Cómo personalizar su tema de WordPress: métodos y mejores prácticas
Publicado: 2023-10-11WordPress es una herramienta fantástica, elogiada por sus múltiples ventajas. Por ejemplo, es intuitivo, flexible, escalable y fácil de usar (después de un mínimo de formación).
Sin embargo, sea cual sea su nivel de experiencia, siempre hay preguntas técnicas que quedan sin respuesta.

Quizás se pregunte cómo hacer esto o aquello en su sitio. Aquí hay sólo un ejemplo: ¿cómo personalizo un tema de WordPress?
Una pregunta común, pero con múltiples respuestas, ya que hay muchas posibilidades abiertas ante ti. ¿Las conoces todas y cómo aplicarlas?
Eso es lo que te invito a descubrir en este artículo. Después de leerlo, conocerás 5 métodos para actuar (uno de los cuales no deberías utilizar, ¡así que presta mucha atención!).
Pero también aprenderá una serie de consejos y mejores prácticas para hacer las cosas de la manera correcta, sin correr el riesgo de dañar su sitio.
Descripción general
- ¿Qué es un tema de WordPress?
- ¿Por qué personalizarías tu tema de WordPress?
- ¿Cuáles son los pasos preliminares antes de personalizar su tema de WP?
- 5 formas de personalizar un tema de WordPress
- Conclusión
¿Qué es un tema de WordPress?
Un tema de WordPress es un conjunto de archivos que definen la apariencia visual y el diseño de su sitio web.
Como explica la documentación de WordPress , un tema produce "una interfaz gráfica con un diseño unificado subyacente" para su sitio. En otras palabras, el tema es responsable del diseño de su sitio web.
Para brindarle "control sobre la presentación visual del contenido y otros datos en su sitio de WordPress", un tema a menudo se basa en los siguientes elementos, nuevamente de acuerdo con la documentación de WordPress:
- Archivos de plantilla , como los famosos
index.php(para temas clásicos) oindex.html(para temas basados en bloques) - Archivos de imagen (
.jpg,.png,.gif, etc.) - Hojas de estilo (
.css) - Plantillas de página personalizadas , que se pueden aplicar a una página específica o a un grupo de páginas
- Otros archivos fuente necesarios para su funcionamiento (
.php)
Temas nativos y tipos de temas.
Tan pronto como instalas WordPress, viene con sus últimos tres temas nativos de forma predeterminada.
Un tema nativo es un tema instalado de forma predeterminada por WordPress. Su nombre comienza con "Veinte". En el momento de escribir este artículo, el tema nativo predeterminado era Twenty Twenty-Three.

El Core de WordPress se refiere a todos los archivos y directorios nativos necesarios para el correcto funcionamiento del CMS (Sistema de gestión de contenidos) .
Por supuesto, no es necesario utilizar un tema nativo. Hay miles de otros disponibles en el directorio oficial de WordPress, así como en tiendas y mercados temáticos especializados (como Themeforest, por ejemplo).
Es importante distinguir entre dos tipos de temática:
- Temas "clásicos", que a menudo se pueden personalizar utilizando el Personalizador de WordPress. Este es el caso de muchos temas conocidos como Astra.
- Temas basados en bloques diseñados para funcionar con el editor de sitios de WordPress. Este último le permite crear y editar todas las partes de su sitio (encabezado, pie de página, página 404, archivos de publicaciones, zonas de widgets, etc.) utilizando bloques (contenedores que ofrece el editor Gutenberg de WordPress).
- Jadro, por ejemplo, es un tema basado en bloques. Si este tipo de tema está activo en su sitio, puede personalizarlo a través del menú Apariencia > Editor .
Consulte nuestro recurso imprescindible sobre temas de WordPress . Encontrarás una selección de temas gratuitos y premium, dónde elegir tu tema y cuál elegir para tu proyecto.
¿Por qué personalizarías tu tema de WordPress?
Diseño y complementos
Después de esta descripción general inicial de los temas de WordPress y cómo funcionan, comencemos con una aclaración importante.
Al personalizar un tema de WordPress, nos referimos a personalizar su diseño y apariencia visual .
Si está buscando personalizar su sitio agregando funcionalidades, es mejor que utilice complementos dedicados.
Por ejemplo, el complemento WP Rocket le ofrecerá opciones para acelerar la velocidad de carga de su sitio. El complemento Yoast SEO te ayudará a optimizar el SEO de tu sitio.
¿Está esto más claro para ti?
7 razones para personalizar un tema de WordPress
Bueno, entonces continuemos con una lista de razones por las que es posible que desees personalizar tu tema de WordPress. Después de todo, ¡no es algo que deba hacerse a la ligera y de improviso!
Hay varias razones posibles:
- Tener un sitio web único que te diferencie de la competencia. Si estás utilizando un tema del directorio oficial o de una tienda premium, recuerda personalizarlo según tu guía de estilo. Puede unificar la paleta de colores, la tipografía, los logotipos y los elementos visuales de su sitio con su identidad de marca, reforzando el reconocimiento de su empresa.
- Para mejorar la experiencia del usuario . Puede diseñar una interfaz fácil de usar que coincida con las expectativas de su público objetivo, lo que puede mejorar la satisfacción de los visitantes y aumentar las tasas de conversión.
- Para mejorar la legibilidad y accesibilidad . Personalizar un tema de WordPress le permite elegir fuentes, colores y un diseño que mejoren la legibilidad de su contenido, lo cual es esencial para mantener la atención de los visitantes.
- Mejorar el aspecto responsivo , para que su sitio sea legible en cualquier tipo de pantalla (computadora, teléfono inteligente o tableta).
- Para actualizar sus gráficos , por ejemplo rediseñando su sitio. Las tecnologías y el uso de la web evolucionan muy rápidamente. Después de unos meses/años, su sitio quedará desactualizado, de ahí la importancia de personalizar su tema para actualizarlo. La personalización le permite evolucionar su sitio de WordPress según sus necesidades, sin tener que cambiar completamente su tema, manteniendo un diseño moderno y atractivo.
- Para crear un diseño personalizado . Si se siente cómodo con el código, en particular, puede crear un diseño personalizado que coincida exactamente con lo que tiene en mente, en lugar de conformarse con las opciones limitadas de un tema preconcebido.
- Para adaptar la apariencia de su sitio a un evento específico . Por ejemplo, el sitio de WPMarmite está adornado con un logotipo de Navidad o Halloween para estos dos eventos. Por tu parte, puedes optar por modificar ciertos aspectos del diseño de tu sitio (botones, página personalizada, etc.) para el lanzamiento de una promoción, un nuevo producto, etc.

