Cómo personalizar el área de administración de WordPress (panel de control) para principiantes
Publicado: 2022-08-25¿Quieres personalizar el panel de administración de WordPress?
El área de administración de WordPress a veces puede estar demasiado abarrotada de widgets, elementos de menú y opciones agregadas por el propio WordPress u otros complementos y temas.
En esta guía para principiantes, le mostraremos cómo personalizar fácilmente el panel de administración de WordPress ocultando elementos no deseados y reorganizando las pantallas de administración. También cubriremos cómo cambiar los menús de administración y mucho más.

Aquí hay una breve descripción de los temas que cubriremos en este artículo.
¿Listo? Empecemos.
¿Por qué personalizar el área de administración de WordPress?
Si ha estado administrando un sitio web de WordPress por un tiempo, es posible que haya notado diferentes widgets, avisos y elementos de menú en su área de administración de WordPress.

Algunos elementos, como avisos de complementos y alertas, desaparecen cuando los cierra o los descarta. Sin embargo, muchos otros elementos permanecen en su lugar en diferentes pantallas de administración de WordPress.
Lo que la mayoría de los principiantes de WordPress no saben es que pueden ocultar fácilmente estos elementos, moverlos y personalizar su panel de administración de WordPress en su sitio web.
Muchos desarrolladores personalizan el panel de administración de WordPress para que sus clientes lo hagan más fácil.
Dicho esto, veamos cómo personalizar fácilmente su área de administración de WordPress y mejorar su experiencia con WordPress.
1. Ocultar elementos de administración de WordPress con opciones de pantalla
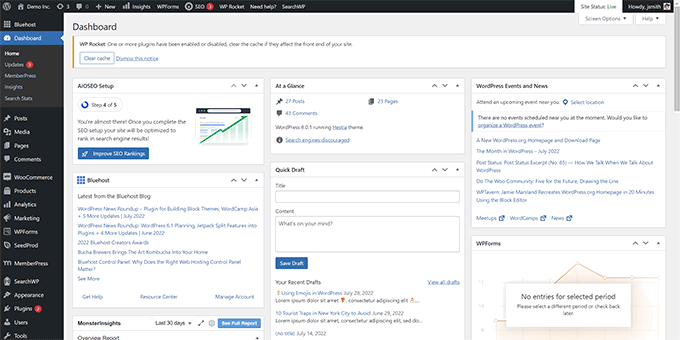
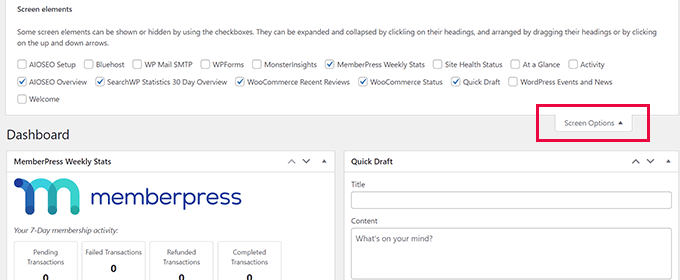
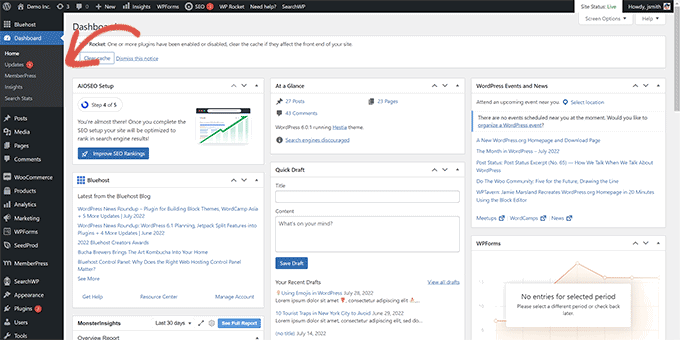
Muchas páginas de administración de WordPress, incluido el Tablero principal, tienen un botón de Opciones de pantalla en la esquina superior derecha de la pantalla.
Al hacer clic en él, aparecerá un menú desplegable con diferentes opciones. Simplemente desmarque las opciones que no desea ver y desaparecerán de esa página.

