¿Cómo deshabilitar el tema móvil en WordPress?
Publicado: 2022-04-05Suponiendo que desea una introducción sobre cómo deshabilitar un tema móvil en WordPress:
Una forma de asegurarse de que su sitio de WordPress se vea bien en todos los dispositivos es deshabilitar el tema móvil. Si bien la mayoría de los temas de WordPress son receptivos y se ajustarán a diferentes tamaños de pantalla, puede haber ocasiones en las que desee desactivar el tema móvil por un motivo específico. En este artículo, le mostraremos cómo deshabilitar el tema móvil en WordPress.
El Panel de administración de WP le permite deshabilitar temas móviles seleccionando Apariencia * Móvil y luego seleccionando No para Habilitar tema móvil. Debe desplazarse hasta la parte inferior del menú y hacer clic en el elemento que desea ocultar. Elimine los temas de WordPress de su máquina de alojamiento y nunca los volverá a tener. ¿Cómo soluciono un problema de respuesta en WordPress? Verifique si sus complementos están causando problemas con su diseño receptivo. ¿Cómo agrega notificaciones móviles a un sitio de WordPress sin afectar la vista del escritorio? El siguiente video explica cómo deshabilitar un tema móvil de WordPress.
¿Cómo desactivo el tema móvil Jetpack?
 Crédito: woorkup.com
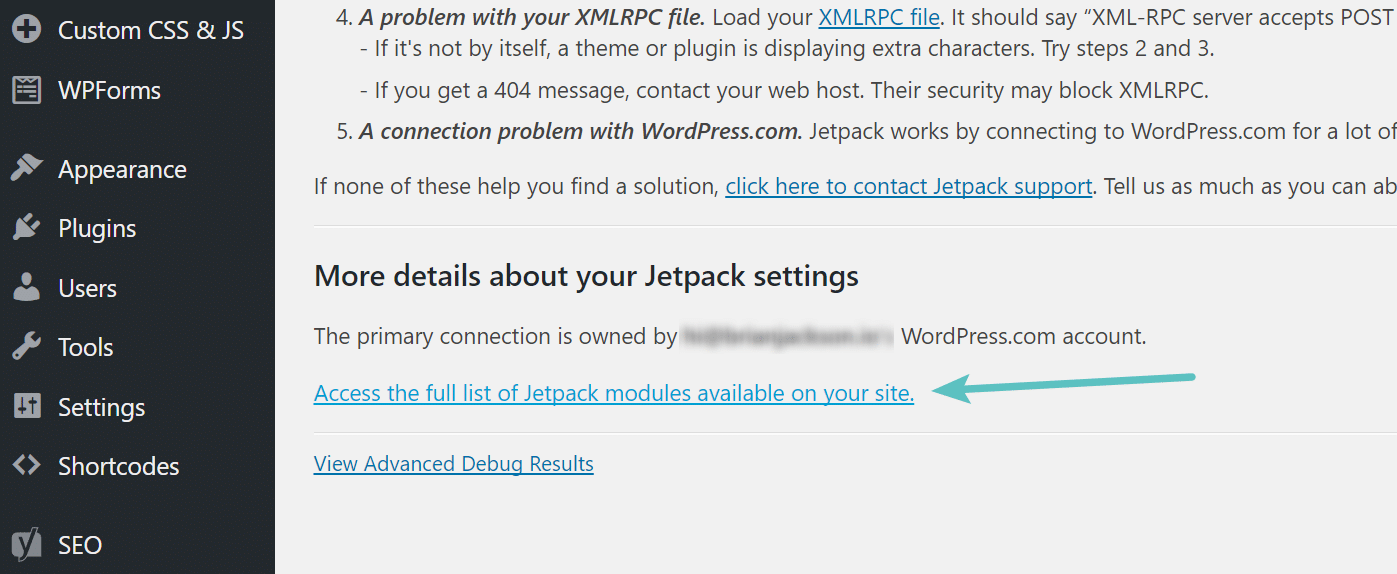
Crédito: woorkup.comPuede deshabilitar esta función desde la página Configuración de Jetpack seleccionando las mejoras del tema en la pestaña Escritura: busque la opción "Optimizar su sitio para teléfonos inteligentes" y selecciónela.
