¿Cómo personalizar un tema de WordPress? (Guía para principiantes)
Publicado: 2023-02-13¿Quieres aprender a personalizar un tema de WordPress? ¡Te podemos ayudar!
Si ha instalado un tema para su sitio de WordPress pero aún desea realizar cambios en él, puede personalizarlo.
Incluso después de encontrar el mejor tema, es posible que desee cambiar algunas partes para que se ajusten a los requisitos de su sitio.
Y cuando personaliza un tema para su sitio, puede establecer un tono y una identidad para diferenciar su sitio de los demás.
Entonces, en este artículo, le enseñaremos cómo puede personalizar un tema de WordPress a través de cuatro métodos. Pero, antes de eso, analicemos brevemente por qué personalizar un tema de WordPress.
¿Por qué personalizar un tema de WordPress?
Los temas de WordPress tienen varios nichos para adaptarse al estilo particular del sitio web. Pero, incluso después de elegir un tema basado en el nicho de su sitio, es posible que algunos elementos no se ajusten a su sitio.
Por lo tanto, puede modificar el tema a su preferencia.
Personalizar un tema puede beneficiar a su sitio de las siguientes maneras:
Hace que su sitio se destaque de los demás
Como mencionamos anteriormente, no todos, pero algunos temas están diseñados para adaptarse a un nicho específico.
Pero incluso esos temas tienden a verse y sentirse similares entre sí. Por lo tanto, puede personalizarlo para diferenciar su sitio de sus competidores.
Da más estructura a su sitio
Para que su sitio tenga la mejor calificación, debe tener una excelente experiencia de usuario y una estructura administrada en términos de diseño. Esto es posible cuando personaliza su sitio para mejorar la experiencia del usuario.
Por lo tanto, personalizar un sitio puede aumentar la eficacia de su sitio y también agregar más estructura.
atrae visitantes
Mientras personaliza un tema, puede modificar colores, fuentes, diseño y más para que coincida con la marca de su sitio. Entonces, con la personalización adecuada de los elementos, puede influir en la audiencia de su sitio y atraer a más visitantes.
¡Incluso puede establecer una marca registrada para dejar un impacto basado en las imágenes de su sitio!
¿Cómo personalizar un tema de WordPress?
Puede personalizar su tema de WordPress usando diferentes métodos. Aquí, discutiremos los cuatro métodos más comunes y efectivos.
Puede utilizar cualquiera de los métodos que se explican a continuación, ¡según el que más le convenga!
1. Usando el editor de sitio completo
La edición completa del sitio (FSE) es una característica nueva y magnífica de WordPress que le permite crear y editar todo su sitio web utilizando bloques.
Es un tipo de editor completamente nuevo introducido en la versión de WordPress 5.9. Necesita la versión 5.9 o posterior de WordPress y un 'tema de bloque' para usar esto.
Los temas de bloques son un nuevo tipo de tema de WordPress que permite la edición completa del sitio y son totalmente personalizables con bloques.
Dicho esto, aprendamos cómo personalizar su tema con Full Site Editor.
Por lo tanto, asegúrese de haber instalado un tema de bloque.
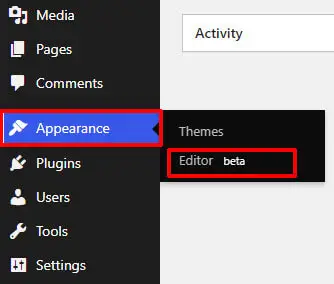
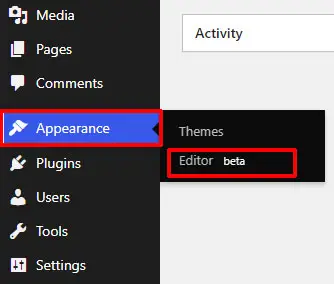
Primero, inicie sesión en su administrador de WordPress y navegue hasta Apariencia >> Editor .

Al hacer clic en esa pestaña, se abrirá el Editor de sitio completo .

El FSE le permite personalizar el diseño de las páginas de WordPress en bloques. Además, todas las partes de la página están bajo elementos de bloque.
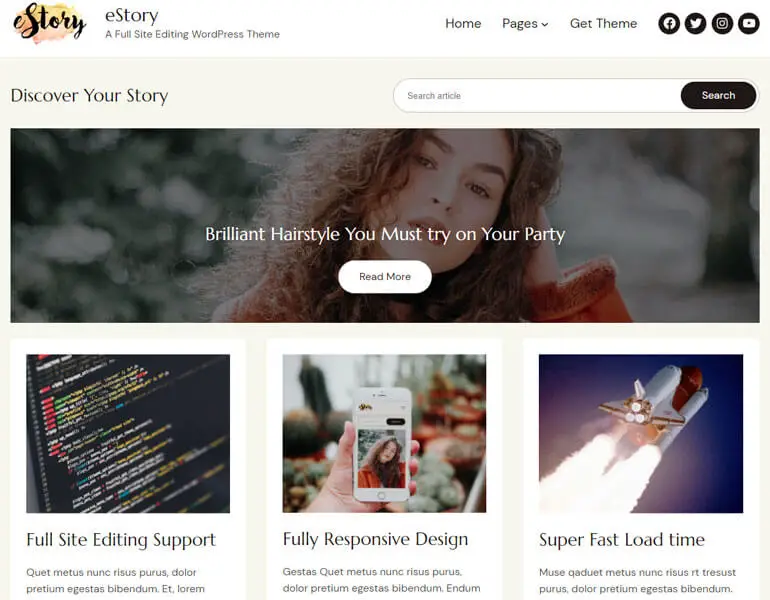
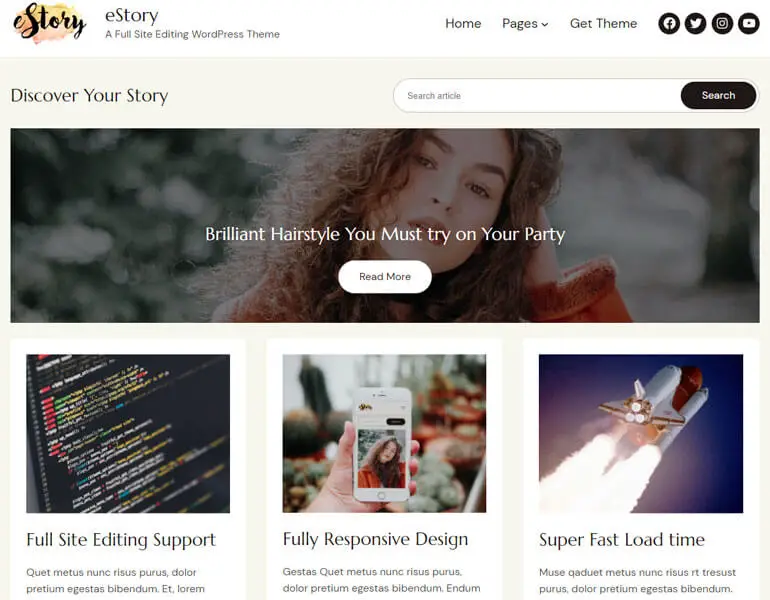
Aquí, personalizaremos uno de los mejores temas de bloques de eStory. Este moderno tema de blogs te permite personalizar tu sitio usando el Editor de sitio completo.

eStory tiene una versión gratuita y premium. Sin embargo, en este tutorial, usaremos el premium para personalizar un sitio.
i) Personalización de sus colores con FSE
Navegar al Editor abrirá el Editor del sitio desde donde puede personalizar su sitio.
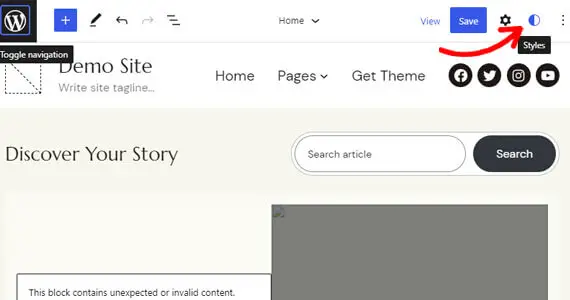
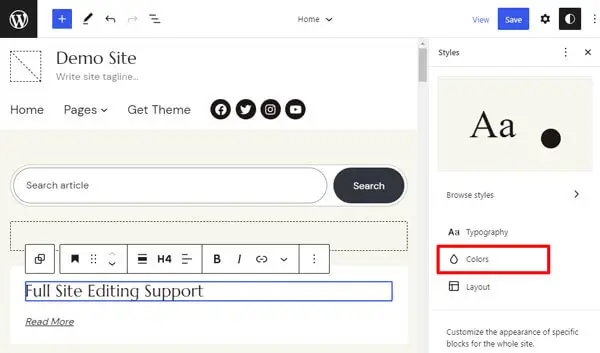
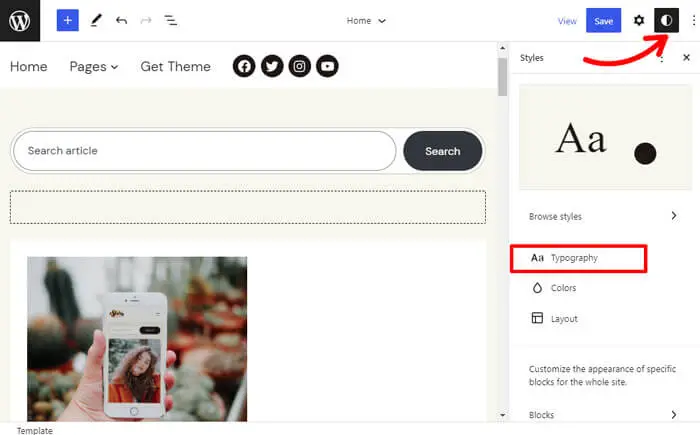
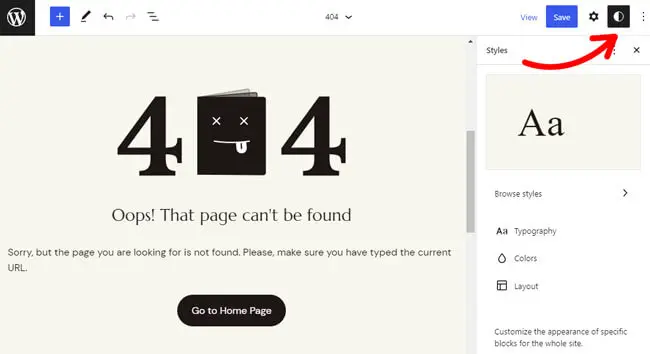
Puede personalizar los colores y la tipografía a través de Estilos en el Editor del sitio. Haga clic en el ícono Estilos en la esquina superior derecha, que abre la configuración de Estilos .