Del otro lado de la pantalla: ¿tienes algún motivo diferente para personalizar tu tema de WordPress?
Antes de comenzar, asegúrese de respaldarlo aplicando las dos mejores prácticas a continuación.
¿Cuáles son los pasos preliminares antes de personalizar su tema de WP?
Guarde su sitio
Personalizar su tema de WordPress, especialmente si se trata de un lavado de cara importante, implica modificar varios archivos, ya sea que revise el código o no (volveremos a esto más adelante).
Cualquiera que sea el alcance de los cambios que desee realizar, le recomiendo que guarde su sitio de antemano.
Y si es posible, haga una copia de seguridad tanto de sus archivos como de su base de datos . En caso de algún problema (bug, incidencia técnica, error de PHP o CSS, etc.), estarás tranquilo y podrás restaurar tu sitio tranquilamente.
Para hacer una copia de seguridad de su sitio, tiene varias opciones, que incluyen:
- Usando un complemento dedicado . Presentamos varios de ellos en esta prueba, en particular UpdraftPlus. UpdraftPlus le permite realizar una copia de seguridad de su sitio automáticamente, mientras envía sus copias de seguridad a un espacio de almacenamiento remoto, lo cual es una buena práctica. La versión gratuita será suficiente en la mayoría de los casos.
- Una herramienta de administración de sitios con funcionalidad de copia de seguridad y restauración con un solo clic. Este es el caso de WP Umbrella, que presentamos en este artículo.
Trabajar en un entorno de prueba.
Una vez que su sitio tenga una copia de seguridad y esté seguro, le recomiendo que personalice su tema de WordPress en un entorno de prueba.
La principal ventaja de esta opción es que, en caso de un problema, no afectará el buen funcionamiento de su sitio de producción (en línea).
Podrás personalizar y solucionar cualquier problema sin estrés. Y cuando el trabajo esté terminado, todo lo que tiene que hacer es cambiar el sitio a Internet.
Pero primero, ¿cuáles son sus opciones para trabajar en un entorno de prueba?
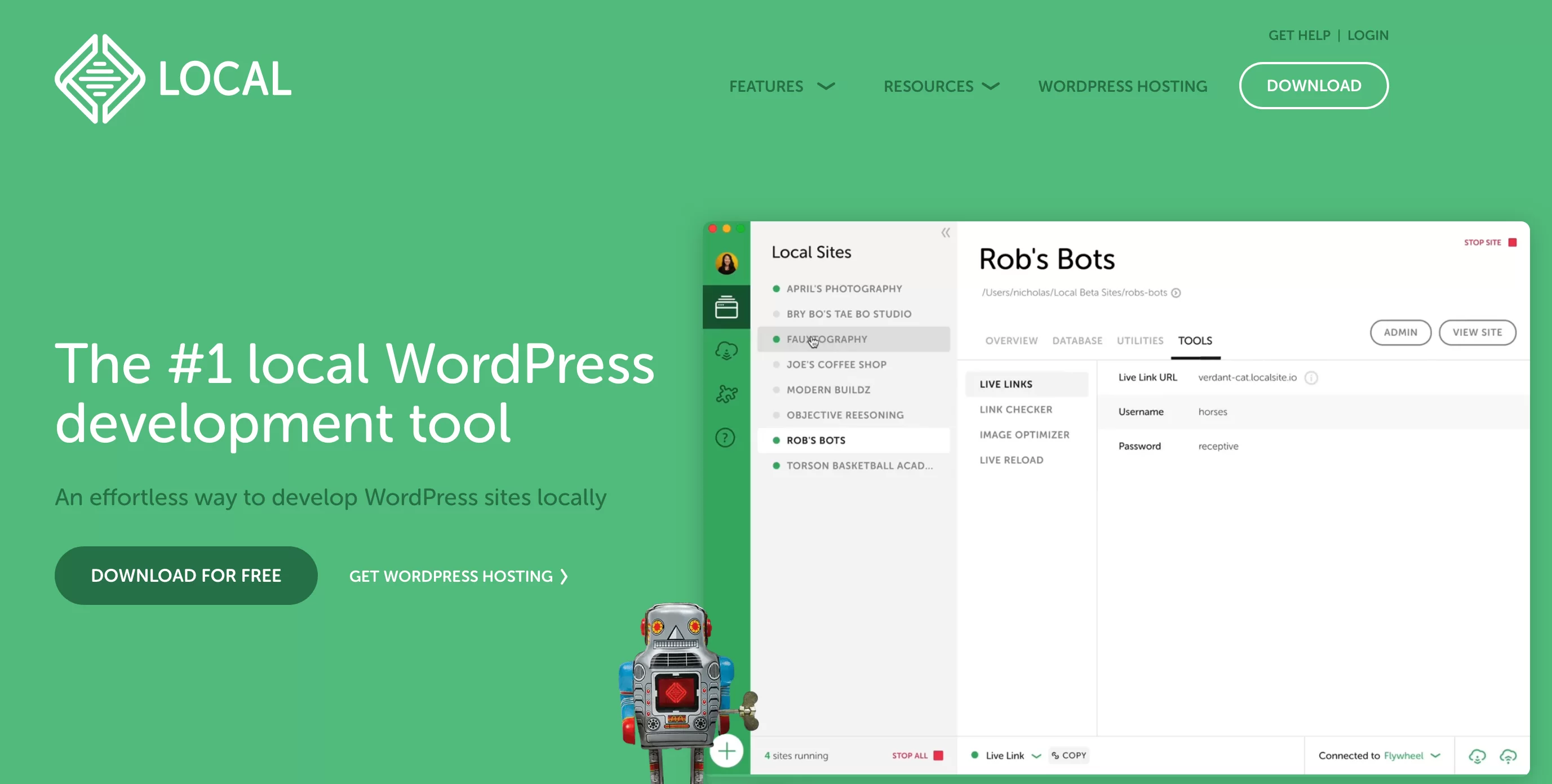
Una de las formas principales es trabajar localmente, es decir, en su propia máquina. Una de las herramientas más famosas y efectivas para trabajar localmente se llama… Local.

