Cómo mostrar una barra lateral distinta para cada envío individual y página web en WordPress
Publicado: 2023-09-30¿Quiere mostrar varias barras laterales para publicaciones y páginas específicas en su sitio web de WordPress?
La mayoría de las veces, querrás mostrar la misma barra lateral en todo tu sitio web o blog. Por otro lado, a veces es posible que tengas que presentar contenido de barra lateral distinto en algunas de tus publicaciones y páginas web.
En este artículo, le mostraremos cómo desarrollar y mostrar barras laterales distintivas en pantalla para cada publicación y página individual en WordPress.

¿Cuándo necesitarías barras laterales distintas en WordPress?
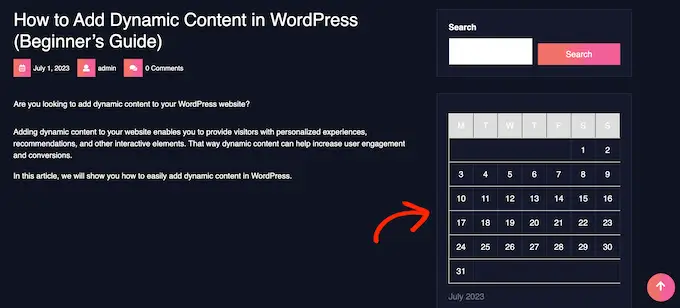
Muchos temas de WordPress tienen una barra lateral donde puedes ampliar widgets y artículos prácticos. Por ejemplo, muchas páginas web insertan una barra de búsqueda en la barra lateral o muestran claramente una lista de verificación de publicaciones modernas.
Si su tema de WordPress tiene una barra lateral, de forma predeterminada, verá la misma en todas sus publicaciones, páginas web, categorías y páginas de archivo.
Sin embargo, es posible que desee mostrar diversos widgets de la barra lateral en la pantalla en publicaciones y páginas de Internet específicas.
Por ejemplo, puede mostrar claramente contenido diferente en la barra lateral de sus publicaciones más populares o mostrar anuncios que sean mucho más aplicables a una página web distinta.
Incluso podrías utilizar varios tipos de llamadas según la información de la página.
Dicho esto, veamos cómo crear y mostrar una barra lateral única para cada artículo individual y página del sitio web en WordPress. Básicamente, utilice los enlaces rápidos unidireccionales que aparecen a continuación para ir directamente a la técnica que desea utilizar:
Sistema 1: mostrar varias barras laterales para cada artículo y página web en WordPress (fácil)
Si su concepto admite widgets de barra lateral, puede crear fácilmente numerosas barras laterales utilizando Lightweight Sidebar Manager. Este complemento le permite crear tantas barras laterales personalizadas como desee y luego asignarlas a varias publicaciones y páginas. También puedes incorporarlos a tipos de publicaciones personalizadas o asignar una barra lateral a todas las páginas web o publicaciones que tengan una clasificación específica.
El primer punto que debe hacer es configurar y activar el complemento Lightweight Sidebar Supervisor. Para obtener más detalles, consulte nuestro manual paso a paso sobre cómo configurar un complemento de WordPress.
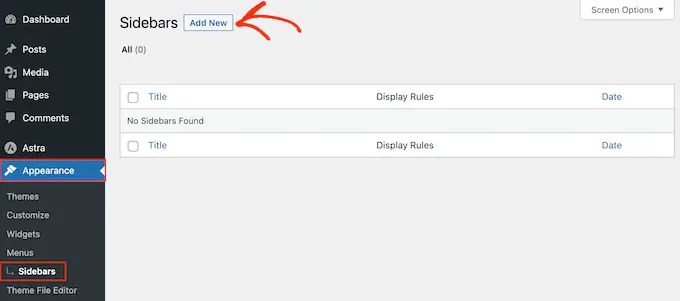
Tras la activación, deberá ir a Mirar »Barras laterales . Para desarrollar la primera barra lateral, simplemente haga clic en el botón 'Agregar nuevo'.

