Cómo personalizar los complementos de WordPress para que funcionen para su sitio web
Publicado: 2022-09-11Si quieres destacarte del resto, tienes que ser único. Lo mismo ocurre con su sitio web: si desea llamar la atención, debe ofrecer algo que otros sitios no ofrecen. Y, para lograrlo, necesita personalizar su complemento de WordPress . En este artículo, le mostraremos cómo personalizar el complemento en WordPress para que funcione según sus necesidades específicas. Cubriremos tanto los aspectos técnicos como los elementos de diseño que puede cambiar. Entonces, sin más preámbulos, ¡comencemos!
Su sitio web ahora se puede construir con un complemento, que es una pieza de software que le permite agregar funciones adicionales. A veces, puede ser difícil encontrar la funcionalidad especializada que necesita. En su lugar, es posible reescribir complementos existentes. En este curso, repasaremos cuatro métodos para personalizar complementos. Puede ser posible crear su propio complemento que le permita agregar funcionalidad a un sitio web de WordPress si desea agregar funcionalidad a un complemento. El valor aquí le permite agregar nuevas funciones al conjunto de código actual de un complemento sin alterar su código base. También es posible encontrar un desarrollador si no se siente cómodo con el proyecto.
Probablemente tendrá algunos baches en el camino con sus complementos de WordPress o al escribirlos usted mismo. Esto incluye no hacer una copia de seguridad de su sitio web antes de que comience el proceso, así como alterar el código de un complemento sin guardar primero el original. Esto se puede resolver en muchos casos, pero también puede resultar en un estrés innecesario. La 'Pantalla blanca de la muerte' es uno de los problemas más comunes que encuentran los desarrolladores de complementos. Esto es más comúnmente causado por errores de PHP o un problema de límite de memoria. Si sospecha que sus complementos están causando esto, desactívelos todos y habilítelos/reactívelos al mismo tiempo hasta que descubra la fuente. WP Engine proporciona profesionales de WordPress para responder a todas y cada una de las preguntas que pueda tener.
¿Cómo edito un complemento de WordPress?
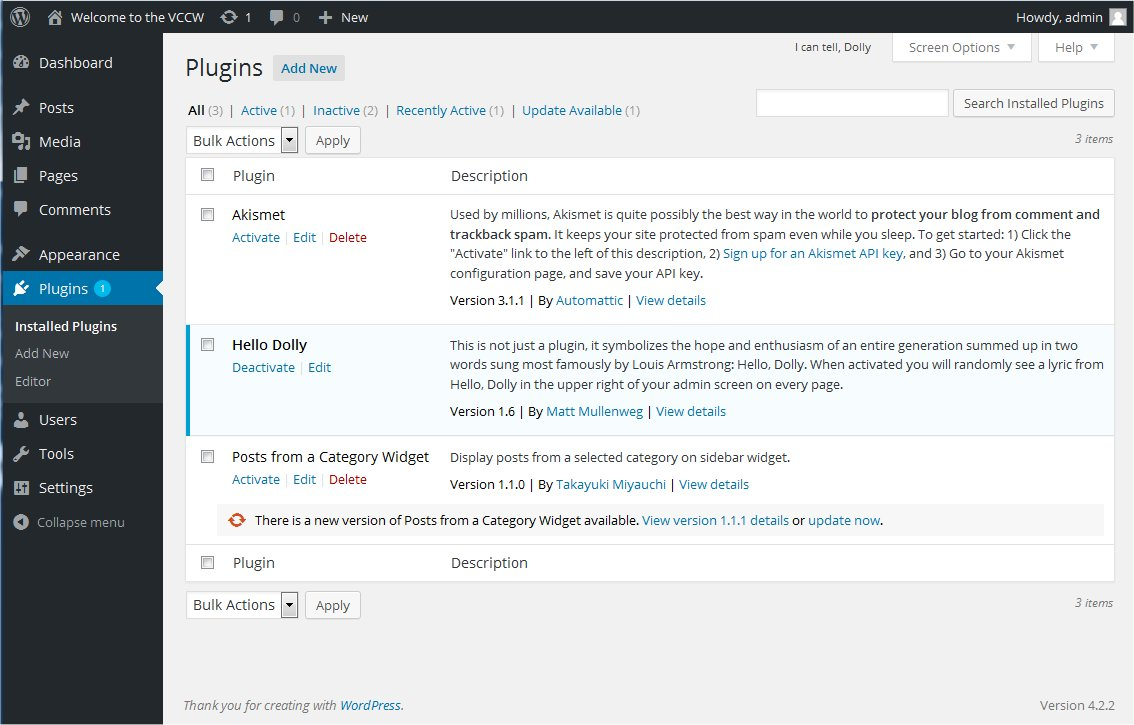
 Crédito: WordPress
Crédito: WordPressNo hay una respuesta única para esta pregunta, ya que el proceso para editar un complemento de WordPress variará según el complemento en cuestión. Sin embargo, en general, el proceso para editar un complemento de WordPress implicará acceder a los archivos del complemento a través de FTP, realizar los cambios deseados en el código del complemento y luego guardar los cambios y cargar los archivos del complemento revisados nuevamente en su sitio de WordPress.
