Cómo personalizar las páginas de productos de WooCommerce (método sin código)
Publicado: 2023-05-02¿Está buscando una forma de personalizar sus páginas de productos de WooCommerce?
Al ajustar sus páginas de productos de WooCommerce, puede obtener más ventas y mejorar las tasas de conversión de su tienda.
En este artículo, le mostraremos cómo personalizar las páginas de productos de WooCommerce sin tener que escribir ningún código.

¿Por qué personalizar las páginas de productos de WooCommerce en WordPress?
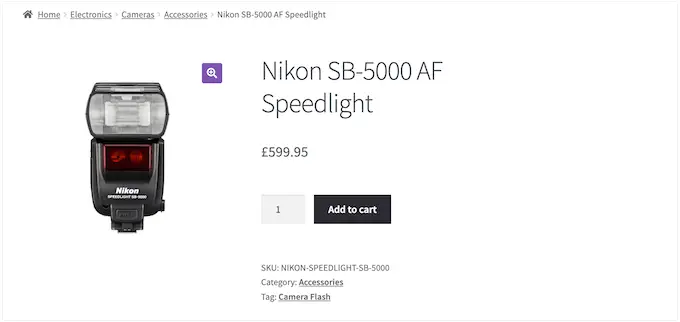
Las páginas de tus productos son uno de los contenidos más valiosos de tu tienda online. El problema es que las páginas de productos predeterminadas de WooCommerce no están optimizadas para las conversiones.

Al crear páginas de productos únicas, a menudo puede convertir a los visitantes en clientes que pagan a una tasa mucho más alta. Esto significa que puede ganar más dinero sin necesidad de atraer más visitantes a su sitio o mejorar su SEO de WooCommerce.
Antes de comenzar a personalizar sus páginas de productos de WooCommerce, debe asegurarse de tener el alojamiento de WooCommerce más rápido para respaldar su tienda en línea porque la velocidad también tiene un gran impacto en las tasas de conversión.
Una vez que haya hecho eso, echemos un vistazo a cómo puede personalizar sus páginas de productos de WooCommerce sin código.
Cómo personalizar las páginas de productos de WooCommerce en WordPress
La forma más fácil de crear una página de producto WooCommerce personalizada es usando SeedProd.
SeedProd es el mejor creador de páginas de WordPress de arrastrar y soltar y viene con más de 180 plantillas diseñadas profesionalmente.
Aún mejor, puede usar el generador de temas avanzado de SeedProd para crear un tema de WordPress personalizado sin tener que escribir una sola línea de código.

Puede usar este generador de temas de arrastrar y soltar para personalizar cada parte de su tienda en línea, incluidas las páginas de sus productos.
SeedProd incluso tiene plantillas de WooCommerce listas para usar y bloques de comercio electrónico que le permiten crear una tienda en línea de alta conversión rápidamente.
Solo tenga en cuenta que este método reemplazará su tema actual de WooCommerce.
Instalar y activar SeedProd
Lo primero que debe hacer es instalar y activar el complemento SeedProd. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Nota: Existe una versión gratuita de SeedProd que le permite crear diseños sorprendentes sin importar su presupuesto. Sin embargo, para esta guía, usaremos el complemento premium que viene con los bloques y el generador de temas de WooCommerce. Deberá comprar una suscripción Pro o superior para usar el generador de temas.
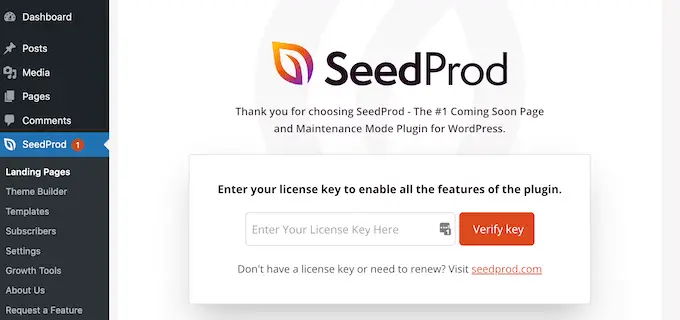
Tras la activación, vaya a SeedProd » Configuración e ingrese su clave de licencia.

Puede encontrar esta información en su cuenta en el sitio web de SeedProd. Después de ingresar la clave de licencia, haga clic en el botón 'Verificar clave'.
Elija un kit de plantillas de WooCommerce
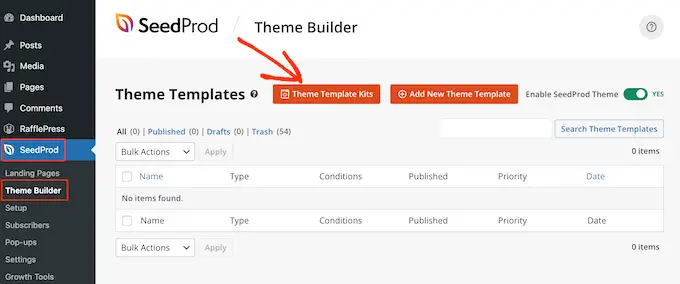
Una vez hecho esto, es hora de elegir el kit de plantillas de WooCommerce que usará para su tienda en línea. Simplemente diríjase a SeedProd » Theme Builder y luego haga clic en el botón 'Theme Template Kits'.

