Cómo personalizar el formulario de contacto 7 con Elementor
Publicado: 2022-04-07¿Está buscando una forma sencilla de personalizar su formulario de contacto 7 con Elementor?
Contact Form 7 es uno de los creadores de formularios de contacto más antiguos y populares disponibles para WordPress. Puede medir su popularidad al ver que la versión liviana de Contact Form 7 tiene más de 5 instalaciones activas hasta la fecha.
Aunque Contact Form 7 incluye todas las funciones avanzadas y necesarias requeridas en un complemento de creación de formularios, personalizar su configuración de estilo es complicado para los principiantes y no viene con ninguna función de personalización de estilo integrada.
Entonces, en este artículo, le mostraremos cómo diseñar el formulario de contacto 7 con el generador de páginas Elementor, sin agregar ningún código personalizado y HTML CSS.
Antes de comenzar, obtengamos una respuesta a una pregunta básica.
¿Puedes usar el formulario de contacto 7 con Elementor?
Sí, puede usar fácilmente el Formulario de contacto 7 con el generador de páginas de Elementor usando los complementos de terceros.
No hay una característica incorporada del complemento Contact Form 7 que le permita integrarlo directamente con Elementor, pero el uso de complementos y complementos de terceros, como PowerPack Addons para Elementor , le brinda la flexibilidad de usar y diseñar Contact Form 7 en Elementor en vivo. editor.
PowerPack Elements es uno de los mejores complementos elementor presentes en el mercado. Viene con muchos widgets creativos y avanzados, incluidos los widgets de estilo de formulario para los populares complementos de formulario de WordPress.
El widget de modelador de formularios Contact Form 7 de PowerPack le permite personalizar sus formularios Contact Form 7 sin ningún tipo de ajetreo y bullicio.
Este widget de estilo de formulario está repleto de increíbles características de estilo y funcionalidad que le permite diseñar cada elemento de su formulario de contacto con solo unos pocos clics.
Entonces, veamos cómo puede usar el widget de estilo de PowerPack Contact Form 7 para diseñar Contact Form 7 en su sitio web de WordPress usando Elemntor.
Cómo diseñar el formulario de contacto 7 con Elementor
Antes de comenzar, asegúrese de haber instalado y activado estos complementos en su sitio de WordPress:
- Formulario de contacto 7
- Elementor Pro o Lite
- Elementos PowerPack Pro
Si prefiere ver una guía en video, consulte el video a continuación para obtener instrucciones detalladas sobre el tutorial.
Cree un formulario utilizando el complemento Formulario de contacto 7
Una vez que active todos los complementos mencionados anteriormente, debe crear un formulario utilizando el Formulario de contacto 7.
Consulte el documento de introducción a Contact Form 7 para obtener más información.
Cree una nueva página o edite una página existente en Elementor Editor
Ahora que ha creado su formulario, debe agregar una nueva página o editar la existente y abrirla en el editor de elementor.
Arrastre y suelte el widget de estilo PowerPack Contact Form 7
Una vez que haya abierto la página, busque " formulario de contacto 7 " en la barra de búsqueda y arrastre y suelte el widget en la página.

Asegúrese de buscar el signo de PowerPack PP en la esquina superior derecha del widget.
Personalizaciones en la pestaña Contenido del widget Styler de Contact Form 7
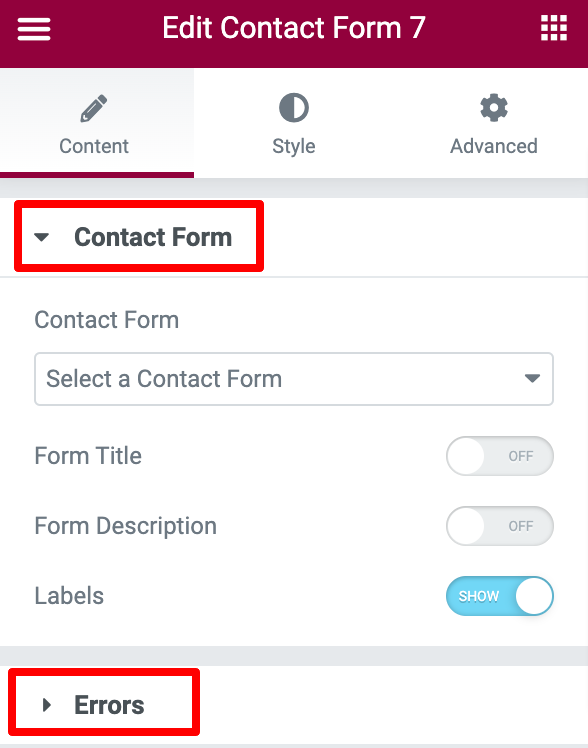
La pestaña Contenido del widget PowerPack Contact Form 7 consta de 2 secciones: Formulario de contacto y errores .