Para instalarlo consulta nuestra guía sobre el tema. Para copiar su sitio de producción a su futuro sitio local, utilice un complemento de migración como All-in-One WP Migration, Duplicator o Migrate Guru.
Las versiones gratuitas de estos complementos imponen limitaciones en el tamaño de los archivos que puedes migrar. Consulte la descripción de su directorio oficial y utilice nuestro artículo sobre el tema para obtener más información sobre sus opciones (y las de otros competidores) .
Tenga en cuenta que si desea hacer lo contrario (transferir su sitio del servidor local al servidor en línea), estos complementos también funcionarán para eso.
Finalmente, también puede trabajar en un entorno de prueba creando un sitio de prueba. La mayoría de los proveedores de hosting ofrecen opciones para esto, pero también puedes confiar en un complemento dedicado como WP Staging.

Sin más preámbulos, es hora de ver 5 formas de personalizar tu tema de WordPress.
5 formas de personalizar un tema de WordPress
Método 1: la herramienta de personalización de temas
¿Está disponible la herramienta?
Comencemos con una forma clásica de personalizar su tema de WordPress, directamente desde el back office de WordPress. Me refiero al Personalizador de temas.
Es accesible desde el menú Apariencia > Personalizar . Alerta. Frente a tu pantalla, te frotas los ojos. Actualizas tu página. Haces clic en todos los menús de tu barra lateral. Pero nada pasa.
No puedes acceder a esta herramienta de personalización. Que no cunda el pánico, esto es normal en algunos casos. Dejame explicar.
Si está utilizando una versión superior a WordPress 5.9 (lo cual le recomiendo que haga, sobre todo por razones de seguridad) y un tema basado en bloques (por ejemplo, Twenty Twenty-Three), el menú "Apariencia" de su sitio estará limitado a dos. submenús :
- Temas
- Editor

El editor de sitios de WordPress le permite personalizar un sitio completo. Por supuesto, la herramienta de personalización ya no tiene sentido desde la aparición del Editor del sitio en WordPress Core con el lanzamiento de WP 5.9.
Sin embargo, tendrá acceso a la herramienta de personalización si su sitio se ejecuta en una versión inferior a 5.9 (no es bueno) o si se ejecuta en una versión superior a 5.9 CON un tema clásico (que no está basado en bloques). .
¿Tiene todo eso sentido? Por ejemplo, puede beneficiarse de la herramienta de personalización si activa el tema Astra en WordPress 6.3. En ese caso, el menú "Apariencia" contendrá submenús adicionales:

¿Cuáles son las características específicas de la herramienta de personalización de temas de WordPress y cómo la uso?
Todo eso está muy bien, pero ¿cómo funciona? En primer lugar, debes saber que la herramienta de personalización solo estará disponible si tu tema activo admite la función de personalización.
Es más, dependiendo del tema que actives tendrás más o menos opciones de personalización . Astra, por ejemplo, ofrece más opciones que un tema nativo como Twenty Twenty-One.
En términos generales, esto es lo que normalmente puedes hacer con el Personalizador:
- Modifica la tipografía (tipo de fuente, tamaño y peso) y los colores de tu tema.
- Agregar un logotipo y un favicon
- Elige el diseño de tu blog
- Crear un menú de navegación
- Configure la página de inicio para mostrar las últimas publicaciones o una página estática
- Personaliza el pie de página
- Agregar código CSS adicional
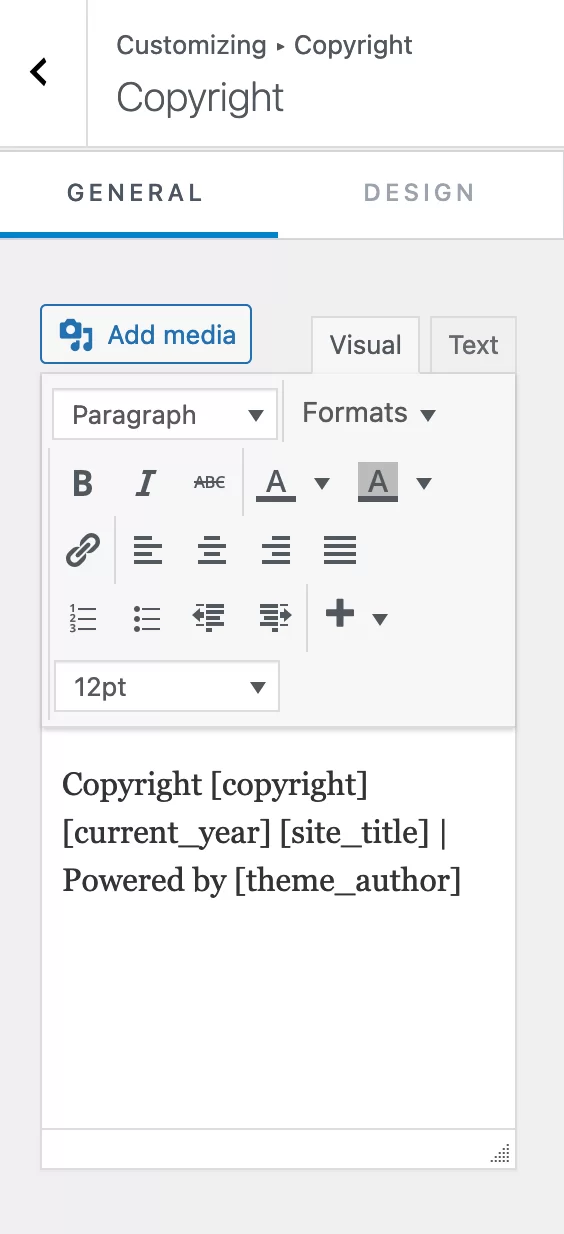
Posteriormente, el grado de personalización depende de cada tema. Con Astra, por ejemplo, puedes cambiar los derechos de autor del pie de página.