¿Cómo me oculto en WordPress móvil?
 Crédito: www.wildflowersandpixels.co.uk
Crédito: www.wildflowersandpixels.co.ukNo existe una respuesta única para esta pregunta, ya que la mejor manera de ocultar contenido en un sitio móvil de WordPress variará según la naturaleza del contenido y el nivel de seguridad deseado. Sin embargo, algunos métodos comunes para ocultar contenido en un sitio móvil de WordPress incluyen la protección con contraseña de páginas y publicaciones, el uso de la configuración de visibilidad privada para páginas y publicaciones, o la instalación de un complemento que agrega funciones de seguridad adicionales a su sitio.
Una guía sobre cómo ocultar un menú o partes de un menú en un dispositivo móvil usando CSS. Para lograr esto, deberá codificar por su cuenta y usar la herramienta de inspección. Puedes encontrar fácilmente el menú en la versión de escritorio de tu sitio web, pero no es lo único que debes ocultar. Con el código de este artículo, puede ocultar el contenido de su menú móvil de WordPress. Vaya a Apariencia/Personalizar desde su panel de WordPress y elija la sección CSS adicional. Si oculta algunos elementos, será más fácil para los usuarios móviles navegar y acortar su diseño. La única forma de ocultar un solo elemento es agregar CSS al menú.
El menú móvil de WP le permite ocultar su menú de WordPress en dispositivos móviles. Los elementos del menú están ocultos cuando el ancho del sitio web es de 767 píxeles o menos. Puede hacer esto con cualquiera de los elementos del menú u ocultar o mostrar diferentes elementos según el dispositivo. Se recomienda que utilice únicamente las opciones básicas de navegación en su menú para dispositivos móviles. Es más probable que los usuarios de dispositivos móviles utilicen una barra de búsqueda si buscan una página específica. Para mostrar su menú móvil, primero debe hacerlo visible. Cuando se seleccionan la mayoría de los elementos del menú, se verifica que no estén ocultos.
¿Cómo activo la vista móvil en WordPress?
Con el personalizador de temas de WordPress, puede obtener una vista previa de la versión móvil de su sitio de WordPress. Al iniciar sesión en su panel de WordPress, puede acceder a Apariencia. Puede cambiar la apariencia de su pantalla. En la parte inferior de la página, haga clic en el icono del móvil. Podrá ver cómo se ve su sitio en acción en un dispositivo móvil después de haber completado la vista previa móvil.
¿Cómo oculto imágenes en WordPress móvil?
Al ingresar la configuración de la fila en la pestaña 'Avanzado', puede ocultar la fila de la imagen en el dispositivo móvil. Puede obtener una vista previa de sus cambios haciendo clic en el icono 'Vista previa móvil' en la barra de herramientas inferior. Las imágenes atenuadas no serán visibles en los sitios móviles.
Cómo ocultar su contenido en dispositivos móviles
Si tiene alguna pregunta sobre la forma en que oculta contenido en su dispositivo móvil, comuníquese con nuestro equipo de soporte.
Deshabilitar la versión móvil de WordPress
Para deshabilitar la optimización de su sitio para teléfonos inteligentes, vaya a la pestaña 'Escritura' y busque 'Optimizar su sitio para teléfonos inteligentes'. Para hacerlo, vaya a la página Configuración > Apariencia > Tema móvil en WordPress.com.
La mayoría de los sitios web ahora están diseñados de tal manera que la página se ve diferente en un teléfono inteligente que en su computadora. En algunos casos, las funciones pueden eliminarse debido a limitaciones de ancho de banda o falta de atractivo visual en pantallas pequeñas. Lo guiaremos a través de cómo ver la versión de escritorio de cualquier sitio web en su teléfono inteligente. Sus actividades diarias son simples si usa Internet Explorer como su navegador predeterminado en su teléfono con Windows. Con la ayuda de Android, es sencillo configurar la desactivación de la versión móvil en un teléfono Android. Debe habilitar esta opción cada vez que desee mostrar el sitio en su escritorio; simplemente vaya al menú del navegador y actívelo.
