¿Cómo personalizar una página de producto de WooCommerce con campos de texto?
Publicado: 2021-12-29Si crea una tienda WooCommerce y es un creador de sitios web, probablemente sepa lo frustrante que puede ser si desea agregar un campo de texto en particular y no sabe cómo personalizar la página del producto WooCommerce o qué complemento de WordPress debe usar. En esta publicación, intentaré ayudarlo con este problema y le diré cómo personalizar una página de producto de WooCommerce con campos de texto utilizando el complemento Campos de producto flexibles.
Tabla de contenido
- Editar página de producto de WooCommerce
- Campos disponibles en la versión gratuita del plugin
- Campos disponibles en la versión pro del complemento
- Agregar campo de texto a una página de producto
- Tipo de campo de párrafo
- Tipo de campo de correo electrónico
- Tipo de campo de URL
- tipo de campo HTML
En primer lugar, si desea personalizar una página de producto de WooCommerce, necesitará un complemento de WordPress adecuado para comenzar. Recomendamos el complemento Flexible Product Fields , que básicamente tiene todo lo que necesita y todas las características principales están disponibles en la versión gratuita. Este complemento de producto personalizado de WooCommerce se actualizó recientemente y se agregaron hasta 10 nuevos tipos de campo a la versión gratuita.
Campos de productos flexibles para WooCommerce
Crea un asistente de producto para vender grabados, envoltorios de regalo, mensajes de regalo, tarjetas de visita, sellos y opcionalmente cobrar por ello (fijo o porcentaje).
Descargar o Ir a WordPress.orgMire este video y descubra lo que puede esperar de este complemento en su versión gratuita:
Como ya se dijo, recientemente este complemento de WooCommerce se actualizó y hay un montón de campos libres, que lo ayudarán a personalizar la página de su producto WooCommerce de acuerdo con sus necesidades. Te explicaré brevemente cómo funcionan algunos de ellos y cómo se pueden usar para personalizar una página de producto de WooCommerce.
Editar página de producto de WooCommerce
Echemos un vistazo a todos los campos disponibles en el complemento de campos de productos flexibles:
Campos disponibles en la versión gratuita del complemento:
- Correo electrónico (nueva función)
- URL (Nueva función)
- HTML (Nueva función)
- Encabezado (Nueva función)
- Párrafo (Nueva función)
- Casilla de verificación múltiple (nueva función)
- Radio con colores (Nueva función)
- Tiempo (Nueva función)
- Color (Nueva función)
- Imagen (Nueva función)
- Texto
- área de texto
- Número
- Caja
- Seleccione
- Selección múltiple
- Radio
- radio con imagenes
Campos disponibles en la versión pro del complemento:
- Carga de archivos (nueva función)
- Fecha con opciones avanzadas de exclusión de fecha
Sin duda hay bastante donde elegir, sobre todo en la versión gratuita de este plugin para WordPress.
Agregar campo de texto a una página de producto
Una vez que haya instalado y activado los campos de productos flexibles (la versión gratuita es suficiente), aquí es donde comienza la verdadera diversión.
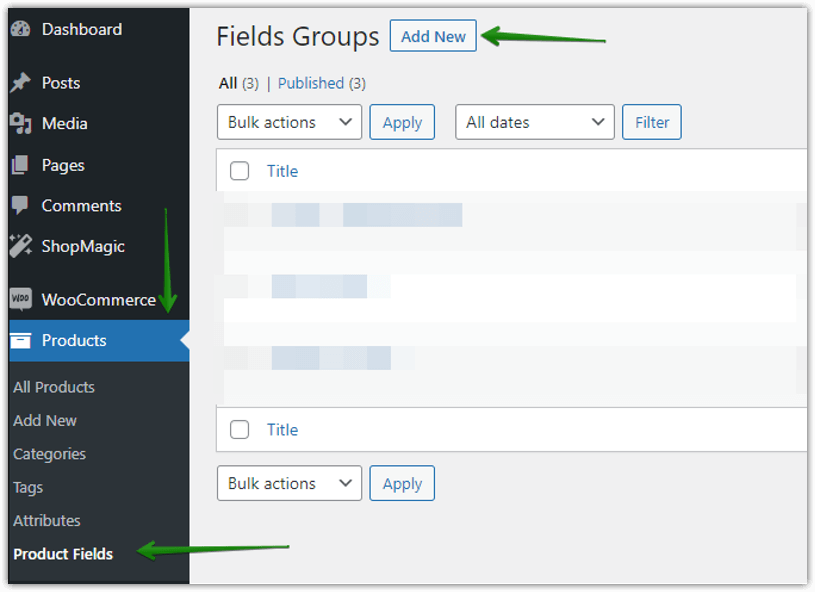
El complemento estará visible y listo para usar en Productos → Campos de productos flexibles. Haga clic en él y agregue "Agregar nuevo" , y asígnelo a un producto que ya haya creado antes.