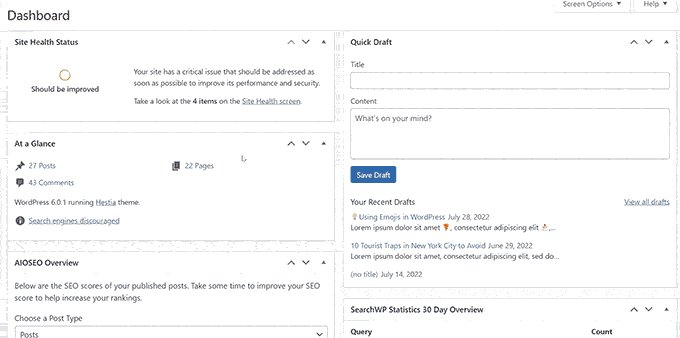
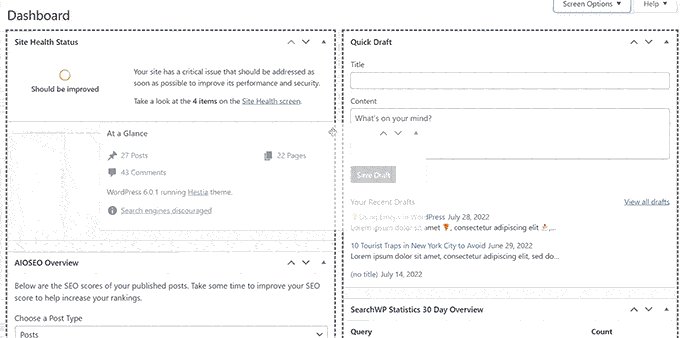
Por ejemplo, en la página 'Panel de control', puede ocultar los widgets que nunca ha usado y conservar los widgets que brindan información valiosa.
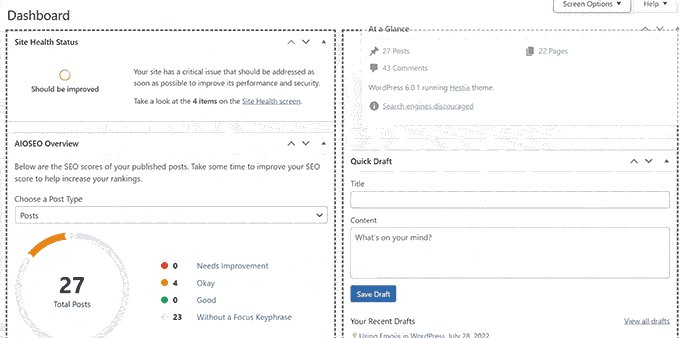
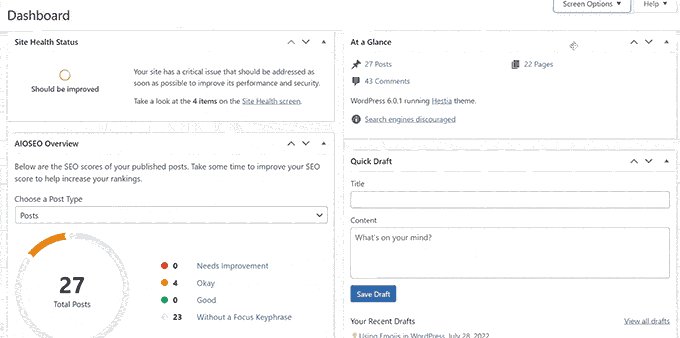
Mientras está en la página 'Tablero', también puede arrastrar y soltar widgets para reorganizarlos en la pantalla. Por ejemplo, puede mover el widget 'De un vistazo' y el widget 'Salud del sitio' a la parte superior.

El botón 'Opciones de pantalla' le mostrará diferentes opciones según la página dentro del área de administración de WordPress que esté viendo.
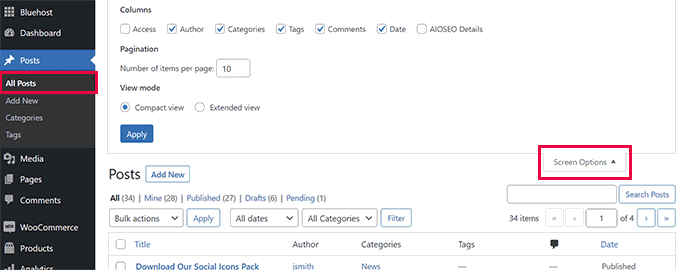
Por ejemplo, en la página Publicaciones » Todas las publicaciones, el botón de opciones de la pantalla le permitirá mostrar u ocultar columnas, cambiar la cantidad de publicaciones que se muestran o cambiar a una vista extendida.

