Cómo personalizar la página de pago de WooCommerce con Elementor y PowerPack
Publicado: 2023-03-10¿Busca la forma más fácil de personalizar la página de pago de WooCommerce con Elementor?
Una página de pago atractiva y de buen aspecto ayuda a mejorar la experiencia de compra y el proceso de pago de sus clientes.
En este artículo, aprenderemos cómo puede personalizar fácilmente la página de pago de WooCommerce con el generador de páginas de Elementor y PowerPack, ¡sin agregar código ni CSS HTML!
¿Cómo puedo hacer que la página de pago de WooCommerce se vea mejor?
Si está familiarizado con WordPress y tiene experiencia en el uso del complemento Woocommerce, ya sabe que el diseño de la página de pago de Woocommerce depende del tema que esté utilizando en su sitio web.
Además del diseño del tema predeterminado, puede agregar CSS personalizado para personalizar la página de pago de WooCommerce. Sin embargo, ambas formas no son fáciles de usar, ya que la personalización del tema lo limita de muchas maneras, y el uso de CSS personalizado es una tarea engorrosa para los usuarios novatos.
Una de las formas más sencillas de personalizar su página de WooCommerce es usar los complementos Elementor y PowerPack.
PowerPack Addons es uno de los mejores complementos que puede considerar usar con su generador de páginas Elementor. Tiene más de 80 widgets creativos, incluidos potentes widgets para personalizar las páginas de su sitio de WooCommerce sin hacer malabarismos con ningún código.
Para personalizar la página de pago de WooCommerce, puede usar el widget de pago de PowerPack Woo para Elementor. Este widget incluye muchas opciones de estilo que te permiten cambiar fácilmente el diseño de la página de pago predeterminada de WooCommerce en un tiempo récord.

La mejor parte es que no tiene que escribir un solo código para diseñar su página de pago.
Personalice la página de pago de WooCommerce con Elementor y PowerPack
Si prefiere ver un video, puede ver el video a continuación para aprender el tutorial de personalización de la página de pago de WooCommerce.
Ahora, sin más preámbulos, veamos cómo puede usar el widget de pago de PowerPack Woo para personalizar la página de pago de WoCommerce con Elementor.
Antes de continuar, asegúrese de haber instalado y activado los complementos WooCommerce, Elementor y PowerPack para Elementor en su sitio web de WordPress.
Una vez que haya activado los tres complementos, continúe con el siguiente paso.
Paso 1: edite la página de pago predeterminada de WooCommerce
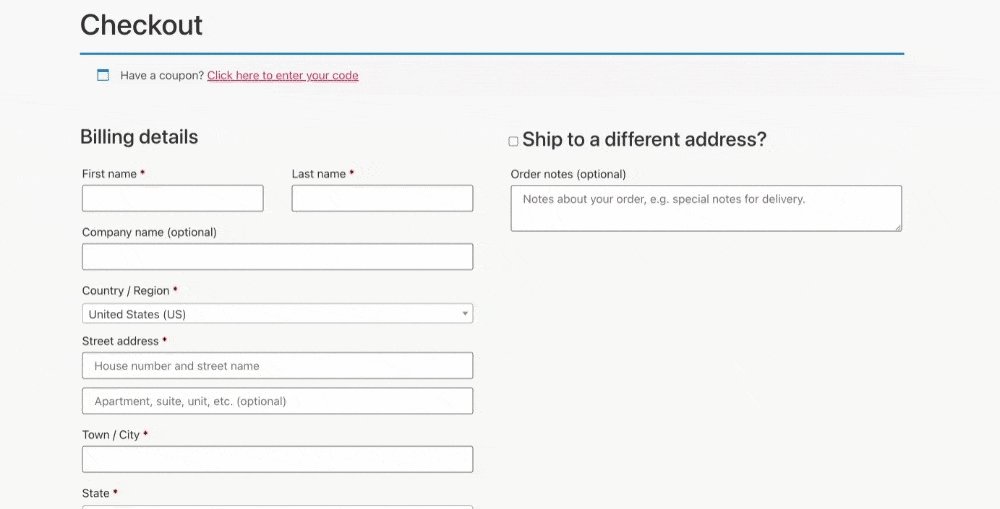
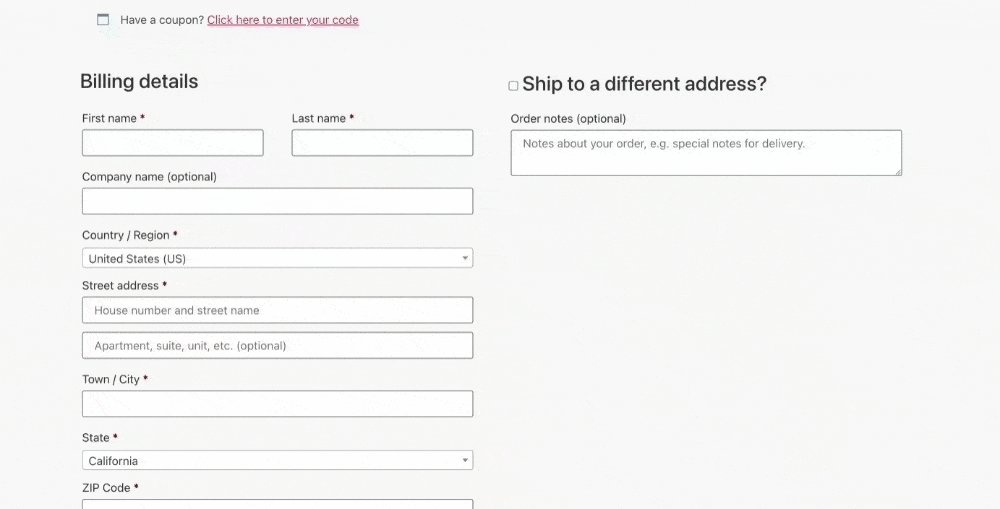
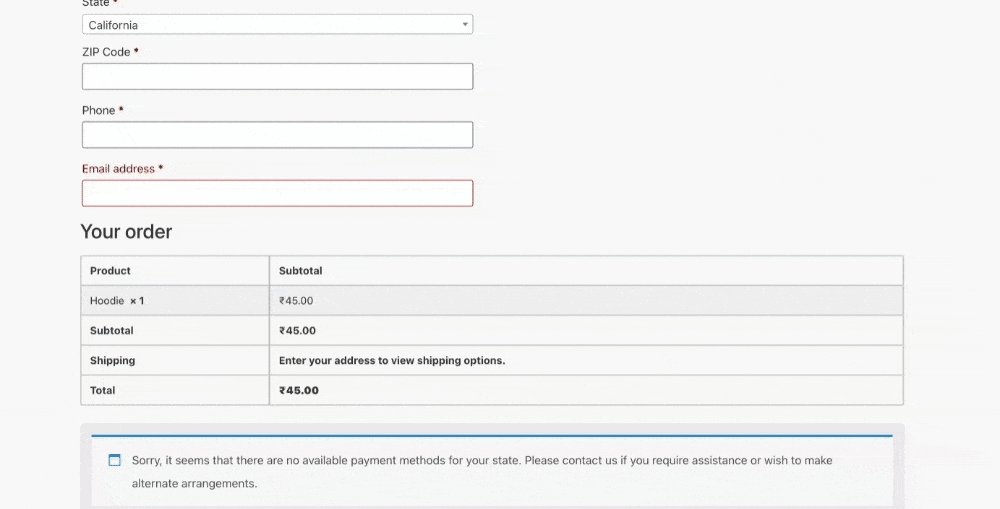