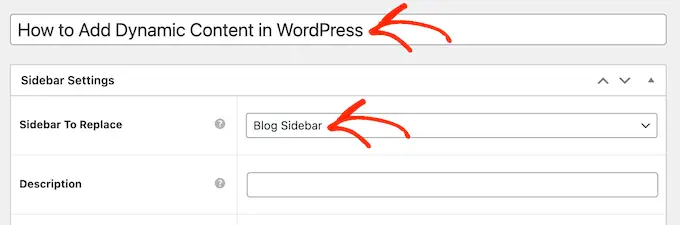
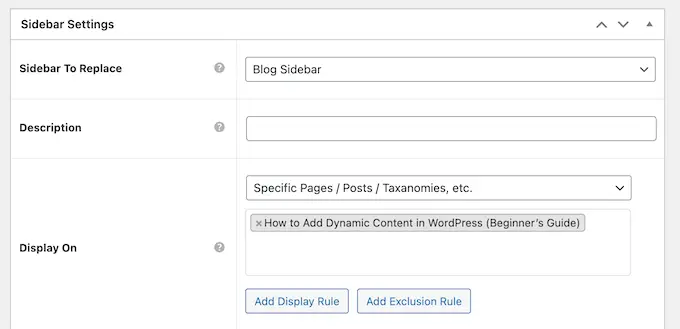
Ahora puedes escribir un título para la barra lateral. Esto es sólo para tu referencia, así que puedes usar casi cualquier cosa que quieras.
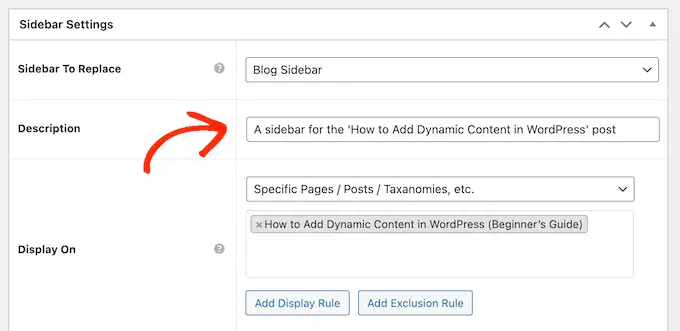
Una vez hecho esto, abra el menú desplegable 'Barra lateral para reemplazar' y elija el sitio donde desea presentar la barra lateral. Las selecciones que ve pueden variar dependiendo de su tema de WordPress.

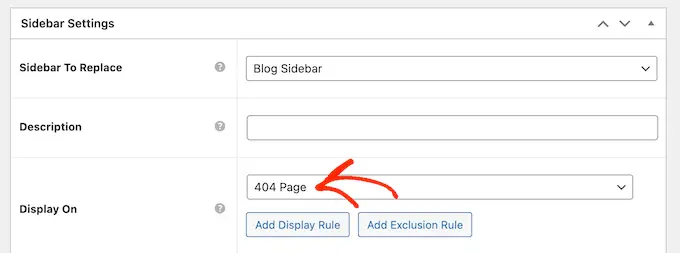
Ahora, puedes controlar en qué aparece la barra lateral realizando regulaciones de inclusión o exclusión.
Para desarrollar una regla de inclusión, simplemente abra el menú desplegable 'Mostrar en' y seleccione las páginas, publicaciones, estilos de publicaciones personalizadas o grupos en los que desea utilizar la barra lateral.
Por ejemplo, puede agregar la barra lateral a una página web diferente, como su página de error 404 o el archivo del creador.

Una posibilidad adicional es aplicar la barra lateral a un sitio web, artículo o grupo específico seleccionando "Páginas/Publicaciones/Taxonomías específicas".
Esto agrega un cuadro donde puede cambiar el sitio, la publicación o la categoría.

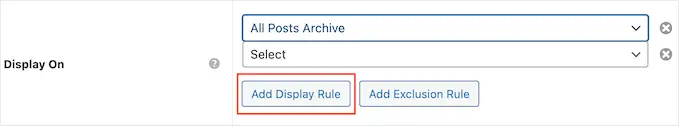
Para generar más políticas de inclusión, simplemente haga clic en el botón 'Agregar regla de visualización'.
Esto agrega una parte donde se puede generar la nueva regla de inclusión.