Seleccione su formulario de contacto
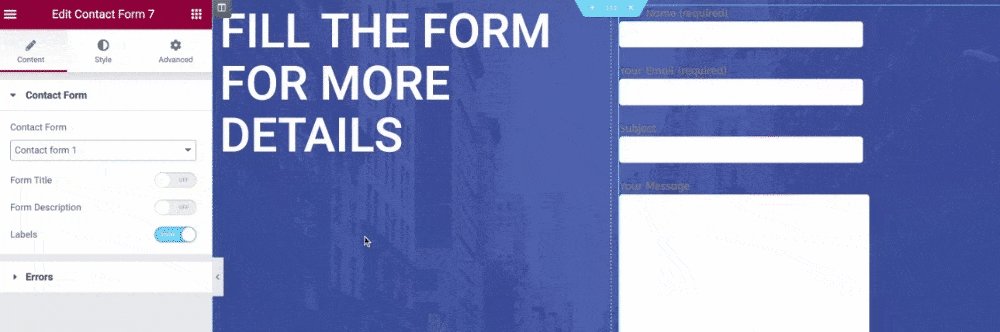
Lo primero que debe hacer es seleccionar su Formulario de contacto 7 en el menú desplegable. Tan pronto como elija el formulario, aparecerá de inmediato en el editor.

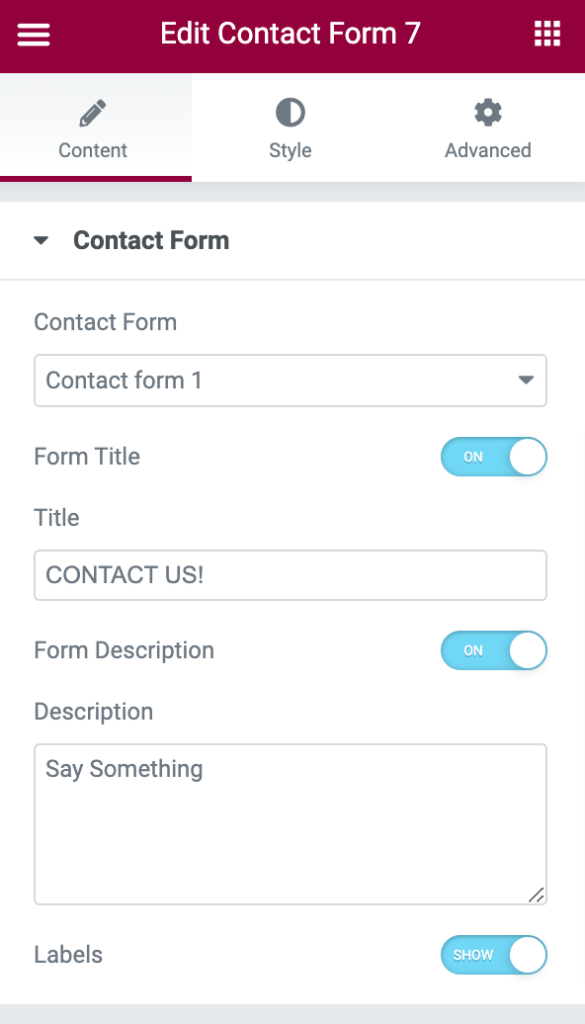
Agregar título y descripción de formulario personalizado
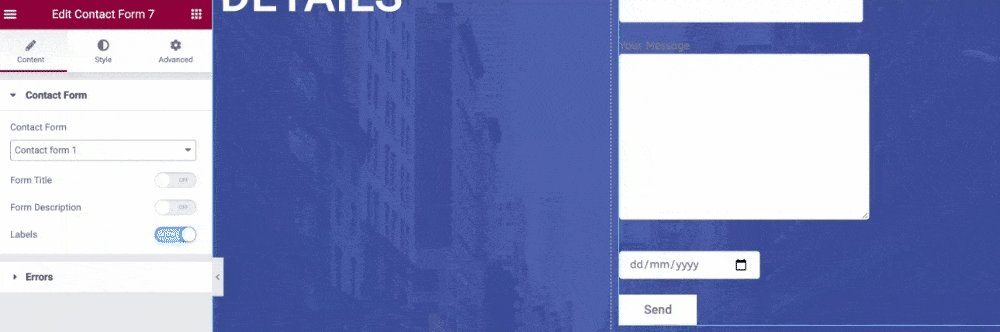
Como puede ver en el video anterior, el formulario incluye campos y opciones predeterminados. Con el widget de estilo PowerPack Contact Form 7 para Elementor, obtienes muchas opciones para diseñar y personalizar estas opciones según tus gustos.
Puede agregar un título y una descripción atractivos y personalizados a su formulario desde la pestaña Contenido.
Además, si lo desea, puede ocultar o mostrar el título, la descripción y las etiquetas del formulario simplemente haciendo clic en el botón de alternancia.