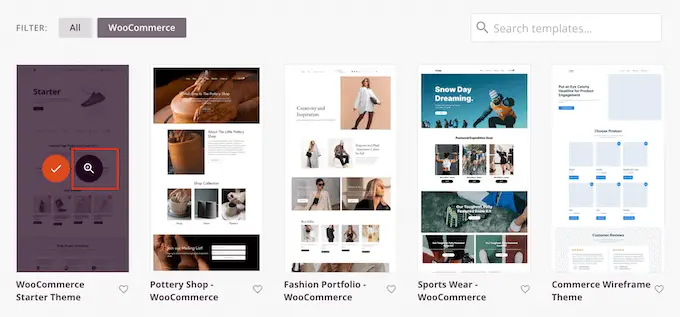
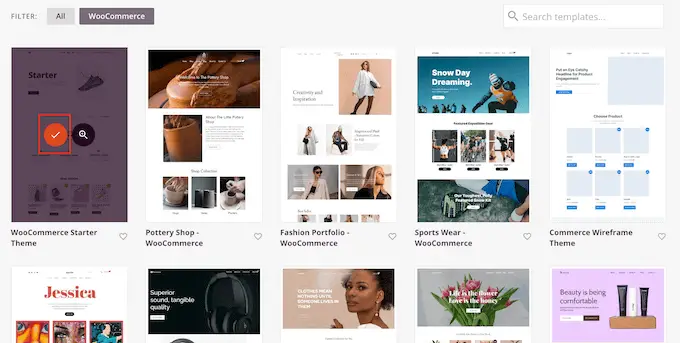
Dado que estamos creando un tema de WooCommerce personalizado, haga clic en la pestaña 'WooCommerce' para ver todos los diferentes kits de comercio electrónico.
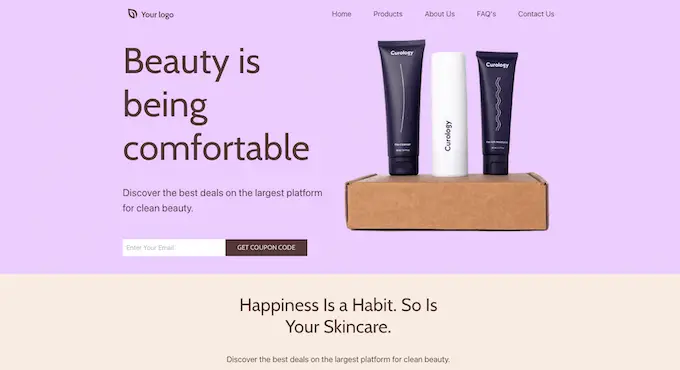
Para obtener una vista previa de un diseño, simplemente pase el mouse sobre él y luego haga clic en la lupa.

Esto abre el kit de plantillas en una nueva pestaña.
Esta es una vista previa en vivo, por lo que puede ver otros diseños en el kit haciendo clic en los enlaces, menús de navegación, botones y otro contenido interactivo.

Dado que está creando una página de producto WooCommerce personalizada, asegúrese de revisar el diseño de la página del producto.
Cuando encuentre un kit de plantillas que desee usar, desplace el cursor sobre él y luego haga clic en la marca de verificación cuando aparezca. En esta guía, estamos usando el tema de inicio de WooCommerce, pero puede usar cualquier plantilla que desee.

Personalice la plantilla de página de producto de WooCommerce
SeedProd importará todo el kit a su sitio web de WordPress, por lo que puede usar el kit para crear un archivo de productos personalizado, una página de compras, un índice de blog y más.
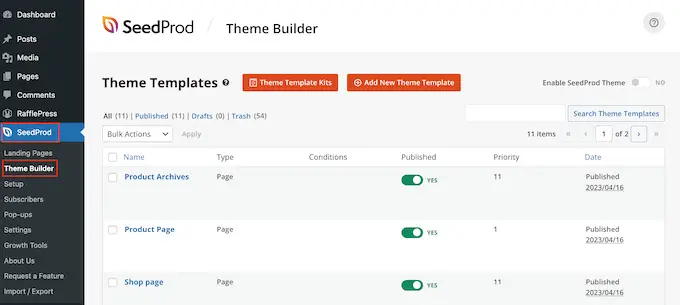
Para ver todas estas plantillas, diríjase a SeedProd » Theme Builder .

Después de instalar su plantilla, está listo para comenzar a personalizar la página del producto.
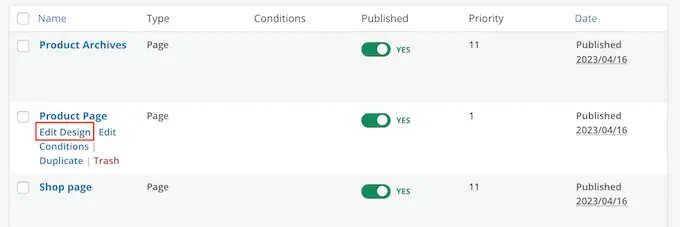
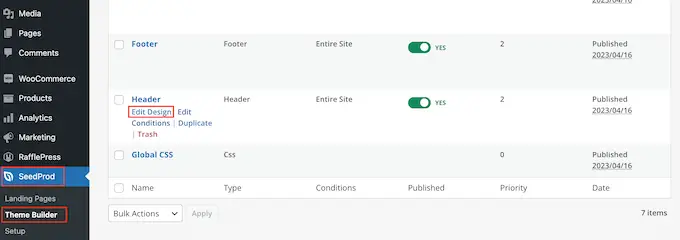
Para comenzar, coloque el cursor sobre la plantilla de la página del producto y luego haga clic en el enlace 'Editar diseño' cuando aparezca.

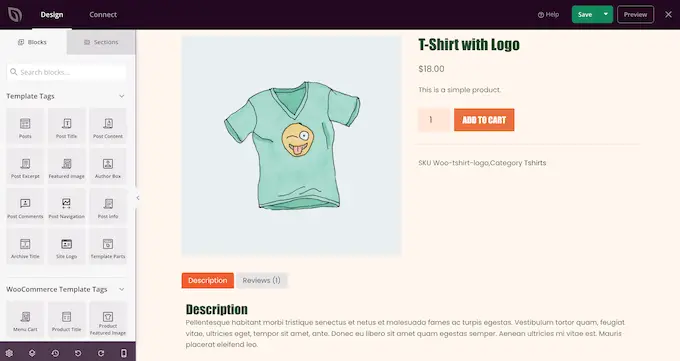
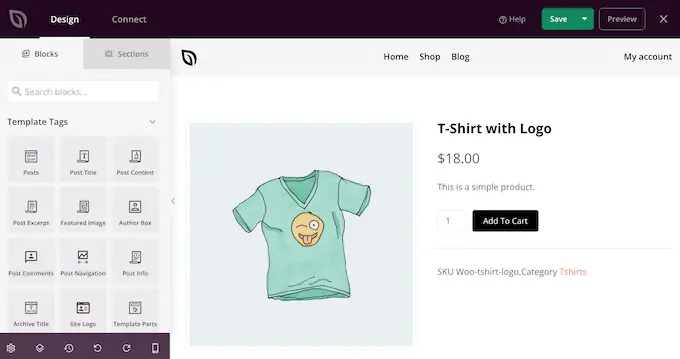
Esto abrirá la plantilla en el editor de arrastrar y soltar de SeedProd, con una vista previa de su plantilla de WooCommerce a la derecha y algunas configuraciones de bloque a la izquierda.
SeedProd mostrará un ejemplo de cómo se verá la página del producto, utilizando el contenido de uno de sus productos de WooCommerce.