Aquí puede editar las paletas de colores y las fuentes del tema. Haga clic en la opción Colores para comenzar a personalizar los colores de su tema.

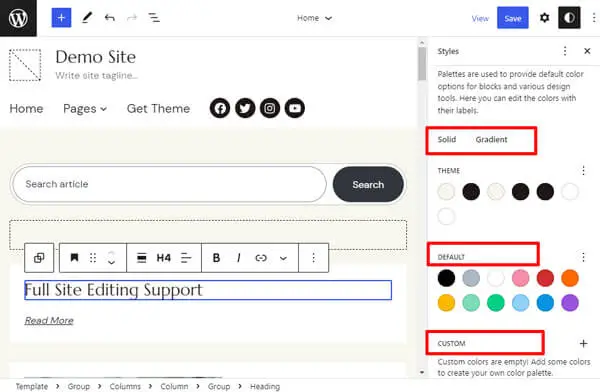
Ahora, puede editar las paletas de color, duotono y degradado del tema. También puede agregar una paleta de colores personalizada.

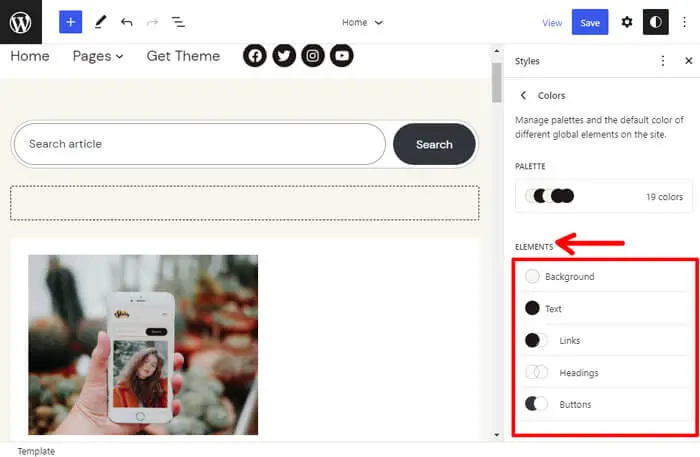
Sin mencionar que también puede personalizar los colores para diferentes elementos como Fondo, Texto, Enlaces, Títulos y Botones.

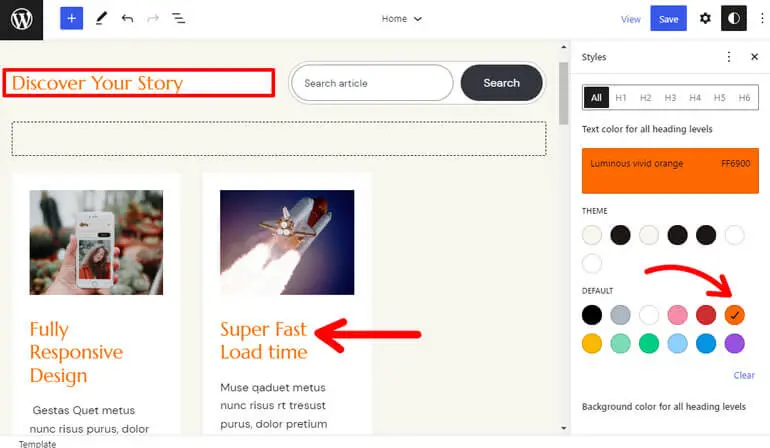
Aquí, hemos seleccionado un color para un encabezado de la paleta de colores, como se muestra a continuación.

Además, sus cambios en Estilos se reflejarán automáticamente en patrones que usan colores. Además, se reflejará en todos los lugares donde ya hayas usado el color.
Por lo tanto, debe usar colores de las paletas de colores en lugar de colores personalizados cuando personaliza colores en los bloques de su página y publicación.
ii) Personalización de la tipografía
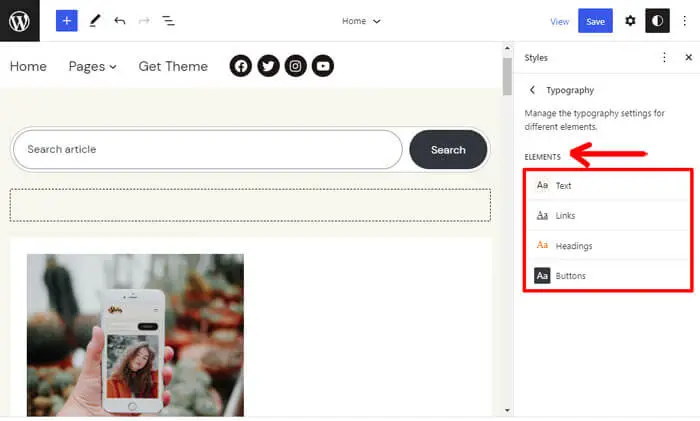
A continuación, para personalizar las fuentes, haga clic en la opción Tipografía en Estilos .

Ahora puede establecer fuentes para su Texto, Enlaces, Títulos y Botones .

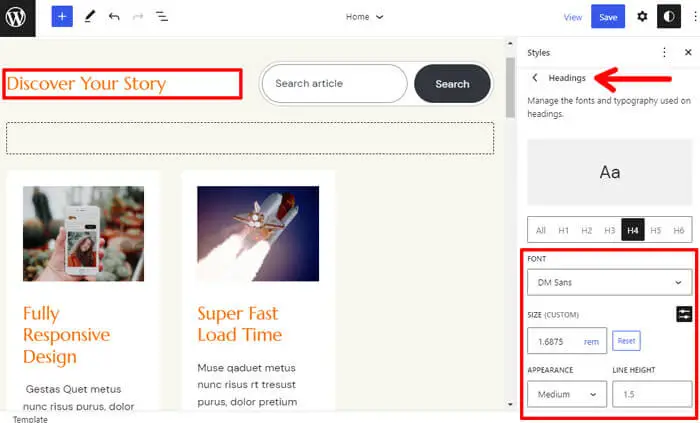
Aquí, estamos cambiando la fuente de un Título , como se muestra a continuación. Puede configurar la fuente entre las opciones disponibles y elegir el tamaño, la apariencia y la altura de la línea según sus necesidades.

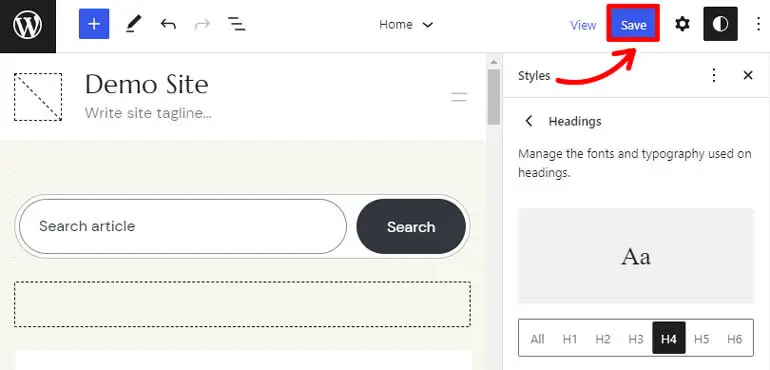
Después de personalizar los colores y la tipografía, no olvide presionar el botón Guardar para guardar los cambios.

iii) Personalización del encabezado de su sitio con FSE
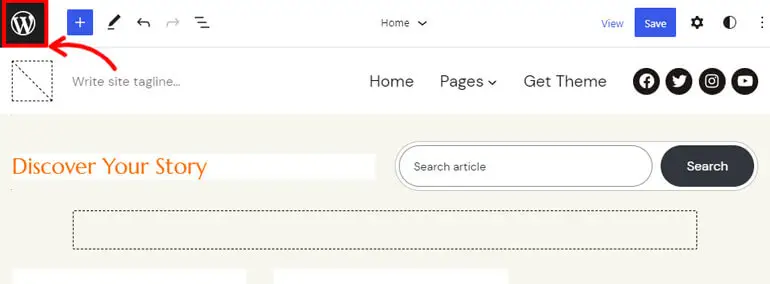
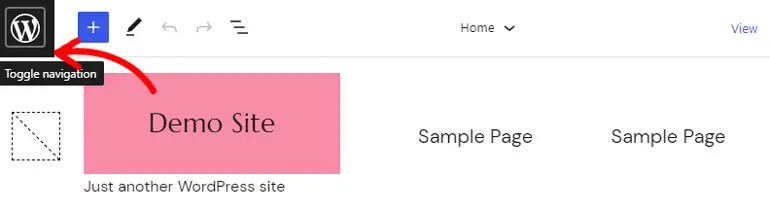
Ahora, puede ver el botón del logotipo de WordPress en la esquina superior izquierda.

Haga clic en él para abrir el Editor .