Cualquier cambio que realice será visible en tiempo real, en el lado derecho de la página. Es más, se guardarán cada vez que actualices tu tema y WordPress, lo cual es una gran ventaja.
Haga clic en el icono del lápiz azul para seleccionar un elemento para editar y abrir el menú correspondiente en la barra lateral izquierda.

No olvide hacer clic en el botón "Publicar" en la parte superior de su página para guardar todos los cambios.
Método 2: editor de sitios de WordPress
¿Cómo se utiliza el Editor del sitio para personalizar su tema de WordPress?
Ahora volvamos a su panel de WordPress. Echemos un vistazo al método n.° 2 para personalizar su tema de WordPress: usar el Editor del sitio.
Ahora, permítanme reiterar sólo para que quede claro. Para aprovechar esta herramienta es necesario:
- Tener una versión de WordPress mayor o igual a 5.9
- Activar un tema basado en bloques
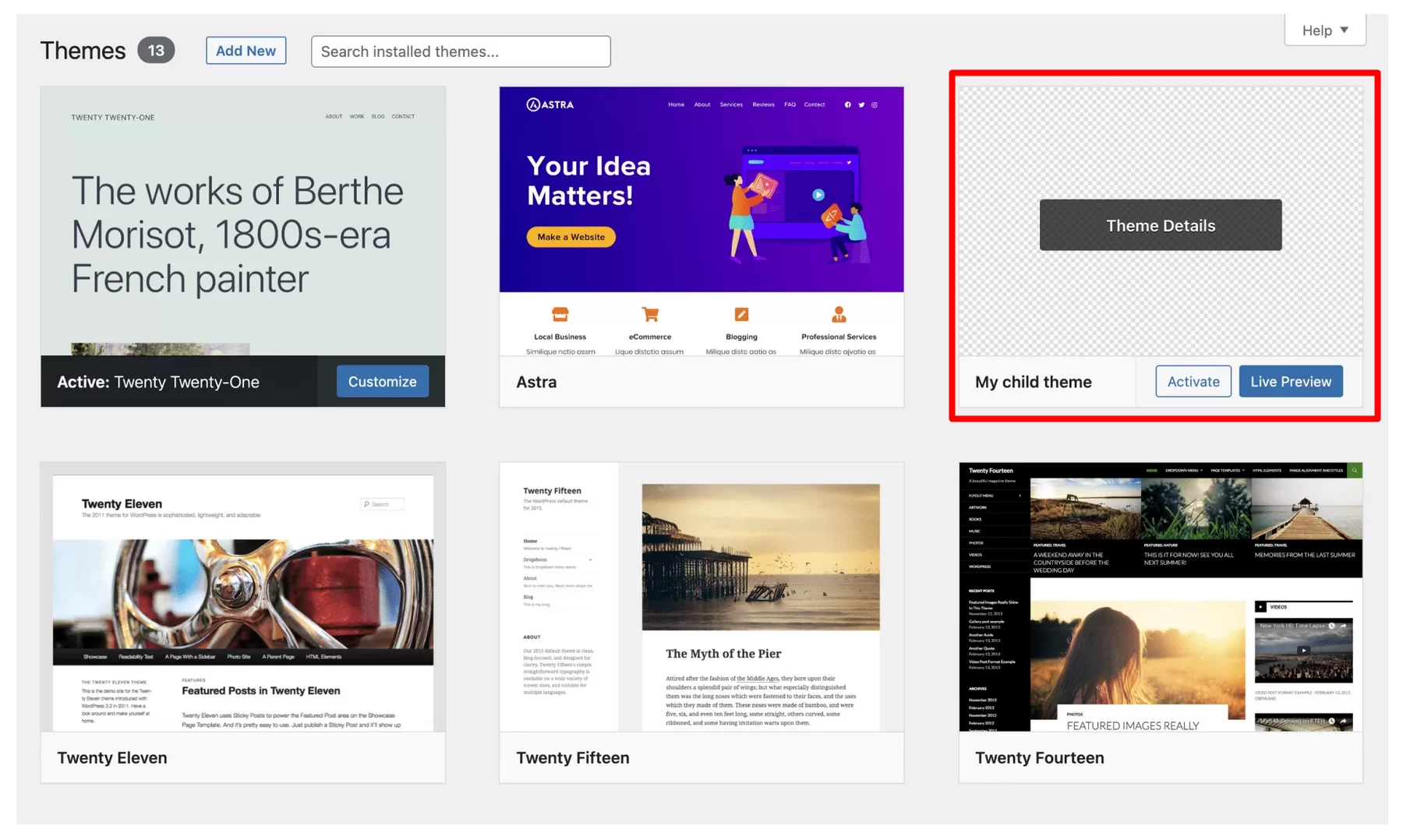
En este ejemplo, activaremos el tema gratuito Neve FSE, de la tienda Themeisle. Para hacer esto, vaya a Apariencia > Temas .
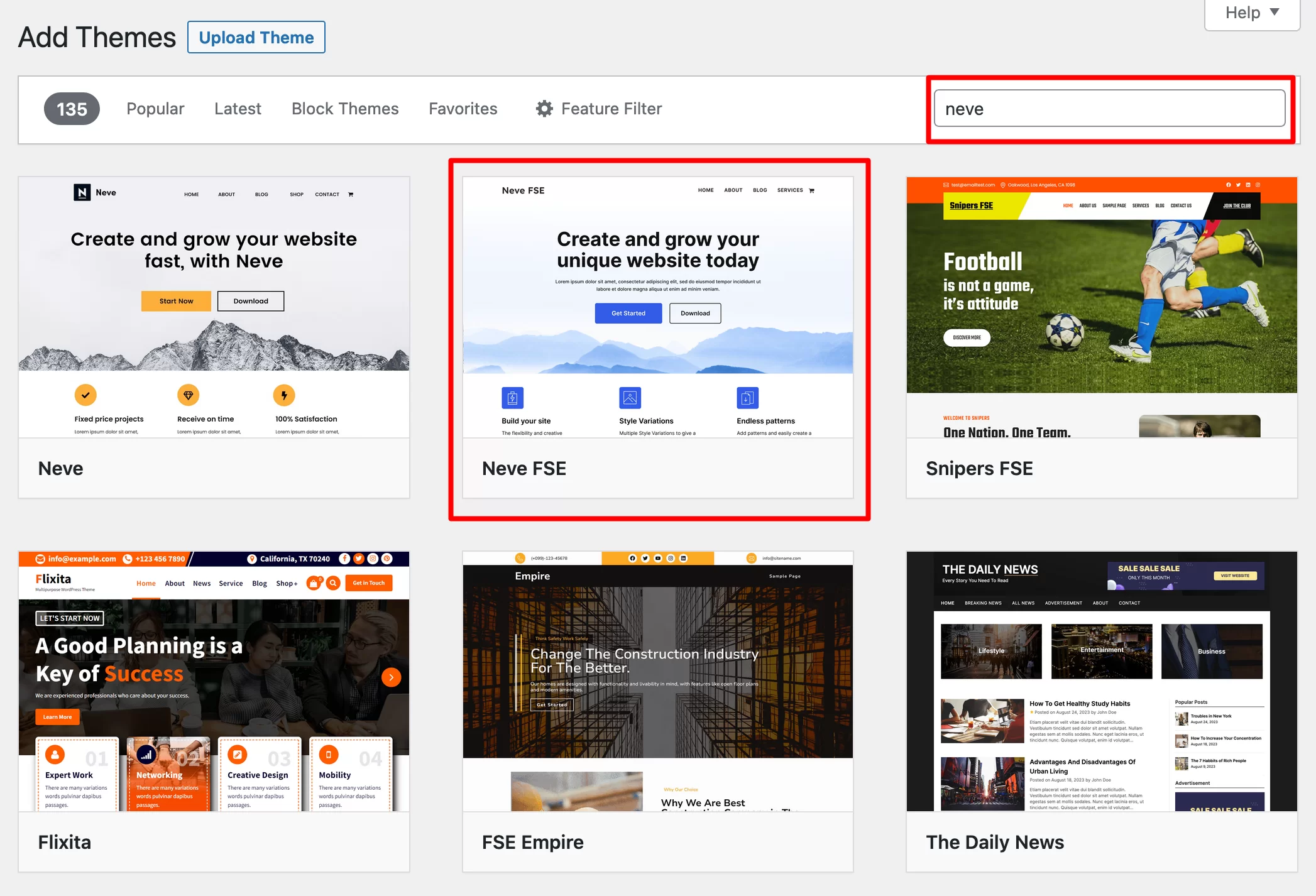
Haga clic en el botón "Agregar". Luego haga clic en la pestaña "Temas basados en bloques" y elija "Neve FSE" (o búsquelo en la barra de búsqueda):

