse, pero también lo invitamos a experimentar con su propio código.
Paso 1: Haz los archivos

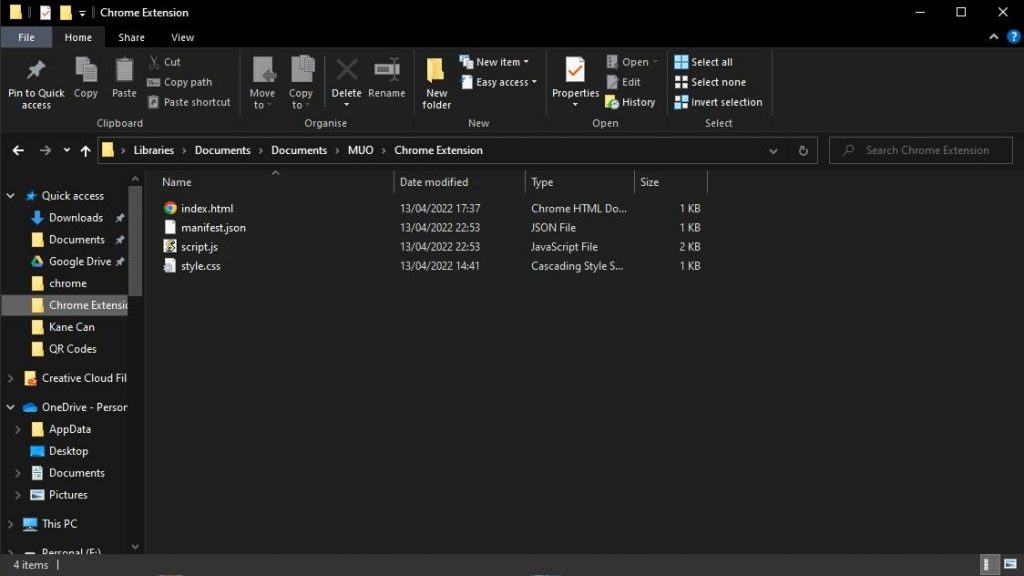
Cuando no desee compartir su extensión, puede mantenerla en su sistema local. Para construir nuestra extensión, simplemente necesitamos cuatro archivos: una página HTML, un archivo CSS, un archivo JavaScript y un archivo JSON.
Index.html, style.css, script.js y manifest.json fueron los nombres que le dimos a nuestros archivos. El archivo de manifiesto debe tener este nombre para funcionar correctamente, pero los demás pueden tener el nombre que elija, siempre que modifique su código en consecuencia.
Estos archivos deben colocarse en la misma carpeta raíz.
Paso 2: Cree el archivo de manifiesto
Cada extensión de Google Chrome incluye un archivo de manifiesto. Informa a Chrome sobre la extensión al mismo tiempo que implementa algunas configuraciones básicas. En este archivo se debe incluir un nombre, un número de versión, una descripción y una versión del manifiesto. También proporcionamos permisos y una acción que carga index.html como la ventana emergente de la extensión.
{ "name": "MakeUseOf.com Automated Search", "version": "1.0.0", "description": "A search tool to find interesting articles", "manifest_version": 3, "author": "Samuel Garbett", "permissions": ["storage", "declarativeContent", "activeTab", "scripting"], "host_permissions": [""], "action":{ "default_popup": "index.html", "default_title": "MUO Auto Search" } }Paso 3: Crea el HTML y CSS
Antes de comenzar a codificar nuestro script, primero debemos diseñar una interfaz de usuario (UI) simple usando HTML y CSS. Puede usar una biblioteca CSS como Bootstrap para evitar escribir la suya propia, pero nuestro complemento solo requiere algunas reglas.
Las etiquetas HTML, head y body están todas presentes en nuestro archivo index.html. La etiqueta principal tiene el título de la página y un enlace a nuestra hoja de estilo, mientras que el cuerpo contiene una etiqueta h1, un enlace a MakeUseOf.com y otro botón que se usará como activador de un script. El archivo script.js se incluye en una etiqueta de script al final del documento.
<html> <head> <title>MUO Auto Search</title> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> </head> <body> <h1>MUO Auto Search</h1> <a href="https://www.makeuseof.com/" target="_blank"><button>Go to MakeUseOf.com</button></a> <button>Start Random Search</button> </body> <script src="script.js"></script> </html>Nuestro archivo CSS es incluso más simple que nuestro archivo HTML, ya que solo cambia el estilo de cinco componentes. Tenemos pautas para las etiquetas html y body, así como para las etiquetas h1 y ambos botones.