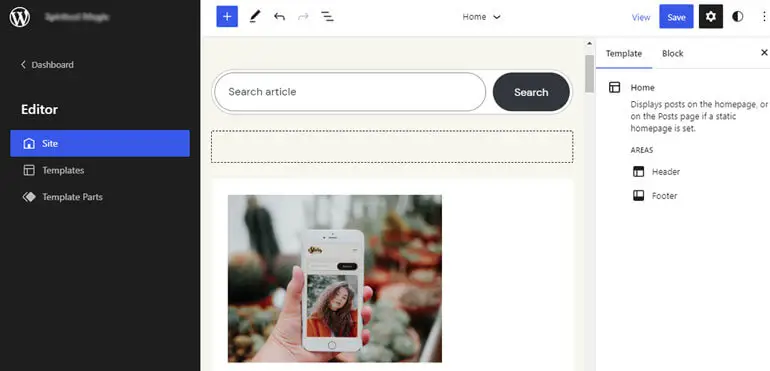
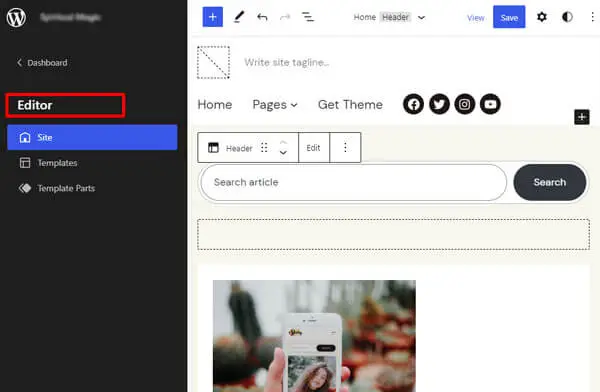
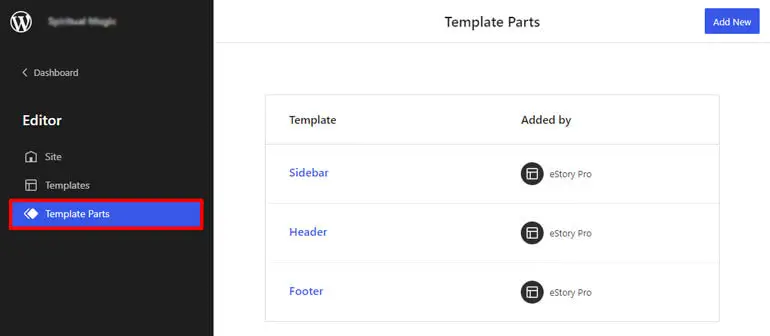
Aquí puede ver tres pestañas: Sitio, Plantillas y Elementos de plantilla . Por lo tanto, haga clic en las partes de la plantilla para personalizar el encabezado de su sitio.

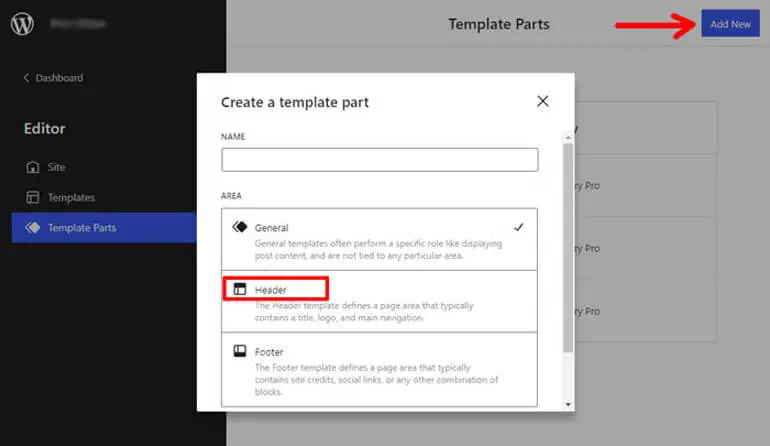
Aquí, puede ver la opción Encabezado . A continuación, haga clic en Agregar nuevo para editar el encabezado existente o crear uno nuevo.

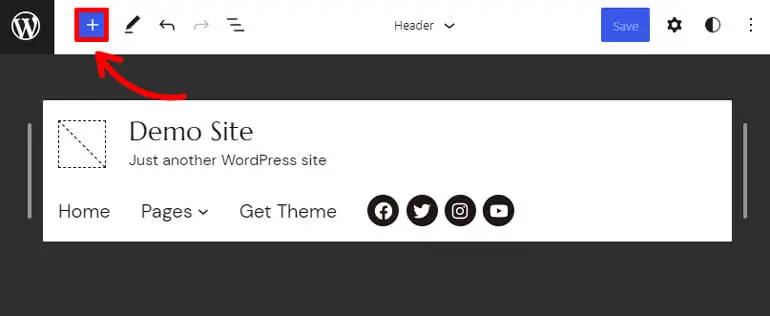
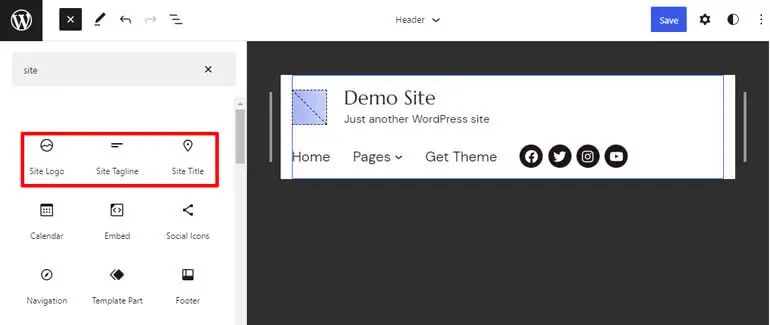
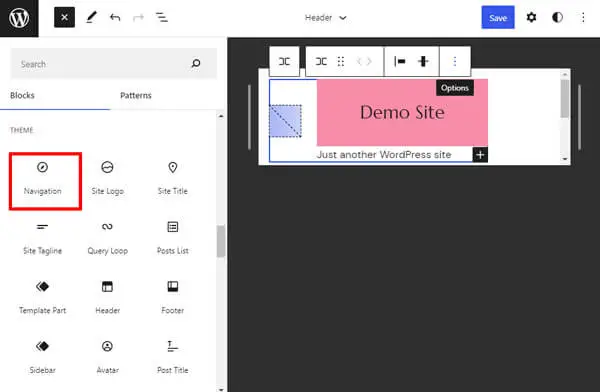
Ahora, puede diseñar la apariencia y el diseño de su encabezado. Puede personalizar su encabezado con la ayuda de bloques. Haga clic en el botón "+" para buscar y elegir los bloques que desea en su encabezado.

En el área del encabezado, puede agregar bloques como Título del sitio, Logotipo del sitio, Lema del sitio , etc.

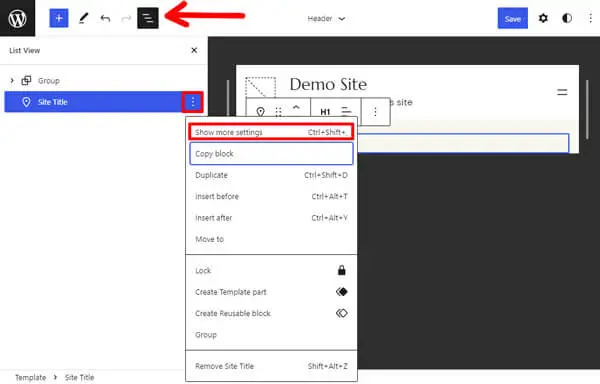
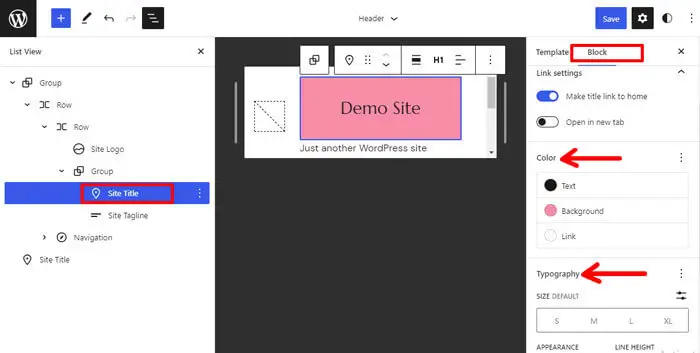
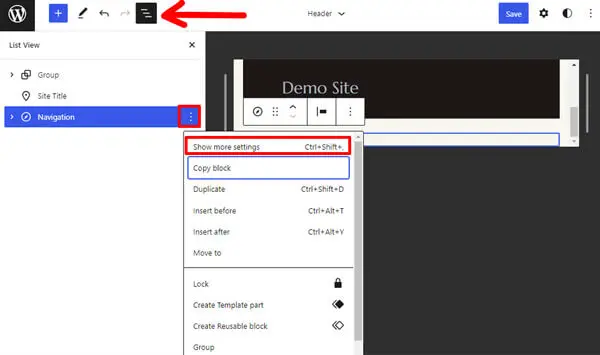
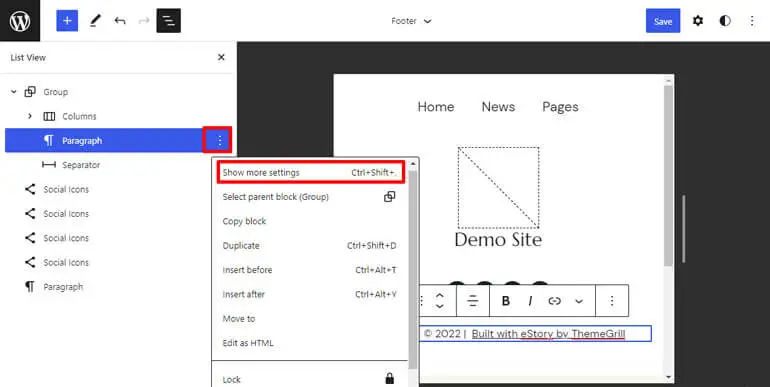
Después de agregar el bloque deseado, puede personalizarlo con la configuración en la barra lateral. Haga clic en el botón que se muestra a continuación para abrir la barra lateral y haga clic en Mostrar más configuraciones .

Por ejemplo, agregamos el bloque Título del sitio y lo personalizamos según nuestras preferencias.

Otro bloque esencial en su encabezado es el bloque de navegación . Es porque los bloques ayudan a configurar el menú de su sitio.

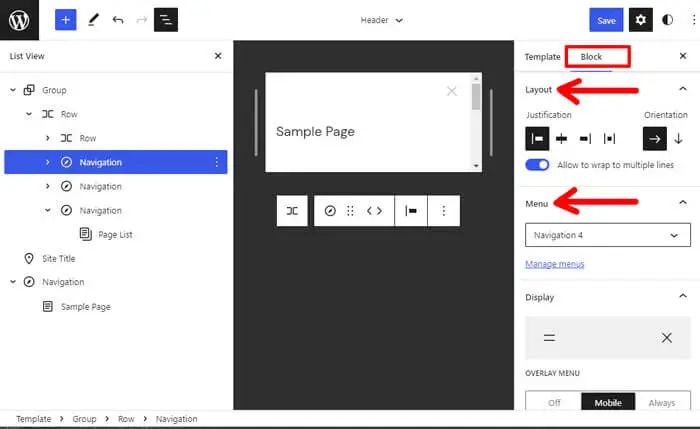
Después de agregar el bloque de navegación , puede seleccionar menús y personalizarlos en la barra de herramientas. Además, puede ver una opción de tres puntos al lado de cada menú. Haz clic en él para ver una opción llamada Mostrar más configuraciones .