Intente usar la función 'Opciones de pantalla' en diferentes páginas dentro de su área de administración de WordPress para ver las opciones disponibles para ajustar esas páginas a sus propias necesidades.
Nota: La configuración de Opciones de pantalla se almacena para cada usuario. Sus cambios no se aplicarán a otros usuarios o autores en su sitio de WordPress.
2. Personalice la pantalla del editor de bloques en el área de administración de WordPress
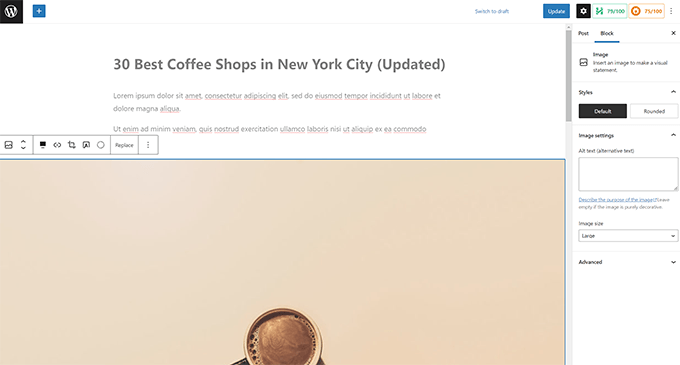
Un usuario promedio de WordPress pasa la mayor parte de su tiempo usando el Editor de bloques. Este es el editor de contenido predeterminado de WordPress que usa para escribir publicaciones de blog y crear páginas para su sitio web.
El editor de bloques ya viene con una interfaz de usuario ordenada que le brinda mucho espacio para editar su contenido.

Sin embargo, también le permite ajustar ciertas configuraciones para que su experiencia de escritura sea aún mejor.
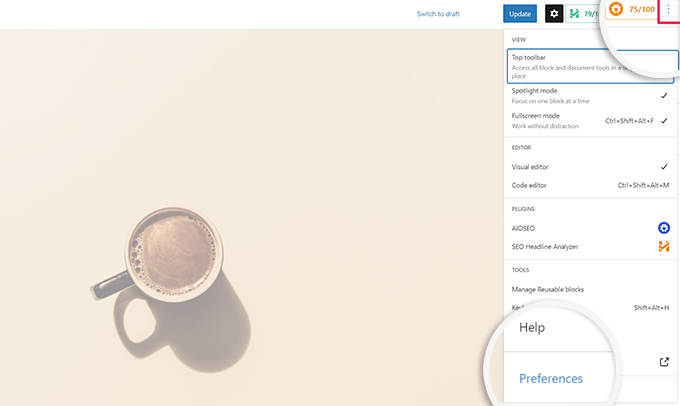
Simplemente haga clic en el botón de menú de tres puntos en la esquina superior derecha de la pantalla y haga clic en la opción Preferencias.

Aparecerá una ventana emergente donde puede ajustar diferentes configuraciones para el editor de bloques.
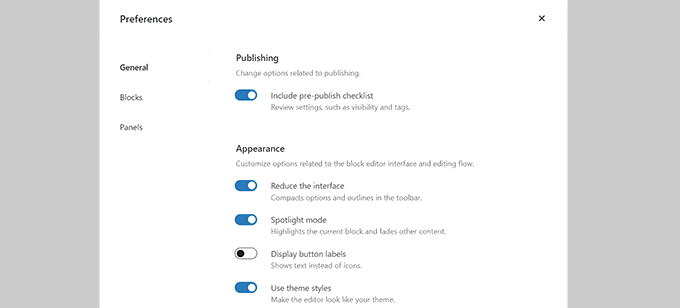
Primero, en la pestaña 'General', puede reducir la interfaz de usuario, lo que hará que la interfaz sea más compacta.

También puede activar el 'Modo Spotlight', que solo resaltará el bloque en el que se encuentra y atenuará otras partes de la pantalla.
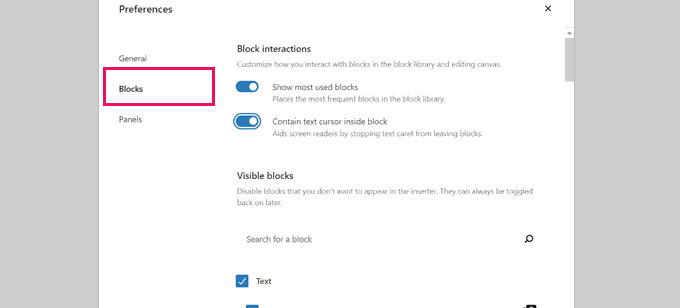
A continuación, puede cambiar a la pestaña 'Bloques'. Desde aquí, puede mostrar y ocultar bloques que están disponibles para usted dentro del editor.