Todas las plantillas de WooCommerce vienen con bloques integrados, que son un componente central de todos los diseños de SeedProd.
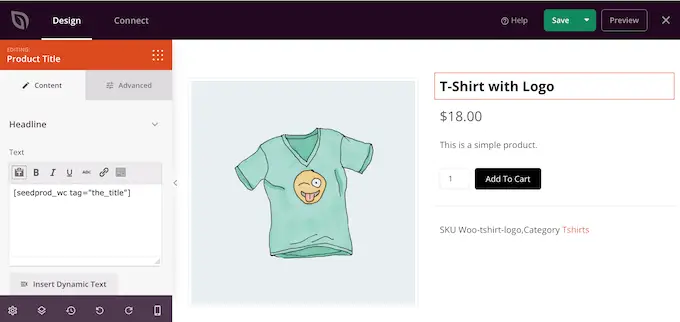
Para personalizar un bloque, simplemente haga clic para seleccionarlo en la vista previa de la página y luego realice los cambios en el menú de la izquierda.

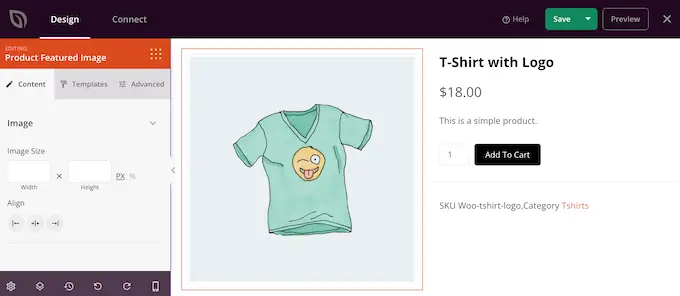
Por ejemplo, la plantilla viene con un bloque de Producto destacado incorporado que puede personalizar de diferentes maneras.
Para comenzar, es posible que desee cambiar el tamaño y la alineación del bloque utilizando la configuración en el menú de la izquierda.

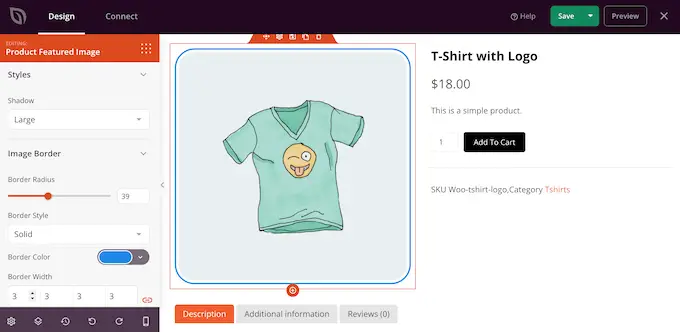
Encontrará más configuraciones en la pestaña 'Avanzado'. Aquí, puede hacer que la imagen realmente se destaque agregando un borde o una sombra, agregando una animación CSS y más.
A medida que realice cambios, la vista previa en vivo se actualizará automáticamente para que pueda probar diferentes configuraciones para ver cuál se ve mejor en su tienda en línea.

La plantilla de WooCommerce también tiene un botón de llamada a la acción Agregar al carrito. Esto permite a los compradores comprar sus productos, por lo que querrá que el botón se destaque.
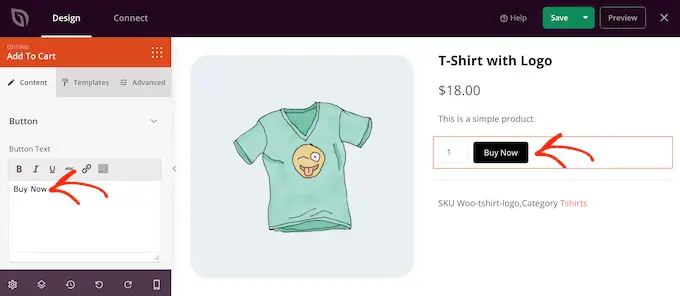
Para comenzar, puede reemplazar Agregar al carrito con su propio mensaje personalizado, como Comprar ahora o Consiga el suyo hoy. Para realizar este cambio, simplemente seleccione el botón Agregar al carrito y luego escriba el nuevo texto en el campo "Texto del botón".

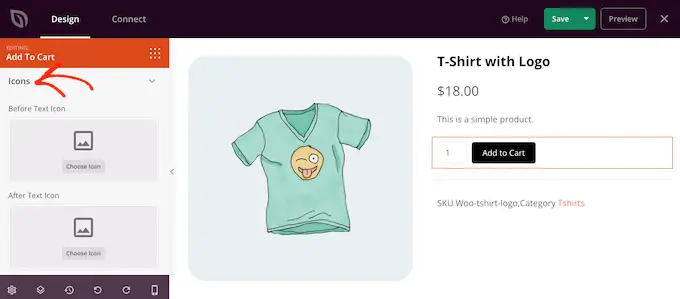
También puede agregar una fuente de icono al botón, para ayudar a los visitantes a comprender lo que hace este botón de un vistazo.
SeedProd viene con una biblioteca integrada de más de 1400 íconos de Font Awesome que puede usar en las páginas de sus productos. En el menú de la izquierda, haz clic para expandir la sección 'Iconos'.
Ahora puede elegir mostrar el icono antes o después del texto del botón.

Simplemente tome su decisión y luego haga clic en el botón 'Elegir icono'.
Ahora verá todos los diferentes íconos de Font Awesome que puede usar. Cuando encuentre un icono que le guste, haga clic en él.