Al hacer clic en Mostrar más configuraciones, se abrirá otro conjunto de opciones de personalización. Aquí, puede personalizar el diseño y el menú que desea presentar en la navegación.

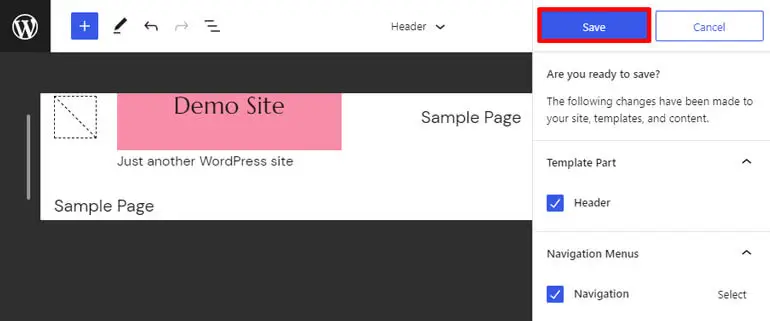
Entonces, cuando haya terminado de diseñar su encabezado, simplemente puede guardarlo haciendo clic en el botón Guardar .

iv) Personalización del pie de página de su sitio con FSE
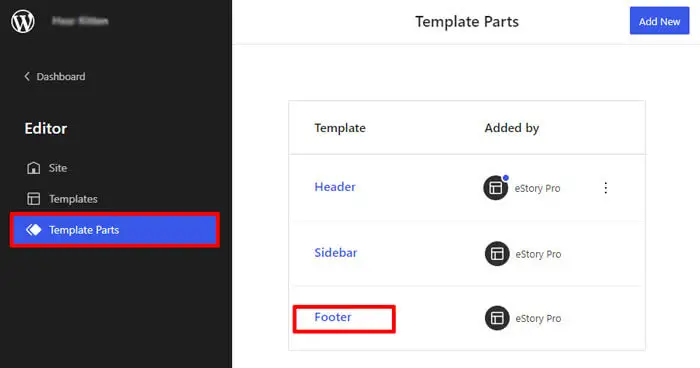
Puede personalizar el pie de página de su sitio de forma similar al encabezado. Haga clic en la misma pestaña Partes de la plantilla del Editor y ahora puede ver una opción para personalizar el pie de página.

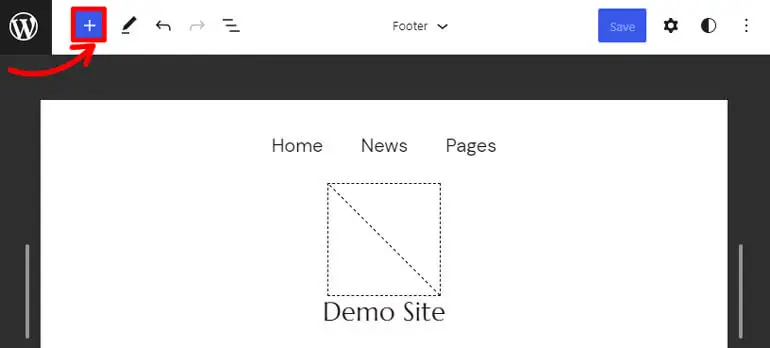
Para agregar los bloques, haga clic en el botón "+" y agregue los bloques que desee a su pie de página.

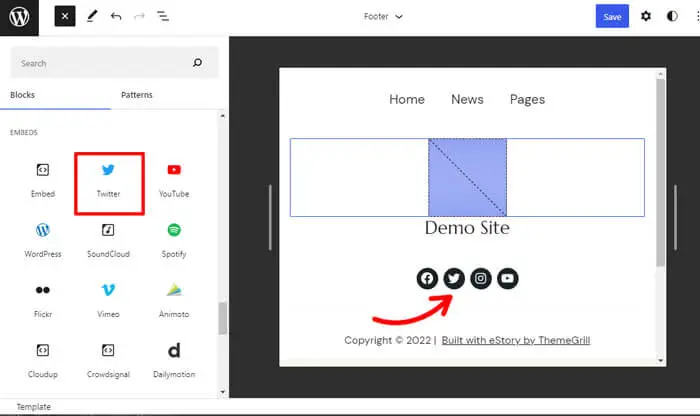
Puede agregar bloques como íconos sociales en su pie de página.

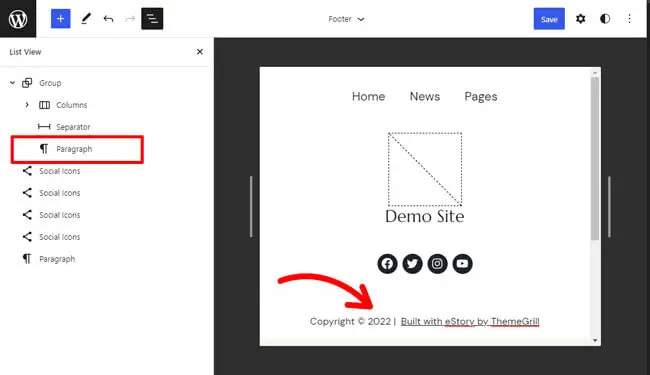
Aquí, hemos agregado el bloque Párrafo para agregar un mensaje de derechos de autor para un sitio.

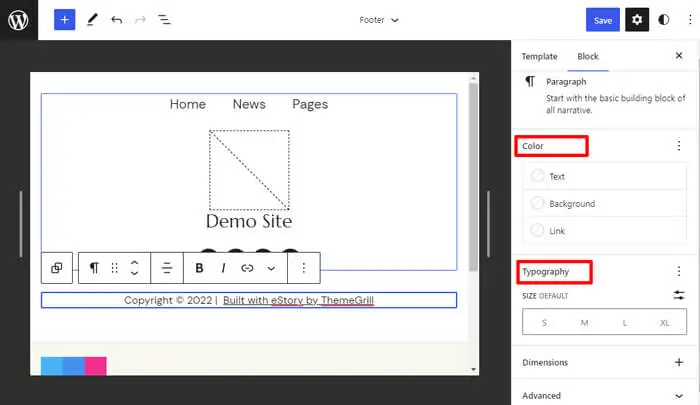
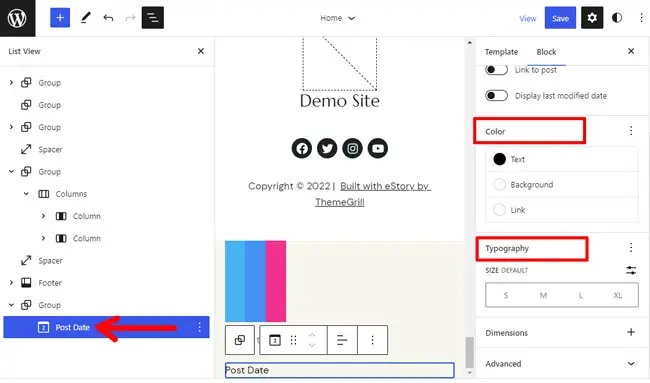
Del mismo modo, haga clic en la opción de tres puntos en la barra lateral del bloque para mostrar u ocultar más opciones de configuración.

Puedes cambiar y personalizar el color, tipografía, dimensiones, etc., de los bloques desde aquí.

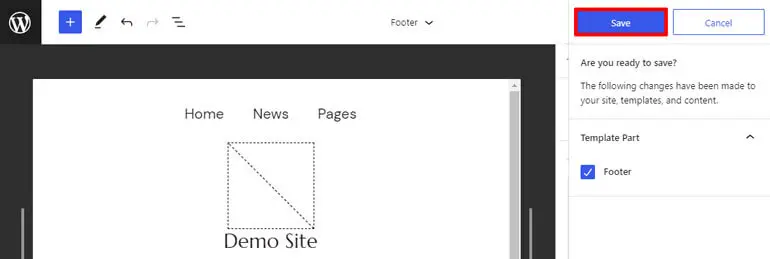
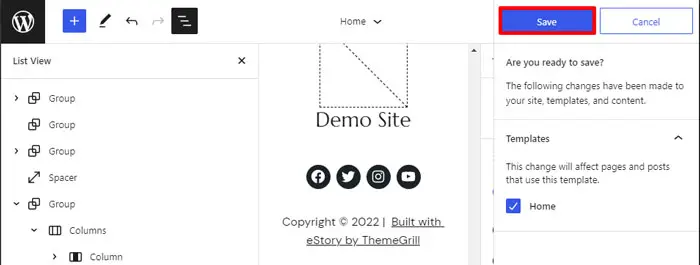
Y finalmente, no olvide hacer clic en el botón Guardar en la parte superior para guardar los cambios en su pie de página.

v) Personalización de su página de inicio con FSE
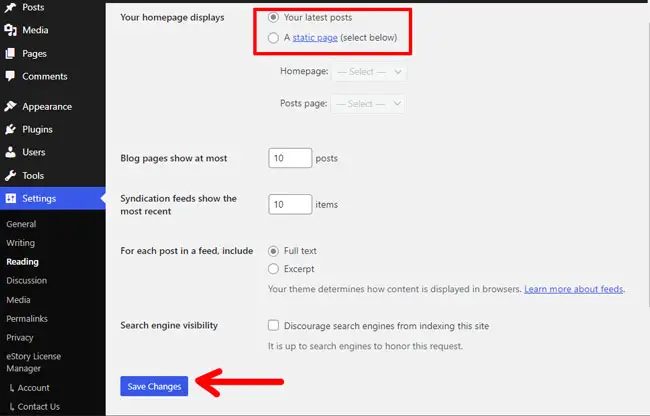
Su página de inicio es lo primero que ven los visitantes cuando llegan a su sitio. Entonces, antes de personalizar su página de inicio, debe elegir la opción de página de inicio entre Últimas publicaciones o Página estática .
En pocas palabras, si elige Últimas publicaciones , su página de inicio mostrará todas sus últimas publicaciones. Por lo tanto, cada vez que publique una nueva publicación de blog, se mostrará en su página de inicio junto con las publicaciones anteriores.
Y en cuanto a la página estática , si elige esta opción, le permitirá crear y mostrar contenido específico, como agregar botones para redirigir a los visitantes a otra página, información adicional, etc.
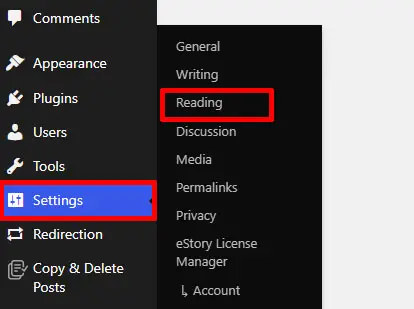
Entonces, para elegir entre Publicaciones más recientes y Página estática , vaya a Configuración y navegue hasta Lectura en su tablero. Verá una opción llamada "Su página de inicio se muestra".