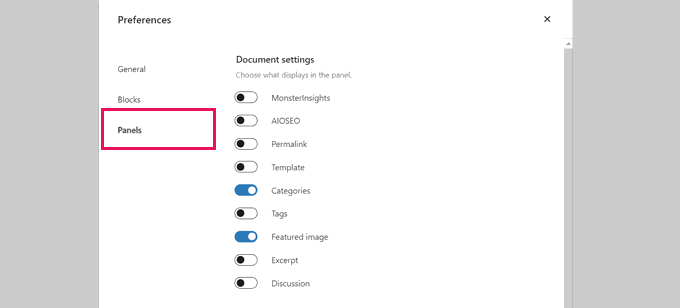
Por último, la pestaña 'Paneles' tiene aún más opciones.
Desde aquí, puede decidir qué paneles se muestran u ocultan dentro de la barra lateral derecha del editor de bloques.

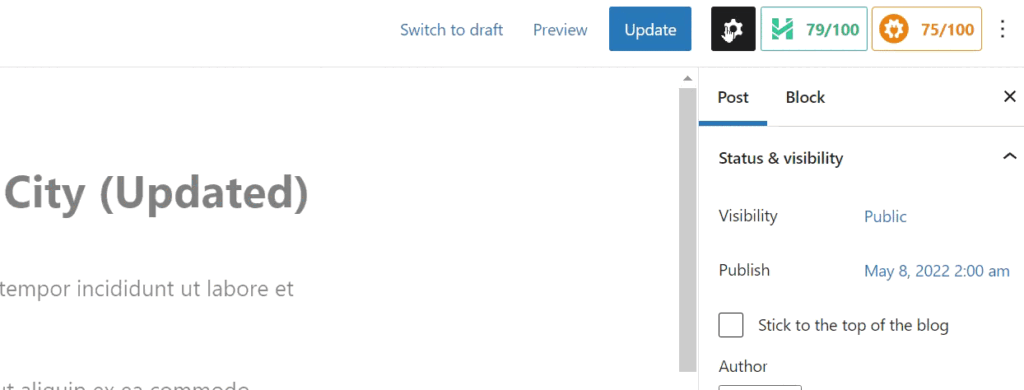
Una vez que haya ocultado las funciones que no usa, puede hacer clic en la 'X' en la esquina superior derecha para volver al editor de publicaciones.
A continuación, al hacer clic en el ícono 'Engranaje' en la parte superior, se expandirá u ocultará el panel de configuración. Esto resulta útil cuando se trabaja con diseños de contenido de ancho completo.

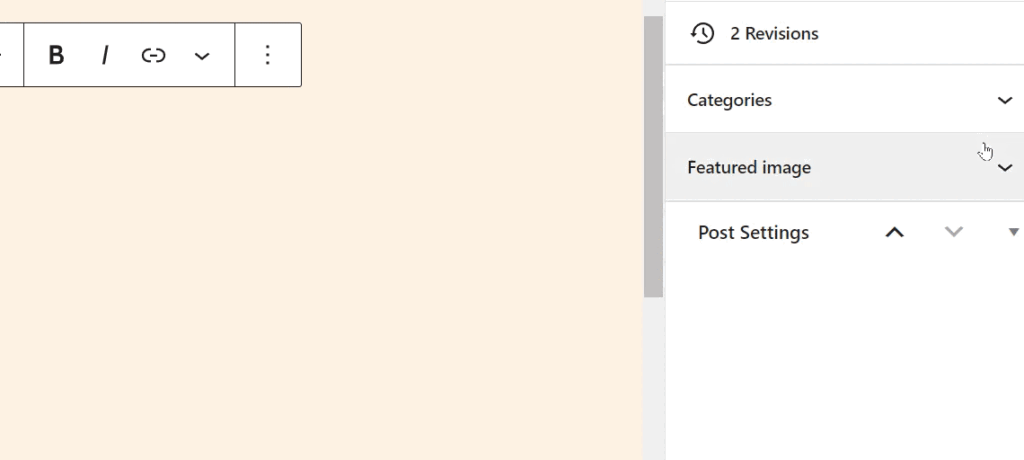
Dentro de la barra lateral que aparece con el icono de engranaje, puede elegir colapsar cualquier pestaña haciendo clic en la flecha hacia arriba.
Esto eliminará el desorden adicional y ayudará a crear una pantalla de editor de bloques sin distracciones para usted.