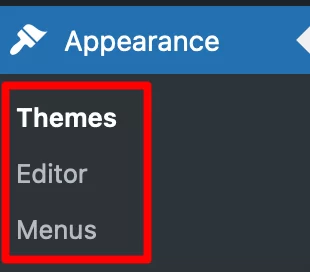
Instálalo y luego actívalo. Si todo va bien, tu menú “Apariencia” se habrá reducido un poco y estará menos ocupado que con un tema clásico:

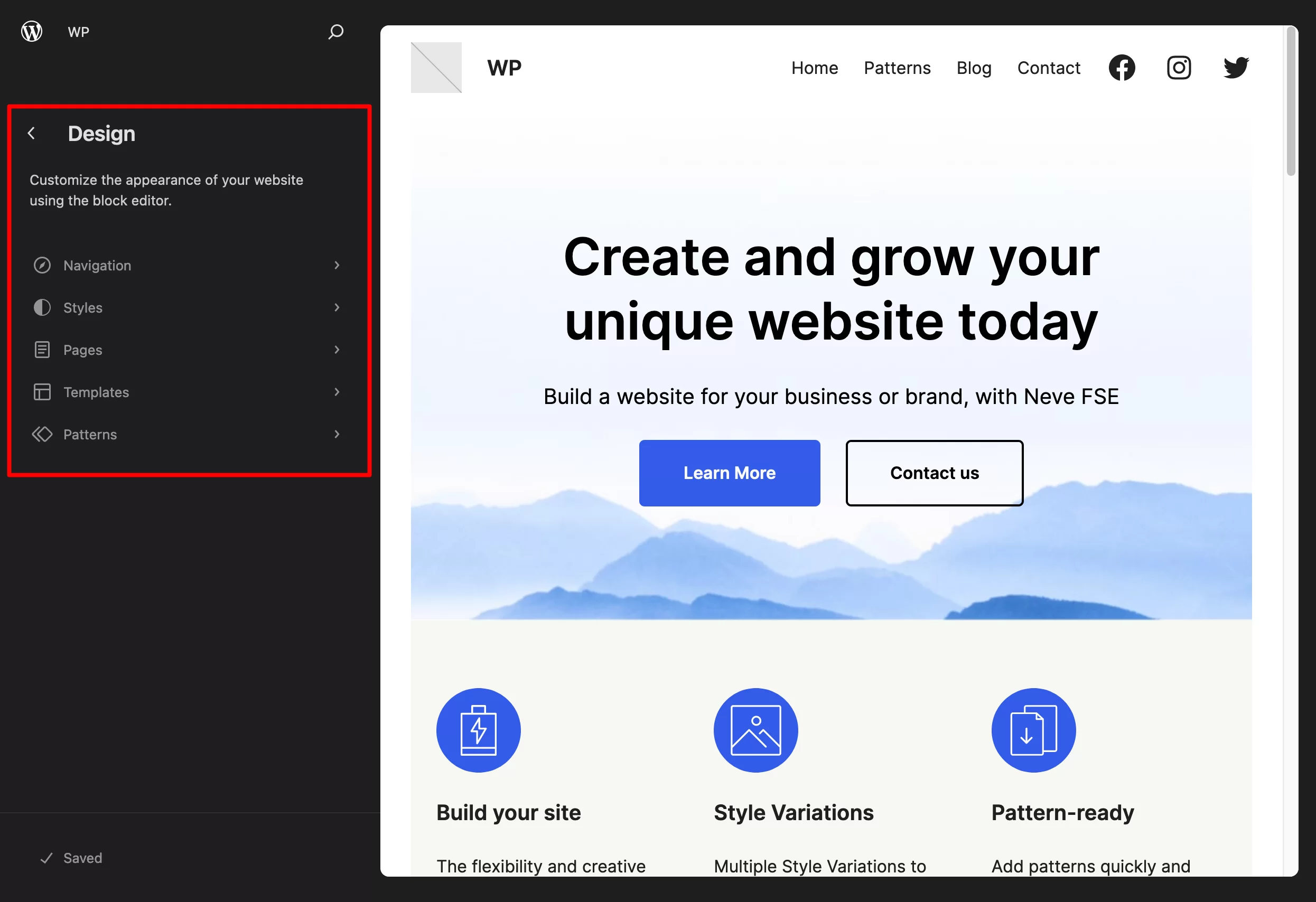
Para personalizar su tema, vaya a Apariencia > Editor . Antes de entrar en detalles sobre lo que puede hacer, lea la advertencia a continuación:
El Editor del sitio es una herramienta que aún se está desarrollando y mejorando. Si desea crear diseños profesionales con éxito, requiere sólidos conocimientos técnicos tanto en plantillas como en diseño web. Por eso no lo recomendamos para principiantes en WordPress. Si su objetivo es crear páginas y un sitio completo sin codificación, recurra a un creador de páginas.
¿Qué opciones están disponibles?
Desde aquí, puede modificar TODAS las partes de su sitio (encabezado, pie de página, página 404, archivos de artículos, zonas de widgets, etc.) usando bloques.