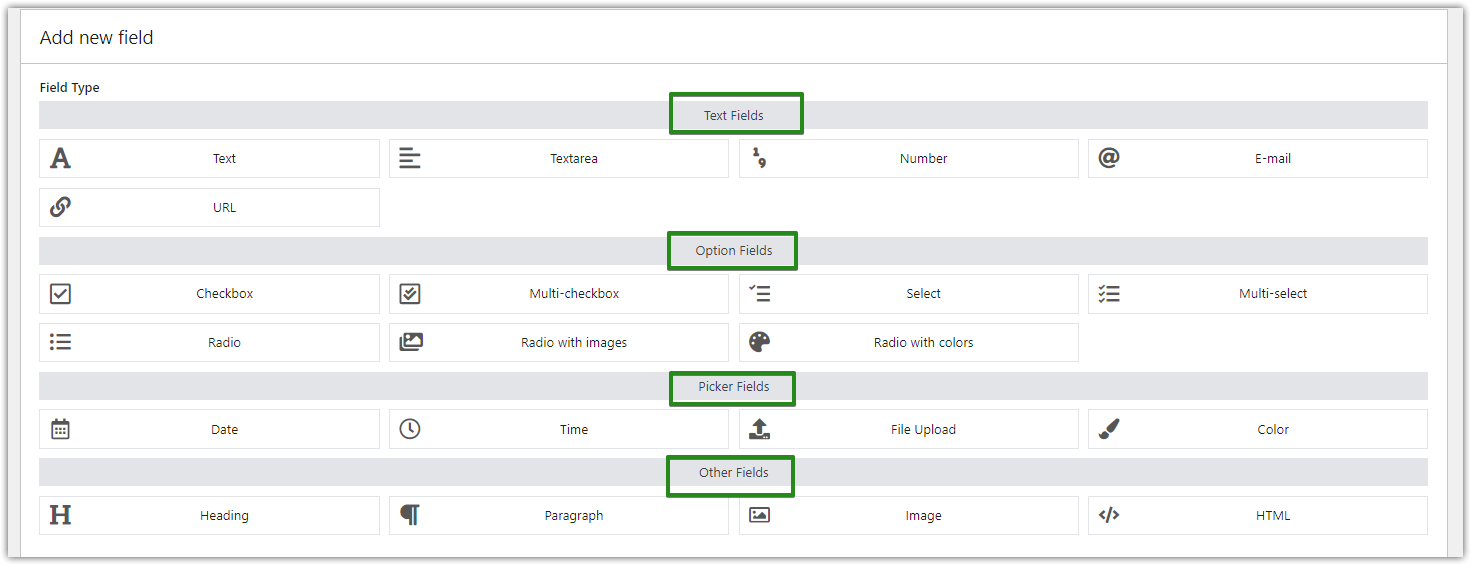
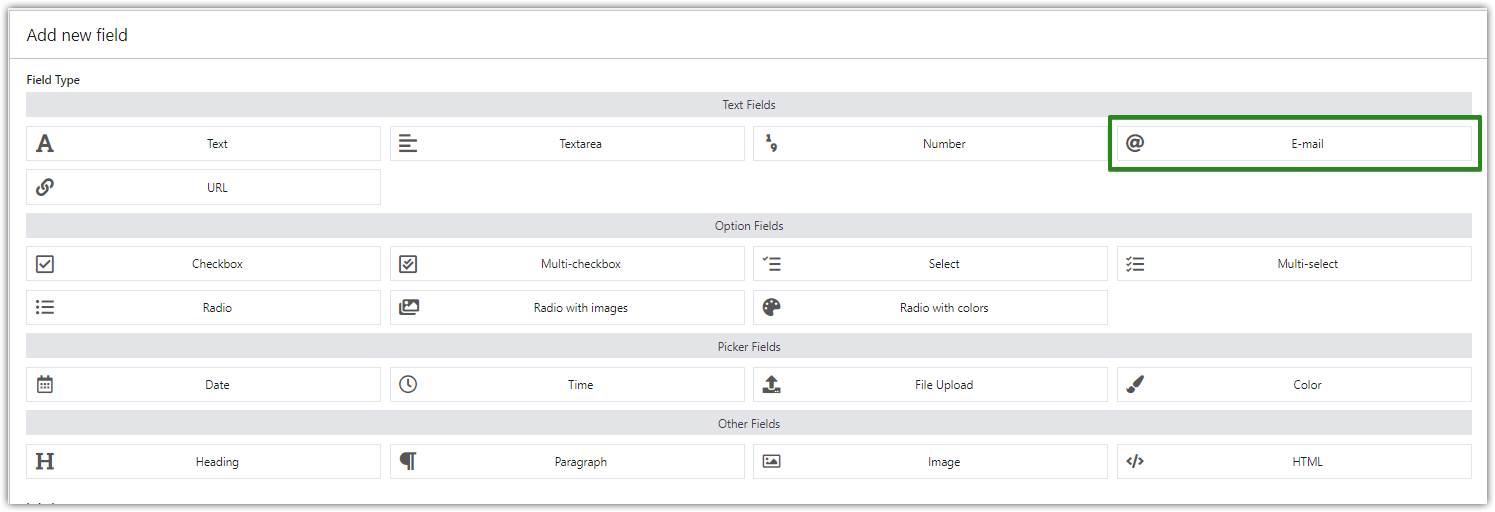
Después de eso, verá todos los campos que puede agregar usando el complemento de Campos de productos flexibles, ordenados por categorías:

Centrémonos en algunos campos creados recientemente, que se agregaron como nuevas características hace un tiempo.

Tipo de campo de párrafo
Use este tipo de campo si necesita proporcionar información adicional o una descripción del producto en su página de producto de WooCommerce. Funciona muy bien si