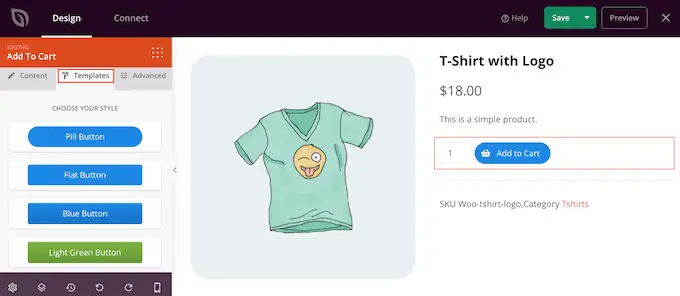
Cuando esté satisfecho con el mensaje del botón, puede cambiar su aspecto haciendo clic en la pestaña 'Plantillas'. Aquí encontrará diferentes plantillas de botones que puede usar.
Para utilizar cualquiera de estos diseños, simplemente haga clic en el que desee.

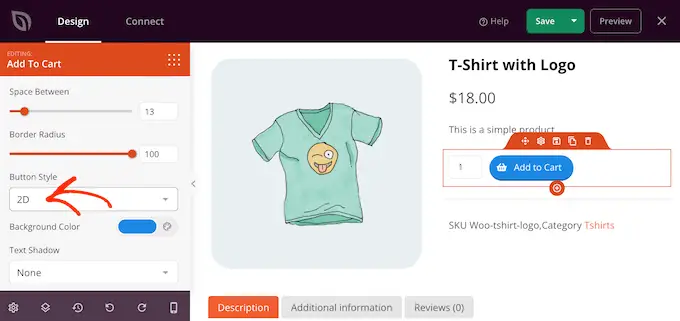
Después de elegir una plantilla, puede ajustar el aspecto del botón haciendo clic en la pestaña "Avanzado". Aquí, puede cambiar el espacio entre el botón y el cuadro de cantidad, aumentar el radio del borde para crear esquinas curvas y más.
Otra opción es abrir el menú desplegable 'Estilo de botón' y elegir un nuevo estilo de la lista.

La mayoría de las configuraciones se explican por sí mismas, por lo que vale la pena revisarlas para ver qué diferentes tipos de efectos puede crear.
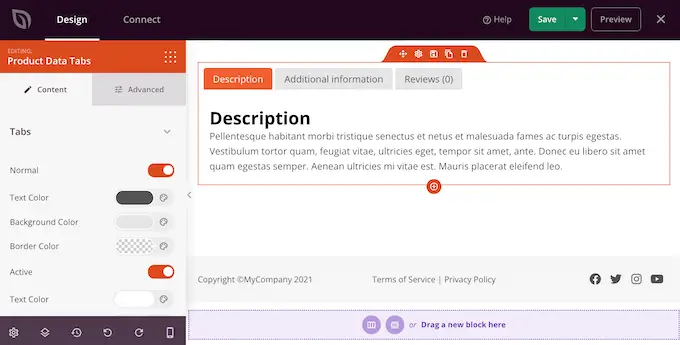
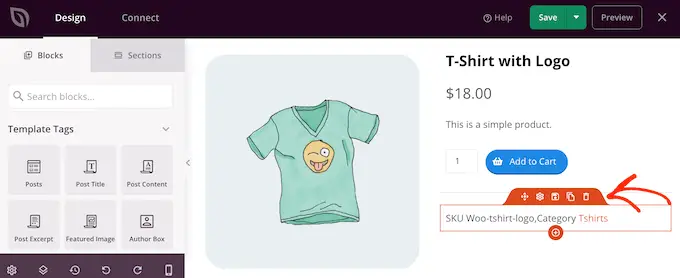
Otra sección importante es el bloque de fichas de datos de productos. Esto muestra a los compradores información detallada, como etiquetas de productos, atributos y categorías.
Con eso en mente, vale la pena hacer clic para seleccionar el bloque y luego ver qué cambios puede hacer en el menú de la izquierda. Por ejemplo, puede cambiar el color de fondo, el color del texto, aumentar el relleno y más.

Para eliminar cualquiera de los bloques predeterminados, simplemente pase el mouse sobre ese bloque.
Luego, haz clic en el icono de la papelera cuando aparezca.

También puede mover bloques por la página arrastrando y soltando.
Obtenga más ventas con una página de producto personalizada de WooCommerce
Los bloques integrados de la plantilla son un excelente comienzo, pero es posible que desee agregar su propio contenido.
SeedProd tiene muchos bloques de WooCommerce que puede usar para crear un mercado o tienda en línea de alta conversión. Para ayudarlo, aquí hay algunos bloques que puede agregar a su página de producto de WooCommerce.
Mostrar productos relacionados con WooCommerce
Es posible que pueda obtener más ventas y aumentar el valor promedio de los pedidos al mostrar artículos relacionados en las páginas de sus productos. Estos pueden ser productos que los compradores compran juntos con frecuencia o artículos que se complementan entre sí.
Por ejemplo, si un cliente compra una computadora portátil, también puede estar interesado en una bolsa para computadora portátil.
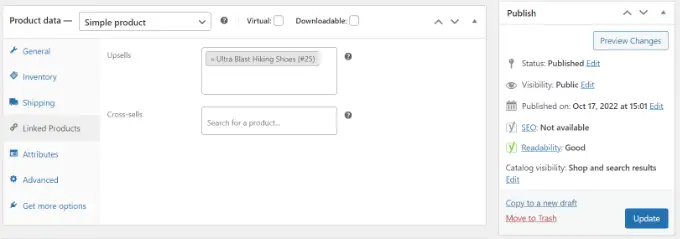
SeedProd viene con un bloque de productos relacionados listo para usar. Sin embargo, para aprovechar al máximo este bloque, deberá configurar los productos vinculados en el complemento WooCommerce, como puede ver en la siguiente imagen.