Al usar WordPress, puede cambiar fácil y rápidamente los códigos de los complementos . Se puede acceder a esta pantalla haciendo clic en los tres puntos en el lado derecho de un bloque de texto en su sitio de WordPress. Tan pronto como haga clic en él, verá la pantalla del Editor de archivos de complementos. Los archivos del complemento se pueden editar en esta pantalla. No puedes evitar sentirte intimidado por el código al principio, pero es bastante simple de entender. Al aprender los fundamentos, podrá editar rápida y fácilmente cualquier archivo de complemento. La pantalla del editor de archivos de complementos es el lugar ideal para comenzar si necesita cambiar el código de un complemento.
Una vez que haya terminado, haga clic en el botón 'actualizar archivo'. Cómo editar un código de complemento en WordPress
Los archivos de complementos se encuentran entre los muchos archivos editados por el usuario que se encuentran en una instalación estándar de WordPress. Aunque no es raro que sea necesario cambiar el código de un complemento, la pantalla del editor de archivos de complemento le permite realizar ajustes en el código. Inicie sesión en su panel de WordPress y seleccione la página o publicación en la que desea modificar un código de complemento. Una vez que haya elegido el bloque que desea editar, aparecerá el menú para ese bloque. Seleccione los tres puntos ubicados en la parte superior derecha de la página. El editor de archivos del complemento ahora se abrirá. En el lado derecho, el editor de complementos muestra todos los archivos del complemento que se seleccionó. Los archivos del complemento se pueden editar en el área de texto. Cuando haya terminado, haga clic en el botón 'Guardar' en la esquina superior derecha de la pantalla. Para editar un código de WordPress , primero inicie sesión en su panel de control de WordPress y navegue hasta la página o publicación que desea modificar. Se puede acceder al editor de 'Código' haciendo clic en este botón. El código se puede agregar al editor de 'Código' usando la función 'Agregar'.
¿Cómo personalizo un complemento Css en WordPress?
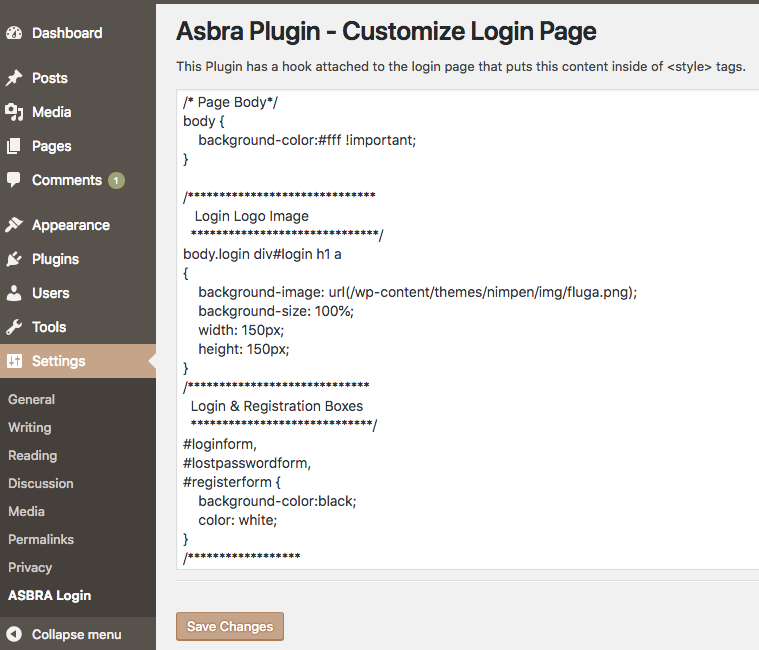
 Crédito: xn--1ca.se
Crédito: xn--1ca.seSi desea personalizar un complemento CSS en WordPress, puede hacerlo yendo al Editor de complementos. Para acceder al Editor de complementos, vaya al Panel de control de WordPress y luego haga clic en el enlace Editor de complementos en el menú Complementos. Una vez que esté en el Editor de complementos, podrá seleccionar el complemento que desea personalizar en el menú desplegable. Una vez que haya seleccionado el complemento, podrá realizar cambios en el código CSS.