desea utilizar este campo de texto para describir el producto o servicio que está vendiendo.
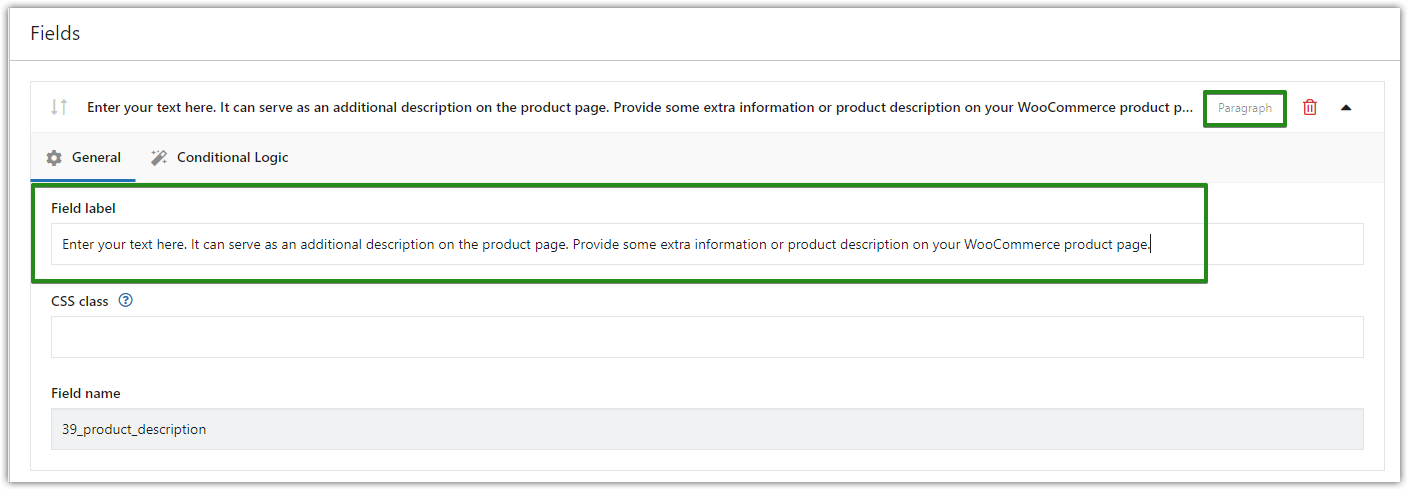
En la etiqueta del campo, inserte el texto que desea mostrar:

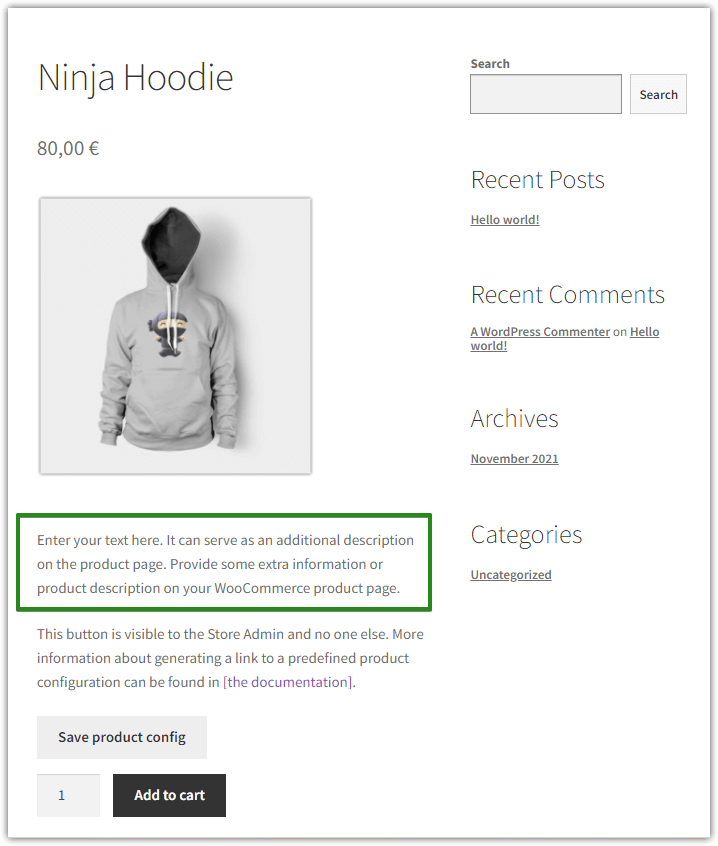
Luego haga clic en Actualizar para guardar sus cambios. Así es como se verá la página de su producto después de agregar el campo de párrafo:

Tipo de campo de correo electrónico
Otro tipo de campo interesante y útil es el campo de entrada de correo electrónico. Permite a sus clientes agregar