En detalle, esto es lo que puedes hacer:
- Personaliza tu menú de navegación
- Configure estilos globales , es decir, la paleta de colores aplicada a todo su tema de WordPress
- Modifica todas las páginas de tu sitio
- Edite las plantillas de página incluidas en su tema, o la imagen en su página de inicio, publicaciones de blog o página 404. También puedes crear tus propias plantillas personalizadas.
- Administre sus patrones de bloques y agregue otros nuevos

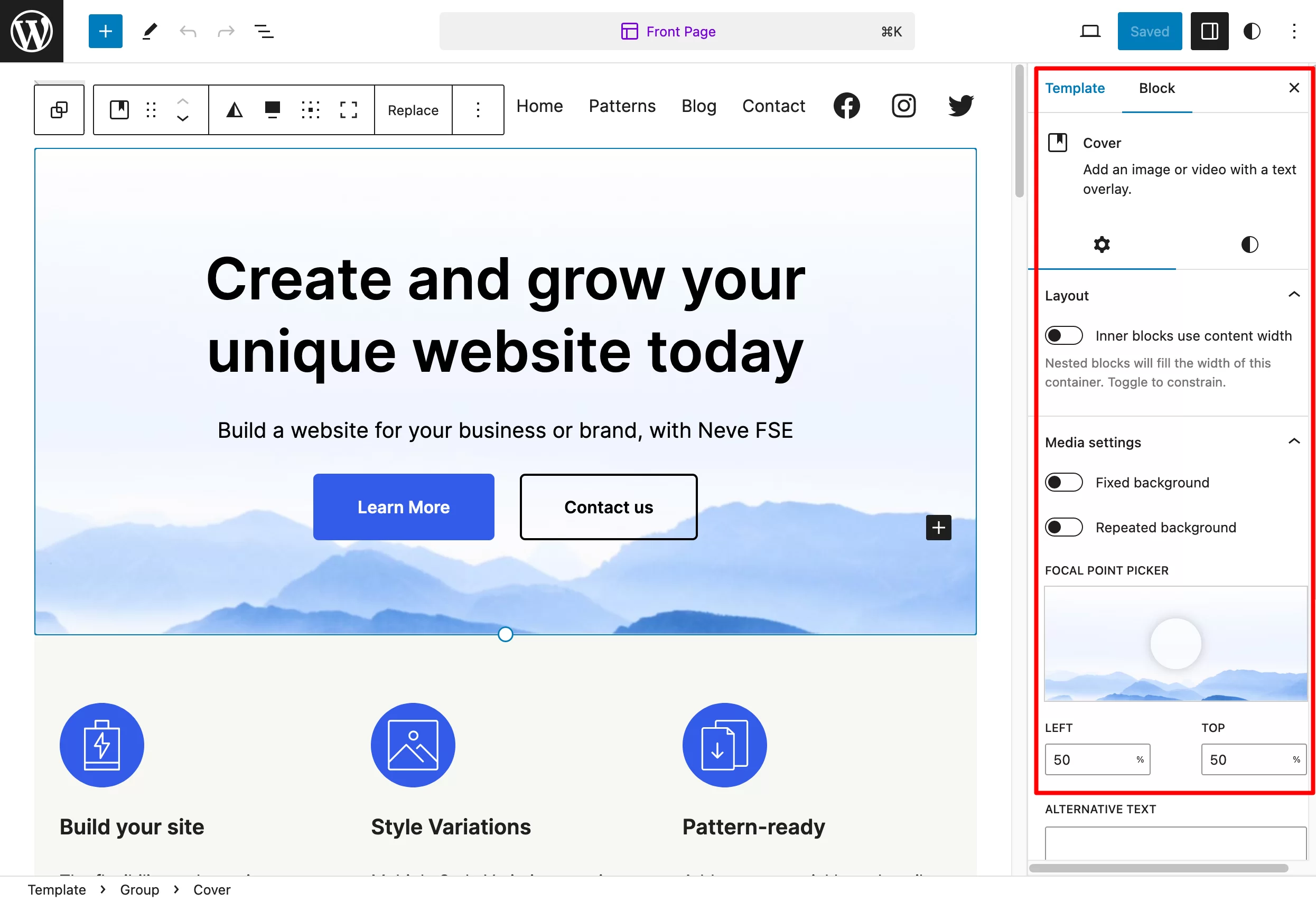
En términos de personalización, estamos muy cerca de un creador de páginas. Todos los cambios se realizan en tiempo real, frente a usted, directamente en su pantalla.
Por ejemplo, puedes cambiar el texto de un botón eliminándolo y reescribiéndolo. Puede reemplazar una imagen de fondo haciendo clic en ella, etc.