Este complemento le permite usar estilos CSS personalizados para anular el tema o complemento predeterminado. Los estilos creados con este complemento funcionarán independientemente del tema que se cambie. La versión 4.0.5 contiene una nueva función. Puede obtener ayuda con el AMP. Ya no pone en cola los estilos guardados en el archivo pseu, sino que los imprime directamente en el archivo Al admitir danés y mejorar la arquitectura, puede reducir el número de consultas. Permitir que otros administradores (no solo los superadministradores) accedan al complemento hará que aparezca como: ... aunque no se requieran archivos css. La siguiente es una forma más elegante de agregar CSS a una página. El CSS se genera directamente en simple-custom-css.html en lugar de a través de print_scripts() usando la biblioteca simple-custom-js.html de WordPress, luego se fusiona con la página a través de WP_enqueue_scripts.
Cómo personalizar los complementos de WordPress
Millones de personas en todo el mundo usan WordPress, un popular sistema de administración de contenido. También hay un sistema de complementos incorporado que permite a los usuarios configurar sus propias funciones. También puede cambiar la funcionalidad o la apariencia de los complementos existentes en su sistema de administración de complementos. El proceso de personalizar los complementos de WordPress es tan simple como copiar la carpeta del complemento en su directorio de WordPress. Comience buscando el complemento que desea editar. Verifique si el archivo CSS está completo para el complemento. Finalmente, cambie la configuración del archivo. Una vez que haya terminado de personalizar el complemento, deberá guardarlo. Puede acceder a esto iniciando sesión en su panel de administrador y yendo a Apariencia. A continuación, puede hacer clic en el botón Guardar para guardar la pestaña Editor. Si encuentra algún problema al personalizar un complemento, consulte la documentación de WordPress para obtener más información. Siempre tiene sentido tener una copia de seguridad de su sitio en caso de emergencia.