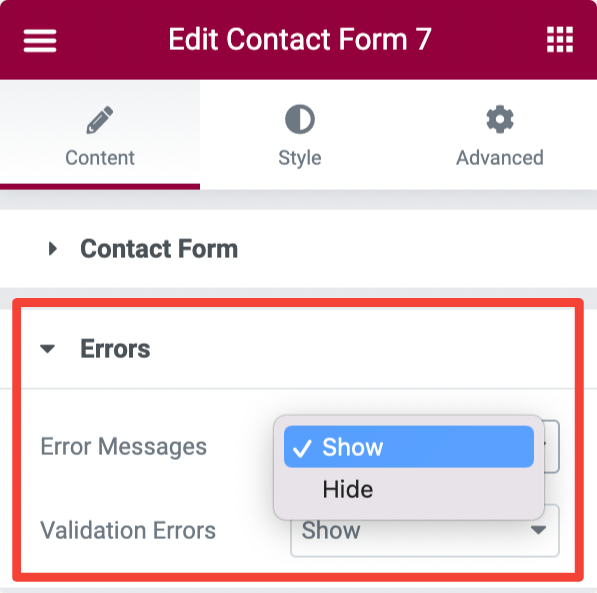
Mostrar/ocultar mensajes de error y validación
Con la subsección Error, puede mostrar fácilmente un mensaje de error y validación a los usuarios de su formulario.

Personalizaciones en la pestaña Estilo de Contact Form 7 Styler Widget
La pestaña Estilo del moldeador de Contact Form 7 incluye opciones de estilo para personalizar el aspecto y la apariencia de su formulario de contacto.