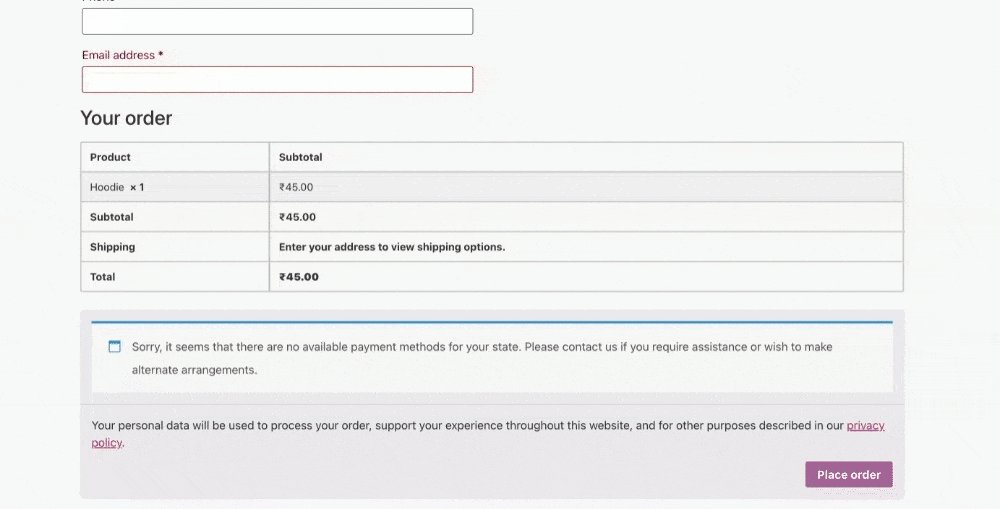
WooCommerce crea automáticamente la página de pago en su sitio. Y así es como se ve el diseño de la página predeterminada de WooCommerce Checkout:

Como puede ver, el diseño predeterminado de la página de pago de WooCommerce es muy simple y básico. Aquí es donde puede usar la combinación de complementos de WooCommerce, Elementor y PowerPack para editar la página predeterminada de WooCommerce.
Primero, vaya a su panel de administración de WordPress y haga clic en Páginas. Ahora busque la página de pago y haga clic en el botón Editar .
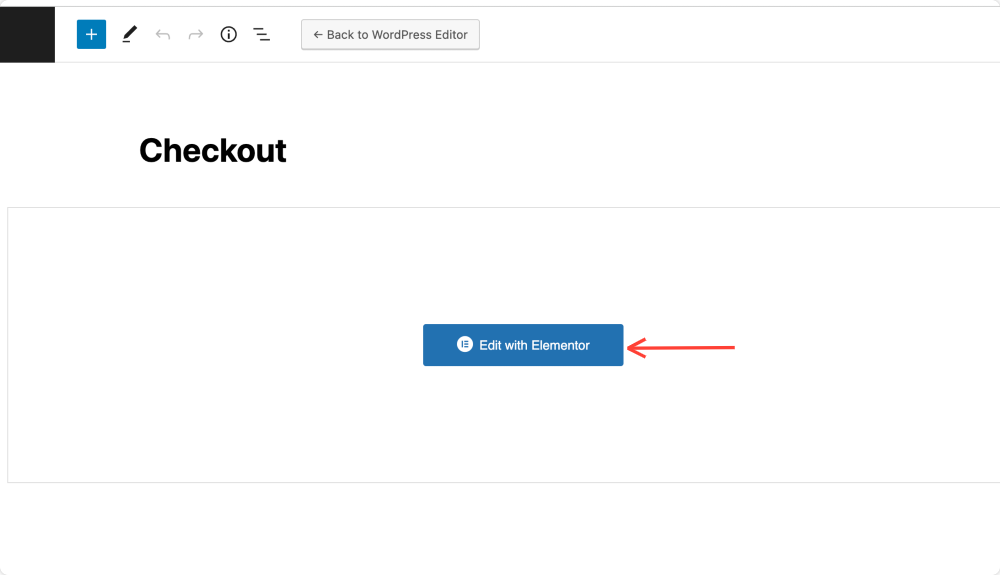
En el editor de bloques de WordPress, haga clic en el botón Editar con Elementor .

Esto lo llevará al editor de Elementor. Ahora, puede diseñar su página de Pago usando el widget de Pago de PowerPack.
Paso 2: cambie el diseño de la página y deshabilite el título
A continuación, debe cambiar el Diseño de página y deshabilitar el Título.
Para hacer eso, haga clic en el ícono ⚙️ en la esquina inferior izquierda de la página.
Una vez que se abra la configuración, active la opción Ocultar título y seleccione Diseño de página como Elementor Ancho completo o Elementor Lienzo.
Tan pronto como cambie el diseño de la página, notará que la página de pago predeterminada que se muestra se convierte en un código abreviado.