html { width: 400px; } body { font-family: Helvetica, sans-serif; } h1 { text-align: center; } #buttonOne { border-radius: 0px; width: 100%; padding: 10px 0px; } #buttonTwo { border-radius: 0px; width: 100%; padding: 10px 0px; margin-top: 10px; }Paso 4: Crea el JavaScript
El paso final de este procedimiento es crear nuestro archivo script.js.
La función insertScript() en este archivo se usa para insertar la otra función ( autoSearch() ) en la página actual. Esto nos permite editar la página y usar las opciones de búsqueda actualmente disponibles en el sitio web MakeUseOf.com.
A esto le sigue un detector de eventos que espera hasta que se presiona el botón Iniciar búsqueda aleatoria antes de ejecutar la función discutida anteriormente.
El método autoSearch() es un poco más complicado. Comienza con una matriz que contiene 20 de las categorías del sitio web de MUO, lo que nos proporciona una muestra decente para realizar búsquedas aleatorias. Después de eso, usamos la función Math.random() para producir un número entero aleatorio entre 0 y 19 para elegir un elemento de nuestra matriz.
Ahora necesitamos imitar un clic de botón para abrir el cuadro de búsqueda de MUO con nuestra palabra de búsqueda en la mano. Primero utilizamos la consola de desarrolladores de Chrome para obtener el ID del botón de búsqueda, que luego agregamos a nuestro código JavaScript usando el método click() .
// This method incorporates our autoSearch functionality into the page's code function insertScript() { // This chooses the operation's focused tab and invokes the autoSearch function chrome.tabs.query({active: true, currentWindow: true}, tabs => { chrome.scripting.executeScript({target: {tabId: tabs[0].id}, function: autoSearch}) }) // This closes the extension pop-up window that allows you to pick the website search bar window.close(); } // This is an event listener that detects when our "Start Random Search" button is clicked document.getElementById('buttonTwo').addEventListener('click', insertScript) // This code chooses a topic at random from an array and function autoSearch() { // This is an array in which we will store our search keywords const searchTerms = ["PC and Mobile", "Lifestyle", "Hardware", "Windows", "Mac", "Linux", "Android", "Apple", "Internet", "Security", "Programming", "Entertainment", "Productivity", "Career", "Creative", "Gaming", "Social Media", "Smart Home", "DIY", "Review"]; // This creates a number between 0 and 19 at random let selectorNumber = Math.floor(Math.random() * 20); // The random number is used to choose an element from the array let selection = searchTerms[selectorNumber]; // This mimics clicking on the MUO website search button document.getElementById("js-search").click(); // This variables the MUO website search bar var searchBar = document.getElementById("js-search-input"); // This enters our arbitrary search query into the search field searchBar.value = searchBar.value + selection; // The process is completed by activating the online form document.getElementById("searchform2").submit(); }Paso 5: Subir archivos a Chrome:/extensiones
Los archivos que acaba de producir ahora deben agregarse a la página de extensiones de Chrome. Después de eso, la extensión estará disponible en Chrome y se actualizará automáticamente cada vez que realice cambios en sus archivos.