Es posible que también desee ver estos consejos adicionales sobre cómo dominar el editor de contenido de WordPress para que su experiencia de creación de contenido sea más placentera.
A medida que instale más complementos de WordPress en su sitio web, verá que muchos de ellos agregan sus propios elementos de menú al menú de la barra lateral izquierda en su panel de administración de WordPress.

Ahora, es posible que deba acceder a algunos de ellos con regularidad. Por ejemplo, es posible que desee tener un fácil acceso a las entradas del formulario de contacto o ajustar la configuración de SEO para su blog de WordPress.
Sin embargo, es posible que no necesite acceso constante a algunos de estos elementos del menú, o que no desee que otros usuarios de su sitio los vean.
Afortunadamente, hay un complemento que lo ayuda a controlar qué elementos del menú aparecen en la barra lateral de administración de WordPress. También puede controlar qué rol de usuario puede ver un elemento de menú en el área de administración.
Primero, debe instalar y activar el complemento Admin Menu Editor. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Tras la activación, debe visitar la página Configuración » Editor de menús para configurar los menús del área de administración.
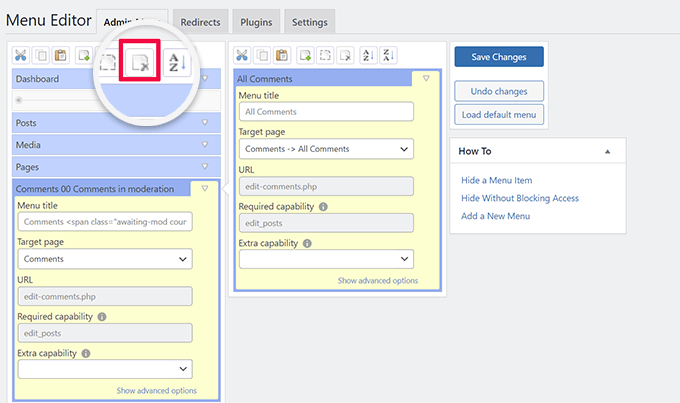
Verá todos los elementos del menú principal en la primera columna. Al hacer clic en un elemento del menú, se mostrarán los elementos secundarios anidados debajo de él en la segunda columna.

Puede hacer clic para seleccionar un elemento del menú y luego hacer clic en el botón Eliminar en la barra de herramientas superior para eliminarlo.
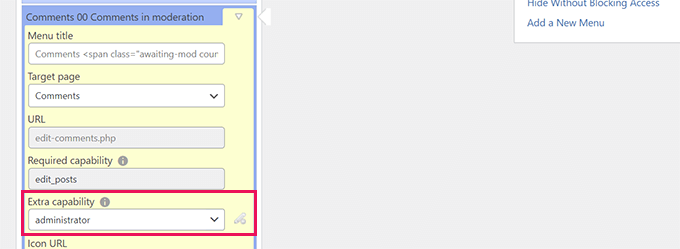
También puede restringir quién puede ver un elemento del menú en la barra lateral de administración de WordPress. Simplemente haga clic para seleccionar un elemento del menú y luego, en la configuración, establezca una restricción en 'Capacidad adicional'.

Por ejemplo, en la imagen de arriba, hemos ocultado el elemento del menú Comentarios de todos los usuarios, excepto aquellos con la función de usuario Administrador.

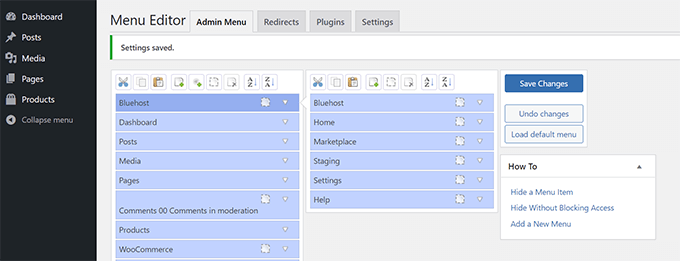
Una vez que haya realizado cambios en los menús del área de administración, no olvide hacer clic en el botón 'Guardar cambios' para almacenar su configuración.
El complemento mostrará los menús personalizados del área de administración de WordPress en la pantalla.