Cómo deshabilitar WordPress receptivo
Al ir a Apariencia, puede desmarcar la opción Capacidad de respuesta en Diseño.
El sitio de WordPress no se muestra correctamente en dispositivos móviles
Es posible que la página de inicio de su sitio móvil, por ejemplo, no sea la misma que la versión de escritorio o que el control deslizante de su tema no se muestre en el sitio móvil, lo que probablemente se deba al hecho de que instaló y activó el complemento JetPack, que anula su versión móvil

Incluso si su sitio de WordPress responde, puede ser diferente en su dispositivo móvil que en su escritorio. Según un estudio de MobileMetrics, el 67 % de los usuarios tienen más probabilidades de comprar en una empresa compatible con dispositivos móviles que en una empresa que no lo es. Hay cinco razones comunes por las que un sitio de WordPress puede verse diferente en los dispositivos móviles. El usuario de un tema que no responde notará el mismo contenido en su escritorio que en su dispositivo móvil. No es posible convertir su configuración de escritorio horizontal en un dispositivo móvil vertical. Si elige un buen tema receptivo, su sitio de WordPress se verá bien en los dispositivos móviles. Es posible que algunos complementos no respondan, así que asegúrese de que lo sean.
Para asegurarse de que sus medios tengan el tamaño adecuado, verifique dos veces el tamaño del archivo. Incluso si tiene archivos grandes, la carga de su sitio se ralentiza con frecuencia y es posible que estos archivos no aparezcan hasta que se cargue la página. Si comprime sus medios, la velocidad de su página mejorará tanto en dispositivos de escritorio como móviles. Los códigos cortos se pueden usar para especificar qué elementos de su sitio móvil deben ocultarse. Ya debería tener instalados varios temas compatibles con dispositivos móviles. Este módulo solo se puede usar si no está usando Jetpack. Si va a su panel de control de WordPress y hace clic en esta ruta de archivo, puede deshabilitar el módulo. Cuando visite un sitio móvil, asegúrese de que tenga el mismo tema que su sitio de escritorio.
Cómo optimizar su sitio de WordPress para dispositivos móviles
Debe asegurarse de que su sitio de WordPress se vea bien en los dispositivos móviles para seguir siendo relevante. También puede notar que los elementos no están colocados correctamente en su dispositivo móvil, lo que hace que su sitio parezca torpe. Puede diseñar sitios receptivos que se vean geniales en todos los dispositivos, independientemente de la conexión de red. Si tiene un sitio móvil que no se carga correctamente, podría deberse a que las imágenes grandes no están comprimidas y ha tenido que esperar unos segundos para que se cargue la aplicación móvil.
Cómo editar la versión móvil en WordPress
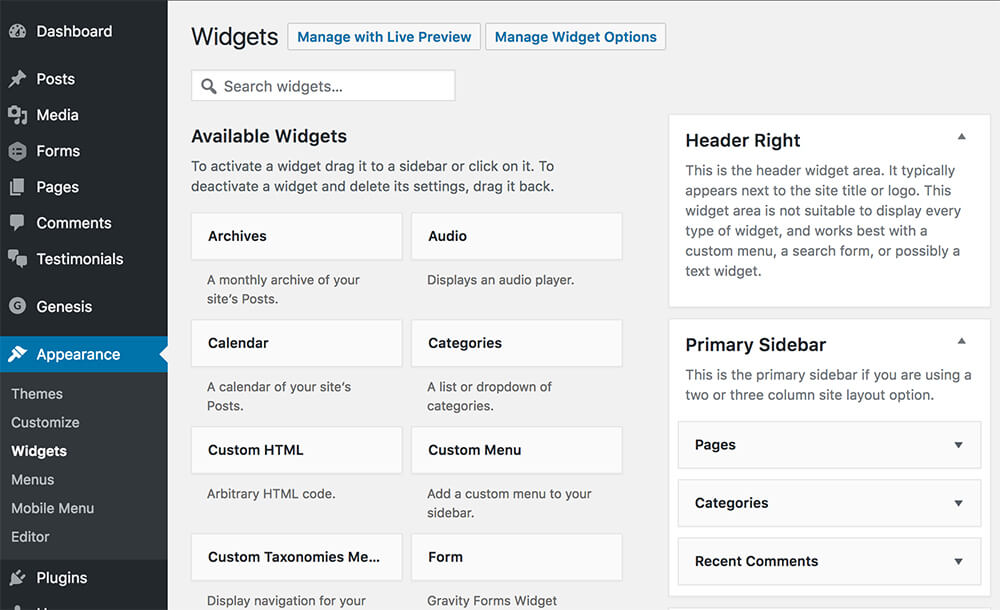
Para editar la versión móvil en WordPress, primero vaya al ícono de la hamburguesa en la esquina superior izquierda y seleccione "Mis sitios". Luego, seleccione el sitio que desea editar y vaya a su tablero. Una vez que esté en el tablero, seleccione "Móvil" en el menú de la izquierda. Desde allí, puede realizar cambios en la versión móvil de su sitio, incluido el tema, los menús y los widgets.