Para obtener instrucciones paso a paso sobre cómo agregar productos vinculados, consulte nuestra guía sobre cómo aumentar las ventas de productos en WooCommerce.
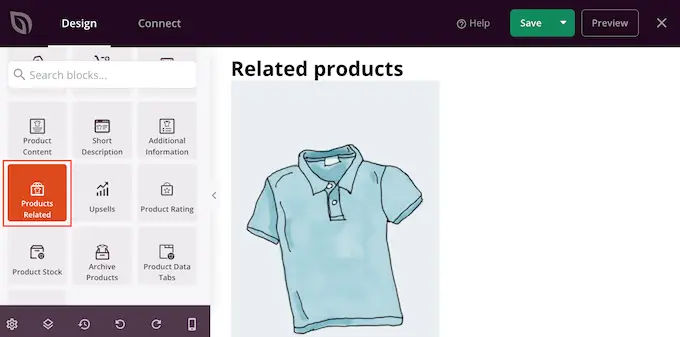
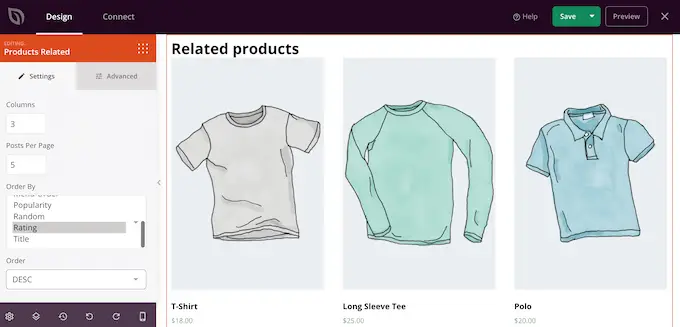
Una vez hecho esto, simplemente busque el bloque Productos relacionados en el editor SeedProd y luego arrástrelo a su diseño.

De forma predeterminada, el bloque muestra un producto relacionado en una sola columna.
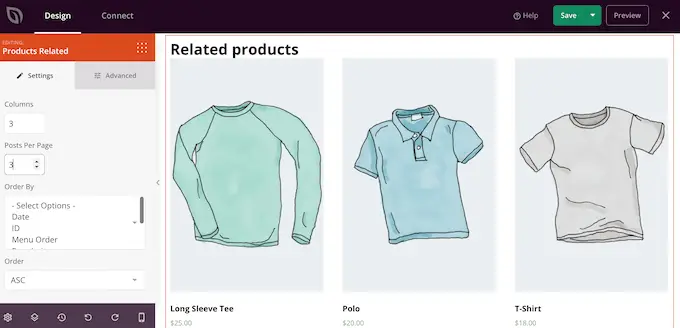
Puede mostrar más productos escribiendo nuevos números en los cuadros 'Columnas' y 'Publicaciones por página' o haciendo clic en los botones de flecha.

Si muestra varios productos, puede cambiar la forma en que se organizan estos elementos utilizando el cuadro "Ordenar por". Por ejemplo, puede mostrar primero los productos mejor calificados, ya que los clientes parecen disfrutar más de estos artículos.

También puede abrir el menú desplegable "Orden" y elegir si mostrar los elementos relacionados en orden ascendente (ASC) o descendente (DESC).

Agregar una calificación de estrellas
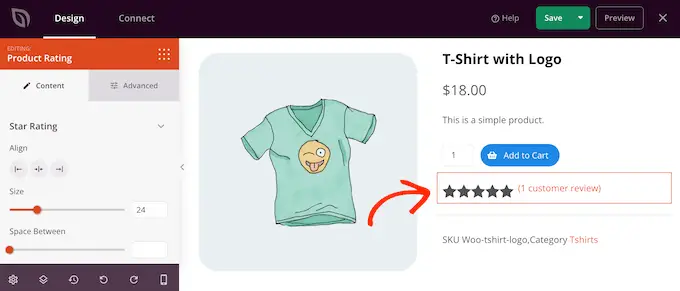
Mostrar una calificación de estrellas para cada producto puede ayudar a asegurar a los compradores que sus artículos son de buena calidad. Dicho esto, es posible que desee arrastrar el bloque Clasificación por estrellas a su diseño.

Para obtener los mejores resultados, recomendamos mostrar la calificación de estrellas en la parte superior de la pantalla, donde es fácil de detectar para los clientes. Esto puede ayudar a los compradores a tomar decisiones de compra más rápido, ya que pueden ver de inmediato si otros compradores recomiendan un producto.
Use FOMO mostrando el stock del producto
FOMO, o "miedo a perderse algo", alienta a los compradores a tomar medidas ahora.
Si vende artículos de edición limitada o regularmente tiene una pequeña cantidad de existencias, es posible que desee mostrar la cantidad de productos restantes. Esto puede convencer a los compradores de comprar ahora, en lugar de esperar y arriesgarse a que el producto se agote.
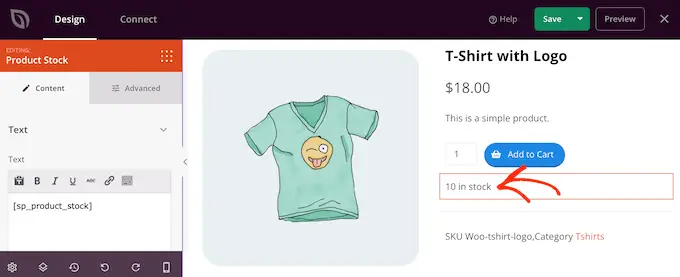
Para mostrar esta información, arrastre el bloque Stock de productos a su diseño.

De forma predeterminada, el bloque muestra el número de artículos restantes, seguido de "en stock". Es posible que desee agregar su propio mensaje a este texto predeterminado.
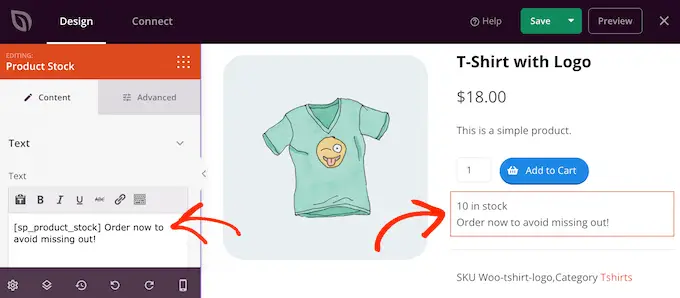
Para hacer esto, simplemente escriba en el pequeño editor de texto en el menú de la izquierda. Si agrega algo de texto, tenga cuidado de no editar la etiqueta '[sp_product_stock]' ya que esto permite que SeedProd muestre la cantidad total de artículos restantes.