Si no ve que los cambios aparecen de inmediato, es posible que deba actualizar su página o cerrar sesión y volver a iniciarla para que aparezcan las personalizaciones del menú.
Para obtener más detalles, consulte nuestro tutorial completo sobre cómo ocultar elementos de menú innecesarios en el área de administración de WordPress.
4. Personaliza lo que aparece en la barra de herramientas de administración de WordPress
La barra de herramientas de administración es el menú en la parte superior de las pantallas del área de administración de WordPress. La barra de herramientas también es visible cuando visita las áreas públicas de su sitio web mientras está conectado.

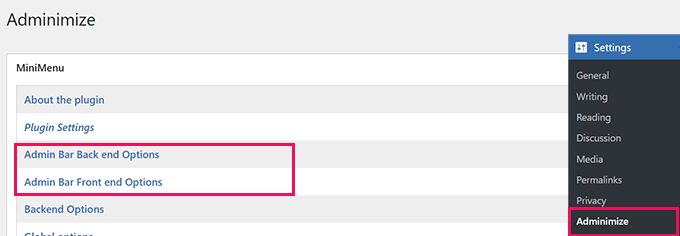
Para personalizar la barra de herramientas de administración de WordPress, instale y active el complemento Administrar. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Tras la activación, vaya a la página Configuración » Administrar y busque las pestañas 'Opciones de back-end de la barra de administración' y 'Opciones de front-end de la barra de administración'.

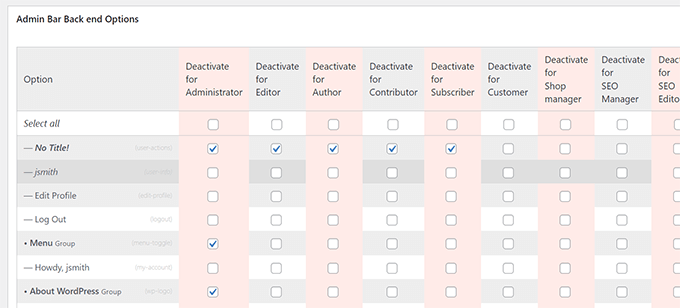
Al hacer clic en cualquiera de ellos, accederá a una pantalla de opciones donde puede seleccionar qué elementos mostrar en la barra de administración de WordPress.
También puede elegir elementos que serán visibles para cada rol de usuario.

No olvide hacer clic en el botón 'Actualizar opciones' para guardar los cambios.
Para obtener más detalles, consulte nuestra guía para principiantes sobre la barra de herramientas de administración de WordPress.
5. Cambiar el esquema de color del administrador de WordPress
WordPress viene con algunas opciones de color básicas que puede usar para el área de administración.
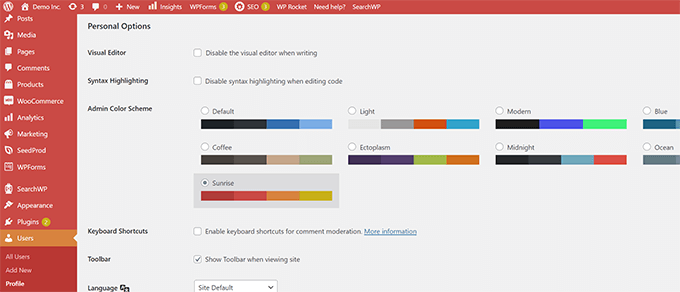
Simplemente diríjase a la página Usuarios » Perfil y busque las opciones de 'Esquema de color del administrador'.
Luego, solo tiene que hacer clic en un esquema de color para obtener una vista previa en el área de administración de WordPress.

No olvide hacer clic en el botón 'Actualizar perfil' en la parte inferior para guardar los cambios.
¿No te gustan los esquemas de color disponibles?
Puede crear su propio esquema de color instalando y activando el complemento Admin Color Schemer. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Nota: el complemento Admin Color Schemer puede mostrar una advertencia de que no se ha actualizado durante un tiempo. Eso es porque el complemento no necesitaba una actualización. Es creado por el equipo central de WordPress y es seguro de instalar.
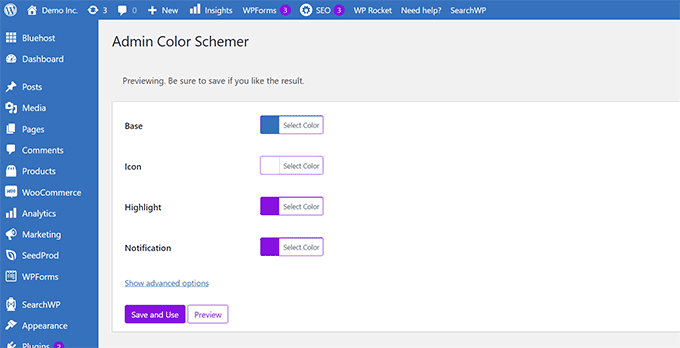
Tras la activación, debe visitar la página Herramientas » Colores de administrador para crear su combinación de colores.

