Cómo eliminar un archivo SVG de Silhouette Cameo
Publicado: 2023-02-19Si está tratando de eliminar un archivo SVG de Silhouette Cameo, aquí hay algunas cosas que puede probar. Primero, intente reiniciar su computadora y luego elimine el archivo. Si eso no funciona, intente eliminar el archivo de su biblioteca de Silhouette. Si aún no puede eliminar el archivo, es posible que deba ponerse en contacto con el servicio de atención al cliente de Silhouette para obtener ayuda.
Encontré la frase Sawdust Is Man Glitter en Amazon y pensé que sería apropiada para mi esposo, a quien le gusta el brillo. Es un placer crear tazas, vasos, camisetas, letreros y fundas de almohada de vinilo. Me permite crear todo lo que quiero. Silhouette Studio se puede utilizar para crear un archivo SVG a partir de una imagen. Aunque estoy usando Silhouette Business Edition , también puede usar Designer Edition o Designer Edition. Además, hay extensiones de archivo .svg disponibles. La edición Business, por otro lado, es necesaria para exportarlos.
Navegue hasta el nombre de archivo deseado y guárdelo assvg. El archivo ahora se puede compartir en casi cualquier lugar, incluso si es con un usuario de Cricut Design Space. ¿Este aserrín SVG gratuito es mi archivo Glitter?
Debido a esto. The Silhouette Design Store es propietaria de los archivos en su estudio; cualquier otra persona no puede venderlos. Debido a estas consideraciones, un archivo SVG es una excelente opción cuando se compran archivos de otras fuentes. El SVG debe estar en la edición Designer de Silhouette Studio o superior para poder abrirlo.
Los archivos de gráficos vectoriales (archivos SVG) son un tipo de archivo popular. Las imágenes de Silhouette Design Store están disponibles en un tipo de archivo vectorial patentado conocido como STUDIO o STUDIO3. Algunos diseños también incluyen una opción para el archivo sva.
Para "desbloquear" esta característica, se debe instalar la actualización Designer Edition o superior. Es la forma más sencilla de abrir archivos svg directamente y conservar sus propiedades svg sin necesidad de una actualización. La mayoría de las veces, los archivos svg son de mayor calidad que dxf, un archivo de seguimiento o un programa de conversión externo.
Simplemente haga clic en el menú Archivo y elija CTRL-O (Mac OS X) o el menú Archivo. Navegue hasta donde se guardó el archivo SVG. Puede abrir un archivo en Silhouette Studio seleccionándolo del menú. Importar el archivo directamente desde su biblioteca de Silhouette Studio es tan simple como seleccionar BIBLIOTECA. Después de importar el archivo, haga clic en la carpeta donde se guardó en su computadora.
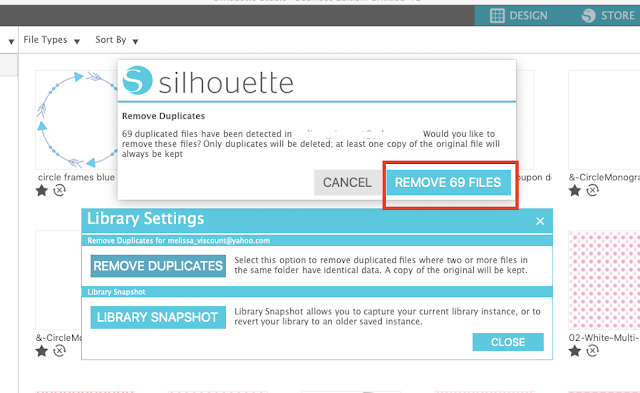
¿Cómo elimino archivos de mi biblioteca de silueta?

Para eliminar archivos de su Biblioteca de Silhouette, primero abra el panel Biblioteca. Luego, seleccione los archivos que desea eliminar y haga clic en el ícono de la papelera en la parte inferior del panel.
¿Dónde se almacenan los archivos de silueta?

Los archivos de silueta se almacenan en una variedad de lugares, según el tipo de archivo. Por ejemplo, los archivos vectoriales se pueden almacenar en un programa de gráficos vectoriales como Adobe Illustrator, mientras que los archivos de mapa de bits se pueden almacenar en un editor de mapas de bits como Adobe Photoshop.
Es fundamental conocer la ubicación de los archivos de Silhouette Studio para poder localizarlos cuando se “vea” que faltan. Para administrar y acceder a los archivos de diseño en varias computadoras, debe estar familiarizado con dónde se almacenan y dónde se puede acceder a ellos. Aprenderá sobre las tres ubicaciones en las que se guardan las siluetas en este tutorial. El icono de la biblioteca de silueta se puede utilizar para localizar un archivo haciendo clic en su icono. Una marca de verificación verde indica que los archivos están actualmente en la nube. Si el diseño tiene una X gris debajo, se mantiene localmente y no se sincroniza con la nube, lo que significa que no está disponible para el público en general. Silhouette Cloud es un programa gratuito que le permite crear la configuración de la habitación.
Si desea ahorrar espacio moviendo archivos fuera de la nube, debe moverlos a Local. Las versiones de respaldo de sus bibliotecas se crean automáticamente tan pronto como se toman las fotos. Es probable que pueda recuperar algunos de sus diseños de Silhouettes o libros de la biblioteca si se pierden o se los roban.