Elija entre "Sus últimas publicaciones" o "Una página estática" como prefiera y presione el botón Guardar cambios.

A continuación, vaya a Apariencia>>Editor .

En el Editor , haga clic en el icono de WordPress en la parte superior izquierda.

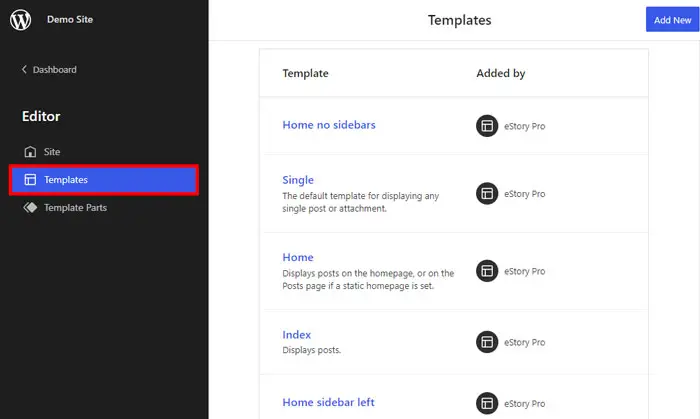
Y haz clic en Plantillas .

También debe saber que, en la mayoría de los casos, las plantillas de la página de inicio se cargan de forma predeterminada en el Editor del sitio.
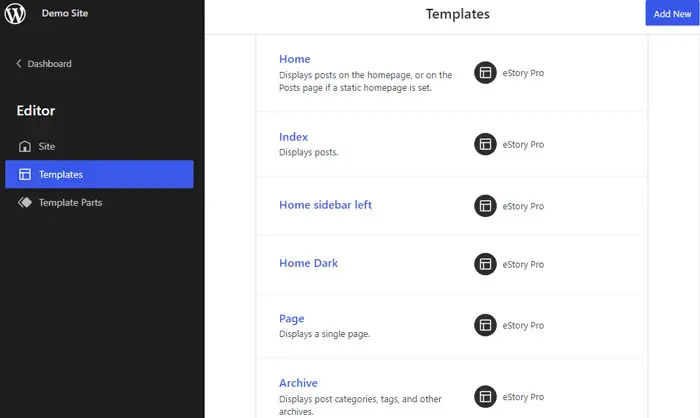
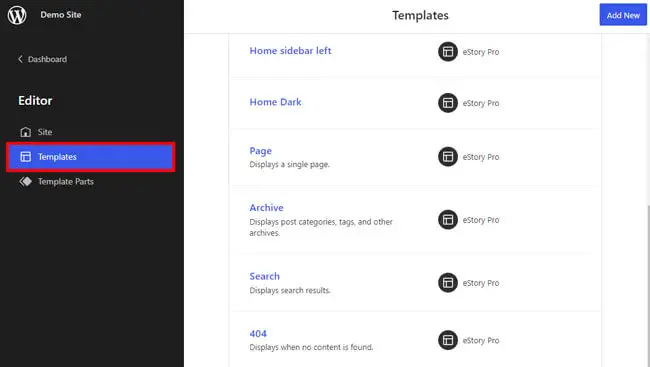
Después de hacer clic en Plantillas, puede ver opciones de plantilla como Página, Búsqueda, Inicio, Índice , etc.

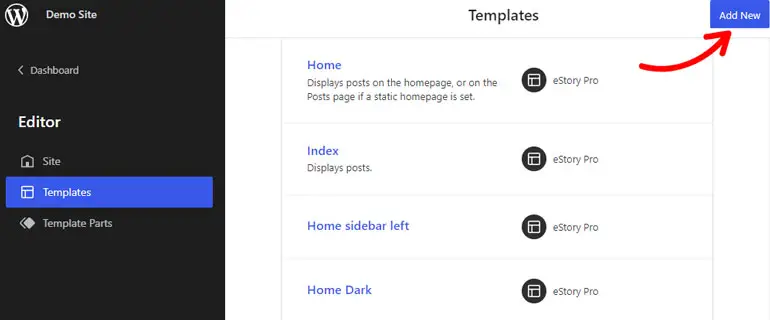
Y si no ve las plantillas requeridas, siempre puede hacer clic en Agregar nuevo y agregar las plantillas.

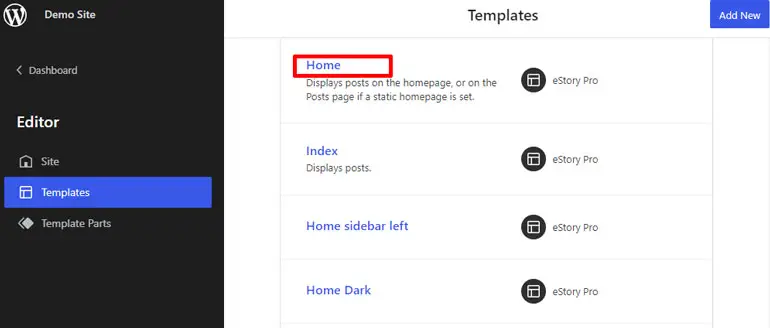
Vuelva a Plantillas , abra las opciones de Inicio para personalizar su página de inicio.

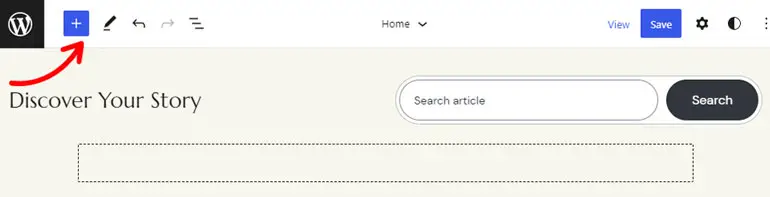
Ahora, para agregar un nuevo bloque a su página de inicio, haga clic en el ícono "+" en la parte superior izquierda y desplácese hacia abajo para encontrar el bloque temático.

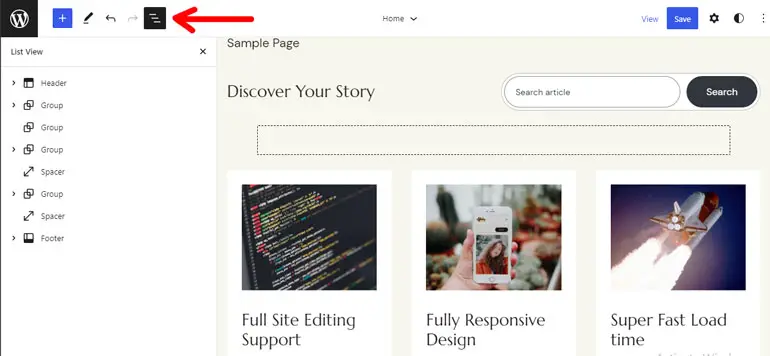
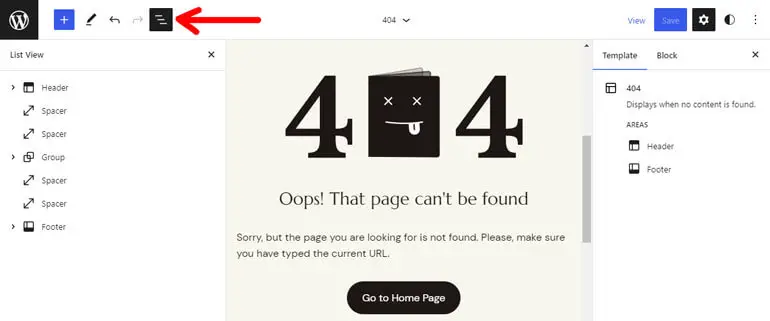
A continuación, haga clic en el icono de 3 líneas para abrir la Vista de lista . Aquí puede modificar la alineación del encabezado, pie de página, imagen, etc. de su página de inicio.

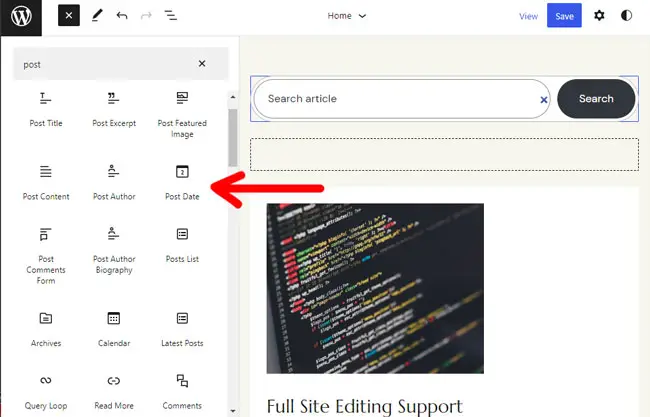
Aquí puede encontrar bloques como Fecha de publicación, Listas de publicaciones, Contenido de la publicación, Imagen destacada de la publicación , etc., que pueden ser útiles en la página de inicio de Últimas publicaciones de su sitio.

Aquí, hemos agregado esos bloques para crear una página de inicio y colores personalizados, tipografía, imágenes, etc.

Agregue el bloque que desea personalizar en su página de inicio y presione el botón Guardar para guardar los cambios en su Editor.

vi) Personalización del diseño de las páginas internas
A continuación, las páginas internas también son tan importantes como la página de inicio del sitio.