Cuando esté satisfecho con sus personalizaciones, puede hacer clic en "Guardar y usar" para aplicarlas al tablero.
Nota: Puede deshacer los cambios de color simplemente desactivando el complemento o cargando el esquema de color predeterminado en la página Usuarios » Perfil .
Para obtener más detalles, consulte nuestro tutorial sobre cómo cambiar el esquema de color del administrador de WordPress para principiantes.
6. Cree una página de inicio de sesión personalizada para el área de administración de WordPress
¿Quiere reemplazar la página de inicio de sesión predeterminada de WordPress con su propia página de inicio de sesión personalizada sin escribir código?
Para eso, necesitarás SeedProd. Es el mejor creador de páginas de WordPress que le permite diseñar su sitio web de WordPress con una hermosa herramienta de arrastrar y soltar (no se requiere codificación).

Primero, debe instalar y activar el complemento SeedProd. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
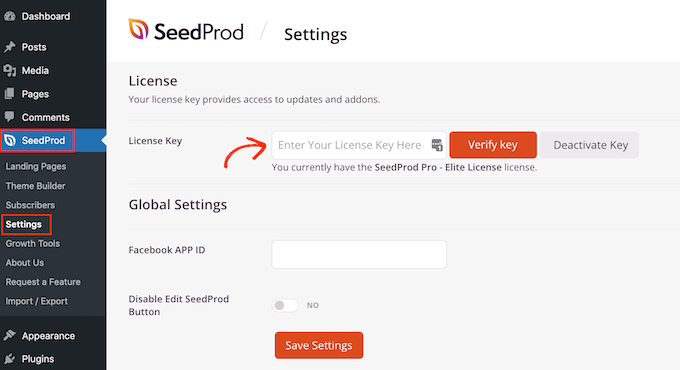
Tras la activación, vaya a la página SeedProd » Configuración para ingresar su clave de licencia. Puede encontrar esta información en su cuenta en el sitio web de SeedProd.

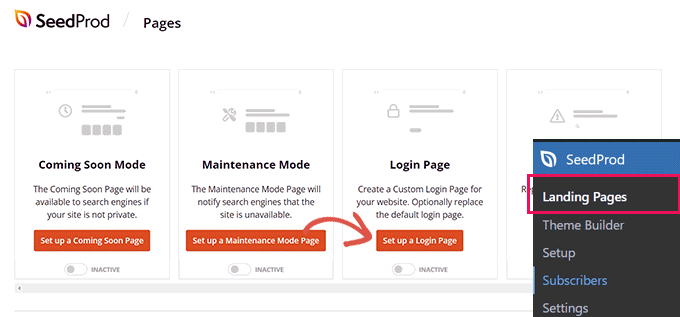
Después de eso, dirígete a SeedProd » Landing Pages .
Ahora verá una selección de diferentes tipos de páginas de destino que puede crear, así que busque la etiquetada como 'Página de inicio de sesión' y haga clic en el botón 'Configurar una página de inicio de sesión'.

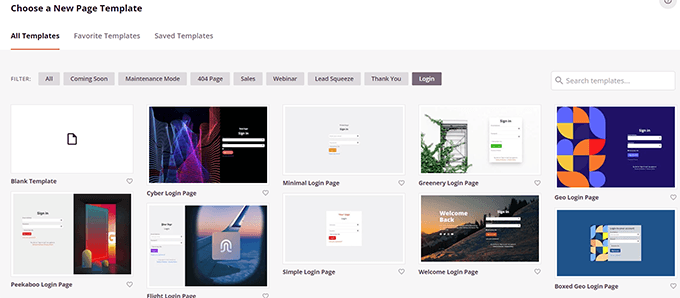
A continuación, se le pedirá que elija una plantilla para el diseño de su página de inicio de sesión.
SeedProd viene con un montón de hermosos diseños que puedes usar como punto de partida.