Cómo recuperar sus archivos de Silhouette Studio
Cuando pierda sus archivos de Silhouette Studio, puede recuperarlos importando la instantánea de la biblioteca en su dispositivo My Cloud, Google Drive o unidad USB y luego previsualizando los archivos.
Archivo SVG

SVG es una extensión de archivo de imagen gráfica vectorial que contiene gráficos de alta calidad.
Es un formato digital que hace que las imágenes se vean geniales sin importar su tamaño, y es un SVG. Estos formatos están optimizados para los motores de búsqueda, suelen ser más pequeños que otros formatos y pueden generar animaciones dinámicas. Estos archivos se describen en esta guía, que lo ayudará a determinar cómo usarlos y cómo comenzar a crear un SVG. Debido a que las imágenes de crestas tienen una resolución fija, aumentar su tamaño reduce su calidad. Las imágenes se almacenan en formatos de gráficos vectoriales como una colección de puntos y líneas. El lenguaje de marcado XML utilizado para crear estos formatos es un lenguaje de marcado que permite el intercambio de información digital. Todas las formas, colores y texto dentro de una imagen se pueden especificar con XML en un archivo.
archivo VNG. Dado que el código XML no solo es visualmente atractivo, también lo hace muy fácil de implementar en aplicaciones web y sitios web. El SVG se puede expandir o reducir a cualquier tamaño sin perder calidad. No importa qué tipo de imagen tengas; siempre se ve igual sin importar el tamaño o el tipo de pantalla. A pesar de su diseño, los SVG no contienen el mismo nivel de detalle que las imágenes rasterizadas. El uso de sva permite a los diseñadores y desarrolladores controlar cómo aparecen. El Consorcio World Wide Web desarrolló el formato de archivo como un formato estandarizado para gráficos web.
Debido a que el código XML son archivos de texto, es sencillo para los programadores comprenderlos rápidamente. Puede cambiar la apariencia de los SVG utilizando las capacidades de CSS y JavaScript. Los gráficos vectoriales se pueden utilizar en una variedad de situaciones debido a su alta resolución. Son fáciles de usar, interactivos y se pueden crear con un editor de gráficos. La curva de aprendizaje y las limitaciones de cada programa pueden variar mucho. Antes de seleccionar una opción gratuita o de pago, pruebe algunas opciones y familiarícese con las herramientas.
Cuando abre un archivo SVG en un navegador web, el contenido del archivo se muestra de la misma manera que en cualquier otro documento. Un archivo se muestra en una serie de cuadros rectangulares, uno para cada elemento del archivo.
Para generar un gráfico vectorial, primero debe crear un archivo SVG. Un gráfico vectorial es un archivo que contiene instrucciones para crear formas señalando, arrastrando y curvando. En la mayoría de los navegadores web modernos, puede crear gráficos vectoriales utilizando una variedad de herramientas de software o las herramientas integradas.
Una vez que haya creado su gráfico vectorial, deberá crear un archivo SVG. Para hacerlo, primero debe abrir los gráficos vectoriales en un editor de texto como el Bloc de notas o un editor de gráficos de gama alta como CorelDRAW.
Debe seleccionar todo el texto en el documento después de que su gráfico vectorial esté abierto en el editor de texto. Al seleccionar Editar, puede copiar la selección de texto a su portapapeles.
Abra un navegador web y navegue hasta la dirección de la página en la que desea mostrar su archivo sva.
Cuando abre un archivo SVG en su navegador web, notará que el contenido del archivo aparece de la misma manera que lo haría en cualquier otro documento. Luego, debe hacer clic en el botón Editar.
Los beneficios de los archivos Svg
Debido a su escalabilidad y capacidad para degradar la calidad con el tiempo, un archivo SVG es ideal para un diseño web receptivo y listo para retina. Los archivos PNG son mejores para imágenes detalladas, mientras que los archivos SVG son mejores para un diseño web compatible con dispositivos retina.