Veamos cuáles son todas las opciones de personalización que obtienes aquí:
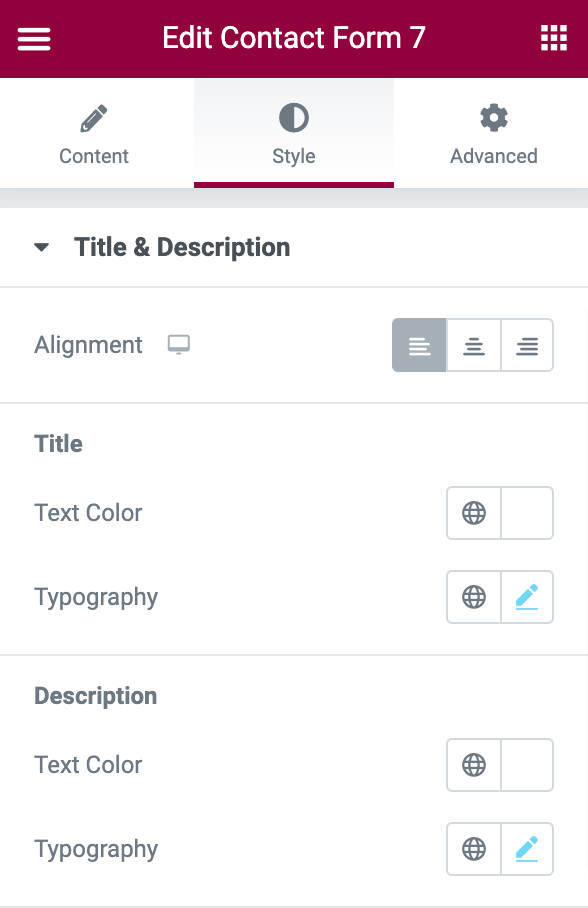
Título y descripción del formulario de estilo

La primera sección en la pestaña Estilo es Título y descripción, y como su nombre lo indica, aquí tiene opciones para dar estilo al título y la descripción del formulario. Puede:
- establezca el título del formulario y la alineación de la descripción a la izquierda, al centro ya la derecha.
- cambie el título, el color del texto y la tipografía.
- cambiar el color del texto de la descripción y la tipografía.
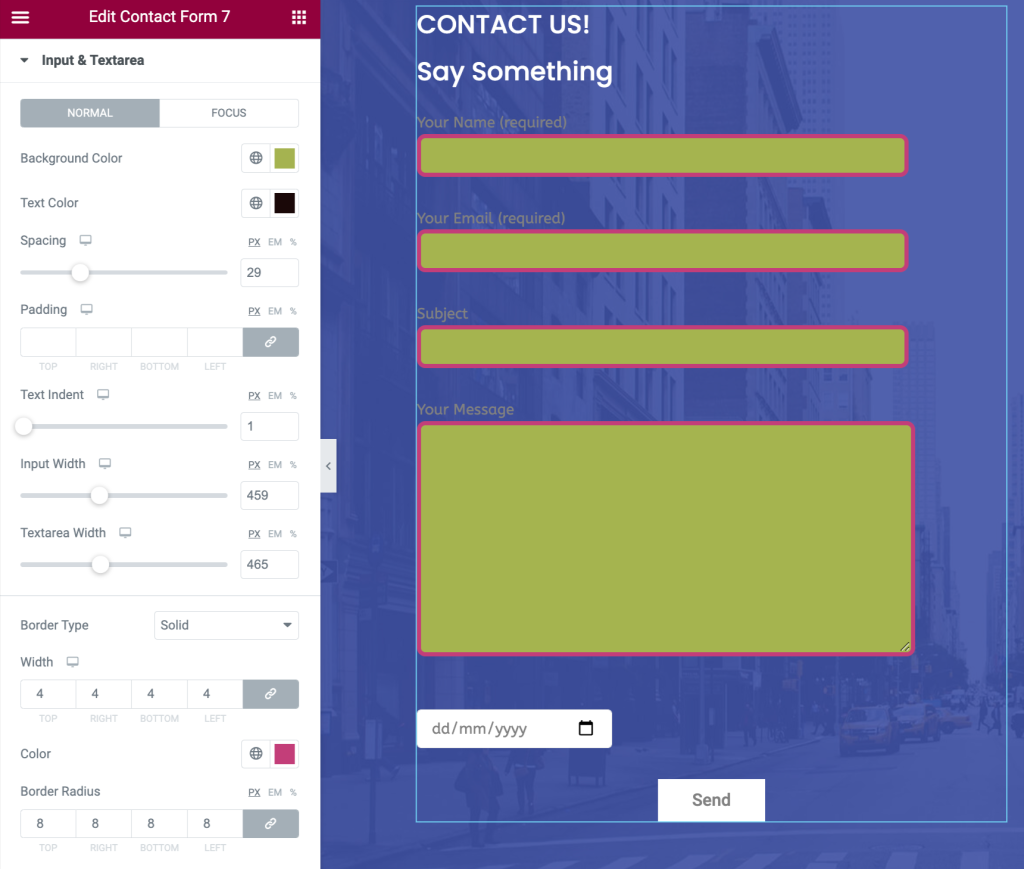
Opciones de estilo para entrada y área de texto