Si lo prefiere, puede crear reglas de exclusión como sustituto. A modo de ejemplo, es posible que desee mostrar la barra lateral en cada página individual aparte de la página de inicio.
También puedes incluir políticas de inclusión y exclusión para controlar con precisión cómo aparece la barra lateral en tu página de WordPress.
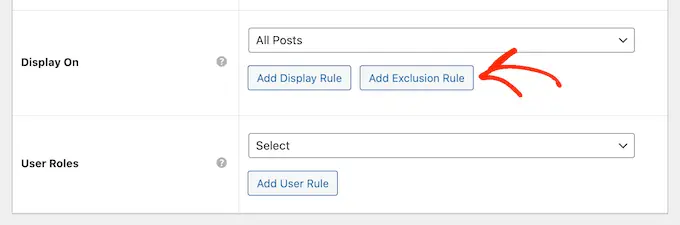
Para generar una regla de exclusión, simplemente haga clic en el botón 'Agregar regla de exclusión'.

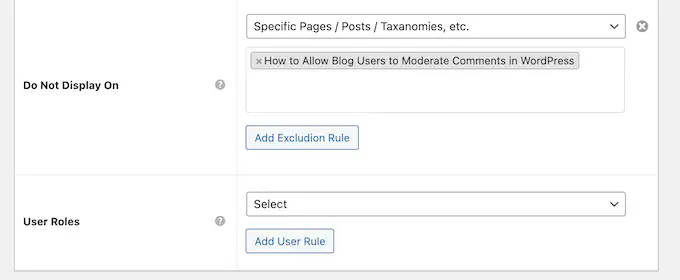
En la nueva área 'No visualizar', abra el menú desplegable y seleccione la página del sitio web o la publicación que no debe usar esta barra lateral.

También puede excluir la barra lateral de las páginas de Internet que tienen una clase única siguiendo el mismo proceso de acción explicado anteriormente.

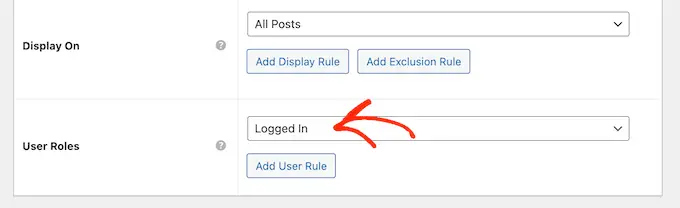
Después de determinar dónde aparecerá la barra lateral en su blog de WordPress, es posible que desee mostrar material diferente a diferentes usuarios.
Por ejemplo, si tiene un sitio web de membresía, entonces puede utilizar una barra lateral única para los visitantes en lugar de los clientes que han iniciado sesión.
Para hacer esto, abra el menú desplegable 'Usuario' y seleccione un propósito en el menú desplegable. Ahora, sólo las personas con esta función de persona específica verán la barra lateral.

Por último, es posible que desees darle estilo a una descripción opcional. Esto sólo se verá en el panel de WordPress, por lo que es una forma fantástica de compartir detalles con otros administradores o clientes en un sitio web de WordPress de varios autores.
Si se dirige a crear muchas barras laterales, también puede utilizar este campo para dejar sus notas personales y recordatorios valiosos.

Cuando esté satisfecho con la información y los hechos que ha ingresado, simplemente haga clic en 'Publicar'.
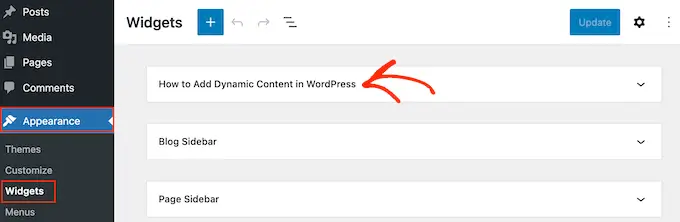
Una vez hecho esto, vaya a Mirar »Widgets . Ahora verá todas las partes del conjunto de widgets que su concepto admite de forma predeterminada, además de la nueva barra lateral que creó en el movimiento anterior.