Reemplace la imagen destacada con un producto
Una imagen de producto destacada permite a los compradores ver lo que están comprando en una tienda en línea.
Sin embargo, a veces es posible que desee reemplazar una sola imagen destacada con una galería de productos. Por ejemplo, puede mostrar el mismo producto desde diferentes ángulos. Algunas tiendas incluso usan imágenes interactivas de 360 grados para que los compradores puedan explorar un producto con más detalle.
Si ha agregado una galería a sus productos de WooCommerce, entonces tiene sentido reemplazar el bloque de imagen destacada del producto predeterminado con un bloque de galería.
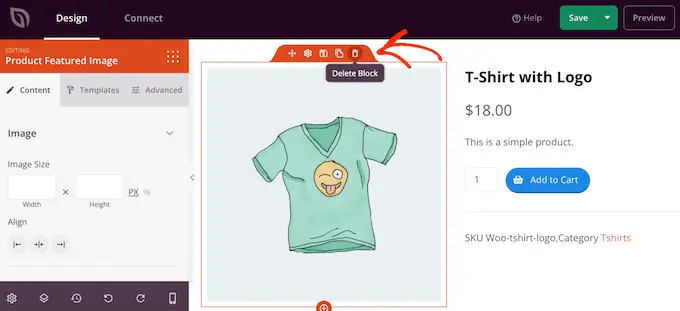
Para hacer esto, simplemente coloque el cursor sobre el bloque Producto destacado y luego haga clic en el icono de la papelera cuando aparezca.

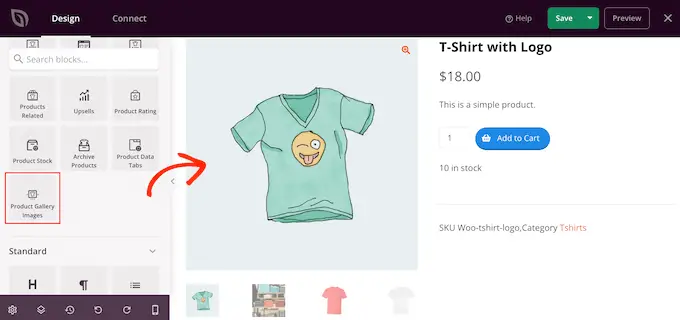
A continuación, puede encontrar el bloque Imagen de la galería de productos en el menú de la izquierda y arrastrarlo al diseño de su página.
Recomendamos agregar este bloque hacia la parte superior de la página, para que los visitantes puedan ver de inmediato lo que están comprando.

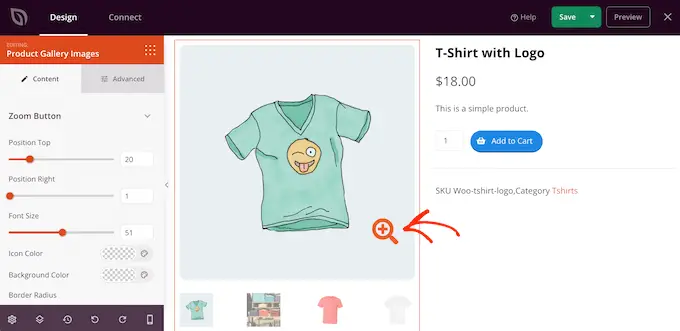
Los compradores pueden hacer zoom en la imagen al pasar el mouse sobre la galería de productos.
De forma predeterminada, el ícono de zoom aparece en la esquina superior derecha de la imagen destacada actual, pero puede cambiar esto usando los controles deslizantes 'Posición superior' y 'Posición derecha'.

También puede hacer que el ícono de la lupa sea más grande o más pequeño usando el control deslizante 'Tamaño de fuente' o cambiar el color del ícono y el color de fondo.
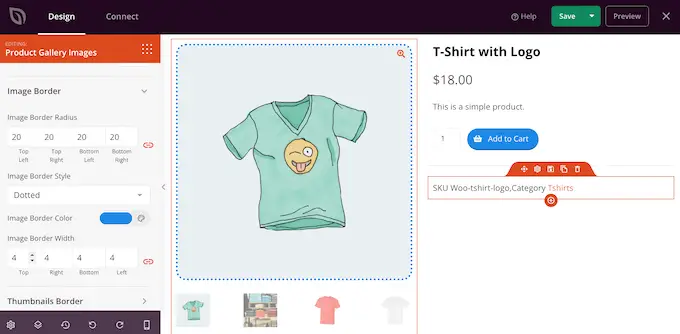
También puede agregar bordes alrededor de las diferentes imágenes, utilizando la configuración de borde 'Borde de la imagen' y 'Miniaturas'.

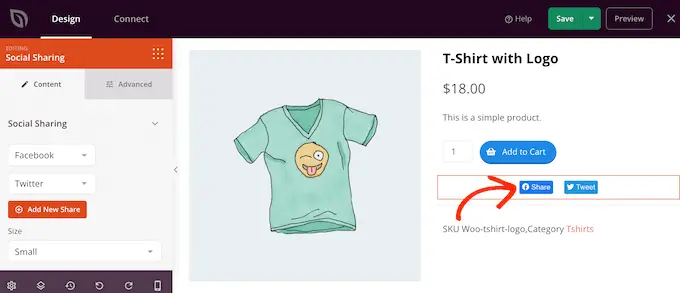
Cree un zumbido en las redes sociales con botones para compartir
Si un comprador comparte su producto en las redes sociales, puede atraer a más personas a su tienda en línea. Con eso en mente, es una buena idea agregar botones para compartir en redes sociales a las páginas de sus productos.
SeedProd tiene un bloque para compartir en redes sociales compatible con Facebook, Twitter, LinkedIn y Pinterest. Simplemente arrastre y suelte este bloque en su página y agregará los botones para compartir de Facebook y Twitter automáticamente.

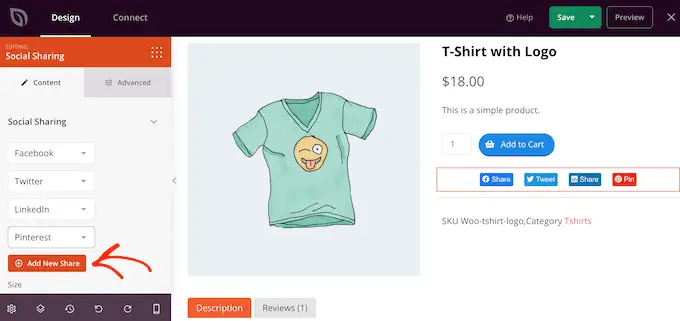
Para agregar más redes sociales, simplemente haga clic en el botón 'Agregar nuevo recurso compartido'.
A continuación, puede elegir un sitio de redes sociales en el menú desplegable.