El 50% de todo el tráfico web proviene de dispositivos móviles. Los sitios web diseñados para dispositivos móviles son fáciles de usar e intuitivos. Estos servicios facilitan el contacto con usted porque brindan una experiencia de usuario fluida. Puede usar un tema de WordPress receptivo para obtener una variedad de ventajas, pero debe preocuparse por cómo aparece su sitio en los teléfonos inteligentes. Para aquellos que no se sienten cómodos usando el personalizador de temas de WP, siempre se puede usar Google Chrome para determinar si su sitio es apto para dispositivos móviles o no. Es un procedimiento simple y directo que requerirá que complete algunos pasos. Puede obtener una vista previa de su sitio web móvil en una amplia variedad de teléfonos inteligentes utilizando este método, que le permite ver cómo aparece la página en diferentes dispositivos.
Debido a que WPBakery y Elementor pueden satisfacer una amplia gama de necesidades diferentes, son excelentes opciones. Un creador de páginas es esencial para RWD, pero el tema que pretende usar tiene el potencial de ser muy impresionante. Un tema gratuito de WordPress es especialmente importante si tiene la intención de usarlo. No hay duda de que Elementor es el mejor creador de páginas móviles. Las columnas y filas se pueden deshabilitar en dispositivos individuales para que no sean visibles (o visibles en absoluto) en ciertos tamaños de pantalla. Este ícono indica que un valor se puede editar por separado tanto en computadoras de escritorio como en dispositivos móviles. El menú es un componente crítico de la experiencia del usuario y es una de las primeras cosas que los visitantes ven cuando llegan a su sitio web.
El contenido de los dispositivos móviles se reorganizará como se ve en la imagen a continuación, de acuerdo con el orden de escritorio original. Al cambiar el orden de una sección en un dispositivo móvil o tableta, podemos usar la columna inversa para hacerlo. El complemento Responsive Menu simplifica la creación de animaciones, fondos y la ubicación de los botones de menú. Envira Gallery Lite es una excelente herramienta para crear poderosas galerías. Al usar WPtouch, puede crear un tema móvil elegante y simple para su sitio web. Las ventanas emergentes en una gran parte de una pantalla deben eliminarse de la vista de un usuario antes de que puedan acceder al contenido de la página. La mayoría de las veces, Google penaliza los sitios web que muestran ventanas emergentes intrusivas. Si tiene dificultades con este tema, debería considerar usar el complemento Páginas móviles aceleradas.
Puede hacer que su sitio de WordPress sea compatible con dispositivos móviles de varias maneras
Puede crear una versión compatible con dispositivos móviles de su sitio de WordPress realizando la Prueba de compatibilidad con dispositivos móviles de Google. Considere si su tema de WordPress debe ser compatible con dispositivos móviles (o crear uno propio) y, de ser así, qué complementos de WordPress deben incluirse. Facilite la inscripción en un dispositivo móvil.