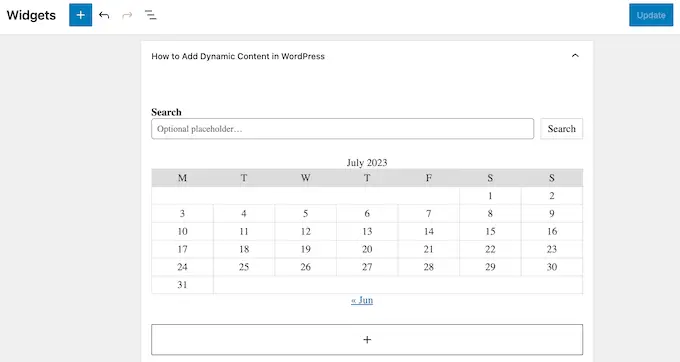
Ahora puede avanzar e incluir widgets en la barra lateral, como cualquier otro espacio completamente listo para widgets.
Para obtener orientación paso a paso, asegúrese de consultar nuestra guía sobre cómo insertar y utilizar widgets.

Cuando esté satisfecho con la configuración de la barra lateral, haga clic en "Actualizar".
Ahora, si pasas por tu blog de WordPress, verás la nueva barra lateral en vivo.

Para crear barras laterales más personalizadas, simplemente sigue repitiendo estos pasos.
Si su tema no admite barras laterales, aún puede generar barras laterales distintas trabajando con un complemento de creación de sitios de arrastrar y soltar.
SeedProd es el complemento de creación de sitios web de destino ideal para WordPress. Con este complemento, puede crear cualquier tipo de sitio web personalizado sin necesidad de crear ningún código. También tiene docenas de plantillas y kits de sitios web especializados que puedes editar y ajustar muy fácilmente utilizando el generador de arrastrar y caer.
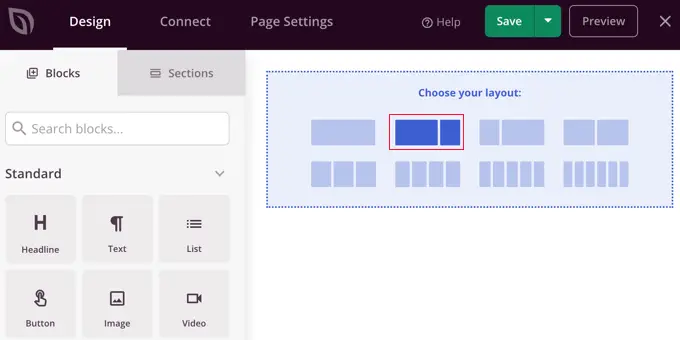
Al planificar una página web personalizada, puede elegir un diseño que tenga una barra lateral.

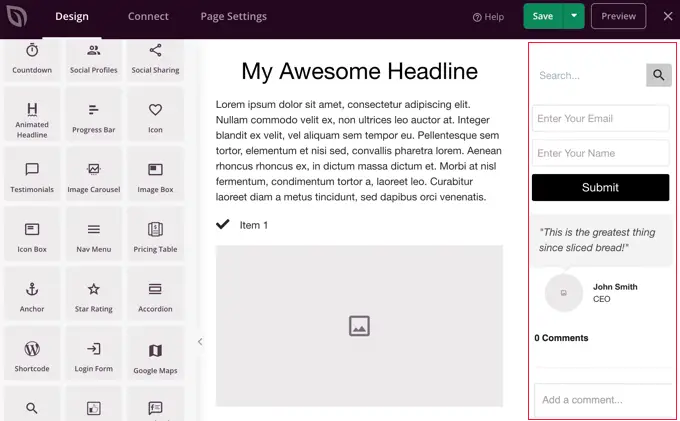
Luego, simplemente descubre los bloques que deseas presentar en esa barra lateral e insértalos arrastrando y soltando.
SeedProd tiene todos los bloques y atributos que esperarías de un potente creador de páginas web, como formularios de suscripción, perfiles sociales, temporizadores de cuenta regresiva, formularios de llamadas, botones, otros bloques de contenido y mucho más. Esto facilitaría la creación de barras laterales sólidas y únicas para su sitio de WordPress.

Para aprender cómo utilizar el complemento de creación de páginas SeedProd en su sitio de Internet, puede consultar nuestro manual sobre cómo crear un sitio web personalizado en WordPress.
Esperamos que este artículo le haya servido para aprender cómo agregar barras laterales únicas a cada publicación o sitio web en WordPress. Quizás también quieras aprender cómo crear un feed de Instagram personalizado en WordPress o ver nuestras selecciones profesionales de los mejores temas de bloques para la edición completa de un sitio web.
Si le gustó esta publicación, debe suscribirse a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes localizarnos en Twitter y Facebook.