Los propietarios del sitio generalmente ignoran los campos de entrada de formulario y el área de texto cuando se trata de opciones de estilo. Pero el widget de modelador de formularios PowerPack le permite diseñar campos de entrada y áreas de texto de Contact Form 7 sin esfuerzo.
Aquí tienes opciones para:
- añadir fondo y color de texto
- ajustar el espaciado entre campos
- establecer sangría de texto para campos de entrada
- agregue un borde y seleccione el radio y el color del borde
- Alterar tipografía para entradas de texto
- y muchos más.
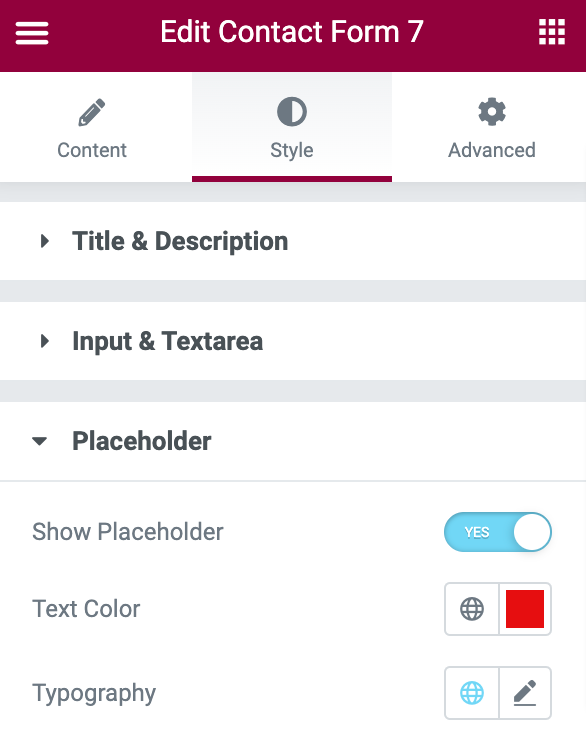
Personalizar marcador de posición

En la siguiente subsección, obtiene opciones para personalizar el texto del marcador de posición del formulario. Puede mostrar/ocultar el texto del marcador de posición activando/desactivando el botón.
Además, puede cambiar el color del texto del marcador de posición y personalizar la tipografía.
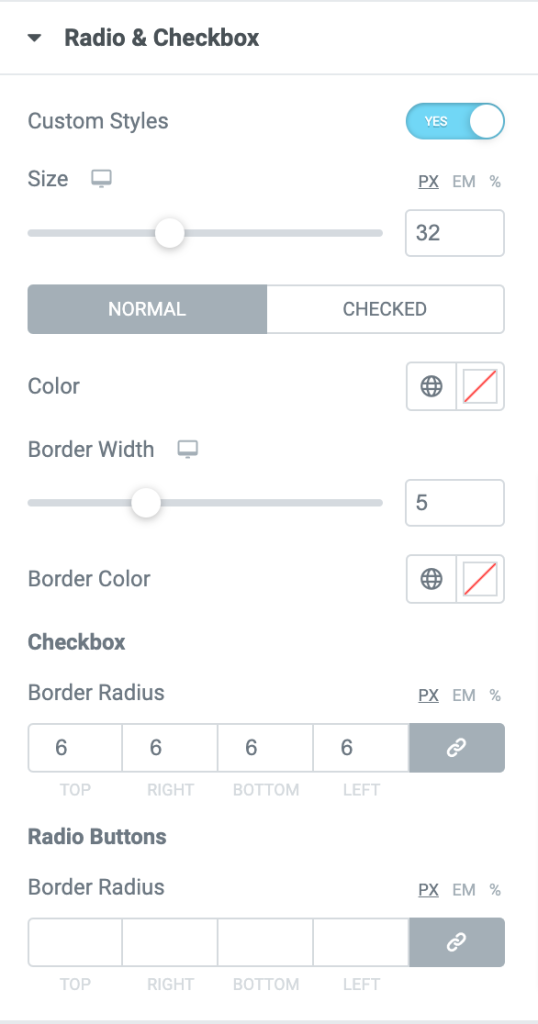
Estilo de radio y casilla de verificación