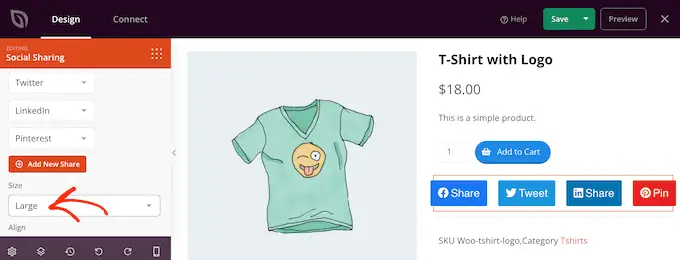
Después de agregar todas las redes que desea usar, puede cambiar el tamaño de los botones para compartir usando el menú desplegable 'Tamaño'.
Los botones más grandes para compartir en redes sociales se destacarán más, aunque pueden distraer la atención del resto del contenido de la página, incluida la llamada a la acción Agregar al carrito.

Mostrar testimonios de clientes y reseñas comerciales
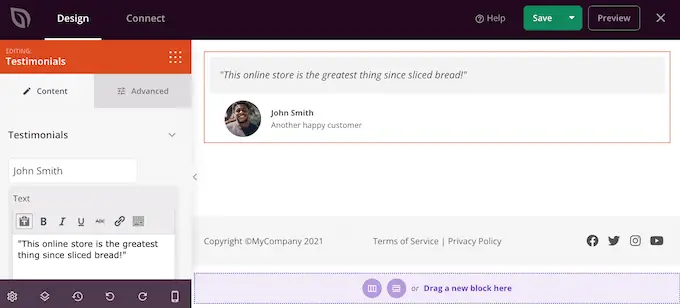
WooCommerce permite que los clientes revisen sus productos individuales, pero también puede mostrar testimonios de clientes. Estos pueden ser citas de sus mejores reseñas, comentarios sobre su excelente servicio al cliente o cualquier otro contenido que desee destacar.
El bloque Testimonios de SeedProd le permite crear testimonios rotativos, que es una excelente manera de mostrar mucha información en una pequeña cantidad de espacio.

Para obtener más información, consulte nuestra guía sobre cómo agregar testimonios rotativos en WordPress.
Destacar productos vistos recientemente en WooCommerce
Una sección 'visto recientemente' alienta a los clientes a volver a visitar los productos que vieron recientemente, pero que no agregaron a su carrito. Esto ayuda a los clientes a comparar productos y encontrar el artículo adecuado para ellos. También les da la oportunidad de cambiar de opinión y comprar un producto que visitaron recientemente pero que no agregaron a su carrito de compras.
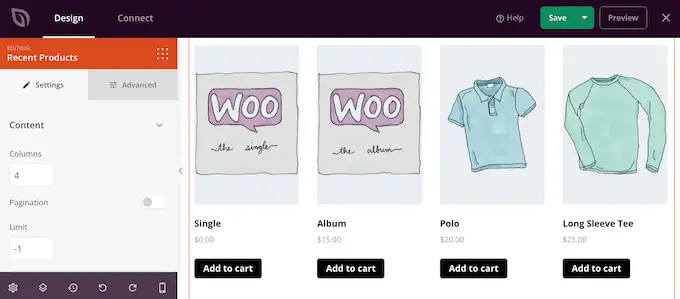
Dicho esto, es posible que desee agregar el bloque de productos recientes de SeedProd a su diseño.

Después de agregar el bloque, puede cambiar el número de columnas usando la configuración en el menú de la izquierda.
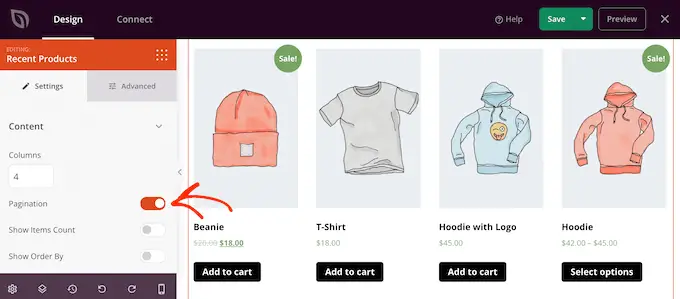
Si desea mostrar muchos productos diferentes, puede agregar paginación activando el interruptor 'Paginación'.

Si habilita 'Paginación', tendrá acceso a algunas configuraciones adicionales.
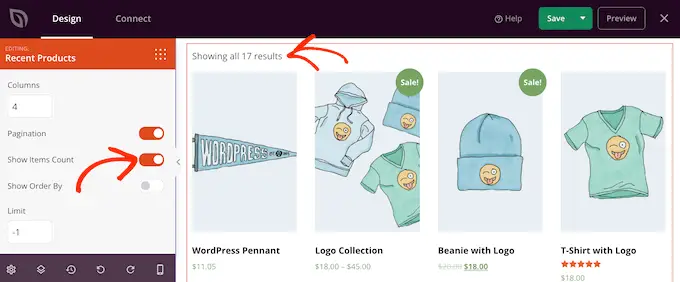
Para comenzar, puede mostrar el número total de resultados en la parte superior del bloque de Productos recientes, habilitando la opción 'Mostrar recuento de elementos'.

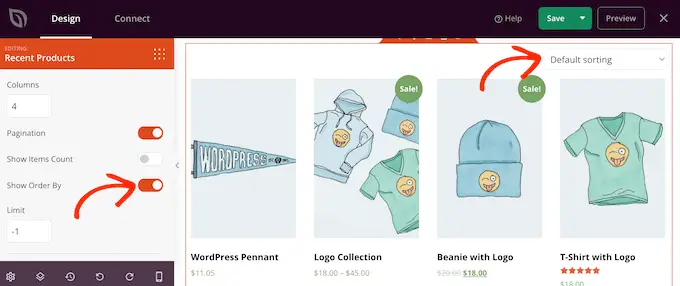
También es posible que desee habilitar el control deslizante 'Mostrar orden por', ya que esto permite a los visitantes ordenar los productos recientes.
Como puede ver en la siguiente imagen, esto agrega un menú desplegable de 'Clasificación predeterminada' al área.