¿Qué es el complemento personalizado?
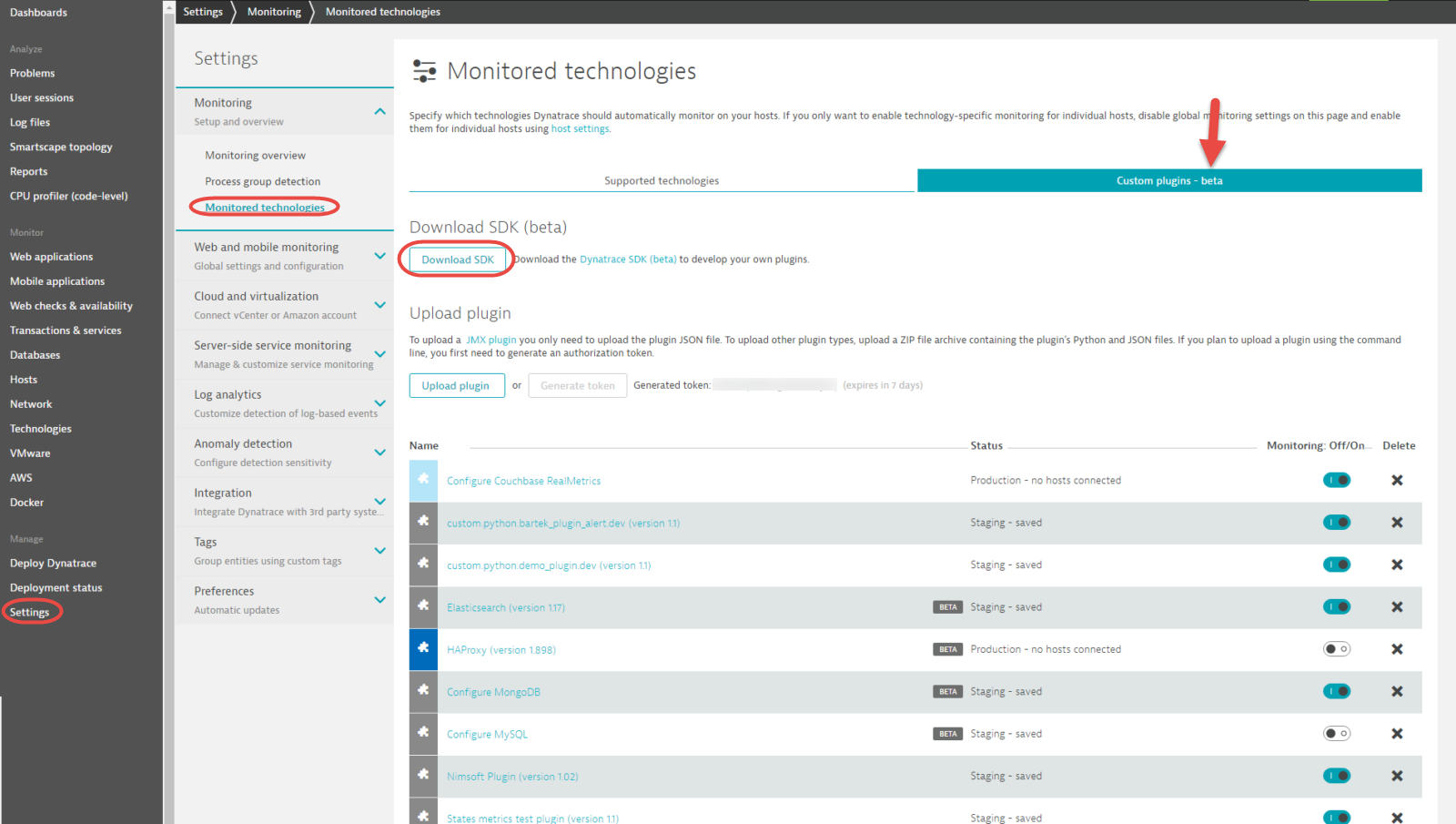
 Crédito: dynatrace
Crédito: dynatraceUn complemento personalizado es un tipo de software que le permite crear su propia funcionalidad específica o agregar nuevas funciones a un sitio web o aplicación existente. Este tipo de complemento generalmente se crea para satisfacer una necesidad específica que los complementos existentes no satisfacen, o para agregar nuevas funciones a un complemento existente. La creación de un complemento personalizado requiere una buena comprensión de la programación y el desarrollo web.
El último sitio web de Nuts and Bolts Media está disponible desde hace unos días. Se verá afectado negativamente si no continúa utilizando la funcionalidad de su tema anterior después de que se haya rediseñado el sitio. El uso de un complemento de funcionalidad personalizado es simplemente una forma diferente de almacenar funciones para su sitio. Los temas secundarios se pueden cambiar usando un complemento en lugar de un archivo function.php, y no perderá ningún código. Si está utilizando un tema secundario, un complemento es una opción si no desea cargar muchos scripts u hojas de estilo. Si realiza una prueba de velocidad en cualquier página de este sitio web, el tiempo de carga será inferior a un segundo. Si ocurre un error fatal como resultado del código del complemento, el complemento se desactivará automáticamente y no se activará hasta que se resuelva el problema.
Asegúrese de que el archivo login-logo.png esté incluido en el directorio /images/ de su nuevo tema secundario. Soy un gran admirador de la red social y quería que a los lectores les resultara más fácil comentar las publicaciones de sus cuentas de G+. Este artículo lo guiará a través del proceso de creación de su propio sitio web. Las funciones de los temas se clasifican en varias categorías, pero a veces es más conveniente usar un complemento personalizado para un propósito específico. Puede agregar, cambiar o eliminar funciones en un cliente FTP.