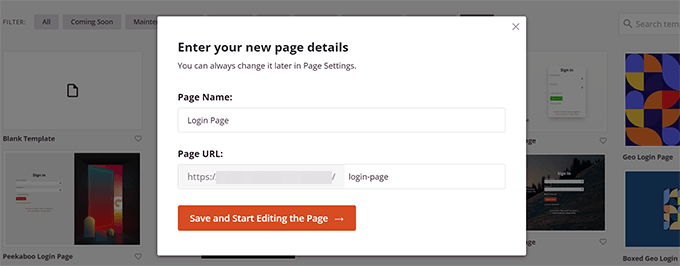
Simplemente haga clic para seleccionar una plantilla y luego proporcione un nombre para su página de inicio de sesión.
Este nombre se usará internamente para identificar esta página cuando necesite editarla nuevamente.

Haga clic en el botón 'Guardar y comenzar a editar la página' para continuar.
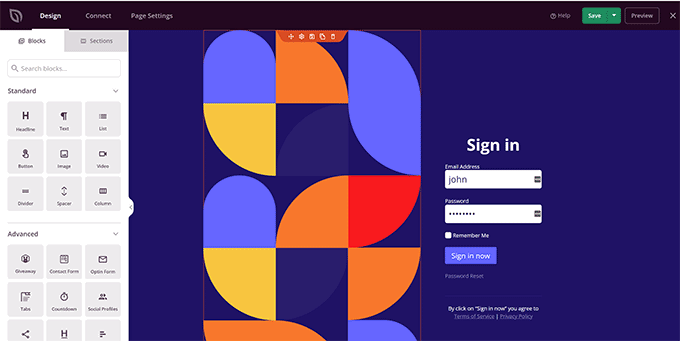
Esto iniciará la interfaz del creador de páginas de SeedProd. Es una herramienta de diseño de arrastrar y soltar en la que puede apuntar y hacer clic en cualquier elemento de la pantalla para editarlo.

Puede agregar nuevos elementos desde la barra lateral o editar el formulario de inicio de sesión para elegir qué sucede después de que los usuarios inician sesión.
También puede ajustar las etiquetas o el texto de cualquier formulario, además del diseño de la página en sí.

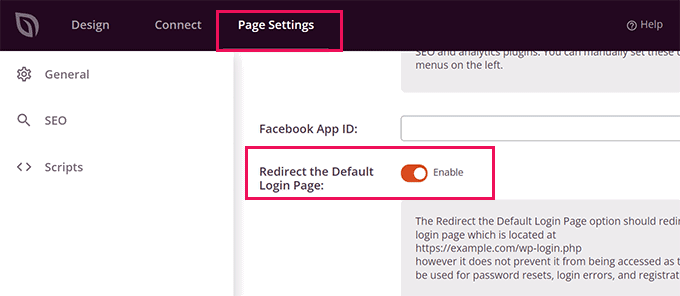
Una vez que haya terminado, cambie a la pestaña 'Configuración de página' en el generador.
Desplácese hacia abajo hasta la opción 'Redirigir la página de inicio de sesión predeterminada' para activarla.

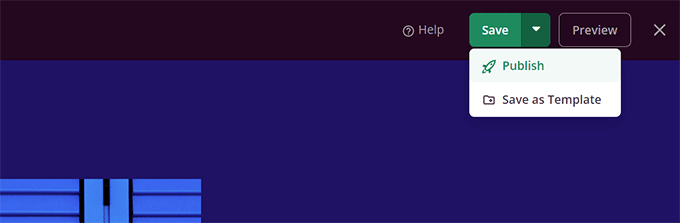
Finalmente, no olvide hacer clic en el botón 'Guardar' en la parte superior derecha.
Luego haga clic en 'Publicar' para crear su nueva página de inicio de sesión.

Ahora puede visitar la página de inicio de sesión normal de su sitio web de WordPress.
En su lugar, verá su diseño personalizado, al igual que sus usuarios.

Para obtener más detalles, consulte nuestra guía sobre cómo crear una página de inicio de sesión personalizada para WordPress.
Esperamos que este artículo le haya ayudado a aprender cómo personalizar fácilmente el área de administración de WordPress. También puede consultar nuestra guía sobre cómo proteger el área de administración de WordPress o consultar nuestra guía completa de seguridad de WordPress para proteger todo su sitio web.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
