Deshabilite Lazy Load en WordPress para una mejor carga de imágenes
Publicado: 2023-02-22¿Qué es la carga diferida? ¿Desea deshabilitar Lazy Load para evitar una carga lenta?
En el mundo actual, la velocidad del sitio web y la experiencia del usuario son factores cruciales para determinar el éxito de un sitio web. Una de las formas de mejorar la velocidad del sitio web es mediante el uso de carga diferida, una técnica que difiere la carga de imágenes hasta que el usuario se desplaza hacia abajo hasta el área donde se encuentra la imagen.
Si bien esta técnica puede ayudar a reducir los tiempos de carga iniciales, también puede retrasar la carga de imágenes, lo que provoca una experiencia de usuario deficiente. Deshabilitar la carga diferida en WordPress puede mejorar los tiempos de carga de imágenes, lo que resulta en una mejor experiencia de usuario.
WordPress por defecto incluye una función de carga diferida que pospone la descarga de imágenes y otros medios para acelerar los tiempos de carga de la página.
Desafortunadamente, para algunos sitios web, la demora en la visualización de gráficos y otros medios puede afectar negativamente la experiencia del usuario.
Este artículo demostrará cómo deshabilitar rápidamente la carga diferida en WordPress utilizando un complemento y una solución de código.
Carga lenta

En WordPress 5.5, se introdujo inicialmente la carga diferida de imágenes. Más tarde, incluyó incrustaciones de iframe en la funcionalidad de carga diferida (por ejemplo, videos de YouTube, Spotify y otras incrustaciones).
Al cargar el contenido y el área visible lo más rápido posible, este enfoque mejora la velocidad y la funcionalidad de su sitio web.
Un sitio web más rápido es ventajoso tanto para los usuarios como para la optimización de motores de búsqueda. La velocidad es uno de los factores de clasificación que los motores de búsqueda como Google tienen en cuenta.
Para acelerar aún más el tiempo de carga de la página, simplemente puede cargar comentarios y Gravatars de forma diferida, además de fotos e incrustaciones.
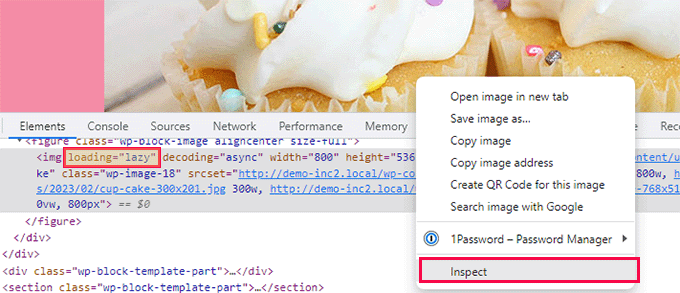
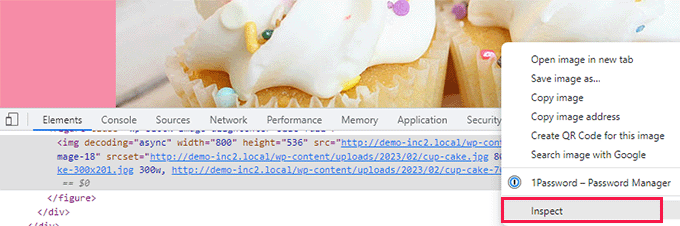
Al usar la herramienta Inspeccionar de su navegador para hacer clic con el botón derecho en una imagen y elegirla, puede observar cómo funciona la carga diferida.
Esto dividirá la pantalla de su navegador y mostrará el código fuente HTML. Ahora puede ver que la imagen ahora tiene aplicada la propiedad "loading=lazy".
Ahora, en términos generales, no recomendamos eliminar la carga diferida debido a los beneficios generales de su sitio web de WordPress. Cuando está desactivado, los sitios web pueden cargarse más lentamente y tener tasas de conversión y clasificaciones de SEO más bajas.
Desafortunadamente, para algunos sitios web, la carga diferida ocasionalmente puede degradar la experiencia del usuario.
La experiencia del usuario para sus clientes puede arruinarse si, por ejemplo, ejecuta un sitio web de fotografía donde las fotografías constituyen la mayor parte de su contenido.
En otras situaciones, puede estar utilizando una solución de carga diferida diferente y solo desea deshabilitar la función de carga diferida incorporada de WordPress.
Veamos ahora lo simple que es deshabilitar la carga diferida en WordPress.
Enfoque 1: con WPCode, deshabilite la carga diferida de WordPress (recomendado)
Al agregar un código especial al archivo functions.php de su tema, puede desactivar fácilmente la funcionalidad de carga lenta de WordPress.
Nota:- Tenga en cuenta que incluso el error más pequeño al ingresar el código puede destruir su sitio web e impedir que los usuarios accedan a él.
Por esta razón, si desea agregar un código personalizado a su sitio web, le recomendamos que utilice el complemento WPCode.
Es el mejor complemento para fragmentos de código personalizados y hace que sea increíblemente simple para los principiantes agregar código personalizado a su sitio web de manera segura.
Instalar y activar el complemento WPCode es el primer paso.
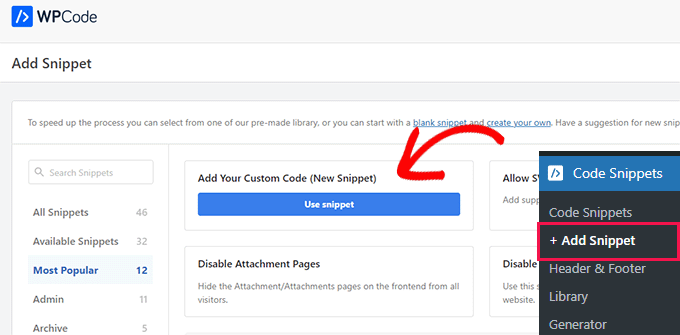
Después de la activación, vaya a la página Fragmentos de código » + Agregar fragmento .