Paso 3: arrastre y suelte el widget de pago de PowerPack Woo
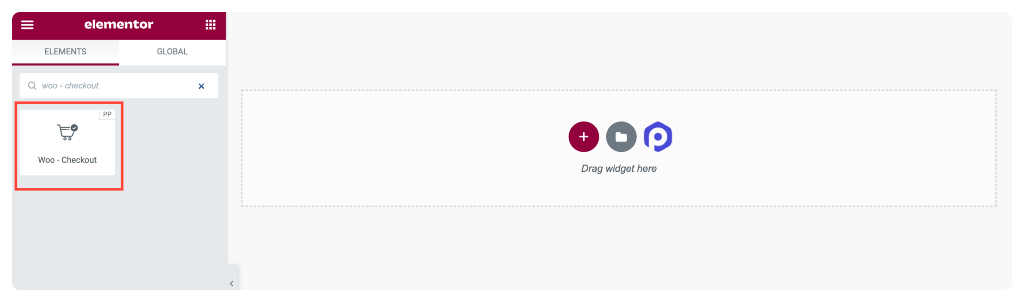
Busque el widget Woo – Checkout y arrástrelo y suéltelo en la página. Asegúrese de marcar el ícono PP en la esquina derecha del widget.

La tabla de pago aparece tan pronto como agrega el widget a la página.

Veamos las opciones de personalización que obtienes en el widget PowerPack Woo-Checkout.

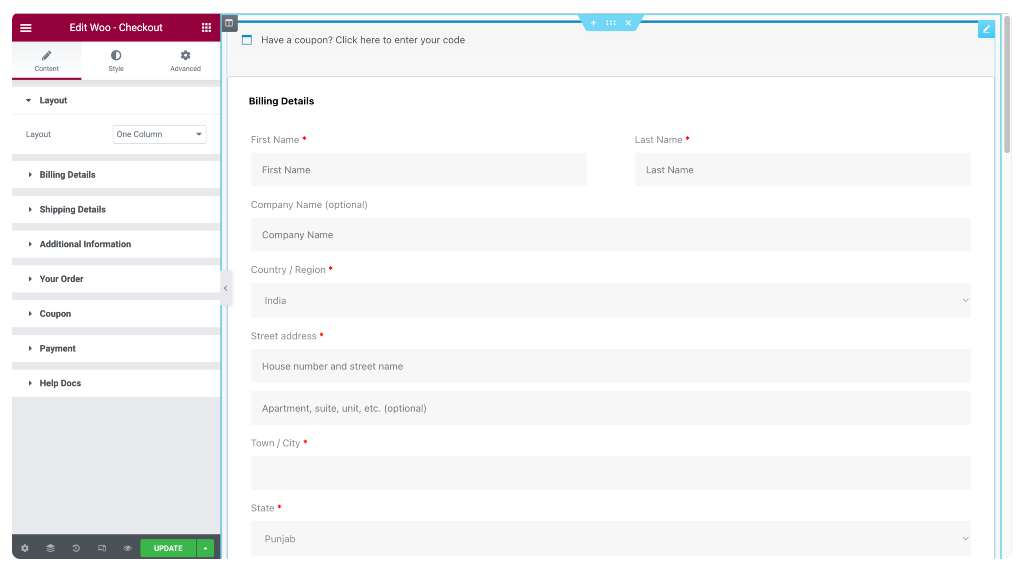
Paso 4: personalice la pestaña Contenido del widget de pago
La pestaña Contenido del widget de Pago incluye 7 subsecciones:
- Disposición
- Detalles de facturación
- Detalles de envío
- información adicional
- Su pedido
- Cupón
- Pagos
Exploremos las opciones de cada subsección una por una.