El poder de los complementos de WordPress
Puede hacer que su sitio web sea único mediante el uso de complementos de WordPress. Se pueden usar para agregar nuevas funciones, así como para hacer que su sitio web sea más interactivo. En este caso, no perderá ningún código que haga que su sitio funcione porque está utilizando una funcionalidad personalizada en un complemento. Esto simplifica la personalización al permitirle usar la funcionalidad principal de WordPress y, al mismo tiempo, agregar nuevas funciones para satisfacer sus necesidades específicas.
Complemento personalizado de WordPress
 1 crédito
1 créditoSuponiendo que le gustaría un párrafo sobre los complementos personalizados de WordPress: los complementos de WordPress están escritos en el lenguaje de programación PHP y se integran perfectamente con WordPress. Estos complementos pueden ser simples o complejos y, por lo general, se crean para agregar funcionalidad a un sitio de WordPress que aún no está disponible. Si bien hay miles de complementos disponibles de forma gratuita desde el repositorio de complementos de WordPress, a veces el propietario de un sitio necesita un complemento que sea específico para sus necesidades. En este caso, se puede crear un complemento personalizado. La creación de un complemento personalizado requiere una comprensión básica de PHP. Una vez que se crea el complemento, se puede cargar en un sitio de WordPress y activar. El complemento estará disponible para su uso como cualquier otro complemento. Si necesita un complemento personalizado pero no tiene el tiempo o el conocimiento para crear uno usted mismo, siempre puede contratar a un desarrollador de WordPress para que cree el complemento por usted.
Cada sitio de WordPress requiere un complemento para extraer contenido de la base de datos y colocarlo en la pantalla de diseño. En este curso, le mostraremos cómo crear un complemento de WordPress personalizado. Lo guiaremos a través del proceso de creación de su primer complemento y responderemos algunas preguntas frecuentes. ¿Qué hace el complemento? Hay muchos tipos diferentes de complementos, cada uno con un tipo de archivo diferente, incluidos archivos, scripts, hojas de estilo y plantillas. El archivo principal del complemento siempre incluye el código PHP para que se ejecute el complemento; sin embargo, para complementos más grandes, puede haber llamadas para incluir archivos de código adicionales. En la siguiente sección, le mostraré cómo usar los archivos de inclusión.
Si su complemento utiliza scripts y hojas de estilo, deberá descargarlos y guardarlos por separado. Los siguientes bloques de codificación se incluirán en los archivos del complemento como parte de su código de WordPress. Puede organizar esto dividiendo su código en varios archivos conocidos como archivos de inclusión. Lo mejor que puede hacer es organizar la mayor parte de su código en un sistema de archivos bien organizado. Los anzuelos vienen en dos variedades: anzuelos de acción y anzuelos de filtro. Cuando un enlace de acción tiene un enlace de acción, se escribe el código para ese enlace, independientemente de si se le adjunta una función. Al adjuntar su función a un enlace, el código en el que se ejecuta su función se ejecuta cada vez que se activa ese enlace.
Su primer complemento puede incluir algunas funciones avanzadas, pero con el primero, lo más probable es que conecte funciones a una acción o filtro en función de la salida de WordPress. Como puede ver, lo guiaré a través de los pasos para crear un complemento simple que genere un tipo de publicación personalizada. En general, este es un complemento de uso común y algo que podrías hacer con el tiempo. Le mostraré cómo implementar el complemento en la demostración y también le daré una idea de lo que podría agregar en el futuro. No verá nada cuando intente regresar a su sitio si no ha activado su código para crear un tipo de publicación personalizada. Al usar la función add_action(), podemos conectar nuestro código a un enlace de acción, que se compone de dos parámetros: nuestro nombre de función y el nombre del enlace de acción. Si necesita un estilo personalizado o scripts para su complemento, simplemente inclúyalos en el archivo del complemento.