Al hacer esto, será enviado a la pantalla 'Agregar fragmentos', donde puede agregar una cantidad de fragmentos de código listos para usar en su sitio web.
Haga clic en el botón "Usar fragmento" después de seleccionar "Agregar su propio código (nuevo fragmento)" en este menú.
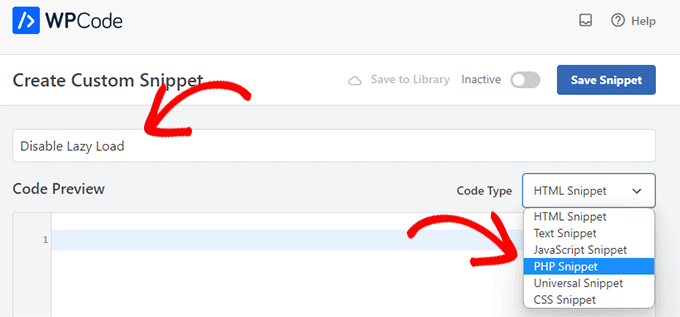
Puede comenzar ingresando un nombre para su fragmento de código una vez que esté en la página "Crear fragmento personalizado".
Todo lo que le facilitará reconocer el fragmento de código y su función califica.

Luego, en el menú desplegable junto a la opción "Tipo de código", elija "Fragmento de PHP".

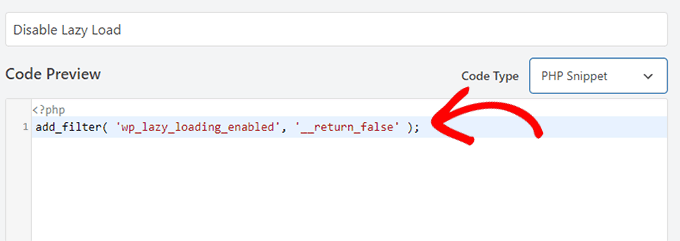
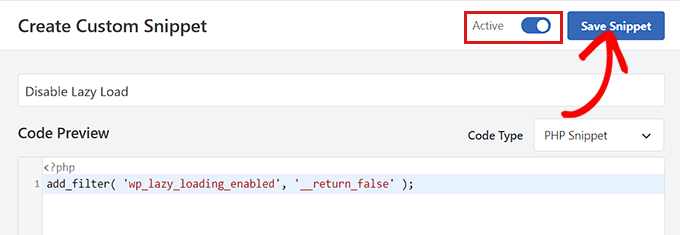
Luego, pegue la siguiente línea de código PHP en el cuadro "Vista previa del código".
|
El código aparecerá como se muestra cuando se pegue en el cuadro "Vista previa del código".