Por lo tanto, sus páginas internas incluyen elementos como la página de resultados de búsqueda, la página de error 404, una sola página, etc.
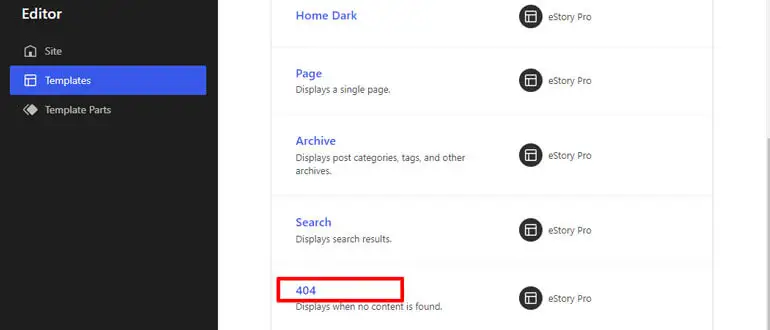
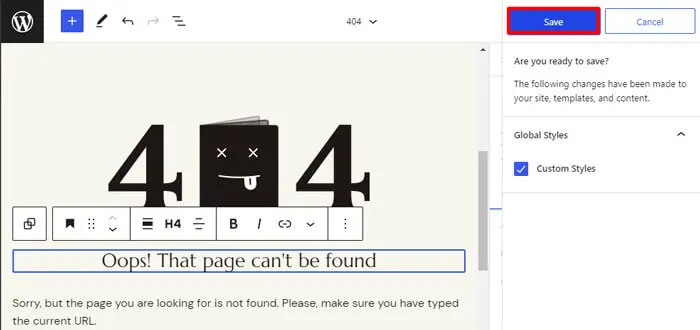
Abra la pestaña Plantillas dentro del Editor para personalizar su página interna con el tema de eStory. Puede ver la plantilla para Búsqueda, 404 y más aquí en las páginas internas de su sitio.

Por ejemplo, abriremos la página 404 para personalizarla.

En la vista de lista , puede ver diferentes bloques como encabezado, espaciador, pie de página, etc. Puede agregar más bloques para mostrar en la página 404 o personalizar los bloques existentes en la plantilla.

Puede modificar los colores, la tipografía y el diseño de la página a través de Estilos en la esquina superior derecha.

Del mismo modo, puede personalizar otras páginas internas y guardar los cambios haciendo clic en el botón Guardar .

2. Usar el personalizador de temas
El personalizador de WordPress es la solución más sencilla para personalizar cualquier tema de WordPress. Si su tema aún no es compatible con el Editor de sitio completo , puede usar este método para personalizar su tema.
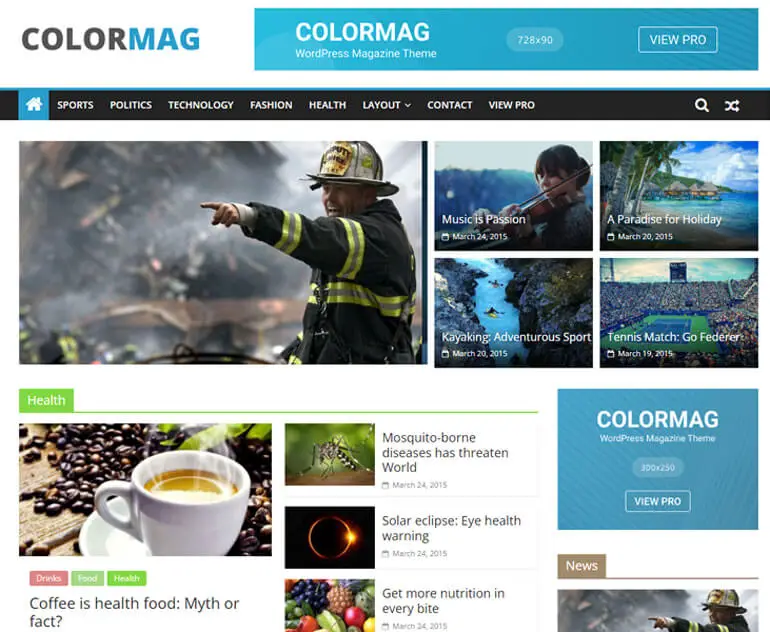
Aquí, personalizaremos el mejor tema de WordPress para revistas: ColorMag.

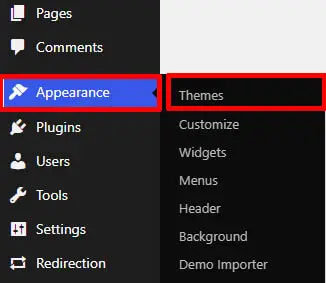
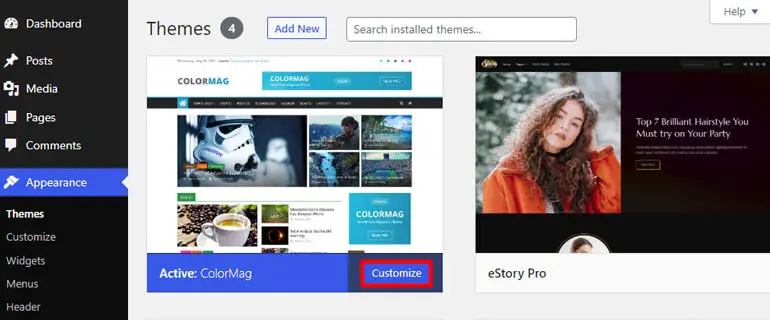
En primer lugar, vaya a Apariencia >> Tema .

A continuación, haga clic en el botón Personalizar del tema activo que desea personalizar.

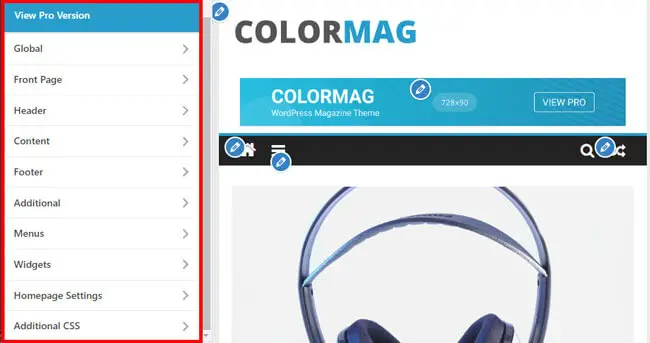
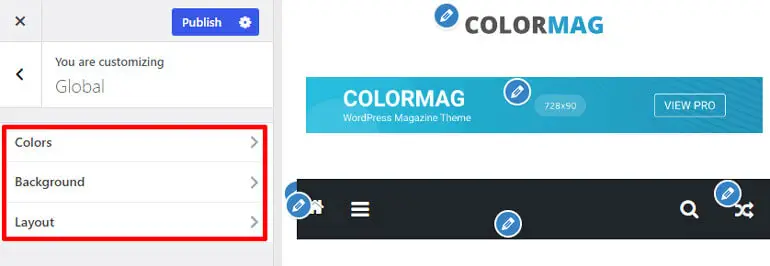
Ahora será redirigido al Personalizador . En la barra lateral izquierda, puede ver varias opciones de personalización a continuación:

- Global: con la configuración global, puede personalizar el ancho del área de contenido de su sitio, cambiar los colores principal y de encabezado del sitio y cambiar el color del texto del enlace.
- Página principal: puede habilitar o deshabilitar las últimas publicaciones de blog o el contenido de la página estática desde aquí. ¡También puede configurar un sistema de publicación único y personalizar el ancho de la página principal!
- Encabezado: le permite cambiar el logotipo, el ícono, el título y el eslogan del sitio junto con los medios del encabezado. También puede personalizar la fecha y el teletipo de noticias en el encabezado.
- Contenido: puede configurar el diseño, incluir imágenes destacadas para una sola publicación y mucho más desde la configuración de Contenido.
- Pie de página: te permite personalizar el diseño, la tipografía y también la barra inferior del pie de página. Además, puede agregar botones como desplazarse hacia arriba desde la configuración del pie de página.
- Adicional: la configuración adicional le permite personalizar más, como agregar íconos sociales, integrar API externa y más.
- Widgets: puede agregar diferentes anuncios en su sitio utilizando la configuración de widgets. Es más adecuado para áreas como encabezado, pie de página y barra lateral.
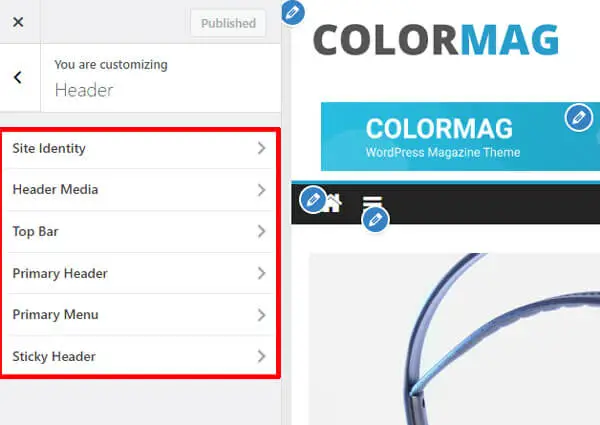
Entonces, dicho esto, le mostraremos un ejemplo simple de cómo puede personalizar la configuración del encabezado del tema.
Debe navegar a Apariencia >> Personalizar >> Encabezado . Dentro de la configuración del encabezado , puede personalizar los medios del encabezado, el menú principal, el logotipo del sitio, el ícono, el título, el encabezado fijo y más.

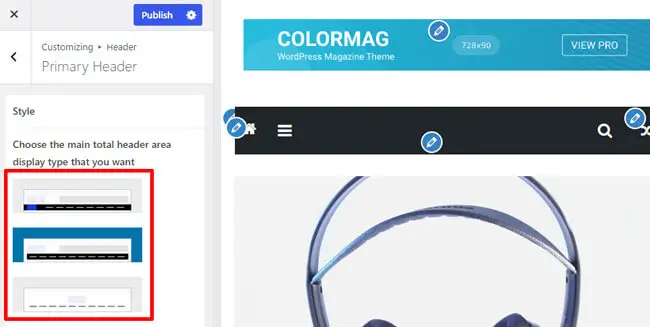
Por ejemplo, veamos cómo puede personalizar el diseño y el estilo del encabezado.
Después de navegar a Encabezado , debe abrir la opción Encabezado principal . Entonces, obtienes 3 estilos de encabezado con la versión gratuita de ColorMag.