También puede poner en cola scripts y hojas de estilo como archivos separados usando la API de WordPress. Si ha agregado tipos de publicaciones personalizadas y su hoja de estilo incluye estilos para ellos, su sitio ahora incluirá estilos para tipos de publicaciones personalizadas. Además de agregar archivos PHP a su complemento, también puede incluirlos en forma de archivos de inclusión. La función include_once debe incluirse en su archivo de complemento en lugar de un enlace a una acción o filtro. También hay otros complementos que se pueden tomar y ampliar o editar para que funcionen de la manera que desee. El código que cree se puede escribir con sus propias acciones y filtros, así como agregando clases a sus clases. WooCommerce tiene su propia API y documentación para desarrolladores, lo que la convierte en una plataforma ideal tanto para desarrolladores como para usuarios.
Esta guía le enseña cómo codificar complementos y cómo crear un complemento simple. Una vez que aprenda a crear complementos, puede desarrollar otros más avanzados y con todas las funciones para realizar tareas más complejas en su sitio web. Hemos clasificado los mejores complementos de widgets para 2021, los mejores widgets de Facebook y los mejores widgets de Twitter para 2021. El tipo de código que codifica debe estar determinado por la funcionalidad del sitio en lugar del diseño o la salida del contenido. Como resultado, si elige un tema diferente en el futuro, seguirá teniendo las mismas características. También puede usar el complemento en otro sitio web que tenga un tema diferente. Si su archivo de complemento no tiene líneas vacías al principio, puede usar WP_DEBUG para que el archivo vuelva a funcionar. Asegúrese de que los complementos que compre de un proveedor de confianza estén libres de códigos maliciosos y cumplan con los estándares de codificación de WordPress. CodeCanyon tiene miles de los mejores temas y complementos de WordPress disponibles en ThemeForest.
El uso de complementos de WordPress le permite agregar funciones a su sitio web sin codificación. Solo necesita crear una carpeta y luego un solo archivo que contenga una línea de texto. Una vez que haya creado el complemento, navegue a la carpeta WP-content/plugins y cree una nueva carpeta llamada Awesomeplugin. Luego, una vez que haya ingresado a la carpeta, verá un archivo awesomeplugin.html. Finalmente, active el complemento yendo al panel de administración de WordPress y seleccionando la opción de menú "Complementos". Después de activar el complemento, su sitio web comenzará a decir "¡Hola mundo!" En la parte superior izquierda, hay un enlace a la izquierda.
Cómo agregar funcionalidad adicional a su sitio de WordPress con complementos
Agregar funcionalidad adicional a su sitio con complementos de WordPress es una excelente manera de hacerlo. Puede aprovechar su facilidad de instalación y opciones de personalización para satisfacer sus necesidades específicas.
Cómo personalizar el complemento de Woocommerce en WordPress
El complemento WooCommerce para WordPress es una excelente manera de agregar la funcionalidad de comercio electrónico a su sitio web. Hay algunas cosas que puede hacer para personalizar el complemento para que se adapte mejor a sus necesidades.
Primero, puede cambiar el esquema de color del complemento para que coincida mejor con el diseño de su sitio web. Para hacer esto, vaya a la página de Configuración de WooCommerce y haga clic en la pestaña "Estilo". Desde allí, puede seleccionar un nuevo esquema de color en el menú desplegable.
También puede cambiar el diseño del complemento yendo a la pestaña "Diseño" en la página de Configuración de WooCommerce. Desde allí, puede seleccionar un nuevo diseño para las páginas del complemento.
Finalmente, puede cambiar el texto que aparece en los botones y enlaces del complemento. Para hacer esto, vaya a la pestaña "Texto" en la página de Configuración de WooCommerce. Desde allí, puede ingresar texto nuevo para los botones y enlaces del complemento.
El complemento multisitio no admite la activación de red. Para usar el complemento en una red multisitio, debe activarlo en cada sitio individualmente. Debe tener instalado WooCommerce 3.8.4+. Este complemento no se ha probado en las versiones principales más recientes de WordPress. Existe la posibilidad de que no se mantenga ni admita, y también existe la posibilidad de que no funcione cuando usa versiones de WordPress más recientes que 2015. Cada uno de ellos merece una revisión. El personalizador para WooCommerce es una herramienta de código abierto que te permite personalizar WooCommerce.