Disposición
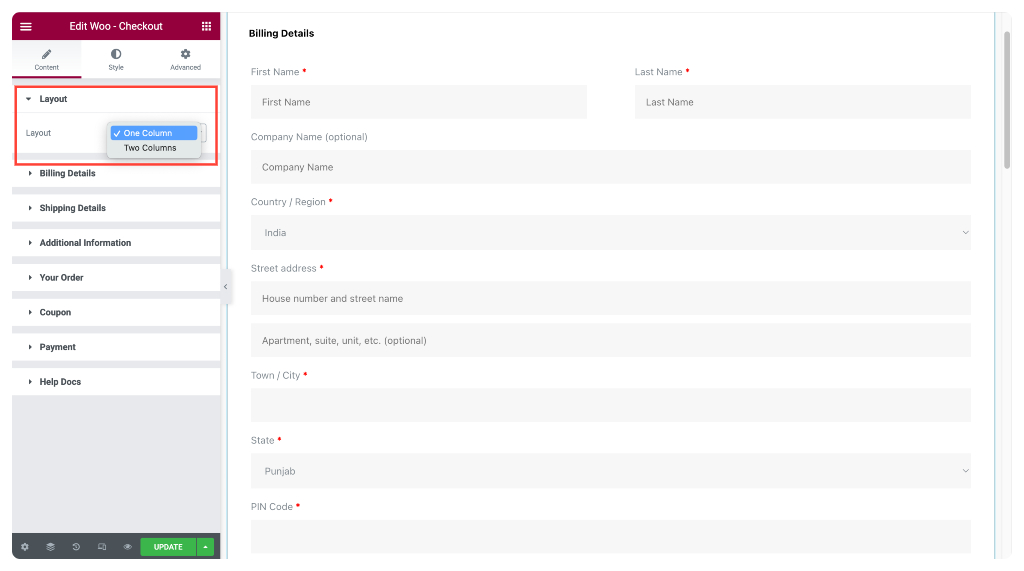
En la subsección Diseño, puede seleccionar Una columna o Dos columnas para el diseño de la página de su carrito.
Página de pago de WooCommerce en estilo de diseño de una columna

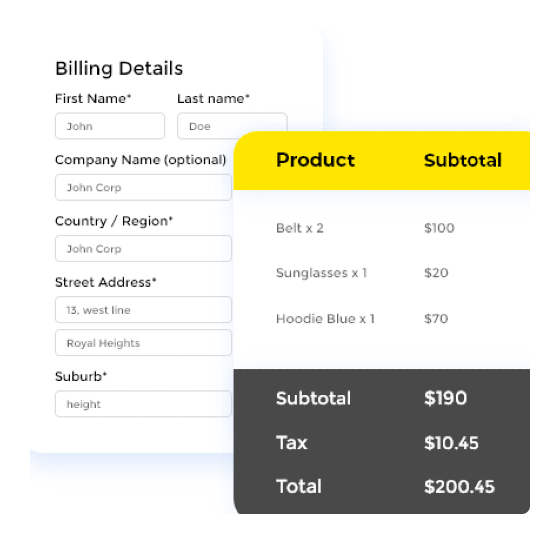
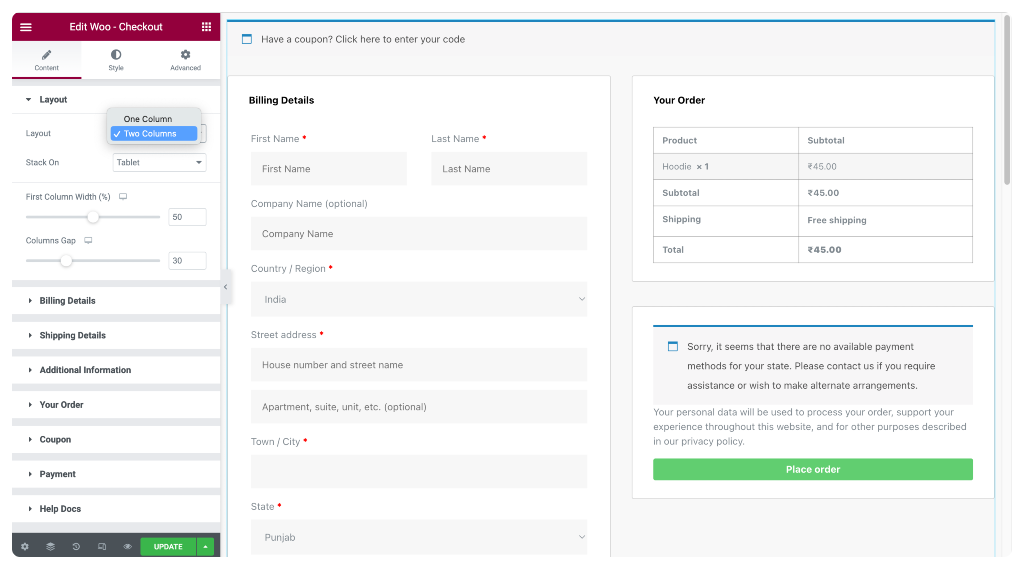
Página de pago de WooCommerce en estilo de diseño de dos columnas

Si selecciona el diseño como Dos columnas, obtendrá además las siguientes opciones:
- Stack-On : muestra columnas receptivas en pantallas de dispositivos móviles y tabletas.