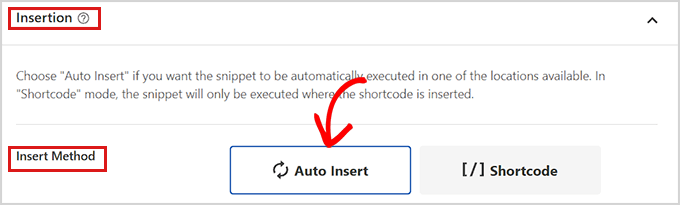
Desplácese hacia abajo hasta el área 'Inserción' después de ingresar el código.
Simplemente seleccione "Inserción automática" como el modo de inserción en este caso. Una vez que active el fragmento, esto garantizará que todo su código personalizado se ejecute automáticamente en todo su sitio web.

El siguiente paso es simplemente cambiar el interruptor "Inactivo" a "Activo" en la parte superior de la página.
No olvide ejecutar y guardar su fragmento personalizado haciendo clic en el botón "Guardar fragmento" después de eso.

La función de carga diferida en su sitio web de WordPress se desactivará una vez que este fragmento de código único esté activo.
Puede verificar seleccionando Inspeccionar en el menú del navegador cuando hace clic con el botón derecho en una imagen.
La propiedad loading=lazy ya no estará presente en la fuente HTML de la imagen.

Enfoque 2: deshabilite la carga diferida mediante el uso de un complemento
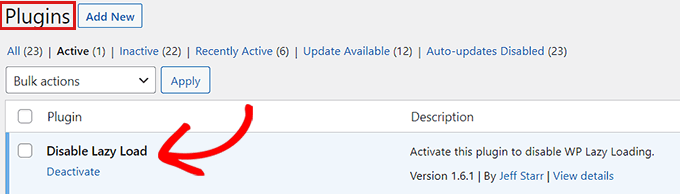
El complemento Disable Lazy Load es una excelente alternativa si no desea agregar ningún código a su sitio web.
El complemento Disable Lazy Load simplemente debe instalarse y activarse.

El complemento está listo para usar nada más sacarlo de la caja y no es necesario configurarlo. Una vez activada, la funcionalidad de carga diferida de su sitio se desactivará automáticamente.
Carga diferida y SEO
Cuando se trata de SEO, la carga diferida puede tener efectos tanto positivos como negativos. En el lado positivo, la carga diferida puede mejorar los tiempos de carga de la página, lo cual es un factor clave en los algoritmos de clasificación de los motores de búsqueda. Los tiempos de carga de página más rápidos pueden conducir a una mejor participación del usuario y tasas de rebote más bajas, que son señales positivas para los motores de búsqueda.
En el lado negativo, la carga diferida puede dificultar que los motores de búsqueda rastreen e indexen el contenido de su sitio web. Es posible que los motores de búsqueda no puedan acceder e indexar el contenido que se carga solo cuando el usuario se desplaza hacia él, lo que podría resultar en clasificaciones de búsqueda más bajas.
Para abordar este problema, puede usar varias técnicas para asegurarse de que los motores de búsqueda puedan rastrear e indexar todo el contenido de su sitio web, incluido el contenido que se carga mediante carga diferida. Por ejemplo, puede usar la etiqueta "noscript" para proporcionar a los motores de búsqueda una versión alternativa del contenido que se carga mediante la carga diferida, o puede usar la API "Intersection Observer" para activar la carga de contenido cuando está a la vista. .
En general, la carga diferida puede tener un impacto significativo en el rendimiento y el SEO de su sitio web, pero con una implementación adecuada, puede mitigar cualquier efecto negativo potencial y obtener los beneficios de tiempos de carga de página más rápidos.
Terminando
Deshabilitar la carga diferida en WordPress puede mejorar significativamente la velocidad de carga de imágenes y la experiencia del usuario de su sitio web. Siguiendo los pasos descritos en este artículo, puede deshabilitar fácilmente la carga diferida en su sitio de WordPress y lograr tiempos de carga más rápidos, lo que puede conducir a una mejor participación, mayores conversiones y, en última instancia, un mayor éxito para su sitio web. Recuerde monitorear regularmente el rendimiento de su sitio web y ajustar sus técnicas de optimización según sea necesario para garantizar una experiencia de usuario fluida y satisfactoria para sus visitantes.
Esperamos sinceramente que este artículo le haya mostrado la forma correcta de deshabilitar la carga diferida en WordPress.