Cómo personalizar un complemento de Woocommerce
Puede ser difícil personalizar los complementos de Woocommerce , pero con la ayuda de unos simples pasos, puede lograr los resultados deseados. Si lo ha habilitado en su sitio web, podrá agregar fácilmente estilos CSS personalizados.
Cómo crear un complemento en WordPress con un ejemplo
Para crear un complemento en WordPress, deberá seguir estos pasos:
1. Cree una nueva carpeta y asígnele un nombre similar a "mi complemento".
2. Cree un nuevo archivo dentro de la carpeta y asígnele el nombre "my-plugin.php".
3. Abra el archivo en un editor de texto y agregue el siguiente código:
/*
Nombre del complemento: Mi complemento
URI del complemento: http://example.com/
Descripción: Este es mi primer complemento.
Autor: John Doe
Versión: 1.0
Autor URI: http://example.com/
*/
// Su código va aquí...
4. Guarde el archivo y cárguelo en la carpeta "wp-content/plugins" de su sitio de WordPress.
5. Active el complemento desde la página "Complementos" en su panel de administración de WordPress.
6. Ahora debería ver "Mi complemento" en la lista como uno de sus complementos instalados.
Un complemento de WordPress puede hacer más que simplemente hacer que el sitio sea más fácil de usar. Muchos tipos diferentes de complementos de WordPress están disponibles de forma gratuita o por una tarifa. Al momento de escribir este artículo, WordPress tiene varios repositorios de complementos, incluido uno que contiene más de 59,000 complementos gratuitos . En este artículo, le mostraremos cómo escribir un complemento de WordPress. En esta lección, le enseñaré cómo crear un complemento simple y también le mostraré cómo usar algunas de las herramientas y recursos que le daré. Es posible generar manual o automáticamente el archivo principal de cada plugin de WordPress, así como utilizar herramientas como pluginsplate o pluginsboilerplate. En este tutorial, crearé un complemento para agregar un tipo de publicación personalizada al sitio web de un restaurante imaginario.
Para comenzar, use Notepad++ para abrir y editar el archivo principal hot-recipes.html (que guardaré en mi editor de texto preferido). Para activar el complemento, necesitamos generar un código. Este código, que registra nuestra receta de tipo de publicación personalizada, brinda una variedad de opciones para nuestras recetas. Además, incluye soporte para revisiones, campos personalizados, extractos, comentarios, imágenes destacadas y una variedad de otras características. Cuando use el editor de publicaciones para agregar una nueva receta, notará estas características. En una Mac o una PC, puede convertir rápida y fácilmente un archivo hot-recipes.php en un archivo zip. Inicie sesión en su sitio de prueba y navegue hasta Complementos. Si está mirando su menú de administración de WordPress, notará un nuevo tipo de publicación Recetas, que también le permite agregar nuevas recetas a sus publicaciones.
Cómo crear un archivo de complemento en WordPress
Se puede crear un archivo de complemento con el simple paso de crear una carpeta y luego crear una sola línea de contenido con un solo archivo. La carpeta Awesomeplugin debe crearse en la carpeta WordPress-content/plugins. Al crear un archivo Awesomeplugin en esta nueva carpeta, puede iniciar la aplicación.
br es un lenguaje de programación que utiliza PHP. Es un complemento increíble.
Usando la clase AwesomePlugin, se amplía WP_Plugin.
// // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // //
Este artículo ha sido agregado a mi carrito.
Cómo crear un complemento para un sitio web
Para crear un complemento para un sitio web, deberá tener una comprensión básica de los lenguajes de codificación como HTML, CSS y JavaScript. Una vez que tenga una sólida comprensión de estos idiomas, puede comenzar a crear su complemento siguiendo estos pasos:
1. En primer lugar, deberá crear una carpeta en su computadora donde almacenará todos los archivos para su complemento.
2. En segundo lugar, deberá crear un archivo HTML que contendrá el código para su complemento.
3. En tercer lugar, deberá crear un archivo CSS que contendrá el código de estilo para su complemento.
4. Finalmente, deberá crear un archivo JavaScript que contendrá el código de funcionalidad para su complemento.
Una vez que haya creado todos los archivos necesarios para su complemento, puede cargarlos en el servidor de su sitio web y activar su complemento.