- Ancho de la primera columna : define el ancho de la primera columna.
- Espacio entre columnas : define el espacio entre la primera y la segunda columna.
Detalles de facturación
Esta subsección le permite cambiar el texto personalizado de la sección Detalles de facturación de la página de pago.
Por ejemplo,
- Puede cambiar el título de la sección.
- Establezca la alineación en Izquierda, Centro o Derecha.
- Personalice los textos de etiqueta y marcador de posición de los elementos de formulario como desee.
Las subsecciones, como se mencionó anteriormente, ofrecen opciones de personalización similares a las de Detalles de facturación. Elija entre varias opciones dentro de cada subsección y luego personalice el contenido de la página de pago como mejor le parezca.
Paso 5: personaliza la pestaña de estilo del widget de pago
Con PowerPack Woo – Checkout Widget, puede personalizar cada elemento de su página de carrito de WooCommerce. Por ejemplo, puede modificar la tipografía, cambiar los colores, agregar bordes y relleno, y más.
Hay 10 secciones en la pestaña de estilo de Woo – Checkout Widget:
- Secciones
- columnas
- Entradas
- Barra de cupones
- encabezados
- Detalles de facturación
- información adicional
- Orden de revisión
- Método de pago
- Botón
Echemos un vistazo más de cerca a cada una de estas secciones.
Secciones
Desde aquí, puede diseñar simultáneamente todas las secciones de la página de pago.
Puede personalizar la apariencia de su página seleccionando el estilo de fondo para cada sección.
Tienes la opción de elegir un fondo clásico o degradado.
Además, puede agregar un borde alrededor de cada sección, seleccionando entre varios estilos, como sólido, doble, punteado, discontinuo y ranurado.
También puede establecer el espaciado y el relleno para cada sección, lo que determinará la distancia entre cada sección y la cantidad de espacio entre el contenido y el cuadro de la sección.
Por último, agregue un efecto de sombra de caja a las secciones para darles un aspecto más tridimensional.
columnas
Aquí, puede diseñar por separado ambas columnas para hacer que la página de pago sea más atractiva visualmente.
Puede elegir un fondo clásico o degradado y agregar un borde alrededor de cada columna. El borde puede ser sólido, doble, punteado, discontinuo o ranurado.
También puede dar a las columnas bordes suaves con la opción de radio de borde.
Agregue un efecto de sombra de cuadro para que las columnas se destaquen y cree espacio entre la mesa y las columnas ajustando el relleno.
Con estas opciones de personalización, puede crear una página de pago que luzca única y profesional.
Al igual que los diseños y columnas, personaliza la otra sección de la página de pago con las sencillas opciones de estilo de Woo: el widget de pago de PowerPack Elementor Addons.
Todas las opciones de estilo se explican por sí mismas; juegue con las funciones y cree sus propios diseños de página de pago.
¡Terminando!
Personalizar la página de pago de WooCommerce con Elementor es una excelente manera de mejorar la experiencia de compra para sus clientes y hacer que su tienda en línea se destaque.
Con el potente editor visual de Elementor y el widget Woo – Checkout creativo de PowerPack, puede crear una página de pago única y personalizada que satisfaga sus necesidades comerciales y muestre la identidad de su marca.
Siguiendo los sencillos pasos descritos en esta publicación de blog, puede personalizar fácilmente su página de pago de WooCommerce con los complementos de PowerPack y llevar su tienda en línea al siguiente nivel.
Más del blog:
- ¿Cómo construir una tienda WooCommerce personalizada usando Elementor?
- ¿Cómo personalizar la página Mi cuenta de WooCommerce usando Elementor?
- ¿Cómo crear un carrusel de productos de WooCommerce usando Elementor?
Por favor, deje sus comentarios aquí; nos encantaría sus respuestas.
Además, únase a nosotros en Twitter, Facebook y YouTube.