información de dirección de correo electrónico al producto. Además, también verifica si la dirección de correo electrónico introducida no es errónea. Aquí hay una breve guía sobre cómo agregar este campo personalizado a una página de producto:
Seleccione el tipo de campo de correo electrónico:

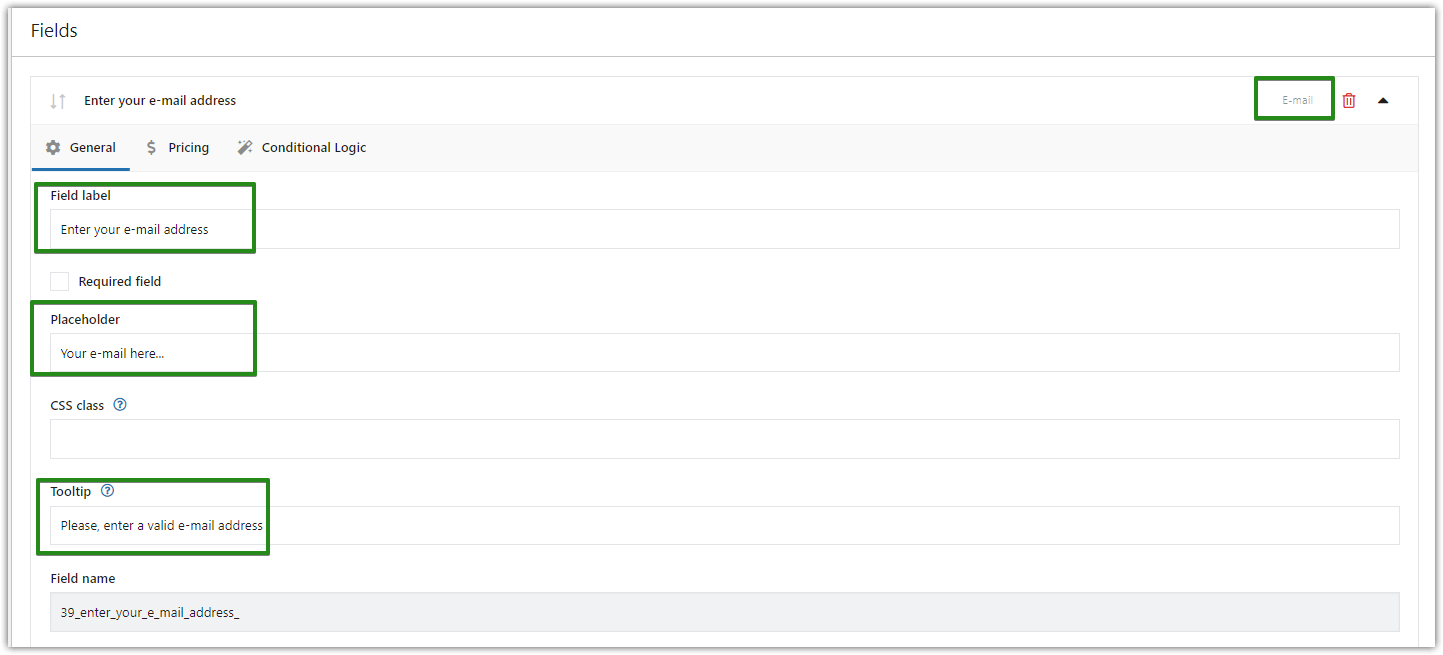
Y luego, hay 3 campos que puede usar para personalizar este tipo de campo, mientras que el marcador de posición y la información sobre herramientas no son obligatorios, pero son bastante útiles.