Los complementos de WordPress se pueden usar para crear funciones personalizadas para su sitio web. No se creará un complemento si no tiene experiencia previa en codificación con PHP, CSS, HTML o JavaScript. Lo guiaremos a través de cada paso del proceso y, al final, sabrá lo suficiente sobre la codificación de WordPress para crear un complemento simple. En nuestro artículo, crearemos un complemento simple que agregue un mensaje al final pidiéndole al usuario que nos siga en Twitter. Cuando agrega información a readme.txt en la página WordPress.org de su complemento, la información también se mostrará allí. Si desea que otros usuarios de WordPress utilicen su complemento de WordPress y lo descubran, puede enviarlo al repositorio de complementos. Si desea revisar sus complementos, necesitará una cuenta gratuita de WordPress.org.
Para iniciar sesión en su cuenta, vaya a la esquina superior derecha de la pantalla y haga clic en el botón de inicio de sesión. Cuando haya terminado de editar el archivo Léame de su complemento, asegúrese de guardarlo. El software de control de versiones permite a los usuarios modificar archivos y directorios mientras realiza un seguimiento de los cambios, administra diferentes versiones y participa en la colaboración en equipo. svn es un sistema de control de versiones que permite a los usuarios modificar archivos y directorios mientras realiza un seguimiento de los cambios. Instale la aplicación Versiones y busque una copia del repositorio de su complemento después de que se haya instalado. Para comenzar, deberá nombrar la carpeta y elegir dónde desea guardarla en su computadora. Ahora puede cargar sus cambios en la aplicación Versiones, que los pondrá a disposición para que los descargue su complemento. Como se muestra en el código de muestra anterior, nuestro complemento se crea con la versión 1.0 del compilador.
Para agregar una nueva versión a su complemento, primero debe crear una carpeta con el nombre de su número de versión. Se pueden agregar ilustraciones y capturas de pantalla a sus complementos usando WordPress. Estos elementos deben cargarse mediante Subversion y deben tener el nombre apropiado. Esta guía paso a paso le enseña cómo crear un complemento de WordPress. Consulte los recursos enumerados a continuación para aprender cómo agregar funcionalidad a los complementos de WordPress. Si le gustó este artículo, considere suscribirse a nuestro canal de YouTube para obtener nuestros tutoriales en video de WordPress. Nuestra misión es recaudar fondos, explicar la importancia de nuestro trabajo y explicar cómo puedes ayudarnos a hacerlo.
¿Es posible instalar un complemento personalizado por mi cuenta?
Escribir sus propios complementos y codificar rápida y fácilmente es tan simple como usarlos. Además de los archivos de sus temas, también estarán disponibles allí. El nombre de cada función irá seguido del código de una llave y el código dentro de esa llave. El código en su complemento no se ejecutará a menos que lo llame de alguna manera, por lo que debe encontrar una manera de hacerlo.
Crear un complemento personalizado con WordPress
El sistema de administración de contenido de WordPress es gratuito y de código abierto, lo que le permite crear un nuevo sitio web o blog desde cero, o actualizar uno existente. Es fundamental que WordPress y su ecosistema sean compatibles con desarrolladores y usuarios. Los complementos de WordPress varían en precio desde $ 0.01 a $ 100, con herramientas para administrar publicaciones y páginas, seguridad y mejoras de rendimiento. Con las funciones de plantilla de complementos integradas, puede crear una plantilla para su archivo de complemento que sea específica para el tipo de complemento que necesita. Primero, debemos crear el archivo de plantilla en el directorio de plantillas del complemento, que se encuentra en la jerarquía del complemento. La función debe crearse ingresando la ruta del archivo del archivo de plantilla. Cuando agregamos estos códigos, podemos ver que ahora hay una nueva plantilla de página en la lista desplegable de plantillas. Si desea crear un complemento premium, una plantilla de complemento puede ser el camino a seguir. Una plantilla de complemento le ahorra tiempo y esfuerzo al permitirle crear fácilmente un archivo de complemento personalizado que contiene las funciones y configuraciones necesarias. Los complementos de WordPress con temas premium se pueden encontrar en el directorio de complementos de WordPress o de los desarrolladores de complementos que ofrecen temas premium.