Los diferentes estilos incluyen elementos como menú principal de ancho completo/contenedor con fondo claro/oscuro junto con diferentes ubicaciones de la identidad del sitio.
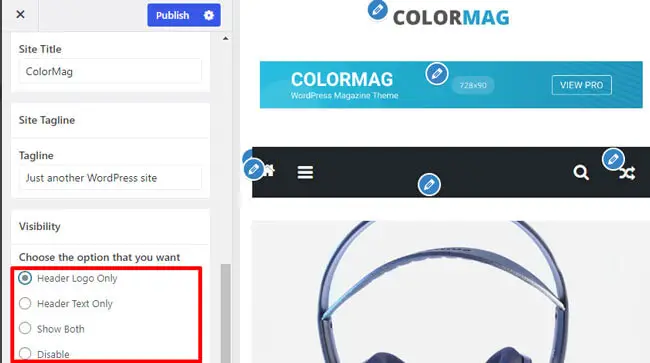
También puede modificar los elementos del encabezado como Identidad del sitio . Puede elegir entre 3 tipos, incluidas diferentes ubicaciones de texto de encabezado, logotipo y barra lateral de encabezado.

Además, puede cambiar el color, el fondo y el diseño en la configuración Global.

Del mismo modo, puede personalizar otras opciones para el tema ColorMag utilizando el personalizador.
3. Uso del complemento del generador de páginas
También puede personalizar su tema de WordPress con complementos de creación de páginas. Hay varios complementos de creación de páginas como Elementor, Brizy , etc.
Uno de los más populares es Elementor. Es un complemento de editor visual de arrastrar y soltar con un diseño avanzado para construir cualquier sitio. Entonces, para este tutorial, vamos a usar Elementor.

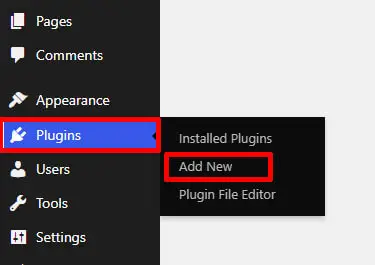
Su primer paso es instalar y activar Elementor. Para eso, vaya a Complementos y haga clic en Agregar nuevo desde la barra lateral de su tablero de WordPress.

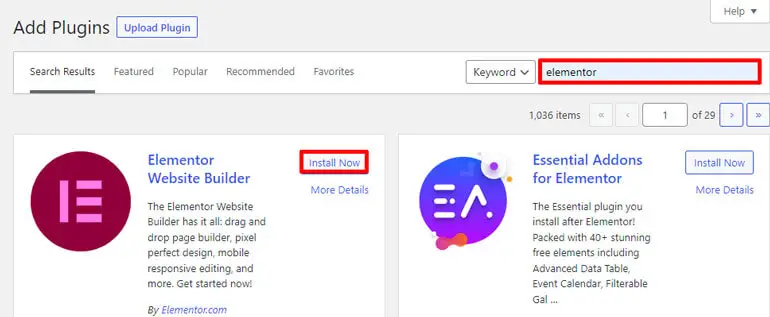
Ahora busque Elementor en la barra de búsqueda y aparecerá en sus resultados de búsqueda. Haga clic en el botón Instalar .

Y finalmente, activa el complemento.

Por lo tanto, la página principal de su sitio es su página de inicio que los usuarios ven cuando llegan a su sitio web. Es una página de destino, por lo que es esencial crear una página de inicio atractiva para su sitio.
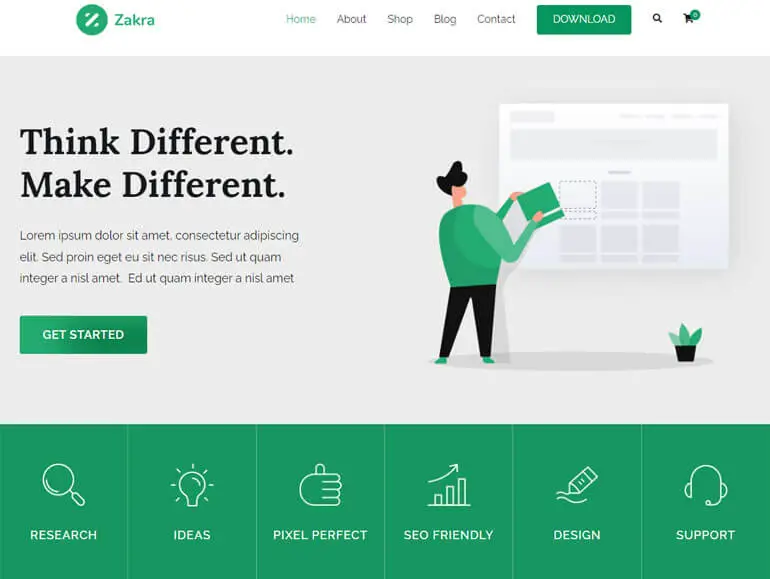
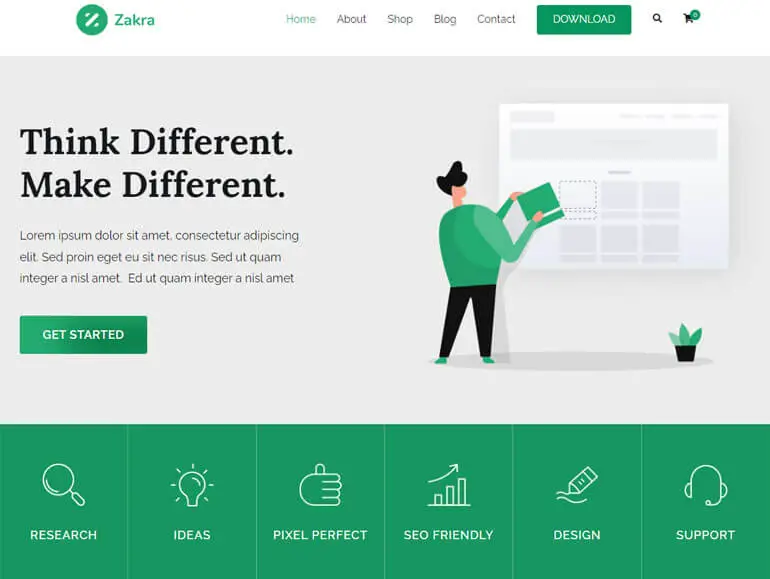
Zakra es el mejor tema multipropósito que ofrece varias demostraciones para crear cualquier sitio web de nicho. Entonces, en este tutorial, le mostraremos cómo puede personalizar su página de inicio con el tema Zakra y Elementor.

En su tablero de WordPress, abra Páginas y haga clic en Todas las páginas. Aquí, serás llevado a una página con varios títulos.

Busque "Inicio". Si ha importado una demostración creada con Elementor , puede ver una opción llamada "Editar con Elementor". Haz clic en él para comenzar a personalizar tu página de inicio.

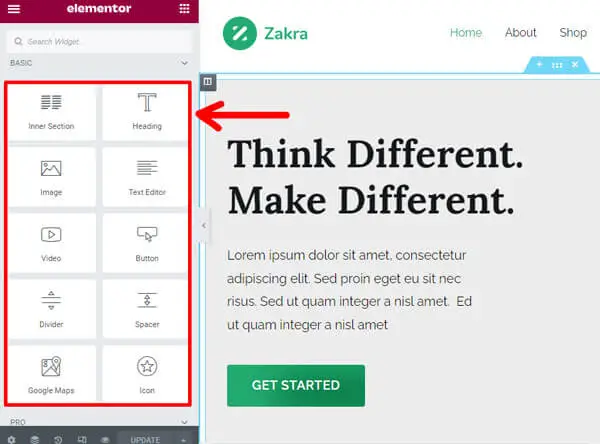
Ahora, en el lado izquierdo, puede ver widgets como texto, botones, imágenes, redes sociales , etc. Además, puede usar los widgets de WooCommerce de Elementor si tiene un sitio de tienda en línea.

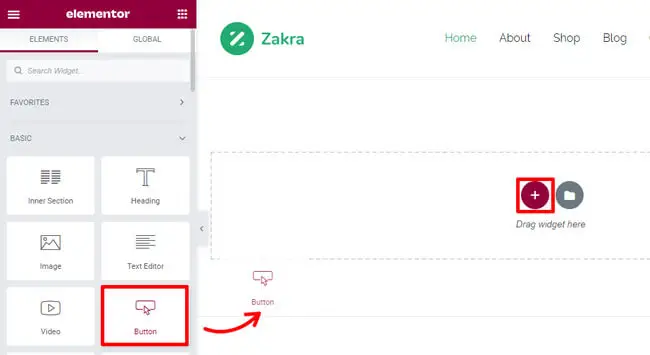
Haga clic en el ícono "+" para agregar nuevos widgets y arrastre y suelte el widget que desee en el lado derecho. Elementor le permite agregar tantos widgets como desee.

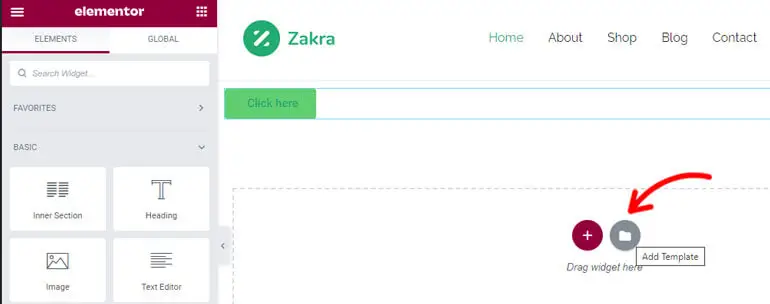
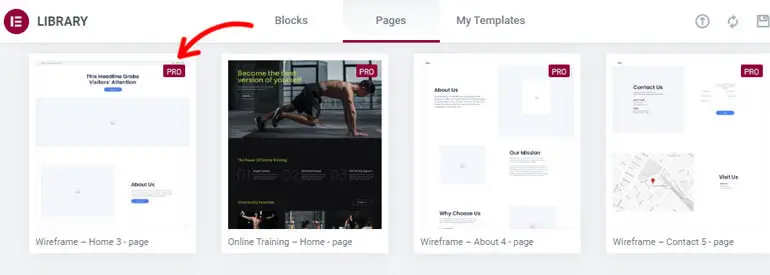
También puede importar plantillas y bloques de página prefabricados. Para hacer eso, haga clic en el botón Agregar plantilla .