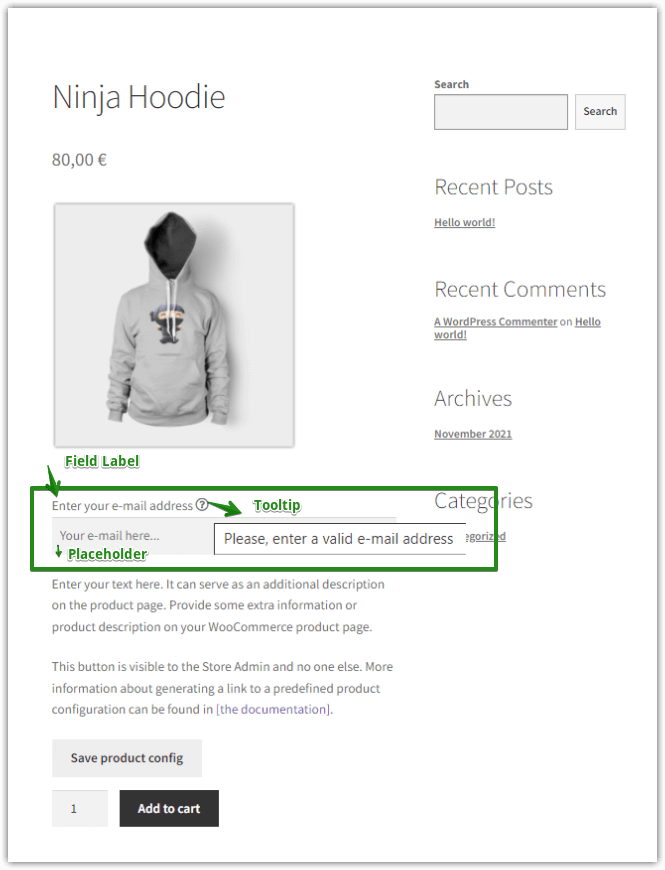
Y este es el resultado final de la muestra:

Tipo de campo de URL
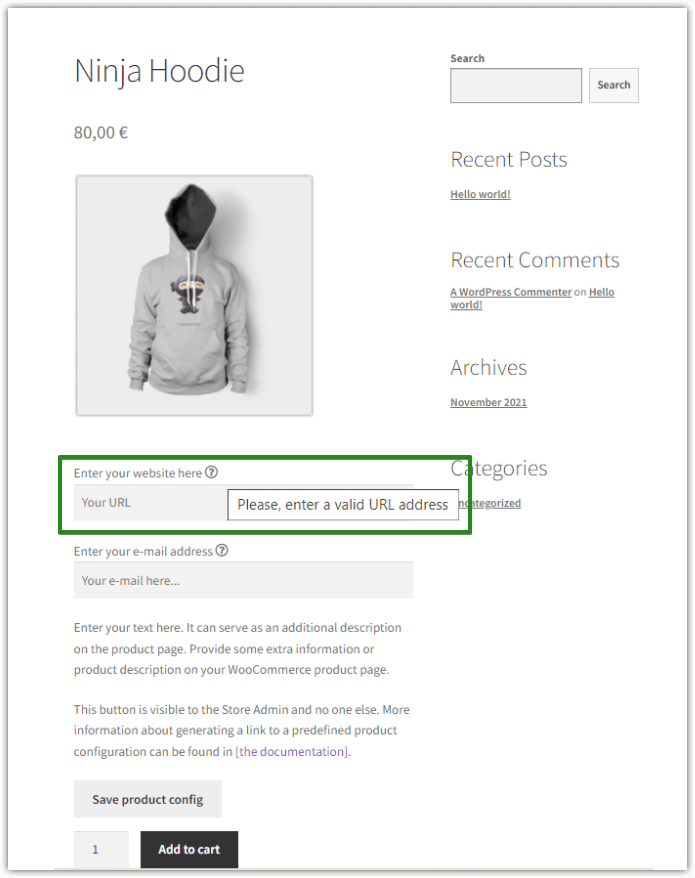
Se puede aplicar un proceso análogo al tipo de campo URL. Simplemente seleccione el campo URL de la lista de campos disponibles y agregue el texto que desea mostrar mientras personaliza la página de su producto WooCommerce. Y listo, ¡ya está listo!

tipo de campo HTML
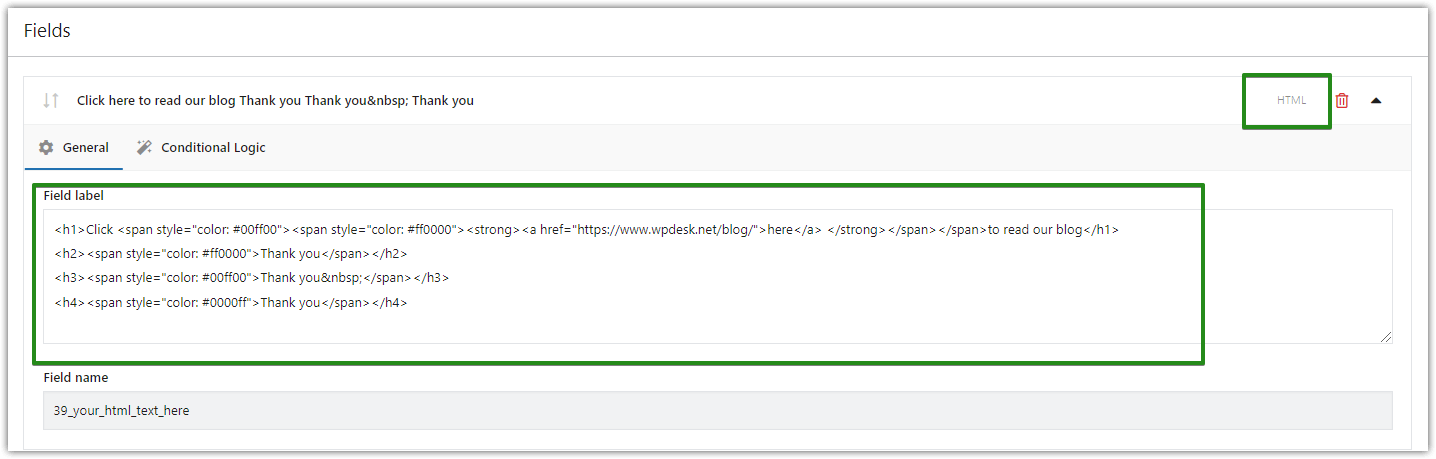