Para comprender completamente las diferencias entre un creador de páginas y el editor Gutenberg de WordPress, lea nuestra comparación .
Y dado que el modo de operación del Editor del sitio se basa en bloques, puede agregar los bloques que desee a su página haciendo clic en la herramienta de inserción de bloques.
Luego, cada bloque se puede modificar abriendo el menú "Configuración", exactamente como lo hace cuando escribe una publicación con el editor de contenido de WordPress.
Método 3: un creador de páginas
Si ha leído atentamente la sección anterior, es posible que haya detectado el siguiente término: creador de páginas.
Este es el tercer método para personalizar un tema de WordPress .
Para ser perfectamente precisos, aquí estamos haciendo un poco de trampa. De hecho, un creador de páginas no le permite personalizar un tema, sino la apariencia de su sitio. Técnicamente hablando, un creador de páginas solo opera en el área de contenido (así como en el encabezado y pie de página, según la versión del creador de páginas que esté utilizando). Por otro lado, las plantillas de encabezado y pie de página ya no se utilizan.
Antes de entrar en detalles, echemos un breve vistazo a la definición.
Un creador de páginas es un complemento que le permite crear diseños de página ricos y complejos para su contenido, sin tocar una sola línea de código.
Destaca especialmente por su modelo de edición en tiempo real del tipo arrastrar y soltar , así como por las múltiples plantillas de páginas listas para usar que ofrece al usuario.
Entre los creadores de páginas más conocidos del mercado se encuentran:
- Elementor (enlace de afiliado)
- Divi Builder (enlace de afiliado)
- Constructor de castores
- brizy
- Prosperar arquitecto
¿Quiere saber más sobre los creadores de páginas y nuestra revisión de diez de ellos? Vaya a nuestra guía sobre el tema .
Cómo personalizar un tema con un creador de páginas como Elementor
Para beneficiarse del poder de un creador de páginas, primero debe asegurarse de que sea compatible con su tema.
La gran mayoría lo son, por lo que no deberías tener ningún problema allí.
Una vez que haya activado el tema de su elección en su sitio, cree una página y comience a editarla. Para este ejemplo, usaré Elementor, el creador de páginas más popular en el directorio oficial de WordPress ( más de 5 millones de instalaciones activas).
Si desea comenzar a configurarlo y aprender todo al respecto, consulte la guía definitiva que hemos dedicado a Elementor.
Aquí tienes un breve resumen de lo que puedes hacer:
- Defina una estructura para las diferentes secciones de su página, es decir, un contenedor con columnas.
- Agregue elementos de contenido dentro , llamados "widgets" en Elementor. Los encontrarás en el panel lateral, a la izquierda de la pantalla. Puedes incorporarlos simplemente arrastrando y soltando.
- Personalice cada elemento visualmente y arrástrelo y suéltelo en cualquier lugar de la página.
- Personaliza el estilo y la apariencia de cada widget a un nivel avanzado
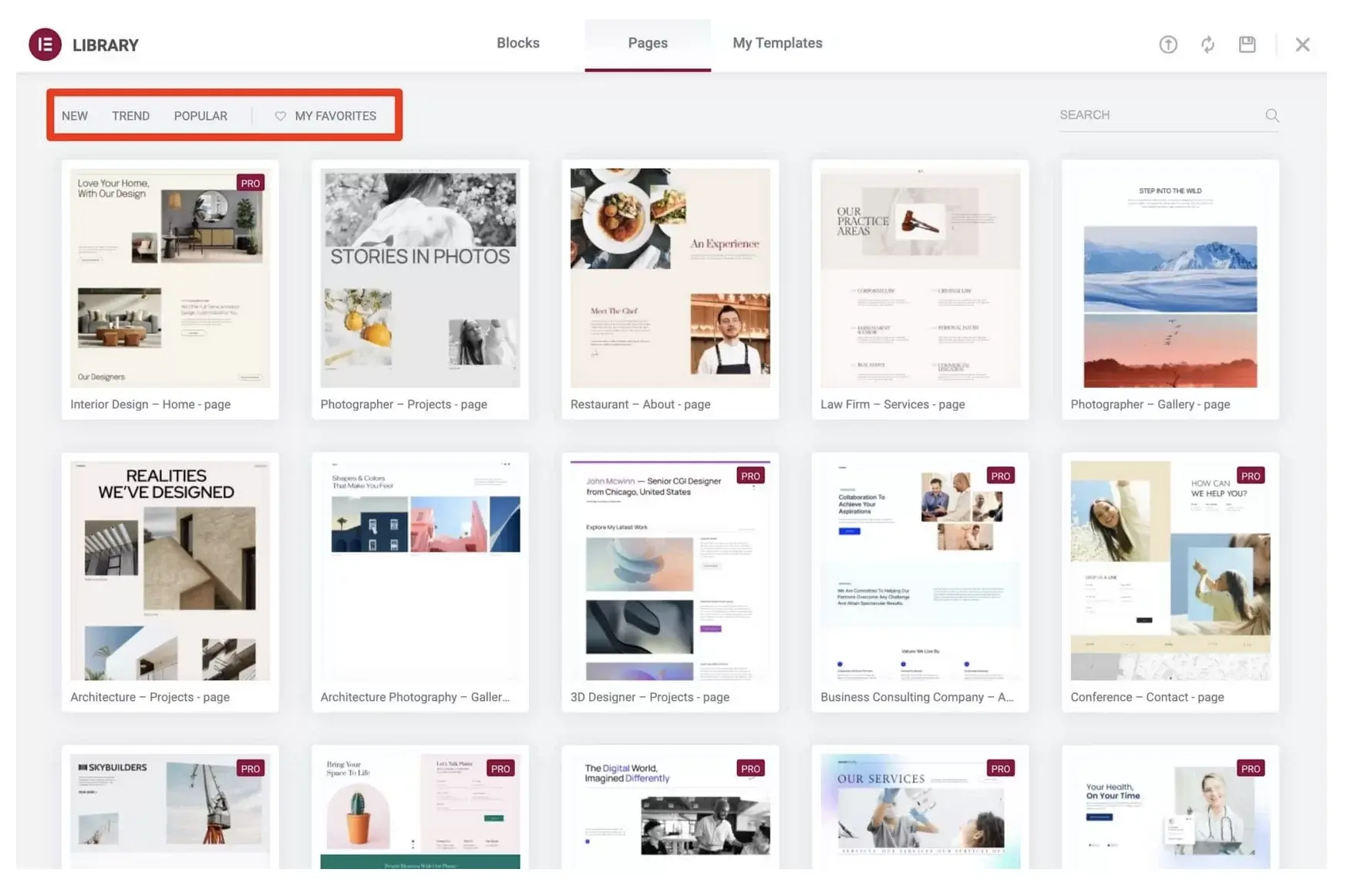
- Active una plantilla de página y/o incluso un sitio completo usando plantillas listas para usar