Con el widget de estilo PowerPack Contact Form 7, puede agregar un estilo personalizado al botón Radio y Casilla de verificación.
Primero, active el botón Estilos personalizados de la sección Radio y casilla de verificación para agregar un estilo personalizado.
Tan pronto como habilite el botón, se le mostrarán las opciones de estilo del botón de radio y casilla de verificación.
Aquí puede elegir el tamaño y el color del botón. Además, para que el diseño de su formulario sea más atractivo, puede agregar un borde a su radio y casillas de verificación.
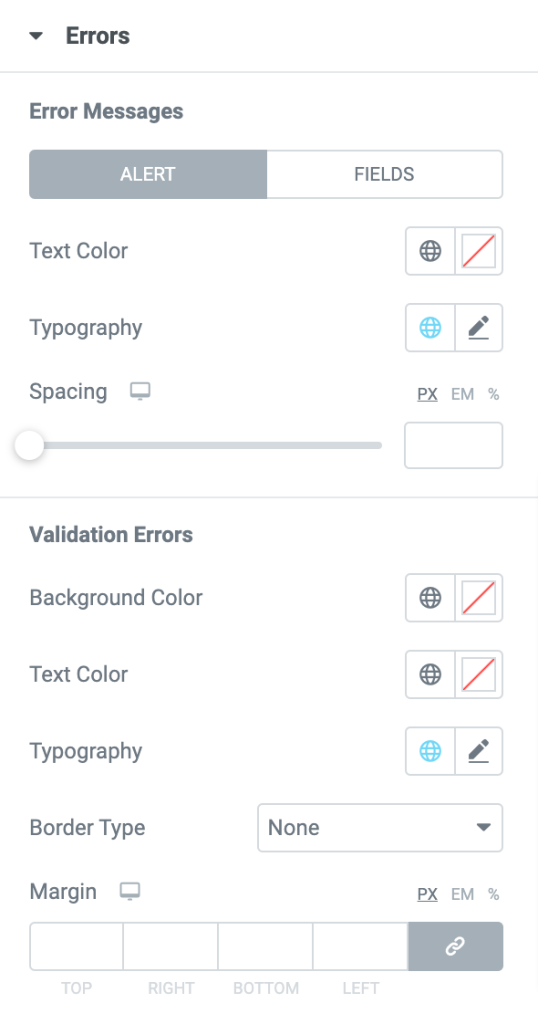
Opciones de personalización para mensaje de error y validación

El widget de estilo PowerPack Contact Form 7 le permite mostrar un mensaje de error y le brinda muchas opciones para agregarle estilo.
Puede diseñar errores y validar mensajes alterando la tipografía, agregando color de fondo y texto, y configurando bordes y márgenes.
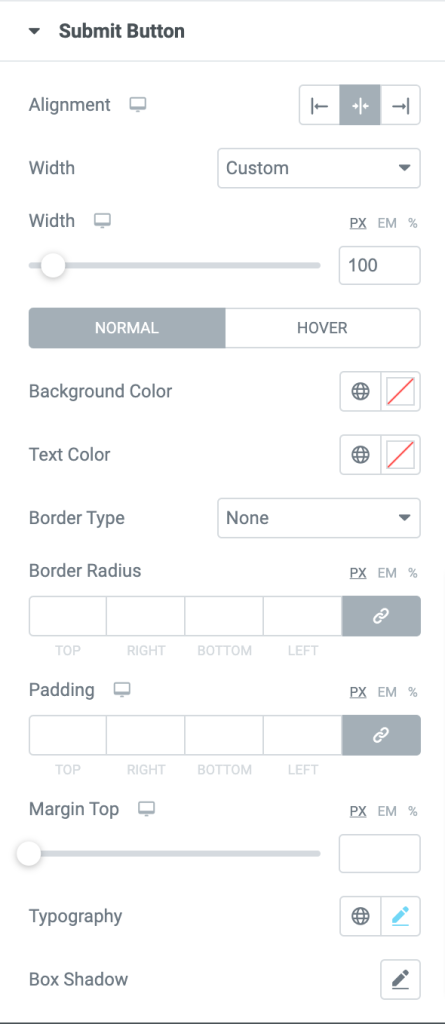
Formulario de contacto de estilo 7 Botón Enviar