Otro tipo de campo agregado recientemente en el complemento de WordPress de Campos de productos flexibles es HTML. Use este campo, por ejemplo, para crear hipervínculos, agregar colores a su texto o cambiar su formato. Como en los ejemplos anteriores, primero debe elegir el tipo de campo HTML de la lista y luego escribir su texto en el código HTML. Estos son solo algunos ejemplos de para qué puedes usarlo:

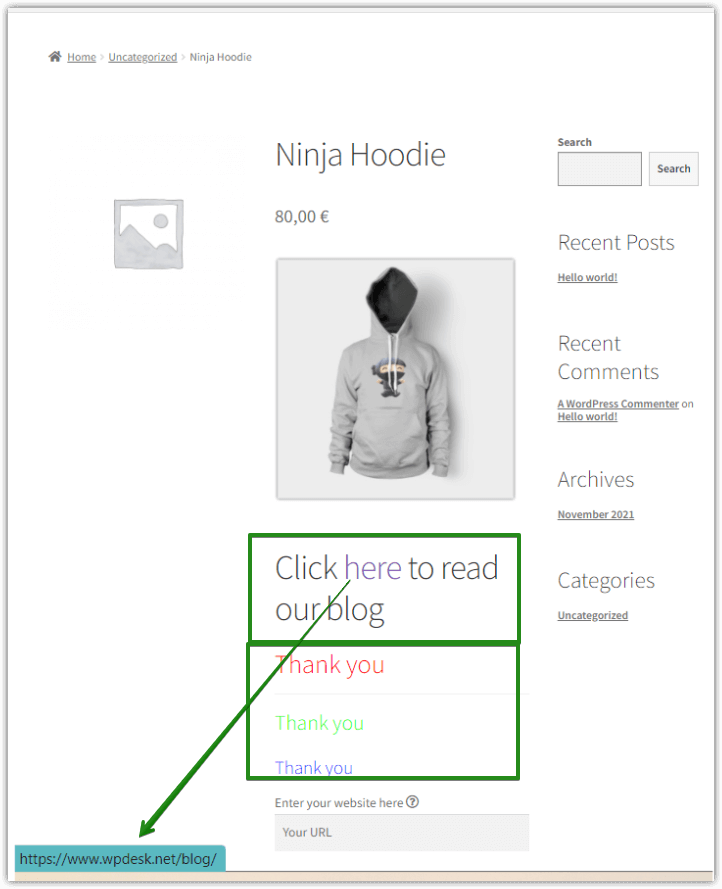
Y listo, así es como se vería en la página de su producto WooCommerce:

A partir de ahora, el tipo de campo Título también está disponible en la versión gratuita del complemento. Básicamente, esto significa que puede agregar muchos campos personalizados a una página de producto, sin gastar un centavo en ello.
Además de estos tipos de campos explicados en esta publicación, hay más, que se discutirán y explicarán en las próximas publicaciones del blog, por lo que es mejor que se mantenga actualizado sobre nuestros artículos y se suscriba a nuestro boletín en la parte inferior de la página. ¡Y no olvides comentar y compartir esta publicación si te ha gustado!