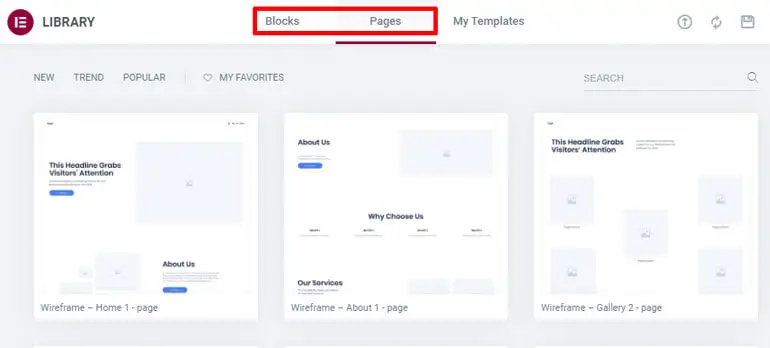
Cuando haces eso, aparece una ventana emergente donde puedes encontrar páginas y bloques incorporados.

También puede ver plantillas premium aquí. Para acceder a él, puede actualizar a la versión pro de Elementor.

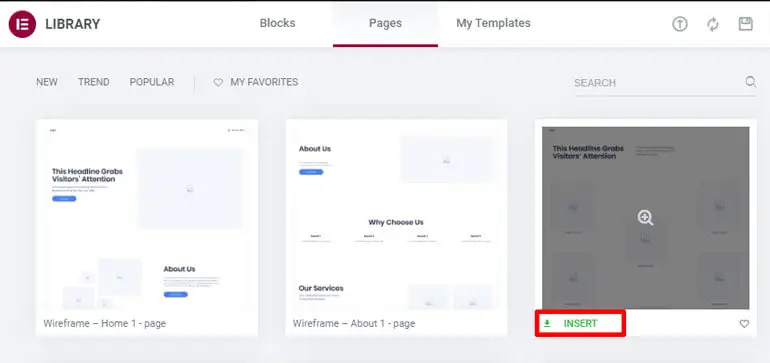
A continuación, elija una plantilla que le guste, desplace el cursor sobre ella y presione el botón Insertar .

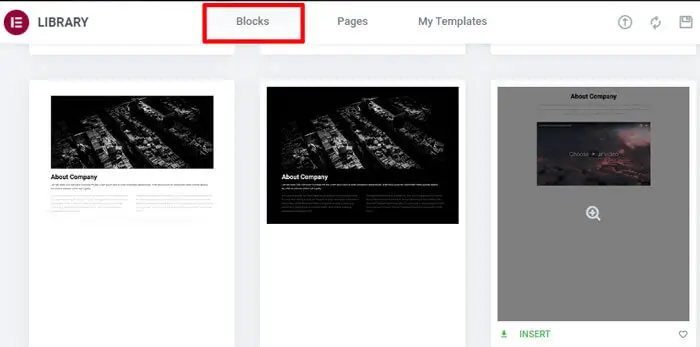
Además, puede agregar diferentes bloques para diseñar su página de inicio.

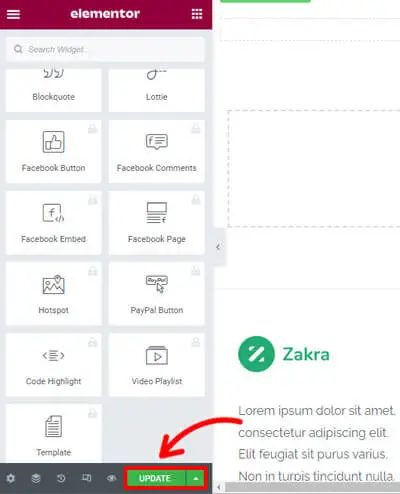
Por último, haga clic en el botón Actualizar para guardar los cambios.

4. Uso de Theme Framework y un Child Theme
Si no desea usar un complemento de creación de páginas, también puede usar un marco de tema para personalizar su tema de WordPress.
Habrá un tema principal que se considera un marco y un tema secundario que se puede usar para personalizar el tema principal.
Los temas secundarios le permiten personalizar su tema sin cambiar el archivo del tema principal. Entonces, en lugar de modificar los archivos del tema directamente, simplemente puede anularlos con las plantillas en el tema Child.
Puede crear un tema secundario si está familiarizado con Style.CSS y PHP . O, si desea evitar involucrarse con la codificación, puede usar un complemento llamado Child Theme Wizard que le permite crear un tema secundario.

¿Cómo crear un tema hijo?
Te enseñaremos a crear un Child Theme utilizando el mejor tema multiusos Zakra.
Puede hacerlo usando un método manual y un método de código corto .
Para aprender el método manual, puede seguir nuestro sencillo tutorial para crear un tema Child.
Método de acceso directo
Hay otro método para crear un tema Child en unos pocos pasos.
Como sugiere el nombre, crear un tema secundario es un atajo simple.
Puede descargar el archivo zip inicial del tema Zakra Child desde aquí: https://themegrill.com/blog/wp-content/uploads/2014/08/zakra-child.zip
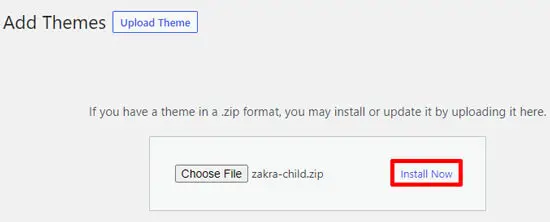
Después de descargarlo, abra su panel de control de WordPress y navegue hasta Apariencia >> Tema. Luego, haga clic en Agregar nuevo y presione Cargar tema para cargar su archivo descargado.

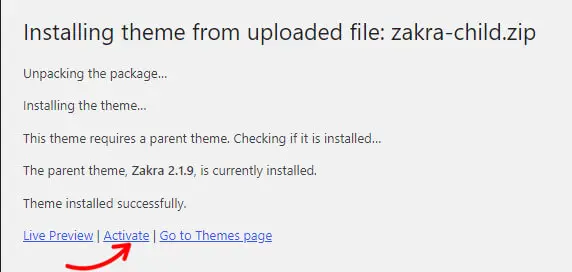
Por último, haga clic en Instalar ahora para instalarlo.

Ahora, presiona el botón Activar para usar el tema hijo de Zakra.

¡Después de crear y activar su tema infantil, puede personalizarlo completamente según sus preferencias!
Los mejores temas personalizables
1. Zakrá
Zakra es un tema multipropósito moderno que es la solución definitiva para crear cualquier sitio. Puede elegir entre las más de 80 plantillas de inicio de Zakra para crear cualquier sitio de nicho.

Obtiene plantillas de inicio para blogs, comercio electrónico, negocios, agencia, cartera, etc. Es un tema altamente personalizable con muchas opciones de personalización como encabezado, pie de página, configuración de la página de inicio, menú y mucho más.
Características clave
- Integrado con WooCommerce para crear una tienda online.
- Las demostraciones prediseñadas se pueden importar con un solo clic.
- Compatible con los principales creadores de páginas como Elementor, Brizy, etc.
- Ofrece más de 100 opciones de personalización.
- Ofrece más de 30 opciones de configuración de página.
Precio: Zakra tiene versiones gratuitas y premium. Puede descargar la versión gratuita desde WordPress.org. En cuanto a la versión premium, Zakra cuenta con los siguientes planes:
- Personal: $58.65 por un solo sitio
- Personal Plus: $66.75 por licencia para 3 sitios
- Desarrollador: $ 209.30 por licencia de sitios ilimitados
2. Color Mag
Si está buscando un tema de revista altamente personalizable, ColorMag es el indicado. El tema es mejor para crear sitios relacionados con noticias, revistas y blogs. Es un tema mejor calificado con más de 1250 calificaciones de 5 estrellas con más de 100 000 instalaciones activas.

Puede elegir entre sus más de 25 sitios de inicio que se pueden importar con un solo clic. El tema tiene todo lo que necesitas para personalizar tu sitio. ¡Puede personalizar la tipografía, los widgets y todo lo demás con ColorMag!
Características clave
- Velocidad súper rápida con resultados probados en diferentes herramientas de exceso de velocidad.
- Sitios de inicio para adaptarse a varios tipos de sitios de revistas.
- Ofrece Sistema Único de Correos.
- Integrado con creadores de páginas: Elementor, Gutenberg y más.
- Código limpio para mantener la seguridad segura.
Precio: Es un tema freemium. Puede comprar la versión premium por $ 59 para una licencia de sitio único.
3. Historia electrónica
eStory es un tema de bloque de WordPress para cualquier sitio de WooCommerce. Está completamente diseñado con la edición completa del sitio en mente. Con eStory, puede usar más de 25 patrones de bloques junto con más de cinco sitios de inicio.

Para agregar más, el tema ofrece más de 5 plantillas prediseñadas con varios diseños. El tema le permite personalizarlo según las opciones de color, widgets, tipografía y más.
Características clave
- Editor del sitio para la personalización.
- Ofrece diseños de encabezado y pie de página.
- Totalmente compatible con los complementos WooCommerce y YITH WooCommerce Wishlist.
- Diseño receptivo para adaptarse a diferentes tamaños de pantalla.
- 100% compatible con creadores de páginas como Elementor, Brizy, etc.
Precio: Gratis
Conclusión
Finalmente, hemos llegado al final del artículo sobre cómo personalizar un tema de WordPress. Esperamos que pueda elegir uno de los cuatro métodos que describimos, según su sitio y tema.
Mientras elige y busca un tema, es posible que le guste el tema de otro sitio web y se pregunte cómo encontrar el tema del sitio.
También podemos ayudarlo con eso con nuestro artículo sobre cómo encontrar el tema de un sitio de WordPress. Además, si está buscando temas, podemos ayudarlo a elegir uno con nuestra lista de los mejores temas multipropósito de WordPress.
¿Quieres leer más? Consulte nuestro blog informativo que tiene todo lo relacionado con WordPress.
Además, si quieres mantenerte actualizado, ¡síguenos en Twitter y Facebook!
Feliz lectura.
Descargo de responsabilidad: algunos de los enlaces en la publicación pueden ser enlaces de afiliados. Entonces, si compra algo usando el enlace, ganaremos una comisión de afiliado.