El botón Enviar es uno de los elementos más importantes de cualquier formulario de contacto, y con el widget PowerPack, puede diseñar el envío para que sea más llamativo. Aquí obtienes opciones de estilo para:
- establecer la alineación del botón de envío a la izquierda, a la derecha y al centro
- elija el ancho del botón enviar
- fondo sdd y color de texto
- ajustar el radio del borde y el relleno
- personalice la tipografía eligiendo una fuente, tamaño de texto, estilo de texto y más
- y muchos más
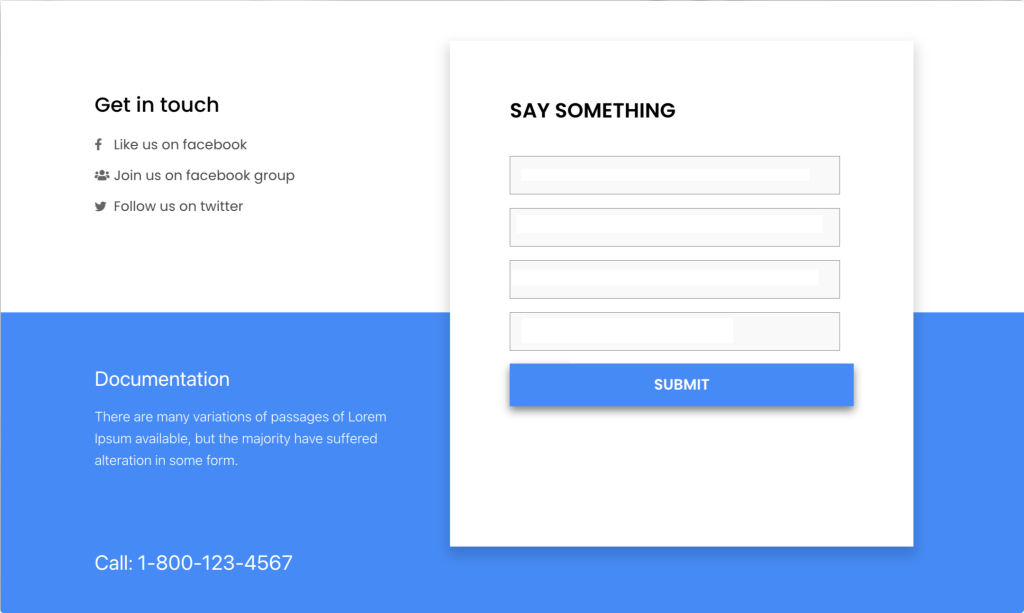
Resultado final: formulario de contacto personalizado 7
De alguna manera, su formulario de contacto se ve completamente diseñado y estilizado.

Obtenga el widget de estilo PowerPack Contact Form 7 para Elementor
Así de simple es diseñar Contact Form 7 usando Elemntor y PowerPack. Espero que este tutorial lo ayude a crear hermosos formularios de contacto en sus sitios web de WordPress.
Los complementos de PowerPack Elementor vienen con más de 80 widgets elementor diseñados de forma creativa y más de 200 plantillas de páginas y secciones prefabricadas.
El paquete de estos widgets lo ayuda a crear sitios web avanzados de Elementor sin ningún tipo de codificación. ¡ Haga clic aquí para obtener PowerPack ahora!
Si te gusta este tutorial, comparte tus comentarios en la sección de comentarios a continuación.