En comparación con el editor de sitios de WordPress, un buen creador de páginas ofrece varias opciones de personalización y plantillas de páginas. Por lo tanto, sobre el papel, es una herramienta más adecuada para principiantes, pero tenga cuidado de no generalizar.
Si bien un creador de páginas está dirigido principalmente a personas que no saben cómo codificar o no quieren hacerlo, aún requiere muy buenos conocimientos de diseño web, interfaz y experiencia de usuario (UX ) si desea producir Sitios estéticamente agradables y coherentes.
Es más, necesitarás una curva de aprendizaje bastante larga para comprender cómo funciona el creador de páginas que elijas, para no terminar ahogándote en sus innumerables funcionalidades.
Método 4: el editor de archivos de temas
Pasemos al Método 4: personalización mediante el editor de archivos de temas.
Es importante mencionar este método, porque es muy tentador usarlo, dada su presencia en su interfaz de administración. Está ahí, a tu alcance.
¡Pero no lo uses! Usar el editor de archivos (es decir, el editor de código de WordPress o el editor de temas) es una muy mala práctica.
De hecho, el propio WordPress te avisa cuando accedes a su editor de archivos. Aparece una ventana emergente que le indica que no se recomienda este método:

Si revisa este editor de código, todos sus cambios se borrarán tan pronto como se actualice su tema (a menos que edite su tema secundario). Es más, un simple error en el código o la omisión de un punto y coma (por ejemplo) provocarán que su sitio colapse.
Nuevamente, olvídate de este método y no lo uses . Sólo para que conste: si tu editor de temas de WordPress parece haber desaparecido, es porque estás usando un tema basado en bloques.
Con un tema clásico, puedes acceder a él en Apariencia > Editor de archivos de tema .
Pero déjame enfatizar esto una última vez: no uses este editor . ¡Más vale prevenir que lamentar!
Método 5: Personalización mediante código
El caso del tema infantil
Si desea personalizar su tema de WordPress con código (en el caso de un tema comprado o descargado del directorio oficial), el método recomendado es utilizar un tema secundario.
Un tema secundario es un tema que heredará la funcionalidad, el diseño y la disposición de un tema instalado en un sitio (que se convierte en el tema principal) y permitirá una personalización profunda.
Usar un tema secundario es una buena práctica, porque si actualiza el tema principal, seguramente mantendrá las modificaciones.
Sin embargo, crear un tema hijo no siempre es el mejor método , especialmente si recién estás comenzando. Es necesario tener un conocimiento mínimo de código para no romperlo todo.
Es más, son posibles otras alternativas, como te explicamos en este artículo (donde también te mostramos cómo crear un tema hijo).
Por ejemplo, si está utilizando un tema compatible con el Editor del sitio, puede personalizar todo su tema de WordPress desde su interfaz de administración, sin tener que revisar el código contenido en un tema secundario.
Si cree que es necesario crear un tema hijo, todo lo que tiene que hacer es modificar los archivos de su elección, que primero habrá colocado en el directorio de su tema hijo (copiando y pegando el archivo del tema padre). Esto puede implicar, por ejemplo:
-
style.css -
functions.php - el
index.archivo php - Etc.

El caso de un tema personalizado
Ya que estamos en el tema del código, echemos un último vistazo a los temas personalizados.
En este caso, no necesitará necesariamente un tema secundario si un desarrollador está a cargo de actualizar el tema. Luego puede modificar el código del tema principal .
Por otro lado, si desea agregar código a ciertos archivos (por ejemplo,
functions.php) después de una actualización, es mejor usar un tema secundario para evitar perder todas sus modificaciones en la próxima actualización.
¿Te preguntas cómo personalizar tu #tema de #WordPress?
Aprenda 5 métodos para probar, con o sin codificación, en la guía de WPMarmite.
Conclusión
Bueno, eso es todo. Has llegado al final de este artículo que detalla cómo personalizar un tema de WordPress.
En resumen, existen varias razones para modificar el diseño de un tema. Podría ser para actualizar los gráficos, mejorar la experiencia del usuario y la legibilidad, o destacarse de la competencia.
Para lograrlo, has descubierto 5 métodos de personalización diferentes :
- Herramienta de personalización de temas
- El editor del sitio
- Un creador de páginas
- El editor de archivos de temas (¡no debe usarse!)
- El uso de código "duro"
No olvide guardar su sitio antes de comenzar.
¿Tiene algún método preferido o quizás uno que le gustaría adoptar en un futuro próximo? Cuéntanoslo todo en los comentarios y comparte tus consejos con los lectores de WPMarmite.