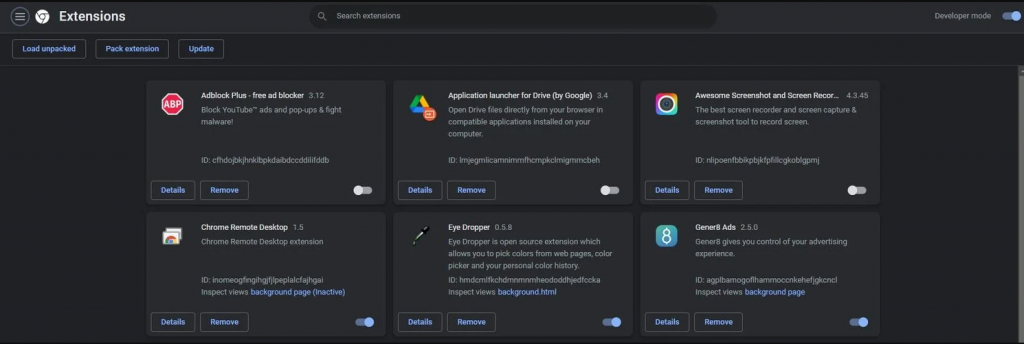
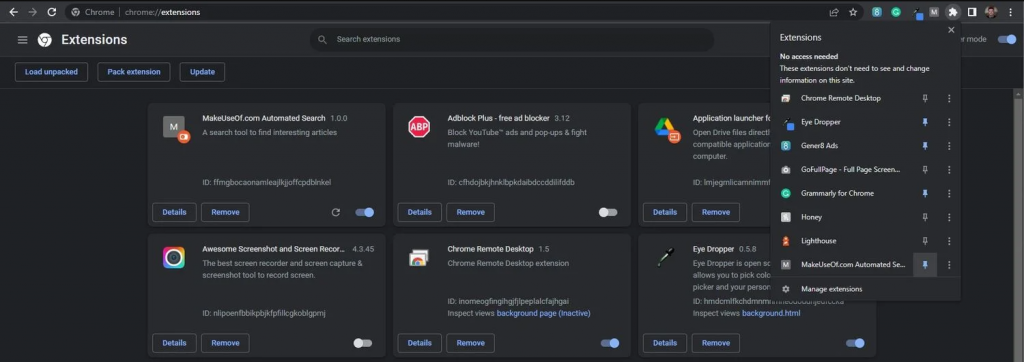
Abra Google Chrome, navegue hasta chrome:/extensions y asegúrese de que el control deslizante Modo desarrollador en la esquina superior derecha esté activado.

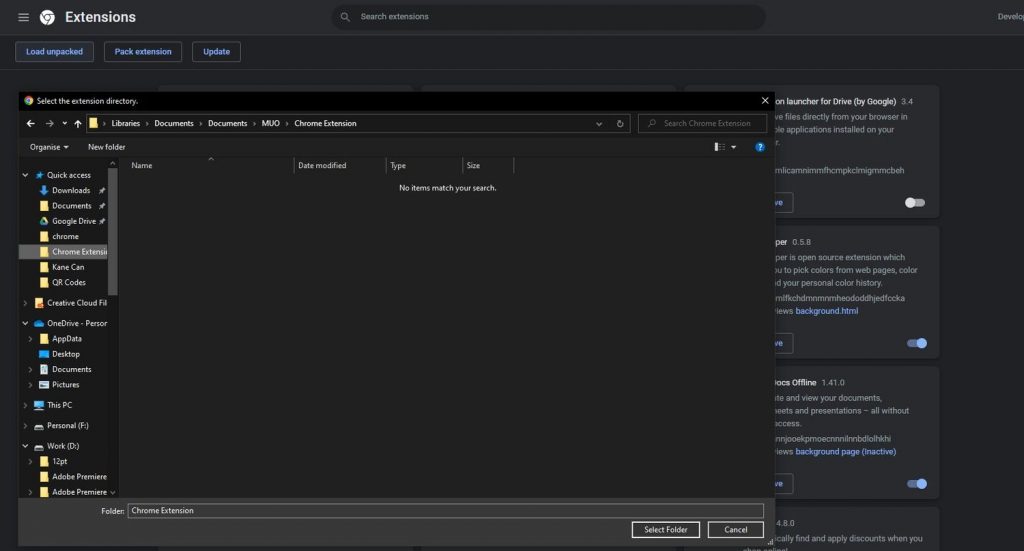
Haga clic en Cargar sin empaquetar en la esquina superior izquierda, luego seleccione la carpeta que contiene sus archivos de extensión y haga clic en Seleccionar carpeta .

Una vez que se haya cargado su extensión, haga clic en el ícono de la pieza del rompecabezas en la esquina superior derecha para anclarlo a la barra de tareas principal para un acceso más rápido.
Ahora debería poder ver la extensión terminada en su navegador. Es importante tener en cuenta que esta extensión solo funcionará en el sitio web de MUO o en sitios web que usen la misma ID para su barra y botón de búsqueda.
Creación de una extensión de Google Chrome
Esta publicación simplemente toca la superficie de las funcionalidades que puede incorporar en su propia extensión de Google Chrome. Una vez que haya dominado los fundamentos, definitivamente vale la pena dedicar tiempo a experimentar con sus propias ideas.
Las extensiones de Chrome pueden ayudarlo a mejorar su experiencia de navegación, pero evite algunas de las extensiones de Chrome incompletas conocidas para una experiencia en línea segura.