Muestre sus productos de WooCommerce más populares
Es posible que desee mostrar los productos más vendidos o mejor calificados en sus páginas de productos. Dado que estos artículos ya están funcionando bien, mostrárselos a más personas puede ser una manera fácil de obtener más ventas.
Otra opción es mostrar productos que están actualmente en oferta. Esto puede motivar a los compradores a comprar estos artículos ahora para obtener la mejor oferta.
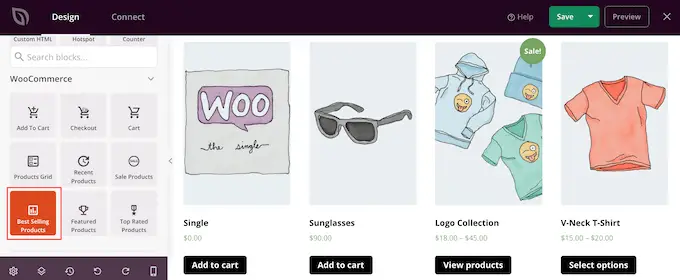
SeedProd tiene algunos bloques que pueden obtener estos productos automáticamente. Si desea mostrar sus productos más vendidos, agregue el bloque Productos más vendidos a su diseño.

Para obtener más información, consulte nuestra guía sobre cómo mostrar productos populares en las páginas de productos de WooCommerce.
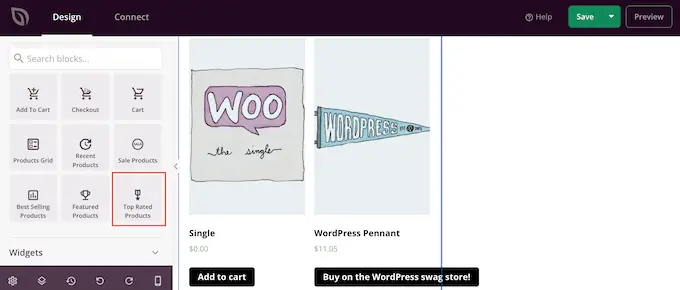
Si desea mostrar los productos que tienen la calificación de estrellas más alta, puede arrastrar el bloque Productos mejor calificados a la página.

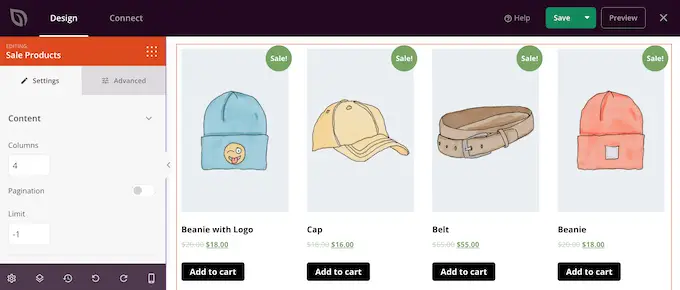
Finalmente, hay un bloque de Productos en oferta que muestra todos los artículos que están actualmente en oferta.
No importa qué bloque agregue, haga clic para seleccionarlo y luego eche un vistazo a la configuración en el menú de la izquierda. Todas estas configuraciones son sencillas, por lo que vale la pena revisarlas para ver qué diferentes efectos puede crear.

Cómo publicar su página de producto personalizada de WooCommerce
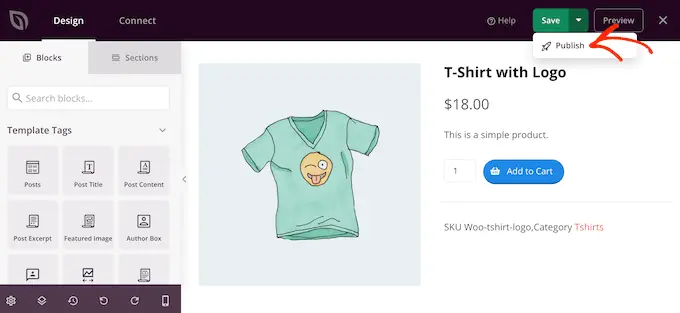
Cuando esté satisfecho con el aspecto de la página del producto, es hora de guardar los cambios. Simplemente siga adelante y haga clic en la flecha desplegable junto a 'Guardar' y luego seleccione la opción 'Publicar'.

La página del producto personalizado no aparecerá en su tienda en línea hasta que active todo el tema personalizado de WooCommerce. Esto le da la oportunidad de mirar a través de los otros diseños en su kit de temas y luego hacer cualquier cambio usando el generador de arrastrar y soltar de SeedProd.
Por ejemplo, normalmente querrá editar las plantillas de encabezado y pie de página para presentar sus propios menús de navegación, el logotipo personalizado de su tienda y otro contenido. Para inspirarte, consulta nuestra lista de verificación de cosas para agregar al pie de página de tu sitio de WordPress.
Para editar cualquier otra plantilla, dirígete a SeedProd » Theme Builder . Luego, pase el cursor sobre la plantilla que desea personalizar.
A continuación, puede hacer clic en el enlace 'Editar diseño' cuando aparezca.

Ahora, simplemente cambia el diseño agregando más bloques y luego personalizándolos usando la configuración en el menú de la izquierda.
Siga repitiendo estos pasos hasta que esté satisfecho con la configuración de todas las plantillas.
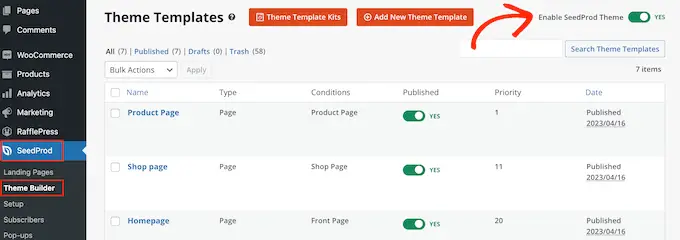
Cuando esté listo para hacer que el tema personalizado de WooCommerce esté activo, vaya a SeedProd » Theme Builder . Luego puede hacer clic en el interruptor 'Habilitar tema de SeedProd' para que muestre 'Sí'.

Ahora, si visita su tienda en línea, verá la página del producto personalizado de WooCommerce en vivo.
Esperamos que este artículo lo haya ayudado a personalizar sus páginas de productos de WooCommerce sin codificación. Es posible que desee ver nuestra guía sobre cómo aumentar el tráfico de su blog o nuestra selección experta de los mejores complementos de WooCommerce para su tienda.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
